Proceso de diseño receptivo eficiente
Publicado: 2022-03-10¿Cómo es su proceso de diseño receptivo? ¿Sientes que es eficiente? El siguiente artículo es un extracto del capítulo “Proceso receptivo” de Ben Callahan, publicado por primera vez en la versión eBook de Smashing Book 5 (índice). —Editor
“El encuestado exitoso de esta RFP proporcionará tres opciones de diseño estático para que nuestro equipo las evalúe”. Nunca he sido un gran fanático de adoptar un enfoque de diseño de opciones múltiples, pero lo entiendo: a veces un cliente lo necesita.
“Cada una de estas opciones proporcionará diseño para tres diseños únicos: página de inicio, página de listado, página de detalles”. Todo bien. Ahora, tenemos hasta nueve archivos de diseño estáticos. Esto se está saliendo un poco de control.
“Cada uno de estos diseños de página únicos debe tener en cuenta los tamaños de dispositivos móviles, tabletas y computadoras de escritorio”. Nunca se me dieron bien las matemáticas, pero puedo hacer este cálculo. ¿Veintisiete archivos de diseño estáticos? No va a suceder.
Esta es una solicitud de propuesta de la vida real que recibí no hace mucho tiempo. Resulta que el cliente estaba muy dispuesto a un enfoque más eficiente. Pero esta experiencia realmente me hizo pensar... Lo más difícil de hacer estas cosas no es realmente hacerlas. Es trabajar con la gente mientras haces estas cosas.
Verá, casi todos los clientes potenciales ya tienen un sitio web . Para nosotros, eso significa que la mayoría de los clientes llegan a esto con un conjunto de expectativas, junto con su propio bagaje de proyectos web anteriores. Ese equipaje puede tener un impacto drástico en la forma en que su cliente aborda el proyecto, y en usted. Para ayudar a disminuir los efectos negativos de estas expectativas, he encontrado que la mejor manera de manejarlas es ser quien las establece.
Mi objetivo en este capítulo es ayudarlo a tener más éxito con sus proyectos web comenzando desde el principio ; trabajando desde el primer día para ayudar a establecer las expectativas de su cliente sobre lo que va a suceder y trabajando a lo largo del ciclo de vida de un proyecto para hacer lo mismo.
Diferencias clave en el proceso de diseño web receptivo
Antes de abrir su editor de texto favorito, antes de abrir Macaw, antes de sacar su bloc de dibujo o comenzar a esculpir con texto, debe ayudar a su cliente a comprender el proceso. Hay muchas maneras de hacer esto, y la que menos me gusta es tratar de venderles un nuevo proceso. En mi experiencia, demostrar valor en su forma de pensar desde el principio, incluso antes de que se firme un contrato, es el mejor enfoque. Esto le da a su cliente la confianza de que sabe de lo que está hablando, pero también significa que necesita ganarse su confianza para probar una nueva forma.
Para fomentar esto, mi equipo y yo tratamos de tener en cuenta cuatro ideales cuando interactuamos entre nosotros: colaborar, iterar, adaptar y priorizar. Permítame explicarle brevemente por qué estas ideas específicas lo mantendrán en el buen camino.
Colaborar
Sé que sé. Todo el mundo, en todas partes, habla de colaboración y de cómo se necesita para hacer un gran trabajo. Bueno, ¿sabes qué? Es cierto. Por supuesto, necesita colaborar dentro de su equipo, pero hay otro tipo de colaboración que se necesita en estos días: colaborar con su cliente . Tengo un recordatorio importante para ti: los clientes también son personas. Es posible que no tengan su experiencia en lo que respecta al diseño y desarrollo web, pero saben mucho más sobre su negocio que usted.
De nuevo, empieza por el principio. En Sparkbox, he estado buscando una manera de colaborar más para atraer nuevos clientes. Como parte de esto, hemos adoptado un nuevo enfoque para escribir estimaciones. En lugar de que un cliente se acerque a nosotros y nos explique su proyecto para que podamos desaparecer durante una semana y regresar con la solución perfecta, los hemos estado invitando para que nos ayuden con el presupuesto. Es muy fácil: lo llamamos estimación colaborativa y a los clientes les encanta.
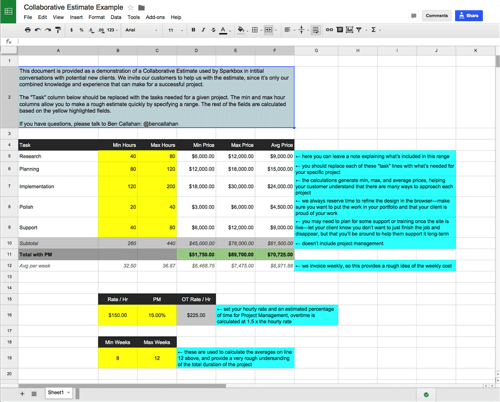
Comenzamos con una hoja de cálculo básica de Google que tiene algunos campos ajustables y calcula lo que creemos que costará hacer el trabajo. Comenzamos con rangos amplios porque lo hacemos muy temprano en el proceso, generalmente después de solo una llamada telefónica de 30 minutos. Luego lo compartimos con el cliente y lo trabajamos juntos.

He aquí por qué esto es importante: colaboramos en lo primero que hacemos con nuestros clientes. Queremos que sepan que añadimos más valor cuando trabajamos con ellos que para ellos. Esta es solo una forma en que ponemos nuestro dinero donde está nuestra boca.
También invitamos a nuestros clientes a los canales de comunicación de nuestro equipo con nosotros. Somos grandes fans de Slack y Basecamp. Estas herramientas brindan una excelente combinación de documentación formal y conversación informal, las cuales son necesarias para facilitar una colaboración de calidad.
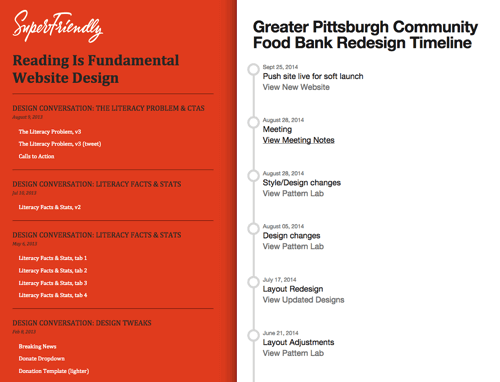
En el rediseño abierto del sitio web Reading Is Fundamental de Daniel Mall, todos vislumbramos cómo Dan atrae a sus clientes al proyecto con él. Brad Frost dio un paso más con un proyecto de GitHub llamado "Project Hub", que es una herramienta para realizar un seguimiento del progreso de su proyecto.

Recuerde, estas son solo herramientas. Las herramientas pueden ayudar, pero lo que realmente se necesita es un cambio en nuestra forma de pensar. Una vez, mi amigo Kevin Sharon me dijo algo muy conmovedor. Él dijo: "Si no puedes decir 'No', no es colaboración". No sé usted, pero he tenido muchas relaciones con clientes en los que no tenía la autoridad para rechazar, incluso si sabía por experiencia que lo que estaban pidiendo no funcionaría. Estos clientes acuden a usted con soluciones en lugar de problemas que necesitan ser resueltos.
Me avergüenza admitirlo, pero también he tenido relaciones con clientes en las que sucedió lo contrario. A veces, mi frustración me supera y olvido que necesito que mi cliente sea parte del proyecto. Cuando escuchamos una idea de nuestros clientes e inmediatamente no estamos de acuerdo, somos tan culpables como ellos de negar un proceso de colaboración. Muchos estudios web no están dispuestos a permitir este tipo de colaboración en su proceso, a menudo porque no creen que sus clientes sean lo suficientemente creativos o técnicos para contribuir de manera significativa.
La colaboración es una calle de doble sentido. Cambiar su visión de sus clientes para que se conviertan en verdaderos contribuyentes en su trabajo dará como resultado todo tipo de nuevas formas de incluirlos y ayudarlo a crear un mejor producto.
Iterar
Regularmente buscamos oportunidades para ofrecer un pequeño subconjunto de funciones de alta calidad a una velocidad tremenda. Adoptar un enfoque como este demuestra el progreso temprano y brinda oportunidades reales para permitir que lo que ha aprendido genere impulso para llevarlo a través de un proyecto.
Si siente que puede haber desafíos políticos para cambiar la forma en que trabaja su cliente, aquí hay un consejo profesional (y lo siento en cada proyecto que hacemos): trabajar iterativamente puede ayudar a convertir a los escépticos en defensores. Es mucho más probable que la mayoría de la gente te deje probar una nueva forma de trabajar en una pequeña fase que en un proyecto completo. Una vez más, el punto principal aquí es demostrar su valor desde el principio para ganarse la confianza de su cliente.
Una forma en que la iteración se manifiesta es en la creación de prototipos. Buscamos constantemente oportunidades para identificar un desafío significativo, sugerir una posible solución, probar o refutar su validez a través de la creación de prototipos, revisar y repetir.
A menudo buscamos la oportunidad de comenzar con una fase de descubrimiento paga antes de comenzar un gran proyecto; Piense en ello como salir antes de casarse. Esto le brinda la oportunidad de aprender mucho más sobre el proyecto y cómo es trabajar con este cliente. Ambas partes pueden determinar si la relación laboral es adecuada.
Los compromisos iniciales pueden tomar muchas formas, pero los objetivos principales son:
- Entender mejor el alcance del proyecto.
- Identificar y probar posibles soluciones a los mayores desafíos.
- Averigüe si el ajuste cliente/proveedor es correcto
- Demuestra que eres capaz
- Cobrar por lo anterior
Tus clientes apreciarán este enfoque y estarás construyendo una gran base para el trabajo futuro. Y si aprende algo que cambia drásticamente su comprensión del proyecto, solo se comprometerá con una pequeña fase. Este aprendizaje informará en gran medida el próximo paso en el proceso y lo empujará hacia una mejor solución.
Tenemos un cliente con el que hemos trabajado durante muchos años; de hecho, recientemente comenzamos nuestro trigésimo proyecto con ellos. Para mí, esto es una señal de que hemos encontrado una forma mutuamente beneficiosa de trabajar juntos: ellos ven el valor de lo que ofrecemos y estamos creativa y técnicamente satisfechos con nuestro trabajo con ellos. Al tratar de identificar qué ha hecho que esta relación sea exitosa, sigo volviendo a nuestro enfoque iterativo. Ha habido muchas ocasiones en las que han venido a nosotros con un problema y una idea de cómo resolverlo. En lugar de solo morder lo que puede ser un proyecto de 12 semanas, hemos sugerido regularmente fases iterativas más pequeñas que prueban posibles soluciones y tienen una inversión inicial mucho más baja. Adoptar este enfoque nos ha permitido ganarnos su confianza. Esa confianza es indispensable para crear una relación sostenible, y la iteración está en el centro de todo.
Adaptar
Cuando el diseño web receptivo apareció en escena, recuerdo que me llamó la atención la idea de que la flexibilidad inherente al producto que estábamos construyendo se estaba abriendo paso en nuestro proceso. Samantha Warren lo dijo mejor: "Su proceso debe ser tan receptivo como los productos que está diseñando".
La verdad es que no existe un proceso perfecto para este tipo de trabajo. Tú y yo debemos aceptar las limitaciones que se nos presentan. Cada proyecto, cliente, alcance, cronograma, presupuesto, equipo, tecnología, matriz de soporte es diferente. Las organizaciones que tienen éxito en este negocio son las que pueden trabajar dentro de las limitaciones de un proyecto y aun así hacer un trabajo atemporal.
Mis puntos de vista sobre el proceso son decididamente difíciles de explicar a un cliente. Si tuviera la oportunidad, probablemente encerraría a algunas personas clave (incluido el cliente) involucradas en el proyecto en una habitación durante algunas semanas y les daría el mandato de resolverlo. Créanme, a los clientes no les gusta estar encerrados en una habitación durante semanas seguidas.
En su lugar, tenemos que encontrar un equilibrio entre un proceso muy rígido (donde cada paso está diseñado y documentado) y uno improvisado (donde confiamos en que el equipo encontrará el mejor enfoque a medida que avanza). Hay muchos factores a considerar para encontrar este equilibrio. Aquí hay tres para empezar: el tamaño del equipo; la experiencia del equipo; y la criticidad del proyecto.
El tamaño del equipo
Es mucho más fácil permitir una gran flexibilidad en el proceso cuando tienes un equipo muy pequeño. Dos o tres personas sentadas en la misma habitación podrán hacer un seguimiento de lo que sucede sin mucha estructura. Tome el tamaño del equipo hasta seis o siete y comienza a ser difícil dar sentido al impacto de cada jugador en el progreso de todo el proyecto. Aumenta tu equipo a diez, quince o más y se vuelve casi imposible.
Esto es muy personal para mí. Cuando comencé Sparkbox con mis socios, solo éramos cuatro. Cada uno de nosotros tenía un rol bastante bien definido y pudimos operar de manera bastante efectiva sin mucho proceso. Debido a que todos nos sentamos juntos en una gran sala, hubo una comunicación constante sobre todos los aspectos de nuestro negocio.
Ahora, tenemos 23 personas a tiempo completo, más tres aprendices. Ciertamente no hemos crecido tan rápido como en algunos lugares, somos muy deliberados con nuestro crecimiento, pero la frase "dolores de crecimiento" todavía suena cierta. Hemos tenido que experimentar constantemente con cuándo, qué y cómo comunicar. Es solo a través de esta experimentación que podemos encontrar un equilibrio adecuado para nosotros.
La lección aquí es que el tamaño de su equipo afecta el tipo de proceso que puede emplear para un proyecto determinado. En general, cuantas más personas tenga en un proyecto, más rigidez necesitará. A medida que disminuye el tamaño de su equipo, puede salirse con la suya con un proceso menos formal. Es responsabilidad de su gerente de proyecto monitorear el pulso del equipo y ajustar el proceso para que las cosas avancen sin problemas.
La experiencia del equipo
Cuando trabaja con un equipo sin experiencia, un proceso más riguroso ayudará a mantener a todos en la misma página. De hecho, creo que un equipo sin experiencia necesita un proceso concreto como contexto para ganar experiencia. Solo después de demostrar el éxito en un entorno más rígido, puede comenzar a eliminar las capas del proceso, lo que le permite a un equipo tener más libertad en la forma en que funciona.
Esto, de nuevo, es un concepto bastante personal para mí, principalmente por la forma en que organizamos los equipos para un proyecto. Armamos un equipo único para cada proyecto que tomamos; incluso durante el transcurso de un proyecto, es posible que rotemos personas dentro y fuera del equipo. Esto puede crear desafíos, especialmente si la experiencia de esas personas es muy diferente. Principalmente, significa que debemos ser conscientes del hecho de que diferentes personas necesitan diferentes niveles de proceso para tener éxito. Nuestros gerentes de proyecto monitorean esto de cerca y ajustan según sea necesario.
Tenemos muchos diseñadores y desarrolladores experimentados, por lo que este equilibrio se trata principalmente de distribuir a las personas menos experimentadas. Agregar uno o dos desarrolladores nuevos a un equipo altamente calificado elevará el nivel para todos. Los nuevos desarrolladores aprenderán de los más experimentados, y los más experimentados aprenderán enseñándoles a los nuevos desarrolladores. ¡Esto hace que todos ganen!
La criticidad del proyecto
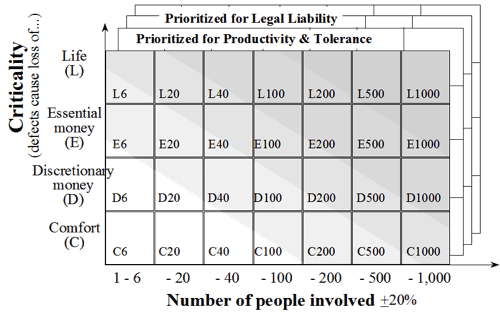
La idea de cuán crítico es el proyecto proviene de un caballero llamado Alistair Cockburn, uno de los signatarios originales del Manifiesto Ágil. En sus escritos sobre "Crystal Methods", Cockburn describe el rango de criticidad al completar esta declaración.
Los defectos causan una pérdida de:
- Confort (no crítico)
- Dinero discrecional (algo crítico)
- Dinero esencial (crítico)
- Vida (muy crítica)

Cuanto más crítico sea nuestro producto, más rígido debe ser nuestro proceso. Es posible que haya experimentado esto si ha trabajado para empresas pequeñas y grandes. Las pequeñas empresas locales tienden a permitirle más libertad en su forma de trabajar porque tienen menos en juego (menor criticidad); las grandes empresas tienen mucho más que perder (mayor criticidad) si su proceso no produce buenos resultados.
Cuando recién comenzaba en esta industria, trabajaba casi exclusivamente con pequeñas empresas locales. Gestioné proyectos con notas adhesivas, correo electrónico y una llamada telefónica cada dos semanas. Ahora, estoy involucrado con organizaciones mucho más grandes. La gestión de estos proyectos requiere que participemos en stand-ups diarios, retrospectivas y reuniones de planificación de sprint. Nos encontramos construyendo quemados, trabajando en JIRA (software de seguimiento de problemas) y calculando nuestra velocidad más de lo que me gustaría admitir. Todo esto se debe a la criticidad del trabajo: un pequeño porcentaje de un número lo suficientemente grande sigue siendo un número enorme. Estas empresas más grandes entienden esto y cuentan con un proceso para protegerlas de esas pérdidas formidables.
priorizar
A medida que disminuye el tamaño de las pantallas para las que diseñamos, también lo hacen nuestras opciones para comunicar la prioridad. Piénselo: generalmente usamos cosas como el tamaño, la posición, el orden y el contraste para ayudar a los usuarios a comprender dónde deben enfocarse. En una pantalla pequeña, no hay mucho que puedas hacer con el tamaño de un objeto o la posición de un titular. Simplemente no tenemos las mismas libertades que tenemos cuando nuestro enfoque está en las experiencias de pantalla más grande.
Por esta razón, es fundamental comprender la prioridad del contenido y la funcionalidad en todo un sistema. Luke Wroblewski nos animó brillantemente a pensar primero en los dispositivos móviles para ayudar a nuestros clientes a concentrarse en lo que es realmente importante. La verdad es que, sin una comprensión sólida de la prioridad, el diseño web receptivo es solo una conjetura.
Hemos alentado esto en nuestros clientes haciéndoles pensar linealmente muy temprano en el proceso. (En la sección "Hacerlo" a continuación, compartiré los tipos de herramientas que usamos para hacer esto). Pensar linealmente tiene el beneficio de requerir que las personas elijan lo que es más importante, y es esta prioridad en la que necesita un acuerdo. Establecer esto de inmediato en su proyecto sentará una base aceptada para construir y proporcionará respuestas a muchas preguntas que se hará más adelante en el proyecto.
Recientemente tuvimos un proyecto en el que nuestro cliente vino a nosotros con wireframes de pantalla ancha ya preparados. Lo habían hecho en un esfuerzo por ahorrar algo de dinero, y estábamos felices de intentar trabajar con ellos de esta manera. Cuando empezamos a diseñar, el cliente no estaba contento con nuestro trabajo. No fue hasta la mitad del proyecto que nos dimos cuenta de que los wireframes de pantalla ancha no identificaban adecuadamente la prioridad del contenido y la funcionalidad. Este era el quid de los problemas que teníamos. Terminamos volviendo a realizar un análisis de contenido y priorización para recuperar el impulso del proyecto. Si lo hubiéramos hecho antes, podríamos haber trabajado de manera más eficiente durante todo el proyecto. Desafortunadamente, en un esfuerzo por ayudarlos a ahorrar dinero, tuvimos que realizar algunos cambios que podrían haberse evitado si hubiéramos puesto los cimientos adecuados primero. Lección aprendida: establezca la prioridad con anticipación.
cuatro ideales
A medida que avanza en su próximo proyecto, tenga en cuenta que debe incluir a su cliente en el proyecto. Busque oportunidades para colaborar con ellos en lugar de simplemente trabajar para ellos. Recuerde que cuanto más demuestre valor al principio, más confianza ganará. La iteración lo ayuda a hacer esto: ¡no tenga miedo de comenzar poco a poco! Además, recuerda que seguramente tendrás que adaptar tu forma de trabajar para adaptarla mejor a lo que un proyecto o cliente específico pueda necesitar. Finalmente, esfuércese por establecer una prioridad de contenido y funcionalidad al principio del proyecto. Esto pagará dividendos más adelante en el proyecto cuando surjan preguntas sobre la importancia de ciertos tipos de contenido.
Más allá de estos cuatro ideales, me gustaría brindarle un poco de marco para que considere qué tipo de proceso funcionará en su día a día.
Un marco para considerar el proceso
Nuestro proceso siempre está luchando por su vida
Una cosa que me sorprende de la mayoría de las presentaciones o de la escritura en el proceso es la confianza que parece tener la gente que comparte. Tal vez seamos atípicos, pero nuestro proceso siempre está luchando por su vida. Si surge una nueva forma de trabajar, lo intentaremos. Si pensamos que hay incluso un indicio de una mejor manera de hacer algo, vamos a investigar tratando de descubrirlo. Así es como estamos conectados. Tengo la sensación de que muchos de ustedes también están conectados de esta manera.
Acordemos que nuestro proceso nunca está completo.
Aléjese de las transferencias lineales
La mayoría en la industria está de acuerdo en que tenemos que dejar de tirar resultados por la borda. En cambio, muchos están pensando en cómo reorganizar sus equipos con la esperanza de que tener a las personas adecuadas involucradas durante la duración del proyecto aumente la empatía de los compañeros de equipo y eleve el nivel para todos. Trent Walton describe esto con elocuencia en su publicación llamada “Reorganización”. En él, relata que la estructura de su equipo a menudo restringe el tipo de proceso que puede usar y nos alienta a considerar equipos interdisciplinarios más pequeños. Hemos visto que esto es cierto y adoptamos un enfoque muy similar. A decir verdad, nuestros procesos lineales pasados probablemente siempre han sido un poco ineficientes. Creo que el diseño web receptivo solo ha hecho que esa ineficiencia sea mucho más obvia; abordar el trabajo receptivo me ha llevado a conversar con nuestros clientes sobre su estructura organizacional, más evidencia de que RWD realmente es un catalizador para el cambio organizacional.
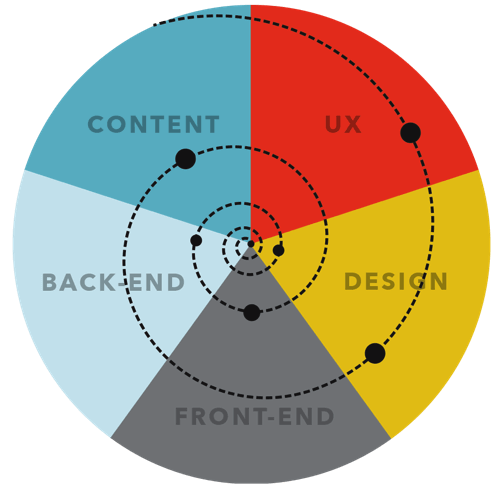
Necesitamos involucrar más disciplinas para más del proyecto. Me gusta pensar en esto como una espiral a través de un proyecto con nuestros ojos firmemente enfocados en el producto final, en el entregable. Con cada espiral, involucramos a todas las disciplinas y ganamos más claridad en todos los puntos de decisión. El concepto es simple: permitir que todo el equipo desempeñe un papel durante la duración de un proyecto. En otras palabras, reconozca y acepte el impacto que tiene hacer cambios en un área de un proyecto en las demás.
Mi equipo y yo llegamos a esta idea (en espiral a través de un proyecto) debido a nuestras interacciones con un mentor de negocios mío. Su nombre es Geoff, y es un tipo muy listo. Ha sido director financiero de algunas organizaciones bastante grandes y ha hecho carrera ayudando a líderes visionarios a comprender las finanzas de su empresa.
Cuando nos reunimos por primera vez con Geoff, estábamos en modo de crisis. Teníamos un gran desafío por delante, uno que ni mis socios ni yo sabíamos cómo abordar. Geoff nos sentó a todos y nos pidió que "comencemos con el final en mente". Quería que le explicáramos cómo sería después de superar los tiempos difíciles que se avecinaban. Quería que definiéramos el éxito para este momento en la vida de nuestra empresa. A medida que continuamos reuniéndonos con Geoff, comencé a sentirme frustrado. Cada vez que nos sentábamos, esperaba que nos diera los consejos que necesitábamos para comenzar a resolver el problema al que nos enfrentábamos. En cambio, continuamente hacía más y más preguntas. Esto se prolongó durante varias semanas y fue un momento difícil para mí.
Nunca olvidaré la reunión que tuve con Geoff y mis socios donde todo empezó a tener sentido. Nuestro encuentro comenzó como todos los demás; repasamos nuestra comprensión actual del problema que teníamos ante nosotros y nos tomamos un tiempo para compartir cualquier nuevo conocimiento que obtuviéramos. Solo que esta vez, cada uno de nosotros comenzó a ver surgir la solución. No estaba perfectamente claro, pero comenzó a enfocarse. De las tres opciones que estábamos considerando, una comenzó a parecer mucho más atractiva que las otras. Lo que habíamos aprendido en los últimos meses sin lugar a dudas nos condujo a la mejor opción para abordar el problema al que nos enfrentábamos.
Esta lección ha sido invaluable para mí. Lo que me enseñó es que un proceso lineal requiere que tomemos decisiones antes de tener toda la información. ¿Cómo podríamos saber todo lo que necesitamos saber para crear un conjunto de wireframes sin considerar el diseño visual? ¿Cómo podríamos perfeccionar el diseño de la interfaz sin experimentar con algún código front-end? Cuando actuamos como si fuera posible comenzar con el contenido, luego hacer un diseño de experiencia de usuario, luego hacer un diseño de interfaz de usuario y así sucesivamente, ignoramos el impacto que cada uno de estos entregables tiene en los demás. En cambio, debemos permitirles que se informen entre sí. Necesitamos darles espacio para respirar, adaptarse y usar lo que aprendieron del proyecto para llevarlos adelante.
Este es precisamente el proceso en espiral por el que Geoff nos estaba empujando. Esas semanas de hacer preguntas fueron informando nuestra comprensión del problema. En lugar de tomar una decisión (aprobar un diseño de interfaz de usuario) y seguir adelante como si nunca fuera a cambiar (OK, desarrollador front-end, vaya a codificar este diseño), Geoff nos obligó a reconocer que no teníamos toda la información que necesitábamos. para tomar la mejor decisión. Geoff quería que esperáramos hasta el “último momento responsable” para decidir.
Traté de traducir esta idea de ir en espiral a lo que hacemos todos los días, y llegué a una visualización como esta:

Ponga sus propias disciplinas en las porciones del pastel de arriba: la imagen se simplifica para ilustrar el enfoque. Es importante tener en cuenta que esos puntos no son entregables en el sentido tradicional. Representan oportunidades para que usted se siente con su cliente y revise su progreso hacia el "único entregable". Esto significa: deja de refinar los entregables por miedo a decepcionar a tu cliente. Es terriblemente ineficiente hacer que sus estructuras alámbricas se vean hermosas en Illustrator cuando un boceto en una pizarra es suficiente. Incluso dejamos de llamarlos entregables y comenzamos a llamarlos actualizaciones .
Este tipo de flujo de trabajo es lo suficientemente flexible como para usarlo en cualquier tipo de proyecto porque simplemente puede intercambiar los tipos de disciplinas que se necesitan para el proyecto. La ceremonia en torno al proceso se puede hacer más rígida o más improvisada dependiendo de la experiencia de las personas involucradas. La clave es asegurarse de que todas las personas estén involucradas.
Este enfoque retrasa las decisiones hasta que tenga la información correcta. Reconoce que las decisiones tomadas por una disciplina indudablemente afectarán a las demás. Abre la conversación al equipo y requiere la aceptación de todos los involucrados. Es menos formal pero más eficiente. Es menos predecible, pero creo que tiene el potencial de ofrecer un producto mucho mejor.
Convengamos en que necesitamos buscar la contribución multidisciplinar.
La eficiencia es clave
Si tuviéramos todo el tiempo del mundo, no tendríamos que preocuparnos por nuestro proceso; simplemente podríamos probar cosas hasta que tropezáramos con una gran idea. Tú y yo sabemos que este no es el caso.
Muchos de los ajustes que hacemos en nuestro proceso en Sparkbox se deben a que estamos buscando una forma más rápida de lograr algo. La promesa de una mayor velocidad también es la forma en que ganamos oportunidades para trabajar con algunos equipos internos muy talentosos en clientes más grandes. Todo el mundo está buscando ganancias de eficiencia.
Acordemos que un buen proceso es también un proceso eficiente.
Siempre en evolución. Multidisciplinario. Eficiente. A medida que nos adentramos en los aspectos prácticos de este asunto, quiero que tengamos en cuenta estas tres cosas. Podemos usar estas ideas como un filtro a través del cual consideramos nuevos enfoques.
suficiente teoría
Esa es suficiente teoría. Entremos en los aspectos prácticos de este trabajo. Me encuentro constantemente haciéndome tres preguntas a lo largo de nuestros proyectos web:
- ¿Para quién estamos construyendo?
- ¿Qué queremos que obtengan de la experiencia?
- ¿Cómo debemos presentar la experiencia?
El objetivo es encontrar una manera de decir las cosas correctas (qué) de la manera correcta (cómo) a las personas adecuadas (quién). El secreto de una gran comunicación de cualquier tipo es responder a estas preguntas. Por supuesto, hará muchas otras preguntas a lo largo de su proyecto. Preguntas como qué tipo de patrones de navegación debo usar en este sitio o ¿realmente necesitamos un anuncio en la parte superior de cada página? Estoy sugiriendo que tener las respuestas a quién, qué y cómo lo guiará en la dirección correcta al responder todas las demás preguntas que surjan.
Con suerte, ya has leído el capítulo de Dan Mall (justo antes de este). En él, hace un gran trabajo al proporcionar algo de contexto para comprender con quién se está comunicando. Sus explicaciones sobre las entrevistas y las reuniones iniciales lo llevarán sólidamente en la dirección correcta.
Del mismo modo, el siguiente capítulo de Eileen Webb trata sobre la estrategia de contenido para su proyecto receptivo. Es un capítulo minucioso, y ella responde las preguntas sobre qué es lo que estamos tratando de comunicar mejor que yo.
Entonces, el resto de este capítulo está dedicado a responder esa tercera pregunta, "¿Cómo?" Compartiré con ustedes los tipos de herramientas que han sido más útiles para mí y mi equipo en Sparkbox y confío en que también lo ayudarán a usted.
Haciéndolo
Como mencioné anteriormente, comprender la prioridad del contenido y la funcionalidad que presentamos es fundamental para comunicar de manera efectiva. Aquí hay algunas formas en que esta verdad se manifiesta en el trabajo que hacemos.
Guía de prioridad de contenido
Una guía de prioridad de contenido es "modelado de contenido parcial, estructura alámbrica simplificada" (consulte la "Guía de prioridad de contenido" de Emily Gray); como un modelo de mini contenido, en orden de prioridad y con la colaboración del cliente. (Consulte https://bit.ly/content-priority-guide para ver un ejemplo práctico de una guía de prioridad de contenido).

La guía de prioridad de contenido le indica qué tipos de contenido deben existir en cada página. Estas pueden ser cosas simples como el título, la imagen principal y el texto del cuerpo en una publicación de blog, o pueden ser mucho más complejas: considere todos los tipos de contenido que pueda necesitar en la página de detalles del producto de un sitio de comercio electrónico.
También permite la explicación de cada tipo de contenido. Si tiene una breve descripción de un producto, la guía de prioridad puede decir: "Una oración que describa el producto y lo que lo hace único". Para un elemento como una imagen destacada, podría proporcionar algunos detalles sobre la dirección de arte de la foto si fuera relevante para un caso específico.
Las guías de prioridad de contenido también lo ayudan a identificar rápidamente los componentes reutilizables. Esto es muy útil cuando planifica la administración de ese contenido: reconocer patrones reutilizables significa que puede crear un sistema más eficiente para administrar el contenido.
Lo que es más importante, una guía de prioridad está en orden de prioridad . Provoca una discusión sobre lo que es realmente importante en una página específica. Esto ayuda enormemente al considerar cómo responderá un sitio a través de los anchos de la ventana gráfica. Y debido a que no contiene contenido real, facilita una excelente conversación sobre el qué y el por qué de los tipos de contenido, que pueden pasarse por alto fácilmente si comienza a escribir la copia de inmediato.
Si sus clientes tienen dificultades para priorizar (y probablemente lo harán), puede colocar estas decisiones en torno a lo que es más importante en una hoja de cálculo y darles opciones para verificar: primaria, secundaria, terciaria, etc. El resultado es el mismo: tiene una lista priorizada de tipos de contenido para cada página, pero el proceso para llegar allí puede parecer un poco más amigable para el cliente si se le brindan algunas opciones.
Arquitectura informacional
Una vez que tenga una buena comprensión de los tipos y la prioridad del contenido que debe existir en el sistema, es fundamental considerar cómo se debe agrupar ese contenido y las rutas a través del contenido que desea que tomen sus usuarios. Este tipo de pensamiento es crucial para la creación de un sitio utilizable.
Hace poco vi a Aaron Quinn hablar sobre arquitectura de la información y dijo algo que realmente me quedó grabado. Sugirió que podríamos estar confiando demasiado en nuestro sentido común cuando se trata de agrupar información. En su lugar, defendió que consideráramos el consenso sobre el sentido común al planificar cómo nuestros usuarios interactuarán con lo que construimos. Permítanme explicar por qué con una historia rápida.
Tenemos un cliente con el que hemos estado trabajando durante más de un año. Ella ha puesto en marcha un producto SAAS muy exitoso que la ayudamos a construir. Esta mujer es increíblemente inteligente; ella trabaja en la web todos los días, así es como se gana la vida. No hace mucho, estaba conversando con ella sobre el próximo paso de su producto y me dijo lo siguiente: "Creo que debemos hacer algunos cambios en las pestañas de nuestro sitio". Hice una pausa porque estaba tratando desesperadamente de recordar dónde habíamos implementado pestañas en su sitio. Sintiendo mi confusión, continuó explicando más sobre lo que esperaba. Después de unos momentos, me di cuenta de que estaba hablando de la navegación. It was eye-opening that this savvy web entrepreneur referred to her navigation as “tabs.”
I tell you this because I want you to remember how much of a bubble we live in when we allow our instinct to drive the decisions we make. What may seem like common sense to you and me is likely a very different way of thinking about the web than pretty much all of our users. This is what Aaron Quinn was describing. We cannot rely on our instincts; we need to work with our users to find out how they think about the kinds of content we present to them. It's very difficult to remember this, but it makes a world of difference.
Now, back to planning the information architecture of a site given this context. Instead of grouping content that seems related to you using common sense, Aaron is suggesting we rely on the consensus of users . Information architecture is a very deep field. I can't pretend to cover the intricacies of this specialty in one section of one chapter. It's important you understand that it's impossible to do this kind of work well on an island. You must involve your client and the users of the site. Only then can you know if your intuition is correct.
Remove The Navigation
Let's agree that a good process is also an efficient process.
Ever-Evolving. Multidisciplinary. Efficient. As we jump into the nuts and bolts of this stuff, I want us to keep these three things in mind. We can use these ideas as a filter through which we consider new approaches.
Enough Theory
That's enough theory. Let's get into the nuts and bolts of this work. I find myself constantly asking three questions throughout our web projects:
- Who are we building for?
- What do we want them to gain from the experience?
- How should we present the experience?
The goal is to find a way to say the right things (what) in the right way (how) to the right people (who). The secret to great communication of any kind is answering these questions. You will, of course, ask many other questions throughout your project. Questions like what kind of navigation patterns should I use on this site, or do we really need an ad at the top of every page? I'm suggesting that having the answers to who, what and how will lead you in the right direction as you answer all the other questions that come up.
Hopefully, you have already read Dan Mall's chapter (just before this one). In it, he does a great job providing some context around understanding who you're communicating with. His explanations of interviewing and kick-off meetings will move you solidly in the right direction.
Similarly, the next chapter by Eileen Webb is all about content strategy for your responsive project. It's a thorough chapter, and she answers the questions around what it is we're trying to communicate better than I ever could.
So, the rest of this chapter is dedicated to answering that third question, “How?” I'll share with you the kinds of tools that have been the most helpful for me and my team at Sparkbox and trust that they will also help you!
Getting It Done
As I mentioned earlier, understanding the priority of the content and functionality we're presenting is critical to communicating effectively. Here are a few ways this truth manifests itself in the work we do.
Content Priority Guide
A content priority guide is “part content modeling, part stripped-down wireframe” (see “Content Priority Guide” by Emily Gray.); like a mini content model, in priority order, and with client collaboration. (See https://bit.ly/content-priority-guide for a working example of a content priority guide.)

The content priority guide tells you what types of content should exist on each page. These could be simple things like the title, primary image and body copy on a blog post, or they could be much more complex: consider all the content types you might need on the product detail page of an e-commerce site.
It also allows for explanation of each content type. If you have a short description of a product, the priority guide may say, “One sentence describing the product and what makes it unique.” For an item like a hero image, you could provide some details about the art direction of the photo if that was relevant for a specific case.
Content priority guides also help you quickly identify reusable components. This is very helpful as you plan out the management of that content — recognizing reusable patterns means you can build a more efficient system to manage the content.
Most importantly, a priority guide is in priority order . It provokes a discussion about what's truly important on any specific page. This helps tremendously as you consider how a site will respond across viewport widths. And because it doesn't contain actual content it facilitates great conversation about the what and why of types of content, which can easily be overlooked if you start writing the copy immediately.
If your clients have difficulty prioritizing (and they probably will), you could place these decisions around what is most important into a spreadsheet and give them options to check — primary, secondary, tertiary, etc. The result is the same: you have a prioritized list of content types for each page, but the process to get there may feel a bit more friendly to the client if they're given some options.

Information Architecture
Once you have a good understanding of the types and priority of content that needs to exist in the system, it's critical to consider how that content should be grouped and the paths through the content you want your users to take. This kind of thinking is crucial to the creation of a usable site.
I recently saw Aaron Quinn speak about information architecture and he said something that really stuck with me. He suggested that we might be relying too much on our common sense when it comes to grouping information. Instead, he made the case for us to consider consensus over common sense when planning how our users will interact with what we build. Let me explain why with a quick story.
We have a client we've been working with for over a year now. She has bootstrapped a very successful SAAS product which we helped her build. This woman is incredibly smart; she works on the web every day — it's how she makes a living. Not too long ago, I was having a conversation with her about what was next for her product and she said this to me: “I think we need to make some changes to the tabs on our site.” I paused because I was desperately trying to remember where we had implemented tabs on her site. Sensing my confusion, she went on to explain more about what she was hoping for. After a few moments, I realized she was talking about the navigation. It was eye-opening that this savvy web entrepreneur referred to her navigation as “tabs.”
I tell you this because I want you to remember how much of a bubble we live in when we allow our instinct to drive the decisions we make. What may seem like common sense to you and me is likely a very different way of thinking about the web than pretty much all of our users. This is what Aaron Quinn was describing. We cannot rely on our instincts; we need to work with our users to find out how they think about the kinds of content we present to them. It's very difficult to remember this, but it makes a world of difference.
Now, back to planning the information architecture of a site given this context. Instead of grouping content that seems related to you using common sense, Aaron is suggesting we rely on the consensus of users . Information architecture is a very deep field. I can't pretend to cover the intricacies of this specialty in one section of one chapter. It's important you understand that it's impossible to do this kind of work well on an island. You must involve your client and the users of the site. Only then can you know if your intuition is correct.
Remove The Navigation
During some recent usability tests, I noticed that on small screens many users never attempted to locate or use navigation. These days, most of our small-screen navigation experiences are hidden behind obscure icons (hamburger, anyone?). I believe our expectation that users will properly identify, trigger and use our navigation is unfounded.
In an effort to combat this, we've begun considering a simple question — can someone use this site without the navigation?
Literally, remove the navigation from your site and see if your users can reach the content they want. In other words, plan out the content in such a way that your users can feel their way through the experience. Chances are, a good number of them will browse this way. We'd better be ready for them.
Style Comparisons
I learned about style comparisons when I had the opportunity to present with Dan Mall and Yesenia Perez-Cruz at Artifact Conference in Austin, Texas. Dan shared a story about how he was working to build a new office. Here's the relevant excerpt from his blog post:
“I could create an illustration or a 3D rendering of what I want my new office to look like, but that doesn't take advantage of his [the contractor's] great ideas. It's dictation, not collaboration. Instead, I show him a Pinterest board my wife and I created. I tell him that I love these beams or this mix of materials, and we can have a conversation. I revise my ideas through his expertise, and vice versa. This is how building a website should go.”
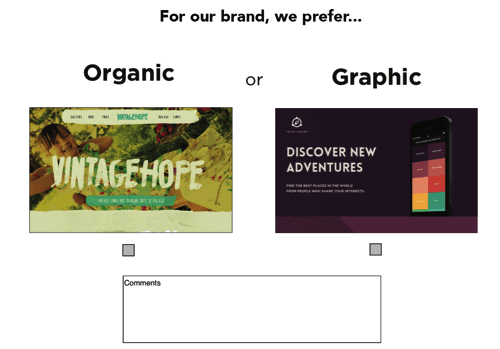
Not only is this a brilliant approach to building a new space, it can be applied directly to what we do each day. Our creative director, Jeremy Loyd, has been creating super-simple PDFs for our clients that ask them whether they think their brand would best be represented online with:
- A dark or a light site
- A flat or a textured site
- An illustrated or photographic site
- Whatever other style comparisons are relevant

You get the idea. The point is that it only takes a few minutes to put this together, because it doesn't really require any design. You can use screenshots of existing sites that embody the qualities you have questions about.
An approach like this is very useful when there isn't much clarity about the design direction up front. It helps us make sure we're in agreement about the direction we're headed. Truthfully, this is really just a simple tool to facilitate a conversation, to get people thinking and conversing about design.
One other trick from my friend Dan Mall which you can use to really drive this home is to quickly edit your client's logo into a screen capture of someone else's site. There is something about seeing their brand associated with a specific style which provokes a reaction. This makes for very fruitful conversations.
User Experience Design
No title in our industry is more overloaded and misunderstood than “user experience designer.” It means so many different things to so many different people. Recently, I've even noticed a trend toward expecting all designers and developers to do this work. And while I believe the best organizations have teams full of people who care about user experience, I also believe it has a deeper role to play.
I think about user experience as the glue that binds our design and our development together. It's what separates web design from other kinds of design — that our work is intended not only to be observed, but also to be interacted with. That interaction is so important. In my mind, a great user experience designer has an instinct for what will be easy for a user to understand. However, this must be balanced with the idea that design without testing is guesswork . For this reason, a great user experience designer knows how to research their users, how to collaborate with UI designers, how to prototype possible solutions, and how to select and execute usability studies to capture and analyze data which properly informs design and development.
Eso es mucho. And since I'm not formally trained in user experience or human factors, I'm probably not qualified to write about each of those things. Instead, I want to focus on one lesson I've learned (see “Test the Aggregate”) and then share the kinds of updates we do with our customers to help us all agree on usability decisions across screen sizes and input methods.
Test The Aggregate
I work with internal user experience teams at larger clients, and one challenge I'm continually presented with is the desire to test the experience they are building at individual breakpoints. In other words, I've seen teams create three (or more) separate prototypes — for mobile, tablet and desktop — and then proceed to test each one independently. When this happens, each of these separate experiences will evolve on its own, usually resulting in three unique experiences which will be very difficult (if not impossible) to build in a responsive way.
To combat this, lately I've shared how critical it is to test the aggregate experience. Instead of building three separate prototypes for usability studies, build a single prototype with HTML and CSS that actually responds. We usually do this statically with an evolving set of front-end build tools (you can learn more about our front-end stack in the article “We Heart Good Tools: An Update on Our Build Process”) which means we can work quickly with fake data.
This concept is about letting go of the control you think you have. It's about making decisions which benefit the whole (the aggregate) even though they may require compromises in certain contexts. It recognizes that changes made at one of the breakpoints in your system will inevitably affect the experience at other breakpoints. It's about embracing the benefits you get with a single code line and adjusting our usability studies to account for this.
Si estamos construyendo de manera receptiva, debemos centrarnos en probar una solución de un solo sitio en todos los anchos de la ventana gráfica. Necesitamos medir la usabilidad del conjunto, no solo los puntos de interrupción. Esto nos ayudará a crear la experiencia más útil para la mayoría de las personas.
Y ahora, algunas actualizaciones que usamos con nuestros clientes para ayudar a lograr estos objetivos.
Prototipo de contenido
Has oído decir que un diseñador web debería aprender algo de CSS, ¿verdad? Bueno, estoy de acuerdo y creo que un estratega de contenido debería aprender algo de HTML. Por esta razón, y muchas otras, hemos estado creando prototipos de contenido bastante temprano en nuestro proceso de desarrollo web. Tan pronto como comenzamos a obtener una imagen clara del contenido real, comenzamos a marcar ese contenido con hipertexto . Esto es lo que hacemos con HTML, ¿verdad? ¿Quién mejor para envolver el contenido en etiquetas semánticas que las personas que mejor entienden el contenido? Si bien herramientas como Markdown también pueden funcionar, creo que es mejor aprender algo de HTML básico antes de saltar directamente a Markdown. Comprender por qué está escribiendo el contenido de esta manera es tan importante como escribir el HTML. Herramientas como Markdown agregan una capa de abstracción entre sus acciones y el resultado de esas acciones, una abstracción que está bien, una vez que comprende lo que le brinda.
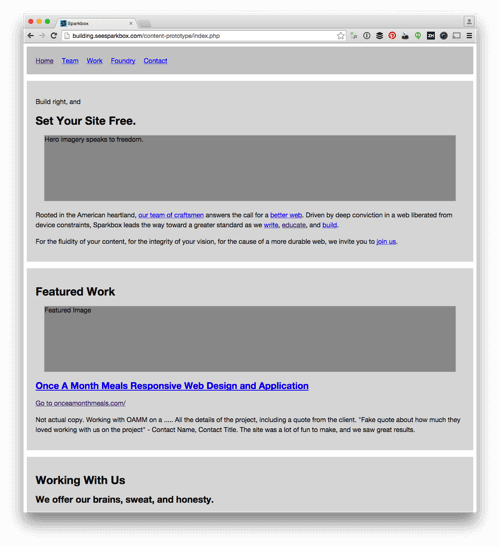
Cuando creamos un prototipo de contenido, intencionalmente omitimos casi todos los estilos. Los dejamos bastante feos, así que queda muy claro que no hemos diseñado nada. Esto mantiene la conversación enfocada en el contenido y la prioridad de ese contenido. Sepa que cuando le muestre esto a un cliente, inmediatamente se concentrará en el orden de las cosas, que es precisamente lo que quiere que haga: ¡tener esa prioridad correcta! Además, generalmente incluimos suficiente CSS para mostrar agrupaciones, así:

Te dije que era feo.
También inundamos nuestros prototipos de contenido con enlaces. Una de las razones por las que los creamos es para permitir que las personas naveguen de una página a otra, para ver si el flujo a través del contenido funciona.
Recuerde, debe preparar a sus clientes para ver este tipo de actualización fea. De lo contrario, seguramente tendrán dudas acerca de involucrarte en su proyecto. Sin embargo, hay algo poderoso en ver contenido sin procesar marcado en un navegador.
Una nota importante: reconocemos que el marcado puramente semántico probablemente no sea lo que irá a producción. Si bien esto sería ideal, la realidad del trabajo en la web actual es que debe ser mantenible y ampliable por individuos y equipos con conjuntos de habilidades muy variados. Sin embargo, comenzar con esta versión pura del marcado es una forma fantástica de recordarnos nuestros ideales. Luego, a medida que ajustamos el marcado para permitir el estilo, la reutilización, la extensibilidad, etc., somos muy conscientes de que cada cambio que hacemos nos aleja del ideal. Cada cambio es un compromiso y debe considerarse profundamente como tal antes de realizarlo.
Estructuras alámbricas estáticas
Los últimos años han visto un poco de disgusto por los wireframes estáticos más tradicionales. Creo que todavía pueden agregar mucho valor. También creo que pueden no ser necesarios en todos los proyectos. Cuando los usamos, generalmente los hacemos en anchos estrechos, por inconveniente que sea, para ayudarnos a concentrarnos en la prioridad. Limitar nuestro espacio visual fuerza este enfoque. Hemos usado muchas herramientas para hacer esto, desde Keynote hasta Balsamiq. Honestamente, cualquiera de estas herramientas hará el trabajo. Encuentra uno con el que te sientas cómodo y ponte a trabajar.
También hacemos muchos bocetos. Pizarras, lápiz y papel, varias aplicaciones de dibujo. Tomamos fotografías de estas cosas y las compartimos con nuestros clientes, intencionalmente manteniéndolas muy crudas. La crudeza es una parte importante de lo que hacemos. Ayuda a nuestros clientes a saber que no estamos perdiendo el tiempo puliendo documentos que no se beneficiarán del pulido, y mantiene la retroalimentación enfocada. Lo último que queremos es que alguien comente los colores de nuestros wireframes.
Wireframes interactivos
Parte del alejamiento de los wireframes más tradicionales ha sido a favor de un enfoque más interactivo. Al igual que el Manifiesto Ágil promueve el software en funcionamiento sobre la documentación, muchos en nuestra industria creen que demostrar su intención de interacción a través de un prototipo es mucho más poderoso que tratar de describirlo estáticamente. En estos días, las herramientas disponibles para la creación rápida de prototipos son tremendamente capaces: marcos como Bootstrap y Foundation; kits de herramientas CSS (o Sass y LESS) como Bourbon y Pure CSS; herramientas de creación de prototipos visuales como InVision y Marvel. Incluso las herramientas visuales de diseño y desarrollo web como Macaw o las herramientas de presentación como Keynote se pueden utilizar para crear estructuras de alambre muy interactivas.
El beneficio de este enfoque es que puede mostrarle a la gente la idea en lugar de tratar de explicársela. Si una imagen vale más que mil palabras, un prototipo vale más que mil imágenes.
Ahora estamos trabajando con una organización que entiende esto. Uno de sus objetivos es llevar la creación rápida de prototipos antes a su proceso para que puedan usar los prototipos para estudios de usabilidad, así como para el código de producción. Nuestro trabajo con ellos se centra en crear un sistema de componentes que se pueda utilizar en todas sus propiedades web. Este sistema también se usará eventualmente para permitir que su equipo construya wireframes interactivos muy rápidamente. Debido a que lo habremos creado teniendo en cuenta sus marcas, los wireframes interactivos se parecerán mucho a sus lanzamientos de producción, lo que será tremendamente útil en sus pruebas de UX.
Este tipo de enfoque se centra en el éxito a largo plazo de una propiedad web. Incorpora el flujo de trabajo de "un solo producto" del que hablamos anteriormente al involucrar todas las disciplinas en la creación del prototipo y permitir que lo aprendido durante su diseño y desarrollo sirva de base para futuras decisiones. Creo que estamos viendo un cambio hacia las organizaciones que construyen sistemas front-end maduros en lugar de piratear CSS juntos como una ocurrencia tardía. Darle a una organización la capacidad de probar una versión estática de su trabajo web con usuarios reales es un paso importante para consolidar esto como una norma en el futuro cercano.
Diseño y desarrollo de interfaz de usuario
“El buen diseño es la resolución de problemas”.
— El arte y la ciencia del diseño web, Jeffrey Veen (2000) .
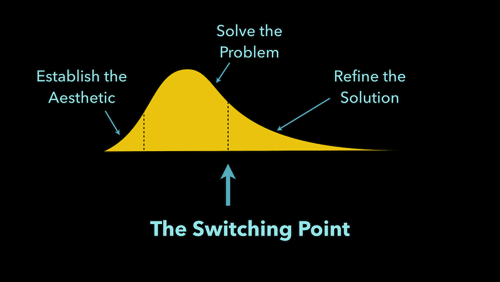
Para aquellos de ustedes que son diseñadores, esta cita suena muy cierta. Mucha gente ve lo que hacemos como decoración, pero es mucho más. En los últimos años, me he encontrado totalmente de acuerdo con el sentimiento de la declaración de Jeff, pero también muy consciente de la tendencia de los diseñadores a refinar en exceso sus soluciones. Esto me lleva a lo que yo llamo “el punto de cambio”.

Si divide la actividad de diseño en tres fases: establecer la estética, resolver el problema y refinar la solución (como se indicó anteriormente), el cambio de la resolución de problemas al refinamiento de la solución es el punto de cambio. Este es el último momento responsable para pasar al medio de la web. Si no hace esto, terminará realizando esa fase de refinamiento varias veces, y eso es muy ineficiente.
Si alguna vez pasó horas ajustando un PSD, se lo entregó a un desarrollador para que lo construyera y luego lo revisó en una o dos semanas, ha experimentado este dolor. Todo el esfuerzo que tomó para refinar y refinar empujando píxeles estáticos se desperdicia. Tan pronto como el diseño cambia de medio (de diseño estático en Photoshop o alguna otra herramienta a HTML y CSS en el navegador), se necesita otra pasada de refinamiento. La idea detrás del punto de cambio es reconocer cuán ineficiente es esto. En lugar de refinar con herramientas estáticas, obtenga el diseño básico codificado lo antes posible y maneje el refinamiento en el medio final: la web.
Esto a menudo requiere emparejar diseños, literalmente sentados juntos para hacer que esos refinamientos cobren vida. Aunque esto puede parecer lento y doloroso a veces, en realidad es tremendamente beneficioso para todos los involucrados. Cuando un diseñador comparte con un desarrollador de front-end los tipos de ajustes de estilo que les gustaría ver, el desarrollador de front-end aprende lo que es importante en un diseño refinado. Mientras el desarrollador front-end realiza los cambios solicitados, el diseñador ve cómo se realizan esos cambios, tal vez aprendiendo un poco de CSS. Este proceso hace que todos sean más inteligentes. También significa que la próxima vez que estos dos se emparejen, irá mucho más rápido.
En estos días, tenemos que sentirnos cómodos con una serie de herramientas para iniciar las conversaciones de UI y necesitamos cambiar la codificación de esos diseños antes en el proceso. Echemos un vistazo a algunas maneras de hacer esto.
Azulejos de estilo
Samantha Warren abrió nuevos caminos cuando introdujo mosaicos de estilo como una forma de "definir un lenguaje visual" para la web. Aquellos de nosotros con antecedentes de marca vimos de inmediato cuán valiosos podrían ser los mosaicos de estilo.
Los mosaicos de estilo son bastante simples. Por lo general, incluyen paletas de colores, opciones tipográficas, texturas y estilos de iconografía o ilustración. No son deliberadamente una composición de página completa. En cambio, representan el diseño suficiente para determinar si nos estamos moviendo en la dirección correcta. Por esta razón, funcionan mejor cuando su cliente ha expresado lo que quiere, pero no está completamente convencido de que está en la misma página.
He llegado a apreciar los mosaicos de estilo, principalmente por su velocidad. Donde solíamos pasar una semana diseñando una página de inicio y una subpágina en Photoshop, ahora podemos crear un mosaico de estilo simple en cuestión de horas. Esto puede ahorrarle tiempo y dinero, y darle la confianza de que se está moviendo en la dirección correcta.
Samantha tiene un puñado de ejemplos en el sitio de mosaicos de estilo, y hay algunos recursos excelentes que se enumeran a continuación que cubren su uso en procesos del mundo real:
- “Get Your (Visual) Style On”: Yesenia Perez-Cruz, Dan Mall y mi presentación en Artifact Conference en Austin, Texas (13 de mayo de 2013).
- “Decisiones de diseño más rápidas con mosaicos de estilo”: Samantha Warren en An Event Apart en Austin, Texas (febrero de 2015).
- El podcast de la guía de estilo con Samantha Warren
Debido a su naturaleza estática, no los usamos con demasiada frecuencia. Nuestra dirección de diseño inicial generalmente se establece con un collage de elementos o un prototipo de estilo, ambos cubiertos a continuación.
Collages de elementos
Dan Mall nos presentó los collages de elementos como “un conjunto de piezas dispares sin una lógica u orden específico”. Su naturaleza variada hace evidente que lo que está viendo no es un diseño finalizado; más bien, los collages de elementos brindan a los clientes el contexto de una variedad de componentes que podrían vivir juntos en un sistema. Nos ayudan a poner algo de carne en los huesos de una estructura metálica; nos ayudan a imaginar la dirección en la que nos estamos moviendo; nos permiten comenzar a visualizar los componentes básicos de nuestro sitio, pero nos alientan a no perder de vista el todo.
Una ventaja de los collages de elementos es que puede elegir qué componentes mostrar. ¿Su cliente realmente se preocupa por cómo se presenta la búsqueda a sus usuarios? ¡Genial! Tal vez debería dedicar algo de tiempo a abordar esa inquietud: colóquela en el collage de elementos. ¿Tu cliente está obsesionado con los botones de llamada a la acción? Póngalos en el collage de elementos. Esta mentalidad de elegir y elegir facilita la adaptación de cada collage con lo que es más importante en su proyecto. Tus clientes lo apreciarán enormemente.
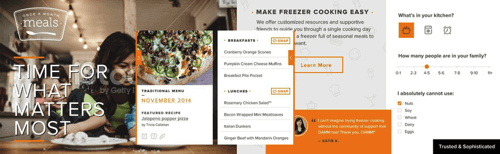
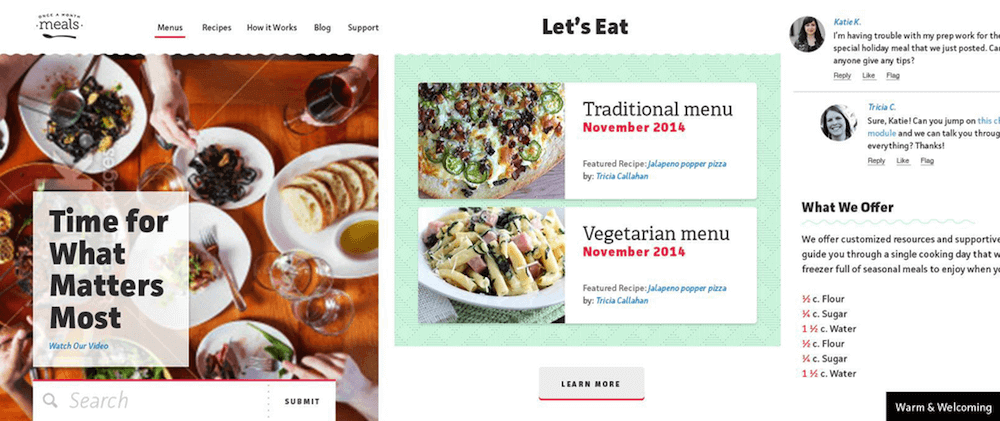
En un proyecto reciente, necesitábamos establecer la dirección de diseño para un rediseño de una de las propiedades web de nuestro cliente. Katie Kovalcin (una de nuestras diseñadoras) dirigía el esfuerzo de diseño de nuestro equipo y optó por crear collages de dos elementos en lugar de hacer composiciones de la página de inicio.


El tiempo total que invertimos en crear estos dos conceptos de diseño fue de alrededor de 16 horas. Cuando le pregunté a Katie cuánto tiempo habría tomado esto si le hubieran pedido que hiciera dos borradores de la página de inicio, respondió:
“En este paso, tratar de descubrir su nueva estética, sería difícil hacer malabarismos para encontrar esa estética mientras intenta establecer la jerarquía de la página y descubrir las interacciones también. Por lo tanto, diseñar toda la página de inicio como una forma de descubrir la estética a veces podría llevar hasta una semana, dependiendo de cuánto tuviéramos que trabajar. Yo diría que probablemente cerca de 25 a 30 horas cada uno.
Pero al salir del collage de elementos, fue bastante fácil avanzar con el diseño de la página y todas esas otras cosas porque no hay mucha lucha para descubrir qué estilos de botón vamos a usar, fuentes o colores. .”
Eso significa que, al usar un collage de elementos, redujimos la cantidad de tiempo que dedicamos a establecer una estética.
Hay otra expresión realmente interesante en la cita anterior de Katie; ella dijo que “sería difícil hacer malabarismos para encontrar esa estética mientras se trata de diseñar la jerarquía de la página y descubrir las interacciones también”. En otras palabras, comenzar con una composición de la página de inicio es intentar lograr demasiado, demasiado pronto. Cuando primero damos un paso más pequeño (mediante el uso de collages de elementos o mosaicos de estilo), podemos dividir y conquistar los desafíos de diseño que se nos presentan. Esto trae a nuestros clientes a la conversación con más frecuencia y nos permite aprender sobre la marcha, lo que resulta en un mejor trabajo.
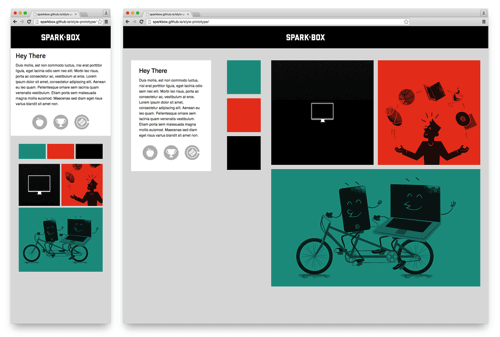
Prototipos de estilo
Puede pensar en los prototipos de estilo como mosaicos de estilo interactivos. Los mismos tipos de cosas que puede incluir en un mosaico de estilo (marca, títulos, estilos de párrafo, estilos de botón, tratamiento de enlaces, recomendaciones de color) se incluyen con un prototipo de estilo. La única diferencia es que vamos un paso más allá y lo codificamos.
La belleza de estos es que podemos mostrar tipos web reales, colores reales, estados reales de desplazamiento, estilo de ilustración con vectores web y cómo podrían responder el tipo y el diseño básico. Pedimos a nuestros clientes que los revisen en el navegador de su elección. Esto abre conversaciones sobre lo que significa admitir un navegador. Por ejemplo, si usan un navegador que no admite border-radius , no verán las esquinas redondeadas.
También podemos construir prototipos de estilo en aproximadamente un día, lo que nos brinda los mismos beneficios de eficiencia que nos brinda un mosaico de estilo. Los clientes los aman porque pueden interactuar con ellos. Pueden verlos en sus teléfonos y tabletas. Pueden empezar a jugar con ellos.
Finalmente, en un mundo donde la mayoría de nosotros creemos que los diseñadores web deberían aprender a codificar, los prototipos de estilo son una fantástica introducción a la escritura de HTML y CSS. Debido a su simplicidad, incluso un diseñador que no sepa codificar puede descubrir cómo construirlos. Antes de que se den cuenta, tendrán la confianza para refinar el CSS de producción, en lugar de simular estáticamente los cambios que quieren ver.
Cuando diseñamos el sitio Sparkbox original y cuando lo rediseñamos recientemente, usamos prototipos de estilo para establecer una dirección de diseño.


Diseño atómico
Jeremy Keith me presentó por primera vez la idea de comenzar el diseño con "los átomos de un sitio" durante su discurso de apertura Breaking Development titulado "No hay web móvil". Brad Frost formalizó el término en junio de 2013 cuando describió un modelo mental para abordar el diseño de un "sistema de componentes" para la web.
La premisa básica es que debemos considerar cinco niveles de granularidad en nuestro trabajo para crear sistemas de componentes reutilizables. El nivel más pequeño se llama átomo; piense en una entrada HTML simple o una etiqueta para una entrada. Estos átomos se pueden combinar en moléculas; quizás una molécula de búsqueda se compone de un botón, una etiqueta y una entrada. Estas moléculas se pueden combinar para formar organismos; tal vez el encabezado de un sitio web contenga las moléculas de búsqueda, marca y navegación. Estos organismos se juntan para formar plantillas y páginas. Las plantillas están llenas de datos genéricos; Las páginas son plantillas que tienen datos reales inyectados en ellas. Toda esta teoría puede ayudarnos a crear código más modular, reutilizable y extensible.
Una cosa que he aprendido a medida que abordamos nuestros proyectos siguiendo esta línea de pensamiento es que el diseño atómico es mucho más fácil cuando permites que evolucione a partir de la refactorización. Una forma habitual de trabajar es construir un pequeño componente en HTML y CSS sin preocuparnos demasiado por los átomos, las moléculas o los organismos. Luego, una vez que hayamos resuelto el problema de UX y UI con una interfaz, podemos refactorizar ese código en una estructura atómica. Este enfoque inverso significa que no perdemos el tiempo tratando de pensar demasiado en lo que debería ser una molécula versus un organismo. En cambio, permitimos que los distintos niveles evolucionen a medida que evoluciona el sistema mismo.
El resultado de un enfoque atómico es una biblioteca de patrones que se pueden integrar en un sistema.
Bibliotecas de patrones
Una biblioteca de patrones es exactamente lo que parece: una biblioteca de los patrones que existen en su sistema. Hay mucha gente trabajando en soluciones de biblioteca de patrones en estos días; gente como Brad Frost, Anna Debenham, Jina Bolton y Bermon Painter han hablado y escrito sobre el tema. De hecho, Brad y Dave Olson han creado una de las herramientas más conocidas disponibles en la actualidad, Pattern Lab. Pattern Lab es excelente porque le permite separar el contenido específico de los módulos HTML y proporciona un marco atómico que facilita la creación de un sistema de patrones. También han agregado algunas características excelentes para probar mientras está en desarrollo. Todo es muy fácil de ejecutar localmente y tiene una interfaz simple que se puede mostrar fácilmente a un cliente. Si está buscando ingresar al diseño basado en patrones, este es un lugar fantástico para comenzar.
Están sucediendo muchas cosas en este espacio en este momento, y hay muchos otros recursos para aquellos de nosotros interesados en aprender más. Brad ha trabajado con Anna Debenham y Brendan Falkowski (junto con algunas otras personas) para crear recursos de guía de estilo de sitios web. Esta es una gran colección de muchos de los ejemplos, artículos, charlas, podcasts y más que cubren el diseño y desarrollo basado en patrones.
Hasta ahora, el mayor desafío es encontrar una manera de mantener actualizada una biblioteca de patrones después de que los patrones se hayan integrado con un sistema de back-end. Todavía no he visto la solución perfecta para esto, pero hay muchas mentes brillantes trabajando en ello. Eche un vistazo a Rizzo de Lonely Planet como un gran ejemplo de una organización que trabaja diligentemente para resolver este mismo problema. Incluso si no tenemos una solución perfecta a largo plazo, he visto enormes beneficios al diseñar de esta manera. Lo mantiene pensando modularmente, y esto hace que el trabajo de front-end que hacemos sea mucho más fácil de integrar y mantener.
¿Qué pasa con los puntos de interrupción?
Cada vez que hablo o escribo sobre el proceso, siempre me preguntan sobre la selección de puntos de interrupción. Extrañamente, esta conversación casi nunca surge en nuestro trabajo receptivo del día a día. Ciertamente, algunos clientes acuden a nosotros después de haber realizado un montón de trabajo revisando análisis y priorizando dispositivos, todo en nombre de la documentación de los puntos de interrupción del sistema. Esta línea de pensamiento nunca ha tenido mucho sentido para mí.
Creo que fue Stephen Hay quien lo dijo primero: "Empiece con poco y agregue un punto de interrupción cuando el sitio se rompa". Nuestros sitios a menudo tienen docenas de puntos de interrupción; la mayoría de ellos no se alinean con los tamaños de dispositivos comunes. Cuando vea que su contenido y su diseño ya no funcionan en armonía, arréglelo.
Ahora, hay una diferencia entre lo que Stephanie Rieger llama puntos de ruptura mayores y puntos de ruptura menores. (También los he oído llamar puntos de interrupción y puntos de ajuste). Permítanme explicar cada uno.
Puntos de ruptura principales
Cuando hay cambios en el diseño que requieren módulos separados para trabajar juntos en su cambio de diseño, usamos un punto de interrupción común (un punto de interrupción principal). Tal vez tenga un ajuste de diseño que mueve una lista apilada de productos en anchos de ventana pequeños a un diseño de dos columnas en anchos de ventana más grandes. En este caso, querrá realizar un seguimiento de dónde ocurre este cambio de diseño porque es probable que haya muchos otros cambios que deben ocurrir en el mismo ancho de ventana gráfica.
La mayor parte del trabajo que hacemos tiene entre tres y seis puntos de interrupción importantes. Estos a menudo se configuran como variables Sass en nuestro flujo de trabajo para que podamos realizar cambios en ellos más adelante en un solo lugar. También es común que tengamos un conjunto de puntos de interrupción principales para las secciones principales de un sitio. Por ejemplo, podemos tener tres puntos de interrupción principales en el encabezado de nuestro sitio y tres puntos de interrupción principales completamente diferentes en el pie de página. Esto mantiene nuestro trabajo modular y permite que estas secciones evolucionen de forma independiente mientras mantienen la cohesión con el sistema en su conjunto.
Puntos de ruptura menores
Cuando se necesitan cambios más sutiles en el tipo o el espaciado, aún podemos usar una consulta de medios para realizar estos ajustes (un punto de interrupción menor). Por lo general, se trata de modificaciones de estilo únicas para cosas como el tamaño de la fuente (para mantener la longitud de la línea bajo control) o para aumentar el espaciado a medida que aumenta el ancho de la ventana gráfica. Estos ajustes menores demuestran una profunda atención a los detalles que realmente pueden diferenciar su trabajo.
En lugar de usar variables de preprocesador para estos, generalmente solo usamos números codificados. En ocasiones, también hemos utilizado cálculos de preprocesador para mantenerlos en relación con un punto de interrupción importante. Por ejemplo, si tenemos un punto de interrupción importante a los 30 em llamado $bp_header-show-nav , es posible que desee ajustar el tamaño de fuente de un encabezado a 5 em sobre el $bp_header-show-nav . En este caso, eso sucedería a los 35em. Si cambiamos ese punto de quiebre principal a 32em en algún momento en el futuro, el cambio menor ocurriría entonces en 37em. Pensar relativamente con puntos de ruptura menores puede ayudar si sospecha que los puntos de ruptura principales podrían cambiar. Tendrá que usar su criterio caso por caso para tomar las mejores decisiones.
Otras lecturas
Para obtener más información sobre los puntos de interrupción, consulte estos artículos:
- “No hay punto de quiebre”
- "El intermedio" de Mark Boulton
- “Diseño receptivo pragmático” por Stephanie Rieger
Transición hacia fuera
En estos días, no basta con crear grandes sitios. También tenemos que considerar la longevidad de lo que construimos. Si bien enfoques como el diseño atómico pueden ayudar, debemos hacer más. Por el momento, la mayoría de nuestros proyectos incluyen algún tipo de componente de capacitación, y no me refiero a enseñar al cliente a usar el CMS. A medida que las organizaciones comienzan a comprender realmente el valor que les ofrece la web, deciden crear sus propios equipos para poseer y mantener sus propiedades web. Si queremos construir algo que dure, debemos asegurarnos de que el equipo que asume nuestro trabajo sea capaz de mantenerlo adecuadamente. Por esta razón, estamos capacitando mucho más en profundidad sobre las técnicas que usamos para construir para la web.
Afortunadamente, ahora hay muchas formas comunes de abordar la transición. Cada repositorio que creamos en el control de código fuente tiene un archivo Léame útil; entregamos pruebas automatizadas que respaldan nuestro código; y estamos trabajando en algunas formas de hacer la transición del presupuesto de rendimiento de un proyecto para que nuestros clientes continúen manteniendo la velocidad de sus sitios. Junto con el pensamiento atómico, también entregamos ejemplos de trabajo de los subsistemas que construimos. Por ejemplo, es común que consideremos cómo funciona la tipografía en todas las propiedades web en el contexto de la marca de un cliente, por lo que también podemos proporcionar documentación detallada sobre este sistema tipográfico, así como una página de ejemplos que muestren cómo usarlo. Este tipo de adiciones a nuestro trabajo hacen que sea mucho más fácil pasar el código de nuestro equipo al equipo de nuestro cliente.
También hay repercusiones más profundas en todo esto. Comprender quién mantendrá el sistema que está construyendo también debe influir en las decisiones que tome sobre la elección de tecnología y la técnica de desarrollo. En otras palabras, si el equipo web de su cliente no está listo para usar Grunt con Assemble y un servidor local desde la línea de comandos, debe encontrar una forma de trabajar que se adapte mejor a sus capacidades. Recuerda, estás construyendo esto para ellos.
También ha sido tremendamente beneficioso invitar a los equipos de diseño y desarrollo web de nuestros clientes a participar con nosotros en el proyecto. Usar el proyecto como una oportunidad para capacitar al equipo de su cliente demuestra un valor increíble y lo convierte en una opción fácil entre su competencia.
Personas sobre proceso
Una última cosa que aprendí en la constante evolución de nuestro flujo de trabajo es que el proceso que elige usar es mucho menos importante que las personas que lo usan. Si desea crear mejores productos web, comience por desarrollar a su gente. Esto lo llevará más lejos que cualquier ajuste a su proceso o flujo de trabajo.
Mantener feliz a su equipo
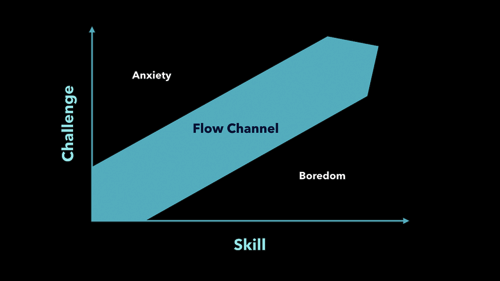
En la misma línea, recomendaría leer Flow de Mihaly Csikszentmihalyi. En este libro, explica la investigación que ha realizado para comprender mejor la felicidad individual. Él describe lo que él llama el "canal de flujo", trazando el nivel de habilidad a lo largo del eje x contra el nivel de desafío a lo largo del eje y . El canal de flujo es el área donde su habilidad se encuentra con un desafío adecuado. Demasiado desafío para su habilidad crea ansiedad y muy poco desafío para su habilidad resulta en aburrimiento.

Esto se puede traducir a lo que hacemos al considerar dónde nos desafiamos en nuestro trabajo diario. En Sparkbox, hablamos de una cultura de aprendizaje. Eso (con suerte) significa que la habilidad de mi equipo está aumentando continuamente. De ello se deduce, entonces, que para ser felices necesitamos encontrar desafíos cada vez mayores para igualar nuestra habilidad cada vez mayor. Es nuestra responsabilidad equilibrar esta necesidad de innovación con la responsabilidad financiera en los presupuestos que tienen nuestros clientes.
Esto es complicado. Para nosotros, significa que necesitábamos dejar de reinventar la rueda; nos ha llevado a considerar bibliotecas de elementos de interfaz bien probados en lugar de resolver repetidamente los mismos problemas en cada proyecto. Significa que debemos entender dónde cada uno de nuestros clientes debe gastar dinero para innovar. Y ha requerido bastante transparencia entre esos clientes y nuestro equipo para que todos estemos en la misma página.
Al final, se convierte en un equipo más contenido, uno que ama el trabajo que hacen porque los desafía de la manera correcta. Y lo convierte en un cliente más contenido, uno que respeta sus recomendaciones sobre dónde y por qué deberían invertir. Esto es excelente para todos los involucrados.
Adelante
Esta es la parte en la que te inspiro profundamente y te animo a enfrentarte a un nuevo y audaz mundo de diseño web. Pero, para ser honesto, me ha costado resumir un sentimiento final para este capítulo.
Después de un poco de contemplación, creo que esto se debe a que escribir sobre el proceso nunca se termina realmente.
Espero que al leer estas palabras, se sienta más inspirado para invertir en su propia comprensión de cómo funciona la web y más dispuesto a invertir en la comprensión de sus compañeros de equipo. Espero que se haya sentido emocionado de probar un nuevo enfoque, pero también espero que se haya sentido capacitado para romper estas páginas si no funcionan para usted. Solo usted, su equipo y su cliente pueden descubrir la mejor manera de abordar un proyecto. Esta es la naturaleza de lo que hacemos.
El momento es ahora, así que, ¡adelante!
