Qué hacer y qué no hacer al diseñar degradados complejos
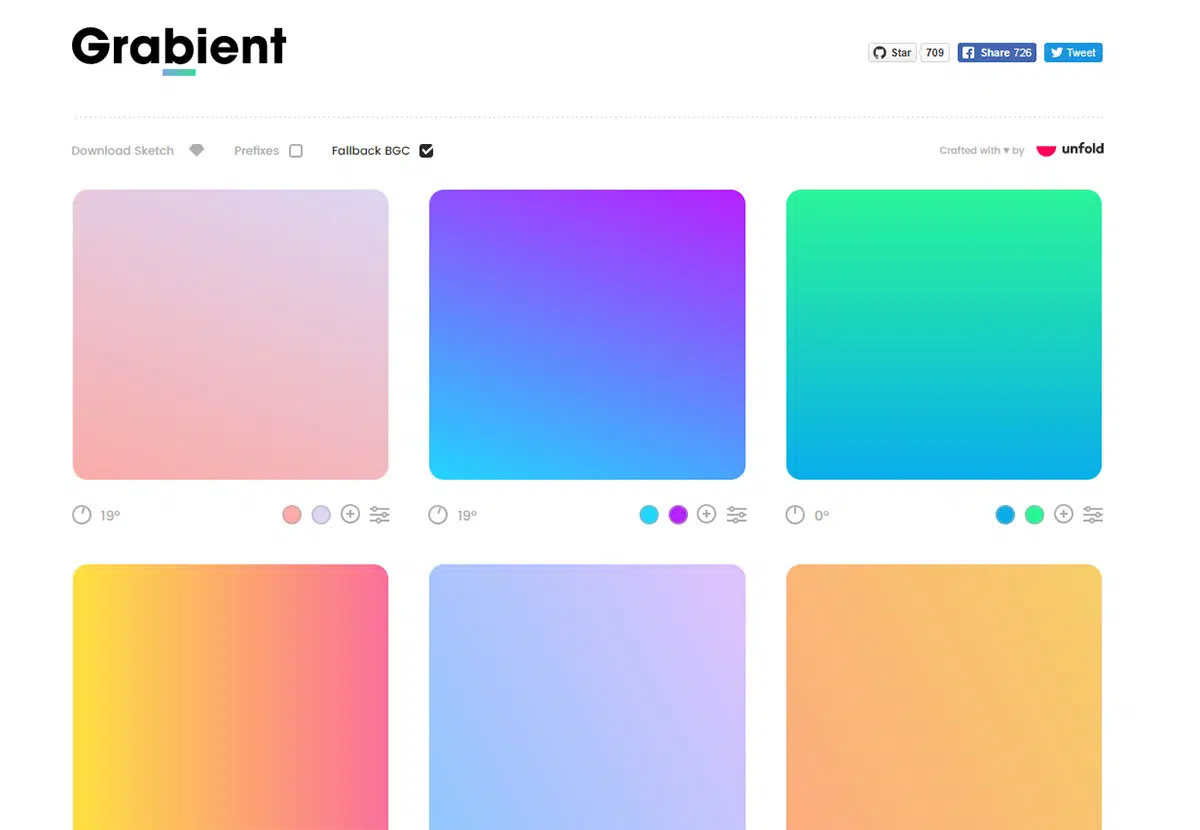
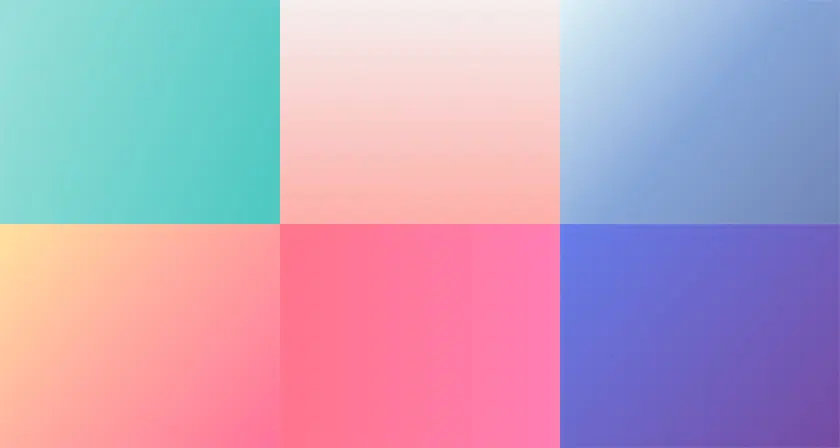
Publicado: 2019-01-28Los degradados son el resultado de mezclar diferentes colores. Estas transiciones de color pueden agregar profundidad a los diseños que, de lo contrario, parecerían planos. Los colores planos son limitados y no producen el mismo efecto que los degradados. Al mezclar colores, los diseñadores pueden crear un color único y refrescante. Este esquema se puede utilizar para establecer el tono de un sitio web y elevar el estado de ánimo de sus diseños. Los degradados se pueden crear mezclando colores de los lados opuestos del espectro o simplemente eligiendo colores análogos o monocromáticos, dice el equipo de 7ninjas.com, una empresa de desarrollo de software que también se especializa en el diseño de productos digitales. Estos esquemas de color se pueden utilizar para crear un punto focal en una composición. De cualquier manera, el resultado es una combinación de colores que se ve y se siente diferente. Estas transiciones de colores llamativos y vibrantes pueden ayudar a elevar cualquier diseño.
Para los diseñadores que usan degradados con regularidad, es útil conocer los principios básicos que hacen que un degradado sea utilizable. Lea este artículo para descubrir cómo los diseñadores crean transiciones de color únicas para ayudar a agregar profundidad a un diseño que de otro modo sería plano. Tenga en cuenta que estos pros y los contras se recopilan de diseñadores que han pasado incontables horas mezclando colores, así que tómese un tiempo para dominar estas técnicas.
Arreglo de colores
Si está buscando crear una paleta suave, es mejor apegarse a dos o tres tonos neutros para un degradado más suave. Mientras que un diseño divertido y moderno requeriría que mezcle colores llamativos y agregue algunos colores adicionales y paradas de color. Independientemente del arreglo que elija, comprender el propósito de su diseño lo ayudará a crear una paleta armoniosa que puede establecer el tono adecuado para un diseño aburrido.
Aquí hay algunos puntos clave a considerar al mezclar colores.
- Apéguese a dos o tres colores para crear un degradado suave
- Trate de no sobrecargar la pestaña de degradado con más de 3 colores.
- Use menos de 3 paradas de color en un momento dado
- Presta atención a las transiciones de color.
Diseño de degradados con colores complementarios
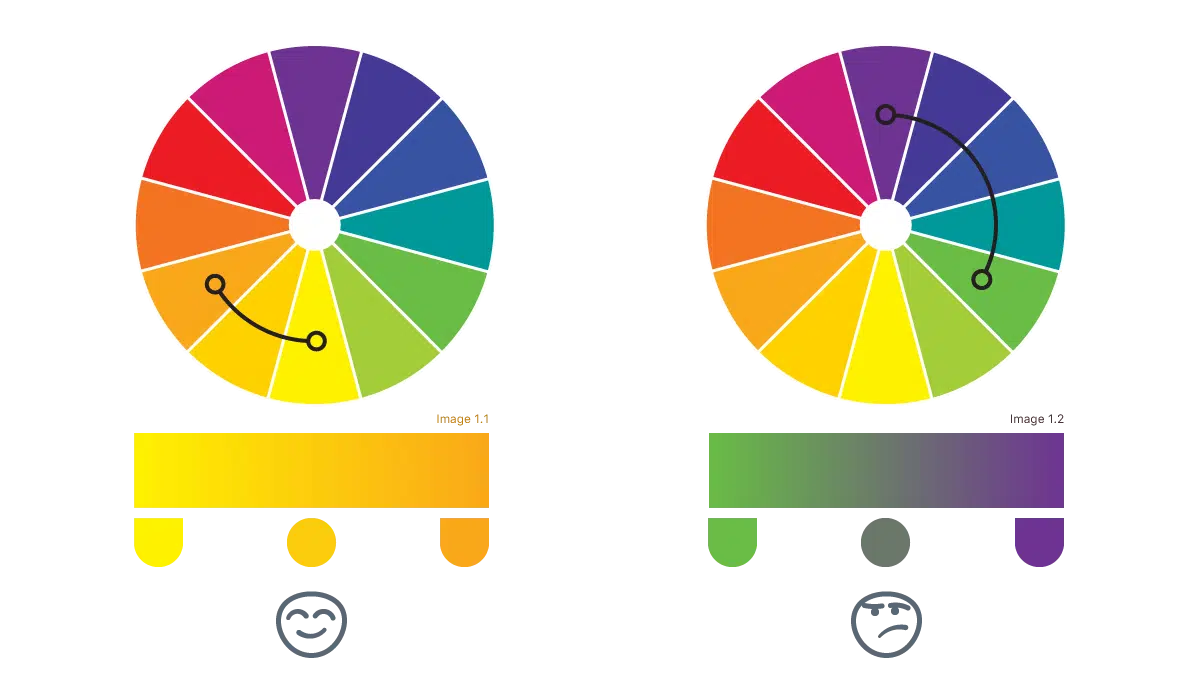
Al diseñar degradados, se recomienda trabajar con colores que funcionen bien juntos. Entonces, al trabajar con colores complementarios, sería útil aprender un poco sobre la teoría del color. Mezclar colores complementarios puede crear un contraste agradable. Pero la mayoría de las veces, al crear estas transiciones de color, los diseñadores suelen usar solo dos paradas de color, lo que conduce a un área gris desagradable en el centro del lienzo. Esto puede crear una sensación de desarmonía y hacer que el degradado sea desagradable para la vista. Puede solucionar este problema utilizando una parada de color de la rueda de colores. Aquí hay algunos puntos a considerar cuando se trabaja con colores complementarios.
- Trabaja con colores que creen un agradable contraste.
- Utilice más de tres colores para evitar la zona grisácea del centro.
- Agregue una parada de color eligiendo un color de la rueda de colores.
Gradiente de luz natural

Al diseñar gradientes de luz natural, es mejor ceñirse a una paleta de colores análoga. Elija el color principal y cambie a un color más claro para crear una transición. Para lograr este resultado, puede elegir el color principal y luego cambiar el color a un tono más claro o hacia un tono amarillo más claro para crear un efecto de luz natural. Asegúrese de que la diferencia de color sea pequeña, de lo contrario, podría resultar perturbador o poco natural.
Aspectos a tener en cuenta al diseñar un gradiente de 3 paradas
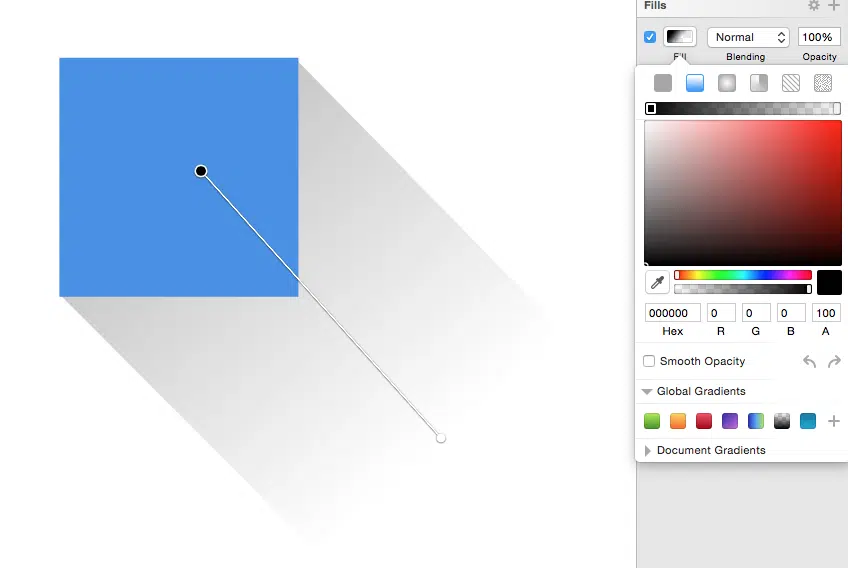
Cuando diseñe un degradado de color uniforme o suave para el degradado de color transparente, asegúrese de elegir el mismo color para ambos puntos finales, y el color de la fase de transición en el punto medio se puede configurar con una opacidad del 50 %.
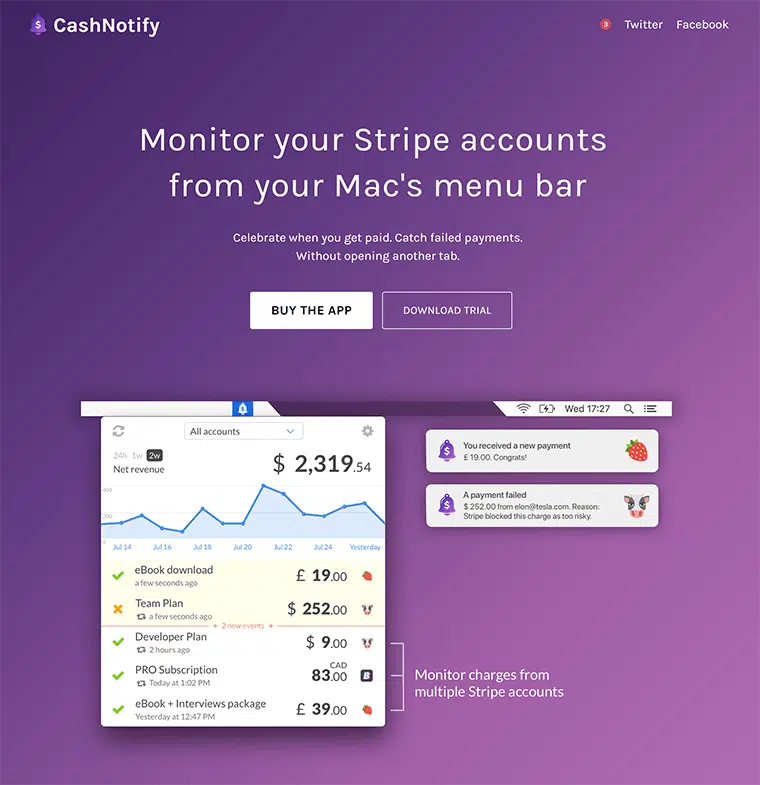
Uso de gradientes para guiar a los usuarios a través de una interfaz
Los degradados se pueden usar para controlar el flujo de usuarios en una aplicación o un sitio web. El ojo de los usuarios tiende a gravitar hacia colores más brillantes en la pantalla. Entonces, al colocarlos en formas específicas, se puede crear una sensación de movimiento dentro de la pantalla.
Elegir colores para un degradado
Al elegir colores, asegúrese de elegir colores que estén cerca entre sí para obtener un degradado más suave. Si termina eligiendo colores que están en el lado opuesto del espectro, a menudo terminan cancelando el brillo de los demás. Otro consejo a tener en cuenta al diseñar degradados es que los colores brillantes a menudo se notan más que los tonos neutros/oscuros. Por lo tanto, utilice tonos más brillantes donde desee que los usuarios vean y transiciones oscuras para crear una sensación de forma o sombra.
Colocación de degradado
Para que los degradados sean efectivos, deben colocarse correctamente dentro de un lienzo o una pantalla. Los degradados suelen tener una fuerte presencia, así que use su buen juicio cuando los use en su diseño.
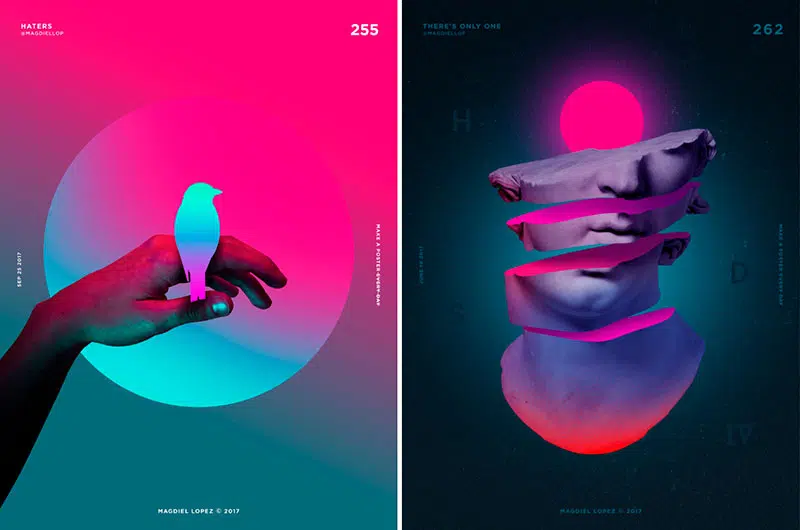
Gradientes para ilustraciones y logos
Debe tener cuidado al usar degradados en las ilustraciones. El trabajo de línea y las superposiciones de degradado no van de la mano. A menudo terminan luciendo fuera de lugar y no crean una superposición armoniosa. Sin embargo, usarlos en la ilustración isométrica o rellena puede darle una apariencia 3D.
Cuando utilice degradados para marcas B2C o B2B, asegúrese de elegir colores que representen la marca. El degradado tiene que representar los valores de la marca y funcionar en diferentes plataformas y dispositivos.
Esperamos que esta pequeña guía lo ayude en su viaje para usar y diseñar mejores degradados. Los consejos recopilados aquí son una colección de ideas probadas de diferentes diseñadores de la industria. Si crees que nos hemos perdido un truco o una idea importante, escríbenos y estaremos encantados de compartirlo aquí.