Desarrollo de un complemento personalizado para el CMS de octubre
Publicado: 2022-03-10El año pasado, investigué un poco sobre los nuevos sistemas CMS en PHP para encontrar una buena alternativa a WordPress. Idealmente, tenía que ser una solución de código abierto con una base de código limpia y moderna.
Uno de ellos me llamó la atención: el CMS de octubre. Lo probé y me gustó casi al instante. La estructura del código fue realmente agradable y fue fácil escribir complementos personalizados.
Este artículo tiene como objetivo brindarle una descripción general de lo que puede esperar de la plataforma y darle una idea antes de que decida comprometerse a usarla.
¿Por qué elegir October como su plataforma CMS?
Hay algunas razones principales por las que personalmente he decidido usarlo para mis proyectos.
Desarrollado por Laravel
October está construido sobre el framework PHP más poderoso para crear aplicaciones web modernas: Laravel. Puedo decir con mucha confianza que es lo mejor. Es muy fácil de usar y comprender, y tiene todas las características que necesita un marco moderno, desde enrutamiento, mapeo relacional de objetos (ORM), autorización, almacenamiento en caché y muchas otras que brindan una estructura MVC agradable y clara. Como funciona con Laravel, October ha heredado todas esas características de su hermano mayor.
Código limpio y documentación
A diferencia de muchas otras soluciones CMS, October tiene un código base muy limpio y bien documentado. Está escrito usando un paradigma orientado a objetos. En lugar del viejo y simple PHP, October usa Twig como su motor de plantillas, lo que simplifica las cosas para los desarrolladores. La documentación técnica también está bien escrita y lo ayuda a encontrar rápidamente respuestas a la mayoría de sus preguntas.
Gran comunidad
Aunque la comunidad de octubre aún no es tan grande, es muy útil y receptiva. Hay un canal público de Slack al que puede unirse, donde encontrará desarrolladores felices de ayudarlo a solucionar su problema.
gran mercado
Al igual que WordPress y otros CMS, October tiene un mercado para temas y complementos. Aunque no hay tantos buenos temas para elegir, hay más de 700 complementos en este momento, por lo que es muy probable que pueda agregar funcionalidad simplemente buscando e instalando uno de ellos. Una gran característica de los complementos es que se pueden sincronizar fácilmente entre todos sus proyectos si solo agrega su ID de proyecto en el panel de administración.
Complementos y componentes
Los complementos son la base para agregar nuevas funciones a octubre. Un complemento puede constar de múltiples archivos y directorios que son responsables de registrar componentes personalizados, modelos, actualizar la estructura de la base de datos o agregar traducciones.
Un complemento generalmente se crea en el directorio plugins/ del proyecto. Dado que muchos complementos se envían al mercado para que otros los usen, cada complemento debe tener un espacio de nombres personalizado, que generalmente comienza con el nombre de la empresa o el desarrollador que creó el complemento. Entonces, por ejemplo, si su nombre es Acme y ha creado un complemento increíble llamado Blog, su complemento vivirá bajo el espacio de nombres de Acme\Blog .
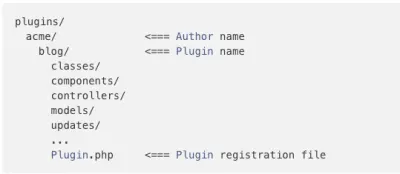
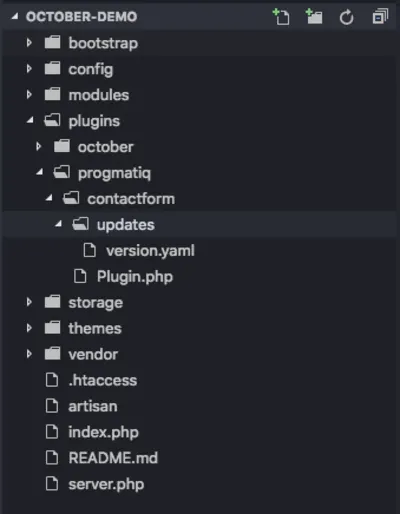
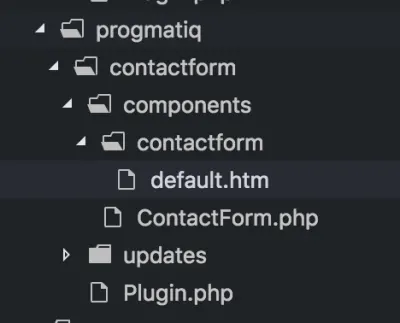
Déjame mostrarte cómo se vería la estructura de un directorio de complementos:

Como puede ver, también existe un archivo llamado plugin.php que se encarga de registrar un complemento y todos sus componentes en el CMS de octubre.
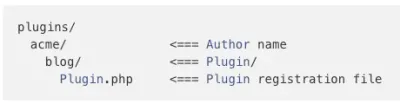
Otra cosa importante a mencionar es que no todos los directorios enumerados anteriormente son necesarios para que se ejecute un complemento. Su complemento podría tener la siguiente estructura y aún así funcionar perfectamente bien:

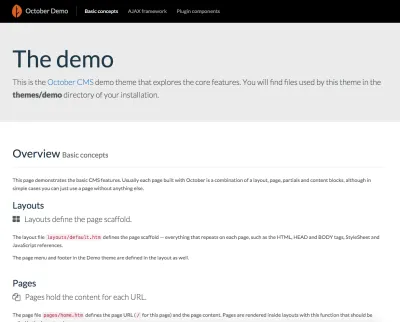
La mayoría de las veces, se crea un complemento para agregar solo una pieza de funcionalidad. Por ejemplo, el complemento 'Traducir' está diseñado para ayudarlo a traducir el contenido de su sitio web a diferentes idiomas y brindar soporte multilingüe para los usuarios.
October CMS tiene un gran mercado donde puede encontrar lo que necesita.

A diferencia de WordPress y otros CMS populares, los complementos de octubre también pueden tener componentes. Según la documentación de octubre, los componentes son "elementos de construcción configurables que se pueden adjuntar a cualquier página, parcial o diseño". Los ejemplos pueden incluir: un formulario de contacto, navegación, una lista de preguntas frecuentes y sus respuestas; básicamente cualquier cosa que tenga sentido agrupar como un bloque de construcción que se puede reutilizar en varias páginas.
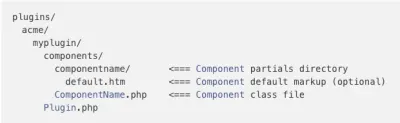
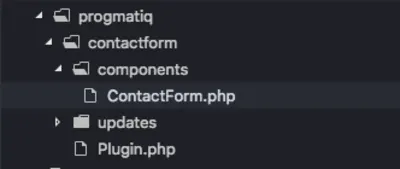
Los componentes se crean como parte de un complemento y existen en el subdirectorio components/ :

Cada componente tiene un archivo PHP como nombreComponente.php que define el componente, así como un subdirectorio opcional para componentes parciales. La carpeta de parciales de un componente debe tener el mismo nombre en minúsculas que el propio componente.
Para demostrar cómo funciona un componente, supongamos que nuestro componente es responsable de mostrar las publicaciones del blog.
namespace Acme\Blog\Components; class BlogPosts extends \Cms\Classes\ComponentBase { public function componentDetails() { return [ 'name' => 'Blog Posts', 'description' => 'Displays a collection of blog posts.' ]; } // This array becomes available on the page as {{ component.posts }} public function posts() { return ['First Post', 'Second Post', 'Third Post']; } } Como podemos ver, el componente tiene dos funciones principales. El primero, componentDetails() , brinda información sobre el componente al administrador que agregará y usará componentes en sus páginas web.
La segunda función, posts() , devuelve publicaciones ficticias que luego se pueden usar dentro de un componente parcial (archivo blogposts/default.htm ) como este:
url = "/blog" [blogPosts] == {% for post in blogPosts.posts %} {{ post }} {% endfor %} Para que October CMS sepa que nuestro componente existe, debemos registrarlo usando nuestro archivo de complemento principal dentro de una función llamada registerComponents() :
public function registerComponents() { return [ 'October\Demo\Components\Todo' => 'demoTodo' ]; }Creación de un complemento de formulario de contacto personalizado
Vamos a crear un complemento de formulario de contacto personalizado. Estas son las suposiciones sobre cómo debería funcionar el complemento:
- El formulario tendrá los siguientes campos: Nombre, Apellido, Correo electrónico, Mensaje.
- Los datos se enviarán al servidor usando Ajax.
- Después de enviar los datos, el administrador recibirá un correo electrónico con el mensaje enviado por el usuario.
A los efectos de este tutorial, utilizaremos una instalación nueva de October CMS:

Comencemos a crear nuestro complemento ejecutando un comando en una terminal que generará la estructura del complemento: php artisan create:plugin progmatiq.contactform

El argumento progmatiq.contactform contiene el nombre del autor (progmatiq) y el nombre del complemento (contactform).

Ahora necesitamos abrir nuestro archivo plugin.php y modificar los detalles del complemento con el siguiente método:
public function pluginDetails() { return [ 'name' => 'Contact Form', 'description' => 'A simple contact form plug-in', 'author' => 'progmatiq', 'icon' => 'icon-leaf' ]; }Aquí hay algunos otros métodos que deberías echar un vistazo:
-
registerComponents()
Aquí puede definir una serie de componentes que proporciona su complemento. -
registerPermissions()
Puede registrar permisos personalizados que luego puede usar en otras áreas de la aplicación. -
registerNavigation()
Puede agregar un elemento de menú personalizado con una URL a su menú del panel de administración.
Ahora vamos a crear nuestro componente ContactForm :
- Cree una nueva carpeta llamada components/ dentro del directorio raíz de su complemento.
- Cree un archivo llamado contactForm.php dentro de la carpeta components/ .
- Pegue el siguiente código que le dirá a octubre lo que hace nuestro componente. Podemos hacerlo creando un método dentro de nuestro componente llamado
componentDetails().

<?php namespace Progmatiq\Contactform\Components; use Cms\Classes\ComponentBase; class ContactForm extends ComponentBase { public function componentDetails() { return [ 'name' => 'Contact Form', 'description' => 'A simple contact form' ]; } } Ahora necesitamos registrar nuestro componente dentro del complemento. Para hacer eso, modificamos el método registerComponents() :
public function registerComponents() { return [ 'Progmatiq\Contactform\Components\ContactForm' => 'contactForm', ]; }Esta función devuelve una matriz de componentes que proporciona nuestro complemento. El nombre de clase completo del componente es una clave en este método, y un valor es un alias que usaremos para hacer referencia a nuestro componente dentro de nuestras plantillas Twig.

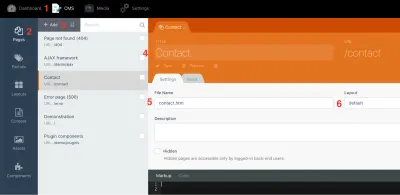
Una vez que hayamos registrado el componente, podemos crear una nueva página de contacto y agregar nuestro componente (los números en los pasos se refieren a la captura de pantalla):
- En su panel de administración, vaya a CMS (1) > Páginas (2) y haga clic en + Agregar (3).
- Dale a tu página un nombre y una URL (4).
- Asigne un nombre a su archivo (5) y seleccione el diseño predeterminado (6).

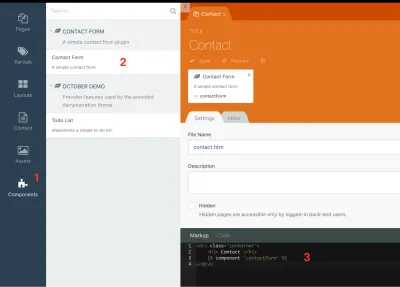
Agreguemos nuestro nuevo componente a la página:
- Haga clic en Componentes en el menú de la izquierda (1) y luego seleccione nuestro componente "Formulario de contacto". Una vez que haga clic en él (2), debe agregarse a la página.
- Necesitamos colocar un fragmento de código que le dé a nuestra página un título, así como renderizar el componente usando la directiva Twig
{% component 'contactForm' %}:
<div class="container"> <h1> Contact </h1> {% component 'contactForm' %} </div> 
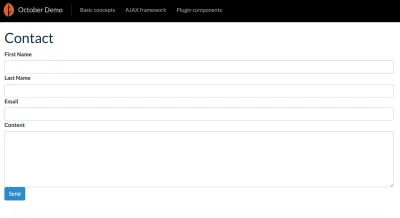
Si abre su página de contacto ahora mismo, verá el título que dice "Contacto" y nada más.

Esto se debe a que nuestro formulario de contacto no tiene HTML para procesar.
Necesitamos crear un archivo contactform/default.htm dentro de nuestra carpeta components/ .

Y agregue el siguiente código HTML al archivo:
<form method="POST" data-request="onSend" data-request-validate data-request-success="this.reset(); alert('Thank you for submitting your inquiry')" > <div> <label for="first_name">First Name</label> <input type="text" name="first_name" class="form-control"> <p data-validate-for="first_name" class="text-danger"></p> </div> <div> <label for="last_name">Last Name</label> <input type="text" name="last_name" class="form-control"> <p data-validate-for="last_name" class="text-danger"></p> </div> <div> <label for="email">Email</label> <input type="text" name="email" class="form-control"> <p data-validate-for="email" class="text-danger"></p> </div> <div> <label for="content">Content</label> <textarea rows="6" cols="20" name="content" class="form-control"></textarea> <p data-validate-for="content" class="text-danger"></p> </div> <div> <button type="submit" class="btn btn-primary" data-attach-loading>Send</button> </div> </form>La mayor parte de este código es bastante sencillo. Sin embargo, está aromatizado con atributos especiales de datos* que October nos permite usar:
- La etiqueta
<form>tiene tres atributos especiales:-
data-request="onSend". Este atributo le dice a October que la funciónonSendde nuestro componente (que vamos a crear a continuación) debe llamarse cuando se envía el formulario mediante Ajax. -
data-request-validatehabilitará la validación del formulario Ajax utilizando errores que se enviarán desde el servidor si el formulario no es válido. -
data-request-success="this.reset(); alert('Thank you for submitting your inquiry')"borra el formulario y luego activa el mensaje de alerta si la solicitud fue exitosa y no hubo errores de validación o del lado del servidor.
-
- Cada entrada tiene un bloque siguiente que es responsable de mostrar los errores de validación devueltos por el servidor para esa entrada dada:
- El botón Enviar tiene el atributo
data-attach-loading, que agregará un control giratorio y deshabilitará el botón mientras el servidor procesa la solicitud. Esto se hace para evitar que el usuario vuelva a enviar un formulario hasta que se complete la solicitud anterior.
<p data-validate-for="content" class="text-danger"></p>Y así es como se ve nuestra página ahora:

Volvamos a nuestro componente contactForm.php y creemos el método de ayuda onSend() así como la validate() que será responsable de manejar el envío del formulario:
public function onSend() { // Get request data $data = \Input::only([ 'first_name', 'last_name', 'email', 'content' ]); // Validate request $this->validate($data); // Send email $receiver = '[email protected]'; \Mail::send('progmatiq.contact::contact', $data, function ($message) use ($receiver) { $message->to($receiver); }); } protected function validate(array $data) { // Validate request $rules = [ 'first_name' => 'required|min:3|max:255', 'last_name' => 'required|min:3|max:255', 'email' => 'required|email', 'content' => 'required', ]; $validator = \Validator::make($data, $rules); if ($validator->fails()) { throw new ValidationException($validator); } } Lo primero que estamos haciendo es obtener datos de la solicitud y validarlos mediante el método auxiliar de validate() . (Todas las reglas de validación disponibles que puede usar se pueden encontrar en la documentación). Si la validación falla, el método de validate() generará una excepción ValidationException y la ejecución del código se detendrá, y el servidor responderá con el código de estado 406 y con la validación mensajes
Si la validación tiene éxito, enviaremos un correo electrónico a nuestro administrador.
Nota : para simplificar, asumí que el correo electrónico al que queremos enviar el envío es [email protected]. ¡Asegúrate de usar tu propio correo electrónico!
Aquí está el código completo de su complemento contactForm.php :
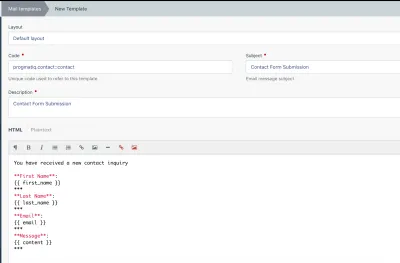
<?php namespace Progmatiq\Contactform\Components; use Cms\Classes\ComponentBase; use October\Rain\Exception\ValidationException; class ContactForm extends ComponentBase { public function componentDetails() { return [ 'name' => 'Contact Form', 'description' => 'A simple contact form' ]; } public function onSend() { // Get request data $data = \Input::only([ 'first_name', 'last_name', 'email', 'content' ]); // Validate request $this->validate($data); // Send email $receiver = '[email protected]'; \Mail::send('progmatiq.contact::contact', $data, function ($message) use ($receiver) { $message->to($receiver); }); } protected function validate(array $data) { // Validate request $rules = [ 'first_name' => 'required|min:3|max:255', 'last_name' => 'required|min:3|max:255', 'email' => 'required|email', 'content' => 'required', ]; $validator = \Validator::make($data, $rules); if ($validator->fails()) { throw new ValidationException($validator); } } } Como puede ver, el primer argumento que acepta la función Mail::send() es el nombre de la plantilla de correo electrónico que se representará para el cuerpo del correo electrónico. Necesitamos crearlo en el panel de administración. Vaya a Configuración > Plantillas de correo y haga clic en el botón Nueva plantilla . Luego llene el formulario como se muestra en la siguiente pantalla:

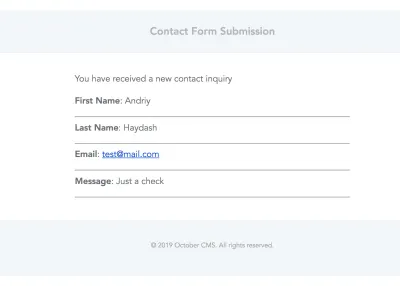
Este es el cuerpo del correo electrónico que vamos a utilizar:
You have received a new contact inquiry **First Name**: {{ first_name }} *** **Last Name**: {{ last_name }} *** **Email**: {{ email }} *** **Message**: {{ content }} ***Ahora guarde la plantilla de correo electrónico. Lo siguiente que debemos hacer es configurar el servidor SMTP que enviará correos electrónicos.
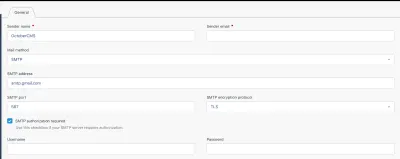
Vaya a Configuración > Configuración de correo y complete todas las configuraciones.

Obviamente, no compartiré mi configuración personal. Utilice su propia configuración.
En esta etapa tenemos todo listo para comenzar a probar nuestro componente de formulario de contacto.
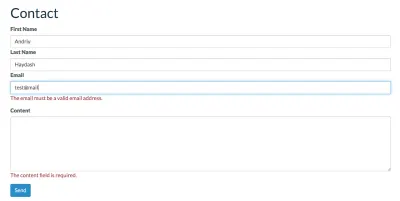
Primero, verifiquemos si la validación funciona cuando dejamos el campo "Contenido" vacío e ingresamos un correo electrónico no válido:

La validación funciona como se esperaba. Ahora ingresemos los datos correctos y veamos si el correo electrónico se enviará correctamente a nuestro administrador.
Este es el correo electrónico que recibirá [email protected] :

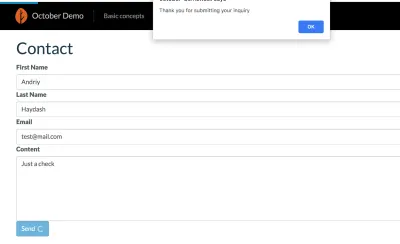
Después de que el formulario se envíe con éxito, el usuario verá un mensaje de alerta informándole que la operación fue exitosa:

Conclusión
En este tutorial, hemos cubierto qué son un complemento y un componente y cómo usarlos con October CMS.
No tenga miedo de crear un complemento personalizado para su proyecto si no puede encontrar uno existente que se ajuste a sus necesidades. No es tan difícil y tienes control total sobre él, y puedes actualizarlo o ampliarlo en cualquier momento. Incluso crear un complemento de formulario de contacto simple como lo hemos hecho hoy puede ser útil si desea integrarlo con otros servicios como Mailchimp o HubSpot.
Espero que este tutorial te haya sido útil. Si tiene alguna pregunta, no dude en preguntar en la sección de comentarios a continuación.
