10 fantásticos ejemplos de centros de mesa dinámicos en diseño web
Publicado: 2020-01-11Todo vale en el amor y la lucha por los clientes, especialmente en el mundo digital. A diferencia del real, donde puedes usar varios trucos psicológicos para endosar los productos y convencer a los clientes de que compren algo, Internet sigue siendo impersonal. No tienes que mirar a alguien a los ojos y decir "No". Simplemente cierre la pestaña del navegador, a pesar de todas las ventajas prometedoras y la charla de ventas, y continúe felizmente sin sentirse culpable.
Para la mayoría de los clientes potenciales, es un gran alivio. Para agencias, empresas y vendedores es un gran obstáculo difícil de superar. Es aquí donde hay que trabajar los dedos hasta los huesos, por no hablar de invertir una nada despreciable suma de dinero en convertir a los visitantes en clientes reales. Este camino espinoso implica numerosas etapas, escollos y trampas. Y, todo comienza con la creación de la primera impresión.
Como regla general, la primera impresión determina si los visitantes se van o se quedan y le dan la oportunidad de hablar con ellos. Por eso, antes de empezar a mostrar pop-ups con descuentos y ofertas especiales, debes cuidar la “cara” de tu web. Establece el tono y el estado de ánimo durante los primeros segundos de la estadía de un usuario.
Crear la impresión correcta
En estos días, literalmente puede optar por cualquier opción, comenzando con áreas de héroe minimalistas y estáticas demasiado simplificadas que atraen a los usuarios con simplicidad, pulcritud y elegancia. O bien, puede optar por animaciones impulsadas por WebGL súper llenas de acción que llaman la atención con un gran ambiente tecno y sofisticación.

Si no está listo para acciones radicales o lo considera un poco inapropiado para su público objetivo, siempre puede ceñirse al equilibrio perfecto entre la simplificación excesiva y la sofisticación. Una forma de hacerlo es elegir un diseño general limpio y relativamente simple y enriquecerlo con una pieza central dinámica. Como hizo Masayuki Daijima en su misterioso portafolio personal.
La pantalla de inicio de su sitio web está demasiado simplificada: un lienzo negro monocromático limpio, un pequeño paquete de íconos sociales, navegación de 3 elementos y derechos de autor colocados cuidadosamente en las esquinas. Todos los elementos esenciales dan paso a la "cabeza" impulsada por WebGL ubicada en el corazón de la página. Naturalmente, atrae la atención general, gritando la creatividad y la profesionalidad del propietario.

Hoy, nos centraremos en este enfoque. Es una pequeña tendencia entre las agencias creativas que no pudieron resistir el poder de las tecnologías modernas, pero quieren mantenerse razonables en términos de recursos. Los sitios web a continuación dirigen la atención general hacia el corazón de la pantalla donde se encuentran animaciones pequeñas pero alucinantes.
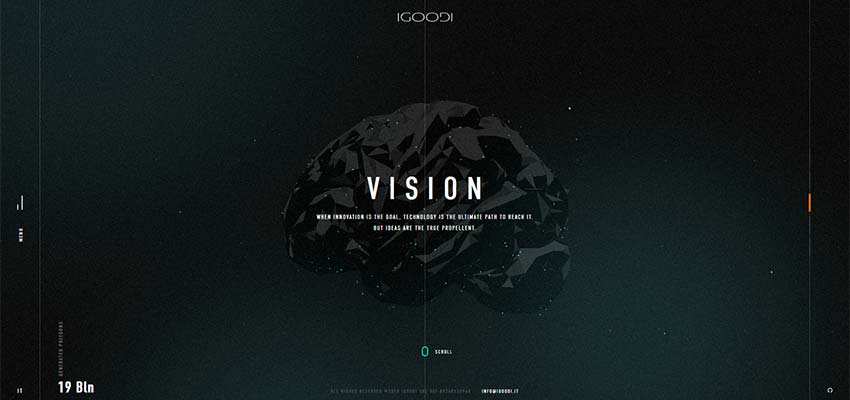
LHBZR / IGOODI
Luis Henrique Bizarro de LHBZR y Uprising, el equipo detrás de IGOODI, han adoptado el mismo enfoque que Masayuki Daijima.
El área de inicio del sitio web de Luis Henrique Bizarro está marcada por la pulcritud, la limpieza y la escasez de elementos. Sin embargo, el círculo 3D formado por cien finas líneas que se extienden de arriba abajo mantiene la atención en el centro donde se ubica el logotipo. Todo es técnico-técnico.

IGOODI tiene una personalidad grande y audaz con su interfaz de alta tecnología. Incluso hay funciones similares a flash, como efectos de revelación de bloques y sonidos al pasar el mouse por encima. En comparación con el ejemplo anterior, el diseño está un poco recargado. Sin embargo, todos los ojos están puestos en el material visual que acompaña a cada sección. Aunque cada animación es oscura y se integra a la perfección en el diseño, llama la atención con su atractivo futurista y sofisticado.

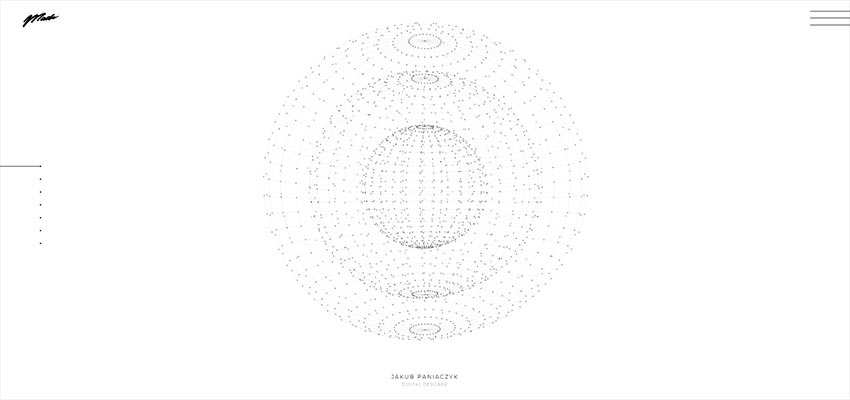
GlobIQ / Jakub Paniaczyk
Incluso hay más sitios web que siguen la misma ruta. Considerémoslos.
GlobIQ se parece a IGOODI a primera vista; pero tiene su propia aura. La esfera multipoligonal es el corazón y el alma del área del héroe. Gira sobre su eje, llamando discretamente la atención. La pantalla de inicio es fascinante y seductora.

Si cree que todos los sitios web de esta corriente principal tienen una estética oscura, fije sus ojos en un sitio web de Jakub Paniaczyk. Es el mismo enfoque, pero se llevó a un entorno ligero. Si bien las interfaces anteriores tienen un cierto atractivo misterioso causado por el color oscuro, esta, por el contrario, se siente abierta, atractiva y clara. Hay varios globos hermosos hechos de una tonelada de partículas e insertados unos dentro de otros. La composición mejora la experiencia del usuario y contribuye a la estética de alta gama.

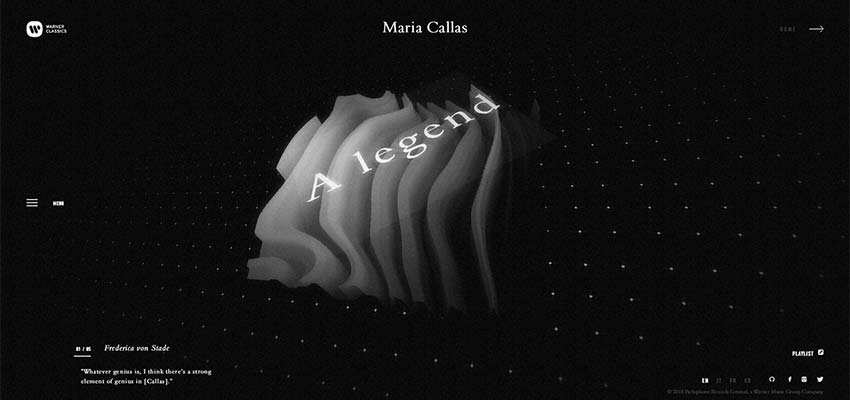
María Callas / VIITA TITAN
Si bien hemos destacado sitios web con globos, esferas y polígonos 3D, puede encontrar diferentes conceptos. Por ejemplo, consulte el sitio web de Maria Callas.
El área del héroe presenta una enigmática animación en forma de cuadrado que puedes explorar parcialmente desde varias vistas en perspectiva. La solución evoca sentimientos encontrados que lo obligan a quedarse y explorar el sitio web.

Al igual que en el ejemplo anterior, el equipo creativo detrás del sitio web promocional de VIITA TITAN opta por una forma rectangular y texturas poco convencionales que parecen vivas gracias al comportamiento ondulado. La parte central de la pantalla es tan “pesada” y excéntrica que hipnotiza y magnetiza.

Club Azar
Si tiene una página de inicio sobrecargada pero aún desea llamar la atención general hacia los puntos focales, puede usar el mismo truco que el equipo detrás de Azar Club. La pantalla principal de su sitio web está llena de cosas importantes y no tan importantes. Sin embargo, todas las miradas se dirigen al corazón de la página. Esto se debe a los 4 círculos de neón desiguales y relativamente delgados: naturalmente atraen a la audiencia.

virtualmente somos
La pantalla de inicio de We Virtually Are está marcada por la combinación de una atmósfera de alta tecnología y carisma artístico. El diseño general se ve limpio, modesto y de alguna manera "serio". Sin embargo, el video con las flores tiene un toque sutil de belleza natural y un tono lúdico que separa este sitio web de los demás.

Estudio creativo Miew
Miew Creative Studio ofrece una poderosa primera impresión con elegancia y sutileza. Aquí, la pieza central es una esfera 3D que respira y se transforma. Rompe hábilmente la monotonía del fondo limpio y sólido y apoya visualmente el eslogan.

El centro del gran diseño
Las soluciones dinámicas se ven en todas partes en estos días. Animaciones de diferente naturaleza, hallazgos emocionantes, experimentos con física y otros conceptos inspiradores pueblan los sitios web. Sin embargo, con grandes soluciones vienen grandes responsabilidades. Por lo tanto, para evitar un colapso, a veces es necesario ceñirse a la media dorada. Y el uso de pequeños centros de mesa en lugar de soluciones de pantalla completa es, de hecho, una forma de lograr un equilibrio y complacer a todos. Más aún, hay tantas formas fantásticas de hacerlo.
