¿Qué hay de nuevo en DevTools?
Publicado: 2022-03-10En septiembre del año pasado, escribí sobre algunas de las últimas actualizaciones de nuestras amadas DevTools, en Firefox, Chrome, Safari y Edge. ¡Ya han pasado cuatro meses desde entonces, y los diferentes equipos que trabajan en DevTools han estado ocupados! En estos cuatro meses, construyeron muchas cosas nuevas para que las usemos. Desde poderosas mejoras de productividad hasta paneles completamente nuevos, han continuado cerrando la brecha de paridad e innovando con nuevos medios para depurar y mejorar nuestras experiencias web.
Eso significa que ya es hora de otra actualización de DevTools, ¡así que comencemos!
- Cromo
- Borde
- Safari
- Firefox
Cromo
El equipo de Chrome acaba de lanzar un nuevo panel que hace que sea muy sencillo grabar y reproducir flujos de usuarios: el panel Grabador.
Grabar, reproducir y medir flujos de usuarios
Si alguna vez tuvo que repetir los mismos pasos de navegación una y otra vez en una aplicación web para investigar un error, ¡entonces esto podría cambiar su vida!
¡Pero hay más! Una vez que se registran los pasos, puede reproducirlos mientras mide el rendimiento. De esta manera, puede trabajar en la optimización de su código, mientras se asegura de ejecutar siempre el mismo escenario cada vez que realiza una prueba.
Puede obtener más información sobre la grabadora aquí. Y si tiene comentarios sobre esta herramienta, el equipo estará encantado de escuchar sus opiniones sobre este problema de cromo.
Navegar por el árbol de accesibilidad
Representar páginas en la pantalla no es lo único que hacen los navegadores. También usan el árbol DOM que construyen en el proceso para crear otro árbol: el árbol de accesibilidad. El árbol de accesibilidad es otra representación de la página actual que pueden usar las tecnologías de asistencia, como los lectores de pantalla.
Como desarrollador web, es muy útil tener acceso a este árbol de accesibilidad. Ayuda a comprender cómo el marcado que elige influye en la forma en que los lectores de pantalla interpretan la página.
Chrome DevTools ha tenido un panel de Accesibilidad durante algún tiempo en la barra lateral del panel Elementos que contiene el árbol de accesibilidad. Sin embargo, recientemente, el equipo ha estado experimentando mostrando tanto la accesibilidad como el árbol DOM en el mismo lugar, lo que permite a los desarrolladores alternar entre los dos.
Para habilitar este experimento, vaya al panel de la barra lateral Accesibilidad y marque la casilla "Habilitar árbol de accesibilidad de página completa". A continuación, aparecerá un nuevo botón en la esquina superior derecha del árbol DOM que le permitirá cambiar entre el DOM y los árboles de accesibilidad.
Obtenga más información aquí y déjele saber al equipo sus comentarios.
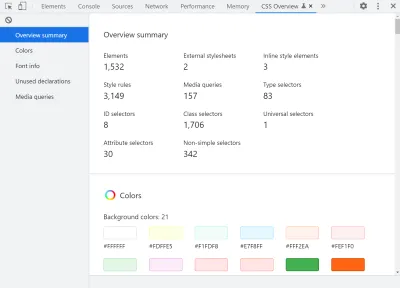
La descripción general de CSS ahora está activada de forma predeterminada
El panel de descripción general de CSS no es nuevo, pero con tantos paneles para elegir, es posible que nunca lo haya usado. Ha sido un experimento durante mucho tiempo, lo que significa que debe ingresar a la configuración de DevTools para habilitarlo antes de poder usarlo.
Esto ya no es necesario. El panel de descripción general de CSS es solo una función regular ahora, y puede abrirlo yendo a … > More tools > CSS Overview .
Si nunca lo ha usado, pruébelo, ya que es una herramienta muy útil para identificar posibles mejoras de CSS, como problemas de contraste o declaraciones de CSS no utilizadas.

Mientras esté en el menú More tools , eche un vistazo. ¡Chrome DevTools tiene más de 30 paneles individuales! Eso es mucho, pero tenga en cuenta que todos están aquí por una razón específica. Puede haber aspectos de su aplicación web con los que ciertos paneles podrían ayudarlo. Sea curioso, y si no tiene idea de lo que hace algo, recuerde que hay documentos que puede leer.
Borde
Si bien el equipo de navegadores de Microsoft continúa contribuyendo activamente al proyecto Chromium, también dedican más tiempo a funciones nuevas y únicas que solo Edge tiene. Repasemos dos de ellos aquí.
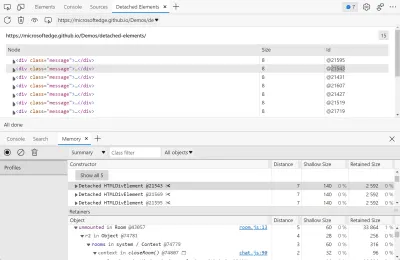
Depure fugas de memoria DOM con el panel de elementos separados
Edge acaba de lanzar una herramienta de investigación de fugas de memoria, las herramientas Elementos separados, que pueden ser muy útiles para investigar fugas en aplicaciones de ejecución prolongada.
Una de las múltiples razones por las que las páginas web pierden memoria son los elementos DOM desconectados: elementos que podrían haber sido necesarios en algún momento, pero que se eliminaron del DOM y nunca se volvieron a adjuntar. Cuando una base de código crece en complejidad, es más fácil cometer errores y olvidarse de limpiar esos elementos separados.
Si descubre que su aplicación sigue necesitando más y más memoria con el tiempo a medida que la usa, pruebe los Elementos separados. Puede orientarte rápidamente en la dirección correcta.

Obtenga más información al respecto en la publicación del blog del anuncio y en los documentos.
Una nueva interfaz de usuario para DevTools con modo de enfoque
Nuestras DevTools tienen el aspecto que tienen desde los primeros días de Firebug. Claro, la interfaz de usuario ha evolucionado un poco con el tiempo, con más herramientas agregadas y cosas reorganizadas, pero en un alto nivel, sigue siendo prácticamente lo mismo.
El equipo de Edge ha realizado experimentos y estudios de usuarios que indican que DevTools puede ser muy abrumador (¿dije que DevTools ya tenía más de 30 paneles?). Mientras que los nuevos desarrolladores web no tienen una idea clara de por dónde empezar y cómo explorar y usar las herramientas, los desarrolladores más experimentados tienden a encontrarse en solo uno o dos flujos de trabajo familiares.
En base a esto, el equipo de Edge lanzó una nueva función experimental que facilita el aprendizaje y el uso de DevTools: Focus Mode .
Focus Mode tiene una nueva barra de actividad, una manera fácil de agregar y quitar herramientas, un cajón de vista rápida y menús rediseñados.
Para probar el Focus Mode , habilítelo primero yendo a Settings > Experiments > Focus Mode .
Puede obtener más información sobre el Focus Mode en este documento explicativo de Edge.
Safari
Si bien Safari se actualiza aproximadamente dos veces al año (con una versión principal en el otoño con nuevas funciones y otra en primavera), es posible obtener actualizaciones más frecuentes y acceder a las primeras funciones mediante el canal Safari Technology Preview. Esta versión del navegador se actualiza aproximadamente cada 2 o 3 semanas.
Es posible que no desee utilizar el canal Technology Preview para todas sus pruebas, ya que es probable que sus clientes solo tengan instalada la versión regular de Safari, pero sigue siendo un navegador muy interesante para usar de vez en cuando. Al hacerlo, tendrá acceso a nuevas funciones antes y comprobará lo que vendrá pronto en Safari.

Estas son algunas de las últimas actualizaciones de Safari Web Inspector disponibles en el canal Technology Preview que hacen que trabajar con CSS sea mucho mejor.
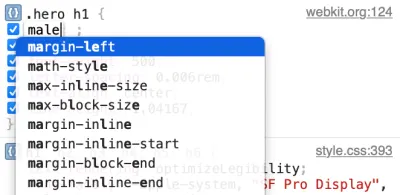
Finalización automática difusa para CSS en el panel de estilos
Cambiar CSS es una de las cosas que más hacemos en DevTools, y Safari lo hizo mucho más rápido para todos nosotros.
Ahora, su autocompletado para CSS admite la coincidencia aproximada, lo que significa que puede escribir cosas como "pat" para que coincida con el relleno superior o "bob" para que coincida con el borde inferior.
Si usa VS Code u otro editor de texto que admita el autocompletado difuso, se sentirá como en casa.

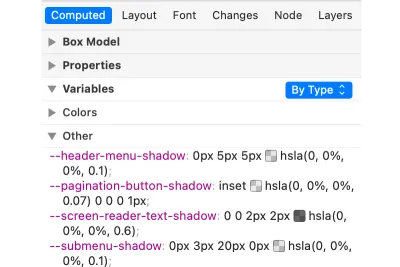
Agrupación de variables CSS por tipos en el panel calculado
Las variables CSS (también conocidas como propiedades personalizadas) ahora se admiten en todos los principales navegadores durante años, y los propietarios de sitios, los sistemas de diseño y las bibliotecas realmente han comenzado a hacer un uso extensivo de ellas. ¡Por buenas razones, son geniales!
Pero con este aumento en el uso, los paneles Styles y Computado de nuestras Computed comienzan a sentirse un poco abarrotados.
Safari lanzó una característica que ayuda un poco con esto. El panel Computed ahora enumera todas las variables de CSS cuidadosamente escondidas dentro de una sección plegable y agrupadas también por tipos de valor. Como ejemplo, todas las variables de color se agrupan.

Alinear y justificar visualmente líneas flexibles y pistas de cuadrícula
No hace mucho, Chrome y Edge obtuvieron editores de alineación realmente agradables para diseños de cuadrícula y caja flexible en su panel Styles . Hacen que trabajar con propiedades de alineación complejas, como justify-content o align-items sea más visual y, por lo tanto, mucho más fácil de entender.
Safari ahora tiene un editor visual similar para las propiedades CSS de align-content/items/self y justify-content/items/self . Es muy simple de usar, simplemente haga clic en el icono junto a un valor de alineación en el panel Estilos para abrir el editor. Luego puede elegir el tipo de alineación para sus líneas flexibles y pistas de cuadrícula.
Firefox
El equipo de Firefox DevTools había estado en un viaje para rediseñar la base de código de DevTools durante algún tiempo y, aunque esto resultó en que se enviaran menos funciones durante ese período, ese proyecto ahora está completo. Eso significa que el equipo está de regreso con muchas mejoras geniales.
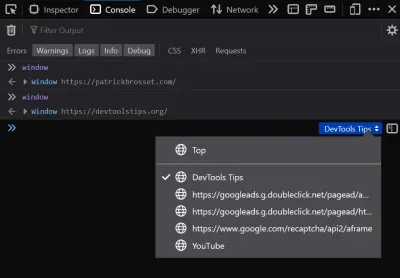
Elija su contexto de ejecución
A veces, debe lidiar con múltiples contextos en su sitio, ya sean de múltiples iframes o trabajadores web. Debido a que el navegador ejecuta estas cosas en múltiples procesos diferentes, no siempre es posible acceder a ellos fácilmente desde DevTools.
Para ayudar con esta situación, Firefox acaba de agregar un selector de contexto en la consola que puede usar para elegir dónde se ejecuta el código que escribe. Por ejemplo, si desea conocer el valor de alguna variable global en un iframe, puede usar el selector para cambiar al iframe.

Compatibilidad con la función hwb() en Inspector
La función de color CSS hwb() es parte de la especificación CSS Color Module 4 y es un método muy intuitivo para especificar colores. Los colores HWB utilizan 3 valores: el primero es el matiz, que es el punto de partida del color. Los valores segundo y tercero son la cantidad de blanco y la cantidad de negro que se debe mezclar para crear el color final.
La función hwb actualmente es compatible con Safari y Firefox, y el equipo de Firefox DevTools acaba de publicar su compatibilidad en el Inspector. Ahora la función hwb se reconoce correctamente y, como beneficio adicional, al aumentar y disminuir los valores W y B con el teclado, los mantiene automáticamente entre 0% y 100% .
Seleccionar elementos no seleccionables
Curiosamente, la selección de elementos de DevTools está sujeta a la propiedad CSS pointer-events. Es decir, si se especifica que un elemento no reciba ningún evento de puntero (con pointer-events:none ), no podrá seleccionarlo con el selector de elementos en DevTools, porque requiere la interacción del mouse.
Bueno, en Chrome y Edge, hay un truco especial que puedes hacer que pocas personas conocen. Si mantiene presionada la tecla Shift mientras usa el selector de elementos, incluso los elementos pointer-events:none se vuelven seleccionables.
La buena noticia es que Firefox también acaba de implementar la misma función. La paridad de funciones en diferentes DevTools siempre es una gran noticia para los usuarios porque hace que probar y depurar sitios web en múltiples navegadores sea mucho más fácil.
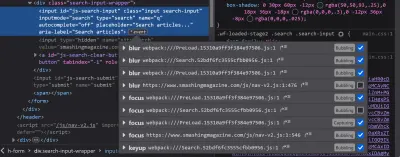
Si bien estamos en el tema de la paridad, también vale la pena mencionar que Firefox acaba de enviar una forma de deshabilitar también los detectores de eventos individuales.
En el panel Inspector, puede enumerar los detectores de eventos adjuntos a los elementos haciendo clic en las insignias [env] junto a ellos. Ahora, la lista de detectores de eventos también contiene casillas de verificación para alternar detectores.

Ignorar líneas individuales de código en el depurador
Si dedica tiempo a depurar JavaScript en DevTools en una gran base de código que usa marcos y bibliotecas, es posible que ya esté familiarizado con la forma de ignorar los archivos de origen. Esta función le permite marcar archivos completos como ignorados para que el depurador haga una pausa dentro de ellos.
Esto significa que puede marcar un archivo de paquete de marco como ignorado, por ejemplo, y felizmente depurar su propio código sin temor a ingresar al código de marco.
Si bien otros navegadores también admiten esta función, Firefox está innovando con una evolución realmente genial: ¡la capacidad de ignorar rangos de líneas dentro de un archivo! Imagínese, tiene una función de utilidad en un archivo que se llama todo el tiempo. Puede ser útil marcar solo esta función como ignorada y aún así poder depurar todo lo demás en ese archivo como de costumbre. También puede ser útil cuando se utiliza un paquete que agrupa todo el código fuente y las bibliotecas en el mismo archivo.
Esta característica es, en el momento de escribir este artículo, todavía experimental. Primero deberá establecer el booleano devtools.debugger.features.blackbox-lines en verdadero en la página about:config .
Una vez habilitado, puede hacer clic derecho en cualquier línea de su código fuente y elegir Ignore line .
¡Eso es todo por ahora!
Espero que hayas disfrutado de estas actualizaciones y que te resulten útiles a la hora de desarrollar sitios web. Como siempre, si tiene comentarios, errores para informar o ideas para nuevas funciones para DevTools, ¡hágase escuchar! Es impresionante ver hasta dónde han llegado las capacidades de depuración de la plataforma web, ¡y todos podemos ayudar a mejorarla aún más!
