Tendencias de diseño de UX de sitios web de comercio electrónico a tener en cuenta en 2020
Publicado: 2020-02-24El crecimiento de las ventas de comercio electrónico es algo que prácticamente todas las empresas han notado a medida que se acerca el final de 2019. Las generaciones más jóvenes generalmente prefieren las compras en línea y no es probable que cambie pronto.
Sin embargo, el comercio electrónico es un nicho altamente competitivo. Las expectativas de los clientes están aumentando y cada vez es más difícil para los comerciantes sobresalir entre la multitud. Para obtener conversiones y negocios repetidos, los minoristas en línea deben tener sitios web con una experiencia de usuario excelente.
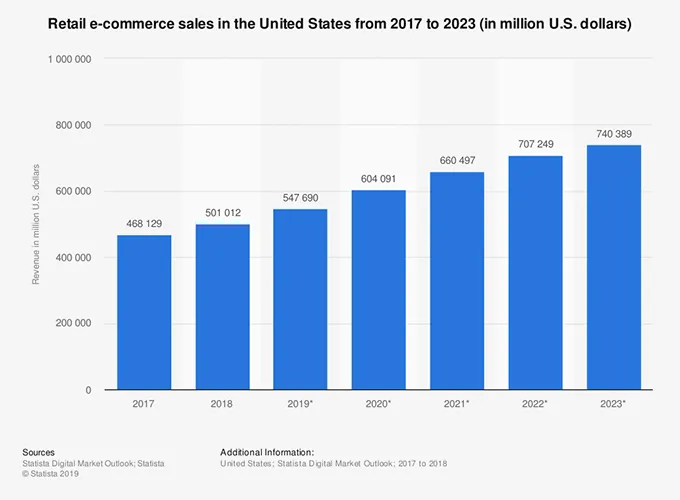
Si bien el uso de dispositivos móviles para las ventas en línea está creciendo, a la mayoría de los compradores de comercio electrónico todavía les gusta visitar una tienda en línea a través de sus computadoras de escritorio y portátiles. Consulte la tendencia de crecimiento de las ventas de comercio electrónico de EE. UU. durante los últimos 3 años y las perspectivas pronosticadas en Statista:

Como minorista con presencia en línea, debe trabajar para crear una UX superior de su sitio web de compras.
Con eso en mente, en este artículo, nos centraremos en los consejos de diseño de UX del sitio web de comercio electrónico para 2020 y más allá.
Crea una página de inicio increíble
Su página de inicio es como la alfombra de bienvenida para sus clientes potenciales, y es la primera impresión que obtienen de su empresa y marca. Es allí donde debe intentar establecer una conexión emocional con sus visitantes.
- Usa palabras simples
- No sobrecargues la pantalla
- Mantenga los elementos de la interfaz de usuario al mínimo
- Elimine todo lo que no tenga un impacto
- Asegúrese de que los banners promocionales estén actualizados
- Crear una barra de navegación significativa
- Elija categorías y subcategorías sabiamente
- Cree filtros de búsqueda altamente funcionales
- Pon un botón de llamada a la acción en la parte superior de la página
Cree páginas de productos ricas en información
Asegúrate de diseñar páginas bien estructuradas que cumplan con todas las expectativas del cliente.
Como se resume en el informe de comercio electrónico de Nielsen-Norman Group, hay formas particulares en que las personas interactúan con los sitios web cuando están comprando. Este estudio de comportamiento en línea indica que su sitio web debe atraer a cada uno de los siguientes tipos de compradores:
- Los navegadores
- Los investigadores orientados al detalle
- Los cazadores de gangas conscientes de los precios
- Los compradores orientados a la tarea y centrados en el producto
- Compradores únicos
- Clientes que dejan valoraciones
Además, no olvide incluir migas de pan en las páginas de productos. Estos pueden incluir sugerencias para productos relacionados, la capacidad de hacer comparaciones de productos, detalles sobre la disponibilidad y el tiempo estimado de llegada.
Finalmente, crea el botón de llamada a la acción funcional. Asegúrese de que indique claramente lo que quiere que hagan sus clientes. Un botón "Agregar al carrito" sería el más obvio, pero el suyo podría ser otro dependiendo de su modelo de negocio.
Habilite una experiencia de carrito de compras fluida
Ofrezca a los usuarios la opción de crear un perfil para ellos mismos o realizar una compra como visitante invitado. También debe considerar implementar opciones de seguimiento para los visitantes de su sitio. Si puede obtener su dirección de correo electrónico, ocasionalmente puede enviar recordatorios sobre el proceso de pago iniciado y abandonado.
Crear una búsqueda centrada en el cliente
Según un informe de Salesforce, el 40% de los clientes recurren a asistentes inteligentes antes de realizar una compra. A medida que configura su sitio, debe pensar en lo que su negocio de comercio electrónico puede implementar para crear una búsqueda centrada en el cliente en este sentido.
Usar filtrado horizontal
Hay muchas ventajas del filtrado horizontal que debe tener en cuenta. Por un lado, son más flexibles. Los filtros horizontales le permiten usar controles deslizantes, tablas, párrafos, etc., además de enlaces y casillas de verificación.
Se pueden mostrar a medida que el usuario se desplaza, ya que la navegación horizontal se puede anclar a la página. Esto ofrece una experiencia de usuario más cómoda e intuitiva. También permite el uso completo del ancho de página. La navegación del sitio web a la izquierda, por el contrario, ocupa una parte importante de la página.
Paginación
La mayoría de los sitios web de comercio electrónico utilizan la paginación, que sigue siendo la forma más popular de cargar nuevos elementos. Si su tienda de comercio electrónico tiene un catálogo importante, tiene sentido no mostrar todos sus productos a la vez. Al proporcionar fragmentos de información más pequeños, permite que sus clientes se centren en los aspectos más críticos de cada página que visitan.
Mantenga los registros y pagos simples
Nadie disfruta de largos y laboriosos registros y procesos de pago. Una buena experiencia de usuario significa hacer que sus clientes realicen el proceso de compra de la manera más rápida y sencilla posible. Para ese propósito, debe tener registros y estrategias de pago con el objetivo de aumentar sus conversiones.
Por lo tanto, tenga en cuenta que cuantos más pasos haya entre su cliente y la confirmación de su compra, mayor será su tasa de abandono del carrito. No haga muchas preguntas sobre sus clientes desde el principio. Divida su formulario de pago en grupos semánticos siempre que sea posible. Este enfoque da a los usuarios la sensación de llenar formularios gradualmente y evita la falta de voluntad para responder de su parte.
RA en diseño web
Las tecnologías AR/VR impactan en casi todas las industrias, y el comercio electrónico se encuentra entre ellas. AR se ha convertido en una gran tendencia de UX para las tiendas web, ya que hace que las compras en línea no sean frustrantes en absoluto. Puede ayudar a los clientes a elegir el producto deseado y ver cómo se ve en la vida real.
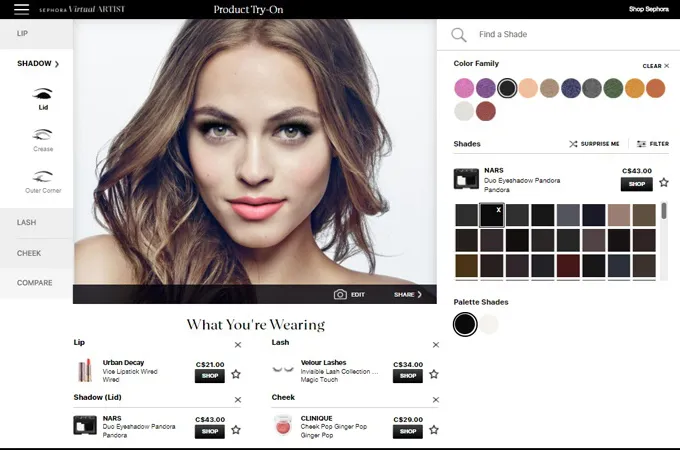
Sephora Virtual Artist es un brillante ejemplo de realidad aumentada integrada en la tienda de comercio electrónico. Ayuda a los usuarios a probar diferentes productos de maquillaje y ver cómo se ven juntos en el modelo virtual. Crea una experiencia de compra verdaderamente emocionante para mujeres o maquilladores y les ayuda a elegir el producto que están buscando.

Además, hablar de AR móvil es una de las características de UX imprescindibles para la aplicación de compras móviles para aumentar las conversiones y la lealtad de los clientes a la marca.
Cuadrículas CSS inteligentes
Si desea que su diseño sea receptivo y flexible tanto para computadoras de escritorio como para dispositivos móviles, una cuadrícula de CSS inteligente es el camino a seguir. Este sistema de diseño puede hacer que su sitio web se adapte a múltiples versiones para adaptarse al tamaño de pantalla de un usuario.

Una cuadrícula CSS inteligente brinda a los visitantes del sitio web una experiencia de alta calidad, independientemente del tipo y tamaño del dispositivo que estén utilizando.
Diseño de movimiento y microanimación
Una de las tendencias más prometedoras para los sitios de comercio electrónico UX son las micro animaciones para mostrar los productos de la forma en que se ven en la vida. Si bien los diseños de movimiento también son útiles para el diseño de comercio electrónico y pueden proporcionar a los usuarios información instantánea que es atractiva e informativa. También son más efectivos que el contenido textual o pictórico.
En poco tiempo, los GIF pueden comunicar incluso la información más compleja a los visitantes de su sitio web. Los GIF también funcionan bien con cualquier dispositivo y navegador, siempre que sean compatibles y adaptables.
Diseños asimétricos
En 2020, los diseños de sitios web serán más audaces desde un punto de vista creativo. Debido a esto, puede anticipar un aumento en el uso de estructuras asimétricas que representen diversión, entusiasmo, singularidad e individualidad para su marca.
Diseño, modelado y renderizado 3D
Estos conceptos son útiles para los sitios web de comercio electrónico que desean interactuar con sus visitantes de manera significativa. El diseño 3D de los productos permitirá al cliente una mejor comprensión de lo que puede esperar cuando le haga un pedido.
En 2020, las empresas deberían anticipar el aumento de la popularidad del modelado y renderizado 3D en el diseño de sitios web. Los expertos dicen que el modelado y el renderizado 3D serán más asequibles y accesibles, incluso para aquellos que no tienen una formación especializada en esta área. Marcas como Defy y Adidas ahora están adoptando el modelado 3D en sus sitios web, y se espera que muchas más empresas vayan en esta dirección en el futuro inmediato.
Compras Interactivas: Animaciones y Cinemagrafías
Material Design de Google se ha vuelto bastante popular. Como reacción a esto, los sitios web de comercio electrónico se construirán con más elementos interactivos el próximo año. Deberías ver muchos sitios usando animaciones. Otros contarán con interacciones innovadoras que ayudarán a los compradores a navegar rápidamente deslizando o tocando.
Los sitios web de comercio electrónico también tendrán botones que son visualmente llamativos. Tendrán rotaciones de iconos y barras de carga animadas que captarán la atención de los visitantes del sitio. Puede esperar que aparezcan más cinegrafías en las tiendas de comercio electrónico el próximo año.
Colores llamativos
Los últimos años fueron todo acerca del minimalismo y el uso de espacios en blanco. Las tendencias de diseño de comercio electrónico de este año deberían ver a los creadores de sitios experimentar más con colores llamativos y brillantes que harán que un sitio web destaque.
Los colores no son solo para fines estéticos cuando se trata de diseño. También permiten que las marcas se conecten significativamente con los clientes. En el comercio electrónico, el uso estratégico de los colores puede ayudar a transmitir mensajes y generar una conversión.
Chatbots en UX
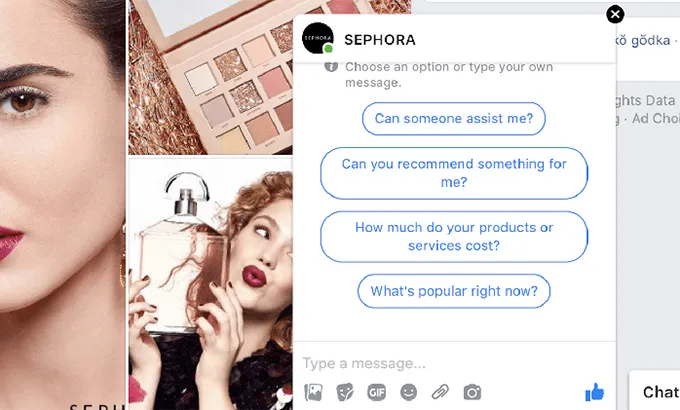
El paso a la compra personalizada para las necesidades de cada cliente hace que los minoristas adapten sus tiendas online a este desafío del mercado. Gracias, las nuevas tecnologías como AI y ML ayudan a hacer eso. Los chatbots en el comercio electrónico son un brillante ejemplo de cómo se utiliza la IA en el comercio minorista para ofrecer una experiencia de experiencia de usuario de compra personalizada para cada usuario. Por ejemplo, los chatbots ayudan a los clientes a comprar y realizar pedidos en la tienda web, ofrecen descuentos especiales u ofertas para tener en cuenta las preferencias e intereses de los clientes. Por lo tanto, con un asistente de IA de este tipo, la UX de su sitio web de compras en línea puede mejorar mucho y las ventas mucho más. Mira cómo funcionan los chatbots en la tienda de maquillaje Sephora para crear la mejor experiencia de usuario posible.

Uso de degradado en el diseño
Tener gradientes en su diseño ayuda a hacerlo más profundo y audaz en sus ideas o conceptos de marca dentro de él.
Use diferentes fuentes y fuentes en negrita
Durante los últimos años, el uso de diferentes fuentes y fuentes en negrita para el diseño de la tienda en línea se está ampliando de forma incremental. Y parece que esto se usará además, ya que ayuda a llamar la atención de los usuarios sobre algunos puntos del sitio web, como descuentos, ofertas especiales o lo que quieras. Además, el uso de varias fuentes en combinación con fuentes en negrita ayuda a destacar aún más.
Diseño basado en Gestos
Estudiar cómo los usuarios interactúan con el sitio web de su tienda y transformarlo en los elementos de diseño correctos en función de las actividades de estos usuarios se ha convertido en uno de los consejos de diseño de sitios web para el año en curso.
Todo tipo de actividades en línea de los usuarios, como tocar, desplazarse, deslizar, tirar, pueden considerarse gestos. En el concepto de diseño basado en gestos, cualquier gesto desencadenará el problema objetivo. Por lo tanto, los diseñadores de UX deben trabajar en elementos de diseño de UX que interactúen de la forma en que las personas reaccionan con los objetos en el mundo real.
Prueba de experiencia de usuario
Y el último consejo de nuestra lista de consejos UX de sitios web minoristas es probar su diseño y trabajar constantemente en su mejora. Según el Informe de rendimiento de comercio electrónico de Econsultancy, la prueba y la experimentación son la mejor opción para optimizar el rendimiento y las conversiones y mejorar la experiencia del usuario del sitio web. Por lo tanto, las pruebas de usabilidad y A/B UX son necesarias para cualquier negocio de comercio electrónico que se esfuerce por conseguir clientes y brindarles un mejor servicio.
De todos modos, no es la lista completa de las características más populares para la UX del sitio web de comercio electrónico, estas parecen ser las más prometedoras y efectivas para cualquier tienda en línea. Es que estos consejos para la tienda online están pensados para entender las necesidades de los usuarios a la hora de comprar y solucionarlas con un diseño UX adaptado a estos fines.
Por lo tanto, desea hacer felices a sus usuarios cuando compran en línea en su sitio web y obtener ganancias para su negocio. Esté atento a estas tendencias, intente implementar las más efectivas para usted, pruebe, continúe con las mejoras y obtenga los resultados deseados. ¡Te deseo mucha suerte en este camino!
