Diseñando un reproductor de música receptivo en Sketch (Parte 2)
Publicado: 2022-03-10Nuestra premisa al crear todos los iconos es utilizar formas básicas con la mayor frecuencia posible, en lugar de elementos vectoriales personalizados. Las formas son mucho más fáciles de configurar y modificar, y aún podremos combinarlas en formas más complejas mediante operaciones booleanas.
Lectura adicional en SmashingMag:
- Uso de Sketch para un diseño web receptivo
- Bosquejo vs. Figma: El enfrentamiento
- Diseñar con datos reales en Sketch usando el complemento Craft
- Boceto con diseño de materiales
La cuadrícula entorpecería más que ayudaría en la creación de los iconos, por lo que puedes ocultarla con Ctrl + G .
Comencemos con el ícono de repetición en la esquina inferior izquierda.

Repite después de mi
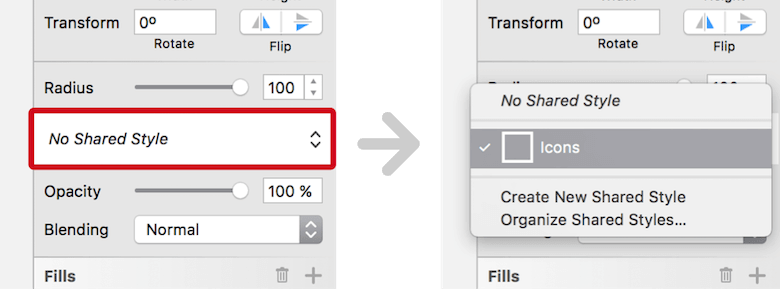
El ícono de repetición se basa en un rectángulo simple, con dimensiones de 22 × 12 píxeles y esquinas completamente redondeadas. Cambie del relleno a un borde nuevamente, para que pueda establecer la posición en "centro" y el grosor en "2". Para el color, elige el blanco; los "Extremos" deben establecerse en el icono del medio en las opciones de borde. También existe la posibilidad de que queramos usar las mismas propiedades para los otros íconos, así que configure un estilo compartido: haga clic en el menú desplegable en el Inspector que dice "Sin estilo compartido", seleccione "Crear nuevo estilo compartido" y asígnele el nombre "Iconos".

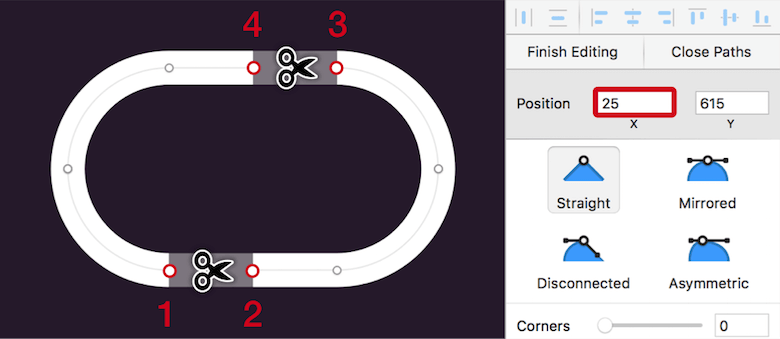
Después de haber ampliado el rectángulo con Cmd + 2 , ingrese al modo de punto vectorial con Enter . Agregue un primer punto al segmento recto en la parte inferior izquierda, donde se encuentra con la curva. Copie su posición X en el Inspector; agregue otro punto a la derecha y pegue este valor pero agregue "+5". Haga lo mismo para el segmento superior recto, pero en el lado derecho: agregue un punto donde se encuentra con la curva, copie la posición X , agregue un punto a la izquierda, pegue este valor y reste "-5px". Ahora, use la herramienta Tijeras nuevamente para cortar los segmentos entre los puntos: primero en la parte inferior izquierda, luego en la parte superior derecha.

Para las flechas, podemos usar el símbolo de "Flecha" nuevamente: insértelo, sepárelo, elimine el grupo, establezca el grosor del borde en "2" y cambie su tamaño a una altura de 3 píxeles en el lienzo mientras mantiene presionada la Shift (para que que se mantenga la relación). Finalmente, alinéelo con el segmento inferior de la forma base.
Nota: Esto puede requerir que cambie la posición Y en incrementos de 0.1 píxeles. La forma más fácil es enfocar este campo de entrada, mantener presionada la tecla Alt y aumentar o disminuir el valor con la tecla de flecha hacia up o down .
Finalmente, duplique la flecha, gírela horizontalmente y alinéela con el segmento superior. Mueva todos los elementos a un grupo "Repetir" para terminar este primer icono.

Al azar
Mientras que comenzamos con un rectángulo para el icono de repetición, el icono de reproducción aleatoria se basa en una forma vectorial de forma libre.
Mueva el lienzo un poco hacia la derecha, lejos del primer ícono, y presione V para la herramienta Vector. Pero antes de comenzar a dibujar, configure el menú desplegable "Redondo" (debajo del control deslizante de esquinas en el panel Inspector) en "Redondear a los bordes de píxeles completos", lo que evitará que se creen puntos con números decimales.
Ahora, haga clic para agregar un punto, luego mantenga presionada la Shift (para restringir el movimiento al eje horizontal), vaya ligeramente hacia la derecha y haga otro clic. Presionar Escape detendrá el proceso de dibujo y le permitirá enfocar el primer punto nuevamente con un clic. Al igual que con el ícono de repetición, copie su posición X en el Inspector, presione Escape nuevamente, seleccione el segundo punto, enfoque su campo X e inserte el valor allí, pero agregue "+5". Presionar Enter moverá el punto 5 píxeles a la derecha del otro punto.
Continúe haciendo la forma del vector: Inserte un tercer punto en la parte superior derecha con un clic. Presione Escape , enfoque el segundo punto nuevamente, copie su posición "X", insértelo en el tercer punto, pero agregue "+10". Copie también la posición Y , pero por el contrario, reste 10 píxeles aquí para mover el punto hacia arriba. Para el último punto, debe restringir el movimiento al eje horizontal nuevamente con Shift y un clic a la derecha. Compensa este por 7 píxeles en el eje X desde el tercer punto. Presione Escape dos veces cuando haya terminado.
También puede insertar todos los puntos por instinto primero y hacer coincidir sus coordenadas entre sí más tarde.

X (e Y ) de un punto al otro nuevamente para la ubicación correcta. (Vista previa grande)Dale a esta línea la misma apariencia que el icono de repetición; el estilo compartido que configuramos anteriormente lo hace posible. Abra el menú desplegable "Sin estilo compartido" en el Inspector y seleccione "Iconos".
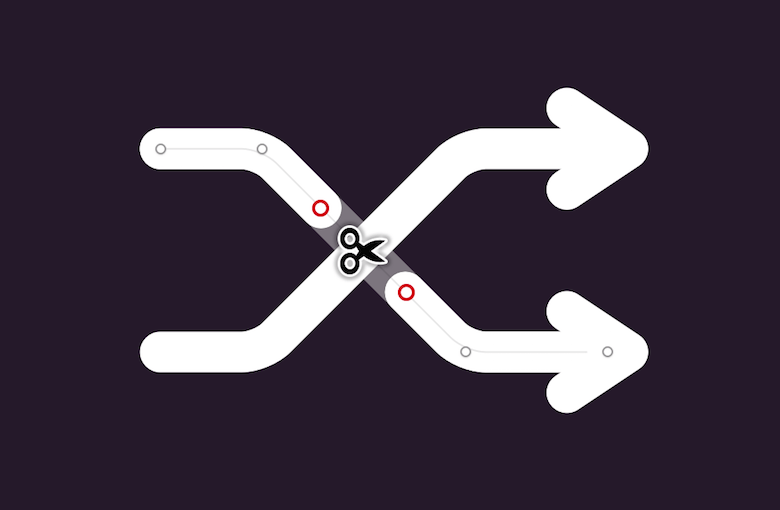
Además de los extremos redondos, los dos puntos en el medio también deben estar ligeramente redondeados. Seleccione todos los puntos con Cmd + A mientras aún está en modo de punto vectorial y cambie las esquinas a "1". Copie la punta de flecha que apunta hacia la derecha del icono de repetición y alinéelo con el vector en la parte superior derecha. Póngalos en un grupo, y duplíquelo y gírelo verticalmente para crear la segunda flecha. Asegúrese de que los segmentos rectos estén a la misma altura.
Necesitamos modificar ligeramente la segunda flecha, para que se rompa donde se encuentra con la otra. Para esto, ingrese el modo de punto vectorial para la línea nuevamente, agregue un punto antes y después de la intersección y córtelo con las Tijeras. Confía en tu sentido de la proporción aquí. Finalmente, coloque estos dos grupos en un grupo general de "Aleatorio" y regocíjese de haber terminado el segundo ícono.

Mi favorito absoluto
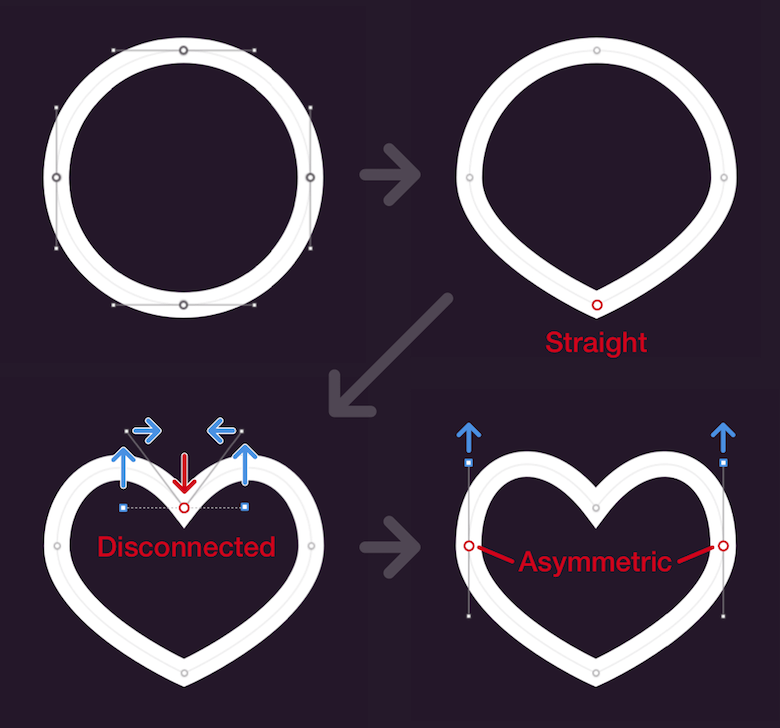
El tercer ícono, que te permite elegir una canción como favorita, es bastante simple. Puede que no te des cuenta, pero es un corazón hecho de un círculo simple. Solo necesitamos adaptar un poco sus puntos y cambiar los tipos de puntos. Créalo junto al ícono de reproducción aleatoria con un diámetro de 20 píxeles y asígnele el mismo estilo compartido de "Iconos" que los íconos anteriores.
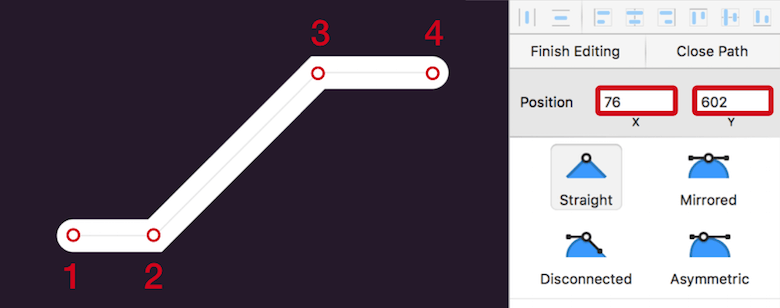
Ahora, a los puntos: vaya al modo de punto vectorial y cambie el tipo de punto del punto inferior (ya debería estar seleccionado) a "Recto" con 1 en el teclado o seleccionando la opción correspondiente en el Inspector. ¡Eso es todo! Vaya al punto superior presionando Tab dos veces, muévalo unos 7 píxeles hacia abajo con la tecla de flecha y cambie el tipo de punto a "Desconectado" con 3 , lo que le permite adaptar los puntos de control del vector (las asas que sobresalen del punto ) por separado. Seleccione el de la izquierda, muévalo hacia arriba 6 píxeles, así como 1 píxel a la derecha. Haga lo mismo para el punto de control derecho, pero muévalo 1 píxel a la izquierda.
El círculo ya se parece a un corazón; solo necesitamos ajustar ligeramente los puntos restantes a la izquierda y a la derecha. Círvase hacia la izquierda con otra pulsación de Tab . Esto requiere un punto "Asimétrico"; presione 4 para cambiar a este tipo. Con este ajuste, podemos mover el punto de control superior solo una muesca hacia arriba, independientemente de su contraparte. Esto hace que el corazón sea un poco más curvo en la parte superior. Repita lo mismo para el punto del vector a la derecha (presione Tab dos veces más para seleccionarlo) y ya casi terminamos. Todo lo que tenemos que hacer es cambiar el nombre de la forma a "Favorito". ¡Eso fue pan comido!

Sube el volumen
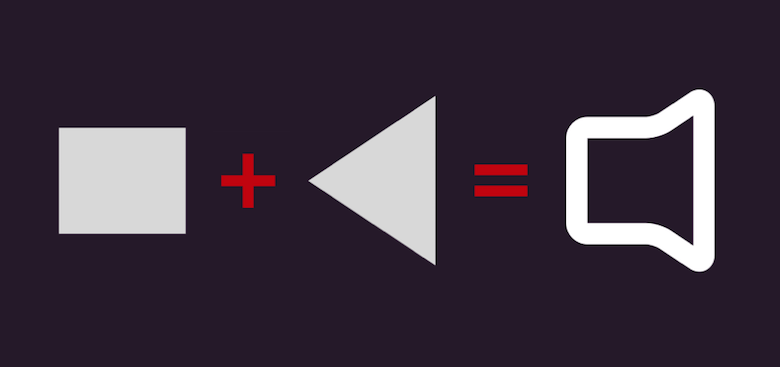
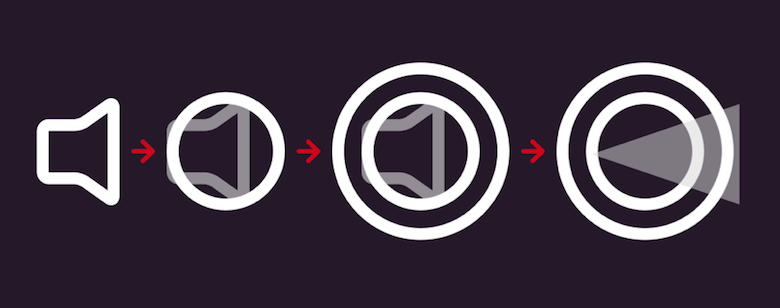
Qué bueno que pudimos relajarnos un poco con el ícono favorito, porque el ícono de volumen necesita más atención. Consiste en dos rectángulos para la forma del altavoz, uno modificado a un triángulo, y algunos círculos para las ondas de sonido, que se eliminarán en su mayor parte.
Cree el primer rectángulo con dimensiones de 12 × 10 píxeles. Duplíquelo, mantenga presionada la Alt (para cambiar su tamaño desde el centro), tome el controlador central del lado inferior del lienzo y arrástrelo hacia abajo hasta que tenga una altura de 16 píxeles. Modifíquelo a un triángulo que apunta hacia la izquierda, como hicimos con el ícono de atrás: Ingrese al modo de punto vectorial e inserte un punto en el medio del lado izquierdo mientras mantiene presionado Cmd . Luego, seleccione los puntos de arriba y de abajo y elimínelos.
Una vez que haya dejado el modo de punto vectorial del triángulo, selecciónelo junto con el rectángulo y aplique una operación booleana de unión (con Alt + Cmd + U ). Esto creará la forma del altavoz, que puede configurar en el conocido estilo de capa "Iconos". Aplanarlo con "Capa" → "Trayectos" → "Aplanar" en la barra de menú lo convertirá en una sola forma y le permitirá cambiar las esquinas de todos los puntos en el modo de punto vectorial a "1". Sin embargo, esto eliminará la operación booleana y, con ella, la capacidad de modificar las formas individuales, así que cree primero una copia de seguridad y ocúltela. Si bien esta es generalmente una buena idea antes de aplanar cualquier forma, también necesitaremos esta copia de seguridad más adelante para otro propósito.

A continuación, las ondas de sonido: agregue un primer círculo con un diámetro de 18 píxeles y use el mismo estilo de capa que para la forma del altavoz. Selecciónelo junto con la forma del altavoz y céntrelos en ambos ejes, pero mueva el círculo 3 píxeles a la derecha en sucesión. Duplícalo para la segunda onda de sonido, mantén presionadas las teclas Shift y Alt , toma un controlador de esquina y arrástralo desde el centro hasta que la forma tenga un diámetro de 28 píxeles.

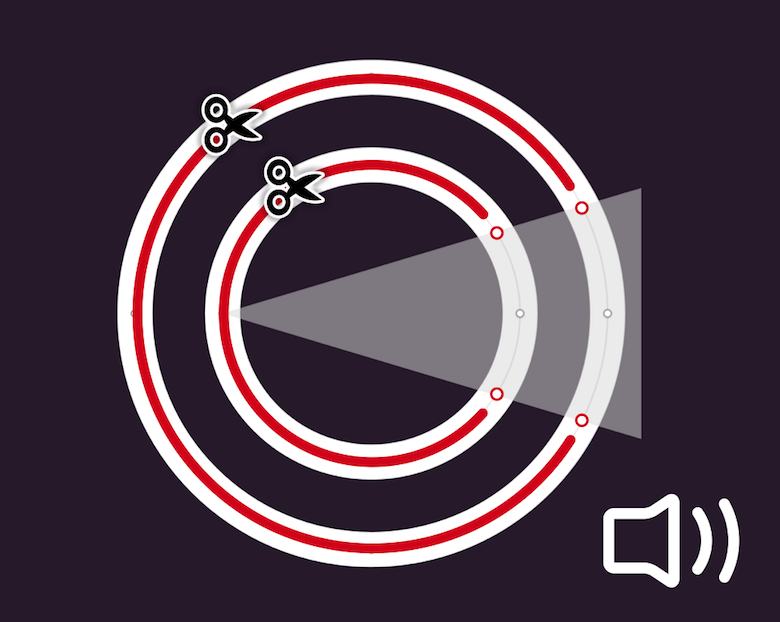
Ahora necesitamos una plantilla para agregar algunos puntos a los círculos. Puede basarse en el triángulo de la forma del altavoz, una copia de la cual hicimos una copia de seguridad anteriormente: cópielo, péguelo y muévalo fuera del grupo oculto para mostrarlo; también, colóquelo en la parte superior de la lista de capas con Ctrl + Alt + Cmd + up arrow . Antes de continuar, oculte la forma aplanada del altavoz con Shift + Cmd + H , porque necesitamos una vista sin distracciones de los círculos para los próximos pasos. Ahora, cambie el ancho del nuevo triángulo a 25px en el panel Inspector; la altura se puede dejar como está. Establecer la opacidad al 50% hará que los círculos brillen.

Esto nos permite ingresar al modo de punto vectorial para ambos círculos al mismo tiempo y agregar puntos donde se superponen con el triángulo. Solo asegúrese de que esté alineado a la izquierda con el círculo interior. El resto se puede cortar con la herramienta Tijeras una vez que haya salido del modo de punto vectorial. Desafortunadamente, debe hacer eso para cada círculo por separado. Puede eliminar el triángulo después de eso, pero muestre la forma del altavoz nuevamente. Termine el ícono colocando todas sus partes en un nuevo grupo de "Volumen".

Muestrame mas
Después de tanto trabajo, nos merecemos un respiro de nuevo. Afortunadamente para nosotros, el ícono "más" restante se compone de no más de tres puntos.
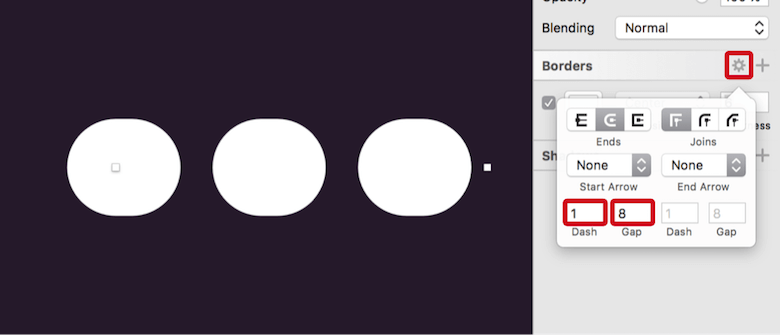
Una forma sería crear tres círculos con un desplazamiento, pero adoptaremos un enfoque ligeramente diferente y emplearemos las opciones de borde en su lugar. Esto solo tiene una desventaja menor: los puntos no serán 100% circulares, pero apenas lo notará en el tamaño real (reducido) del ícono.
Comience con una línea horizontal (presione L ) que tenga 23 píxeles de largo y tenga aplicado un borde de 6 píxeles. Para el color, usa el blanco nuevamente. Abra las opciones de borde y dirija su atención a los campos "Guión" y "Espacio". Te permiten crear líneas discontinuas o punteadas, que aprovecharemos. Para el guión, inserte "1", para el espacio "8". ¡Voila, esto te dará tres puntos después de que hayas redondeado los extremos! Simplemente cambie el nombre a "Más" y hemos terminado los cinco íconos.

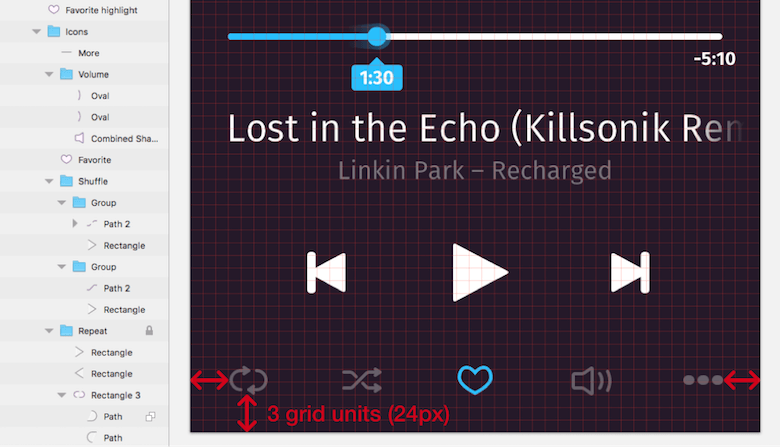
Desafortunadamente, cuando regrese a la vista completa con Cmd + 1 , verá que los íconos están dispersos en la parte inferior del reproductor de música. Pongamos un poco de orden en este lío.
Vuelva a mostrar la cuadrícula (con Ctrl + G ) y utilícela para alinear el icono de "repetir" a 3 unidades de cuadrícula de los bordes izquierdo e inferior. Bloquearlo con Shift + Cmd + L . Continúe con el ícono "más" y también déle un espacio de 3 unidades desde el borde derecho de la mesa de trabajo. La alineación vertical no importa en este momento. Ahora, seleccione todos los íconos (o sus grupos) en la lista de capas, incluido el bloqueado; seleccione "Alinear en el centro" con un clic derecho para alinearlos todos con el elemento bloqueado y haga clic en "Distribuir horizontalmente" en el mismo menú para espaciarlos por igual entre sí. Asegúrese de mantener los iconos seleccionados para el siguiente paso.
Las cosas se ven mucho mejor con la distribución de los íconos; sin embargo, todavía son bastante prominentes. Para remediar esto, colóquelos todos en un grupo de "Iconos" (y muévalo al final de la lista de capas) y configure la opacidad al 30% con 3 . ¡Agradable! Tenemos una última cosa que hacer con los íconos: el ícono favorito debe representar el estado seleccionado y, por lo tanto, tener el mismo color brillante que el indicador de progreso. Duplíquelo y muévalo fuera del grupo, cámbiele el nombre a "Resaltado favorito" y asígnele el color correspondiente de los "Colores del documento".

Con esta última acción finalizada, el reproductor de música está completo. Has hecho un gran trabajo hasta ahora, pero ¿y si queremos usar el reproductor para diferentes tamaños o anchos de dispositivos?
Déjame mostrarte cómo hacer que el diseño responda con la ayuda de la función "Cambio de tamaño de grupo" de Sketch.
De Fijo A Fluido
El requisito para esta función es tener un grupo principal que contenga todos los elementos creados hasta el momento. Selecciónelos con Cmd + A , cree un grupo general con Cmd + G y cámbiele el nombre a "Contenedor".
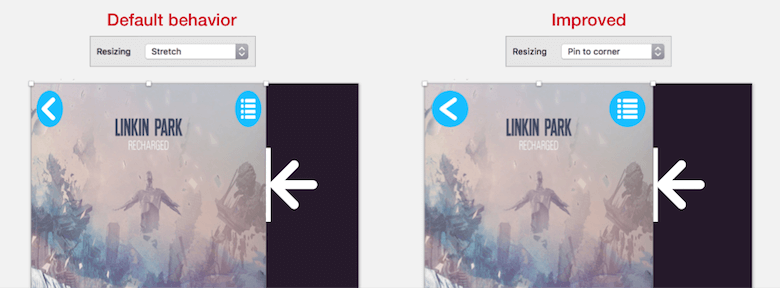
Si intenta cambiar el tamaño de este grupo ahora, el resultado estará lejos de ser agradable, porque todas las capas simplemente se estirarán. Con la configuración predeterminada para el menú desplegable "Cambiar el tamaño" en el panel Inspector, tanto el tamaño como el espaciado de un elemento serán relativos al grupo principal.
Si cambiamos esta configuración para algunos objetos, comenzaremos a ver algunos resultados iniciales. Seleccione el grupo "Botón Atrás", por ejemplo, y configúrelo en "Anclar a la esquina"; esto evitará que se cambie el tamaño de los elementos, pero mantendrá la misma distancia desde el borde más cercano del grupo principal. Haga lo mismo para el grupo "Botón de lista" e intente cambiar el tamaño del grupo "Contenedor" ahora. Estos dos elementos mostrarán un comportamiento mejorado.

Sigamos con la portada. Debido a que Sketch no puede cambiar el tamaño de una capa y mantener su relación de aspecto al mismo tiempo, simplemente centraremos el elemento. Hay dos maneras de lograr esto:
- El primero es "Flotar en el lugar". Esto mantiene el tamaño del objeto, pero establece el espaciado relativo al grupo principal. Esto lo hace también adecuado para centrar un elemento.
- La segunda forma es la propiedad “Pin to corner”, que ya conocemos.
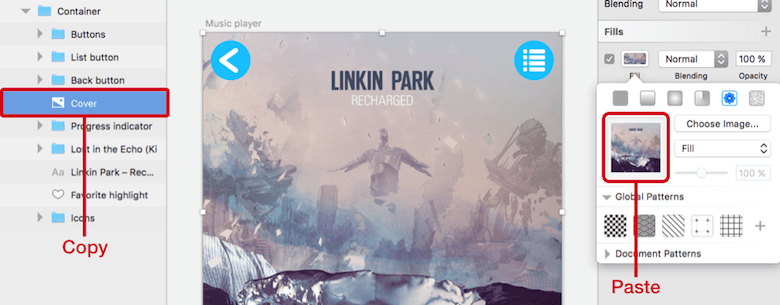
Nota: Hay una advertencia para ambas opciones de capas de imagen. El elemento no puede ser más pequeño que el contenedor; de lo contrario, será aplastado. Por suerte para nosotros, hay una manera de arreglar esto: cambie a un relleno de patrón. Para hacerlo, copie la capa de la imagen con Cmd + C , agregue un relleno a la capa, ingrese sus opciones, vaya al penúltimo tipo de relleno ("Relleno de patrón"), haga clic en el área de vista previa a la izquierda de el cuadro de diálogo y pegue la imagen con Cmd + V . Ahora, la imagen se recortará cuando el contenedor se encoja.

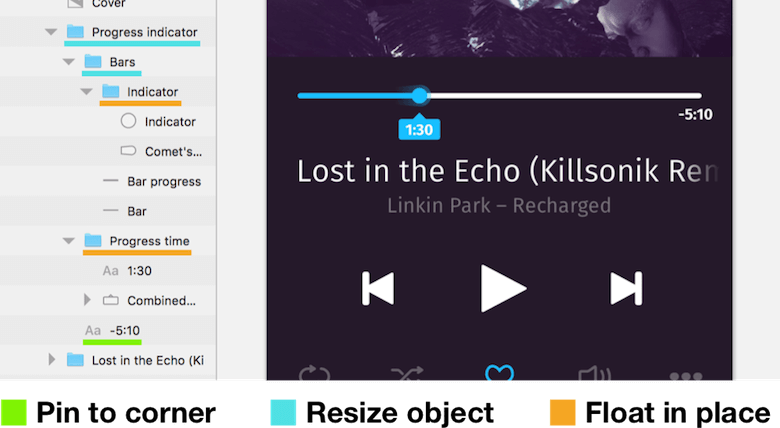
La próxima gran tarea es el indicador de progreso. Necesita más consideración; sin embargo, con algunos subgrupos inteligentemente ubicados, no será un problema en absoluto. En su estado actual, no podemos lograr lo que tenemos en mente: las barras deben cambiar de tamaño con el grupo principal pero mantener su espaciado original. Además, el indicador circular y el tiempo de reproducción actual deben seguir la posición de la barra de color. Sin embargo, el tiempo total debe fijarse en el borde derecho.
Antes de comenzar a agregar los subgrupos necesarios, podemos configurar el grupo "Indicador de progreso" en "Cambiar tamaño de objeto"; esto retendrá el espaciado del elemento pero cambiará el ancho en relación con el grupo principal. Ahora, seleccione las dos barras ("Barra" y "Progreso de la barra"), cree un nuevo grupo de "Barras" a partir de ellas y configúrelo en "Redimensionar objeto". También debe incluir el grupo "Indicador" (que contiene el indicador circular y la cola del cometa); cámbielo a "Flotar en su lugar" a su vez. Esta configuración asegura que el indicador siga la barra de color. Lo mismo ocurre con el grupo “Tiempo de progreso”. Para concluir, fije el tiempo total en el borde derecho con "Fijar en la esquina". Pruébelo de nuevo: cambie el tamaño del contenedor y vea cómo se desarrolla la magia ante sus ojos.

Sobre la colina
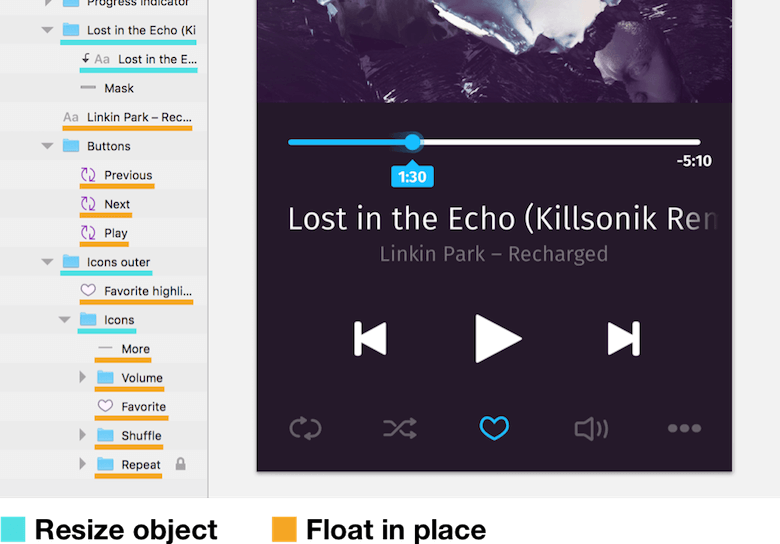
En comparación, la adaptación de las siguientes capas de texto es bastante sencilla. El grupo del título de la canción, así como la capa de texto que contiene, se puede configurar en la propiedad "Cambiar tamaño de objeto". Esto asegurará que se retenga el espaciado y que se revele más y más texto a medida que amplía el padre, pero el degradado seguirá cubriendo la parte correcta. La segunda capa de texto se puede centrar con "Flotar en su lugar" nuevamente.
Esta configuración también juega un papel importante para los elementos restantes, ya que tanto los controles como los íconos en la parte inferior deben mantener su espacio relativo desde los bordes del contenedor (entre sí), pero su tamaño debe permanecer intacto. Aplique "Flotar en el lugar" a todos los elementos mencionados (o sus símbolos o grupos). Para los íconos, necesitamos hacer algunos cambios adicionales: queremos anclar los dos íconos exteriores a los bordes exteriores del contenedor. La forma más fácil es configurar el grupo "Iconos" en "Cambiar tamaño de objeto". Esto mantendrá la distancia a los bordes de la mesa de trabajo, pero cambiará el tamaño del grupo en relación con el ancho de la mesa de trabajo.
El icono "Favorito" resaltado requiere un tratamiento especial. Actualmente, no está vinculado al grupo "Iconos"; y moverlo a este grupo le daría un 30% de opacidad. La solución es crear un nuevo grupo "Icono exterior" que contenga tanto este icono resaltado como el grupo "Iconos". Establézcalo en "Cambiar tamaño de objeto".
¡Ahora tenemos un reproductor de música totalmente sensible!

En caso de que desee cambiar a un tipo de dispositivo completamente diferente, por ejemplo, el iPhone SE, seleccione la mesa de trabajo y seleccione "Escalar ..." de "Editar" en la barra de menú (o presione Cmd + K ): Ingrese "320px" para el "Ancho" escalará todos los elementos proporcionalmente. A partir de ahí, el ancho de un iPhone 6 está a solo un paso: establezca el ancho de la mesa de trabajo en 375 píxeles, seleccione el grupo "Contenedor" e ingrese 100% para el ancho en el panel Inspector. Verás que todos los elementos responden correctamente.
Conclusión
Espero que hayas disfrutado la segunda parte del tutorial y hayas aprendido más sobre el uso efectivo de Sketch para el diseño de aplicaciones móviles. En los comentarios a continuación, siéntase libre de publicar sus preguntas o mencionar enfoques alternativos para hacer una determinada parte del reproductor de música. También puede comunicarse conmigo en Twitter (@SketchTips) o visitar mi pequeño proyecto paralelo, SketchTips, donde brindo más consejos excelentes sobre el uso de Sketch.
Nota del editor: _Christian Krammer es un diseñador web y un profesional de la aplicación Sketch que ha escrito The Sketch Handbook , nuestro nuevo libro Smashing. Si desea dominar todas las facetas complicadas y avanzadas de Sketch, le recomendamos que obtenga el libro. Está repleto de ejemplos prácticos y tutoriales en más de 12 capítulos y está disponible tanto en formato impreso como electrónico._
