Las 10 principales tendencias de diseño de UI/UX para empresas de comercio electrónico
Publicado: 2020-05-122019 ya terminó, y tenemos que agradecerle por muchas tendencias que se mantuvieron este año. En particular, hay una tendencia que llegó para quedarse a largo plazo. Al menos en el comercio electrónico.
Es la experiencia del usuario.
Cada vez más marcas de comercio electrónico tienen como prioridad invertir en UI y diseño, y ya no es solo un capricho. Es un deber.
Esto es lo que dicen las estadísticas. Según Sagipl:
- El 82 % de los 100 sitios web principales de Alexa utilizan un diseño adaptable. Por lo tanto, su inversión en diseño de UI y UX es un requisito previo para seguir siendo competitivo.
- Los compradores abandonan un sitio web después de 0,05 segundos si no lo encuentran interesante o si tienen un problema con la interfaz, un problema que el diseño de UX puede solucionar.
- Dado que cada vez más compradores prefieren comprar productos desde dispositivos móviles (67%), tener su sitio web/servicio, no tener un sitio web/aplicación fácil de usar puede costarle más de la mitad de su audiencia.
El comercio electrónico ha visto establecer algunas tendencias importantes de diseño de UI y UX este año. Estas tendencias se preocupan por crear una experiencia de usuario perfecta y aumentar la participación, el tráfico, las conversiones, las ventas y, como resultado, atraer clientes potenciales de alta calidad.
Estas tendencias llegaron para quedarse, y seguirlas es esencial si desea que su negocio de comercio electrónico siga siendo competitivo.
Echemos un vistazo más de cerca a estas tendencias y analicemos algunos ejemplos de marcas de comercio electrónico.
1. Una llamada al minimalismo
Una tendencia que cobró impulso este año muestra la creciente tendencia a hacer que los sitios web sean más minimalistas.
¿Por qué minimalismo?
Esta tendencia en el diseño de UI y UX es la reacción al diseño complejo y 'relleno'. Y, dado que existe una tendencia creciente a simplificar la interfaz de usuario, el minimalismo ofrece todo para lograrlo.
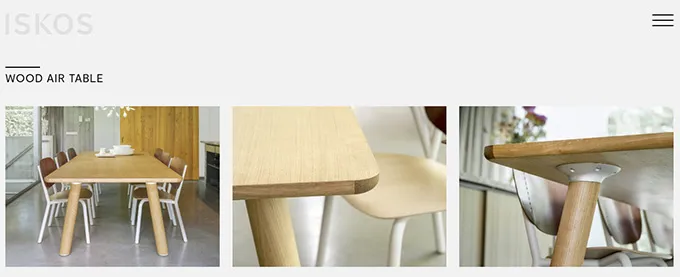
Echemos un vistazo al ejemplo de un sitio web con sede en Dinamarca de Iskos, el fabricante de muebles:

A primera vista, ya puedes ver los principales atributos del diseño web minimalista, a saber:
- Espacio negativo: espacio en blanco o fondo de la página de inicio
- Textura plana: todas las imágenes y elementos de la interfaz de usuario no utilizan 3D u otras técnicas para destacar porque ya lo hacen gracias al espacio negativo.
- Imágenes contrastantes (duras): en lugar de los colores brillantes del fondo y los elementos de la interfaz de usuario, el diseño minimalista utiliza imágenes para resaltar los elementos esenciales (en este caso, el fabricante muestra sus productos).
- Tipografía minimalista: este sitio web es un gran ejemplo de diseño minimalista, ya que utiliza un tamaño de fuente decente y un color de fuente tranquilo pero contrastante.
También puede notar un esquema de color limitado en general. Este enfoque crea una excelente interfaz de usuario, ya que atrae la atención de un usuario directamente al punto.
El sitio web está dividido en secciones utilizando solo un título simple e imágenes del producto.
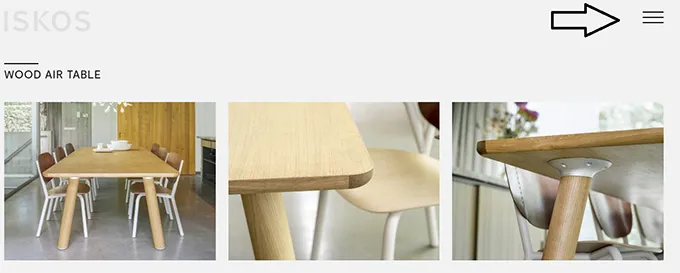
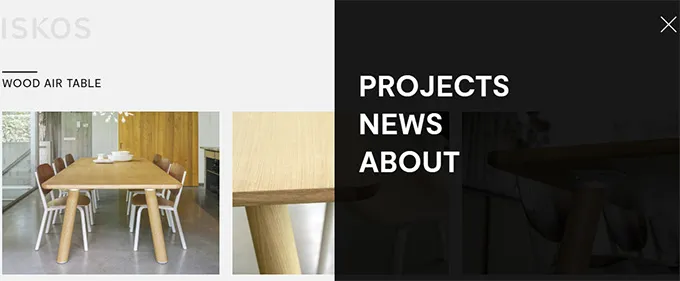
Un elemento de interfaz de usuario que contrasta en este sitio web es una ventana de menú emergente en la esquina de la pantalla:


No es necesario agregar más secciones a este menú, ya que todas están en la página de inicio, por lo que este menú sirve como una fuente adicional de información para el usuario, que desea interactuar más con la marca.
Dichos diseños, con una navegación simple y el producto como punto focal principal, son perfectos para lograr la excelencia en el diseño de UI/UX.
2. Hacer énfasis en la marca
Otra tendencia en el diseño de UI y UX se trata de fortalecer la conexión entre la experiencia del usuario y la marca.
La experiencia del usuario se define por qué tan cerca el usuario puede acercarse a la marca, y esto se convirtió en el punto en el que los diseñadores de UI y UX deben enfocarse. Además, un diseño centrado en la marca hace que cada paso de la experiencia del usuario se centre en presentarle la marca a este usuario.
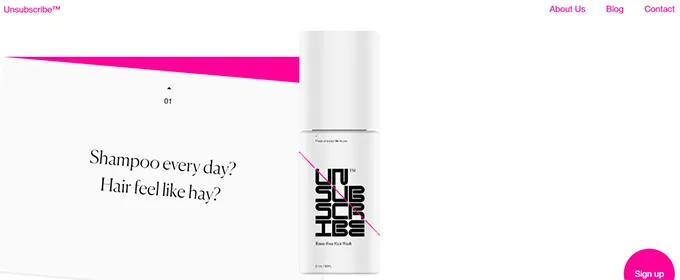
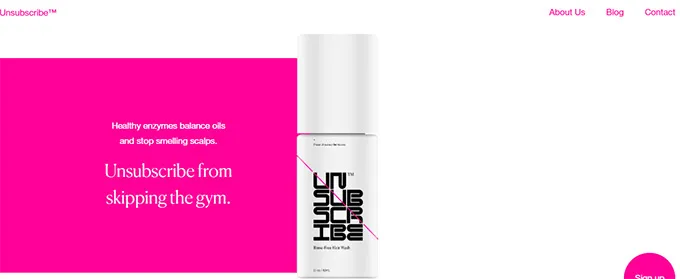
Un gran ejemplo de hacer énfasis en la marca en el diseño de UI y UX es Unsubscribe, marca de comercio electrónico de productos para el cuidado del cabello.
Su sitio web es una obra maestra que combina la experiencia del usuario y la marca en cada paso del camino. Al navegar por este sitio web, un usuario se encontrará con diferentes elementos, lo que ayuda a lograr una interacción completa con una marca:


Además de ver la palabra 'cancelar suscripción' en sus eslóganes, que corresponde al nombre de la marca, también hacen de su objetivo un punto central del sitio web, que es ayudar a las personas activas a cuidar mejor su cabello:

Y, por supuesto, el sitio web está hecho con las mejores prácticas minimalistas, lo que ayuda a crear una interfaz de usuario simple pero versátil y una experiencia de usuario positiva en general.
3. Volviéndose más audaz
Este año, los diseñadores han observado una tendencia creciente de fuentes más audaces pero más simples. Esta tendencia coincide con la corriente del minimalismo, mencionada anteriormente.
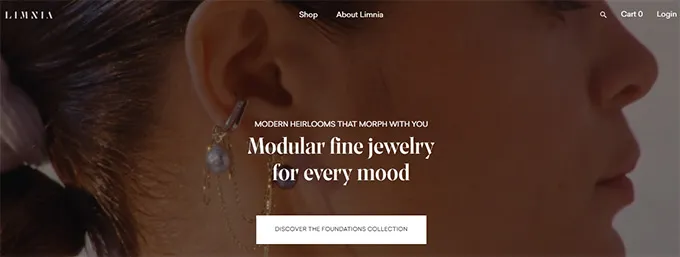
En el comercio electrónico, las fuentes en negrita se utilizan para centrar la atención de un usuario en un mensaje que generalmente se coloca en el medio de la página. Aquí hay un ejemplo de Limnia, una marca de comercio electrónico que vende joyería fina:

Aunque la web utiliza un vídeo de una modelo mostrando el producto de fondo, no nos llama la atención este, sino el mensaje colocado en el centro de la página en negrita.
Entre las fuentes más utilizadas, los diseñadores de UI y UX prefieren Helvetica, Sans y Univers. Sin embargo, no puede elegir aleatoriamente la fuente para el diseño de UI/UX. Esta elección depende de varios factores diferentes, a saber:
- Nivel de atrevimiento en contraste con el resto del diseño.
- Tamaño de la fuente y cómo se percibe en contraste con el resto del diseño.
- Tipo, nivel de negrita, tamaño y color de la fuente en relación con la estética de su marca.
Todos estos factores influyen en cómo un usuario percibe e interactúa con su marca, por lo que la elección de las fuentes debe contribuir a la consistencia del diseño de UI y UX.
4. Adaptación para dispositivos móviles
Mencionamos en la introducción de este artículo que más de la mitad de sus clientes prefieren comprar a través de dispositivos móviles. Y dado que las marcas de comercio electrónico operan predominantemente en línea (solo algunas de ellas tienen salas de exhibición físicas), es obligatorio invertir en diseño de UX móvil.
Según la Interaction Design Foundation, la experiencia del usuario móvil tiene como objetivo crear experiencias móviles positivas a través de sitios web, aplicaciones y otros servicios utilizados en dispositivos móviles. Los objetivos clave de la UX móvil son la eficiencia y la visibilidad.
Para una marca de comercio electrónico, UX móvil significa, ante todo, la accesibilidad completa a todos los elementos del sitio web y la simplicidad de la interfaz.
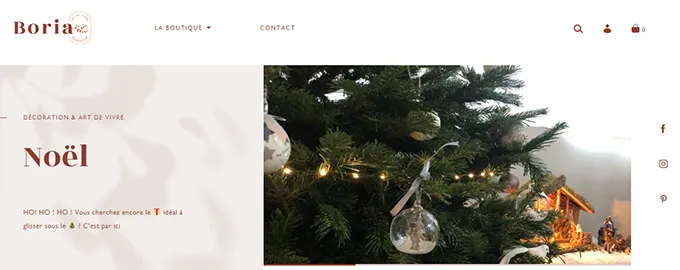
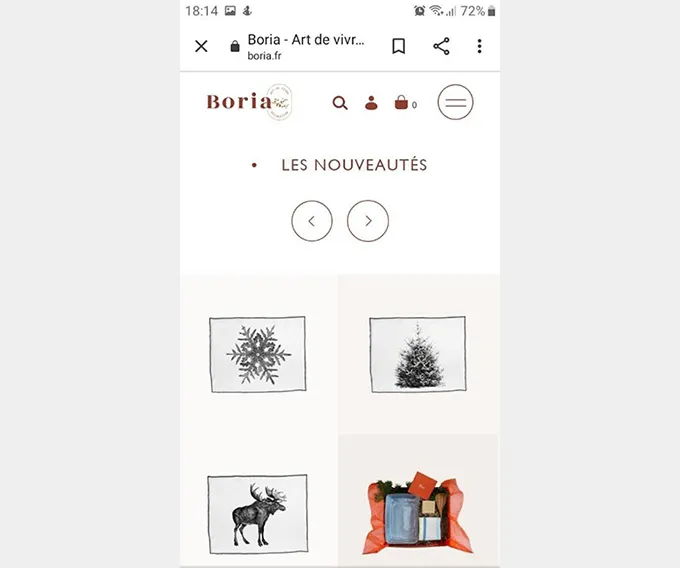
Un gran ejemplo de cómo adaptar un sitio web tanto para computadoras de escritorio como para dispositivos móviles es Boria, una marca francesa de comercio electrónico que vende decoración para el hogar:

La versión móvil del sitio web de Boria tiene menos elementos de diseño. Sin embargo, conserva todas las secciones clave necesarias para que los clientes compren a través de dispositivos móviles:

Invertir en UX móvil no es solo un requisito previo para una excelente experiencia de usuario. También es importante para el ranking SEO de su marca de comercio electrónico.
Google clasifica muy alto a las marcas con sitios web de alta calidad adaptados a dispositivos móviles. Pero hay varias reglas que hacen que un sitio móvil sea excelente. Es por eso que, en 2015, Google publicó consejos de diseño de UX móvil para desarrolladores, y actualizó regularmente estos consejos a medida que surgían nuevas tendencias. Entre estos consejos puedes encontrar:
- Investigue antes de crear un prototipo . Dado que los diseñadores de UX están sesgados, Google aconseja no entrar en la creación de prototipos de inmediato, sino investigar primero a la audiencia objetivo mediante análisis heurísticos y pruebas AB.
- Trabaja en objetivos táctiles . Incluso si la interfaz de un sitio web móvil es fácil de usar y el sitio web se carga rápidamente en los dispositivos móviles, los usuarios abandonarán el sitio web si tiene elementos que no responden a su toque. Esto significa que estos elementos tienen objetivos táctiles que son demasiado pequeños, y Google recomienda hacerlos de al menos 7-10 mm de ancho.
- Menos desorden . Sinónimo de la tendencia minimalista en el diseño de UI y UX, este consejo indica que Google clasifica los sitios web móviles abarrotados más abajo, ya que es difícil interactuar con ellos.
En otras palabras, las marcas de comercio electrónico deben prestar la misma atención a la funcionalidad de sus sitios web tanto en computadoras de escritorio como en dispositivos móviles para brindar una experiencia de marca completa.

5. Centrándose en la velocidad
Al comienzo del artículo, también mencionamos que los clientes toman la decisión de interactuar con su marca en los primeros 0.05 segundos de visitar su sitio web.
Para las marcas de comercio electrónico, la baja velocidad de carga de la página puede ser perjudicial. Dado que es una industria muy competitiva, no hay problema para que un usuario busque otra marca de comercio electrónico con un producto similar pero un sitio web de carga rápida.
El rendimiento también es parte de la experiencia del usuario y dice mucho sobre cómo valora a sus visitantes como una marca de comercio electrónico.
Entonces, ¿cuál es el objetivo de un diseñador de UX cuando se trata de una velocidad de carga de página perfecta?
Según Unbounce, una página de destino tarda en promedio 15,3 segundos en cargarse. Esto, sin embargo, ya es muy largo si su objetivo es crear una experiencia de usuario positiva.
Por lo tanto, Unbounce afirma que la mejor velocidad de carga de la página es de 2,4 a 3,21 segundos, pero los sitios que cargan en cinco segundos también obtienen sesiones promedio más largas (70% más según la fuente).
Por lo tanto, el objetivo final para una experiencia de usuario positiva es lograr una velocidad de carga de la página de 3 segundos en promedio.
6. Crear experiencia en el vestidor
Ahora, pasemos de la parte técnica de nuestra discusión a las tendencias en los servicios que las marcas de comercio electrónico pueden ofrecer para mejorar la experiencia del usuario y la interacción del usuario con la marca.
Una de las tendencias crecientes en el diseño de UI y UX este año ha sido la introducción de vestidores virtuales.
La experiencia de vestuario en línea surgió como respuesta a las crecientes demandas de los consumidores de interactuar más con los productos y probarlos. Todos sabemos que estamos comprando cerdo en un golpe si no podemos tocar físicamente el producto. Esto es especialmente cierto cuando se trata de marcas de comercio electrónico que venden ropa o accesorios.
Una de esas marcas de comercio electrónico es Warby Parker, una empresa en línea que vende anteojos, respondió a este problema lanzando una aplicación móvil, donde los usuarios pueden probar diferentes formas de anteojos simplemente tomando una foto:

Esta aplicación ha sido muy útil para los clientes, que quieren comprar anteojos pero dudan sobre qué forma de anteojos se adaptará a su rostro.
Esta tendencia es la fusión entre UX y AR (realidad aumentada), ya que los clientes interactúan con objetos de la vida real, que son mejorados por modalidades sensoriales generadas por computadora, para recibir una experiencia de usuario completa con la marca.
7. Contar una historia a través de imágenes
Otra tendencia que apunta a mejorar la experiencia del usuario a través de los contenidos del sitio web es la narración visual.
El papel de la narración en el marketing es enorme. La investigación muestra que los mensajes de marketing entregados como historias son hasta 22 veces más atractivos y memorables. La narración significa más valor, por lo que migró con éxito al diseño de UX y se convirtió en narración visual.
Para una marca de comercio electrónico, la narración visual es esencial para la experiencia del usuario, ya que acerca a los clientes a la marca y les ofrece una participación exclusiva en la definición de esta.
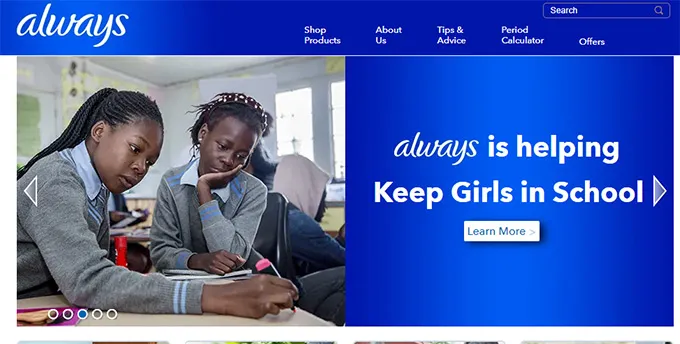
Una de las marcas que combina con éxito la narración visual y la experiencia positiva del usuario es Always, la marca de higiene personal de P&G:

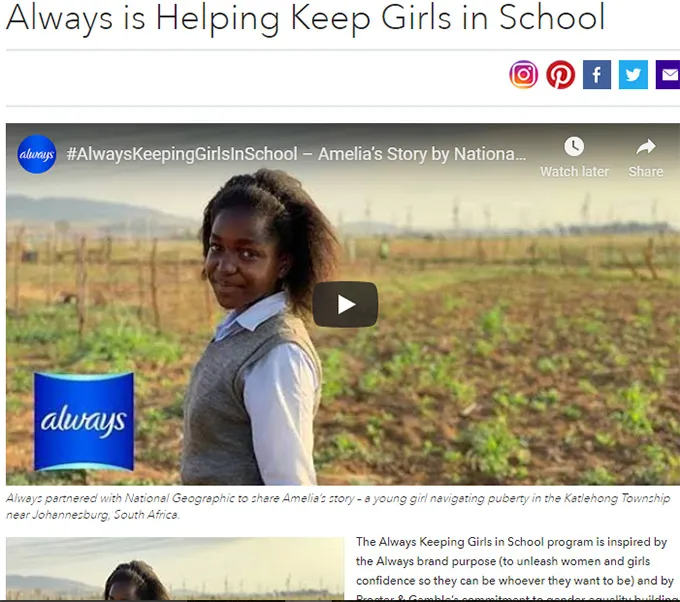
Mediante la narración visual, Always cuenta cómo la marca participa en una serie de causas sociales, revelando las historias, cómo las personas interactúan con la marca y su producto a través de su punto de vista personal:

Sin embargo, existe un problema con la ubicación del contenido cuando se trata de la narración visual en el diseño de UX. Dependiendo del idioma que hable la audiencia objetivo y en qué dirección lean (de izquierda a derecha o de derecha a izquierda), el contenido se ubicará de manera diferente.
Por ejemplo, para la audiencia que lee de izquierda a derecha, el contenido debe colocarse en el medio o a la izquierda y con alrededor de 75 caracteres por línea:

El storytelling visual es una metodología subyacente en el diseño de UX, que es esencial para las marcas de comercio electrónico, ya que basan toda su experiencia con el cliente en experiencias en línea.
8. Hacer el proceso de pago sin esfuerzo
Otra tendencia de los clientes exigentes es facilitar el proceso de pago. El pago sin esfuerzo también es uno de los mayores desafíos en el diseño de UX.
Según las estadísticas recientes de InvestCRO, la tasa promedio de abandono del carrito de la compra es del 65,23 %, a lo que contribuyen considerablemente las siguientes razones:
- 14% - sin opción de pago de invitado
- 11%: proceso de pago complejo
- 7%: no hay suficientes opciones de pago
Dado que completar los pagos y el pago pertenecen a la experiencia del usuario, el diseñador de UX es quien debería preocuparse por hacerlo más fácil.
Si el sitio web tiene problemas con una alta tasa de abandono del carrito de compras, es tarea de un diseñador de UX:
- Descubra por qué sucede esto con la ayuda de las pruebas de usabilidad (a través de entrevistas con los usuarios y los datos recibidos del servicio de atención al cliente).
- Mapee el viaje del cliente teniendo en cuenta los datos recopilados de las pruebas de usabilidad.
- Realice pruebas AB para ver cómo funciona la solución.
Dado que el éxito de una marca de comercio electrónico depende en gran medida de la experiencia del cliente con el pago, hacer que este proceso sea más fácil con el diseño de UX es una contribución importante para una experiencia de usuario positiva.
9. Centrarse en ofertas personalizadas
La personalización es la tendencia que ha llegado para quedarse. Y UX puede llevarlo a otro nivel diseñando ofertas personalizadas.
Muchas marcas de comercio electrónico ya están haciendo un gran uso de él.
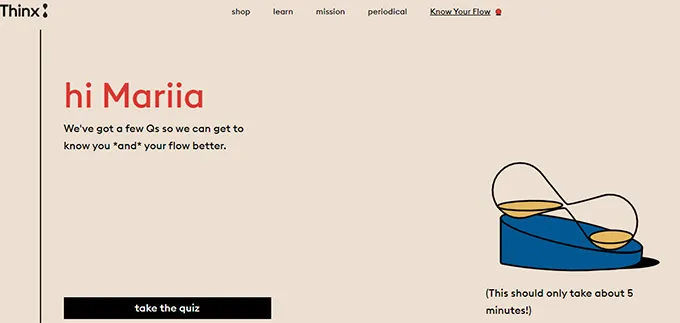
Por ejemplo, Thinx, una marca de comercio electrónico que vende ropa interior y productos de higiene personal, ha diseñado una encuesta para ayudar a elegir productos que se adapten a las necesidades de un usuario:

Siguiendo los resultados de la encuesta, la marca crea ofertas personalizadas, lo cual es perfecto para clientes primerizos.
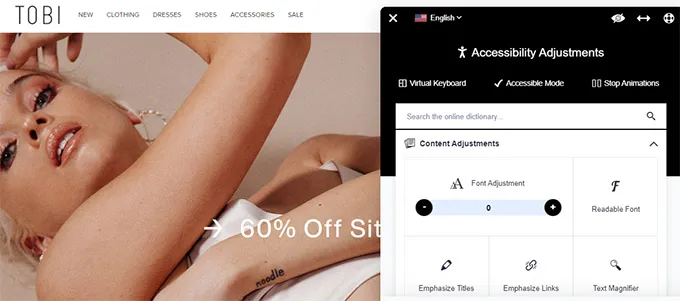
Otra empresa, Tobi, una marca de comercio electrónico que vende ropa, se ha centrado en la inclusión al diseñar una ventana emergente para ayudar a las personas con discapacidades a ajustar el sitio web para que la interfaz de usuario les resulte más cómoda de usar:

Estas contribuciones de diseño de UI y UX tienen el objetivo de personalizar la experiencia de cada usuario con la marca, reconociendo las características y comportamientos únicos de cada usuario.
10. Conversando con el cliente
En el comercio electrónico, los chatbots juegan un papel importante al brindar atención al cliente. También son parte de la experiencia del usuario, sin importar si utilizan un diseño de interfaz de usuario gráfico o un diseño de interfaz de usuario de voz.
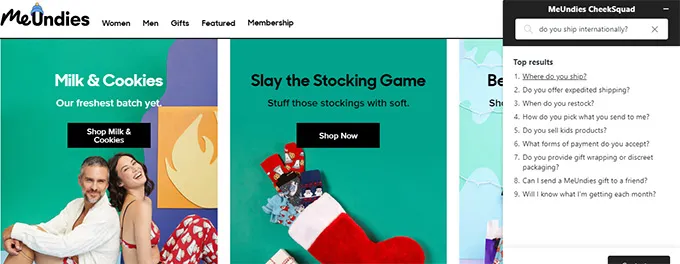
El diseño de la interfaz de usuario ofrece una gran versatilidad a las marcas de comercio electrónico cuando se trata de crear chatbots. Por ejemplo, MeUndies, una marca de comercio electrónico que vende ropa interior, utiliza el chatbot de su sitio web para responder a las preguntas más buscadas:

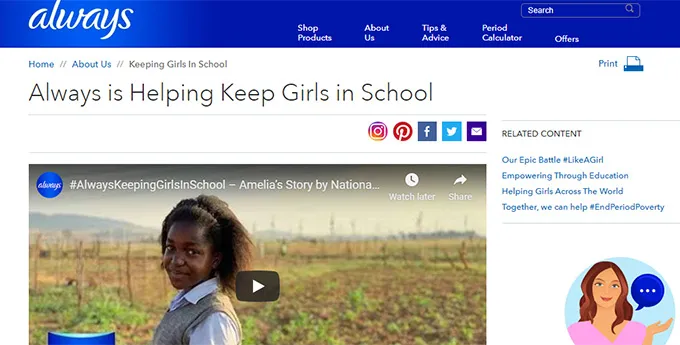
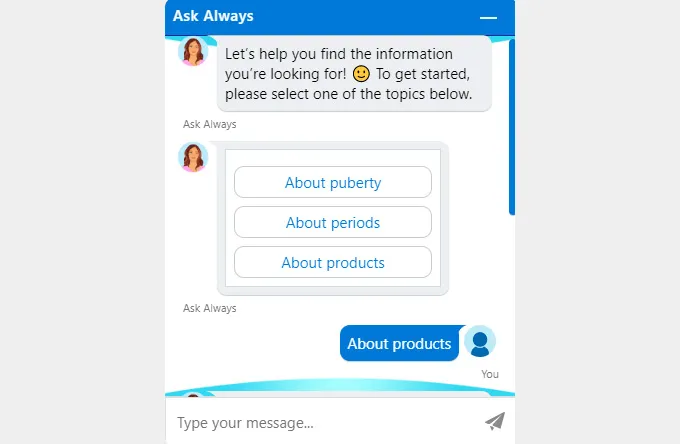
Algunas marcas optan por una experiencia de chatbot más interactiva. Siempre, por ejemplo, convierte una conversación con su chatbot en una interacción real con humanos:

Elegir un chatbot depende de cómo quieras que represente tu marca. Pero no se puede negar que la tendencia de los chatbots seguirá siendo parte del diseño de UI y UX, ya que tiene un impacto directo en la calidad de la experiencia del usuario.
No te olvides del valor
Cada tendencia de la que hemos estado hablando en este artículo tiene un fuerte enfoque en brindar valor al cliente. Se enfocan en el diseño que no hace daño pero que pone énfasis en el valor. Estas tendencias también apuntan a acercar su marca de comercio electrónico a los clientes a través de la narración visual, el diseño conversacional de IA y la marca UX.
Mantenerse al día con estas tendencias de UI/UX puede ayudar a las marcas de comercio electrónico a llevar la experiencia del usuario a la vanguardia, asegurando que sigan teniendo éxito en esta industria altamente competitiva.
