¿Desea saber qué es una página web receptiva?
Publicado: 2017-08-10¡El mundo se ha vuelto loco por el uso de dispositivos móviles en los últimos años! La gente ha elegido una nueva forma de socializar. Más del 72% de las personas mantienen sus teléfonos inteligentes a distancia y ocupan la mayor parte de su tiempo. Estamos usando nuestras "mascotas de mano" incluso mientras estamos en la ducha, saliendo, amamantando o comprando. Se ha vuelto común ver los servicios del sitio web desde los teléfonos inteligentes. Millones de páginas se ven desde dispositivos móviles todos los días.
Desafortunadamente, muchos de los sitios web en Internet no están diseñados para ser vistos por nada más que una computadora de escritorio. Es esencial tener un cierto enfoque para este diseño de información, por lo que puede ser fácil de ver la información en cualquier sitio web, trabajando sin esfuerzo para cualquier dispositivo existente.
El diseño web receptivo es un enfoque de desarrollo web para la creación de sitios web modernos bajo el cual un diseñador hace que el recurso sea conveniente para navegar desde cualquier dispositivo, independientemente de las dimensiones de la pantalla, ya sea una computadora de escritorio, teléfono móvil o tableta, así como cualquier dispositivo. existente actualmente o cualquier otro gadget que pueda aparecer en el futuro.
Aquí hay algunas características notables y universales del diseño web receptivo:
- Flexibilidad. Se utiliza una atractiva flexibilidad de una estructura de página web contemporánea para adaptar la resolución de pantalla para todos los dispositivos.
- Una rejilla fluida. Un diseño flexible basado en cuadrículas posiciona el contenido de su sitio web en un porcentaje proporcional directo del tamaño de la pantalla del dispositivo que se utiliza correctamente.
- Imágenes fluidas. Además de una estructura de cuadrícula fluida, los diseñadores web usan imágenes fluidas o bloques de copia fluidos para ajustar los medios o las imágenes escalando en caso de reducción del ancho de este tipo de página. Los flujos de contenido completos se contraerán sin problemas; los elementos estructurales disminuirán relativamente entre sí ya que un sitio web en sí mismo detecta el dispositivo que está utilizando para navegar y le permite mostrar una página correctamente.
Por ejemplo, si tiene un diseño de sitio web personalizado de estructura de tipo de tres columnas, en una pantalla más estrecha se convertirá en una página de contenido de dos o incluso una columna. Las funciones mencionadas anteriormente se pueden usar para controlar la orientación (vertical y horizontal), la relación de aspecto, el ancho y el alto máximos, la altura del dispositivo, el ancho y el alto, etc.
Los desarrolladores web de Filadelfia le advertirán: Google lo descarta por un diseño de sitio web no apto para dispositivos móviles.
Una verdad desagradable es que Google reduce los resultados de búsqueda de páginas de sitios web que no son compatibles con dispositivos móviles. ¡Abril de 2016 literalmente cambió el mundo! Google impulsó un algoritmo de resultados de búsqueda por lo que sería imposible navegar por un sitio web desde un dispositivo móvil sin hacer zoom y pellizcar. Si su sitio web no está ajustado para la navegación de un teléfono inteligente, sus posiciones de calificación se reducirán a la fuerza.
Hay una pregunta que surgió hace mucho tiempo: ser o no ser… ¡ups!… ¿tener o no tener un sitio web responsivo? Los diseñadores web dicen: un sitio receptivo es una característica imprescindible para todos. Si no le cree a nuestros desarrolladores web de Filadelfia, simplemente controle las estadísticas de su sitio web: ¿hay caídas abruptas y repentinas en su tráfico?
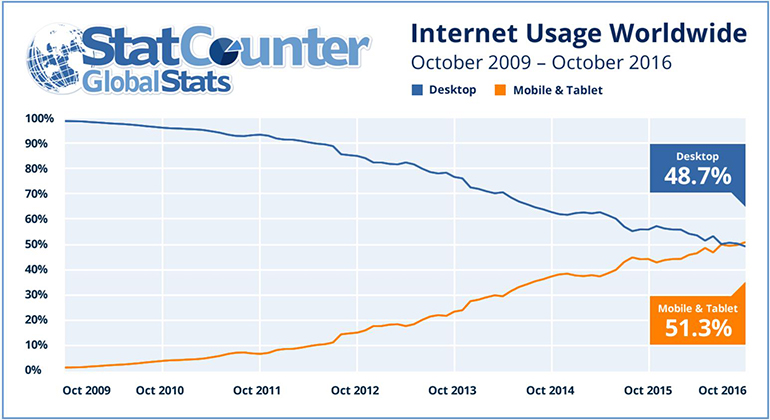
Desarrollo web en curso. Los teléfonos inteligentes navegan primero, ¿no es así?La importancia de los gadgets en la vida de las personas cambió la historia del desarrollo web. Las estadísticas actualizadas dicen que los teléfonos inteligentes ahora se usan con más frecuencia para navegar por sitios web que las computadoras de escritorio. Octubre de 2016 se convirtió en un punto crucial, ya que este fue el mes en el que el tráfico de dispositivos móviles superó el tráfico de escritorio en todo el mundo.

Hace ocho años, casi el 100% de todo el tráfico de Internet provenía de computadoras de escritorio. La situación ha ido cambiando a pasos agigantados. El tráfico ha ido creciendo cada mes y continúa haciéndolo de forma progresiva. Se había convertido en un punto crítico para toda la industria. Las empresas más grandes del mundo, las empresas comerciales locales y los propietarios de comercio electrónico: cualquier servicio ahora necesita ajustarse a los cambios en la red mundial.
Ahora, antes de comenzar a crear un sitio web, generalmente comenzamos trabajando en el contenido para una plataforma de teléfono inteligente y luego adaptamos su diseño de elementos para una computadora de escritorio.
Ventajas comerciales de un sitio web receptivo.Un mayor número de personas comenzó a usar no solo computadoras portátiles de escritorio, sino también otros dispositivos, como teléfonos inteligentes, tabletas, consolas de juegos y televisores para ver sitios web. Además de una serie de los que usan un escritorio, se disminuye permanentemente.
Con un diseño receptivo, su sitio web se ajustará a cualquier tipo de pantalla y eliminará la situación en la que un usuario abandonaría el sitio debido a imágenes torcidas o textos pequeños incómodos e ilegibles que se muestran.
Las búsquedas de Google realizadas desde dispositivos móviles muestran principalmente sitios de empresas que son convenientes para ver desde teléfonos inteligentes y bajan la posición de aquellos sitios web que no son firmes en esto.
¿Qué tipo de empresa o servicio necesita un sitio web móvil?Ahora que conocemos las ventajas del diseño de sitios web receptivos, es un buen momento para reclutar nichos de mercado superiores que obviamente y razonablemente exigen tener una aplicación móvil para estar en contacto cercano con el mundo y sus clientes. Bueno, veamos quién está dando forma a la lista superior.

- En primer lugar, es cualquier negocio o empresa en la que el cliente puede necesitar información operativa de inmediato mientras está fuera del alcance de una computadora portátil de escritorio.
- Restaurantes. Según el último estudio, los sitios de restaurantes son visitados desde teléfonos móviles por más del 80% de los usuarios, lo que supera a otras industrias.
- Casi todos los servicios dedicados a usuarios individuales necesitan principalmente una versión móvil de un sitio web. Por ejemplo, según Robert Kiyosaki, "las pequeñas empresas locales representan el 63 % de la economía de los EE. UU. y la gran mayoría de ellas no saben nada sobre marketing en Internet".
- En el comercio electrónico, los bienes se han comprado principalmente desde teléfonos inteligentes. Para ejecutar un sitio web de comercio electrónico exitoso ahora, es imprescindible centrarse en los usuarios de teléfonos inteligentes y tabletas. Al seguir esto, aumenta significativamente sus posibilidades de llegar a la mayoría de sus clientes potenciales. Por lo tanto, es su responsabilidad crear un diseño web atractivo para sus visitantes. Los compradores móviles son exigentes y quisquillosos, y debe tener en cuenta la naturaleza altamente competitiva de la industria del comercio electrónico. Haga todo lo posible para evitar que sus clientes compren a sus competidores. Evite todas las pérdidas significativas en su negocio al evitar cualquier problema insignificante en su sitio web.
- Los Black Fridays ahora están en camino de establecer nuevos récords. Recientemente, las compras del Black Friday estuvieron compuestas por más del 60% de dispositivos móviles. Las compras en línea siguen creciendo. Cambios en el rango de precios. Según los informes de Adobe de 2016, que habían estado rastreando las transacciones de comercio electrónico durante las vacaciones de ventas, el Black Friday estableció un nuevo récord al superar los $ 3 mil millones y se convirtió en el primer día en la historia minorista de EE. UU. en ganar más de mil millones de dólares en ventas móviles.
- Por el contrario, los servicios B2B se ven más a menudo desde computadoras de escritorio, pero aun así un porcentaje de visitas desde teléfonos inteligentes ya ha crecido entre un 30 y un 40 %.
- Evidentemente, los líderes absolutos son las redes sociales ya que su porcentaje de usuarios que ven desde dispositivos móviles se acerca al 100%. Observemos el gráfico de cambios de datos durante algunos años.
No es un secreto que es posible rastrear cómo se comportan los compradores con sus teléfonos inteligentes cuando realizan compras. En junio de 2017, Google publicó una investigación interesante que muestra cómo los compradores usan su teléfono inteligente cuando compran. La idea clave de esta investigación es la siguiente: antes los clientes elegían lo que estaban dispuestos a comprar antes de comprar, ¡pero hoy buscan lo que necesitan directamente en el piso de la tienda!
El modelo de comportamiento cambia a medida que los compradores buscan en la red la información correcta en el curso del proceso de toma de decisiones de compra para asegurarse de que están comprando un producto o servicio a un mejor precio y de mayor calidad.
Es necesario pedir retroalimentación a tus clientes y hacerles preguntas sobre cómo supieron de ti en Internet, en qué estaban enfocados y por qué te eligieron (por ejemplo, en la forma en que lo hace cualquier agencia de turismo o salón de belleza).
Es importante que un número cada vez mayor de personas progresistas prefieran comprar no desde el escritorio sino desde un teléfono inteligente. Según esta investigación, ¡el 44% de todas las compras en línea se realizan desde dispositivos móviles!
Si tiene la intención de formar un ejército de clientes leales, definitivamente debe seguir esta idea notable: "Es menos importante para un comprador estar presente en la tienda que para la tienda estar presente donde y cuando un comprador lo necesite".
¿En qué nos enfoca esta idea? Los minoristas que utilizan las llamadas "estrategias de micromomentos" prosperan significativamente en comparación con aquellos que descuidan las dos reglas principales: "estar allí" y "ser útil" para sus compradores, que se guían principalmente por ciertos micromomentos básicos como " Quiero-saber”, “Quiero-ir”, “Quiero-hacer” y “Quiero-comprar”.
¿Qué significa esto? Cuando un Usuario recurre a un dispositivo móvil impulsado por cualquier motivo: para buscar, mirar, registrarse o salir, aprender o enseñar, descubrir o comprar, muestran y expresan micro-momentos cuando ya están certeza sobre preferencias y deseos. Es todo un desafío para un minorista que debe responder de inmediato: cumplir con las altas expectativas en un momento dado reaccionando a lo que el usuario está buscando y cuándo, ofreciendo la mejor solución a un costo asequible.
“Queremos las cosas bien, y queremos las cosas inmediatamente”
¿Probar su conectividad o si mi sitio web responde o no?Si su sitio web puede abrirse desde un dispositivo móvil o una tableta, no le da derecho a su sitio web para que responda. El propósito de un diseño de sitio web receptivo personalizado es poder ajustarse con respecto a un dispositivo que se utiliza para ver el contenido. Aquí hay un ejemplo de cómo sucede

Ya no existe la cuestión de si necesitamos un diseño web receptivo: es imprescindible para cualquier negocio profesional y ya no está disponible.
En nuestro estudio Direct Line Development en Filadelfia, casi el 100 % de los sitios web diseñados son receptivos. Somos maestros de nuestro oficio que pueden diseñar para usted un sitio web (incluidas las aduanas en el extranjero) que se inicia rápido, funciona perfectamente, tiene precios razonables y la mejor apariencia en cualquier dispositivo. Además, podemos ser un recurso para su subcontratación, ¡solo pregunte a nuestros desarrolladores!
