Lecciones aprendidas al desarrollar complementos de WordPress
Publicado: 2022-03-10Cada desarrollador de complementos de WordPress lucha con problemas difíciles y código que es difícil de mantener. Pasamos la noche apoyando a nuestros usuarios y nos arrancamos los pelos cuando una actualización rompe nuestro complemento. Déjame mostrarte cómo hacerlo más fácil.
En este artículo, compartiré mis cinco años de experiencia en el desarrollo de complementos de WordPress. El primer complemento que escribí fue un simple complemento de marketing. Mostraba un botón de llamada a la acción (CTA) con la frase de búsqueda de Google. Desde entonces, he escrito otros 11 complementos gratuitos y mantengo casi todos. He escrito alrededor de 40 complementos para mis clientes, desde los realmente pequeños hasta uno que se ha mantenido durante más de un año.
Medición del rendimiento con mapas de calor
Los mapas de calor pueden mostrarte los lugares exactos que reciben la mayor participación en una página determinada. Descubra por qué son tan eficientes para sus objetivos de marketing y cómo pueden integrarse con su sitio de WordPress. Leer un artículo relacionado →
Un buen desarrollo y soporte conducen a más descargas. Más descargas significan más dinero y una mejor reputación. Este artículo le mostrará las lecciones que aprendí y los errores que cometí, para que pueda mejorar el desarrollo de su complemento.
1. Resolver un problema
Si su complemento no resuelve un problema, no se descargará. Es tan simple como eso.
Tome el complemento Advanced Cron Manager (más de 8000 instalaciones activas). Ayuda a los usuarios de WordPress que tienen dificultades para depurar su cron. El complemento se escribió por necesidad: necesitaba algo para ayudarme a mí mismo. No necesitaba comercializar este, porque la gente ya lo necesitaba. Les rascó la picazón.
Por otro lado, está el complemento Bug — fly on the screen (más de 70 instalaciones activas). Simula aleatoriamente una mosca en la pantalla. Realmente no resuelve un problema, por lo que no va a tener una gran audiencia. Sin embargo, fue un complemento divertido de desarrollar.
Centrarse en un problema. Cuando las personas no ven que su SEO funciona bien, instalan un complemento de SEO. Cuando las personas quieren acelerar su sitio web, instalan un complemento de almacenamiento en caché. Cuando las personas no pueden encontrar una solución a su problema, buscan un desarrollador que escriba una solución para ellos.
Como da fe David Hehenberger en su artículo sobre cómo escribir un complemento exitoso, la necesidad es un factor clave en la decisión del usuario de WordPress de instalar un complemento en particular.
Si tienes la oportunidad de resolver el problema de alguien, arriésgate.
2. Apoye su producto
“3 de cada 5 estadounidenses probarían una nueva marca o empresa para una mejor experiencia de servicio. 7 de cada 10 dijeron que estaban dispuestos a gastar más con empresas que creen que brindan un servicio excelente”.
—Nykki Yeager
No descuides tu apoyo. No lo trates como un deber, sino más bien como una oportunidad.
El soporte de buena calidad es fundamental para que su complemento crezca. Incluso un complemento con el mejor código obtendrá algunos tickets de soporte. Cuantas más personas usen su complemento, más boletos obtendrá. Una mejor experiencia de usuario le dará menos tickets, pero nunca llegará a la bandeja de entrada 0.
Cada vez que alguien publica un mensaje en un foro de soporte, recibo una notificación por correo electrónico de inmediato y respondo tan pronto como puedo. Vale la pena. La gran mayoría de mis buenas críticas se obtuvieron gracias al apoyo. Este es un efecto secundario: un buen soporte a menudo se traduce en reseñas de 5 estrellas.
Cuando brinda un soporte excelente, las personas comienzan a confiar en usted y en su producto. Y un complemento es un producto, incluso si es completamente gratuito y de código abierto.
Un buen soporte es más complejo que escribir una respuesta corta una vez al día. Cuando su complemento gane tracción, obtendrá varios boletos por día. Es mucho más fácil de administrar si eres proactivo y respondes las preguntas de los clientes antes de que te pregunten.
Aquí hay una lista de algunas acciones que puede tomar:
- Crea una sección de preguntas frecuentes en tu repositorio.
- Fije el hilo "Antes de preguntar" en la parte superior de su foro de soporte, destacando los consejos para la resolución de problemas y las preguntas frecuentes.
- Asegúrese de que su complemento sea fácil de usar y que los usuarios sepan qué deben hacer después de instalarlo. La experiencia de usuario es importante.
- Analice las preguntas de apoyo y arregle los puntos débiles. Configure un tablero donde las personas puedan votar por las funciones que desean.
- Cree un video que muestre cómo funciona el complemento y agréguelo a la página principal de su complemento en el repositorio de WordPress.org.
Realmente no importa qué software utilice para respaldar su producto. El foro de soporte oficial de WordPress.org funciona tan bien como el correo electrónico o su propio sistema de soporte. Uso el foro de WordPress.org para los complementos gratuitos y mi propio sistema para los complementos premium.
3. No uses el compositor
Composer es un software de administración de paquetes. Un repositorio de paquetes está alojado en packagist.org y puede descargarlos fácilmente a su proyecto. Es como NPM o Bower para PHP. Administrar sus paquetes de terceros como lo hace Composer es una buena práctica, pero no la use en su proyecto de WordPress.
Lo sé, tiré una bomba. Dejame explicar.
Composer es un gran software. Lo uso yo mismo, pero no en proyectos públicos de WordPress. El problema radica en los conflictos. WordPress no tiene ningún administrador de paquetes global, por lo que todos y cada uno de los complementos tienen que cargar sus propias dependencias. Cuando dos complementos cargan la misma dependencia, provoca un error fatal.

Realmente no existe una solución ideal para este problema, pero Composer lo empeora. Puede agrupar la dependencia en su fuente manualmente y verificar siempre si es seguro cargarla.
El problema de Composer con los complementos de WordPress aún no está resuelto y no habrá ninguna solución viable para este problema en el futuro cercano. El problema se planteó hace muchos años y, como puedes leer en el artículo de WP Tavern, muchos desarrolladores están tratando de resolverlo, sin suerte.
Lo mejor que puede hacer es asegurarse de que las condiciones y el entorno sean buenos para ejecutar su código.
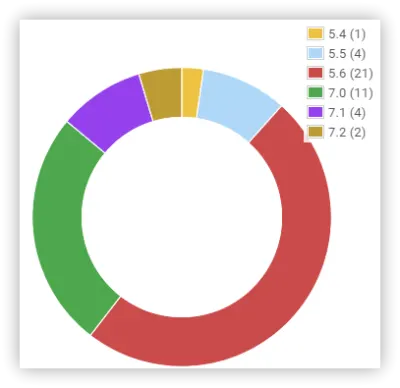
4. Admite razonablemente versiones antiguas de PHP
No admita versiones muy antiguas de PHP, como 5.2. Los problemas de seguridad y mantenimiento no valen la pena, y no obtendrá más instalaciones de esas versiones anteriores.

Vaya con PHP 5.6 como requisito mínimo, aunque el soporte oficial se eliminará a fines de 2018. WordPress en sí requiere PHP 7.2.
Hay un movimiento que desalienta el soporte de versiones heredadas de PHP. El equipo de Yoast lanzó la biblioteca Whip, que puede incluir en su complemento y que muestra a sus usuarios información importante sobre su versión de PHP y por qué deberían actualizar.
Informe a sus usuarios qué versiones admite y asegúrese de que su sitio web no se rompa después de que su complemento se instale en una versión demasiado baja.
5. Centrarse en el código de calidad
Escribir un buen código es difícil al principio. Lleva tiempo aprender los principios y patrones de diseño "SÓLIDOS" y cambiar los viejos hábitos de codificación.
Una vez me tomó tres días mostrar una cadena simple en WordPress, cuando decidí reescribir uno de mis complementos utilizando mejores prácticas de codificación. Fue frustrante saber que debería haber tomado 30 minutos. Cambiar mi mentalidad fue doloroso pero valió la pena.
¿Por qué fue tan difícil? Porque empiezas a escribir código que al principio parece excesivo y poco intuitivo. No dejaba de preguntarme: "¿Es esto realmente necesario?" Por ejemplo, debe separar la lógica en diferentes clases y asegurarse de que cada una sea responsable de una sola cosa. También debe separar las clases para la traducción, el registro de tipo de publicación personalizado, la gestión de activos, los controladores de formularios, etc. Luego, compone las estructuras más grandes a partir de los objetos pequeños simples. Eso se llama inyección de dependencia. Eso es muy diferente de tener clases de "interfaz de usuario" y "administrador", en las que metes todo tu código.
La otra práctica contraria a la intuición era mantener todas las acciones y filtros fuera del método constructor. De esta manera, no está invocando ninguna acción mientras crea los objetos, lo cual es muy útil para las pruebas unitarias. También tiene un mejor control sobre qué métodos se ejecutan y cuándo. Ojalá supiera esto antes de escribir un proyecto con un ciclo infinito causado por las acciones en los métodos del constructor. Ese tipo de errores son difíciles de rastrear y corregir. El proyecto tuvo que ser refactorizado.
Los anteriores son solo algunos ejemplos, pero debe conocer los principios SOLID. Estos son válidos para cualquier sistema y cualquier lenguaje de codificación.
Cuando sigue todas las mejores prácticas, llega al punto en el que todas las características nuevas encajan. No tiene que modificar nada ni hacer excepciones al código existente. Es asombroso. En lugar de volverse más complejo, su código se vuelve más avanzado, sin perder flexibilidad.
Además, formatee su código correctamente y asegúrese de que cada miembro de su equipo siga un estándar. Los estándares harán que su código sea predecible y más fácil de leer y probar. WordPress tiene sus propios estándares, que puedes implementar en tus proyectos.
6. Pruebe su complemento con anticipación
Aprendí esta lección de la manera difícil. La falta de pruebas me llevó a lanzar una nueva versión de un complemento con un error fatal. Dos veces. En ambas ocasiones, obtuve una calificación de 1 estrella, que no pude convertir en una revisión positiva.
Puede probar de forma manual o automática. Travis CI es un producto de prueba continua que se integra con GitHub. Creé un conjunto de pruebas realmente simple para mi complemento de Notificación que solo verifica si el complemento puede iniciarse correctamente en cada versión de PHP. De esta manera, puedo estar seguro de que el complemento está libre de errores y no tengo que prestar mucha atención para probarlo en todos los entornos.
Cada prueba automatizada toma una fracción de segundo. 100 pruebas automatizadas tardarán unos 10 minutos en completarse, mientras que las pruebas manuales necesitan unos 2 minutos para cada caso.
Cuanto más tiempo invierta en probar su complemento por adelantado, más le ahorrará a largo plazo.
Para comenzar con las pruebas automatizadas, puede usar el comando WP-CLI \\`wp scaffold plugin-test\\`, que instala toda la configuración que necesita.
7. Documenta tu trabajo
Es un cliché que a los desarrolladores no les gusta escribir documentación. Es la parte más aburrida del proceso de desarrollo, pero un poco hace mucho.
Escribir código autodocumentado. Preste atención a los nombres de variables, funciones y clases. No haga estructuras complicadas, como cascadas que no se pueden leer fácilmente.
Otra forma de documentar el código es usar el "bloque doc", que es un comentario para cada archivo, función y clase. Si escribe cómo funciona la función y qué hace, será mucho más fácil de entender cuando necesite depurarla dentro de seis meses. Los estándares de codificación de WordPress cubren esta parte al obligarlo a escribir los bloques de documentos.
El uso de ambas técnicas le ahorrará el tiempo de escribir la documentación, pero la documentación del código no será leída por todos.
Para el usuario final, debe escribir artículos de alta calidad, breves y fáciles de leer que expliquen cómo funciona el sistema y cómo usarlo. Los videos son aún mejores; mucha gente prefiere ver un breve tutorial que leer un artículo. No van a mirar el código, así que hazles la vida más fácil. Una buena documentación también reduce los tickets de soporte.
Conclusión
Estas siete reglas me han ayudado a desarrollar productos de buena calidad, que comienzan a ser un negocio central en BracketSpace. Espero que también te ayuden en tu viaje con los complementos de WordPress.
Déjame saber en los comentarios cuál es tu regla de oro de desarrollo o si has encontrado alguna de las anteriores particularmente útil.
