Diseñando la tabla de comparación de características perfecta
Publicado: 2022-03-10Sin embargo, las tablas de comparación de características son útiles no solo en su función principal. Cuando se diseñan correctamente, pueden ayudar en la toma de decisiones mucho más allá de colocar las especificaciones del producto una al lado de la otra. También pueden agregar significado a una hoja de especificaciones del producto demasiado técnica, explicando por qué una determinada característica es relevante para el cliente o cómo un determinado producto es mejor que los demás.
Después de nuestro examen minucioso de los acordeones, los selectores de hora y fecha y los controles deslizantes, en este artículo analizaremos todos los detalles finos que hacen una tabla de comparación de funciones perfecta, accesible y útil . Tenga en cuenta que este artículo no se trata necesariamente de planes de precios ni de métodos de visualización de datos. Más bien, está diseñado específicamente para el caso en que un cliente desea confirmar su elección de compra o no puede elegir entre uno de los múltiples artículos preseleccionados.
Antes de sumergirse en las decisiones de diseño, debemos comprender adecuadamente los objetivos, las intenciones y los patrones de comportamiento del usuario.
Parte de: patrones de diseño
- Parte 1: Acordeón Perfecto
- Parte 2: Configurador receptivo perfecto
- Parte 3: Selector perfecto de fecha y hora
- Parte 4: Comparación perfecta de funciones
- Parte 5: control deslizante perfecto
- Parte 6: Selector de cumpleaños perfecto
- Parte 7: Mega menús desplegables perfectos
- Parte 8: Filtros perfectos
- Parte 9: Botones deshabilitados
- Suscríbete a nuestro boletín electrónico para no perderte los próximos.
¿Cuándo es útil una comparación de funciones?
Al observar a los clientes en algunos proyectos de comercio electrónico, me pareció bastante revelador notar cuán aparentemente irrelevante parece ser una función de comparación para muchos clientes. Muy a menudo, los usuarios dirán que abarrota la interfaz y que nunca usan la función. La razón es simple: mientras que tendemos a comprar artículos pequeños de bajo precio con bastante frecuencia, tendemos a comprar artículos grandes de precio alto con poca frecuencia. De hecho, no hay muchas situaciones en las que realmente necesitemos una comparación de funciones.

No muchos clientes pensarían siquiera en comparar algunos libros o pares de calcetines. Sin embargo, relativamente pocos clientes comprarían una máquina de café o un refrigerador sin explorar a fondo sus opciones. De hecho, una comparación de características es irrelevante para las compras "pequeñas", pero se vuelve importante para las compras "grandes". De hecho, cuando los clientes se comprometen a hacer una compra grande pero no pueden elegir qué producto comprar, es probable que terminen sin comprar del todo y queden atrapados en la parálisis de la elección. Como minorista, obviamente queremos evitar estas situaciones de punto muerto, y ahí es donde un elemento de comparación de características puede ser muy útil, simplificando el proceso de toma de decisiones y filtrando elementos que no cumplen con los criterios relevantes.

Esto último puede aplicarse a entornos muy diferentes: podríamos estar comparando ubicaciones, lugares, vasos, automóviles, equipaje, relojes, televisores o incluso productos químicos. Sin embargo, para el alcance de este artículo, nos centraremos en una comparación de funciones muy específica entre los minoristas de comercio electrónico. Las lecciones que aprenderemos aquí se pueden aplicar a cualquier tipo de contexto de comparación, aunque los detalles finos pueden variar.
De una forma u otra, al final, todo se reduce a qué tipo de compra está a punto de hacer el cliente. Como afirma Joe Leech en su brillante seminario web sobre decisiones de compra, cuando compran en línea, los usuarios tienen en mente una compra "no considerada" o "considerada".
Compras no consideradas
Las compras no consideradas son compras rápidas y de bajo esfuerzo que solemos hacer cuando necesitamos una solución rápida o hacer mandados. Cada vez que necesitamos un paquete de baterías, artículos de papelería ordinarios, una secadora "suficientemente buena" o una escapada rápida de fin de semana, lo que en realidad estamos haciendo es marcar una casilla de nuestra lista de cosas por hacer y seguir adelante. Pocas personas se entusiasman con la selección de pilas o lápices, por lo que es poco probable que exploremos diferentes sitios web varias veces solo para comprar el paquete perfecto. En cambio, tendemos a comprar dichos artículos rápidamente, a menudo sobre la marcha, hojeando las reseñas de los proveedores y comprando por precio, velocidad de envío y conveniencia.
Compras consideradas
Las compras consideradas , por otro lado, son compras lentas y de alto esfuerzo, compras que necesitan tiempo y consideración. Cuando compramos una bicicleta, un reloj, un refrigerador o un seguro médico, exploramos nuestras opciones a fondo, asegurándonos de no terminar con algo que no sea lo suficientemente bueno o que no se ajuste o que deba ser reemplazado. poco después En tales casos, tendemos a seguir explorando una posible compra durante bastante tiempo, a menudo explorando muchos minoristas diferentes, comparando precios, leyendo reseñas y examinando imágenes. Incluso podríamos pedir la opinión de nuestros amigos, colegas y seres queridos. Eventualmente, se toma una decisión final basada en la calidad y el servicio esperados, en lugar de la conveniencia y la velocidad, y no está necesariamente influenciada solo por el precio.
Por supuesto, cuanto más caro es un artículo, más consideración requiere. Pero las compras consideradas no son necesariamente costosas: cualquier artículo con un determinado atributo, como longevidad, velocidad o calidad, también debe ser considerado minuciosamente. Esto incluye regalos, flores, vino y licores, ropa, hipotecas y seguros de salud. La razón es obvia: es muy difícil estar muy decepcionado por un paquete de baterías, pero un regalo incómodo, o flores equivocadas que envían un mensaje equivocado, o incluso una camisa que no te queda bien y que tienes que devolver, puede ser un gran problema. experiencia frustrante.

No muchas personas saben exactamente lo que quieren o necesitan por adelantado, a menos que reciban una recomendación confiable. Por lo tanto, cada compra considerada requiere mucho pensamiento y consideración, comparando diferentes opciones y filtrando para encontrar la perfecta. El problema es que la comparación no es una actividad particularmente divertida en la web. A menudo faltan detalles, los precios no son transparentes (¿con qué frecuencia agrega un artículo al carrito de compras y pasa por todo el proceso de compra hasta el pago, solo para ver el precio final real?) y los números de modelo (como los electrodomésticos) son no consistente.
Ahí es donde una comparación de funciones bien diseñada puede aumentar las ventas y mejorar la satisfacción del usuario. Si logramos captar a un cliente indeciso en un momento de duda, antes de que abandone el sitio web o comience a mirar alrededor, y lo guiamos hábilmente hacia una decisión acertada, entonces nos esforzamos por lograr una mejor experiencia del cliente, al mismo tiempo que representamos un mayor ganancias y una base de clientes más leales para el negocio. Después de todo, los clientes no tienen que buscar en otros sitios web cuando compran (a menudo) artículos caros. Eso es algo que podría dar frutos para el negocio en los próximos años.
En este punto, probablemente no sea una gran revelación que la comparación de funciones sea relevante principalmente para las compras consideradas . Son particularmente útiles en los casos en que un producto es relativamente complejo, y puede incluir detalles que pueden ser confusos o ambiguos. Buenos ejemplos de esto son las cámaras digitales y los televisores: para una comparación informada de las opciones, a menudo se necesita comprender las capacidades técnicas de estos dispositivos. Otro ejemplo sería unas vacaciones o un viaje de negocios, cualquier cosa que requiera muchas decisiones pequeñas, como la disponibilidad, el precio, los horarios convenientes de salida y llegada, el presupuesto y una planificación minuciosa de las actividades por adelantado.
¿Qué es exactamente lo que hace que una comparación sea relevante para el cliente? Bueno, es relevante si ayuda a los usuarios a tomar una buena decisión informada. Se podría diseñar una comparación de características para impulsar a más clientes hacia las ventas con margen de "altas ganancias", pero si no encajan bien o si el cliente siente que está pagando de más, entonces el minorista tendrá que lidiar con un alto volumen de devoluciones o los usuarios abandonándolos por completo a largo plazo.
Cuando observamos y entrevistamos a los usuarios para descubrir cómo una comparación de funciones podría ser relevante para ellos, descubrimos que esencialmente se reduce a una sola cosa: ver la diferencia entre las opciones o filtrar detalles innecesarios rápidamente para que las diferencias se vuelvan más obvias. . Desafortunadamente (y sorprendentemente), muchas comparaciones de características no son particularmente buenas en eso.
Los componentes básicos de la comparación de funciones
Si quisiéramos comparar dos o más elementos entre sí para encontrar el mejor ajuste, ¿cuál sería la forma más obvia de hacerlo? Con la ropa, nos la probamos y elegimos la que se siente bien. Pero, ¿y si probarse cosas no es una opción? Al comprar productos en línea, podemos confiar en nuestras experiencias pasadas, calificaciones, revisiones de expertos, revisiones de clientes y recomendaciones confiables para reducir el alcance de las opciones a solo unos pocos candidatos.
Aún así, en algún momento, es posible que te quedes con algunos artículos demasiado similares, tal vez uno demasiado caro, el otro sin una cualidad importante y el tercero una recomendación del amigo de un amigo. ¿Entonces, Qué haces? Enumera todas las opciones, examina sus atributos uno al lado del otro y elimina las opciones hasta que tenga un ganador. (Bueno, al menos la mayoría de la gente hace eso).
Traducido a patrones de interfaz comunes, esto naturalmente requiere un diseño estructurado que ayude en el escaneo rápido de opciones, probablemente una buena tabla de comparación, con columnas para productos y filas para sus atributos. Una vez que el usuario ha seleccionado los productos y ha solicitado la vista de comparación, podemos simplemente extraer todos los atributos de todos los productos seleccionados y enumerarlos como filas en la tabla. Debería ser bastante fácil, ¿verdad? Sí, pero ese no es necesariamente el mejor enfoque para una comparación significativa.
No todos los atributos son iguales
Idealmente, nos encantaría mostrar solo atributos significativos y comparables que le interesen al cliente. En lugar de extraer y alinear todas las especificaciones del producto, podríamos determinar y resaltar todos los atributos relevantes del producto, manteniendo todos los demás atributos accesibles. Esto requiere que (1) averigüemos qué es lo que le interesa al usuario y (2) tengamos datos coherentes y bien estructurados sobre nuestros productos.
Si bien el primer requisito es solo una cuestión de enmarcar la pregunta correctamente en la interfaz de usuario, el segundo requisito es un hueso duro de roer. En la práctica, tener metadatos bien estructurados suele resultar notablemente difícil, no por limitaciones técnicas o de diseño, sino por limitaciones de contenido.
A menos que un minorista esté utilizando un sistema especializado y mantenido activamente que recopila, organiza y limpia metadatos sobre todos los productos en su inventario, obtener detalles de atributos bien estructurados, completos y consistentes, al menos sobre productos simplemente en la misma categoría, resulta ser una empresa importante. Seguramente puede administrar metadatos para una tienda de ropa relativamente pequeña, pero si usted, como minorista, confía en las especificaciones que provienen de proveedores externos, una comparación significativa requerirá un gran esfuerzo.

Houston, tenemos un problema (de contenido)
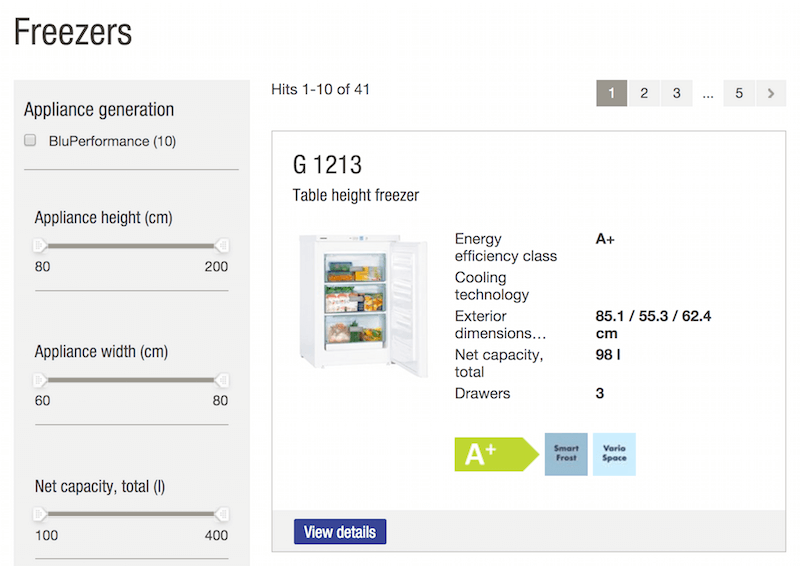
Esto plantea una pregunta: ¿Cómo mostraría una tabla de comparación para dos cámaras digitales si faltaran atributos críticos en una de ellas? En ese caso, la comparación significativa sería imposible, lo que haría también imposible que el cliente tomara una decisión informada. Cuando se enfrentan a tal situación, en lugar de elegir una de las opciones a ciegas, la mayoría de los clientes abandonarán la compra por completo, porque la preocupación de comprar un producto equivocado supera el deseo de comprar un producto.
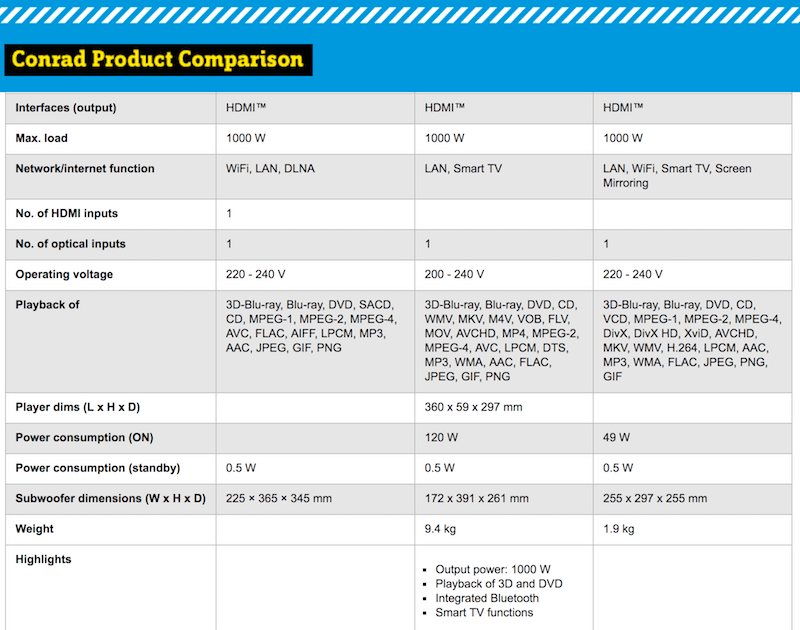
Conrad enumera todos los productos en una tabla, con filas alternas en color de fondo. Al igual que en muchas otras tiendas minoristas, los metadatos suelen ser incompletos e inconsistentes, lo que deja a los usuarios en la oscuridad. En el ejemplo anterior, la cantidad de entradas HDMI, el peso, los aspectos destacados y las dimensiones del reproductor no están disponibles para dos de los tres productos comparados.

Lo mismo sucede cuando los elementos son difíciles de comparar, por ejemplo, cuando aparecen datos ruidosos y mal formateados junto a datos bien estructurados para muchos atributos. Podría ser posible detectar las diferencias entre los productos con suficiente inversión de tiempo, pero requiere demasiado trabajo. En las sesiones de usabilidad, puede ver que este patrón se manifiesta cuando los clientes solicitan una vista de comparación y escanean las filas durante uno o dos segundos, solo para abandonar la página unos segundos más tarde. Además, una vez que hayan tenido esta experiencia en el sitio web, percibirán que la comparación de funciones en el sitio web está "rota" en general y la ignorarán por completo en sesiones futuras.
Entonces, ¿qué hacemos si falta alguna información, está incompleta o es inconsistente? En lugar de mostrar la tabla de comparación tal como está, sería mejor informar al usuario que la comparación no es posible porque faltan algunos datos sobre un producto en particular, y luego guiarlo a las páginas relevantes (quizás reseñas independientes de los productos comparados) o hágales preguntas sobre los atributos que son relevantes para ellos y sugiera la "mejor" opción en su lugar.
Esos atributos no son el fin del mundo
La comparación por atributos es importante, pero extraer y reorganizar datos de una hoja de especificaciones por sí sola podría no ser particularmente útil para un cliente no tan experto. De hecho, podría ser útil ampliar o incluso reemplazar algunos atributos con datos que el usuario encontraría más comprensibles; por ejemplo, ¿reemplazar la jerga técnica con ejemplos prácticos de la rutina diaria del usuario? ¿O extraer ventajas y desventajas de los productos?
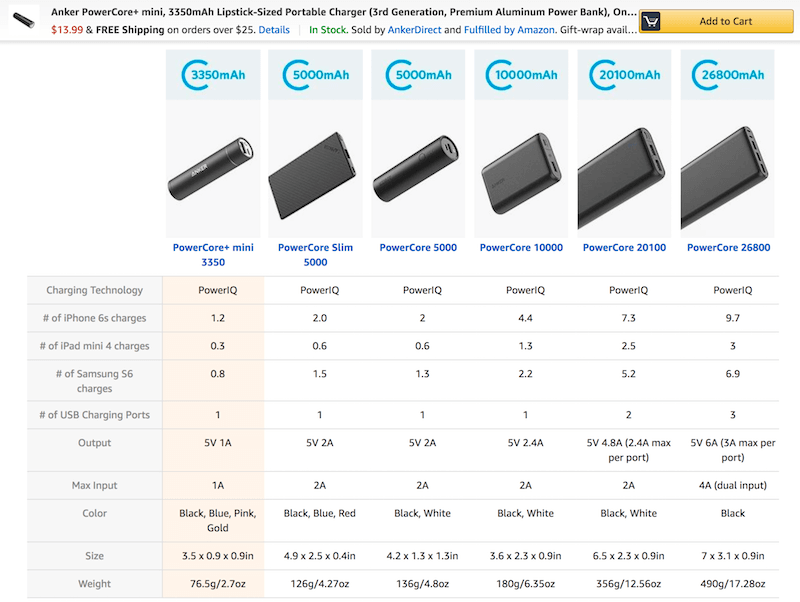
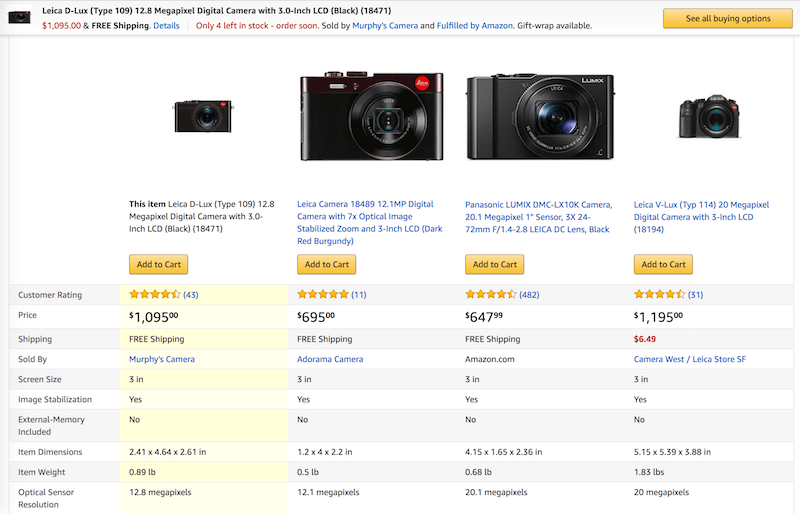
Como señaló Nielsen Norman Group, en Amazon, los detalles técnicos no se muestran tal cual. En cambio, la tabla de comparación traduce los atributos técnicos a un lenguaje comprensible para el consumidor medio. La copia de la interfaz es importante : esto se aplica tanto a los atributos como a la redacción de botones, etiquetas y miniaturas.

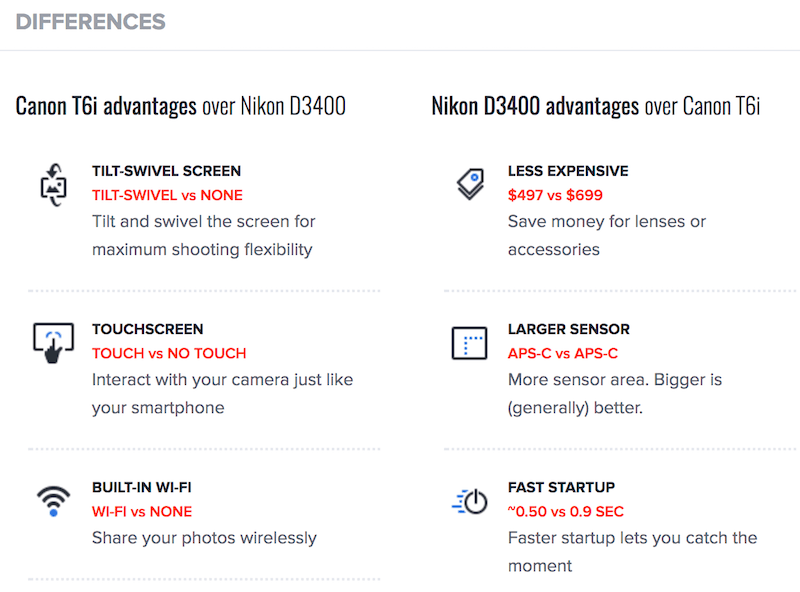
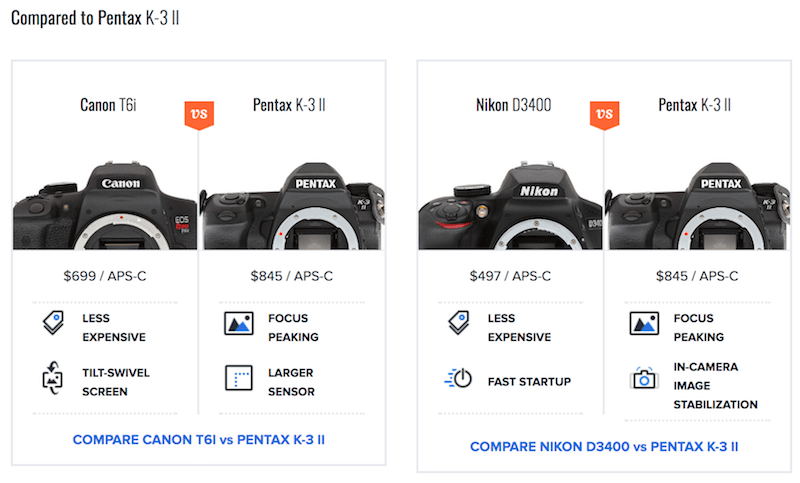
Por cada dos elementos comparados, Imaging Resource extrae las ventajas y desventajas de los productos, así como las respectivas fortalezas y debilidades, en una lista. Puede que esta no sea la forma más rápida de comparar atributos, pero separa muy bien las cualidades de forma predeterminada, destacando de forma destacada las diferencias críticas entre las opciones. El sitio web también proporciona extractos de reseñas y sugiere otras comparaciones relevantes.


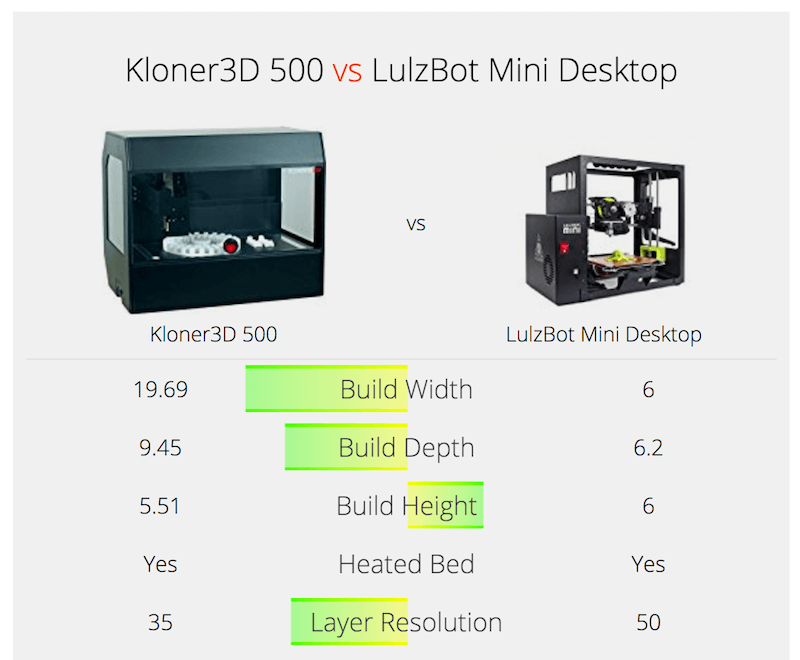
Versus va un paso más allá, destacando cómo las características de los productos seleccionados se comparan con otros productos en promedio en un gráfico de barras. En lugar de mostrar solo todos los atributos como una tabla, también se muestran en una vista de lista, con una explicación detallada de cada atributo. Aún mejor, el sitio web pone cada atributo en contexto al resaltar cuánto mejor se está desempeñando el mejor producto en esa categoría. La ventaja es que los miembros de la comunidad pueden votar cada atributo si lo encuentran relevante. Eso es mucho más útil para los clientes que los valores de un solo atributo en una tabla.
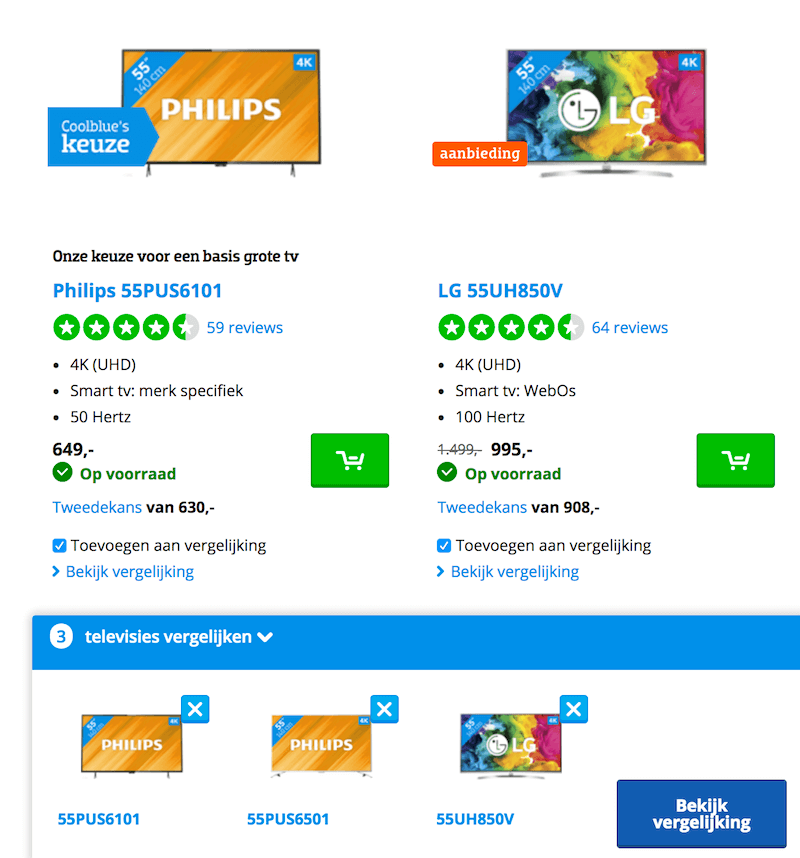
Cool Blue tiene una buena comparación de características: todo está bien. No solo muestra funciones similares y diferentes de forma destacada de forma predeterminada, sino que también destaca las ventajas y desventajas de cada producto y las ventajas y desventajas de cada característica. La interfaz también desglosa granularmente la calificación de grupos específicos de características y reseñas de clientes.
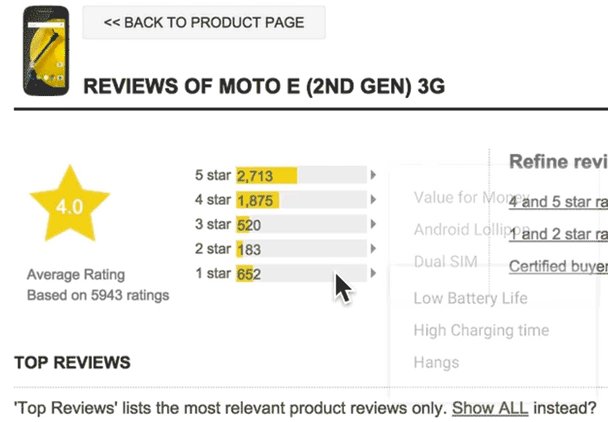
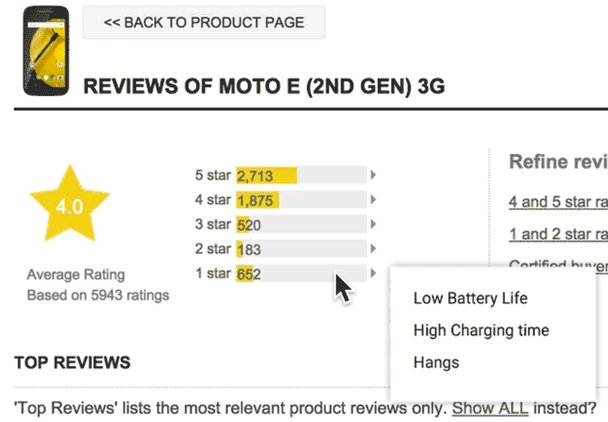
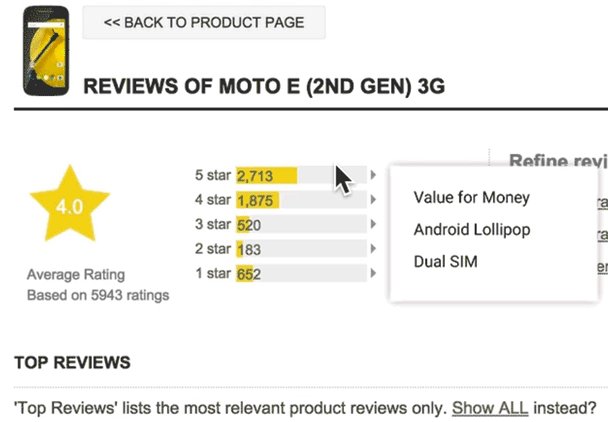
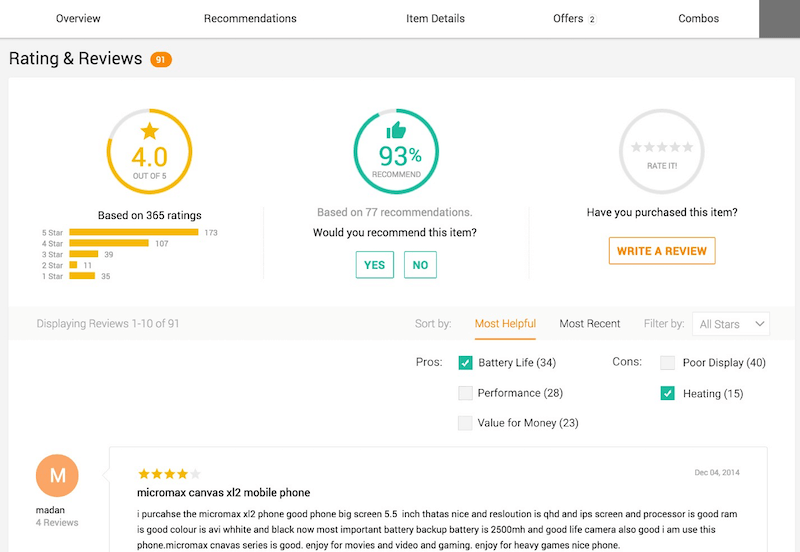
Flipkart proporciona una comparación de funciones en la mayoría de las páginas de categorías y la mayoría de las páginas de productos, con ventajas, desventajas y aspectos destacados extraídos de las reseñas. Eso hace que la comparación de características sea infinitamente más relevante, y podría hacer que sea un poco más fácil tomar una decisión de compra.
La mayoría de las veces, una hoja de especificaciones detallada por sí sola puede no ser lo suficientemente buena para una comparación significativa. Ampliar la comparación con más detalles, como reseñas relevantes, reformulaciones útiles, así como ventajas y desventajas en la comparación directa, puede ser de gran ayuda para ayudar al cliente a tomar esa difícil decisión.
Limpiar el desorden agrupando atributos
Todas las opciones anteriores brindan una vista rápida y escaneable de las ventajas y desventajas, pero dependiendo de la complejidad de un producto, puede terminar con 70 u 80 atributos alineados en una lista. Repasarlos todos para encontrar los que más le importan a un cliente requeriría bastante trabajo.
Una forma de mejorar la capacidad de escaneo de los atributos sería agruparlos en secciones y luego mostrarlos y contraerlos con un clic o un toque. Ahí es donde entran en juego las pautas de acordeón: en demasiadas interfaces, solo el ícono actúa como un conmutador; por supuesto, toda la barra debe abrir o colapsar el grupo de atributos. Además, un cuadro de búsqueda o filtro de autocompletar podría permitir a los clientes saltar a las secciones o seleccionar y deseleccionar categorías para comparar.
En lugar de solo enumerar todos los atributos, Home Depot los agrupa en "Dimensiones", "Detalles" y "Garantía/Certificaciones". También destaca las diferencias entre los productos y tiene una vista de impresión elegante (accesible a través de un ícono de letra pequeña, ¡veamos si puede encontrarlo!).

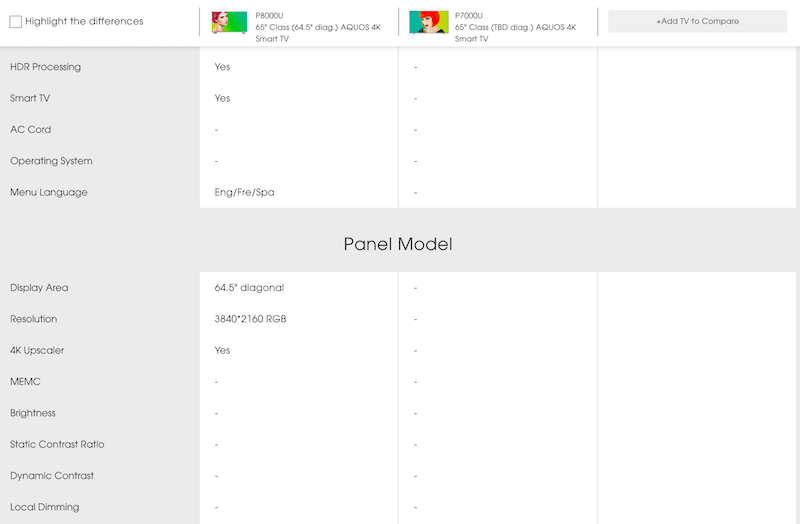
Sharp permite a los clientes seleccionar una categoría de interés de una lista, o incluso usar sugerencias automáticas para saltar rápidamente a una categoría específica. Una casilla de verificación a la derecha también permite a los usuarios resaltar las diferencias, aunque el resaltado no siempre es visualmente claro.
Para su comparación de funciones, Otto, una tienda minorista alemana, no solo agrupa todos los atributos, sino que también convierte cada grupo en secciones plegables y extensibles. Algunas secciones también contienen información detallada sobre un atributo, proporcionada con un toque o un clic.
Garmin va más allá. En lugar de simplemente mostrar un menú desplegable en la parte superior de la página, lo hace flotar junto a los productos a medida que el usuario se desplaza por la página. Eso es un poco mejor.
Rtings.com extiende un menú desplegable con funcionalidad de filtrado para toda la tabla. Si un cliente está interesado en un grupo particular de atributos, puede seleccionar los valores exactos que le interesen. Ese es un nivel de granularidad que una tabla de comparación de funciones generalmente no proporciona, y es especialmente útil para vistas de comparación extensas.
En última instancia, un menú desplegable flotante con una selección de la sección de atributos sería suficiente para cualquier comparación. En general, una organización ligeramente mejor de los atributos ayudaría a los usuarios a navegar hacia los puntos de interés, pero también sería útil poder ver fácilmente las diferencias o similitudes dentro de esos puntos de interés.
Resalta las diferencias o las similitudes... ¿o ambas?
Debido a que poder ver fácilmente las diferencias es uno de los propósitos centrales de una comparación, tiene sentido considerar agregar un interruptor, como en el ejemplo anterior de Sharp, para permitir que los usuarios cambien entre ver solo las diferencias , ver solo las similitudes y ver todos los atributos disponibles. .
De hecho, cuando los usuarios acceden a una tabla de comparación y notan el botón "mostrar diferencias", a menudo primero se desplazan hacia abajo más allá de toda la tabla solo para ver cuánto tiempo llevará la comparación, solo luego regresan a ese botón brillante y lo presionan. y explorar la vista actualizada.
De hecho, esa función parece usarse bastante, y es comprensible por qué: ver las diferencias es exactamente la razón por la que los clientes solicitan una vista de comparación en primer lugar. Eso significa que la opción de resaltar las diferencias debería ser bastante destacada. Pero entonces, ¿cómo lo diseñaría exactamente, qué opciones incluiría y cómo sería la interacción?
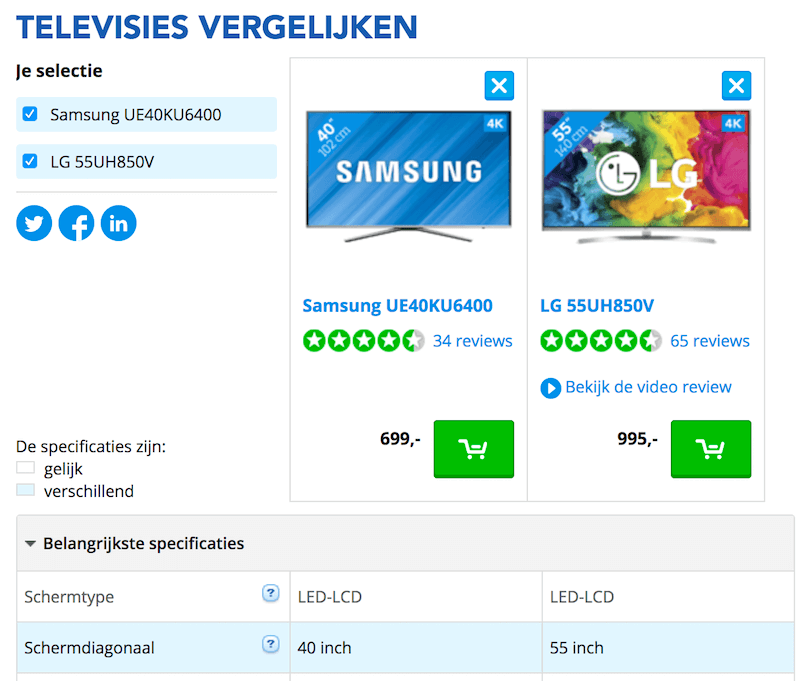
En MediaMarkt, por ejemplo, los clientes pueden optar por ver todos los atributos o solo los atributos en los que se diferencian los productos. El botón para "mostrar solo diferencias" se encuentra en la esquina superior izquierda, junto a las miniaturas de los productos. Mantenerlo más cerca de la mesa puede hacer que sea más difícil pasarlo por alto. La tienda minorista alemana utiliza colores de fondo alternativos para las filas de productos, pero no para los encabezados. Muchos productos tienen de 10 a 15 grupos de atributos, y cada uno de ellos se puede mostrar y contraer. Además, cada producto tiene un enlace a la hoja de especificaciones completa.
El problema de resaltar las diferencias es que es suficiente que solo un carácter en una celda de la tabla en la fila sea ligeramente diferente, y la fila completa no desaparecerá, incluso si todas las demás columnas tienen el mismo valor idéntico. Sin embargo, en lugar de simplemente mostrar la fila tal como está, sería infinitamente más útil resaltar la diferencia, tal vez juntando todas las celdas "iguales" en una sola y resaltando esa celda que es diferente.
Y luego surge la pregunta: una vez que se selecciona "mostrar las diferencias", ¿deben desaparecer por completo los atributos idénticos o deben permanecer en la tabla con solo los atributos diferentes resaltados? Probablemente sea una cuestión de preferencia personal. Si hay entre 60 y 80 atributos para comparar, probablemente eliminaríamos las filas similares para facilitar el escaneo. Si la tabla es más pequeña, es posible que no sea necesario eliminar filas.
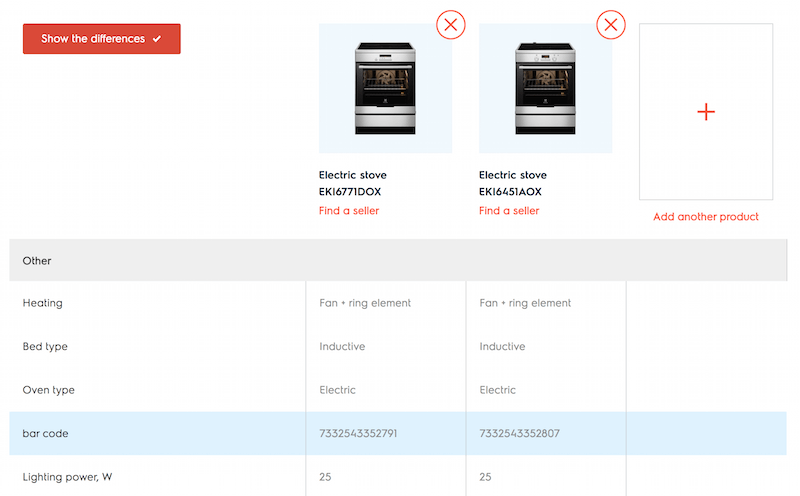
Electrolux, por ejemplo, contiene un botón en la esquina superior izquierda, que actúa como un interruptor. El estado se indica con una marca de verificación que puede estar activada o desactivada. Las filas con datos idénticos no se eliminan de la tabla; en su lugar, las diferencias se resaltan con un fondo azul claro.

BestBuy contiene una gran cantidad de datos numéricos exactos, como la altura "69,88 pulgadas" y "69,9 pulgadas". La mayoría de las filas nunca se omitirán debido a diferencias tan mínimas, lo que dificulta un poco la comparación.
Ver solo las diferencias es útil, pero ¿los usuarios también se beneficiarían al ver solo las similitudes ? De hecho, proporcionar esta opción no es muy común, pero hay algunos buenos casos de uso para ello. Resulta que un escenario importante es cuando los productos seleccionados tienen demasiadas diferencias para escanear fácilmente.
Aquí hay un ejemplo. Imaginemos que el cliente ha seleccionado cuatro cámaras digitales para comparar, y cada producto tiene entre 60 y 80 atributos. Antes de embarcarse en un largo viaje a través de docenas de atributos, algunos clientes intentarán eliminar las opciones basándose en criterios "simples", como el precio o la fecha de lanzamiento, cualidades "demasiado débiles" o "demasiado caras" o "no actualizadas". . Obviamente, al eliminar esos elementos, querrán asegurarse de no eliminar los incorrectos. En ese caso particular, ver similitudes les da a los usuarios la validación de que "todavía" están buscando productos que "vale la pena comparar" o "vale la pena invertir tiempo".
El principal caso de uso cuando sucede es cuando un cliente está comparando algunos candidatos fuertes y similares. Pueden variar en una docena de atributos, pero la lista de los 80 atributos es demasiado larga para compararla fácilmente. Con la opción de ver solo similitudes o solo diferencias, el cliente puede dividir la complejidad en dos partes. Lo que nota en tales casos es que los clientes tienden a ocuparse primero de la tarea "más fácil": primero buscarán las similitudes (solo para asegurarse de que todas las opciones sean "sólidas") y luego buscarán específicamente las diferencias.
Quizás se pregunte si es necesario proporcionar una descripción general de todos los atributos. Después de todo, los clientes comprueban tanto las similitudes como las diferencias. La respuesta es sí." Los clientes no quieren perderse detalles importantes y, como quieren estar seguros de todos los atributos disponibles, buscarán y examinarán también la opción "todos los atributos", escaneándola al menos una vez durante la sesión.
En términos de diseño, una solución obvia sería usar un grupo de botones mutuamente excluyentes o solo un botón o enlace que cambie los contenidos y básicamente actúe como una palanca.
Samsung permite a los clientes no solo ver todos los atributos, solo las similitudes y solo las diferencias, sino también seleccionar qué atributos son relevantes y comparar solo por ellos, eliminando todo lo demás. Todos los atributos se agrupan en acordeones, que se pueden expandir o contraer con un solo clic.
La interfaz de LG es similar a la de Samsung, pero los enlaces de "comparación" son demasiado pequeños, y debido a que se puede hacer clic en diferentes vistas todo el tiempo, no siempre está claro lo que está viendo. Además, todavía tengo que averiguar qué significa "bloquear" un elemento encima de las miniaturas del producto en la vista de comparación; probablemente signifique mostrar el elemento primero.
En la práctica, cuando encuentran una función para cambiar de vista, los clientes tienden a alternar bastante entre todas las opciones disponibles. Ver las diferencias y todos los atributos es lo más importante, pero ser capaz de ver todas las similitudes, aunque no es necesario, puede ser reafirmante y de apoyo.
Codificación por colores para una comparación más fácil
Para resaltar las diferencias, podemos eliminar filas similares o idénticas, pero también podemos usar códigos de colores para indicar cuán diferentes son los elementos comparados y cuál de ellos funciona mejor. Una forma obvia de hacer esto sería usar algún tipo de colores o patrones en las celdas de la tabla. Zipso, por ejemplo, colorea fragmentos de cada fila para cada atributo seleccionado. Si bien es útil para algunos atributos, cuando se seleccionan muchos de ellos, la presentación rápidamente se vuelve demasiado difícil de comparar.

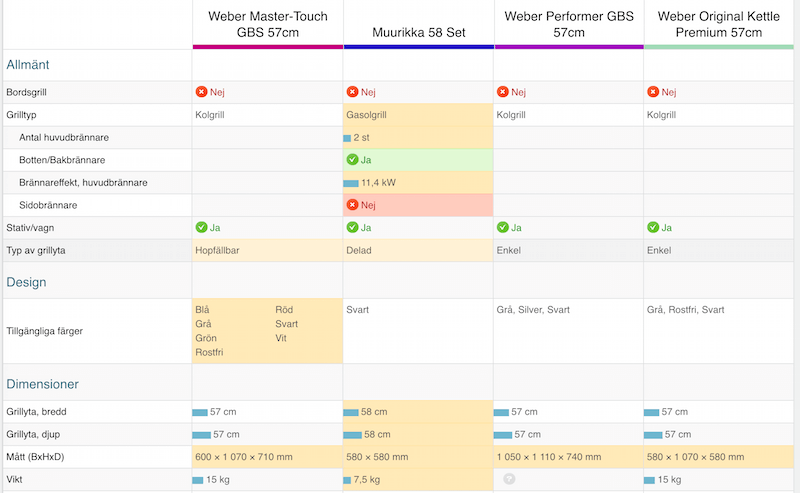
Prisjakt utiliza la codificación por colores de las celdas de la tabla para resaltar las diferencias de forma predeterminada. Además, los clientes pueden resaltar filas relevantes tocándolas o haciendo clic en ellas (aunque, al tocarlas, las diferencias ya no son claras visualmente). Cada comparación también tiene una URL única que se puede compartir.

ProductChart usa barras de fondo para indicar cuál de los candidatos se desempeña mejor para un determinado atributo. La longitud de la barra indica cuánto mejor se desempeña una de las opciones. Resaltar ligeramente al ganador, o proporcionar una puntuación general y sugerir un ganador, podría ser útil aquí.

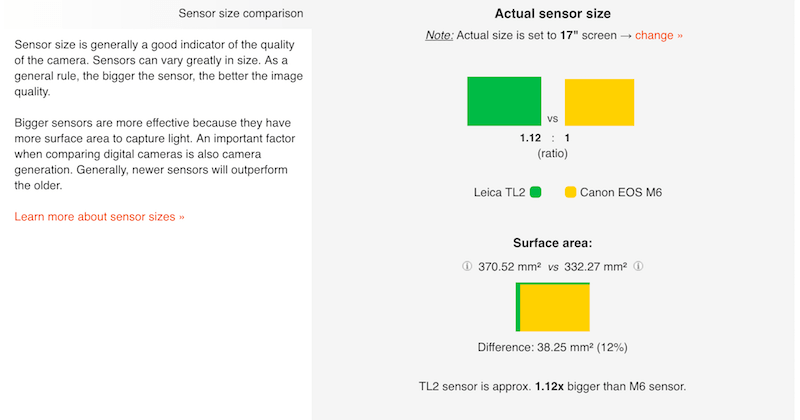
La base de datos de cámaras digitales muestra las diferencias entre productos con rectángulos de colores rellenos para indicar las dimensiones de la diferencia. Eso es útil para comparaciones altamente técnicas y detalladas, pero no necesariamente para cada tipo de comparación de características.

Si es probable que su tabla de comparación de características contenga una gran cantidad de datos numéricos, podría ser útil resaltar tanto la fila como la columna con un toque o un clic, para que el usuario siempre sepa que está mirando el punto de datos correcto.
La codificación por colores es una forma sencilla de resaltar las diferencias, pero también debemos proporcionar una alternativa accesible, tal vez elaborando la diferencia entre los productos en un resumen sobre la tabla.
Lo que nunca desaparece: encabezado flotante
Probablemente has estado en esta situación antes. Si tiene que comparar tres productos con etiquetas oscuras, con más de 50 atributos comparados, es posible que le resulte muy difícil recordar exactamente qué producto representa una columna. Para volver a verificar, deberá desplazarse hacia atrás hasta los encabezados y luego desplazarse hacia abajo para continuar explorando los atributos.
Una forma obvia de hacer que el mapeo sea menos forzado es tener encabezados de columna pegajosos , siguiendo al cliente mientras se desplaza hacia abajo en la tabla de comparación. No necesariamente necesitamos mantener todos los detalles en el encabezado, pero proporcionar el nombre del modelo de un producto, con su calificación y una pequeña miniatura podría ser suficiente.
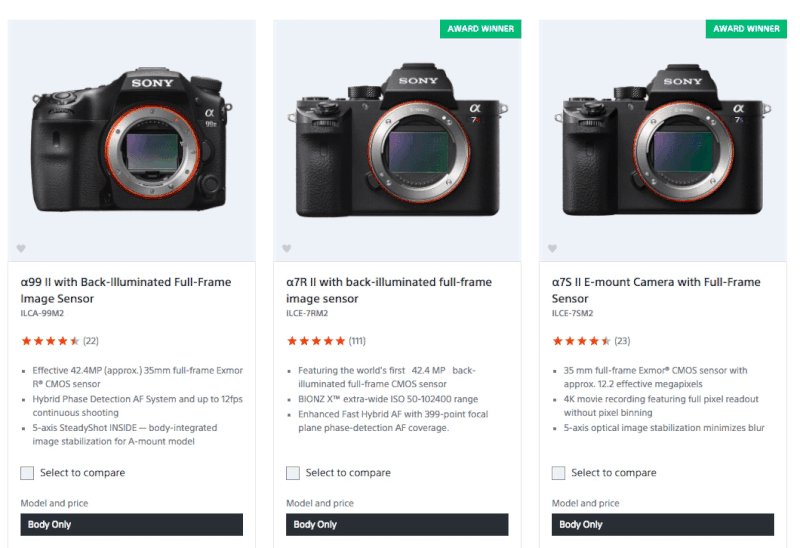
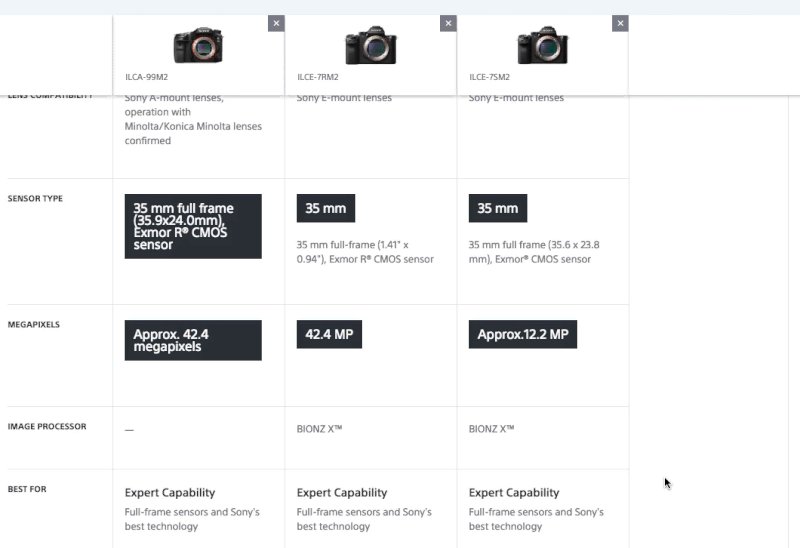
Sony mantiene las etiquetas de los productos y las miniaturas flotando sobre la tabla de comparación mientras el usuario compara los productos. Esto brinda a los clientes un mapeo muy claro entre los atributos y un producto. Para comparar, una mirada rápida al encabezado es suficiente, ¡no es necesario desplazarse más!
Indesit resuelve el mismo problema de una manera ligeramente diferente. La interfaz mantiene las miniaturas en una barra flotante en la parte inferior de la pantalla, en lugar de en la parte superior. A medida que se agregan los elementos, se muestran en la barra en la parte inferior. To add the items though users need to hit the comparison icon tucked in the upper-right corner of the product — it might not be easy to identify. Ah, also the entire “Compare models” bar should act as a toggle — in the implementation, only the chevron icon triggers expansion and collapsing.
So, if a floating bar is in use, should it float above or below the table — or does it even matter? Keeping headings above the content seems slightly more natural, especially when the thumb is hovering over the contents of the comparison view on narrow screens. Users need to be more careful when scrolling the page on narrow screens — which is why the bar in the Indesit example disappears entirely on mobile. Keeping the bar above the table just seems a bit more reliable.
Obviously, it's going to be very difficult to display all selected products as columns at all times. A table view works well if you have two to three products to compare, but probably not so well if there are five products in the table. In that case, a common way to conduct the comparison would be by sliding horizontally.
Growing And Shrinking Those Tables
No conversation about tables can omit a close look into their responsive behavior across screens. A discussion of tables deserves a separate post, but there are a few common tricks to keep a table meaningful on narrow screens. Quite often, each table row will become a collapsed card, or headings will jump all over the place, or the table will be restructured to expose the data better, or the user can select which columns they want to see.
Problem solved? No tan rapido. The feature comparison table is a beast of a special kind. The main purpose of the element is comparison: Keeping both attribute headings and product headings visible is important — after all, the customer wants to see the products they are comparing and the features they are comparing against. This means that for easy comparison on narrow screens, we need to float product headings, while keeping the attribute column locked as the user scrolls down the page. That doesn't leave us with a lot of space to display actual product details.
Sadly, almost every other retail website makes feature comparison unavailable on narrow screens. Selected products will often disappear altogether, the comparison feature will be hidden, and loading a shared comparison link will appear to broken. In fact, it proved to be quite a challenge to find even a handful of examples out there.
Some interfaces try to make the best of what they have. Crutchfield's interface, for example, is responsive, but that doesn't mean it's useful. On narrow views, items are displayed in a 2 × 2 grid, and so are product attributes. Because there is no visual relation to the actual product, it makes it very difficult to compare features.
ProductReportCard displays products in sets of three at a time. The attributes of each products are squeezed into a 33% column on narrow screens, making reading quite tiring, and comparison quite difficult.
Urban Ladder allows its customers to shortlist and compare items in the product grid. Once the user hits the “Compare” button, they're presnted with a quick overview of similar products which are auto-suggested. On narrow screens, users can compare only two items at a time.
One way to manage this problem would be to avoid a table view altogether. Instead, we could highlight similarities and differences in a list by default , allowing customers to switch between these views.
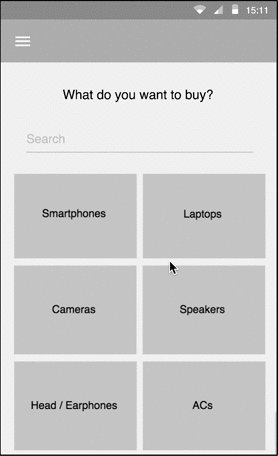
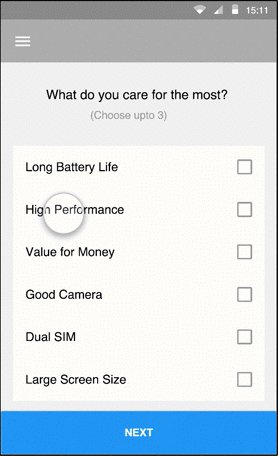
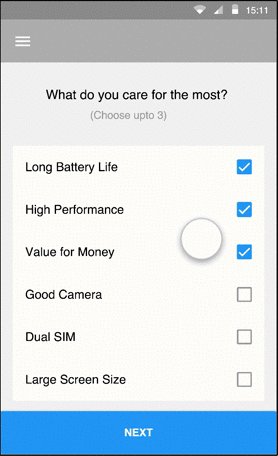
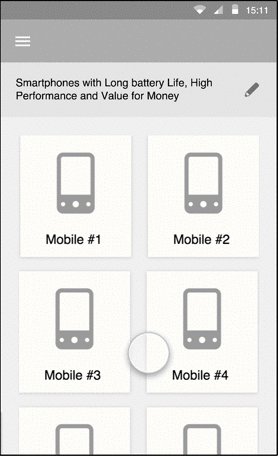
Alternatively, we could ask the user to choose the attributes that they care about most, and once the input is done, we could highlight relevant features, and perhaps even pull some data from reviews, displaying both of them in a list. Every relevant attribute row could become an expanded card, while all less relevant attributes could be displayed as collapsed cards below.
As always, limited space requires a more focused view and since differences are usually what matter the most, highlighting them and removing everything else seems quite reasonable.
Admittedly, with all of these options, we are losing the big-picture view that a table can provide. If you'd like to keep a table, usually you'll have at most one column to fill in with actual content — as another column has to be reserved for attribute headings. To make it work, you could provide a stepper navigation between products, so that the user is able to switch between products predictably. In the same way, sometimes floating arrows are used left and right, similar to a slider.
OBI permite a los clientes agregar tantos productos como deseen para comparar. En una vista de comparación, la navegación entre los productos de la tabla se realiza a través de un paso a paso en la esquina superior izquierda. Desafortunadamente, la comparación de características no está disponible en vistas estrechas.
Alternativamente, también puede ampliar la tabla con un control segmentado o un selector de combinación múltiple en la parte superior, lo que permite a los usuarios elegir dos o más productos de la lista de comparación de productos y mostrarlos uno al lado del otro. Con dos productos, el usuario terminaría con una tabla de comparación receptiva y de fácil lectura, y con más elementos seleccionados, obtendría un área desplazable o un resumen de diferencias y similitudes. El usuario podría entonces elegir lo que preferiría ver.
¿Qué elegir entonces? Si la tabla de comparación de características contiene principalmente datos numéricos, entonces podría ser más fácil explicar las diferencias en los productos por adelantado. Si ese no es el caso o si el contenido de la tabla es impredecible, una opción con navegación paso a paso o un selector de combinación múltiple podría funcionar bien. Y si el producto es complejo y, por lo tanto, las descripciones de los atributos serían numerosas y extensas, extraer datos relevantes y resaltarlos, en lugar de enviar al usuario a un viaje a través de docenas de atributos, podría ser una mejor opción.


Cuando hablamos del comportamiento receptivo de los componentes, tendemos a centrarnos en pantallas "normales" y "estrechas", pero también podríamos explorar ajustes para pantallas "anchas". Si tenemos suficiente espacio para mostrar una comparación de funciones de manera destacada en pantallas anchas, ¿por qué no aprovecharlo al máximo? A medida que el usuario navega por la página de categoría, por ejemplo, podríamos mostrar la comparación de funciones como un panel flotante a la derecha, mientras que el área izquierda podría estar dedicada a los productos destacados en esa categoría. A medida que el cliente agrega un artículo para compararlo, podría aparecer en la comparación en paralelo de inmediato. En su artículo sobre “Responsive Upscaling”, Christian Holst menciona un buen número de técnicas aplicables a la experiencia de usuario del comercio electrónico en pantallas grandes. También pueden ser bastante relevantes para la comparación de características.
Mover las cosas hasta que se peguen
¿Qué sucede exactamente antes de que aparezca la tabla de comparación? El cliente probablemente aterrizará en una página de categoría, seleccionando algunos artículos para comparar, solo para descubrir un botón que solicita la comparación. En este punto, el cliente puede (o no) conocer detalles sobre algunos de los artículos seleccionados. De la misma manera, el orden de selección para la comparación puede (o no) ser aleatorio. Al mostrar los resultados de la comparación, una apuesta segura es mostrar las columnas en el orden de selección, porque cualquier orden diferente puede causar confusión.
Mientras están en el proceso de comparación, el cliente (con suerte) comenzará a ver las cosas con un poco más de claridad, filtrando los productos que son claramente superados por los competidores seleccionados. Para aclarar la vista de comparación, permitiremos que el cliente elimine un producto de la comparación, por supuesto, a menudo indicado con una "x" en la esquina superior derecha de la columna (o el encabezado flotante).
Resulta que, a veces, los usuarios descartarán rápidamente una de las opciones, por ejemplo, porque de todos modos es demasiado costosa, pero querrán mantener esa opción en la vista de comparación como referencia, solo para poner a otros candidatos en contexto. Esa opción de "referencia" podría quedar atrapada en el medio de la tabla, interfiriendo en la comparación entre dos o más candidatos "reales".
Obviamente, la mejor disposición para estas opciones sería mostrar primero los candidatos principales, uno al lado del otro, seguidos de los candidatos de "referencia". De hecho, incluso podría ir tan lejos como para permitir que el cliente rebaje o rechace a algunos candidatos y los empuje un poco hacia un lado, mostrándolos en un color gris menos prominente.
Una opción un poco más robusta sería permitir a los usuarios arrastrar columnas como deseen. Eso ayudaría al principio cuando el cliente ha agregado bastantes artículos a la lista pero luego, por ejemplo, se dio cuenta de que la diferencia de precio era demasiado alta y quería reorganizar los productos. También ayudaría en el caso de los candidatos de “referencia”. De hecho, en las entrevistas, los usuarios a veces comparaban columnas de productos con tarjetas, folletos o notas adhesivas que podían mover para agrupar las más importantes con las menos importantes. Un equivalente digital de la misma experiencia en una tabla de comparación de funciones serían las columnas que se pueden arrastrar.
En Digital Photography Review, por ejemplo, los usuarios pueden mover los elementos seleccionados hacia la izquierda y hacia la derecha. Esa es una buena alternativa accesible a arrastrar y soltar.
La naturaleza de SocialCompare requiere que los usuarios puedan arrastrar columnas y filas como deseen. Sin embargo, mover columnas como tarjetas también podría ser útil para los clientes de sitios web minoristas.
Es importante tener en cuenta que arrastrar y soltar (obviamente) no es accesible, por lo que los usuarios de lectores de pantalla deberían tener acceso a la navegación dentro de los encabezados de las columnas. Por ejemplo, podría tener un menú desplegable de select o un grupo de botones de opción como respaldo en ese caso.
Pero, ¿qué pasa si, después de una comparación detallada, un cliente no está satisfecho con todas las opciones presentadas en la vista de comparación? Además de poder eliminar elementos de la lista, es importante poder agregar elementos relevantes a la vista de comparación , y "relevante" es importante aquí. En la mayoría de los casos, el botón "agregar" simplemente regresará a los clientes a la página de categoría, donde se les pedirá que agreguen más artículos para comparar. En su lugar, podríamos sugerir productos que probablemente se ajusten a sus necesidades, tal vez mostrando algunos similares a los artículos seleccionados.
En Car Showroom, los clientes pueden agregar nuevos elementos ingresando la referencia del modelo y utilizando sugerencias automáticas. También tenga en cuenta que la interfaz proporciona navegación dentro de la comparación, cómoda para saltos rápidos a funciones relevantes.
Las segundas opiniones importan, al igual que las URL compartibles
Debido a que la comparación de funciones es relevante principalmente para las compras que toman tiempo, cuanto más importante sea la compra, más probable es que el cliente explore la idea de comprar un artículo durante un largo período de tiempo. Una cosa que hemos notado al observar a los compradores es que, de vez en cuando, en un momento de duda, tomarán una captura de pantalla (o una serie de capturas de pantalla) de la tabla de comparación y la almacenarán "para referencia futura", hasta que han tomado una decisión. Bueno, esa no es toda la verdad porque una de las principales razones para almacenar esa captura de pantalla es enviarla a amigos y colegas que tienen una mejor comprensión de los detalles técnicos y pedir su segunda opinión.
De hecho, las segundas opiniones son importantes para muchas personas, incluso de un amigo cercano que no tiene tanto conocimiento en cualquier categoría a la que pertenezca el producto. Esa preciada captura de pantalla terminará deambulando por los chats de Facebook y los chats de Skype, los archivos adjuntos de correo electrónico y los grupos de WhatsApp. Si sus datos le dicen que muchos de sus clientes necesitan una segunda opinión antes de comprar artículos (y ese será seguramente el caso de los aparatos electrónicos o electrodomésticos), haga posible " guardar la comparación para más tarde o compartirla ", mejorada con un estilo amigable y amigable. copia alentadora. Esto significa que cada comparación debe tener una URL única, que presente todos los atributos o los seleccionados, los grupos de atributos expandidos y contraídos y el orden de los productos.
No pierdas esa selección
No es ningún secreto que muchos clientes hacen un mal uso de su carrito de compras o listas de deseos para mantener intacta una selección de productos para la próxima vez que visiten el sitio web (a menudo poco después). De la misma manera, es una buena idea almacenar la tabla de comparación de forma persistente (quizás en localStorage o en un Service Worker) durante algún tiempo. De hecho, ningún cliente estaría contento si los productos comparados desaparecieran después de cerrar la pestaña accidentalmente.
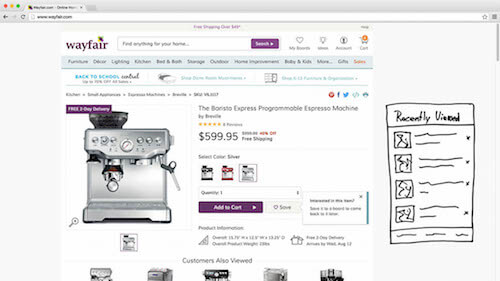
Eventualmente, una vez que el usuario visita la página unos días (o semanas) más tarde, puede abrir una pequeña barra de mensajes que indica que sus artículos vistos recientemente y los artículos comparados todavía están disponibles, con una opción para "descartarlos". Si el usuario decide explorar esa comparación, puede hacerlo desde la barra de mensajes. Si navegan por una categoría y eligen otros productos para comparar, obviamente la vista de comparación debe sobrescribirse con los productos recién seleccionados.
Esos pequeños detalles de interacción
La interacción con una tabla de comparación de funciones puede parecer bastante autoexplicativa, pero se deben tomar muchas decisiones pequeñas antes de que el usuario pueda ver la comparación.
¿Dónde debería ser posible la comparación?
Por un lado, la función de comparación obviamente tiene que indicarse, promocionarse o presentarse de alguna manera, pero ¿dónde exactamente? Hay muchas opciones. Podría aparecer en la página de inicio, en la lista de categorías o en la página del producto. También podría estar disponible en la página del carrito de compras o en las páginas de resultados de búsqueda. En la mayoría de los sitios web de comercio electrónico, la opción para comparar solo está visible en la página de categoría, a menudo por la razón obvia de no distraer al cliente del embudo de compra. Sin embargo, ¿es siempre la mejor solución?
Bueno, primero deberíamos preguntarnos, ¿cuándo querría un cliente comparar artículos en primer lugar? Un caso de uso común es cuando buscan opciones similares pero no pueden decidir cuál elegir. Por lo general, este no es el caso en la página de inicio (demasiado pronto) o en la página del carrito de compras (demasiado tarde), pero definitivamente es el caso en una página de categoría y (a menudo) en la página de producto.
Además de eso, uno puede detectar un patrón de comportamiento interesante al observar a los clientes navegar por las páginas de categorías. Al explorar las opciones de compra, un buen número de usuarios abrirá cada posible producto candidato en una pestaña separada y examinará cada uno a fondo uno por uno primero, cerrando las pestañas solo si el candidato claramente no es lo suficientemente bueno. Ahora, estos clientes pueden encontrar un candidato fuerte y dirigirse directamente a la caja, o (más comúnmente) pueden inclinarse por algunas opciones.
En el último caso, poder agregar elementos para comparar en una página de producto obviamente ahorraría esos molestos viajes de ida y vuelta entre las páginas de productos y las páginas de categorías. Sin embargo, no solo ahorraríamos clics o toques, sino que, lo que es más importante, evitaríamos puntos muertos, esas situaciones en las que un cliente está indeciso y no puede pasar a pagar, abandonando la compra por completo. Si el cliente está indeciso acerca de las opciones, definitivamente terminará no pagando; y si lo hacen, puede esperar el riesgo de altos costos de reembolso. En cierto modo, la comparación de características es una forma fácil y útil de mantener a los clientes en el sitio web ayudándolos a tomar la decisión correcta.
Otro caso de uso común es cuando un cliente llega a un sitio web con opciones sólidas en mente, pero está buscando detalles más detallados de cada opción. En esa situación, es probable que el cliente busque estos productos directamente en el campo de búsqueda, a menudo escribiendo números de modelo oscuros que anotó en una tienda minorista física. Si no se puede encontrar el dispositivo mediante la búsqueda, algunos clientes seguirán intentando encontrarlo en la página de categoría, pero si sus primeros intentos no obtienen los resultados esperados, abandonarán el sitio web por completo. Al igual que en el caso anterior, aquí podemos guiar a los clientes potenciales sugiriéndoles los productos a los que se pueden referir y facilitándoles la decisión. Tal vez incluso podríamos ofrecer precios y opciones de entrega más competitivos que una tienda física. Nuevamente, agregar la selección de comparación directamente en los resultados de búsqueda también podría ser una buena opción para considerar.
Sin embargo, hay otra opción. También podríamos destacar la comparación de características como parte de la navegación global. Si tiene una gama muy limitada de productos, cada uno de ellos dirigido a un público específico, podría ser útil comunicar claramente para qué grupos de clientes está diseñado cada producto.
Por ejemplo, Konica Minolta proporciona un enlace de comparación de características separado en la navegación principal. Desafortunadamente, no es más que una lista de todas las especificaciones de todos los productos en una vista de lado a lado. Quizás sería más útil explicar las ventajas de cada producto y para quién es mejor. Aún así, los clientes pueden exportar e imprimir los resultados para escanearlos y leerlos fácilmente.
Vizio integra de manera destacada la comparación de funciones en la navegación principal. Todos los productos se pueden elegir para comparar, pero cada sección de navegación también contiene un enlace "Comparar tamaños/modelos", que presenta toda la gama de productos, todos desglosados en grupos, con filtros para elegir los relevantes. Los atributos también se dividen en grupos y se muestran como acordeones en una vista tabular, mientras que los productos siempre permanecen visibles en una barra flotante.
Sorprendentemente, Amazon no muestra la comparación de funciones como una opción en la página de categoría. De hecho, también es bastante difícil de notar en la página del producto. Pero en lugar de permitir que los clientes seleccionen los productos que les gustaría comparar, Amazon les permite solo "Comparar con productos similares". Solo se muestran seis atributos en dispositivos móviles de manera predeterminada: el título del producto y su miniatura, la calificación del cliente, el precio, la información de envío y el minorista. Los atributos se revelan progresivamente, con un toque o un clic.

No me malinterpreten: por supuesto, el objetivo principal del sitio web no es atraer a tantas personas como sea posible a una vista de comparación, sino llevarlos a la caja, con un artículo que realmente satisfaga sus necesidades. Debido a que una comparación puede ayudar a evitar el punto muerto, intente habilitar "agregar a la comparación" para las páginas de productos, páginas de categorías y resultados de búsqueda, y luego controle la conversión. Si solo tiene unos pocos productos en el inventario, etiquetar claramente y dirigirse a cada grupo de clientes podría ser una opción mejor (y más simple).
La vida de una casilla de verificación solitaria, o cómo indicar la comparación
Una vez que sabemos en qué páginas aparecerá una comparación de funciones, debemos preguntarnos cómo los usuarios realmente agregarán elementos para comparar. Esto requiere que miremos muy de cerca los detalles microscópicos de cómo se indica la característica y cómo el usuario interactuaría con ella.
Mientras que algunos diseñadores eligen usar un enlace o botón con una etiqueta (por ejemplo, "Agregar para comparar"), otros usan iconografía (un signo más o un ícono personalizado de "comparar") para indicar la comparación. Sin embargo, una opción más común parece ser una buena casilla de verificación con una etiqueta . Una casilla de verificación comunica naturalmente eso y cómo se puede seleccionar y deseleccionar un elemento, y con una etiqueta adecuada en su lugar, transmite la funcionalidad sin ambigüedades.

Ahora, ¿dónde colocaría esa casilla de verificación?, podría preguntarse. Francamente, si busca en los sitios web de comercio electrónico, lo encontrará prácticamente en todas partes, a veces en la parte superior de los encabezados, a veces debajo de las miniaturas, a veces en la esquina inferior derecha junto a las reseñas y, con bastante frecuencia, justo encima del precio. donde es difícil perderse. Es cierto que no pudimos detectar ninguna diferencia significativa; sin embargo, se notó una cosa: las opciones con una casilla de verificación parecían hacer que la comparación de funciones fuera un poco más obvia y fácil de encontrar que los enlaces de texto sin formato.

Una vez que el usuario ha seleccionado un artículo para comparar, es importante confirmar la selección ; una casilla de verificación hace un buen trabajo, pero también podemos cambiar la redacción (por ejemplo, de "Agregar para comparar" a "Eliminar de la comparación"). o cambiar el color de fondo (ligeramente resaltado) o desvanecerse en una etiqueta o una bandera ("Preseleccionados") o una ventana emergente. También tenemos que indicar el cambio de estado de los lectores de pantalla.
Cada selección también debería ser fácil de deseleccionar con un toque, sin restablecer toda la selección. Desafortunadamente, esto último no es tan poco común, ya que algunos sitios web optan por deshabilitar la casilla de verificación para evitar la doble selección, lo que hace que sea imposible eliminar el producto de la comparación sin solicitar una vista de comparación.

Obviamente, también debemos colocar un botón "comparar" en algún lugar, para que los clientes puedan pasar fácilmente a la vista de comparación. Ahora, esa vista no tendría sentido si no hay ningún elemento preseleccionado o solo uno para la comparación. Por lo tanto, en lugar de mostrar un botón de "comparación" deshabilitado y atenuado cuando no hay suficientes elementos para comparar, podríamos mostrarlo solo si hay al menos dos elementos en la lista, tal vez en línea junto a esos "Agregar para comparar". ” casillas de verificación o enlaces de todos los candidatos que el cliente ha seleccionado.
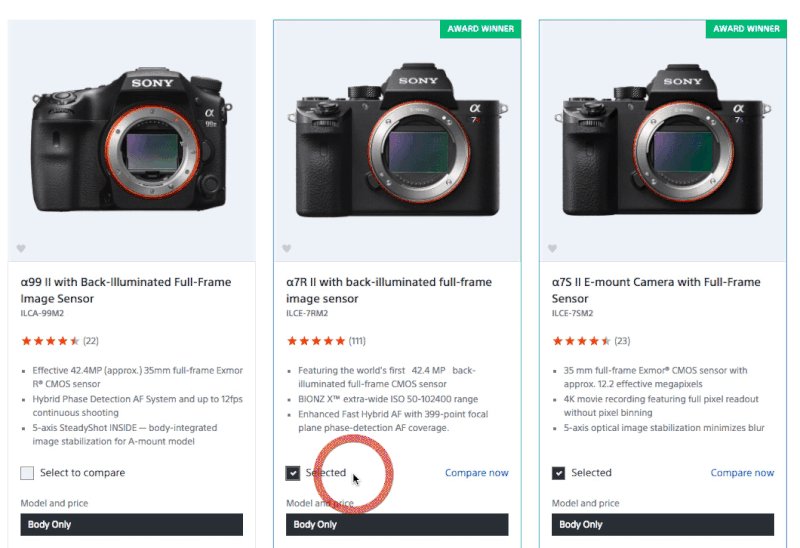
Sony, por ejemplo, usa la etiqueta de texto "Seleccionar para comparar" primero para todos los productos en una categoría, y si se selecciona un artículo, cambia la etiqueta de la casilla de verificación en ese artículo a "Seleccione dos o más para comparar". Cuando se agrega un artículo más para comparar, la etiqueta cambia a "Seleccionado", con un enlace "Comparar ahora" que aparece en línea en todos los productos seleccionados.

De hecho, en la práctica, es poco probable que ese botón de comparación "elegante" sea muy elegante, de lo contrario, lucharía por llamar la atención con los botones principales, como "Agregar al carrito". Por lo tanto, la mayoría de las veces, es un botón terciario sutil que no lucha por la atención pero que se nota, cerca de las casillas de verificación de comparación. Aún así, podríamos resaltarlo suavemente por un parpadeo de un segundo con una transición sutil o una animación una vez que se haya agregado un nuevo elemento para comparar.
¡Espera un segundo! Quizás esté pensando: bueno, si la comparación de características es tan importante, ¿por qué no mostrar una confirmación en un cuadro de luz, incitando al cliente a elegir ir directamente a la comparación o continuar navegando en el sitio web? Bueno, el problema de esta opción es que interrumpe el flujo de forma masiva . En lugar de mantener el foco en los productos, dirige la atención del cliente a un mensaje de confirmación al que se debe responder con cada nuevo elemento agregado.
Por supuesto, no sabemos si el cliente agregará dos o cuatro o más artículos para comparar, pero tener que deshacerse de la caja de luz para continuar buscando productos parece excesivo y simplemente innecesario. Con un botón de "comparación" en línea, obtenemos lo mejor de ambas opciones: si el usuario desea continuar navegando, lo hará sin problemas. Si quieren comparar, también pueden comparar fácilmente. Y el foco siempre permanece en lo más importante: los productos.
Sin embargo, no es lo mejor que podemos hacer. Un problema que seguimos notando en las sesiones de usabilidad es que, a medida que los clientes exploran sus opciones y agregan elementos para comparar, eventualmente están listos para solicitar la vista de comparación, pero a menudo no pueden encontrar el botón para solicitarla. De hecho, terminan teniendo que volver a encontrar los productos que han seleccionado porque ahí es donde se encuentran los botones "comparar ahora". Eso es especialmente difícil en una categoría paginada con una larga lista de productos dispersos.
Podemos resolver este problema mostrando una superposición de comparación semitransparente en la parte inferior de la página. La superposición podría aparecer cuando un cliente agrega el primer artículo para comparar y podría desaparecer cuando se borra la selección. Al dedicar una parte de la pantalla a la comparación, recuperamos el espacio suficiente para confirmar sutilmente las acciones del usuario e informarle sobre sus próximos pasos, sin interrumpir el flujo.
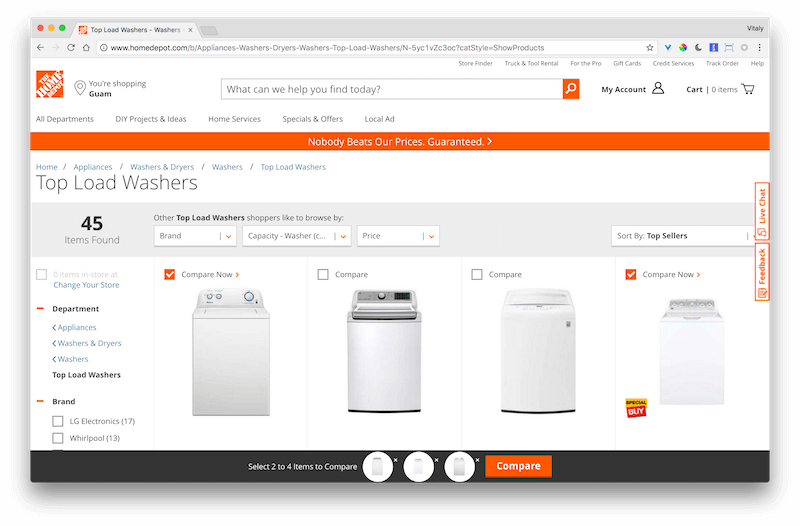
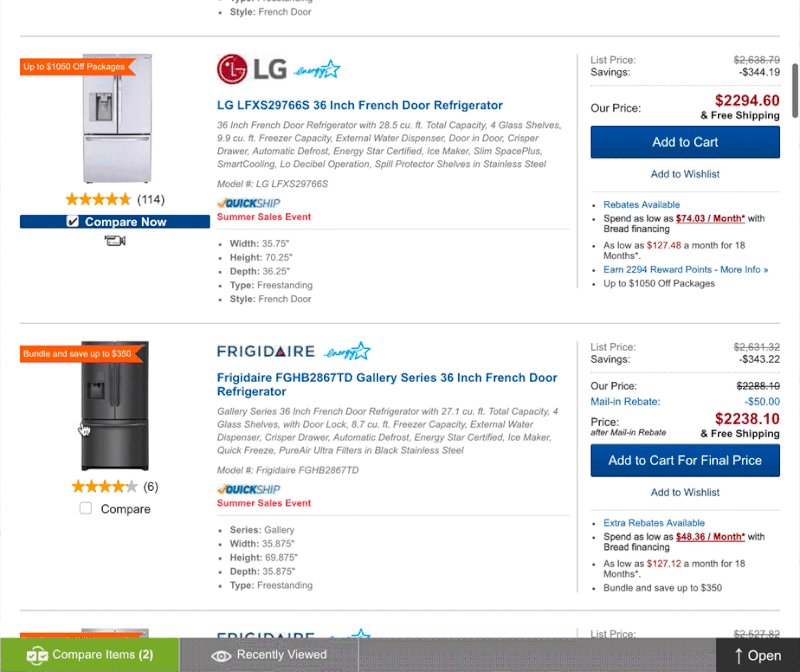
Home Depot utiliza una superposición de comparación de 60 px de altura en la parte inferior para resaltar las miniaturas de los productos seleccionados. La superposición que usamos para guiar a los usuarios a través de la selección, por ejemplo, explicando cuántos elementos se requieren para la comparación. Los clientes no tienen que buscar los elementos seleccionados en una página de categoría, pero pueden anular la selección de opciones directamente desde la superposición. Ahí es también donde reside un omnipresente botón "Comparar".
Electrolux muestra notificaciones sobre elementos seleccionados en la barra inferior de 75 px de altura. Puede ser un poco demasiado sutil para entender rápidamente. En lugar de cambiar el texto para "mostrar las diferencias" o "mostrar todos los atributos", utiliza una pseudo casilla de verificación que los usuarios pueden activar y desactivar.
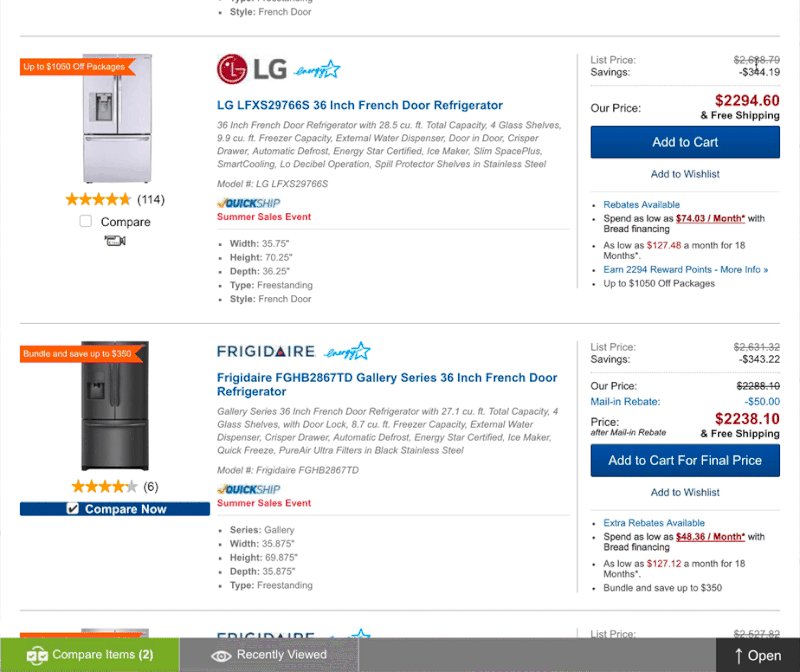
Appliances Connection utiliza una barra alta de 40 px ligeramente menos sutil en la parte inferior, con un enlace claro que indica la comparación y el acceso a los elementos vistos recientemente. La vista de comparación se desliza de arriba a abajo, y los usuarios también pueden cambiar a los elementos vistos recientemente.
El diseño de mostrar y ocultar características similares está ligeramente fuera de lugar, escondido en la esquina superior derecha. Además, los clientes pueden agregar "ID de stock o SKU" para comparar, pero no muchos clientes sabrán lo que eso significa.
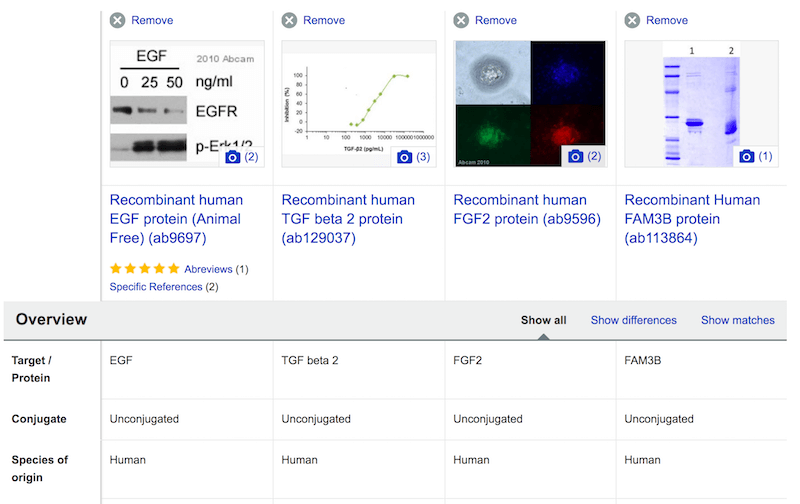
Abcam implementa la barra inferior de forma ligeramente diferente, como un acordeón con elementos alineados en una lista vertical. Desafortunadamente, una vez que el usuario está en el modo de comparación, es imposible eliminar elementos o borrar la selección.
Delta muestra "Agregar para comparar" solo al pasar el mouse, junto con otros detalles importantes, como el precio. A diferencia de los ejemplos anteriores, "Agregar a la comparación" muestra una superposición en la parte superior de la pantalla, donde el cliente puede agregar más artículos para comparar.
De hecho, la superposición parece ser una solución bastante común y, de hecho, puede ser útil de muchas maneras. Por ejemplo, si solo se preselecciona un artículo, podríamos usar el espacio para sugerir artículos comparables similares, o incluso artículos que otros clientes también consultan a menudo ("Sugerir opciones similares o mejores").
También podríamos agrupar artículos similares y complementar una lista de comparación con una selección de productos preseleccionados . ¿Cual es la diferencia? En lugar de pedirle al cliente que elija un tipo de productos, luego seleccione artículos específicos de ese tipo y los compare, podríamos permitir que los clientes agreguen productos de diferentes tipos, los agrupen en segundo plano y los mantengan accesibles para cualquier momento posterior, no necesariamente solo para comparar. Piense en ello como una especie de lista extendida de favoritos, o lista de deseos, con cada selección obteniendo una etiqueta y tal vez incluso una URL para compartir.
Digital Photography Review hace exactamente eso. El usuario puede "marcar" cualquier artículo para la lista corta y luego comparar artículos en una categoría en particular más adelante. Ese es un buen ejemplo de diseño resistente e indulgente: incluso si un cliente selecciona baterías y computadoras portátiles para comparar, nunca aparecerán en una comparación de lado a lado porque se agruparían por separado. Cada elemento se puede eliminar individualmente o el cliente también puede eliminar un grupo completo.
Si bien es un poco más complejo de implementar, es una solución bastante absoluta que parece estar funcionando bastante bien. Alternativamente, simplemente tener una barra de "comparación" anclada en la parte inferior de la página también es seguramente una solución confiable.
¿Cuántos artículos se pueden agregar para comparar?
Si bien algunas interfaces son muy restrictivas y permiten comparar exactamente 2 elementos a la vez, es más común permitir hasta 4 o 5 elementos para comparar, generalmente debido a las limitaciones de espacio en la vista de comparación. Es cierto que la comparación se vuelve muy compleja con más de 5 elementos en la lista, con columnas que se ocultan y que "muestran diferencias" se vuelven menos útiles. Pero, ¿qué pasa si el cliente elige comparar más artículos después de todo?
Bueno, es probable que no muchos clientes hagan eso, excepto por una excepción específica. Algunos clientes tienden a hacer un uso indebido del carrito de la compra y la función de comparación como lista de deseos, "guardando artículos para más tarde" como referencia. Si eligen guardar una gran cantidad de elementos, por supuesto, podemos permitirles navegar a través de los productos usando un paso a paso, pero tal vez, de forma predeterminada, podamos remodelar la tabla y extraer aspectos destacados, ventajas y desventajas en su lugar. Eso podría ser un poco menos molesto que no permitirle agregar un elemento para compararlo por completo.
La vida fugaz de la comparación lado a lado
Eventualmente, después de tocar esas casillas de verificación o enlaces, es de esperar que el cliente elija ver una comparación de las opciones preseleccionadas una al lado de la otra. Esta comparación suele ser una especie de corta duración: se usa mientras cumple su propósito, potencialmente se comparte con amigos y colegas, solo para desaparecer en el olvido poco tiempo después. Ahora bien, la comparación podría presentarse de diferentes maneras:
- en la misma página, como una superposición de página completa;
- en una nueva página separada, integrada en el diseño del sitio web;
- en una nueva página separada, independiente;
- en una pestaña o ventana separada abierta además de la pestaña en la que el usuario se encuentra actualmente.

¿Qué es lo mejor? En la mayoría de las situaciones, la segunda opción puede ser difícil de lograr de manera significativa, solo por la cantidad de espacio que necesita una comparación de características para permitir una comparación rápida de atributos. Tanto la primera como la tercera opción suelen ser más fáciles de implementar, pero la primera puede parecer un poco más rápida porque no implica la navegación entre páginas. Sin embargo, también requerirá la implementación adecuada del cambio de URL en función del estado de la comparación. Con una página independiente, este problema sería un poco más fácil de resolver. Como alternativa, podría sugerir “guardar la comparación” y generar un enlace que se pueda compartir.
La cuarta opción depende de su participación en la interminable discusión sobre si los enlaces deben abrirse en nuevas pestañas de forma predeterminada. Probablemente sea una cuestión de preferencia, pero generalmente debemos tener una muy buena razón para abrir una ventana además de la existente. Si bien puede tener sentido para archivos PDF o cualquier página que pueda causar una pérdida de datos ingresados, puede que no sea lo suficientemente importante para una vista de comparación.
Idealmente, podría proporcionar ambas opciones: el enlace podría conducir directamente a la vista de comparación en la misma pestaña, y se podría usar un ícono de enlace externo similar a Wikipedia para indicar que una vista se abrirá en una pestaña separada.
Una comparación de características ligeramente diferente, o hacer la pregunta correcta de la manera correcta
Al final, solo queremos ayudar a los usuarios a encontrar atributos comparables relevantes rápidamente . ¿Qué mejor manera de encontrarlos que pedir primero al usuario que seleccione los atributos que más le importan?
Comparación de puntuación de partidos
Por ejemplo, podríamos extraer algunos de esos atributos automáticamente observando las cualidades que aparecen en las reseñas de productos seleccionados y sugerirlos en un pequeño panel encima de la comparación en paralelo, casi como etiquetas que el usuario puede confirmar o agregar.
Una vez que se definan los atributos relevantes, podríamos calcular el puntaje de coincidencia para todos los productos seleccionados (según las reseñas y las especificaciones) y, si su promedio está muy por debajo de las expectativas, sugerir productos alternativos con un puntaje más alto.
La opción con mayor puntuación podría sugerirse como “compra recomendada” o como ganadora, con el porcentaje de clientes que han acabado comprando ese producto en la categoría y tal vez incluso puntuaciones de reseñas profesionales externas. Allí, podríamos mostrar opciones para comprar el artículo o recogerlo en una tienda cercana de manera más destacada. Para redondear, incluso podríamos complementar la comparación con un encantador indicador de carga de "batalla" para transmitir que estamos "trabajando duro" para encontrar la mejor opción.
Top Ten Reviews logra mostrar 10 productos en una comparación de lado a lado. Cada producto tiene una calificación desglosada por grupos específicos de características, pero también una puntuación general. El ganador se destaca con un "Premio de oro" y en pantallas estrechas se fija su columna, mientras que otros productos se comparan con él. Ese es un diseño un poco más obstinado, pero quizás también sea un poco más fácil detectar al candidato ganador desde la perspectiva del usuario.
Vista de comparación de matrices
Cuando buscamos comparaciones, naturalmente pensamos en tablas de comparación de características, pero tal vez una vista filtrada o una vista visual sería una mejor opción para las comparaciones, especialmente para las complejas. Product Chart, por ejemplo, utiliza una presentación matricial de productos, con precios asignados al tamaño de pantalla de los monitores. Las características y los atributos se pueden ajustar como filtros a la izquierda, y cuantos menos candidatos, más grandes serán las miniaturas. Esa no es una opción para todos los sitios web, pero es interesante ver una comparación fuera del alcance de un diseño tabular.
La comparación de funciones puede ser una tarea compleja para los clientes, pero no tiene por qué serla. Podríamos encargarnos de parte del trabajo pesado sugiriendo mejores opciones basadas en las preferencias del cliente. Desafortunadamente, todavía tengo que encontrar algún ejemplo de este concepto en una interfaz de comercio electrónico real.
Integración de la comparación a la perfección
Pero, ¿qué pasa si abandonamos la idea de tener una comparación de funciones dedicada por completo y usamos un enfoque un poco más integrado en su lugar? Customer's experiences reflected in reviews are often more valuable than product specs, so what if we let customers explore suggestions based on keywords extracted from reviews?
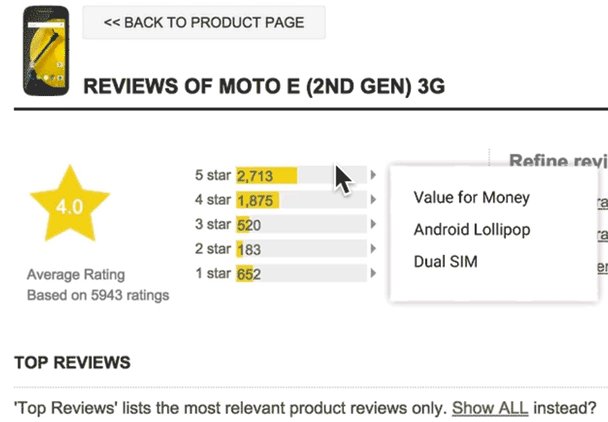
In his article on UX Breakdown of Customer Reviews, Raviteja Govindaraju suggested a couple of options of how it could look.


A product page could display extracted review keywords upon tap or click. On a category page, a product comparison would extend “common” filters with sorting by these keywords. Finally, instead of a feature comparison table, the customer could select the features they care about most and the overview would provide a list of “best” options for them.

In the same way, if a customer is looking for a set of products rather than just one standalone product, we could provide “recommended” options in a contextual preview. Based on measurements of an apartment, for example, we could suggest electronics and furniture that might work well. The feature might be particularly useful for the fashion industry as well.

These solutions basically provide a slightly extended filtering option, but it shows how a feature comparison can go beyond a “traditional” side-by-side comparison. The better and smarter the filtering options, the less critical a side-by-side feature comparison could be.
Accessible Markup
While many of us would consider the table element to mark up a comparison table, in accessibility terms, sometimes that might not be the best idea. The comparison could be just an unordered list ( li ) with headings — for instance, an h2 for the title of each product and h3 subheadings for the features of each product. Screen readers provide shortcuts for navigating between list items and headings, making it easier to jump back and forth to compare.
That way, we could basically create cards, collapsed or not by default, and then progressively enhance the list towards a tabular view for easier visual scanning. Highlghting differences would then mean just rearranging cards based on customer's preferences. Still, with labels and headings, a table might be a good option as well.
As Leonie Watson, an accessibility engineer and W3C Web Platform WG co-chair, put it, “casting your eyes between two data sources is relatively easy to do, but a screen reader doesn't have any really good way to emulate that behavior”. According to Leonie, “if there is a single comparison table (where the data to be compared is in different columns/rows), then the most important thing is that the table has proper markup. Without properly marked up row/column headers, it is hard to understand the context for the data in an individual table cell.
Screen readers have keys for moving up/down through columns, and left/right through rows. When a screen reader moves focus left/right into a table cell, the column header is automatically announced before the content of the cell. Similarly, when screen reader focus moves up/down into a cell, the row header is announced before the cell content.
If the data sources for comparison are in different places/tables, then things get a bit harder. You have to remember the data from one source long enough to be able to navigate to the data source for comparison, and frankly that's a cognitive burden most people will struggle with.
A more general purpose solution is to offer customers choices of how the data is presented — for example, to choose to view all data in a single table, or to select certain objects for comparison.”
Feature Comparison Design Checklist
¡Uf! That was quite a journey. Below you'll find all of the design considerations one has to keep in mind when designing a feature comparison table. You thought it was easy? Piensa otra vez.
Now, below is a list of features that a good comparison is likely to have. We covered most of them in the beginning of this article, but they are worth having in one place after all:
- Every column contains the price (or price graph), a link to the standalone product page, ratings, the number of reviews, a thumbnail, the product's model name, and a price-matching tooltip.
- For every product, useful reviews, with major advantages and disadvantages as keywords, are extracted and highlighted above the comparison.
- Attributes are consistent and have comparable meta data; they are grouped, and some of them are collapsed by default.
- If there isn't enough meaningful meta data to compare against, explain that to the customer and suggest third-party reviews instead. Irrelevant tables are frustrating.
- The customer can switch to seeing only differences, only similarities or all attributes.
- The customer can reset their selection and return back to the products (perhaps with breadcrumb navigation at the top).
- The customer can add new products to the comparison (for example, if they are unsatisfied with the results of a comparison).
- Columns and rows are highlighted upon hover or tap.
- The customer can rearrange columns by dragging or moving them left and right.
- Every action provides confirmation or feedback.
- Customers can generate a shareable link for comparison (for example, "Save comparison as…").
- If the user spends too much time in the comparison view, a window with information for hotline support or chat is displayed.
- Items are stored persistently after page refresh or abandonment.
- The feature comparison is responsive, bringing focus to the differences and the advantages and disadvantages of products.
Questions and Considerations
And here are the questions the team will have to consider when designing and implementing a comparison table.
- ¿Cómo indica que la comparación es posible?
- ¿Qué sucede cuando se agrega el primer elemento para comparar?
- ¿Ha desactivado la opción de comparar cuando solo se ha seleccionado un artículo?
- Una vez que se ha seleccionado un artículo, ¿cambia el enlace o resalta el producto seleccionado, muestra una barra de comparación o muestra un cuadro de luz?
- ¿Cómo deseleccionan los usuarios una opción seleccionada?
- Si solo se ha agregado un artículo para comparar, ¿debemos sugerir productos para comparar o permitir que los usuarios "encuentren productos similares"?
- Cuando se ha seleccionado un elemento, ¿proporciona comentarios visuales para reafirmar y tranquilizar a los usuarios sobre su elección? (Por ejemplo, "¡Buena elección! ¡Esa es una de las 10 cámaras mejor calificadas en la categoría!")
- ¿Cuántos artículos puede agregar un cliente para comparar (generalmente de tres a cinco)? Qué sucede con la comparación si no se ha seleccionado ningún elemento o uno solo. ¿Qué pasa con más de cinco artículos?
- A medida que se comparan los elementos, ¿utilizamos animaciones o transiciones para indicar la comparación (como una animación de batalla)?
- ¿Mostramos el precio (o la evolución del precio), un enlace a la página del producto individual, calificaciones, reseñas, una miniatura, el nombre del modelo del producto y la información sobre herramientas de igualación de precios?
- ¿Pueden los usuarios cambiar para ver solo las diferencias, solo las similitudes o todos los atributos?
- ¿Agrupamos y colapsamos atributos por defecto?
- ¿Hacemos un seguimiento de si los atributos son consistentes y tienen metadatos comparables? De lo contrario, ver las diferencias no tendría sentido.
- ¿Resaltamos columnas y filas al pasar el mouse o tocar?
- ¿Puede el usuario mover columnas hacia la izquierda y hacia la derecha?
- ¿Qué pasa si el usuario compara artículos en categorías no relacionadas (por ejemplo, una computadora portátil contra baterías)?
- ¿Cómo permitimos que los usuarios agreguen más artículos para comparar?
- ¿Cómo permitimos que los usuarios eliminen elementos de la comparación?
- ¿Deberíamos hacer un seguimiento dinámico de cuántos elementos hay en la lista de comparación y enviar un mensaje si no hay ninguno ("¡Oh, nada para comparar! Aquí hay algunas sugerencias") o uno ("¡Bu-yah! Tienes un ganador !") o dos ("Entonces, ahora solo tiene dos candidatos")?
- ¿Deberíamos pedir a los clientes que elijan lo que más les importa?
- ¿Sugerimos un "ganador" entre los productos seleccionados para la comparación, tal vez en función de los atributos más relevantes del usuario?
- ¿Cada acción tiene retroalimentación visual y/o auditiva para indicar el cambio?
- ¿Hemos proporcionado un enlace para compartir para comparar (por ejemplo, "Guardar comparación como...")?
- Si el usuario pasa demasiado tiempo en la vista de comparación, ¿debemos mostrar una ventana con información para soporte de línea directa o chat?
- ¿Los elementos comparados se almacenan de forma persistente después de actualizar o abandonar la página?
- ¿Incluimos la opción "Notificar sobre caída de precio" para la suscripción por correo electrónico?
- ¿Se puede acceder a la comparación de características, codificada como una lista desordenada?
- ¿Cómo hacemos que la comparación de características se comporte de manera receptiva?
Más recursos
- "Tablas de comparación", Nielsen Norman Group,
- Implementaciones de comparación de características en HD en Vimeo.
¡Manténganse al tanto!
Este artículo es parte de la nueva serie en curso sobre patrones de diseño aquí, en su verdaderamente Smashing Magazine. Publicaremos un artículo de esta serie cada dos o tres semanas. No te pierdas el siguiente, sobre constructores y configuradores. Ah, ¿interesado en un libro (impreso) que cubra todos los patrones , incluido el de arriba? Háganos saber en los comentarios también: tal vez podamos considerar la combinación de todos estos patrones en un solo libro y publicarlo en Smashing Magazine. Seguir rockeando'!
Muchas gracias a Heydon Pickering, Leonie Watson, Simon Minter, Penny Kirby, Marta Moskwa, Sumit Paul por proporcionar comentarios sobre este artículo antes de su publicación.
