6 sencillos pasos para un mejor diseño de iconos
Publicado: 2022-03-10Este artículo analiza un conjunto de pautas de diseño en seis pasos. Los pasos siguen los conceptos básicos del diseño de iconos de sonido, incluida la coherencia, la legibilidad y la claridad. Los principios del diseño efectivo de íconos han sido discutidos extensamente por el diseñador de íconos John Hicks de Hicks Design en su libro The Icon Handbook, así como por Google en sus pautas de diseño de materiales para íconos de sistemas. Los seis pasos discutidos en este artículo deben verse como una guía, no como una lista dogmática de reglas . Parte de convertirse en un gran diseñador es aprender cuándo romper las reglas y cuándo seguirlas, como demostraremos aquí.
Los mercados de íconos y vectores como Iconfinder (donde trabajo) están haciendo que los íconos vectoriales bien diseñados sean un recurso económico y fácilmente disponible para los diseñadores web y de impresión. Hay disponibles miles de conjuntos de iconos premium de alta calidad y cientos de excelentes conjuntos gratuitos.
Cada conjunto de íconos enviado a Iconfinder se revisa y evalúa para determinar su posible atractivo para los usuarios de nuestro sitio web y su valor comercial potencial como íconos premium. Al revisar conjuntos de íconos enviados al sitio web, tenemos la responsabilidad con nuestros diseñadores y nuestros clientes de asegurarnos de que todos los íconos premium en el sitio web sean de la mejor calidad posible.
Lectura adicional en SmashingMag:
- Cómo diseñar iconos de aplicaciones llamativos
- Iconos como parte de una gran experiencia de usuario
- Cómo crear iconos en Adobe XD
- Pasos sencillos para un mejor diseño de iconos
Para lograr esto, somos constantemente conscientes de la diferencia entre "no lo suficientemente bueno" y "calidad superior". La diferencia suele ser muy pequeña y normalmente requiere cambios mínimos, pero tiene un gran impacto en el diseño y el valor del conjunto de iconos. A diferencia de muchos otros mercados, rara vez rechazamos juegos que no cumplen con nuestros requisitos de calidad. En su lugar, compartiremos sugerencias prácticas muy específicas sobre cómo el diseñador puede mejorar los íconos.
La reelaboración de un icono
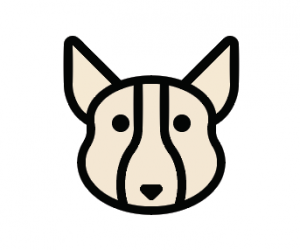
En las imágenes de ejemplo que siguen en este artículo, los seis pasos discutidos se aplicarán a una reelaboración de un ícono de un perro (un Corgi, para ser exactos) que fue enviado recientemente por un usuario de Iconfinder llamado Kem Bardly. El ícono tenía potencial, pero no estaba lo suficientemente pulido como para ser considerado de "calidad superior". Le brindamos a Kem algunos consejos fáciles de seguir y, con un poco de reelaboración, sus íconos estaban listos para su aprobación como un conjunto de íconos premium. La imagen a continuación muestra las versiones anteriores y posteriores del ícono de Kem. En las secciones que siguen, explicaremos cómo pasar metódicamente del antes al después.

Tenga en cuenta que, si bien las pautas discutidas en el artículo están orientadas a los íconos web, generalmente también se aplican a los íconos impresos. Los típicos 300 puntos por pulgada (DPI) del material impreso hacen que la perfección de píxeles no tenga sentido. Si usted es un diseñador de impresión que lee esto, todos los principios cubiertos son aplicables, pero puede ignorar en gran medida las piezas de perfección de píxeles.
Tres atributos del diseño de iconos eficaz
Los íconos que están bien diseñados exhiben un enfoque metódico y deliberado de los tres atributos principales que componen cualquier diseño de ícono: forma, unidad estética y reconocimiento. Al diseñar un nuevo conjunto de iconos, considere cada uno de estos atributos en un enfoque iterativo, comenzando con lo general (forma) y procediendo a lo específico (reconocibilidad). Incluso si está creando un solo ícono, estos tres atributos aún están implícitos y se pueden extrapolar de un solo diseño.
Sin duda, más de tres atributos componen un diseño de icono eficaz, pero los tres elaborados a continuación son un buen lugar para comenzar. En aras de la relativa brevedad, nos hemos centrado en lo que consideramos que son los tres atributos principales.
Formulario
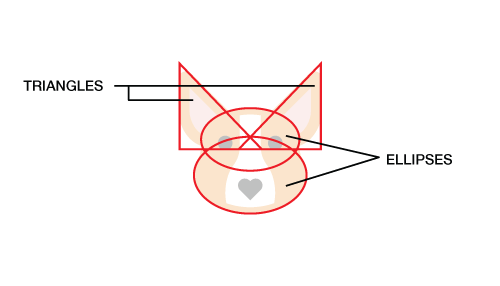
La forma es la estructura subyacente de un icono, o cómo se hace. Si ignora los detalles de un ícono y dibuja una línea alrededor de las formas principales, ¿forman un cuadrado, un círculo, un rectángulo horizontal o vertical, un triángulo o una forma más orgánica? Las formas geométricas primarias (círculo, cuadrado y triángulo) crean una base visualmente estable para el diseño de iconos. En nuestro ejemplo de Corgi de Kem Bardly, la cabeza del perro está formada por dos triángulos y dos elipses. Así como uno comenzaría un dibujo esbozando las formas más grandes y simples y luego refinando hacia más y más detalles, uno comenzaría un ícono a partir de las formas más simples y luego agregaría más detalles, pero solo tanto como sea necesario para comunicar el concepto. ser representado, ya sea un objeto, una idea o una acción.

Unidad Estética
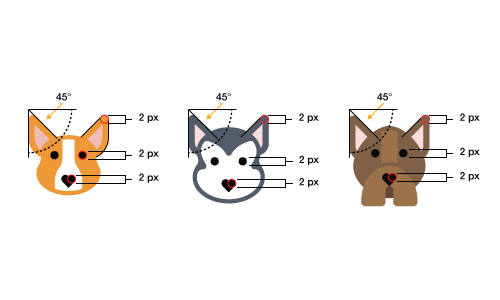
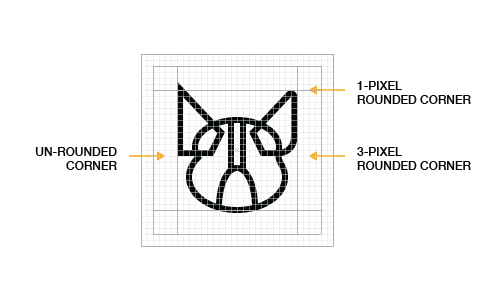
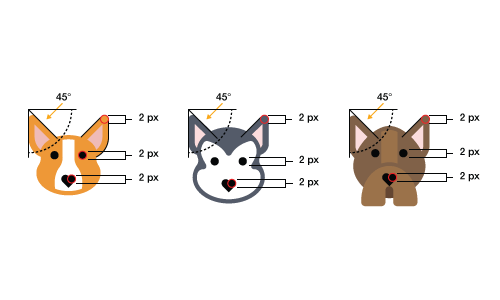
Los elementos que se comparten dentro de un solo ícono y en un conjunto de íconos son lo que llamamos unidad estética. Estos elementos son cosas como esquinas redondeadas o cuadradas, el tamaño específico de las esquinas (2 píxeles, 4 píxeles, etc.), grosores de línea limitados y consistentes (2 píxeles, 4 píxeles, etc.), el estilo (plano, línea, relleno línea o glifo), la paleta de colores y más. La unidad estética de un conjunto es la colección de elementos de diseño y/o elecciones que repites a lo largo del conjunto para vincularlo visualmente como un todo cohesivo. En los ejemplos a continuación, observe que cada uno de los tres perros del conjunto de Kem comparte elementos comunes, como las esquinas redondeadas de 2 píxeles, el trazo de 2 píxeles de grosor alrededor de las caras de los perros y las narices en forma de corazón.

reconocibilidad
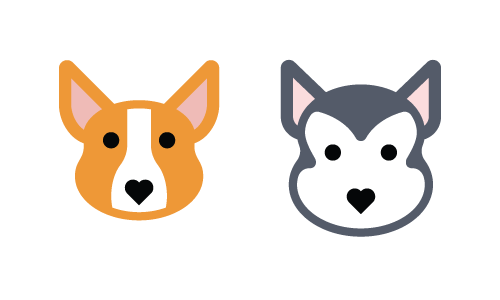
La reconocibilidad es un producto de la esencia de un ícono o lo que hace que un ícono sea único. Que un icono funcione depende en última instancia de la facilidad con que el espectador comprenda el objeto, la idea o la acción que representa. La reconocibilidad incluye mostrar las propiedades que el espectador suele asociar con esa idea, pero también puede incluir elementos que son únicos o inesperados, como el corazón de la nariz del Corgi. Recuerde que la reconocibilidad se refiere no solo a la comprensión del objeto, la idea o la acción que se representa, sino también al reconocimiento de su conjunto de iconos únicos. En este sentido, la unidad estética y el reconocimiento pueden superponerse, ya menudo lo hacen. En la imagen a continuación, reconocemos a cada uno de los dos perros como un corgi y un husky siberiano, respectivamente, debido a sus colores, forma de cabeza y orejas únicos, al mismo tiempo que los reconocemos como parte del mismo conjunto debido a los elementos de estilo y diseño compartidos. .

Hasta ahora, hemos analizado lo que consideramos que son los tres atributos principales del diseño de íconos efectivo. En la siguiente sección, veremos en profundidad seis pasos para abordar adecuadamente estas tres áreas de preocupación.
los seis pasos
Comience siempre con una cuadrícula
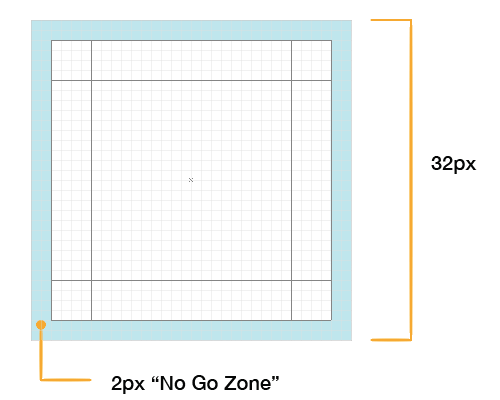
Los beneficios de varios tamaños de cuadrícula se tratarán mejor en un artículo separado. Para nuestros propósitos, trabajaremos con una cuadrícula de 32 × 32 píxeles. Nuestra cuadrícula también contiene algunas guías básicas para ayudarnos a crear la forma subyacente de cada diseño de icono.

Los 2 píxeles exteriores de la cuadrícula son lo que llamamos la "zona prohibida". Evite colocar cualquier parte del ícono en este espacio a menos que sea absolutamente necesario. El propósito de la zona prohibida es crear un respiro alrededor del icono.
Parte de la forma de un icono es la forma y orientación general. Si dibuja una línea alrededor de los bordes exteriores de un icono (el cuadro delimitador, por así decirlo), la forma generalmente será un cuadrado, un círculo, un triángulo, un rectángulo horizontal, un rectángulo vertical o un rectángulo diagonal.
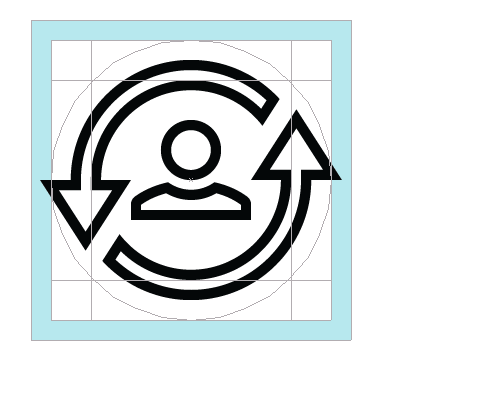
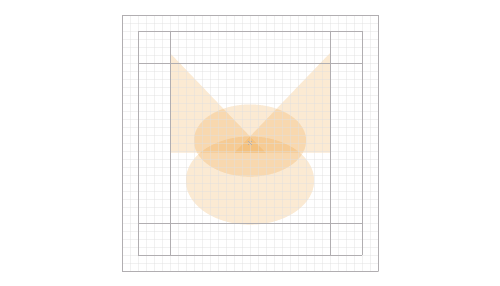
Los iconos circulares están centrados en la cuadrícula y, por lo general, tocarán los cuatro bordes exteriores del área de contenido, sin entrar en la zona prohibida. Tenga en cuenta que una razón común para romper la regla de la zona prohibida es si algún acento o elemento menor necesita extenderse más allá del círculo para mantener la integridad del diseño, como se demuestra a continuación.

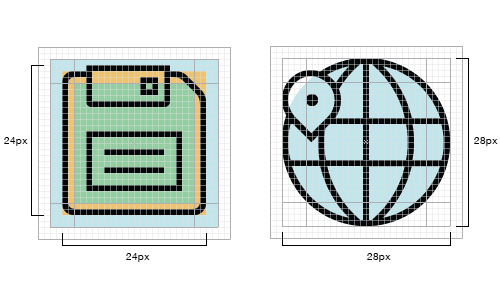
Los iconos cuadrados también están centrados en la cuadrícula pero, en la mayoría de los casos, no se extienden hasta los bordes exteriores del área de contenido. Para mantener un peso visual consistente con íconos circulares y triangulares, la mayoría de los íconos rectangulares y cuadrados se alinearán con la línea clave en el medio (el área naranja en la imagen a continuación). El momento de alinear con cada línea clave está determinado por el peso visual del propio icono; tener una idea de cuándo usar qué tamaño solo requiere práctica. Mire la imagen de diseño cuadrado a continuación. Los tres cuadrados concéntricos mencionados anteriormente se muestran en azul claro, naranja y verde claro.

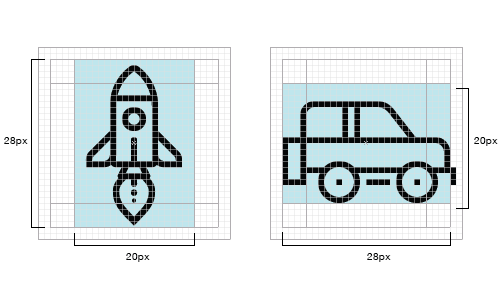
Dentro del cuadrado de 32 píxeles, notará los rectángulos verticales y horizontales de 20 × 28 píxeles. Seguimos libremente estos rectángulos para los íconos que tienen una orientación horizontal o vertical y tratamos de hacer que las dimensiones de cualquier ícono estén orientadas así, para que coincidan con las dimensiones de 20 × 28 píxeles de estos rectángulos.

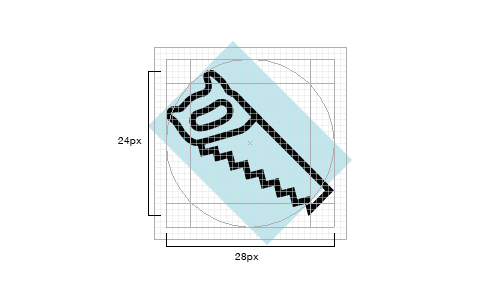
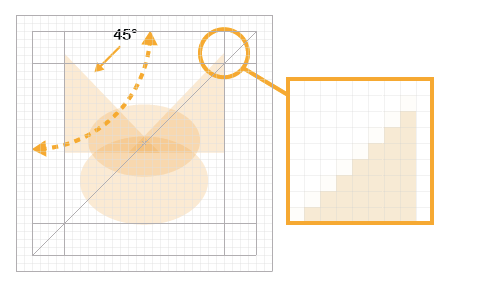
Los íconos orientados en diagonal están alineados con los bordes del área de contenido circular, como se ve en la imagen a continuación. Observe que los puntos más externos de la sierra están aproximadamente alineados con los bordes del círculo. Esta es un área en la que no necesita ser exacto; cerca es lo suficientemente bueno.

Recuerde que no necesita seguir la cuadrícula y las guías exactamente cada vez. La cuadrícula está ahí para ayudarlo a hacer que los íconos sean consistentes, pero si tiene que elegir entre hacer que un ícono sea excelente y seguir las reglas, rompa las reglas, solo hágalo con moderación. Como ha dicho Hemmo de Jonge, más conocido por su apodo Icono holandés:
La esencia de un icono individual supera la importancia de la cohesión del conjunto.

Comience con formas geométricas simples
Comience sus diseños de íconos delineando aproximadamente las formas principales con círculos, rectángulos y triángulos simples. Incluso si un ícono terminará siendo en su mayoría de naturaleza orgánica, comience con las herramientas de forma en Adobe Illustrator. Cuando se trata de crear íconos, especialmente para tamaños más pequeños en la pantalla, las ligeras variaciones en los bordes que resultan del dibujo a mano harán que el ícono se vea menos refinado. Comenzar con formas geométricas básicas hará que los bordes sean más precisos (especialmente a lo largo de las curvas) y le permitirá ajustar rápidamente la escala relativa de los elementos dentro de un diseño, así como asegurarse de seguir la cuadrícula y la forma.

Por los números: bordes, líneas, esquinas, curvas y ángulos
En la medida de lo posible sin hacer que el diseño parezca demasiado mecánico y aburrido, las esquinas, las curvas y los ángulos deben ser matemáticamente precisos. En otras palabras, siga los números y no trate de mirar a ojo oa mano alzada cuando se trata de estos detalles. La inconsistencia en estos elementos puede disminuir la calidad de un ícono.
Anglos
En la mayoría de los casos, manténgase en ángulos de 45 grados o múltiplos de los mismos. El suavizado en un ángulo de 45 grados se escalona uniformemente (los píxeles activos se alinean de extremo a extremo), por lo que el resultado es nítido y la diagonal perfecta de este ángulo es un patrón fácilmente reconocible, que le gusta mucho al ojo humano. Este patrón reconocible genera consistencia en un conjunto de iconos y unidad dentro de un solo icono. Si su diseño dicta que debe romper esta regla, intente hacerlo por la mitad (22,5 grados, 11,25, etc.) o en múltiplos de 15 grados. Cada situación es diferente, así que decide caso por caso. El beneficio de usar mitades de 45 grados es que los pasos en el suavizado seguirán siendo bastante uniformes.

Curvas
Una de las áreas más notorias que pueden degradar la calidad de un ícono y que pueden significar la diferencia entre el aspecto profesional y el aficionado son las curvas menos que perfectas. Mientras que el ojo humano puede detectar variaciones muy leves en la precisión, la coordinación mano-ojo no siempre puede lograr un alto nivel de precisión. Confíe en las herramientas de forma y los números para crear curvas tanto como sea posible, en lugar de dibujarlas a mano. Cuando necesite dibujar una curva manualmente, use la tecla modificadora de restricciones de Adobe Illustrator (o su software de vectores) (la tecla Shift) o, mejor aún, use VectorScribe e InkScribe de Astute Graphics para un control aún más refinado sobre las curvas de Bézier.

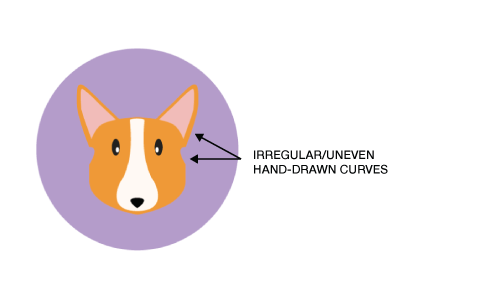
Como vemos en la imagen "antes" de arriba, las líneas dibujadas a mano crean curvas irregulares que restan valor a la calidad del diseño.

esquinas
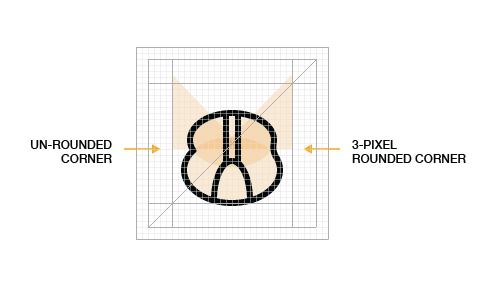
Un valor común de esquina redondeada (o radio) es de 2 píxeles. En un ícono de 32 × 32 píxeles, un radio de 2 píxeles es lo suficientemente grande como para verse claramente como redondeado, pero no suaviza tanto las esquinas como para cambiar la personalidad del diseño (dando ese aspecto de "burbuja"). El valor que elijas dependerá de la personalidad que quieras darle al diseño. El uso de esquinas redondeadas es una decisión estética que debe tomarse teniendo en cuenta la estética general del conjunto.

Habiendo comenzado con formas geométricas, ahora hemos agregado un contorno de 2 píxeles, demostrando cómo las herramientas de forma, junto con la consistencia en detalles como las esquinas redondeadas, están mejorando el diseño.

Esta versión muy mejorada muestra la esencia del nuevo diseño, con esquinas uniformemente redondeadas, curvas suaves y una base para el peso de las líneas alrededor de las orejas.
Pixel-Perfección
La alineación perfecta de píxeles es importante cuando se diseña para tamaños pequeños. El suavizado en los bordes de un ícono en tamaños pequeños puede hacer que el ícono se vea borroso. El espacio entre las líneas que no se alinean con la cuadrícula de píxeles aparecerá suavizado y borroso. Alinear el ícono con la cuadrícula de píxeles hará que los bordes sean perfectamente nítidos en líneas rectas y más nítidos en ángulos y curvas precisos.
Como se mencionó, los ángulos de 45 grados son los mejores (después de las líneas rectas) porque los píxeles utilizados para definir el ángulo están apilados o escalonados, de extremo a extremo perfectamente en diagonal. Lo mismo ocurre con las esquinas y las curvas: cuanto más precisas matemáticamente sean, más nítido será el suavizado. Tenga en cuenta, sin embargo, que la perfección de píxeles es menos relevante, al menos para el suavizado, en tamaños más grandes y en pantallas de mayor resolución, como las pantallas "Retina".
Líneas de peso
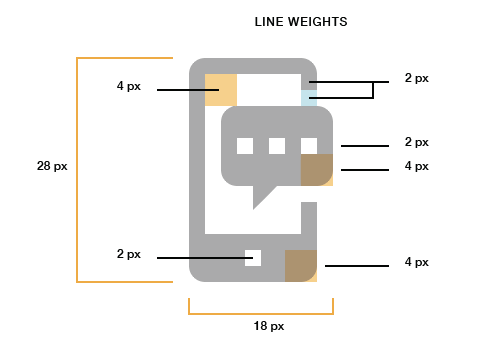
Cuando se trata de grosores de línea, dos son ideales, pero a veces son necesarios tres. El objetivo es proporcionar variedad y jerarquía visual, sin introducir demasiada variedad y, por lo tanto, destruir la consistencia de un conjunto. Más de tres y un conjunto pueden perder su cohesión. La ventaja de los grosores de línea de 2 y 4 píxeles es que son múltiplos de 2 y, por lo tanto, se escalan fácilmente hacia arriba y hacia abajo en incrementos uniformes. En la mayoría de los casos, evite las líneas muy finas, especialmente en los glifos y los iconos planos. A menos que esté creando deliberadamente iconos de "estilo de línea", confíe en la luz y la sombra, en lugar de las líneas, para definir la forma.

Use elementos de diseño y acentos consistentes en todos los íconos
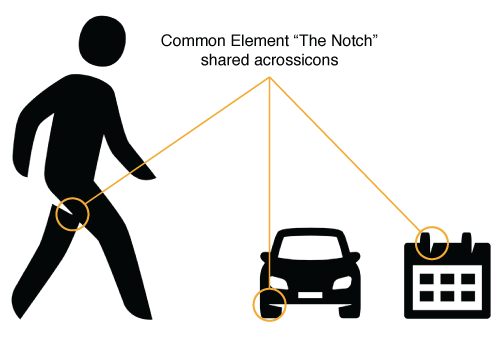
Hemmo de Jonge de Dutch Icon dio una charla brillante en Icon Salon 2015 en la que habló extensamente sobre este aspecto del diseño de iconos. En su proyecto de sistema de iconos de dos años y contando para el gobierno holandés, Hemmo y su socio de diseño incorporaron una muesca en cada uno de los iconos. No todos los íconos tienen la muesca, pero la mayoría sí. Este tipo de acento, usado de manera conservadora pero consistente en un conjunto de íconos, realmente puede unir el conjunto.

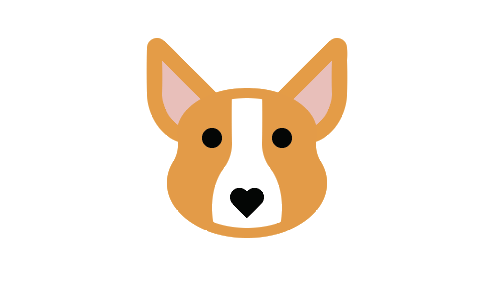
En nuestro ejemplo de perro, hemos empleado un elemento estilístico común con la nariz en forma de corazón. La peculiaridad visual de usar un corazón como nariz no solo une los íconos, sino que agrega un elemento caprichoso y comunica un afecto por nuestros amigos de cuatro patas.

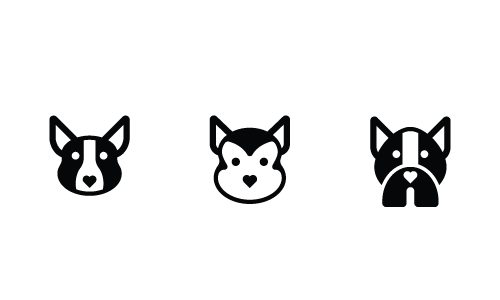
En muchos casos, incluso si se cambian los aspectos principales de un conjunto de íconos (el estilo, por ejemplo), los elementos que crean una unidad estética aún pueden unir el conjunto, como se ve a continuación. Hemos recreado los mismos tres íconos de perros en un estilo de glifo, en lugar de un estilo plano, y aún tienen una estética consistente.

Use detalles y decoraciones con moderación
Los iconos deben comunicar rápidamente un objeto, una idea o una acción. Demasiados detalles pequeños introducirán complejidad, lo que puede hacer que el ícono sea menos reconocible, especialmente en tamaños más pequeños. El nivel de detalle que incluye en un solo ícono o conjunto de íconos también es un aspecto importante de la unidad estética y el reconocimiento. Una buena regla general para determinar el nivel correcto de detalle en un ícono o conjunto es incluir el mínimo de detalles necesarios para aclarar el significado.

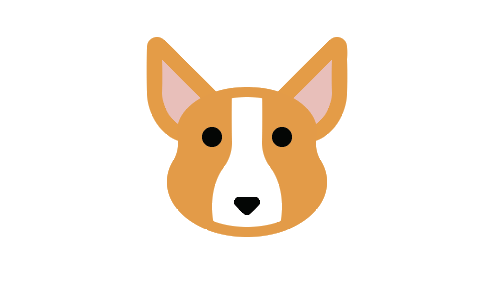
En la versión anterior, estamos bastante cerca de nuestro diseño completo y mejorado. Los contornos negros alrededor de las orejas se han convertido en el área marrón cubierta de pelo alrededor de las orejas. Las líneas negras alrededor de la cara desaparecieron, pero aún se pueden detectar en el espacio de 2 píxeles sobre la marca blanca en la cara del Corgi. Tenga en cuenta, sin embargo, que todavía tenemos algunos elementos de la versión "antes", como la nariz simple. Abordaremos eso en el siguiente paso.
Hazlo único
La cantidad de diseñadores talentosos que crean conjuntos de íconos de alta calidad, muchos de los cuales están disponibles de forma gratuita, parece crecer cada día. Desafortunadamente, muchos de esos diseñadores confían demasiado en las tendencias o los estilos de los diseñadores más populares. Como profesionales creativos, deberíamos mirar más allá de la industria de los íconos, hacia la arquitectura, la tipografía, el diseño industrial, la psicología, la naturaleza y cualquier otra área en la que podamos encontrar inspiración. Debido a que muchos conjuntos de íconos se parecen en estos días, hacer que sus diseños sean únicos es cada vez más importante.

En la imagen final del "después", tenemos un toque único en la nariz en forma de corazón, que añade un toque de novedad y alegría al diseño.
Estos sencillos pasos deben verse como un punto de partida, no como una guía definitiva. No existe una única forma de diseñar iconos. En este artículo, hemos resumido los conceptos básicos de un enfoque consistente del diseño, pero otros diseñadores ciertamente tienen sus propias opiniones y técnicas. La mejor manera de convertirse en un mejor diseñador es mirar tantas referencias visuales como pueda, leer una variedad de material, dibujar regularmente (llevar un cuaderno de bocetos donde quiera que vaya) y practicar, practicar y practicar.

Conclusión
Hemos compartido los fundamentos de cómo crear íconos de primera calidad. Estos fundamentos son habilidades técnicas; cualquiera puede aprenderlos y dominarlos con la práctica. Recuerda que para crear mejores íconos, comienza desde lo general (forma) y trabaja hacia lo específico (reconocibilidad). Y mantenga sus íconos internamente consistentes, así como consistentes en todo el conjunto, prestando atención a los elementos compartidos (la unidad estética) del ícono o conjunto. Una vez que haya dominado los fundamentos técnicos, puede concentrar su energía en lo que realmente hace que un ícono se destaque: su visión creativa única.
¿Tienes tus propias técnicas, consejos o fundamentos que te gustaría compartir? Déjalas en los comentarios a continuación.
Otras lecturas
- Tutoriales, El Blog de Iconfinder
- Tutoriales de iconos, IconUtopia
- El manual de iconos , Jon Hicks
- Iconos de materiales (directrices de diseño), Google
