Cómo dibujar una caricatura en Illustrator
Publicado: 2022-03-10Dibujar una caricatura no es una tarea trivial. Nos convierte en director, escritor, narrador. A través de una caricatura o cómic, cuentas una historia que se desarrolla en un tiempo determinado, en un ambiente determinado, con ciertos personajes.

Es por eso que aquí aprenderá no solo cómo dibujar una caricatura en Adobe Illustrator, sino también cómo decidir sobre el personaje, el lugar y la situación. Antes de agarrar su lápiz o herramienta de software, pregúntese: "¿Cuál será mi tema?"
- ¿Cuántos personajes usarás y quiénes serán?
- ¿En qué contexto se moverán?
- ¿En qué época vivirán?
- ¿En qué escenario los pondrás?
A través de los pasos de este tutorial, te explicaré mis propias elecciones. Vamos a empezar.
Lectura adicional en SmashingMag:
- Cómo crear un nenúfar en Illustrator
- 40 excelentes tutoriales de Adobe Illustrator
- Ilustraciones ilustradoras inspiradoras de artistas de todo el mundo
- Hermosas ilustraciones de Photoshop de artistas de todo el mundo
1. El sujeto
El tema que he elegido para mi caricatura se relaciona con un descubrimiento reciente. Por primera vez, hemos captado una señal causada por ondas gravitacionales. Albert Einstein teorizó por primera vez sobre la existencia de ondas gravitacionales en 1918. ¡Emocionante!
Entonces, ¿qué mejor tema para mi caricatura?
2. El personaje
El personaje que dibujaré, entonces, es Einstein.
Abra Adobe Illustrator.
Inserte el archivo que he proporcionado en Illustrator yendo a "Archivo" → "Lugar".
Ahora, ajuste la mesa de trabajo yendo a "Objeto" → "Mesas de trabajo" → "Ajustar a los límites de la obra de arte". Las dimensiones de su mesa de trabajo ahora deberían coincidir con el archivo que acaba de insertar: 2305 × 3250 píxeles.
Bloquea la capa donde acabas de colocar el archivo. Haz doble clic en el nombre de la capa y cámbiale el nombre a "Bosquejo".

Cree otra capa sobre la capa "Bosquejo" presionando Command + L en una Mac o Control + L en Windows, y llámela "Líneas".

Ahora, necesitamos trazar la imagen con la herramienta Pluma (P), similar a como te mostré en mi tutorial anterior.
Lo que vamos a aprender aquí no es el mero trazado de formas, sino cómo trazar el contorno negro de un dibujo.
Hacemos esto porque estamos dibujando una caricatura, y las caricaturas suelen tener este contorno negro alrededor de las formas para distinguirlas.
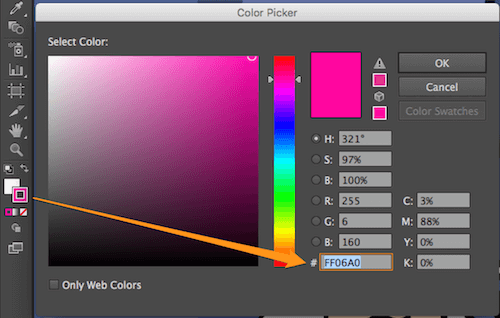
Haga doble clic en el color del trazo y establezca el valor hexadecimal en #FF06A0 .
Usamos este color para distinguir nuestras líneas en las mesas de trabajo. Lo cambiaremos más tarde.

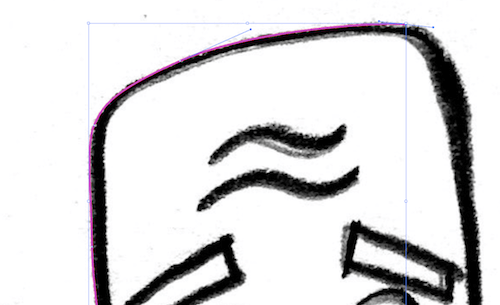
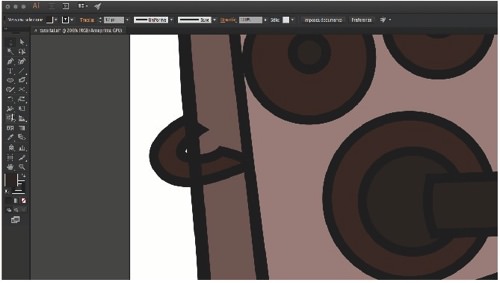
Amplíe el dibujo al 200% y comience a dibujar el contorno de la cara con la herramienta Pluma (P).

Haz esto hasta que hayas dibujado la parte superior de la cabeza.

Una vez que haya terminado de dibujar el contorno de la cabeza, dibuje el contorno interno.

Ahora, seleccione los dos contornos que ha creado, el externo y el interno, y haga clic en la herramienta Creador de formas ( Shift + M ).
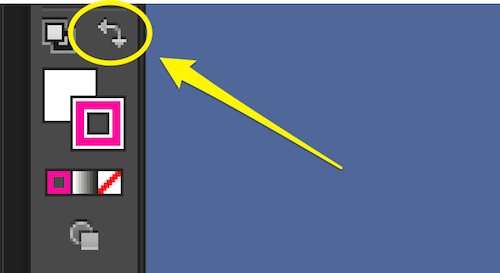
Vaya al botón para intercambiar el color de relleno y trazo ( Shift + X ), y haga clic en esa pequeña flecha. El color del trazo ahora debe cambiarse al color del relleno.


Ahora, habilite la herramienta Shape Builder ( Shift + M ) y coloque el cursor en el espacio vacío entre los dos contornos que creamos antes. Verá algo así como un fondo transparente, que indica el espacio donde la herramienta Shape Builder creará una forma.

Simplemente haga clic y verá que el área seleccionada recibe el color de relleno.

Por lo tanto, hemos creado un contorno de color de relleno para nuestra caricatura.
Ahora, repitamos la misma acción con las otras partes del cuerpo: bigote, ojos, orejas, nariz, cabello, etc.
Para las formas pequeñas, como las arrugas de la frente, puede dibujar una forma cerrada y luego intercambiar el trazo con el relleno.


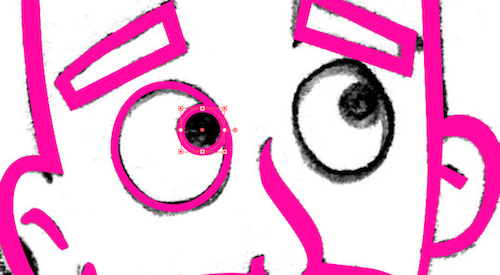
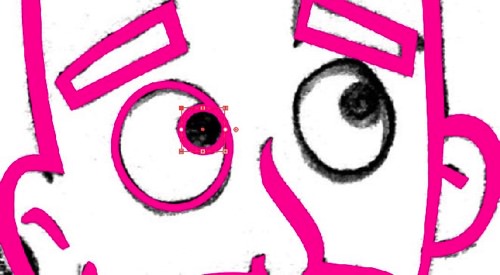
Para formas como los ojos, usa la herramienta Elipse (L) y establece el grosor del trazo en 8 puntos.

Este es nuestro trabajo hasta ahora. Observe cómo he cerrado los caminos, incluso si cubren la cara. Hice eso porque podremos llenar la forma con color con solo un clic, simplemente creando un camino cerrado.
Luego, ocultaremos algunas partes, colocando una parte sobre otra. Pero eso lo veremos más adelante.

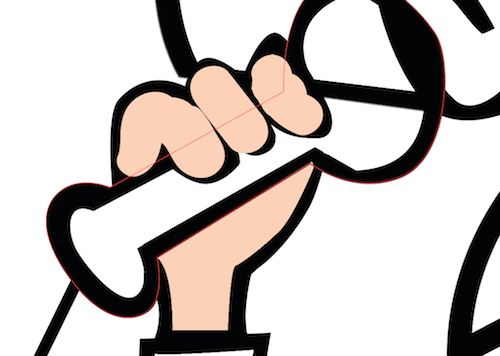
Es un poco diferente para la mano que sostiene el teléfono antiguo. Aquí, tienes que dibujar la mano en dos formas: los dedos y la palma. Hazlo usando la Herramienta Lápiz (N).

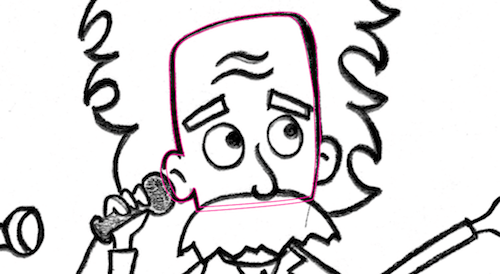
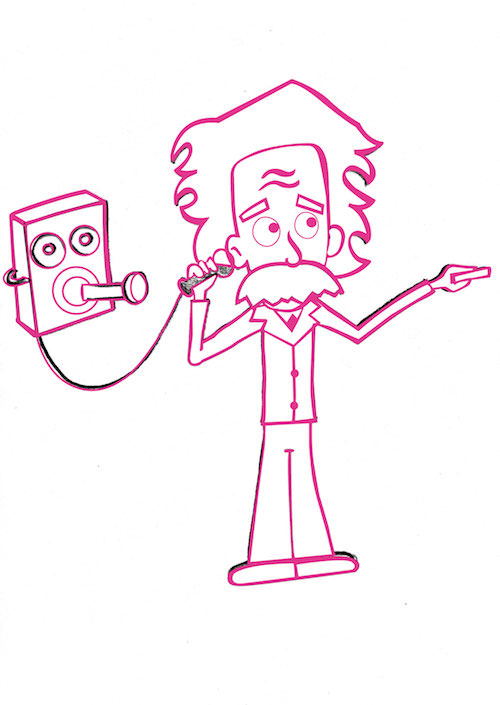
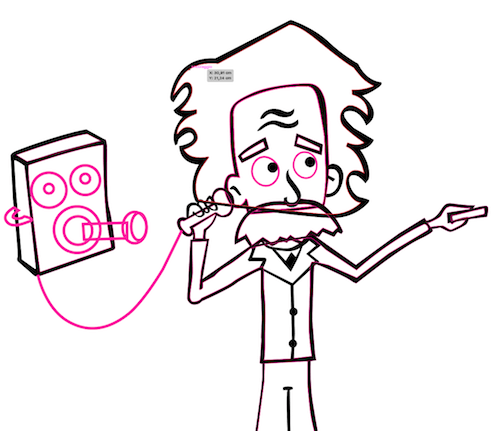
Et voila! Aquí está nuestro dibujo:

Oculte la capa "Sketch" y verá su vector limpio.

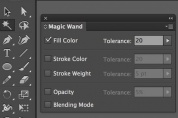
Ahora, haga doble clic en la herramienta Varita mágica (Y) y seleccione "Color de relleno" en la ventana emergente, configurando la tolerancia en 20.

Después de configurar la herramienta de esta manera, seleccionará todos los objetos con el mismo color de relleno. Simplemente haga clic en su trabajo para verlo en acción.
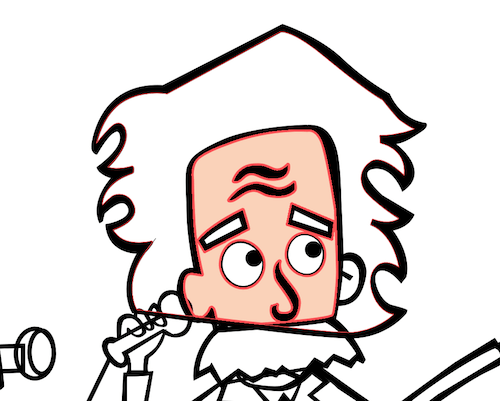
Una vez que los haya seleccionado, haga doble clic en el color de relleno y configúrelo en #000000. Tu imagen debería verse así:

Haga doble clic nuevamente en la herramienta Varita mágica (Y) y seleccione "Color de trazo", configurando la tolerancia en 20. Haga clic en su imagen y todos los trazos con el mismo color se seleccionarán ahora. Establece el color en #000000.
Ahora, nuestra imagen tendrá todos los contornos negros.

Coloreemos a Einstein.
Establezca el color de la piel en un valor hexadecimal de #FBD2B7.
Seleccione la cabeza con la herramienta Selección (V) y luego haga clic en Cubo de pintura en vivo (K). Haz clic en la cara para rellenarla con el color seleccionado.

Haz lo mismo con las otras formas, dándoles el mismo color: orejas, barbilla, cuello, manos. Recuerde que primero debe seleccionar un grupo de objetos y luego colorearlos con el Live Paint Bucket (K), o de lo contrario no funcionará.
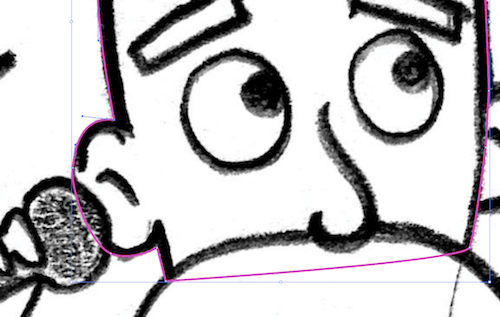
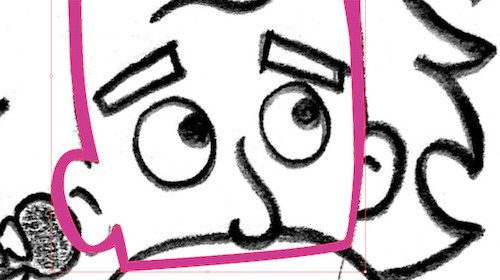
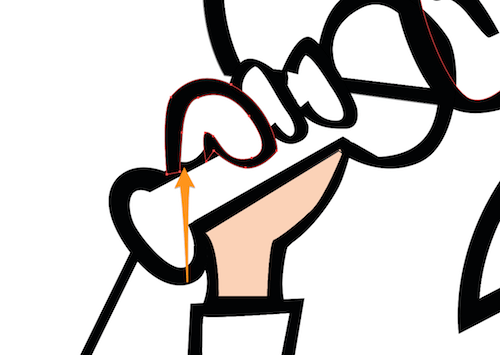
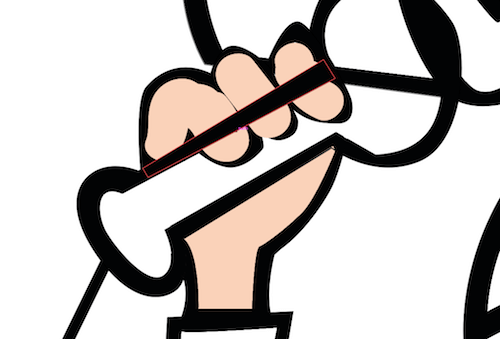
Nota: si no puede colorear algo con el Live Paint Bucket (K), probablemente significa que su objeto tiene caminos abiertos. Me pasó con los dedos:

En este caso, puede usar la herramienta Pincel de manchas ( Shift + B ) para colorear la forma interna de los dedos. Establezca el color en #FBD2B7, establezca el peso del pincel en 30 puntos y rellene los dedos y otras formas que tengan caminos abiertos.

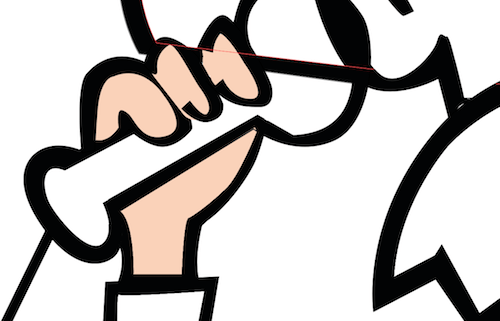
Cuando colorea de esta manera, el color se coloca sobre el trazado. Para moverlo debajo de la ruta, simplemente seleccione la forma de color y ⌘ y [ para moverlo hacia abajo.

Si hay otros objetos superpuestos a los dedos, selecciónelos y muévalos hacia abajo de la misma manera que lo hizo con el color de los dedos. O puede hacer clic con el botón derecho y seleccionar "Organizar" → "Enviar hacia atrás" para enviarlos de vuelta.
Sigue coloreando con estos dos métodos.
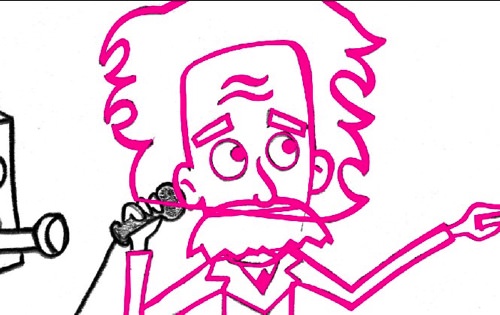
Observe cómo desaparece el camino debajo del bigote de Einstein cuando llena el bigote con color:

Recuerde que puede mover objetos hacia adelante (clic derecho → “Organizar” → “Traer adelante” o ⌘ + ] ) o hacia atrás (clic derecho → “Organizar” → “Enviar atrás” o ⌘ + [ ) para encontrar su posición correcta .
Aquí está nuestro Einstein coloreado.

Todavía tenemos que corregir algo. El auricular del teléfono antiguo está dividido en pedazos debido a nuestro rastreo anterior:

Tenemos que unificar estas piezas en una sola. Con el teléfono seleccionado, habilite la herramienta Shape Builder ( Shift + M ) y arrastre los objetos que necesitamos para unificar:


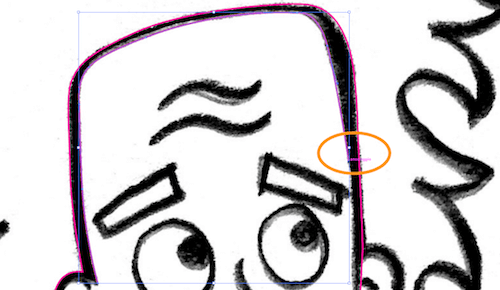
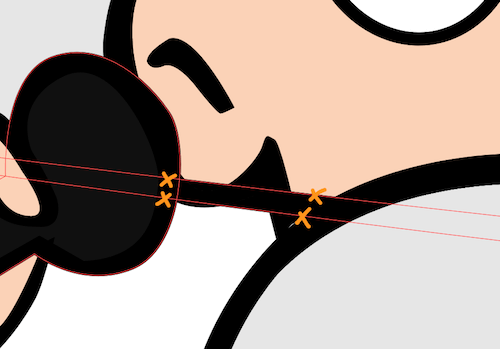
Ahora, tenemos que deshacernos de esa línea debajo de la oreja de Einstein:

Usaremos la herramienta Tijeras ©. Seleccione nuestras dos líneas y córtelas en cuatro lugares como se muestra aquí:

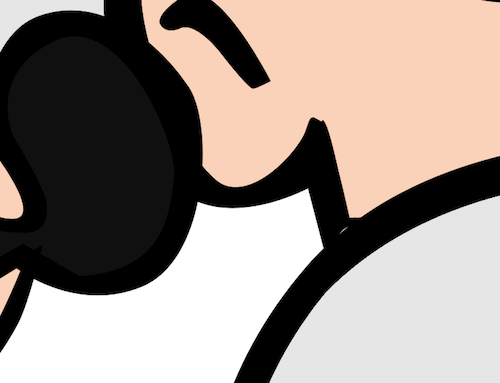
Ahora, seleccione las líneas de corte y elimínelas.

Aquí está el resultado:

3. Medio Ambiente (Laboratorio)
Pasemos a la siguiente imagen.
Cuando pensamos en Einstein, los primeros objetos que nos vienen a la mente (bueno, a mi mente) son un laboratorio y una pizarra.

Dibujemos nuestro laboratorio en otra mesa de trabajo.
Haga clic en la herramienta Mesa de trabajo ( Shift + O ) y luego haga clic en "Nueva mesa de trabajo" en el menú. Obtendrá una copia de su primera mesa de trabajo con la misma altura y anchura.

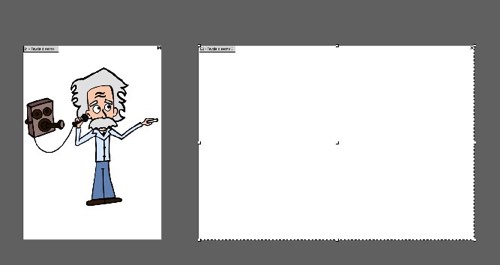
Establezca el ancho al doble del de la tabla anterior:


Deberías tener algo como esto:

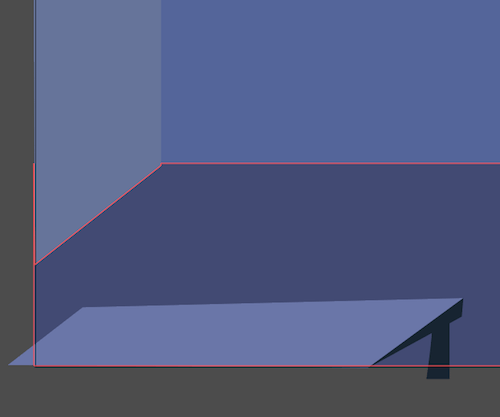
Es hora de crear la habitación. Necesitamos un piso y dos paredes. Los tonos y colores de la habitación serán similares porque la habitación es un fondo.
El personaje se destacará por los diferentes colores y los bordes gruesos. El tono uniforme del fondo servirá para no distraer la atención de lo que está pasando.

Crea una nueva capa y llámala "Habitación". Bloquea las otras capas.
Tome la herramienta Pluma (P) y dibuje un polígono como el de mi imagen. Establece el color de relleno en #424974.
Dibuja la pared frontal con la herramienta Rectángulo (M). Dividirlo en dos colores, para que tengamos un fondo más dinámico. Use #53649C para el rectángulo inferior y #424974 para el rectángulo superior.

Finalmente, inserte la pared lateral. Puede volver a utilizar la herramienta Rectángulo. Luego, coloque su forma debajo del piso haciendo clic derecho, luego "Organizar" y "Enviar hacia atrás" (o ⌘ + [ ).
Lo he dividido en dos formas. El rectángulo inferior se establece en #65739B y el superior en #506799.

En un laboratorio de dibujos animados encontrarás extrañas maquinarias, botones, pantallas y manijas. Creemos nuestra primera máquina, una pantalla y un mango.
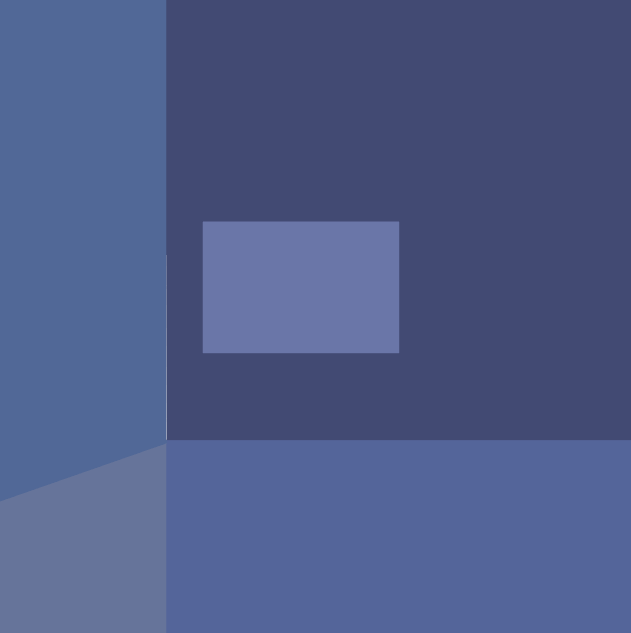
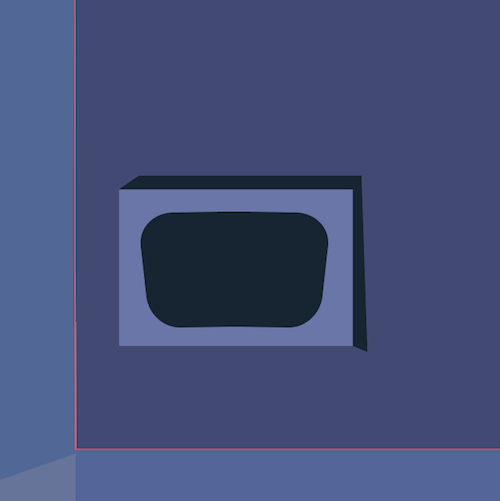
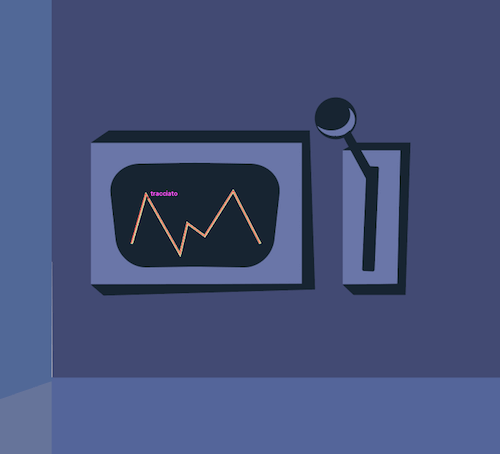
Cree un rectángulo con la herramienta Rectángulo (M), con un tamaño de 587 × 323 píxeles y el color establecido en #6A75AA.

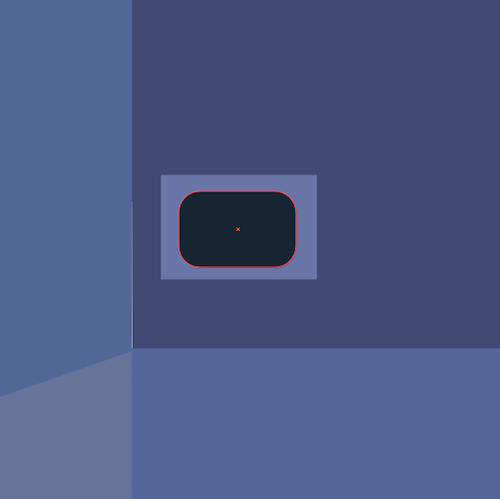
Cree otro rectángulo dentro de eso con la herramienta Rectángulo redondeado (M), el color establecido en # 172432.

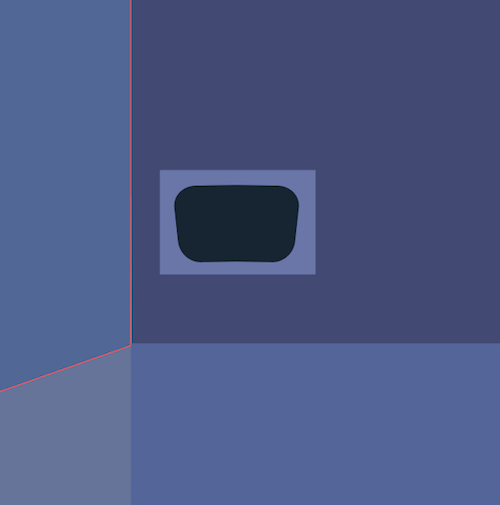
Vaya a "Efecto" → "Deformación" → "Arco" y seleccione "Horizontal". Establezca la curva en 3 % y, en "Distorsión", establezca "Horizontal" en =0% y "Vertical" en -4% .

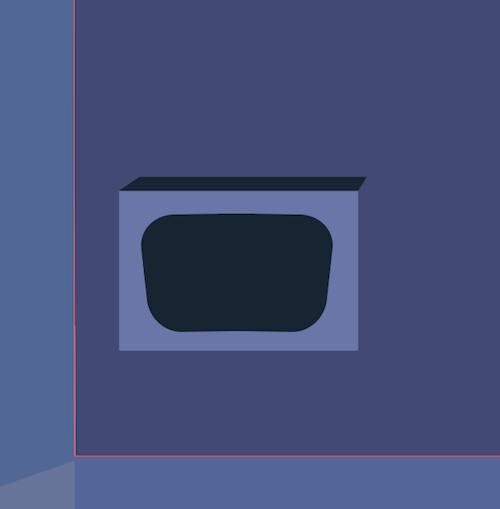
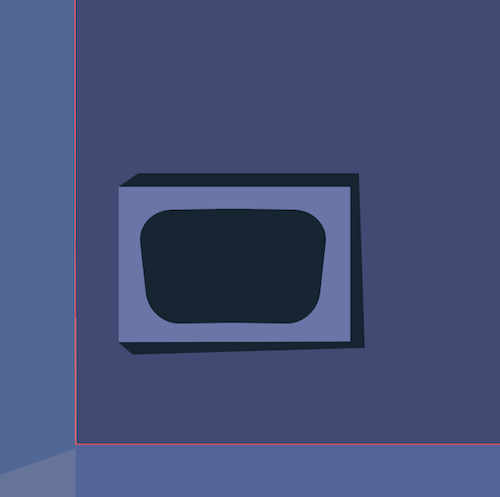
Con la herramienta Pluma (P), cree tres rectángulos para dibujar los lados de la pantalla, como se muestra a continuación.



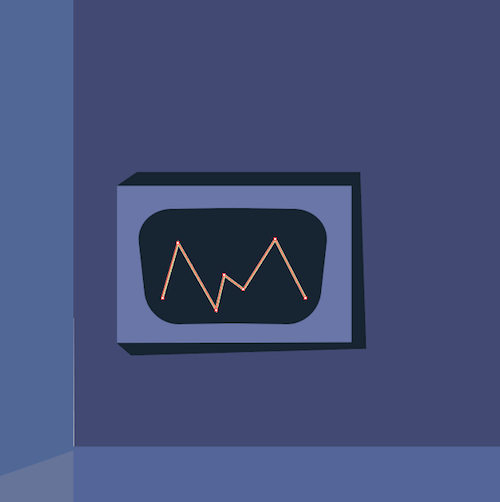
Finalmente, tome la herramienta Pluma nuevamente y dibuje una línea en zig-zag, con el color establecido en #D8D89C y el grosor del trazo establecido en 5 puntos.
Dibuja una línea como se muestra aquí:

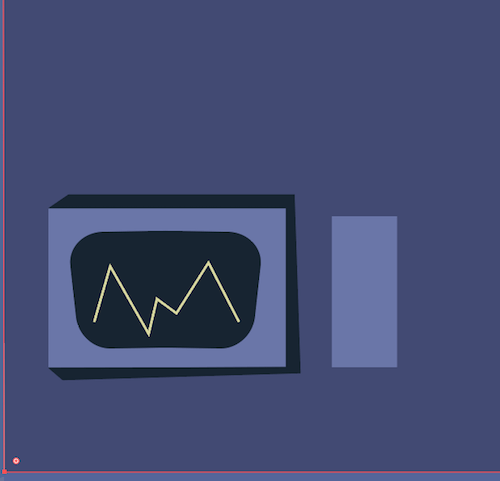
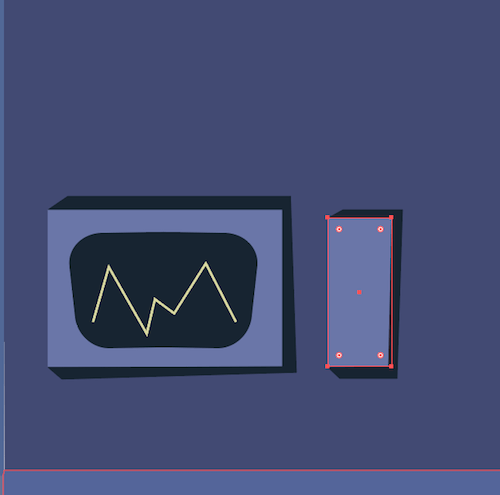
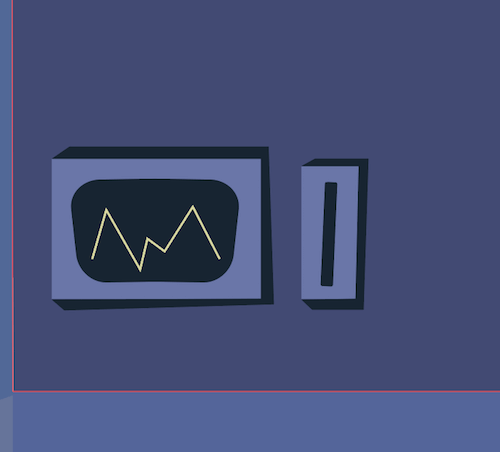
Ahora, crea otro rectángulo con dimensiones de 160 × 372 píxeles y el color establecido en #6A75AA. Ponlo al lado del primero.

Con la herramienta Pluma, dibuje los lados del rectángulo, de la misma manera que lo hizo con el primero.

Cree otro rectángulo dentro de este, con el color establecido en #172432.

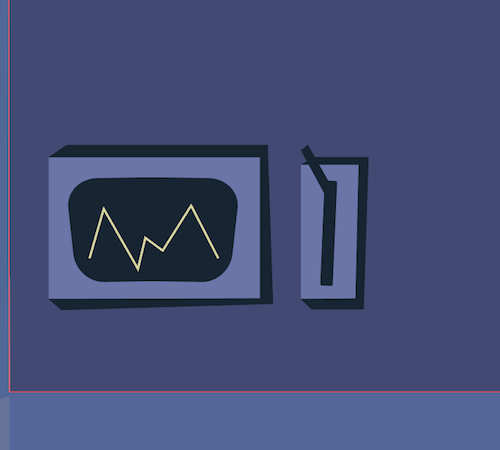
Cree un rectángulo nuevamente, saliendo de la ranura, como se muestra aquí:

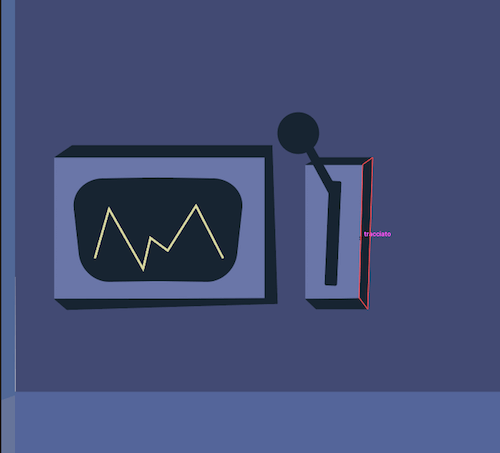
Dibuja la perilla del mango con el mismo color.
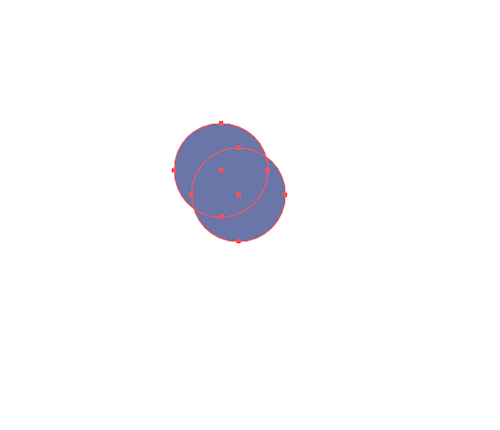
En el otro lado, crea dos círculos con la Herramienta Elipse (L), con las mismas dimensiones que la perilla y el color establecido en #6A75AA.

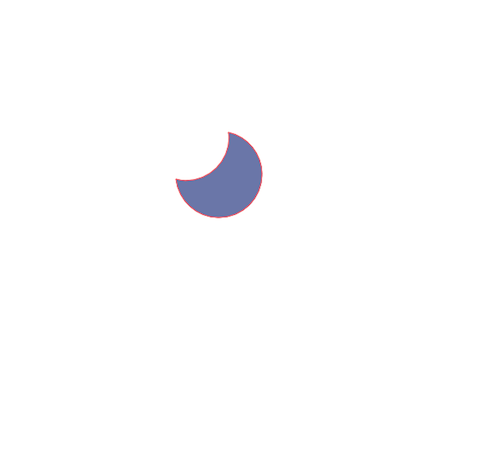
Con ambos círculos seleccionados, vaya al panel de Pathfinder y haga clic en "Minus Back" (o seleccionando "Efecto" → "Pathfinder" → "Minus Back"). Obtendrás esta forma:

Aplica esto a nuestra perilla para obtener un efecto de luz.

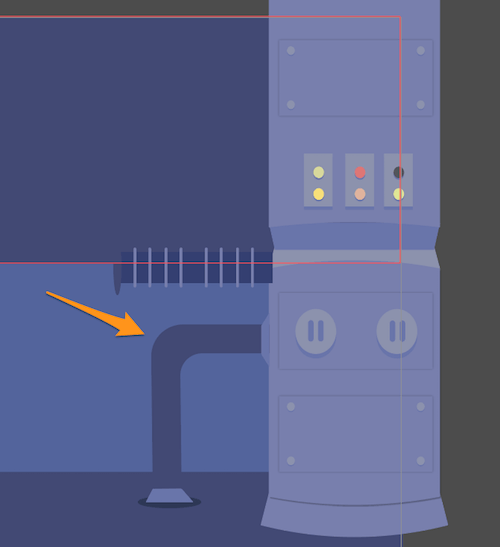
Repita los mismos pasos para crear nuestra segunda máquina. Dibuja algunas formas, como trapecios y círculos, con el color establecido en #6A75AA.

Haz lo mismo con nuestra tercera máquina, esta vez con rectángulos, círculos y cuadrados. Puede crear todos y cada uno de los objetos repitiendo los pasos anteriores.
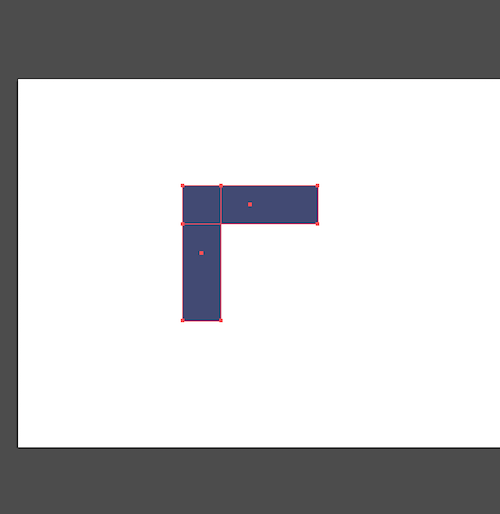
Para crear la tubería que sobresale del suelo, simplemente dibuje dos rectángulos con las mismas dimensiones, 560 × 158 píxeles.

Haga clic con el botón derecho en el tubo inferior y seleccione "Transformar" → "Rotar", con el ángulo establecido en 90 °.
Haz una forma de L con los dos rectángulos:

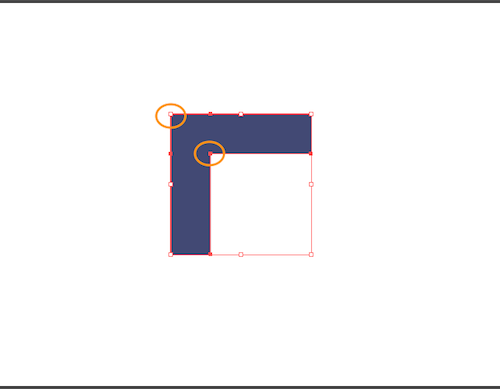
Seleccione ambos rectángulos, vaya al panel de Pathfinder y haga clic en "Unir".
Con la herramienta Selección directa (A), seleccione la forma resultante. Aparecerán algunos pequeños círculos, dándote rincones dinámicos. Haga clic y arrastre hacia abajo a la derecha los que se muestran aquí:

Este es el resultado:

Trabajemos en la mesa ahora.
Dibuje un rectángulo simple y deje que se extienda más allá de la mesa de trabajo, de modo que parezca estar en primer plano.
Los colores son #787FAD para el violeta claro, #6A75AA para el violeta oscuro y #8C92AD (violeta muy claro) para la iluminación.

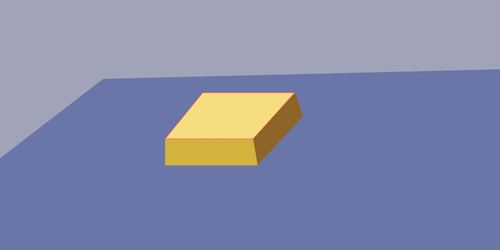
Cree un botón con la herramienta Elipse (L), configurada en #F7DF79.
Dibuja los lados de la parte inferior como lo hicimos con nuestra primera máquina, los colores establecidos en #D3B42F y #8E6621.

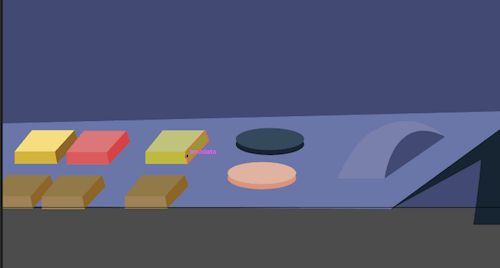
Crea todos los demás botones de la misma manera, con los siguientes colores:
- botón rojo: #DD7676, #DB5A5A, #D84141
- botón verde: #C0C478, #BFBB32, #9B962A
- botón marrón: #937A44, #A08453, #8E6621
- botón azul: #34495E, #172432
- botón rosa: #E0B39D, #DD9376
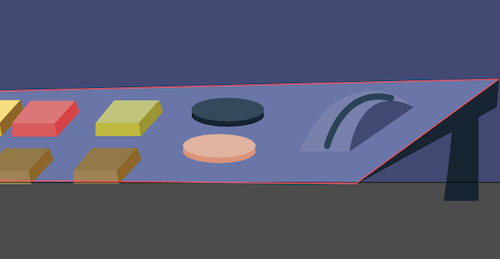
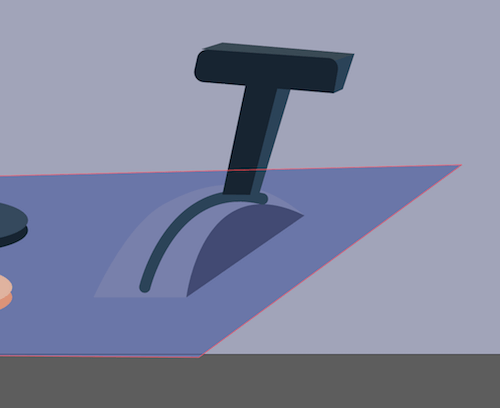
Con la herramienta Pluma (P), cree una forma curva, con un lado más oscuro. Esta será la base de otra perilla, los colores son #787FAD y #424974:

Cree una línea curva en el centro de la forma, nuevamente usando la herramienta Pluma. Establezca el grosor del trazo en 16 puntos.

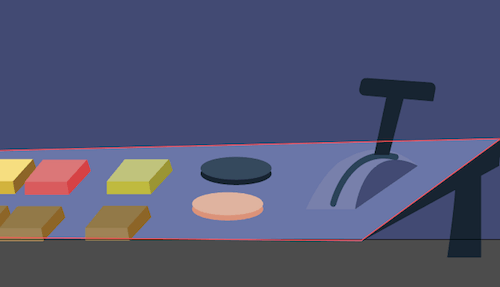
Ahora, crea un mango con dos rectángulos simples.

Crea los lados del mango con nuestra técnica de confianza, siendo los colores #172432, #2a4359 y #3a4a56.

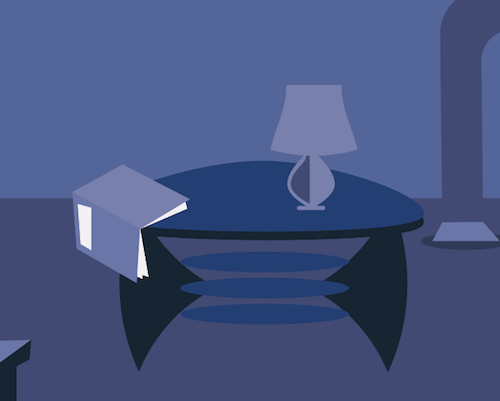
Vamos a crear una mesa futurista.
Cree una elipse con la herramienta Elipse (L) y arrastre los puntos de anclaje como se muestra aquí:

Presiona Control + C y Control + B para pegar en la parte posterior. Mueva hacia abajo la forma que acabamos de pegar y establezca su color en #172432.

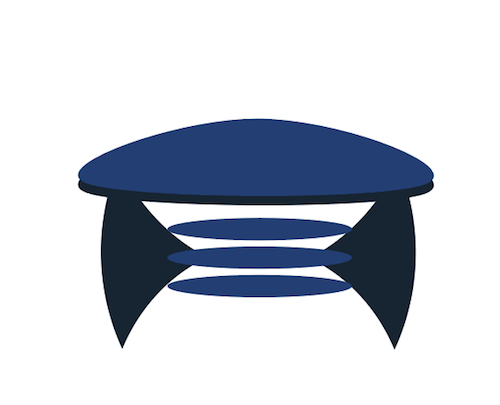
Termina tu mesa futurista agregando las otras formas como se muestra a continuación, elipses simples y dos triángulos.

También he creado un par de objetos sobre la mesa, un libro y una lámpara, simplemente usando formas, rectángulos y la herramienta Elipses.

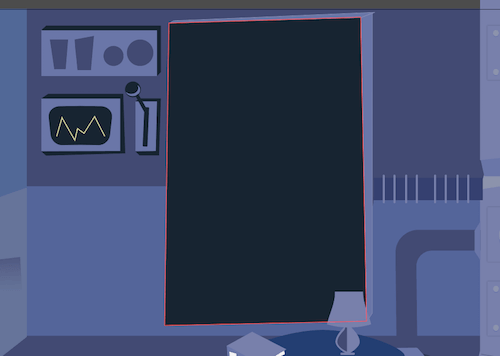
Ahora, dibuja una pizarra grande para que Einstein escriba sus fórmulas.
Tome la herramienta Rectángulo (M) y dibuje un rectángulo, el color establecido en # 172432.

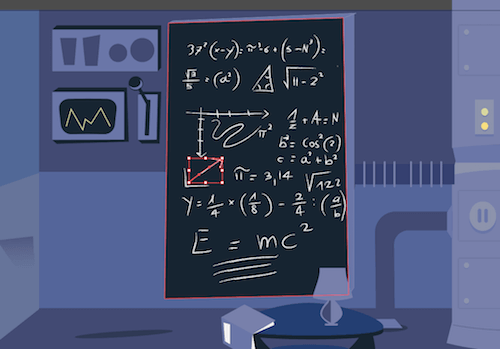
Necesitamos escribir algunas fórmulas en la pizarra, y deben verse como si estuvieran escritas con tiza.
Tome la herramienta Lápiz (N) y escriba algunas fórmulas (¡las mías están casi todas inventadas!). Establezca #e6e6e6 como el color. Cuando haya terminado, seleccione lo que ha escrito, vaya al panel Pinceles y haga clic en la pequeña flecha en la parte superior derecha:

Seleccione "Abrir biblioteca de pinceles" → "Artístico" → "ArtisticChalkCharcoalPencil" y seleccione el último tipo de carbón, que le dará un hermoso efecto de carbón en la pizarra.

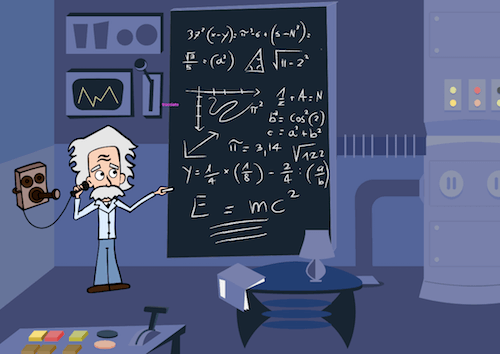
Tome el vector de Einstein y colóquelo en el costado de la pizarra.
4. El período
La época en la que se sitúa nuestra viñeta es hacia 1920. Las teorías de Einstein sobre las ondas gravitacionales se remontan a 1918. Por este motivo, he insertado un teléfono antiguo, de los que usaba Einstein para hablar.
5. La escena
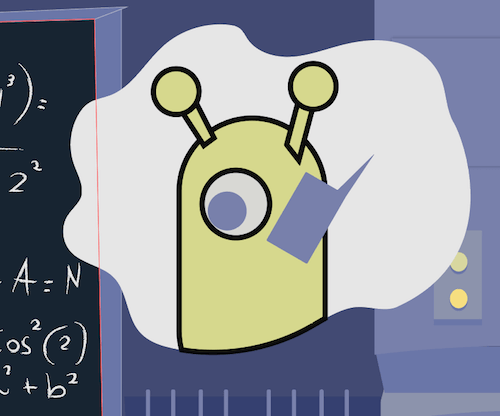
Quería poner a Einstein en una escena en la que está hablando con extraterrestres, quienes le están dando esta información. (Después de todo, es una caricatura, ¡debería ser un poco divertido!)
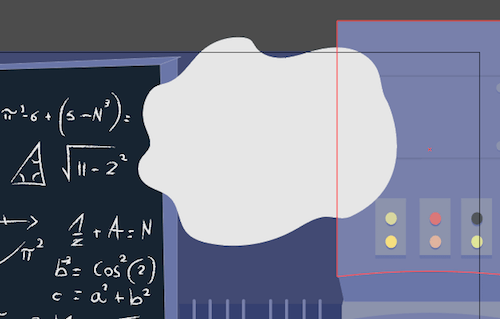
Dibuja una nube en la parte superior derecha con la herramienta Lápiz (N) y luego rellénala de blanco (#ffffff).

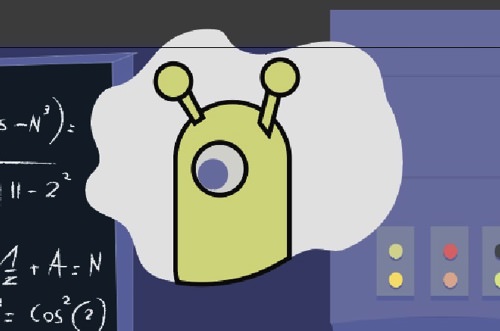
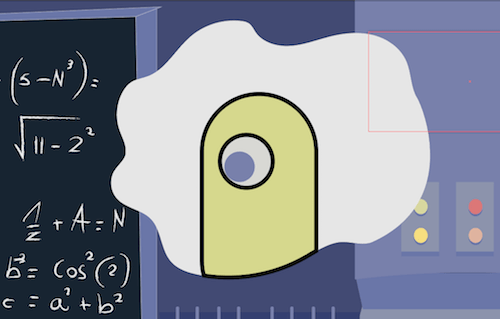
Con la herramienta Rectángulo redondeado (M), dibuje un rectángulo y redondee sus esquinas hasta que estén completamente curvadas. Establece el relleno en #d6d989 y el trazo en #000000.
Con la herramienta Elipse (L), dibuja un ojo y una pupila, configurando el color en #787fad.

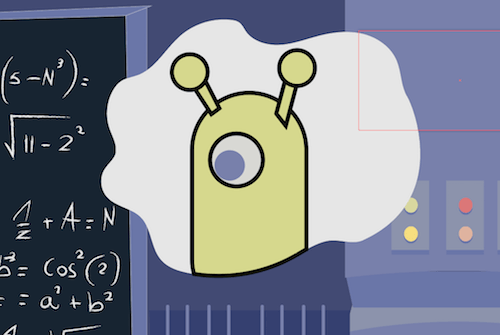
Con la herramienta Pluma y la herramienta Elipse, dibuja dos pequeñas antenas.

Dibuja un pequeño rectángulo, que será su teléfono, e inclínalo tomando un ángulo y arrastrando el cursor hacia abajo.

Con la herramienta Lápiz, dibuje una mano sosteniendo el teléfono y algunas líneas para la señal del teléfono.

Conclusión

¡Hemos terminado!

Espero que les haya gustado este tutorial. ¡Siéntase libre de dejar un comentario a continuación y mostrarnos su caricatura! Por último, pero no menos importante, algunos de ustedes pidieron una imagen de alta resolución de Einstein. Así que aquí tienes: