Profundizando en la propiedad de visualización: generación de cajas
Publicado: 2022-03-10display en CSS, esta vez Rachel Andrew echa un vistazo a los valores que controlan la generación de cuadros, para esos momentos en los que no desea generar un cuadro en absoluto. Este es el segundo de una breve serie de artículos sobre la propiedad de display en CSS. Puede leer el artículo inicial de la serie en "Los dos valores de visualización". La especificación de display es una especificación muy útil para entender, ya que sustenta todos los diferentes métodos de diseño que tenemos.
Si bien muchos de los valores de display tienen su propia especificación, muchos términos e ideas se detallan en display . Esto significa que comprender esta especificación lo ayuda a comprender las especificaciones que esencialmente detallan los valores de display . En este artículo, voy a echar un vistazo a los valores de generación de cuadros de display : none y contents .
Todo es una caja
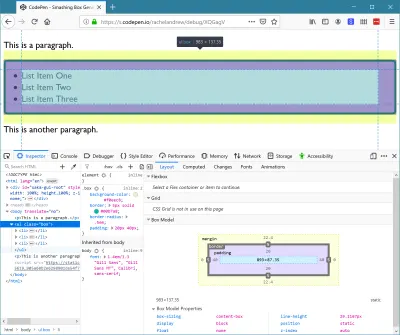
En CSS todo genera cajas. Una página web es esencialmente un conjunto de bloques y cuadros en línea, algo que puedes entender muy bien si abres DevTools en tu navegador favorito y comienzas a seleccionar elementos en la página. Puede ver los cuadros que componen el diseño y cómo se aplican sus márgenes, relleno y bordes.

ul usando Firefox DevTools para poder inspeccionar las diferentes partes de la caja. (Vista previa grande)Generación de cajas de control
Los valores none y contents de display refieren a si los cuadros deben aparecer. Si tiene elementos en su marcado y no quiere que generen un cuadro en CSS, entonces necesita suprimir de alguna manera la generación del cuadro. Hay dos cosas posibles que podría querer hacer. cuales son:
- Impedir la generación de una caja y todos sus hijos.
- Impedir la generación de un cuadro pero aún mostrar los niños.
Podemos echar un vistazo a cada uno de estos escenarios a su vez.
pantalla: ninguno
El valor none de display es cómo evitamos la generación de una caja y todos los elementos secundarios de esa caja. Actúa como si el elemento no estuviera allí en absoluto. Por lo tanto, es útil en situaciones en las que pretende ocultar por completo ese contenido, quizás porque se revelará más tarde después de activar un enlace.
Si tengo un ejemplo con un párrafo, una lista desordenada y otro párrafo, puede ver que los elementos se muestran con un flujo normal. El ul tiene un fondo y un borde aplicados, además de algo de relleno.
Vea el ejemplo de Pen Box Generation de Rachel Andrew.
Si agrego display: none a la ul , desaparece de la pantalla visual, llevándose consigo los elementos secundarios de la ul más el fondo y el borde.
Vea la pantalla de ejemplo de Pen Box Generation: none de Rachel Andrew.
Si usa display: none , oculta el contenido de todos los usuarios del sitio web. Esto incluye a los usuarios de lectores de pantalla. Por lo tanto, solo debe usar esto si su intención es que la caja y todo lo que hay dentro quede completamente oculto para todos.
Hay situaciones en las que es posible que desee agregar información adicional para usuarios de tecnología de asistencia, como lectores de pantalla, pero ocultarla para otros usuarios; en tales casos, es necesario utilizar una técnica diferente. Algunas sugerencias excelentes son hechas por Scott O 'Hara en su artículo “Inclusively Hidden”.
Por lo tanto, usar display: none es bastante sencillo. Úselo en una situación en la que desee que un cuadro y su contenido desaparezcan de la pantalla, del árbol de cuadros y del árbol de accesibilidad (como si nunca hubieran estado allí en primer lugar).
pantalla: contenido
Para el segundo escenario, debemos observar un valor de visualización mucho más nuevo. El valor display: contents eliminará el cuadro al que se aplica del árbol de cuadros de la misma manera que display: none lo hace, pero deja a los elementos secundarios en su lugar. Esto provoca un comportamiento útil en términos de cosas que podemos hacer en nuestros diseños. Veamos un ejemplo simple y luego exploremos más.
Estoy usando el mismo ejemplo que antes, pero esta vez he usado display: contents en ul . Los elementos de la lista ahora son visibles, sin embargo, no tienen fondo ni bordes y actúan como si hubiera agregado elementos li a la página sin ningún ul adjunto.
Vea la pantalla de ejemplo de Pen Box Generation: contenido por Rachel Andrew.
La razón por la que es útil quitar una caja y mantener a los niños se debe a la forma en que se comportan otros valores de display . Cuando cambiamos el valor de display , lo hacemos en un cuadro y los hijos directos de ese cuadro, como describí en el último artículo. Si agrego display: flex a las reglas de CSS para un elemento, ese elemento se convierte en un cuadro de nivel de bloque y los elementos secundarios directos se convierten en elementos flexibles. Los elementos secundarios de esos elementos flexibles vuelven al flujo normal (no forman parte del diseño flexible).
Puede ver este comportamiento en el siguiente ejemplo. Aquí tengo un conjunto de elementos contenedor para mostrar flex, tiene cuatro elementos secundarios directos, tres elementos div y un ul . El ul tiene dos elementos de lista. Todos los hijos directos participan en el diseño flexible y se disponen como elementos flexibles. Los elementos de la lista no son elementos secundarios directos y, por lo tanto, se muestran como elementos de la lista dentro del cuadro de la ul .
Vea el flexbox de Pen Box Generation y la pantalla: contenido 1 por Rachel Andrew.
Si tomamos este ejemplo y agregamos display: contents al ul , el cuadro se elimina de la pantalla visual y ahora los niños participan en el diseño flexible. Se puede ver que no se convierten en hijos directos. No son seleccionados por el selector universal secundario directo ( .wrapper > * ) de la forma en que lo son los elementos div y ul , y mantienen el fondo que se les da. Todo lo que ha sucedido es que se ha quitado la caja del ul contenedor, todo lo demás continúa con normalidad.

Vea el flexbox de Pen Box Generation y la pantalla: contenido 2 por Rachel Andrew.
Esto tiene implicaciones potencialmente muy útiles si consideramos elementos en HTML que son importantes para la accesibilidad y los datos semánticos, pero que generan un cuadro adicional que puede evitar que distribuyamos el contenido con un diseño flexible o de cuadrícula.
Esto no es un "reinicio" de CSS
Es posible que haya notado cómo un efecto secundario de usar display: contents es que se eliminan el margen y el relleno en el elemento. Esto se debe a que están relacionados con la caja, parte del modelo de caja CSS. Esto podría llevarlo a pensar que display: contents es una buena manera de deshacerse rápidamente del relleno y el margen en un elemento.
Este es un uso que Adrian Roselli ha visto en la naturaleza; estaba lo suficientemente preocupado como para escribir una publicación detallada explicando los problemas de hacerlo: " display: contents no es un reinicio de CSS". Algunas de las cuestiones que plantea se deben a un desafortunado problema de accesibilidad en los navegadores actualmente con display: contenidos del que hablaremos a continuación. Sin embargo, incluso una vez que se resuelven esos problemas, eliminar un elemento del árbol de cajas simplemente para deshacerse del margen y el relleno es algo extremo.
Por lo menos, sería problemático para el mantenimiento futuro del sitio, un futuro desarrollador podría preguntarse por qué no parecían poder aplicar nada a esta caja misteriosa, ¡sin darse cuenta de que había sido eliminada! Si necesita que el margen y el relleno sean 0 , hágase un favor a su yo futuro y configúrelos en 0 de una manera tradicional. Reserva el uso de display: contents para aquellos casos especiales en los que realmente quieras quitar la caja.
También vale la pena señalar la diferencia entre la display: contents y la subcuadrícula CSS Grid Layout. Where display: contents elimina por completo el cuadro, el fondo y el borde de la pantalla, haciendo que un elemento de cuadrícula sea una subcuadrícula mantendría cualquier estilo de cuadro en ese elemento, y simplemente pasaría por el tamaño de la pista para que los elementos anidados pudieran usar la misma cuadrícula. Obtenga más información en mi artículo, "CSS Grid Level 2: Here Comes Subgrid".
Problemas de accesibilidad y visualización: contenido
Un problema grave actualmente hace que display: contents no sea útil para lo que sería más útil. Los casos obvios para la display: contents son aquellos casos en los que se requieren cuadros adicionales para agregar marcas que hagan que su contenido sea más fácil de entender para aquellos que usan lectores de pantalla u otros dispositivos de asistencia.
El elemento ul de nuestra lista en la primera display: contents CodePen es un ejemplo perfecto. Podría obtener el mismo resultado visual al aplanar el marcado y no usar una lista en absoluto. Sin embargo, si el contenido fuera semánticamente una lista, un lector de pantalla lo entendería mejor y lo leería como una lista, debería marcarse como tal.
Si luego desea que los elementos secundarios formen parte de un diseño flexible o de cuadrícula, como si el cuadro de la ul no estuviera allí, debería poder usar display: contents para eliminar el cuadro por arte de magia y hacerlo así, pero déjelo la semántica en su lugar. La especificación dice que este debería ser el caso,
“La propiedaddisplayno tiene efecto en la semántica de un elemento: estos están definidos por el idioma del documento y no se ven afectados por CSS. Aparte del valor none, que también afecta la salida auditiva/de voz y la interactividad de un elemento y sus descendientes, la propiedaddisplaysolo afecta el diseño visual: su propósito es permitir a los diseñadores la libertad de cambiar el comportamiento del diseño de un elemento sin afectar el diseño subyacente. semántica del documento.”
Como ya hemos discutido, el valor none oculta el elemento de los lectores de pantalla, sin embargo, otros valores de display están simplemente ahí para permitirnos cambiar cómo se muestran las cosas visualmente . No deben tocar la semántica del documento.
Por este motivo, a muchos nos tomó por sorpresa darnos cuenta de que display: contents estaba, de hecho, eliminando el elemento del árbol de accesibilidad en los dos navegadores (Chrome y Firefox) que lo habían implementado. Por lo tanto, cambió la semántica del documento, de modo que un lector de pantalla no supiera que una lista era una lista una vez que se eliminó el ul usando display: contents . Este es un error del navegador, y uno serio.
El año pasado, Hidde de Vries escribió sobre este problema en su publicación "Marcado más accesible con display:contents " y amablemente planteó problemas en varios navegadores para crear conciencia y hacer que trabajen en una solución. Firefox solucionó parcialmente el problema, aunque todavía existen problemas con ciertos elementos como el botón. El problema se está trabajando activamente en Chrome. También hay un problema para WebKit. Le animo a destacar estos errores si tiene casos de uso para mostrar: contenidos que se verían afectados por los problemas.
Hasta que estos problemas se solucionen y las versiones del navegador que presentaban el problema dejen de usarse, debe tener mucho cuidado al usar la visualización: contenido en cualquier cosa que transmita información semántica y deba exponerse a tecnología de asistencia. Como afirma Adrián Roselli,
"Por ahora, solo use display: contenidos si va a probar con tecnología de asistencia y puede confirmar que los resultados funcionan para los usuarios".
Hay lugares en los que puede utilizar de forma segura display: contents sin esta preocupación. Una sería si necesita agregar marcas adicionales para crear respaldos para su cuadrícula de diseños flexibles en navegadores más antiguos. Los navegadores que admiten display: contents también admiten grid y flexbox, por lo tanto, puede display: contents lejos de los elementos div redundantes agregados. En el ejemplo a continuación, he creado una cuadrícula basada en flotadores, completa con envolturas de fila.
Luego uso display: contents para eliminar los envoltorios de fila para permitir que todos los elementos se conviertan en elementos de cuadrícula y, por lo tanto, puedan ser parte del diseño de la cuadrícula. Esto podría brindarle una herramienta adicional al crear respaldos para diseños avanzados, ya que si necesita agregar marcas adicionales, puede eliminarlas con display: contenidos al hacer su cuadrícula o diseño flexible. No creo que este uso deba causar ningún problema, aunque si alguien tiene mejor información de accesibilidad que yo y puede señalar un problema, hágalo en los comentarios.
Vea los envoltorios de fila Eliminación de bolígrafos con pantalla: contenido por Rachel Andrew.
Terminando
Este artículo ha analizado los valores de generación de cuadros de la propiedad de display . Espero que ahora comprenda el comportamiento diferente de display: none , que elimina por completo un cuadro y todos los elementos secundarios, y display: contents , que elimina solo el cuadro en sí. También debe comprender los problemas potenciales del uso de estos métodos en lo que respecta a la accesibilidad.
