La guía definitiva sobre diseño de tiendas de comercio electrónico en 2020 y más allá
Publicado: 2020-08-28Hoy en día, el negocio más grande y popular que está aumentando significativamente en el comercio electrónico. Imagínese cómo un negocio de comercio electrónico facilita la vida de las personas.
Cualquiera que sea el nicho o la industria, ya sea electrónica, moda, etc., los negocios en línea están haciendo grandes olas en el mundo desde hace algún tiempo.
No hay nada que no pueda comprar en línea con solo unos pocos clics. Los sitios web de comercio electrónico administrados por varias plataformas de carritos de compras, como Magento, ayudan a crear una marca que a la gente le encantaría comprar en la web. El desarrollo de Magento es uno de los procesos y servicios más solicitados en la actualidad, con Magento impulsando miles de sitios de marca en todo el mundo.
Diseño de una tienda de comercio electrónico

Diseño para la seguridad y la confianza
Lo primero que debe tener en cuenta es diseñar un sitio en el que los compradores puedan confiar. La mayoría de los compradores son cautelosos cuando se trata de privacidad y si el sitio web de la marca podría proteger sus datos personales a través de una transacción segura. Los compradores recurren a otras marcas si no están seguros de un sitio.
Algunos métodos que comunican confiabilidad:
1. Incluya una descripción general del negocio.
- Proporcione una imagen de las personas detrás de la marca.
- Proporcionar información general
- Enlaces de redes sociales
- Información del contacto
- FAQ o página de preguntas frecuentes
2. Publique políticas de tienda fáciles de encontrar.
- Políticas de envío y devolución
- Resumen del proceso de devolución y los productos que podrían devolverse
- Fácil acceso a una política de privacidad, que cubre la información personal y financiera de un comprador
3. Evite la jerga legal o de política interna escribiendo en un lenguaje sencillo.
Compartir reseñas. Las revisiones de un producto ayudan a los compradores a comprender mejor un producto, alivian cualquier inquietud y brindan una excelente experiencia de usuario.
Ofrezca reseñas de productos junto con más información de los revisores para ir un paso más allá. Esto ayuda a que sea más fácil para los compradores obtener el máximo provecho de las opiniones de los demás.
4. Adición de sellos de confianza reconocidos.
Un sello de confianza verificará la seguridad y la legitimidad de un sitio. Algunas organizaciones fiduciarias incluso agregan una capa de protección adicional al ofrecer varios seguros si resulta que una transacción es fraudulenta. Los sellos de confianza aseguran a los posibles compradores un proceso de transacción seguro, lo que genera más ventas y, por supuesto, una mejor experiencia de UX.
5. Servidor seguro.
Al comprar en línea, los compradores esperan que su información personal permanezca segura. SSL, o certificados de capa de sockets seguros, autentican la identidad del sitio y cifran la información que debe permanecer segura. Es una señal crítica que indica pagos seguros, para garantizar a los compradores la protección de datos mediante la implementación y visualización de insignias de certificados SSL.
6. Atención al detalle.
Un sitio web parecerá profesional y legítimo si evita errores tipográficos, líneas discontinuas, imágenes faltantes, errores 404 o páginas no encontradas y otros errores de UX.
Consideraciones de diseño de interfaz de usuario
El principal impulsor de una primera impresión es la apariencia de un sitio. Las personas determinan si les gusta o no el sitio de una marca en solo unos segundos. Consulte estos consejos esenciales de diseño de interfaz de usuario.

Adopción de jerarquía visual
Un contenido de suma importancia debe estar en la parte superior del pliegue. En algunos casos, usar menos espacio en blanco para acercar los elementos es mejor en comparación con empujar el contenido vital debajo del pliegue.
Abstenerse de sobrediseñar
Ponga un límite a los formatos de fuente, incluido el tipo de fuente, los colores y los tamaños. Cuando un texto se parece mucho a los gráficos, podría confundirse con un anuncio. Haga que el contenido sea lo más claro posible utilizando colores de fondo y texto de alto contraste.
Seguir la identidad de la marca
La marca debe ser obvia en todo el sitio. Los colores deben reflejar la marca, marcando el estilo para dejar claro el tipo de productos que se venden. La experiencia de marca debe ser uniforme en todos los canales, independientemente de si es en la tienda, en un dispositivo móvil o en línea. Esto ayuda a crear una relación sólida entre la marca y el cliente.
Manténgase alejado de las ventanas emergentes
Es cierto que las ventanas emergentes son una distracción, aunque contienen información valiosa. Es más probable que los compradores los descarten de inmediato. Una vez que desaparezcan, incluso si quisieran, sería difícil encontrar la información nuevamente.
Apegarse a los símbolos conocidos
Utilice símbolos o iconos que puedan identificarse fácilmente. El uso de íconos desconocidos solo confundiría a los compradores. Una excelente manera de evitar posibles confusiones al proporcionar etiquetas para íconos.
Aspectos clave del diseño web para una fácil navegación

Categorías de productos bien definidas
El nivel de navegación superior debe mostrar un conjunto de categorías que ofrece el sitio web. La segregación de productos en categorías y subcategorías tiene mucho sentido. Las etiquetas de categoría son mejores como palabras individuales que describen una variedad de productos para que los compradores puedan escanear y comprender lo que representan de inmediato.
Búsqueda de Producto
En pocas palabras, si los compradores no pueden encontrar un producto, entonces no podrían comprarlo. Cree una función de búsqueda que ayude a encontrar lo que buscan los clientes de manera fluida.
- Búsqueda omnipresente. Coloque el cuadro de búsqueda en cada página en lugares familiares. Debe ser rápidamente reconocible, visible y fácil de usar. Las posiciones estándar estarían en la parte superior central o superior derecha de las páginas, o en el menú principal.
- Buscar función de autocompletar. Con una función de autocompletar, a los compradores les resultará fácil encontrar lo que están buscando, lo que aumentará el potencial de ventas al sugerir cosas dentro del lugar que ya están buscando.
- Soporte para todas las consultas. Las búsquedas deben admitir consultas de todo tipo, como nombres de productos, atributos de productos, categorías e información relacionada con el servicio al cliente.
- Habilite los resultados en la clasificación y el filtrado. Permita que los compradores clasifiquen los resultados de búsqueda en función de diferentes criterios, como por ejemplo, los más vendidos, la calificación del producto, el precio más bajo o más alto y el artículo más nuevo, entre otros.
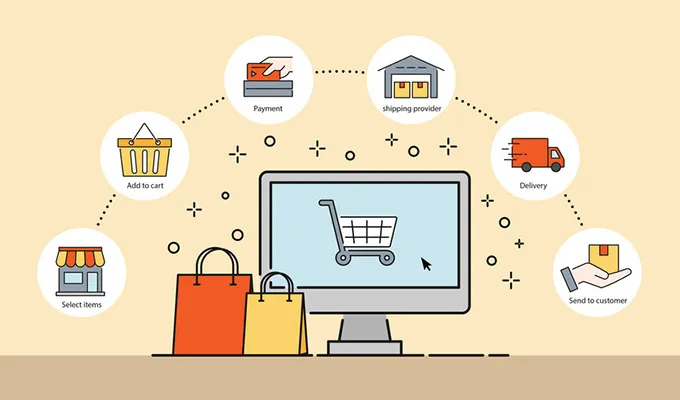
Diseño del carrito de compras
Los compradores revisan los productos que han elegido, toman la decisión final y proceden al pago a través del carrito de compras, por lo que es de suma importancia. El objetivo principal del carrito es llevar a los compradores al proceso de pago. Considere los siguientes consejos que alentarían a los compradores a realizar una compra.

Proporcione una amplia retroalimentación
Asegúrese de que cuando se agrega un producto al carrito, se confirma clara e inmediatamente. Los comentarios inadecuados solo pueden confundir a los compradores, como mostrar un texto de confirmación que no se nota. Sería genial usar animaciones ya que el movimiento atrae el ojo humano.
Use un CTA claro o un llamado a la acción
El botón de pago debe ser el CTA principal o la llamada a la acción en la página del carrito de compras. Use muchas áreas en las que se puede hacer clic, colores brillantes y un lenguaje simple para un botón de pago visible que sea fácil de usar y sencillo.
mini carros
Los mini carritos permiten a los compradores agregar productos a sus carritos sin salir de la página en la que se encuentran actualmente. El mini widget de carrito les permite descubrir, navegar y agregar más productos. Estos widgets deben estar vinculados a la página completa del carrito de compras en todo momento.
Carrito fácilmente editable
La capacidad de eliminar, guardar para cambiar los detalles o más adelante, como el color, el tamaño y la cantidad, debe ser fácilmente accesible.
El escaparate de los detalles del producto
Mostrar detalles, incluidos nombres, tamaños, imágenes, precios y colores en el carrito, ayuda a los compradores a recordar un producto y también a hacer comparaciones. Siempre que sea necesario, permita que los compradores revisen más detalles al vincular productos en el carrito y volver a sus páginas completas.
Evite sorpresas en impuestos y costos de envío
La razón principal del abandono del carrito es la cantidad inesperada de envío y los costos que podrían tomar por sorpresa a los compradores y hacer que abandonen sus carritos. Indique por adelantado el cálculo exacto de los costos, así como la fecha prevista de entrega.
Diseñando el pago

Recuerde que no importa cuán elegante y moderno sea su diseño, no será el factor determinante para su éxito, ni tampoco ofrecerá una excelente experiencia de usuario. El éxito de un negocio de comercio electrónico se mide solo por la cantidad de compras completadas. Consulte las siguientes formas de crear una página de pago bien diseñada que conduzca a una conversión exitosa.
- Manteniéndolo simple. Minimice el número de pasos y campos para completar la compra. Una excelente manera de minimizar la cantidad de campos, idealmente diseñando un pago de una sola página en el que los compradores puedan ver su carrito e ingresar información de pago y entrega, es el uso de la dirección de envío como la dirección de facturación de forma predeterminada.
- Ofreciendo diferentes opciones de pago. Los compradores tienen varias preferencias en cuanto a la realización de pagos. Ofrezca tantas opciones de pago como sea posible para expandir la base de clientes y también para completar pedidos fácilmente.
- Borrar el uso de indicaciones de error. No poder comprar y la razón por la cual es muy frustrante. En lugar de mostrar errores después de enviar un formulario, las notificaciones de error deberían aparecer en tiempo real. En el elemento que debe corregirse, pero mensajes de error claros y concisos directamente o al lado. Esto hace que los compradores los noten y los entiendan bien.
- El registro debe ser opcional. Presionar a los compradores para que creen una cuenta antes de su primera compra solo los ahuyentaría. Solo proporcione una opción para registrarse después de completar la compra, y asegúrese de resaltar los beneficios que podrían obtenerse al registrarse. Los beneficios podrían incluir un proceso de pago más rápido.
- Proporcionando ayuda. Incluya un número de contacto de chat en vivo durante todo el proceso de pago. Cada vez que los compradores tienen preguntas, pueden obtener respuestas fácilmente, en lugar de abandonar el sitio e ir a otro lugar.
- Mantener a la gente en el buen camino. Se debe incluir una barra de progreso que muestre la cantidad de pasos que quedan para completar una compra cuando se usa un pago de varias páginas. Cualquier ambigüedad podría eliminarse con esto y garantizar a los compradores que están en el camino correcto. Muestre un pedido de confirmación y el estado del seguimiento del envío cuando se complete una compra.
En cualquier negocio de comercio electrónico en estos días, tenga en cuenta que no importa cuán buenas sean las ofertas si el sitio web de una marca parece desactualizado, la gente siempre asumirá que es de baja calidad. Cuando planee crear su propio sitio web de comercio electrónico, considere verlo desde la perspectiva de un cliente. Una marca exitosa podría darse el lujo de mantenerse actualizada e implementar las últimas tendencias en diseño web.
Si el sitio parece antiguo, los visitantes asumirán que es porque usted no está haciendo suficientes negocios y no dudarán en buscar otro sitio.
La línea de fondo

En el escenario comercial altamente competitivo de hoy, los compradores en línea esperan experiencias sin fricciones, cueste lo que cueste. Diseñar un sitio web no se trata solo de crearlo. También se trata de crear una maravillosa experiencia de compra en línea, que podría convertir a los visitantes pasivos de la web en compradores activos. Con suerte, los consejos y la guía anteriores en el diseño web de comercio electrónico podrían ayudarlo a tomar decisiones de diseño críticas para crear una excelente experiencia de usuario.
Además, la UX debe ser fácil de usar, atractiva, profesional y debe hacer que los compradores regresen por más. Las cuotas de mercado comparativamente bajas y el rápido crecimiento significan que todavía hay una gran oportunidad para que los nuevos jugadores superen a los líderes tradicionales de la industria. En cuanto a las tendencias en el diseño de sitios web, tenga en cuenta que se necesita más que tratar de mantenerse al día con las tendencias en evolución.
Todas las cosas discutidas anteriormente no son una lista de verificación de cosas que debe incluir en su sitio web. Es más bien un catálogo para ayudarte a sopesar diferentes opciones.
