Profundizando en la propiedad de visualización: cuadrículas hasta el final
Publicado: 2022-03-10display en CSS, esta vez Rachel Andrew echa un vistazo a lo que sucede cuando usas la cuadrícula como un valor de visualización, con información adicional sobre cómo la subcuadrícula cambia ese comportamiento. Hoy, vamos a echar un vistazo a lo que sucede cuando usamos display: grid y cómo podemos usar el nuevo valor de subcuadrícula de grid-template-columns y grid-template-rows para permitir cuadrículas hasta el final de nuestro marcado. , que se relacionan entre sí.
Este artículo es parte de una serie que analiza varios aspectos de la propiedad de display CSS y es una continuación de los dos primeros artículos:
- Los dos valores de
display - Generación de cajas
- Rejillas hasta el final
¿Qué sucede cuando creamos un contenedor de cuadrícula?
CSS Grid Layout se activa usando display: grid . Si leyó el primer artículo de esta serie, sabrá que lo que significa realmente esta propiedad de valor único es display: block grid . Obtenemos un cuadro de nivel de bloque que se define como un contenedor de cuadrícula , con elementos secundarios directos que son elementos de cuadrícula y participan en el diseño de la cuadrícula.
Si echa un vistazo a la especificación de visualización, verá que en la tabla que define todos los diferentes valores para la display . Las palabras contenedor de cuadrícula están vinculadas a la definición de un contenedor de cuadrícula en la Especificación de cuadrícula. Por lo tanto, para averiguar qué significa esto realmente, debemos buscar allí. Cuando lo hacemos, obtenemos una aclaración útil sobre el comportamiento de un contenedor de cuadrícula.
Se dice que un contenedor de cuadrícula establece un contexto de formato de cuadrícula que es similar a un contexto de formato de bloque (BFC). He escrito una guía extensa sobre el contexto de formato de bloque. En ese artículo, descubrirá dos cosas sobre un BFC que son iguales para un contexto de formato de cuadrícula. Los flotadores no se inmiscuyen en el contenedor de cuadrícula y los márgenes del contenedor no colapsan con los del contenido.
Hay diferencias, sin embargo, solo una vez que nos metemos dentro del contenedor de rejilla. Los elementos secundarios de un contenedor de cuadrícula y que no participan en el diseño de bloques ni en línea, son elementos de cuadrícula y, por lo tanto, participan en el diseño de cuadrícula. Esto significa que algunas cosas a las que estamos acostumbrados en el diseño en bloque y en línea no son ciertas.
Si cualquier elemento del diseño se flota o se borra, las propiedades float y clear no tienen efecto una vez que el elemento se convierte en un elemento de cuadrícula. La propiedad vertical-align no tiene ningún efecto y los pseudoelementos ::first-letter y ::first-line no se pueden utilizar.
El hecho de que un elemento no pueda ser flotante y un elemento de cuadrícula es útil en términos de creación de respaldos. Al crear una alternativa para los navegadores que no son compatibles con la cuadrícula que usa flotantes (cuando se admite la cuadrícula), no necesita hacer nada especial: el flotante se sobrescribe.
Describo este enfoque en mi artículo sobre la compatibilidad con navegadores sin cuadrícula. Hay situaciones en las que el comportamiento ha resultado ser problemático, aunque estos problemas podrían resolverse usando otra parte de CSS como se describe en esta publicación que explica un problema con la cuadrícula y los elementos flotantes, "Diseños editoriales, exclusiones y CSS Grid".
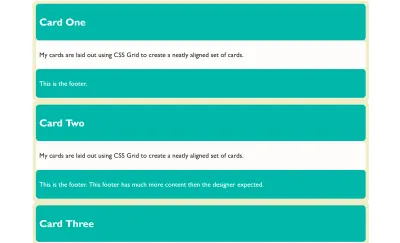
Dicho todo esto, si no hacemos nada más que cambiar el valor de display a grid , no veremos mucha diferencia en nuestro diseño. Los elementos secundarios directos son elementos de cuadrícula; sin embargo, por defecto terminamos con una cuadrícula de una columna. Una cuadrícula siempre tiene una columna y una fila. El resto de filas que podemos ver después de hacer esto son filas implícitas, es decir, filas creadas para contener el contenido.

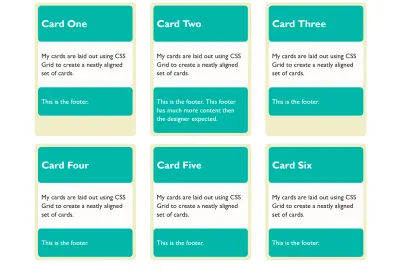
Podemos empezar a formar algo que se parezca más a una cuadrícula dándole un valor a la propiedad grid-template-columns . La propiedad toma como valor una lista de pistas; si le doy tres pistas 1fr, ahora nos encontramos con una cuadrícula de tres columnas, y usando la propiedad gap me da espacio entre esas tarjetas.
Ahora tenemos algo que nos parece una cuadrícula:

Cada uno de los elementos de la cuadrícula en nuestro ejemplo tiene sus propios hijos. Las tarjetas tienen encabezados y pies de página y un área para el contenido principal de la tarjeta. Estos elementos secundarios son elementos de cuadrícula, pero sus elementos secundarios han vuelto al diseño en bloque y en línea. El encabezado, el área de contenido y el pie de página no hacen nada parecido a una cuadrícula. Esto se debe a que cuando cambiamos el valor de display a grid , no se hereda, sino que solo los elementos secundarios se convierten en elementos de cuadrícula; sus hijos vuelven al diseño de bloques.
Rejillas de anidamiento
Si una tarjeta tiene más contenido que las otras tarjetas, las tarjetas de esa fila se hacen más altas. El valor inicial de align-items para elementos de cuadrícula es stretch . Nuestras tarjetas se estiran a toda su altura. Sin embargo, los elementos del interior están en bloque normal y flujo en línea, por lo que no se estiran mágicamente para llenar la tarjeta. (Es por eso que en la imagen de arriba puedes ver que las tarjetas con menos contenido tienen un espacio en la parte inferior).
Si quisiéramos que lo hicieran (para que el pie de página siempre se ubicara en la parte inferior), también podríamos convertir nuestro elemento de cuadrícula en una cuadrícula. En este caso, todo lo que necesitamos es una cuadrícula de una sola columna. Luego podemos definir pistas de fila, dando al área en la que se encuentra el div con una clase de contenido, un tamaño de pista de 1fr . Esto hace que ocupe todo el espacio disponible en el contenedor y empujará el pie de página hasta la parte inferior de la tarjeta.
Vea el Pen [display: la subcuadrícula no es lo que queremos](https://codepen.io/rachelandrew/pen/PvQzeG) de Rachel Andrew.
Puede hacer este anidamiento de cuadrículas tanto como necesite. Realmente no lo considero un anidamiento ya que no estamos creando tablas anidadas aquí, y generalmente estamos usando los elementos HTML estructurales que ya están en su lugar. Solo estamos cambiando el valor de display un nivel a la vez a lo que sea más apropiado para los hijos de ese elemento. Eso podría ser un diseño flexible o un diseño de cuadrícula, pero la mayoría de las veces será un diseño en bloque y en línea. En ese caso, no necesitamos hacer nada porque eso es lo que sucede por defecto.

Alineación de encabezados y pies de página
Como hemos visto, si queremos un conjunto de tarjetas distribuidas en una cuadrícula, y queremos que se muestren tan altas como la tarjeta más alta, y queremos que los pies de página se coloquen en la parte inferior de la tarjeta, necesitamos muy poco CSS. . El diseño CSS para el ejemplo anterior es el siguiente:
.cards { display: grid; gap: 20px; grid-template-columns: 1fr 1fr 1fr; } article { display: grid; grid-template-rows: auto 1fr auto; row-gap: 20px; }¿Qué sucede si queremos que el color de fondo de los encabezados y pies de página se alinee? Cada tarjeta es un elemento de cuadrícula, pero los encabezados y pies de página están en la cuadrícula del elemento. No tienen ninguna relación entre sí, por lo que no podemos alinearlos. Aquí sería bueno si de alguna manera pudiéramos heredar la cuadrícula a través de los niños.
Si pudiéramos definir una cuadrícula en el padre que tenía tres filas, entonces coloque las tarjetas en estas tres filas y coloque el encabezado, el contenido y el pie de página en una de las filas. De esa forma, cada encabezado estaría en la misma fila y, por lo tanto, si un encabezado fuera más alto, toda la fila sería más alta.
No tenemos una buena solución para eso en los navegadores de hoy, pero está en camino. La función de subcuadrícula de CSS Grid Layout Level 2 habilitará este patrón exacto. Podrá crear una cuadrícula en el elemento principal y luego optar selectivamente por las filas y/o columnas para usar esa cuadrícula, en lugar de definir una nueva cuadrícula en el elemento child que es completamente independiente de esa cuadrícula.
Tenga en cuenta que los ejemplos que siguen solo funcionan al momento de escribir en Firefox Nightly. El valor de subcuadrícula de grid-template-columns y grid-template-rows es una característica nueva y parte del nivel 2 de la especificación de cuadrícula CSS. Para probar esta función, descarga una copia de Firefox Nightly.
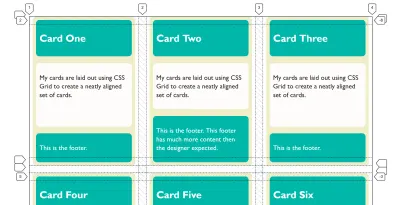
Puedes ver cómo funciona esto en las imágenes a continuación. En la primera imagen, he creado tres pistas de fila en el padre y he extendido la tarjeta a lo largo de ellas. Con Firefox Grid Inspector resaltando la cuadrícula, puede ver que las filas del padre no se relacionan con las filas utilizadas por los hijos.

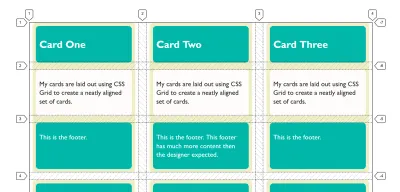
Si, en lugar de definir tres filas en el elemento secundario, uso el valor de subcuadrícula para grid-template-rows , la tarjeta ahora usa esas filas en el elemento principal. Puede ver cómo los dos ahora están alineados y, por lo tanto, los encabezados y pies de página también se alinean:

Lo que estamos haciendo aquí con subgrid no es un valor nuevo de display . El elemento que es una subcuadrícula es un contenedor de cuadrícula en sí mismo, ya que hemos configurado display: grid en él. Los elementos de la cuadrícula se comportan como normalmente lo hacen. Este es un diseño de cuadrícula regular: no es diferente de la cuadrícula anidada original excepto que (en lugar de que el elemento tenga su propio tamaño de pista de fila) está usando las pistas del padre.
.cards { display: grid; gap: 20px; grid-template-columns: 1fr 1fr 1fr; grid-template-rows: repeat(2,auto 1fr auto); } article { grid-row-end: span 3; display: grid; grid-template-rows: subgrid; }Esto es lo bueno de la subred; no hay mucho que aprender si ya sabe cómo usar el diseño de cuadrícula. Puede leer sobre el resto de los detalles en mi publicación anterior aquí en Smashing Magazine, "CSS Grid Level 2: Here Comes Subgrid".
Ayer (23 de mayo de 2019), subgrid aterrizó en Firefox Nightly, por lo que tenemos una implementación comprobable del valor de subgrid de grid-template-columns y grid-template-rows . Tome una copia de Nightly y pruebe esto. Con una copia de Nightly, puede ver el ejemplo final funcionando en este CodePen:
Vea el Pen display: la subcuadrícula no es lo que queremos por Rachel Andrew.
Vea si puede pensar en otros casos de uso que se resuelvan al tener la función de subcuadrícula, o tal vez cosas que cree que faltan. Si bien una función solo está disponible en un navegador Nightly, ese es el momento en el que es posible realizar cambios en la especificación si se descubre algún problema. Por lo tanto, hágale un favor a su futuro desarrollador web y pruebe características como esta para que pueda ayudar a contribuir a la plataforma web y mejorar las cosas.
Si cree que ha encontrado un error en la implementación de Firefox, puede echar un vistazo al error de implementación principal en Bugzilla que enlaza con problemas relacionados en la sección Depende de . Si no puede ver su problema, cree un caso de prueba tan simple como sea posible y plantee el error. Si cree que la subcuadrícula debería hacer algo para resolver un caso de uso, y eso es algo que no se detalla en la especificación, puede plantear un problema en el Grupo de trabajo de CSS GitHub para una posible mejora.
¿Qué pasa con display: contents ?
Si ha estado siguiendo, podría pensar que display: contents (como se describe en el artículo anterior sobre display ) podría resolver los problemas que subgrid busca resolver: permitir que los niños indirectos participen en un diseño de cuadrícula. Ese no es el caso, y nuestro ejemplo de tarjetas es una manera perfecta de demostrar la diferencia.
Si, en lugar de hacer que nuestra tarjeta tenga un diseño de cuadrícula con display: grid , elimináramos el cuadro usando display: contents , obtendríamos este resultado en este próximo CodePen. (Intente eliminar la display: contents de las reglas para .card para ver la diferencia).
Vea el Pen display: la subcuadrícula no es lo que queremos por Rachel Andrew.
En este ejemplo, se eliminó el cuadro de la tarjeta y, por lo tanto, el encabezado, el contenido y el pie de página participan directamente en el diseño de la cuadrícula y se colocan automáticamente en la cuadrícula. ¡Esto no era lo que queríamos en absoluto! El valor de contents de la pantalla será realmente útil una vez que se resuelvan los problemas de accesibilidad en los navegadores mencionados en mi último artículo, sin embargo, resuelve problemas diferentes al que estamos explorando.
Más lecturas y ejemplos
He estado creando una serie de ejemplos y demostraciones para ayudar a todos a comprender la subcuadrícula. Puedes probarlos en los siguientes enlaces:
- Ejemplos de CSS Grid Nivel 2
- Nivel de cuadrícula CSS 2: aquí viene la subcuadrícula
- Grids All The Way Down (Presentación)
- Documentación de MDN para subcuadrícula
