Ejemplos inspiradores de esquemas de color de dos tonos en diseño web
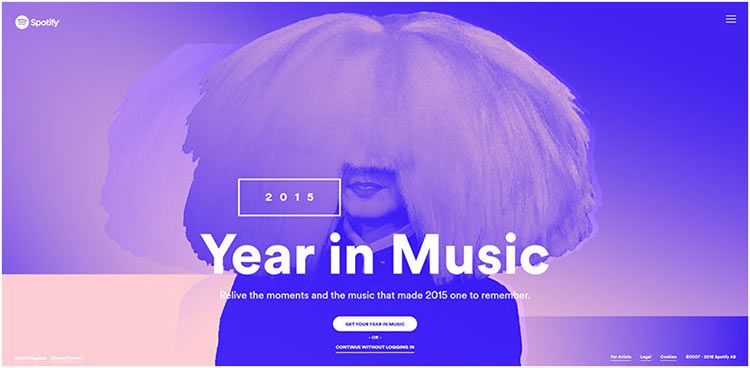
Publicado: 2021-03-13La paleta de duotono se ha utilizado en el diseño durante bastante tiempo, pero no tanto en el diseño web, hasta ahora. Puede discutirse si Spotify ha iniciado o no una nueva tendencia, pero este servicio de música digital ciertamente merece crédito por la forma en que han utilizado técnicas de lavado de color para producir un efecto de alto impacto en su sitio web y marketing.
¿Qué es el duotono? Básicamente, utiliza dos colores complementarios para formar una paleta. Otras combinaciones de colores e imágenes multicolores pueden estar presentes en una página, pero el patrón de duotono domina o ayuda al usuario a enfocarse en una imagen en particular. Los efectos de duotono se pueden aplicar a una imagen principal, a espacios en blanco o a imágenes de fondo, incluido el video.
Una combinación genial de dos colores primarios
La técnica de duotono, así como el nombre, proviene de una época en la que la imprenta era el principal proveedor de información. Las impresiones de duotono consistían en dos tonos de un color o en negro y un color.


En el diseño web, la mayoría de los efectos de duotono se crean colocando una superposición de colores brillantes encima de una imagen, lo que activa las sombras y las luces para crear un impacto visual impresionante.
Colores duales y sombras de uno
Puede utilizar técnicas de duotono de varias maneras. Puede utilizar duotono como elemento principal de pantalla completa para enfatizar una marca, por ejemplo. Puede usarlo en espacios en blanco para un fondo interesante y no intrusivo, o para acentuar otros elementos de diseño o bloques de contenido.

Esta técnica generalmente funciona mejor cuando se usa como un elemento de diseño único, pero debe usarse con moderación. Como notará, puede ser abrumador.
Diseño web y marca de dos tonos
Duotone es un viejo modo de espera al que se le ha dado una nueva vida. Se ha convertido en una tendencia en el diseño web. Aunque a menudo se usan dos colores complementarios, un solo color usado con negro o diferentes tonos del mismo color a menudo le brindará un efecto más hermoso y poderoso. Una impresión sepia vintage sería una buena comparación.

La comunidad creativa tardó un tiempo en aceptar la técnica de duotono, principalmente por temor a alterar la armonía de sus esquemas de diseño generales. Hoy en día, muchos de estos mismos creativos han llegado a adoptar técnicas de duotono, al darse cuenta de la belleza y el poder de los colores y matices brillantes y el uso sutil de las sombras.
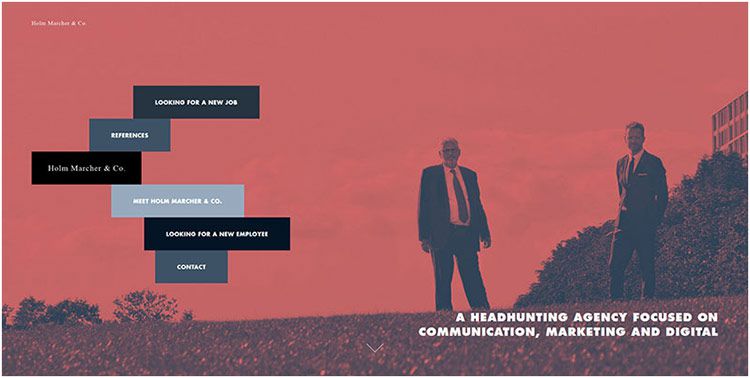
Negro y rojo, rojo y negro, y verde
El uso de Duotone es un llamador de atención comprobado y, como tal, puede brindar una gran cantidad de atractivo visual a su página de inicio. Atrae a los usuarios, en lugar de decepcionarlos antes de que puedan sentir el efecto completo y positivo de la UX de su sitio.

El uso de duotono también es un método ideal para diferenciar su sitio web de los de sus competidores. Puede darle una identidad única que sus visitantes encontrarán atractiva.
Trabaje para lograr el equilibrio adecuado entre los colores que seleccione y la estructura (y la intención) de su diseño. Los sitios web construidos alrededor de interfaces de cuadrícula tradicionales pueden beneficiarse del uso de tonos y matices oscuros. Los tonos claros también pueden llamar la atención, especialmente en sitios web que presentan diseños en capas. Tiene muchas opciones disponibles para usted, y lo que ve aquí debería proporcionarle más de algunas ideas con las que trabajar.
Por qué debería usarlo
Aprovechando al Máximo el Dúo de Colores
Dos cosas que vale la pena señalar sobre el sitio web del equipo deportivo sueco a continuación: número uno; cómo un fondo de duotono puede aumentar la legibilidad. Esto se logra mediante la superposición de un color de duotono, para aplanar las variaciones de color de fondo y hacer que el texto se destaque, sin importar dónde se coloque en la imagen. Número dos; observe cómo los colores del logotipo del equipo se llevan a lo largo del sitio web para reforzar la marca.

El efecto relajante de un fondo de dos tonos
Ya se ha señalado cómo se puede utilizar un sutil efecto de duotono para enfatizar una marca. También se puede utilizar como un método para darle a su sitio web una apariencia nueva y fresca, sin tener que recurrir a una revisión completa.

Con un esfuerzo mínimo, puede transformar su sitio web ya impresionante en un sitio web aún más impresionante. Imagine una imagen de fondo gris y luego vea cómo cambiarla a un color azul frío hace que el texto se destaque aún más, mientras que al mismo tiempo proporciona una atmósfera fresca y relajante.
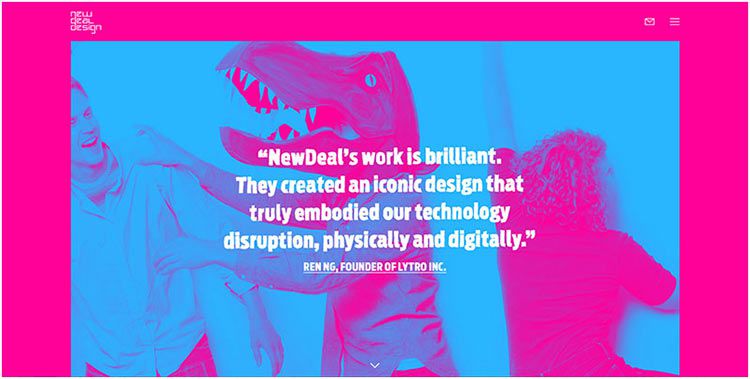
Un poderoso efecto de Bright Over Muted
Las imágenes de este sitio web desde abajo pueden ser demasiado llamativas para algunos de los diseñadores web más conservadores, pero tienden a atraer a los usuarios. No tengas miedo de salir de tu zona de confort cuando experimentes con técnicas de duotono. Los colores no siempre tienen que coincidir, y siempre puede hacer cambios o aprovechar las pruebas A/B para ver qué funciona y qué no.

De lo sutil y conservador a lo salvaje y maravilloso
Un buen número de diseñadores web se han sumado a la tendencia de los duotonos y otros se están uniendo al desfile. Muchos de estos diseñadores han probado contrastes de color y esquemas que son, por decir lo menos, poco comunes y no particularmente populares, y han ganado el premio gordo para atraer a los usuarios.

Conclusión
Lo que ha visto aquí son ejemplos en los que las técnicas de duotono parecen encajar de forma bastante natural con el tema de un sitio web y otros ejemplos en los que el uso de duotono podría describirse mejor como "vanguardista" o incluso arriesgado. De hecho, usar esta técnica puede ser arriesgado, y definitivamente es un desafío; pero cuando se hace bien, sus usuarios reciben el beneficio de una mejor experiencia.
Puede usar duotono para impartir una sensación de dramatismo, para darle a su sitio web un aspecto más discreto y sereno, para resaltar el contenido o simplemente para animarlo. Depende de ti, y definitivamente vale la pena intentarlo.
