Una manera fácil de editar la visibilidad de los bloques en el editor Gutenberg de WordPress
Publicado: 2021-05-18A medida que se construyen más sitios web de WordPress utilizando el editor de bloques de Gutenberg, la lista de deseos de nuevas funciones crece junto con él. Eso tiene sentido, ya que un uso más intenso tiende a exponer cualquier deficiencia o tipo de ideas del tipo "¿no sería genial si..." .
El editor está mejorando todo el tiempo. Pero incluso si una característica que falta no llega al núcleo de WordPress, la comunidad de desarrolladores es libre de crear sus propias soluciones. Tomemos, por ejemplo, la capacidad de ocultar un bloque específico o programarlo para que se muestre en ciertos momentos.
Esto podría ser útil para una serie de escenarios comunes. Por un lado, te permite trabajar en un contenido sin hacerlo público hasta que estés listo para lanzarlo. O configure un evento de tiempo limitado, como un concurso o una reunión, que requiera que se muestre algún contenido temporal.
Una solución para lograr esto es Block Visibility, un complemento gratuito de WordPress que permite a los creadores de contenido tomar el control de sus bloques. Cualquier bloque dentro de una página se puede ocultar o mostrar según una variedad de criterios. Además, se integra a la perfección en la interfaz de usuario del editor de bloques.
¿Querer aprender más? Echemos un vistazo a algunas formas diferentes en las que puede utilizar Block Visibility en su propio sitio web de WordPress.
Empezando
Antes de profundizar en lo que Block Visibility puede hacer, hay algunos requisitos previos a tener en cuenta. Afortunadamente, son bastante mínimos.
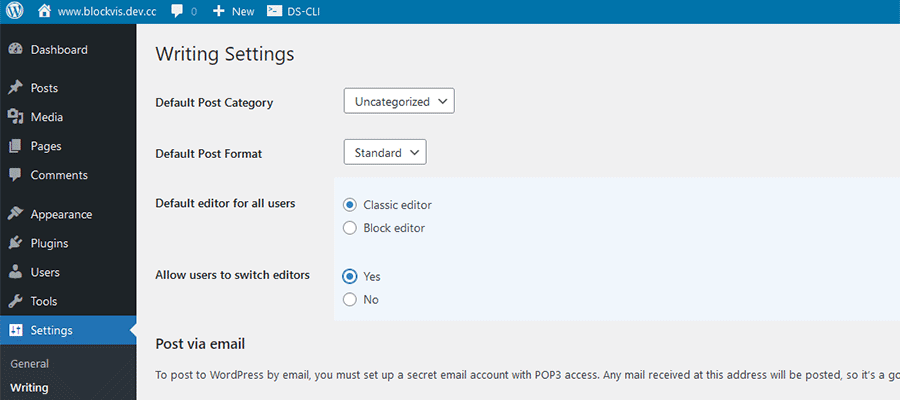
Primero, necesitará un sitio web de WordPress que utilice el editor de bloques de Gutenberg. Si tiene instalado el complemento Editor clásico, asegúrese de haberlo configurado para permitir el cambio entre editores.

Más allá de eso, querrá instalar y activar una copia de Block Visibility. Dentro de WordPress, vaya a Complementos > Agregar nuevo y busque el complemento.
¡Eso es todo al respecto!
Navegación por visibilidad de bloques
En su forma más básica, Block Visibility le permite simplemente ocultar uno o más bloques en una página o publicación. Pero también hay una interfaz de usuario bastante completa incluida con el complemento. Por lo tanto, es bueno saber orientarse.
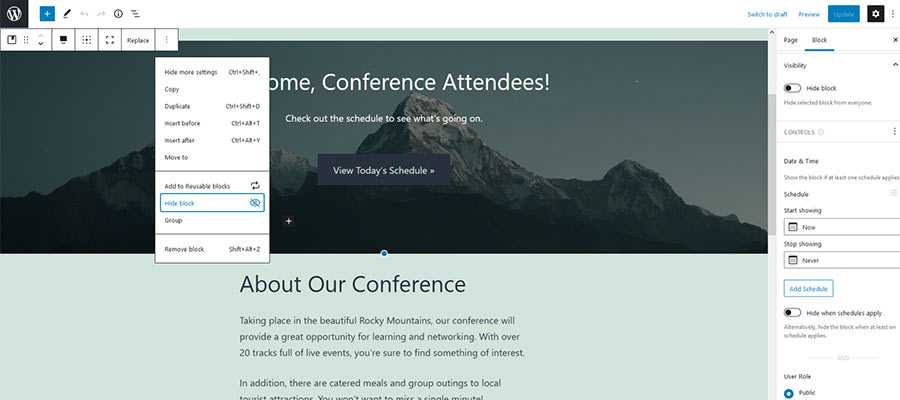
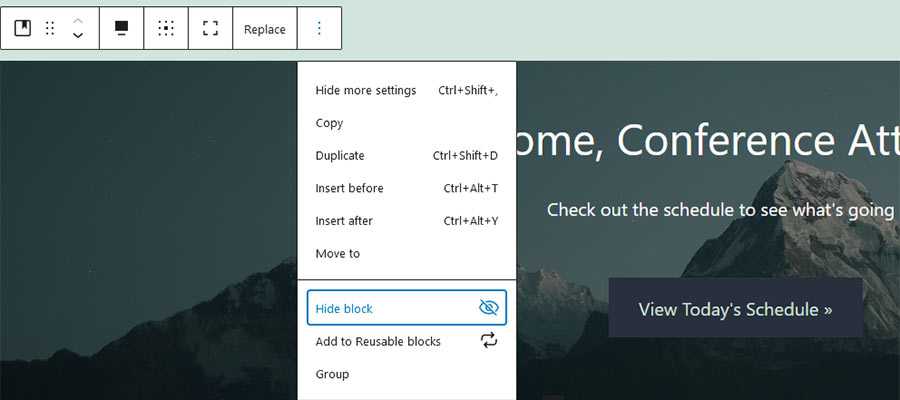
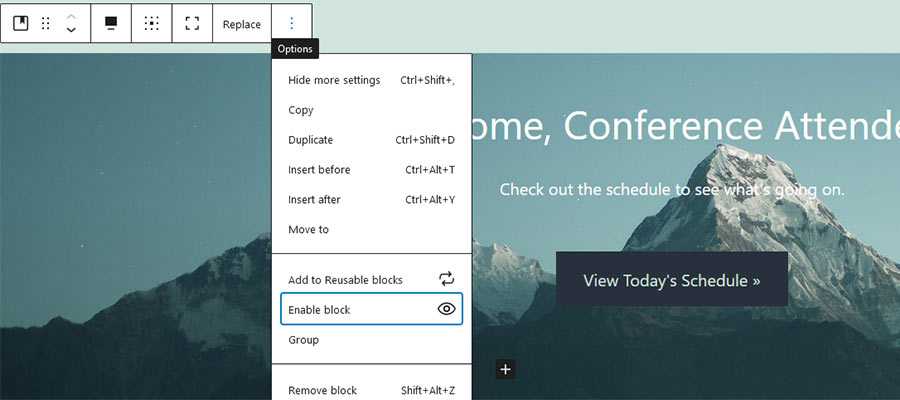
Primero, dentro del menú Opciones de cada bloque, hay una entrada " Ocultar bloque ". Hace exactamente lo que dice, sin necesidad de muchas explicaciones. Aunque, proporcionaremos una demostración a continuación.
Luego, en la barra lateral de Configuración del editor de bloques, hay un panel de " Visibilidad ". Aquí es donde las cosas se ponen un poco más detalladas.
Esta sección le permite ocultar o mostrar un bloque en función de una serie de escenarios. Están disponibles criterios como el rol del usuario, el tamaño de la pantalla y la fecha/hora. Además, la visibilidad de los bloques también se puede controlar en función del valor de los campos personalizados.

Configuración del complemento
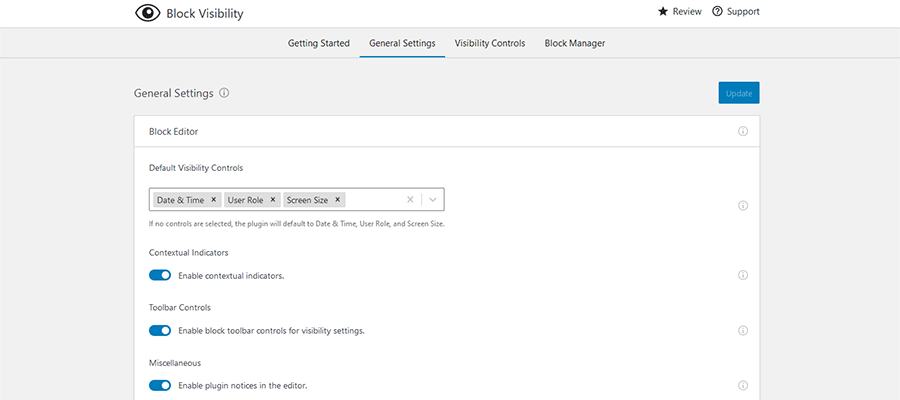
También debemos tener en cuenta que puede modificar aún más lo que Block Visibility puede hacer a través de su pantalla de configuración, Settings > Block Visibility .
La pantalla de configuración le permite elegir qué tipos de bloques tienen controles de visibilidad, los tipos de criterios de visibilidad disponibles y qué funciones de usuario pueden realizar cambios. Incluso puede establecer puntos de interrupción para controlar la visibilidad a través del tamaño de la pantalla.

Si necesita ayuda, la pestaña "Primeros pasos" incluida lo informará sobre las tareas comunes.

Una multitud de formas de ocultar un bloque de Gutenberg
Ahora que hemos cubierto los conceptos básicos de Block Visibility, es hora de verlo en acción. La funcionalidad del complemento varía de súper simple a semicompleja, según sus necesidades.
Aquí hay algunos ejemplos de las diversas formas de ocultar un bloque de Gutenberg.
Solo esconde un bloque
Para ocultar un bloque de la parte frontal de su sitio web, haga clic en la entrada "Ocultar bloque" en el menú de opciones del bloque.

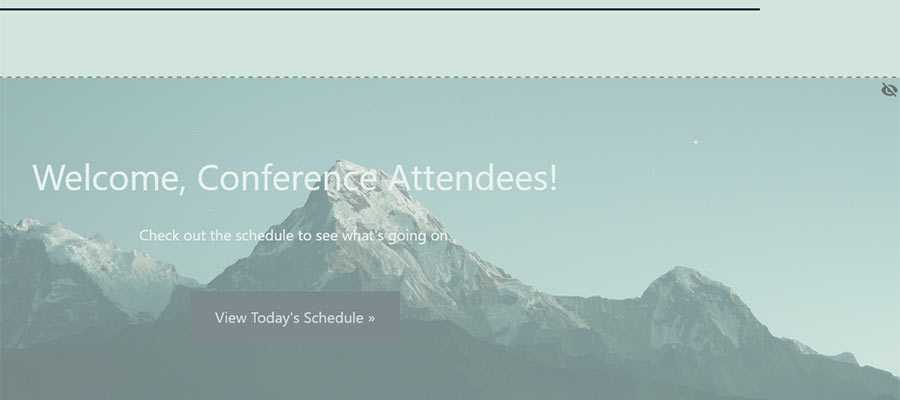
Aparecerá un cuadro de diálogo que confirma que el bloque se ha ocultado. Además, el bloque en cuestión se sombreará para que parezca inactivo. También aparecerá un icono decorativo en la esquina superior derecha. ¡Solo recuerda guardar tus cambios!

En la parte delantera, nuestro bloque de portada de ejemplo se ha ocultado. De hecho, el bloque no se renderiza en absoluto. Por lo tanto, no hay un impacto negativo en el rendimiento.

Aparte, la única vez que aparecerá un bloque oculto en el código fuente es cuando haya elegido ocultarlo según el tamaño de la pantalla. En todos los demás escenarios, se eliminará por completo de la parte delantera.
Ocultar o mostrar condicionalmente un bloque
Para ocultar o mostrar un bloque basado en criterios condicionales, deberá utilizar el panel " Visibilidad ". Se puede encontrar dentro de la barra lateral de Configuración a la derecha de la pantalla. Haga clic en el bloque que desea modificar y abra el panel para comenzar.
En el interior, hay varias formas de establecer la visibilidad de un bloque:
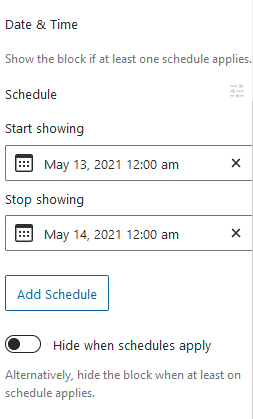
Fecha y hora
Esta configuración le permite mostrar (u ocultar) un bloque dentro de un rango de fecha y hora específico. En el sitio web de nuestra conferencia ficticia, hemos optado por mostrar el bloque de portada seleccionado durante solo 24 horas. Tenga en cuenta que se pueden establecer varios horarios por bloque.

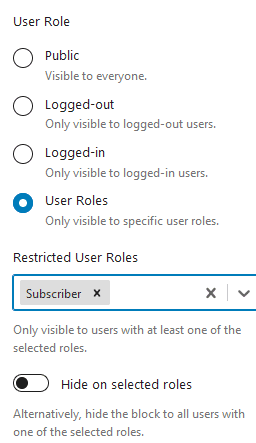
Roles del usuario
También es posible mostrar un bloque basado en la función de un usuario o el estado de inicio de sesión. La configuración predeterminada es "Público", que se muestra a todos. Sin embargo, también puede optar por mostrar un bloqueo a los usuarios que iniciaron o cerraron sesión, o solo a aquellos que pertenecen a un rol de usuario específico.

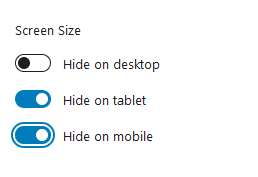
Tamaño de pantalla
Para ocasiones en las que desea orientar solo tamaños de pantalla específicos, Block Visibility lo hace fácil. Puede elegir ocultar bloques en computadoras de escritorio, tabletas o dispositivos móviles. Los puntos de interrupción personalizados se pueden establecer en la pantalla Configuración> Visibilidad de bloque antes mencionada dentro de WordPress.

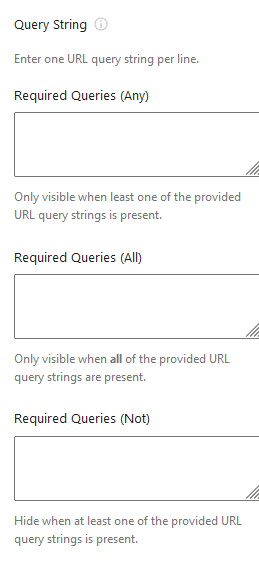
Cadena de consulta
Oculto de forma predeterminada, la configuración de Cadena de consulta puede mostrar un bloque basado en la presencia de cualquier cadena de consulta en particular en la URL de la publicación. Puede habilitar esta configuración a través de la pantalla de configuración ( Configuración > Bloquear visibilidad ) o haciendo clic en el enlace " Controles " dentro del panel de visibilidad. La documentación del complemento tiene un tutorial rápido sobre el tema.

También vale la pena mencionar que puede combinar una o más de las condiciones anteriores para ejercer un control detallado sobre la visibilidad de un bloque. Por ejemplo, puede programar un bloque para que se muestre dentro de un rango de tiempo específico Y solo en dispositivos de escritorio. Sin embargo, esa es solo una de las muchas posibilidades.
Mostrar un bloque oculto
Siempre que quieras mostrar un bloque oculto, vuelve a su menú de Opciones y selecciona “ Activar bloque ”. Alternativamente, también puede desmarcar la configuración " Ocultar bloque " dentro del panel de Visibilidad.

Tome el control de sus bloques Gutenberg de WordPress
En la superficie, Block Visibility puede parecer un complemento de WordPress bastante simple. Sin embargo, puede ayudarlo a realizar algunas funciones avanzadas con solo unos pocos clics. Anteriormente, habría sido necesario un poco de código personalizado para lograr hazañas similares con el contenido de su sitio.
Además, ocultar un bloque es una de esas cosas que podrían considerarse una característica faltante del propio Gutenberg. Afortunadamente, este es solo otro ejemplo de la comunidad de desarrolladores que viene a llenar el vacío.
