Tendencias de diseño de comercio electrónico para buscar en 2021
Publicado: 2021-01-19El mundo se estremeció durante 2020 y la pandemia, y la mayoría de la gente todavía lo está. La amenaza no ha desaparecido, pero se ha atenuado considerablemente. A lo largo de esta pandemia, la importancia del diseño de sitios web aumentó significativamente. La mayoría de las tiendas físicas no tuvieron más remedio que recurrir a las plataformas de comercio electrónico para continuar con sus operaciones. Sin embargo, a la mayoría de ellos les terminó gustando mucho más el proceso. Para tener relevancia en una plataforma en línea, debe tener un sitio web actualizado con protocolos de seguridad y elementos de diseño.
Ahora que estamos en 2021, debemos mirar hacia atrás y predecir algunas de las plataformas de comercio electrónico más populares y sus tendencias de diseño para ver qué es más probable que se mantenga en tendencia y resulte útil.
1. Animaciones de desplazamiento de paralaje:
Las animaciones de desplazamiento de Parallax son uno de los contendientes constantes que se han mantenido en tendencia durante muchos años, lo que no va a cambiar este año. Sin embargo, debe tener cuidado con su uso óptimo. Suponga que usa demasiado movimiento en el efecto de paralaje. En ese caso, no solo puede molestar a las personas sino también dañar a las personas con trastornos vestibulares. La ilusión de profundidad puede causar mareos y desorientación. No debe permitir que el desplazamiento de paralaje distraiga a sus visitantes de lugares de contenido importantes. No debería hacer que completar una tarea para los visitantes sea más difícil.
El efecto de paralaje se usa mejor de manera sutil y rara vez, así que no lo use en exceso en diferentes lugares del mismo sitio web. Si desea estar seguro y ser responsable con sus visitantes, mantenga una opción para desactivar los efectos de paralaje. Debe comprender que cada animación de paralaje no es para hacer grandes gestos en la pantalla. También puede haber aplicaciones sutiles.
2. Imágenes 3D y patrones geométricos:
Hemos aumentado las resoluciones de pantalla, lo que ha dado como resultado un mejor diseño 3D que los bordes en bloque anteriores de Geocities. Ahora, los diseños 3D se entretejen en el diseño web sin problemas. No se sienten como distracciones innecesarias; en cambio, se suman a la experiencia general.
Los patrones geométricos se utilizan a menudo en el diseño web moderno. Rectángulos, polígonos, triángulos y rombos son algunas formas planas ocasionales que solemos ver. El diseño web geométrico en 2021 parece incluir elementos más modernos, como formas 3D, líneas de cuadrícula visibles y objetos flotantes. Hacer esto combinaría objetos realistas con movimiento surrealista, lo que crea un atractivo efecto futurista.
3. Ilustraciones:
Las ilustraciones son más o menos permanentes en el mundo de las tendencias de diseño. Serían importantes de una forma u otra, independientemente del año. Sin embargo, explotaron en todas las esferas de las redes sociales, el diseño web y el diseño gráfico. Muchas marcas comenzaron a darse cuenta del poder y el impacto de las ilustraciones y las artes digitales. La mayoría de ellos también utilizan elementos dibujados a mano en sus diseños web. Del mismo modo, es probable que los sitios web de comercio electrónico utilicen ilustraciones para navegar, familiarizarse y crear una sensación de confianza con sus visitantes.
4. Cambiar el enfoque a los granos:
Si observa la mayoría de los diseños web de comercio electrónico en estos días, tienen una superposición plana de colores. Tienen colores sólidos sin variaciones. Tal selección de colores agota la personalidad de cualquier diseño web. Las texturas granuladas les darían una sensación mejor y más natural. Se ve más real y agrega profundidad al diseño de un sitio web.
Así es exactamente como se pensó durante mucho tiempo que los granos en las imágenes eran habilidades fotográficas ineficientes. A los fotógrafos no les gustaban las imágenes granuladas. En estos días, ves que Lightroom y las aplicaciones de cámara como Huji tienen opciones para agregar y ajustar el nivel de grano a una imagen que, en primer lugar, nunca tuvo ninguno. Agregar granulado a ciertas imágenes aumenta su sensación de autenticidad, especialmente cuando el tema de la imagen es vintage o grunge.
5. Fuentes retro:
Es un enfoque moderno de las fuentes retro que tomaría principios de diseño modernos y reelaboraría las fuentes retro con una interpretación moderna. El resultado de esto son fuentes de aspecto retro con más relevancia estética y temporal. Esto se puede denominar retro-futurismo.
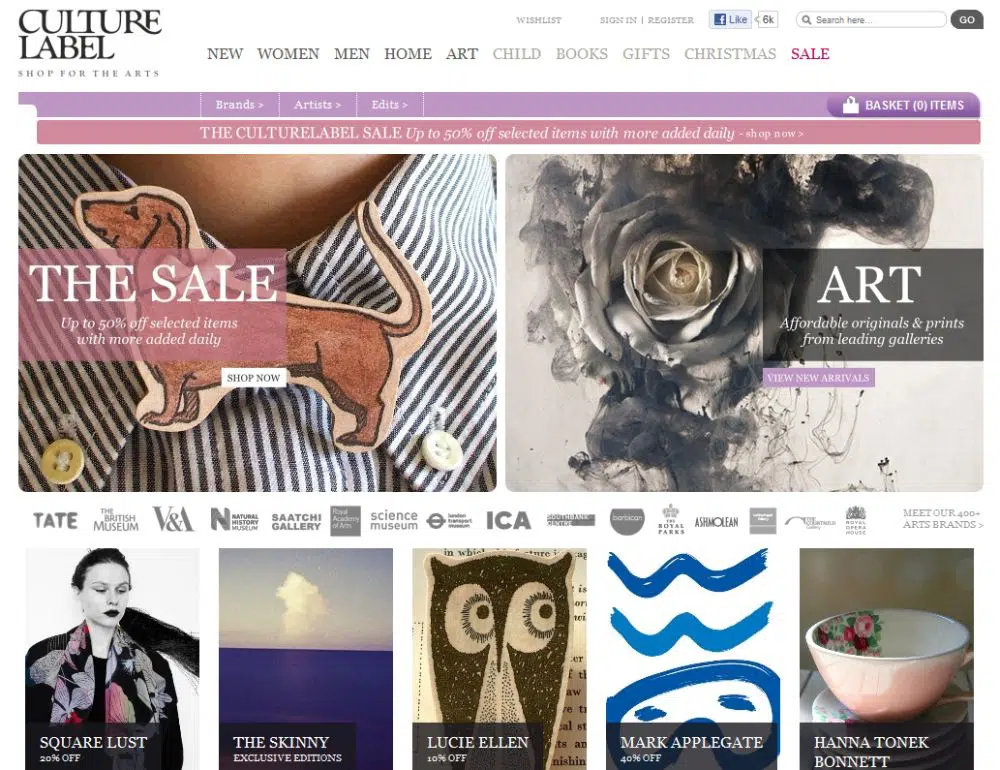
6. Desplazamiento horizontal:
Esto está cambiando la naturaleza de desplazamiento del desplazamiento vertical tradicional. Esta tendencia tiene más que ver con la experiencia del usuario. Cambiar una de las expectativas psicológicas más innatas de los visitantes, ver un sitio web deslizarse horizontalmente cuando se desplaza con el mouse, sería extrañamente satisfactorio. Como si no fuera posible. ¡Pero es! Sin embargo, los diseñadores que han roto este patrón e introducido el desplazamiento horizontal no lo han hecho con la intención de destacar sino como una forma práctica de revelar información secundaria de forma progresiva. De ninguna manera esperamos que el desplazamiento horizontal reemplace completamente al desplazamiento vertical. Una combinación de ambos ayudaría a crear un excelente diseño de sitio web de comercio electrónico.
Algunas consideraciones que debe tener en cuenta con el desplazamiento horizontal son:
- No obligar a los usuarios a navegar por contenidos horizontales.
- Evítalo para textos que quieras que tus visitantes lean.
- Piense en qué contenido se beneficiaría de estar en un desplazamiento horizontal.
- Utilice señales visuales claras para indicar dónde comienza el contenido de desplazamiento horizontal.
7. Implementación multimedia:

Las personas tienen velocidades de Internet más rápidas y, por lo tanto, pueden ver multimedia con facilidad. Los diseñadores se dan cuenta de esto y están impulsando más experiencias multimedia en todas partes. Reúnen video, texto, audio e imágenes para mejorar la experiencia del usuario. Para 2021, los diseñadores se enfocarán en crear multimedia con la simplicidad en su núcleo. Demasiado movimiento puede distraer y abrumar a las personas que tienen trastornos cognitivos.
Todos los formatos de medios se utilizarían a fondo para aumentar la accesibilidad del contenido. Todas las imágenes tendrían texto alternativo y las imágenes complicadas se complementarían con un texto descriptivo más largo. La reproducción automática de video sería menospreciada. Al visitante se le daría un botón indicador claro para reproducir o pausar un video.
8. Sonido:
El audio es algo que todavía no hemos visto que tenga un gran impacto en el diseño de sitios web. Es una tendencia de diseño que algunos sitios web han utilizado en el pasado, pero no muchos o en todo su potencial. Sin embargo, hacerlo más integral al diseño del sitio web ayudaría a aumentar las barreras de accesibilidad para las personas con discapacidades visuales y les sentaría bien a las personas que prefieren escuchar el contenido de un sitio web que leer grandes fragmentos de texto. Es probable que cada vez más diseñadores encuentren una manera de habilitar sitios web asistidos por audio en 2021. Los sitios web de comercio electrónico tienen la posibilidad de integrar más VUI: interfaz de usuario de voz en sus chatbots y asistentes virtuales.
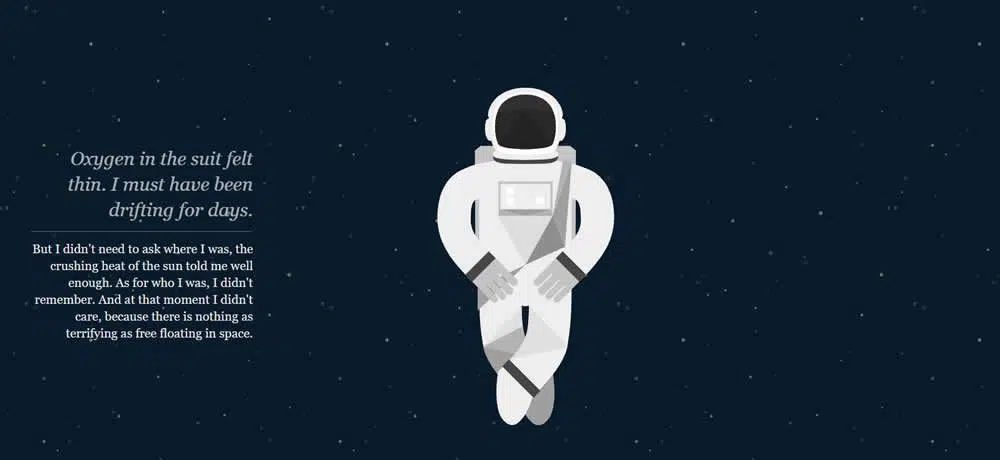
9. Narración de pergaminos:
Esto es algo que los diseñadores web han estado tratando de dominar a lo largo de los años. Es lo que mantiene a las personas comprometidas con el contenido de un sitio web también. Supongamos que la audiencia compra y queda cautivada con la historia que se le muestra a través de un diseño de sitio web efectivo. En ese caso, pasarían más tiempo en el sitio y probablemente interactuarían con los productos y servicios que ofrece el sitio. La experiencia de desplazamiento afecta significativamente la navegación y el interés visual en un sitio web. Puede hacer o deshacer el potencial cautivador de un sitio web.
Los diseñadores en 2021 querrían perfeccionar y mejorar su arte de narrar pergaminos teniendo en cuenta ciertos consejos:
- Mantener el movimiento en un área pequeña confinada.
- Asegurarse de que los elementos de narración de pergaminos ayuden a enfatizar la historia en lugar de actuar como una distracción.
- Ofrezca a los usuarios controles de interacción para reproducir, pausar y detener las interacciones cuando lo deseen.
10. Inspiración por estampado:
La tecnología digital se ha apoderado constantemente de los objetos físicos y los medios impresos. Sin embargo, en medio de esto, los viejos medios han resurgido. Si piensas en los álbumes de vinilo y en lo populares que se volvieron, es una prueba de que la gente todavía anhela cosas fuera del mundo binario de 1 y 0. Al darse cuenta de esto, los diseñadores que implementarían un diseño de inspiración impresa en su diseño cumplirían el deseo de esas personas de conectarse con algo del mundo real. Los diseños de revistas en línea y los elementos gráficos tradicionales son algunos buenos ejemplos de esto.
11. Realidad Aumentada:
AR es una de las tecnologías más inmersivas y conduce a las mejores experiencias para discutir las tendencias de diseño de comercio electrónico. Esto significaría permitir que los clientes se prueben un par de anteojos usando un software de cámara 3D o tener una experiencia práctica de manejo visitando un sitio web. Esto puede funcionar bien para sitios web de comercio electrónico. Elimina las barreras de sentir o usar el producto antes de comprarlo, lo que hace que la mayoría de las personas se muestren escépticas sobre las compras en línea.
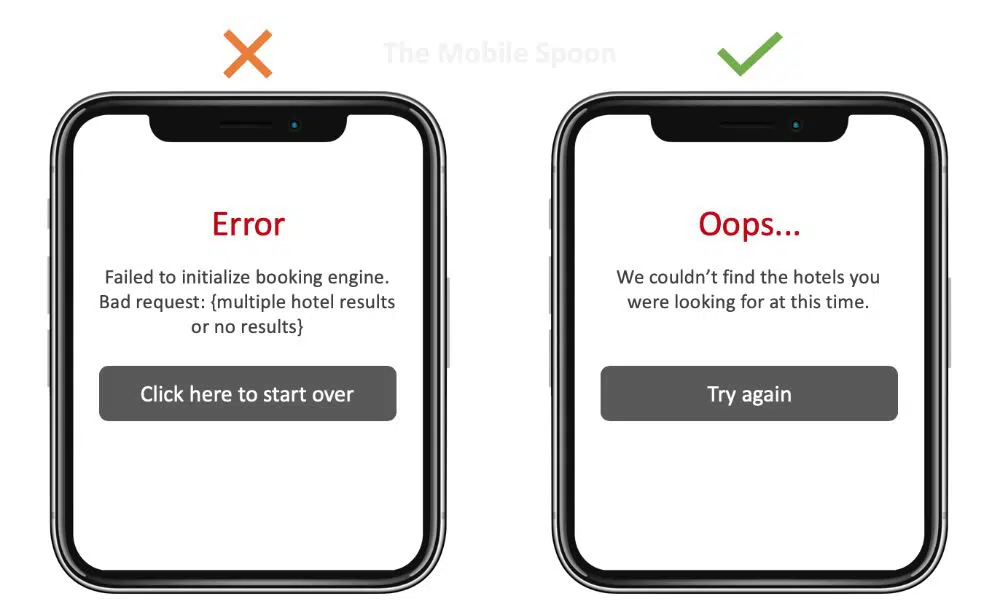
12. Escritura UX y Microcopia:
Incluso si tiene el sitio web de comercio electrónico más elegante y fácil de usar, es posible que, en ocasiones, vea personas que visitan su sitio en grandes cantidades. Sin embargo, un porcentaje muy pequeño de ellos convierte o compra productos de tu página. La regla general del diseño tiende a indicar que la gente siempre quiere más. Más beneficios, características, imágenes y más. Pero hoy en día, la gente quiere una historia más que cualquier otra cosa. Por lo tanto, el contenido que los conecta con sus productos y ofertas debería hablarles. Debe resonar con ellos. Siempre haga de la audiencia el 'héroe' de la historia de sus marcas. Las piezas habituales de redacción se están volviendo un poco obsoletas en estos días. La gente está aburrida de ver el mismo contenido en todas partes. Por lo tanto, los redactores y las empresas deberían cambiar un poco su antiguo enfoque para dirigirse a su audiencia.
En general, los diálogos pueden ser menos formales, más amigables y más adaptados a las preferencias de la audiencia objetivo. Tener microcopias le daría a tu sitio web un tono y lenguaje único, lo que permitiría una mejor comunicación con tu audiencia. Para ello, es necesario capturar la verdadera esencia de la identidad de una marca de manera efectiva.
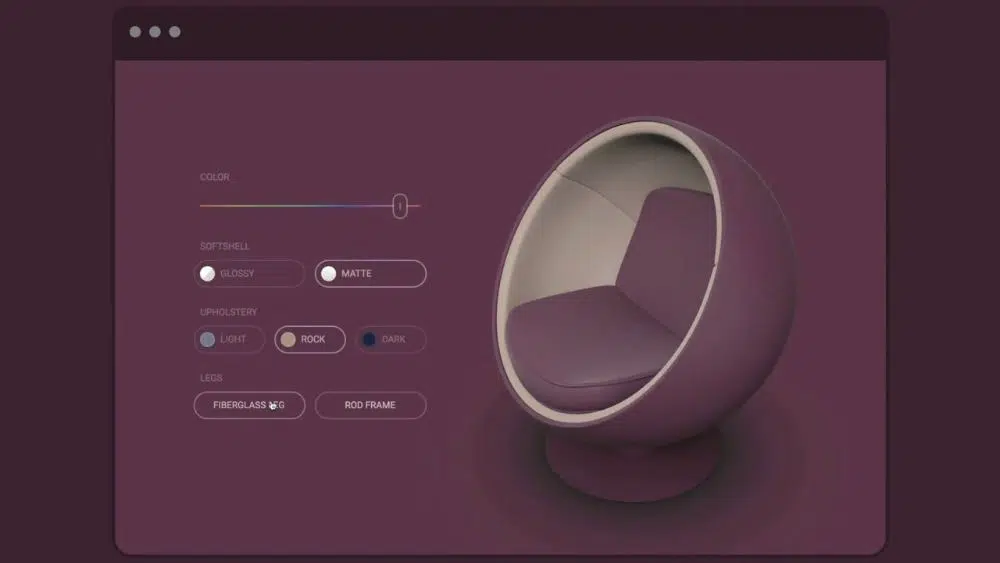
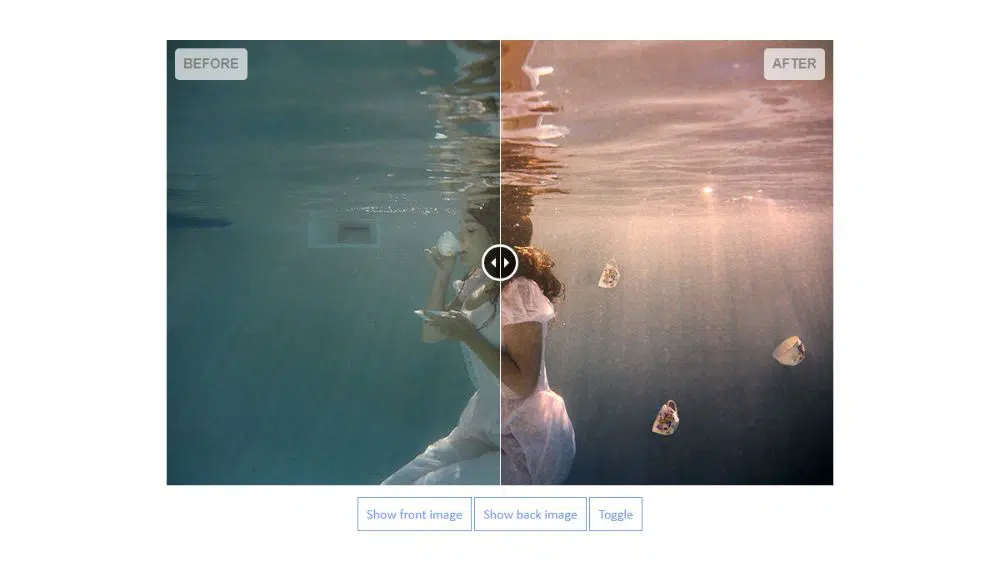
13. Comparación de las características del producto antes y después:
En algunos casos, puede ser muy difícil explicar cómo se ve un producto o qué efecto tiene. Puede seguir los tutoriales en video para mostrar cómo aplicarlo y el resultado del uso de dichos productos. Aún así, estaría perdiendo frente a las personas que utilizarían funciones interactivas de antes y después. Estas funciones se pueden activar mediante atractivos botones CTA como "Véalo en acción", "Comparar", "Transformar" y más. Agregar esta función haría que sus visitantes participaran en la experiencia de la interfaz de usuario arrastrando el control deslizante hacia la izquierda o hacia la derecha y verían la diferencia casi en tiempo real. Esto los haría sentir más involucrados en la comunicación de las marcas y les facilitaría la confianza en ti.
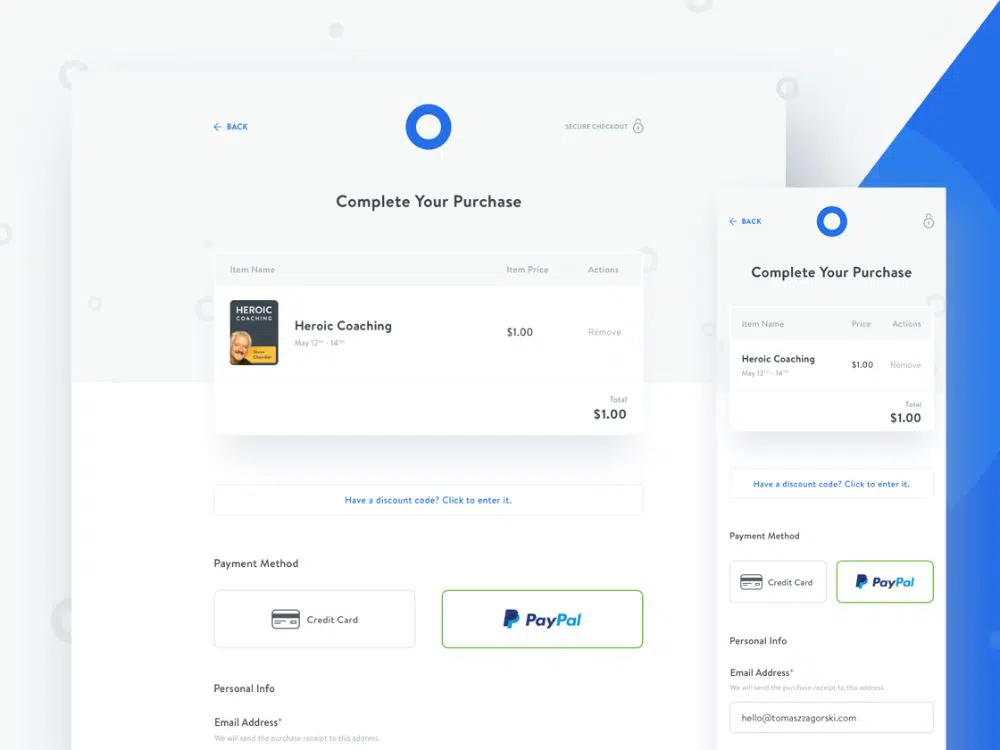
14. Proceso de pago más rápido y corto:
Suponga que está en un supermercado o incluso en un centro comercial, encuentra los productos que desea comprar y los tiene todos en su carrito. En ese caso, irías y buscarías el mostrador de pago para pagar tus artículos y comprarlos finalmente. ¿El problema? Cientos de otras personas están delante de usted esperando ver sus productos también. El tiempo juega un papel crucial en la decisión final de compra. Lo mismo es para las tiendas en línea.
Aunque no tiene que hacer cola para llegar a su turno para ver los productos que agregó a su carrito, algunos sitios web tienen un proceso de pago extenso que puede resultar molesto para sus visitantes. Si necesitan interactuar con su pantalla o aplicación 5 o 6 veces después de agregar artículos al carrito, hay muchas posibilidades de que abandonen el carrito y cancelen su compra. Por lo tanto, para los sitios web de comercio electrónico exitosos, es de suma importancia centrarse en procesos y campos de pago minimalistas y concisos. Tienes que hacer que su proceso de pago sea más fácil, o perderás muchas ventas aseguradas.
Estas son las 14 tendencias de diseño de comercio electrónico que debe buscar en 2021. Crear un sitio web de comercio electrónico para 2021 y más adelante es más que brindar una experiencia de compra decente. La facilidad y la belleza del sitio web tienen que ir de la mano para realmente sorprender a sus visitantes y hacer que regresen por más. Asegúrese de actualizar el diseño de su sitio de comercio electrónico o diseñe uno nuevo teniendo en cuenta estos puntos. Tenga su opinión sobre la sensación general del diseño y experimente con estos como sus puntos de guía.