El desafío de diseñar sitios web para pantallas grandes
Publicado: 2021-10-07Los dispositivos móviles se han apoderado de la web. Por lo tanto, gran parte de la atención de los diseñadores se ha centrado (con razón) en garantizar que los sitios web que construimos sean compatibles. Estamos refinando constantemente la forma en que implementamos las funciones receptivas para que funcionen sin problemas en pantallas pequeñas.
Si bien este es un esfuerzo que vale la pena, hay otras pantallas en las que pensar. Las ventanas grandes también son una consideración bastante importante. Es raro encontrar nuevos dispositivos de escritorio o portátiles con resoluciones de pantalla por debajo de 1080p (1920 x 1080) . Y los monitores de 4k (3840 × 2160) y 8k (7680 x 4320) brindan aún más espacio en la pantalla.
Aprovechar las pantallas grandes puede ser un desafío. La clave está en crear un diseño que sea utilizable y legible. Además, se debe tener cuidado de no abrumar a los usuarios colocando demasiado frente a ellos.
Si está buscando crear un sitio web que aproveche las pantallas grandes, hemos reunido algunas reglas generales. Es posible que no se ajusten a todas las situaciones, pero le proporcionarán algunos factores para reflexionar antes de ir a lo grande.
Escale los contenedores principales y de texto en consecuencia
El texto de ancho completo en una pantalla de 1080p o 4k es un gran no-no. Se necesita demasiado esfuerzo para leer y hacer un seguimiento de dónde se encuentra dentro de un pasaje. Cuanto más texto tenga, más difícil será para los usuarios digerirlo.

Por lo tanto, el texto funciona mejor cuando está dentro de un contenedor de ancho limitado. Considere un ancho ideal que no supere los 900-1200 píxeles. Los espacios en blanco también son importantes, ya que permiten un respiro. Experimente con varios tamaños de contenedores, márgenes y relleno para encontrar lo que funciona mejor con su diseño.
El tamaño de la fuente también es un factor clave al diseñar para pantallas grandes. Aumentar el tamaño de fuente ayuda a que el texto se destaque y también limita la cantidad de caracteres que se muestran en una línea determinada.
Finalmente, considere aumentar la propiedad de line-height CSS para lograr un espacio vertical adecuado entre líneas. Esto mejora la legibilidad y agrega algo de apertura al diseño general.

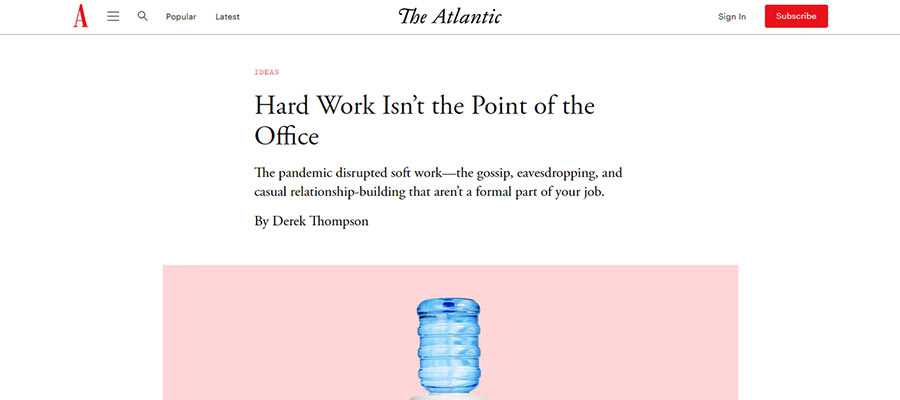
The Atlantic limita el texto del artículo a un contenedor estrecho y fácil de leer.
Aproveche los diseños de varias columnas
Una de las grandes ventajas de utilizar espacio adicional en la pantalla es que proporciona mucho espacio para diseños de varias columnas. Quizás es por eso que esta técnica se ve a menudo en sitios web orientados a noticias.
Con una cuadrícula tradicional de 1.000 píxeles y un diseño que consta de tres o más columnas, el contenido tiende a agotarse. Un ancho de página de, digamos, 1.800 píxeles permite que las columnas se espacien con márgenes sustanciales. Y todavía hay espacio para agregar relleno de columna interna mientras aumenta el tamaño de la fuente también.
Una página más ancha también puede permitir el uso de algunas configuraciones de columnas avanzadas. Por ejemplo, piense en un área de "Últimas noticias" que ocupa la mitad izquierda de la página, completa con una imagen destacada. Luego, dos columnas de 25% de ancho muestran otros titulares basados en texto a la derecha.
Este puede ser el tipo perfecto de diseño para pantallas grandes. Evita el desperdicio de espacio y, al mismo tiempo, facilita que los usuarios identifiquen el contenido que les interesa.
Aún mejor es que una combinación de CSS Grid y consultas de medios le permite atender las resoluciones de pantalla más grandes mientras se adapta con gracia a las más pequeñas.

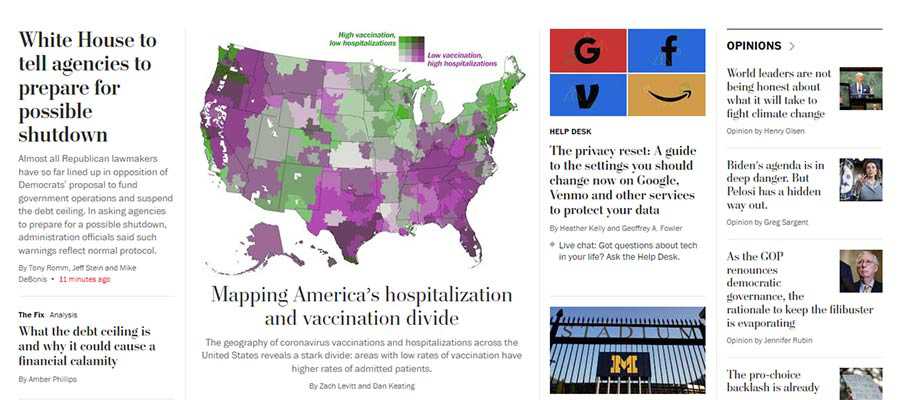
La página de inicio de varias columnas de The Washington Post.
Mantenga los elementos importantes al alcance
Entre los peligros potenciales de un diseño súper ancho está que algunos elementos clave pueden requerir que el cursor del usuario viaje una distancia bastante larga. Como mínimo, es un inconveniente y una mala experiencia de usuario. En el peor de los casos, podría considerarse un problema de accesibilidad bastante grande.
Sin embargo, estas preocupaciones se pueden abordar a través del diseño. Una barra de navegación superior se puede centrar horizontalmente en la pantalla para que no requiera mucho movimiento del mouse. Hacer que sea compatible con el teclado puede garantizar que sea accesible para aquellos que no usan un dispositivo señalador.
El ancho adicional también significa que otras piezas importantes podrían perderse fácilmente en un bosque lleno de contenido. Elementos como formularios de inicio de sesión y llamadas a la acción deben colocarse en áreas altamente visibles.
Integrarlos en el encabezado del sitio o en una barra lateral estática son posibles soluciones. Un encabezado "pegajoso" también puede proporcionar una ruta para mantener los elementos más importantes al alcance de la mano.
Hay mucho espacio para la creatividad. Pero la idea principal es asegurarse de que los usuarios no tengan que atravesar constantemente el ancho de su pantalla para llegar a donde quieren ir.

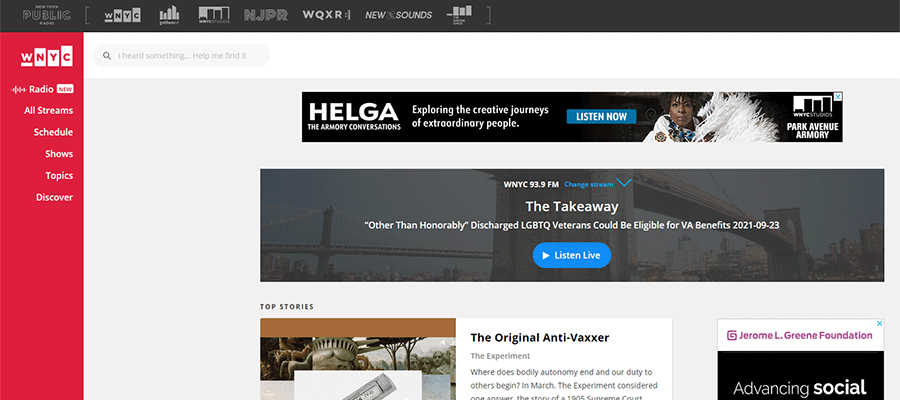
WNYC Radio utiliza una barra lateral estática de colores brillantes para mantener a la vista la navegación de su sitio web.
Use patrones de diseño predecibles
Teniendo todo lo anterior en consideración, el tema general es crear un patrón de diseño predecible. Esto significa que el diseño del sitio web permite que el contenido fluya de manera intuitiva. Si bien ciertos elementos pueden diseñarse para llamar la atención, no deben restar valor a la experiencia general del usuario.
¿Cómo funciona esto en la práctica? Un ejemplo es el diseño de varias columnas antes mencionado. Puede haber varias secciones en una página que utilicen columnas, cada una con su propio número y ubicación únicos. Eso está bien, siempre y cuando haya coherencia en el espaciado, la tipografía y los estilos relacionados.
En un sitio web orientado a las noticias, esto podría significar que las secciones "Tecnología" y "Editorial" tienen diferentes diseños de columnas. La sección "Últimas noticias" podría incluso utilizar un color de fondo diferente. Sin embargo, si tienen un aspecto coherente, ayuda a crear un flujo y evita una experiencia de navegación monótona. Cada sección se destaca, pero se mezcla con el diseño general.
Al igual que con cualquier proyecto de diseño, se necesita mucha planificación y experimentación cuando se diseña con pantallas grandes en mente.

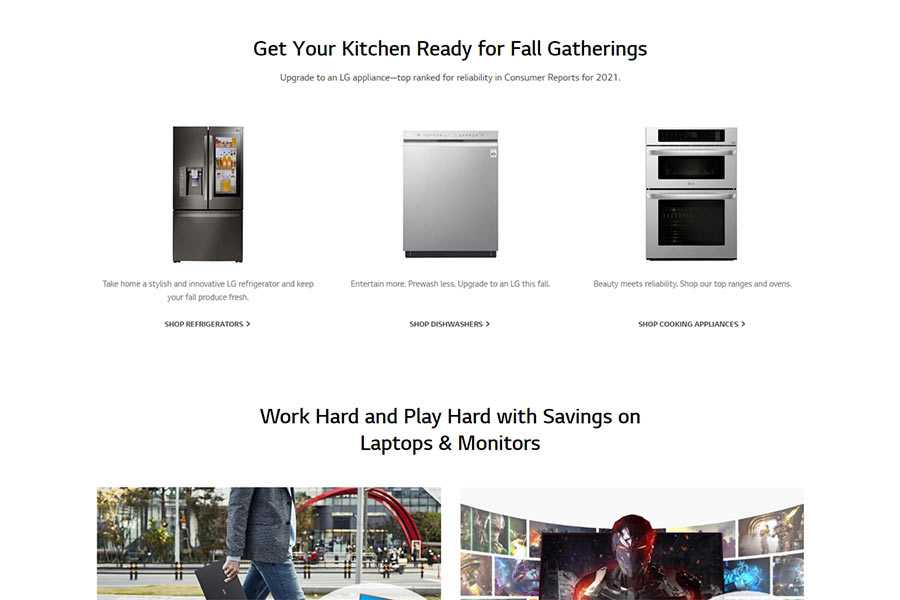
LG utiliza un patrón alternativo de diseños de columnas en su página de inicio.
Haga un uso efectivo de esos píxeles adicionales
La belleza de las pantallas grandes de alta resolución es que se pueden usar para crear una experiencia inmersiva. Lo vemos todo el tiempo con juegos, películas y otros medios.
Sin embargo, lograr esto con un sitio web es un poco más desafiante. Es especialmente difícil con un sitio con mucho texto. Hay algunos riesgos definidos cuando se trata de usabilidad.
Aún así, un diseño bien diseñado puede aprovechar de manera efectiva el espacio adicional de la pantalla. Se trata de garantizar una fácil navegación, legibilidad y consistencia en el diseño.
Sin embargo, estos son los principios que los diseñadores web practican todos los días. Téngalos en cuenta y creará un sitio web que se ve perfecto en píxeles en todo, desde un teléfono de mano hasta un monitor masivo de 8k.
