Más allá de los fallos: uso de imágenes distorsionadas en el diseño web
Publicado: 2020-03-03Comenzó en 2017 cuando los diseñadores comenzaron a jugar con el efecto de falla. Se vio por todos lados: videos, animaciones y por supuesto, imágenes. Este efecto se combinó perfectamente con una ola de nostalgia que arrasó tanto en el mundo virtual como en el real.
Sin embargo, el tiempo ha pasado. Y aunque series de televisión centradas en los años 80 y 90 como Young Sheldon o Stranger Things siguen a la cabeza, 2019 nos promete nuevas tendencias y obsesiones.
En estos días, el efecto de falla está experimentando una disminución en la popularidad. Sin embargo, ha logrado dar vida a otra elegante solución: la distorsión en la visualización de imágenes. Está ganando popularidad entre los diseñadores cada día.
El enfoque es bastante universal. Si bien puede parecer al principio que es otra idea inteligente para enriquecer las transiciones entre diapositivas, también se puede combinar con varios detalles de la interfaz. Incluso un simple bloque de imagen estática puede beneficiarse de ello.
Echemos un vistazo a algunos ejemplos que muestran esta nueva tendencia en acción.
Ye Yuen
Si bien no presenta un efecto de distorsión tradicional en nuestra comprensión, sin embargo, aquí las imágenes todavía están deformadas. El artista pudo lograr un efecto similar a una cortina realista que obliga a las imágenes a volar con el viento mientras se desplaza hacia abajo.
En un ambiente tan modesto y con un diseño minimalista, el efecto simplemente brilla. Hace que todo el sitio web se vea sofisticado y simplemente sobresaliente.

Dallara Stradale
Nadie puede decir que el sitio web oficial de promoción de Dallara Stradale es aburrido. El sitio es una verdadera obra maestra, al igual que el automóvil creado por el equipo con sede en Italia. Está repleto de características innovadoras para cumplir con la ideología del producto en sí.

Así que no sorprende que aquí cada detalle cuente. Y cada aspecto es moderno y elegante. El fantástico efecto de distorsión de la imagen que acompaña a cada cambio entre las secciones principales de la página de inicio le sienta como anillo al dedo.
Transforma el simple desplazamiento en una actuación, dando a cada área una entrada espectacular. Además, gracias a su desenfoque, imita de forma natural una sensación de velocidad que también es un rasgo característico del Dallara Stradale.

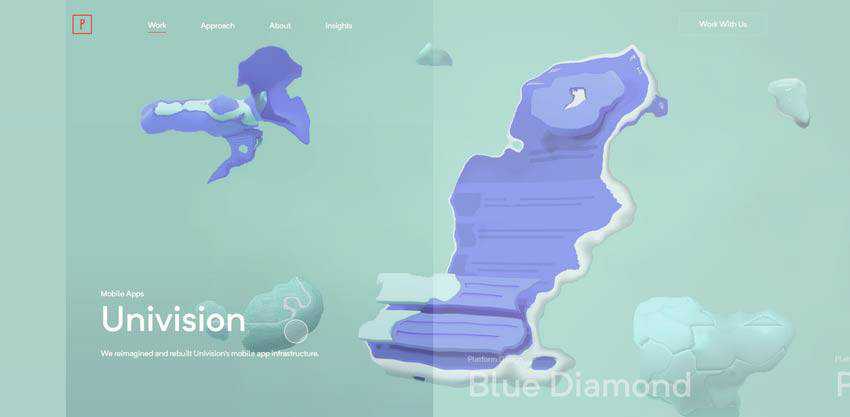
Planetario
Mientras que en el ejemplo anterior, una sensación de velocidad se encuentra en el corazón del efecto de transición, aquí un moderno efecto similar a un líquido intenta ganarse a los lectores con su naturaleza fluida. Como suele ser el caso, aquí el efecto de distorsión de la imagen se utiliza en el carrusel de la pantalla de inicio.
En lugar de un molesto efecto de deslizamiento, podemos disfrutar de una transición encantadora con una naturaleza suave y un carisma que le da un giro a cada cambio de escena. Además, el efecto también se corresponde con la placa de identificación de la agencia: fortalece la atmósfera extraterrestre de alta tecnología.

máximo potro
El portafolio personal de Max Colt, un productor de efectos visuales mundialmente reconocido, también presenta un efecto de distorsión. Al igual que en el caso de Planetary, mejora el cambio entre las diapositivas del carrusel que representan las obras más impresionantes del artista. Tiene el mismo carisma, debido a su naturaleza inspirada en el agua, pero se ve un poco diferente en comparación con la solución de Planetary.

Compañeros de negocio
Este sitio web contrasta sorprendentemente con los demás de nuestra colección, gracias a su efecto de distorsión de base geométrica. Los otros ejemplos se centran en un efecto dominó que tuerce las imágenes. Aquí, los paneles verticales relativamente anchos y los rombos deforman la superficie de las escenas.
La solución combina perfectamente con el ambiente cuadrado general, lo que hace una contribución importante.

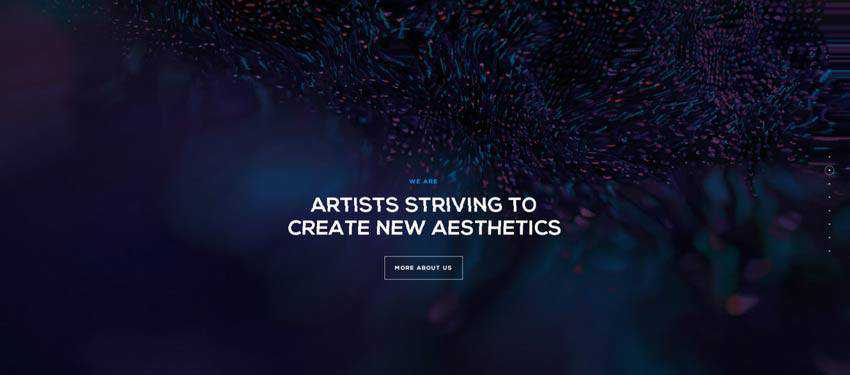
1MD
1MD es el primer ejemplo de nuestro resumen en el que el efecto de distorsión no acompaña a ningún cambio. Solo se usa en una de las secciones presentadas en la página de inicio para diferenciarla de las demás.
No solo es parte de un fondo animado, sino que también es un medio para darle un poco de sabor al eslogan en el medio. Como resultado, la sección es inspiradora, mientras que la llamada a la acción que conduce a la página "Acerca de nosotros" parece atractiva y se puede hacer clic en ella.

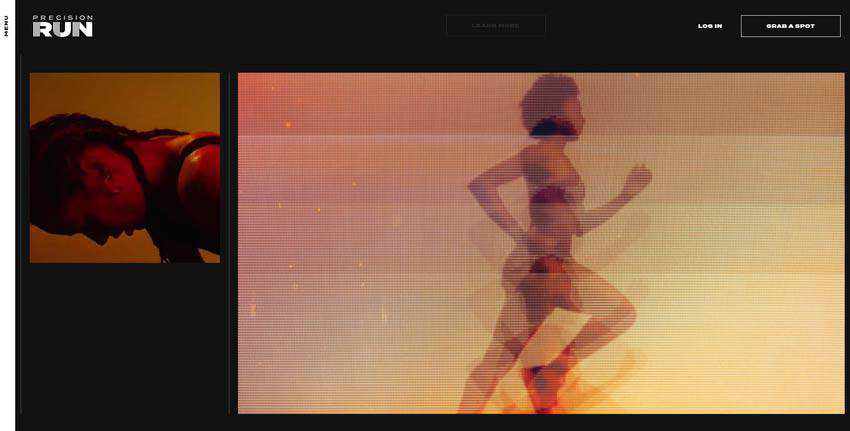
Carrera de precisión
El equipo detrás de Precision Run también va por una ruta similar. Sin embargo, esta vez, utilizan esta solución de moda para hacer que una simple imagen estática llame la atención.
Aquí, la página de inicio incluye elementos de inspiración retro como la coloración de duotono. El efecto de distorsión que se combina hábilmente con la doble exposición agrega una maravillosa sensación de antaño a toda la interfaz. Juega perfectamente con todo lo demás en el sitio web y coloca la imagen de manera efectiva en el centro de atención.

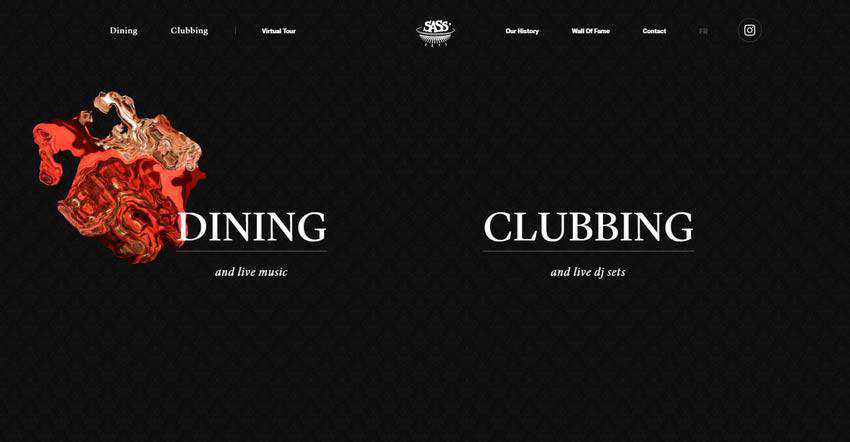
Café Sass
El equipo detrás de Sass Cafe muestra una forma diferente de obtener beneficios de los efectos de distorsión. Han combinado el efecto con el enmascaramiento y la interacción con el ratón, transformando el área del héroe en un patio de recreo.
Un lienzo negro limpio con dos eslóganes en negrita saluda a la audiencia en línea al principio. Si comienza a mover el cursor, notará que hay algo escondido dentro. Hay dos imágenes de fondo. Cada uno se enfoca cuando pasas el cursor sobre el eslogan. El resto del tiempo, la imagen permanece muy deformada.
La solución despierta el interés desde el primer momento. Es solo una idea brillante.

ada sokol
El portfolio personal de Ada Sokol también está marcado por la poca tendencia a trastear con la visualización de imágenes. Este es otro ejemplo de nuestra colección que se aparta del camino habitual y usado junto con el cursor del mouse.
Como ya habrás notado, el área de héroes acomoda varios títulos que representan las obras del artista. Cada título está respaldado por una imagen que aparece cuando pasa el cursor del mouse sobre él.
En este caso, cuando mueve el cursor, la imagen deja un rastro de gráficos distorsionados. Recuerda la situación en la que una tarjeta gráfica carece del ancho de banda necesario y no puede seguir el ritmo de los movimientos del usuario. Esta solución original, naturalmente, nos anima a jugar con el sitio web, lo que nos hace quedarnos por un tiempo.

Agregar un giro inesperado
Los efectos de imagen estándar siguen estando a favor, pero hay que admitir que han perdido un atractivo factor de sorpresa. Cada vez es más difícil llamar la atención con la ayuda de deslizamientos o rebotes desgastados.
Por lo tanto, no sorprende que los desarrolladores siempre estén tratando de encontrar algo nuevo para que sus sitios web sigan siendo atractivos. Y el infame efecto de distorsión que solía evitarse ahora salva el día.
Aunque la solución implica una apariencia deformada y retorcida, sigue siendo bastante universal. Juega muy bien con varios detalles. Pero no son solo los controles deslizantes los que se benefician de ello.
Como muestra la práctica, la técnica colabora perfectamente con soluciones basadas en las interacciones del cursor del mouse y el desplazamiento regular. El efecto hace que las cosas ordinarias parezcan refrescantes e inspiradoras.
