Diseñando el acordeón perfecto
Publicado: 2022-03-10A veces usamos estos patrones sin siquiera pensar en ellos, y hay una buena razón para ello: encontrar una solución nueva cada vez que encontramos un problema de interfaz lleva mucho tiempo y es arriesgado, porque simplemente no sabemos cuánto se necesitará tiempo para implementar una nueva solución y si tendrá éxito o fallará miserablemente en las pruebas de usabilidad.
Los patrones de diseño pueden ser extremadamente útiles, principalmente porque ahorran tiempo y nos brindan mejores resultados, más rápido. No necesitamos aplicarlos exactamente como están a cada problema que encontremos, pero podemos construir sobre ellos, usando nuestra experiencia para informar nuestras decisiones porque sabemos que han funcionado bastante bien en otros proyectos.
En los últimos años, pasé mucho tiempo trabajando con varias empresas probando varios enfoques y estudiándolos en pruebas de usabilidad. Esta serie de artículos es un resumen de las observaciones y experimentos realizados a lo largo del tiempo. Abróchense los cinturones de seguridad: en esta nueva serie de artículos en SmashingMag, veremos ejemplos de todo, desde carruseles hasta filtros, calculadoras, gráficos, líneas de tiempo, mapas, tablas de varias columnas, planes de precios todopoderosos hasta la selección de asientos. en webs de aerolíneas y cines. Pero antes de pasar a problemas complejos de interfaz, comencemos con algo aparentemente simple y obvio: un acordeón.
Parte de: patrones de diseño
- Parte 1: Acordeón Perfecto
- Parte 2: Configurador receptivo perfecto
- Parte 3: Selector perfecto de fecha y hora
- Parte 4: Comparación perfecta de características
- Parte 5: control deslizante perfecto
- Parte 6: Selector de cumpleaños perfecto
- Parte 7: Mega menús desplegables perfectos
- Parte 8: Filtros perfectos
- Parte 9: Botones deshabilitados
- Suscríbete a nuestro boletín electrónico para no perderte los próximos.
Los barebones de un acordeón
Hay una buena razón por la cual el acordeón es probablemente el caballo de batalla más establecido en el diseño receptivo. Es un patrón inmensamente útil para la divulgación progresiva : resalta detalles importantes de una sección y revela más detalles con un toque o un clic, si es necesario. Como resultado, el diseño se mantiene enfocado y muestra primero la información crítica, mientras que todo lo demás es fácilmente accesible. De hecho, si encuentra un problema de cualquier tipo (demasiadas opciones de navegación, demasiado contenido, una vista demasiado detallada), un buen punto de partida sería explorar cómo podría utilizar el buen viejo acordeón para resolver ese problema. La mayoría de las veces, funciona sorprendentemente bien.

Sin embargo, incluso un componente tan predecible y de uso frecuente como un acordeón tiene mucho espacio para la interpretación y la ambigüedad. Ahora, no me malinterpreten: el contexto importa. Un acordeón para una navegación requerirá un enfoque diferente al de una sección de preguntas y respuestas. Pero en todos los diferentes contextos tenemos que considerar a fondo dos cosas: el diseño visual y el diseño de interacción de un acordeón para eliminar todos los puntos de confusión y mala interpretación.
Ahora, si observamos un poco más de cerca los huesos básicos del acordeón , no será difícil ver todos sus elementos atómicos. Un acordeón siempre contiene el título de la categoría, un estado expandido y contraído, un ícono que indica la expansión y el espacio entre ellos. Una vez que se expande la categoría, el ícono debe cambiar para indicar que se está colapsando. Sin embargo, ¿qué pasa si el usuario hace clic en una tarjeta colapsada mientras otra tarjeta está abierta? ¿La tarjeta expandida debe cerrarse automáticamente o no? ¿Qué sucede si no se pueden mostrar todos los elementos? ¿Debería el usuario desplazarse automáticamente hacia arriba? Echemos un vistazo más de cerca a estos y otros problemas relacionados, uno por uno.

Elección de un icono para indicar la expansión
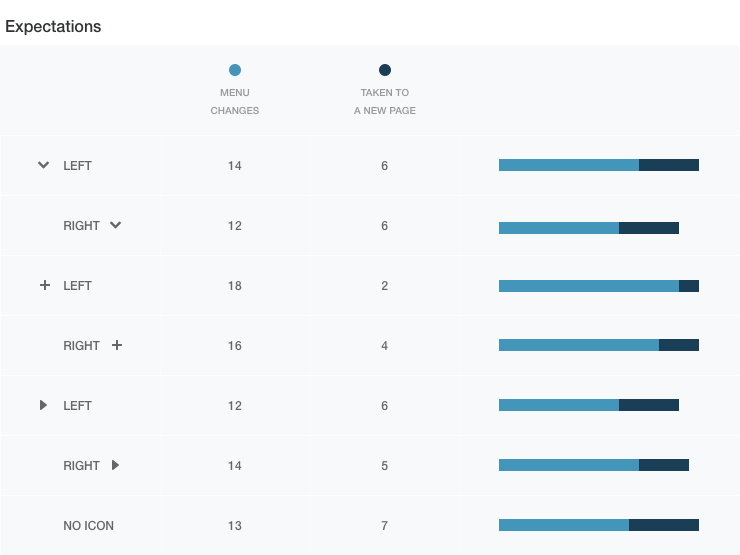
Ahora, comencemos. ¿Qué sabemos? Bueno, obviamente, en la mayoría de las interfaces de izquierda a derecha, el nombre de la categoría también estará alineado a la izquierda. Suponiendo que, como en muchos acordeones, los elementos secundarios se deslizarán entre dos secciones, ¿qué ícono elegiría para comunicar este comportamiento? Una flecha que apunta hacia abajo, una flecha que apunta a la derecha, un cheurón que apunta hacia abajo, un signo más, un signo más en un círculo, ¿tal vez algo completamente diferente?

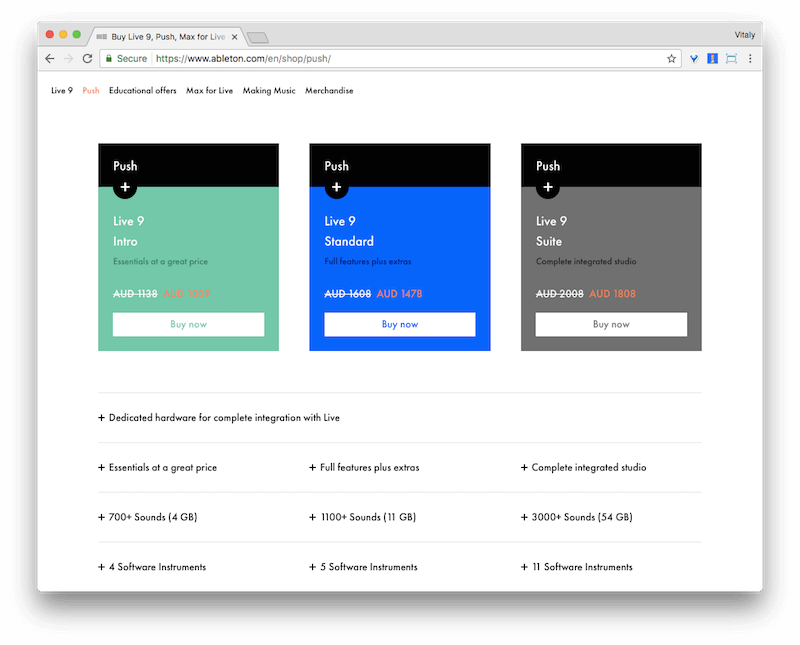
En mi experiencia, parece que la elección del ícono realmente no importa siempre que no esté sobrecargado con varios significados en la misma interfaz de usuario. Por ejemplo, podría usar un círculo más para indicar expansión, zoom y un paquete de dos elementos en un plan de precios, y eso podría generar confusión. Sin embargo, en el contexto del acordeón, los usuarios parecen entender que si algunos de los elementos de navegación tienen un ícono, mientras que otras secciones no, es una especie de señal de que hay más contenido disponible al hacer clic o tocar. No pudimos detectar ninguna indicación de que un ícono fuera más o menos reconocible que otros. Sin embargo, eso no significa que algunas opciones no causen más confusión que otras.

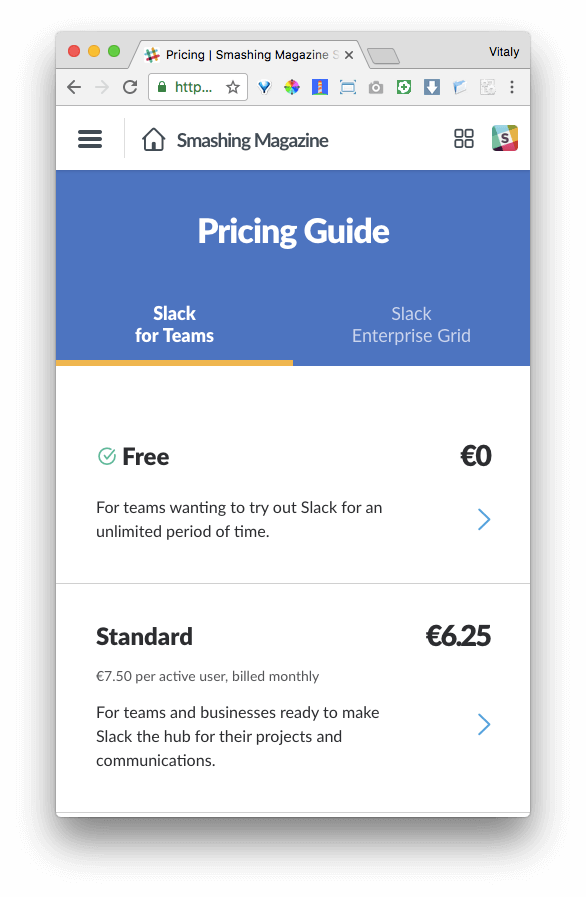
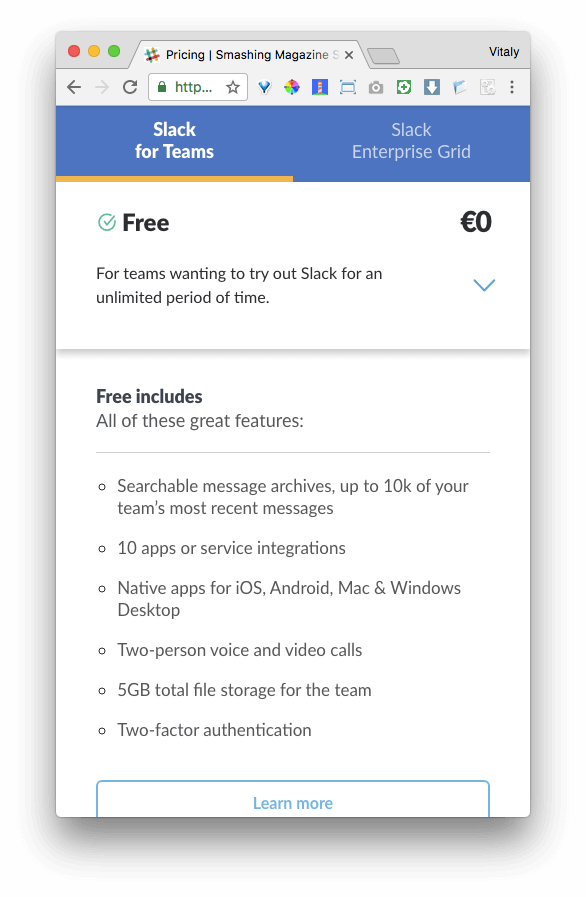
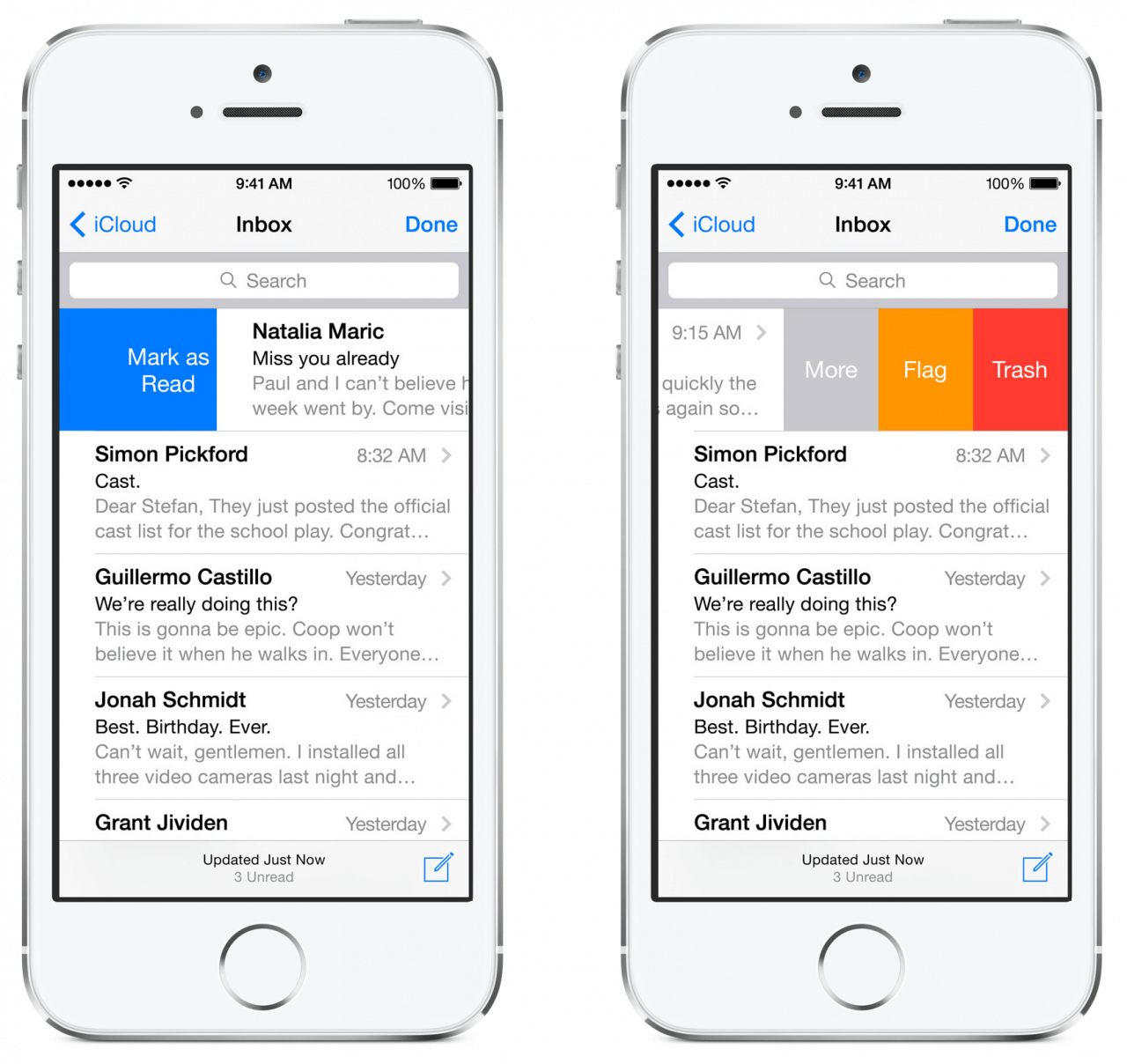
Por ejemplo, Slack usa una flecha que apunta hacia la derecha, aunque los elementos de acordeón se deslizan verticalmente entre los títulos de las categorías, en lugar de hacerlo desde la derecha. Ahora bien, llegados a este punto cabe preguntarse ¿qué finalidad debe tener la dirección del icono? Probablemente debería servir como un indicador de la dirección del movimiento , o más específicamente, hacia dónde se moverá la vista del usuario una vez que se haya tocado o hecho clic en el icono. En Apple Mail en iOS, por ejemplo, el cheurón que apunta a la derecha representa el movimiento de la vista del usuario de izquierda a derecha.



Tener un mapeo entre la dirección del ícono y el movimiento de la vista del usuario parece razonable, pero dado que las diferentes interfaces se comportan de manera diferente (con íconos misteriosos que a menudo juegan juegos mentales con los usuarios), no todos esperarán este comportamiento. Entonces, al final, realmente no importa lo que hagas como diseñador: de una forma u otra, no podrás cumplir con las expectativas de algunos de tus usuarios. Cuando diseñamos, tendemos a centrarnos en lo que estamos diseñando, pero incluso si somos extremadamente consistentes en nuestras interfaces de usuario, nuestros usuarios vendrán con expectativas influenciadas por sus experiencias en sitios web que nunca hemos visto. Entonces, la clave es ser lo más resistente posible y proporcionar una recuperación fácil y directa en caso de que no se cumplan las expectativas.


Entonces, mirando hacia atrás en la elección del ícono, si los elementos del acordeón se deslizan verticalmente, intuitivamente parece seguro usar cualquiera de los íconos enumerados anteriormente, excepto el ícono que apunta a la derecha. El único problema a considerar aquí sería si el ícono que elija ya está sobrecargado con otro significado en un contexto diferente, por ejemplo, si está usando un ícono más para resaltar las partes de un paquete en un plan de precios (donde el no se puede hacer clic en plus), y luego use exactamente el mismo ícono más para el acordeón. En tal caso, es mejor evitar usar exactamente el mismo ícono para diferentes propósitos, ya que podría causar confusión.
¿Está todo aclarado entonces? Bueno en realidad no.
Pensemos en la interacción esperada por un segundo. Mientras que la flecha y el cheurón suelen servir como señales para el cambio en la dirección indicada, el signo más indica adición y expansión. En ambos casos, el cambio puede ocurrir de varias maneras: un toque en el ícono provoca una superposición con elementos de navegación que aparecen sobre el contenido, o los elementos se deslizan verticalmente (no horizontalmente). Hasta aquí todo bien.

Sin embargo, cuando un usuario llega a una página, inicialmente no sabe si ha llegado a una página de desplazamiento largo con enlaces que saltan a algunas partes de la página o simplemente a un sitio web "normal" con secciones que existen por separado. paginas Muy a menudo, una flecha que apunta hacia abajo desencadena saltos a secciones dentro de la página, en lugar de expandir las opciones de navegación. Es probable que el usuario haya estado desorientado en el pasado, siendo llevado a una sección de una página larga y luego regresando a la parte superior de la página y continuando desde allí.

Como resultado, si elige usar una flecha, es posible que algunos usuarios esperen desplazarse hacia abajo a esa sección de la página, en lugar de ver subelementos deslizándose entre categorías. Por lo tanto, el cheurón parece ser una opción más segura y predecible; si elige usarlo, apúntelo hacia abajo en un estado contraído y apúntelo hacia arriba cuando esté expandido. Para el ícono más, puede elegir entre el ícono menos o un ícono de cierre.

Entonces, ¿qué significa todo esto para nosotros, como diseñadores? Primero, si se supone que los elementos de acordeón se deslizan horizontalmente de izquierda a derecha, es seguro usar una flecha que apunte hacia la derecha. En segundo lugar, si se supone que los elementos de acordeón se deslizan verticalmente de arriba a abajo, un cheurón apuntando hacia abajo (¡no una flecha!) o un ícono más podrían funcionar bien.
Con esto en mente, la elección del icono debería ser una decisión bastante sencilla. Pero dependiendo de qué tan cerca esté ese ícono del título de la categoría, también podría causar confusión. Ahora bien, ¿qué opciones debemos tener en cuenta a la hora de elegir la posición de ese icono?
Elegir la posición del icono
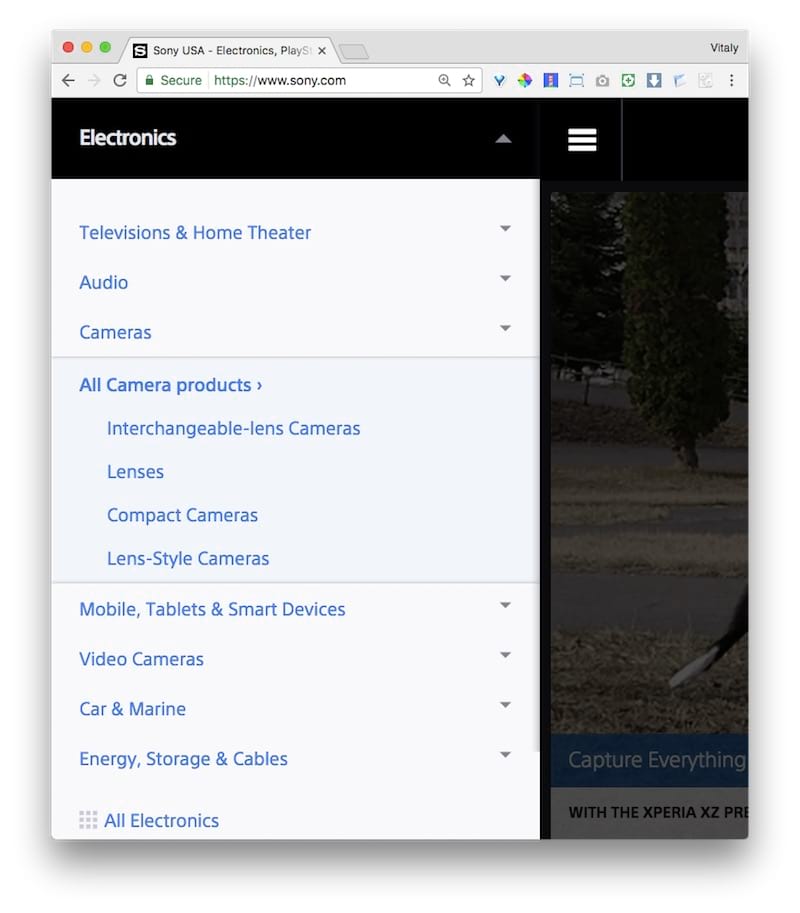
¡Opciones! Independientemente del icono que haya elegido, puede optar por colocarlo a) a la izquierda del nombre de la categoría o b) a la derecha del mismo, o c) alinear el icono a lo largo del borde derecho de toda la barra de elementos de navegación, espaciando el icono y el nombre de la categoría.


¿Importa la posición? En realidad lo hace. De acuerdo con la "Prueba de iconos y diseños de menús de acordeón" de Viget, algunos usuarios tienden a enfocarse en presionar específicamente el ícono, en lugar de toda la barra de navegación. Hay una razón simple por la que sucede: en el pasado, algunos usuarios podrían haber sido "quemados" con implementaciones alternativas del acordeón. En algunos sitios web, el título de la categoría no activa la expansión y, en cambio, va directamente a la categoría. En otras implementaciones, un toque en la barra de navegación no provoca la expansión ni salta a la categoría, no hace absolutamente nada.
Aunque, por supuesto, diseñaremos toda el área para que sea un objetivo de éxito, ya que no todas las navegaciones tienen este comportamiento, algunos usuarios no sabrán si su navegación es una de las "malas" o "buenas" hasta que realmente hagan clic. en él (o pasar el cursor sobre él). Como el desplazamiento no siempre está disponible, presionar el ícono parece ser una apuesta más segura: un clic en el ícono casi siempre activará el comportamiento esperado. Ese es un detalle importante que debe saber al diseñar un acordeón.
A través de varias interfaces e implementaciones, parecía que con el ícono colocado a la derecha del título de la categoría, los usuarios eligen enfocarse en el ícono con más frecuencia que si el ícono se ubica a la izquierda (donde los usuarios hacen clic en el título de la categoría o en el espacio vacío). bar). Sin embargo, algunos usuarios todavía tienden a elegir el icono. En consecuencia, es una buena decisión hacer que el ícono sea lo suficientemente grande para tocarlo cómodamente, por si acaso, al menos 44 × 44 píxeles de tamaño.
¿Alineado a la izquierda, alineado a la derecha o alineado a la derecha? No parece importar mucho. Pero si tiene un grupo de acordeones (tal vez viviendo en un menú de navegación), con la longitud de los títulos de las categorías variando mucho, alternar los estados del acordeón en muchas secciones requerirá un poco más de atención que simplemente recorrer la barra de navegación de arriba a abajo. . ¡Es solo que el puntero del mouse o el dedo deben reposicionarse todo el tiempo para presionar ese ícono elegante! Además, si el icono está alineado a la derecha, en una pantalla estrecha, el dedo tendría que desplazarse por el área de navegación, ofuscando la vista. Con el ícono ubicado en el borde derecho de la barra, este problema se resolvería.
Pero si el ícono está alineado con el borde derecho de la barra, aún debemos tener cuidado de no ubicarlo demasiado lejos del nombre de la categoría. Visualmente, debería ser obvio que la expansión se relaciona con la categoría; por lo tanto, en diferentes ventanas gráficas, la posición del ícono podría cambiar para mantener la conexión visual obvia. Además, el ícono podría volverse un poco más grande en pantallas más anchas. Esta opción parece ser preferible para un grupo de acordeones, pero realmente no hace una gran diferencia para un solo acordeón, bueno, a menos que sus datos demuestren lo contrario.
Diseño de interacción para el acordeón
Sin embargo, incluso con todos estos pequeños detalles fuera del camino, la interacción aún plantea algunas preguntas. Supongamos que el título de la categoría está alineado a la izquierda y el icono está alineado con el borde derecho de la barra. Siguiendo con la discusión anterior, ¿qué debería suceder cuando un usuario hace clic en el nombre de la categoría o en el icono o en el espacio vacío en el medio? ¿Deberían todos desencadenar la expansión o deberían servir para diferentes propósitos?
Bueno, podemos estar bastante seguros de una cosa: cuando el usuario hace clic en el ícono, probablemente esté esperando algún tipo de expansión, por lo que un toque en un ícono seguramente debería provocar la expansión. Sin embargo, se puede hacer clic en el título de la categoría con la intención de saltar directamente a la categoría o con la intención de expandirla.
Si el título de la categoría activa la expansión, definitivamente debemos proporcionar un enlace a la categoría en el menú desplegable secundario para que los usuarios puedan ir directamente a esa sección (como "Todos los elementos"). Eso significa que el viaje del usuario desde la página principal a una categoría puede causar confusión porque no esperaría necesitar un toque adicional al hacer clic en el título de la categoría. Sin embargo, la recuperación en ese caso es obvia y realmente no obliga al usuario a restaurar el estado anterior, ya que puede continuar de inmediato.
Si el enlace a la categoría en el acordeón es obvio, no se sentirá perturbador, mientras que saltar a una categoría en lugar de tener que expandir el elemento de navegación y luego volver atrás puede resultar perturbador. Es por eso que probablemente sea más razonable que tanto el ícono como el título de la categoría activen la expansión . Es menos molesto de esta manera. ¿Debería ocurrir esta interacción entre el título de la categoría y el ícono también? Algunos diseñadores podrían argumentar que cuando un usuario toca el área cuando navega por el sitio, es posible que no quiera expandirse sino "anclar" el puntero del mouse para comenzar a desplazarse por la página y, en consecuencia, se siente perturbador. Eso es posible, por supuesto, pero es poco probable que suceda si el usuario elige abrir un menú de navegación para explorar las opciones de navegación.

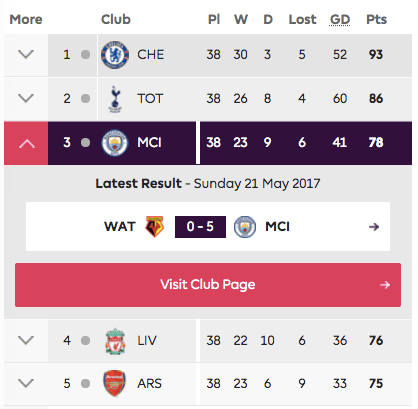
Los acordeones se usan a menudo para las tarjetas y, según el ancho de la ventana gráfica, las tarjetas pueden ser bastante anchas, por lo que, mientras que algunos usuarios intentarán desesperadamente presionar el ícono, algunos de sus usuarios estarán acostumbrados a contraer y expandir las tarjetas tocando el área vacía. en el bar. Otros usuarios estarán acostumbrados a que el área vacía no sirva para nada y simplemente la ignorarán. Solo unos pocos esperarán que la barra sirva como enlace a la categoría. En nuestras pruebas, resultó ser menos confuso tener una expansión de disparador de espacio vacío, en lugar de, bueno, francamente, cualquier otra cosa, así que eso es lo que elegimos usar también.

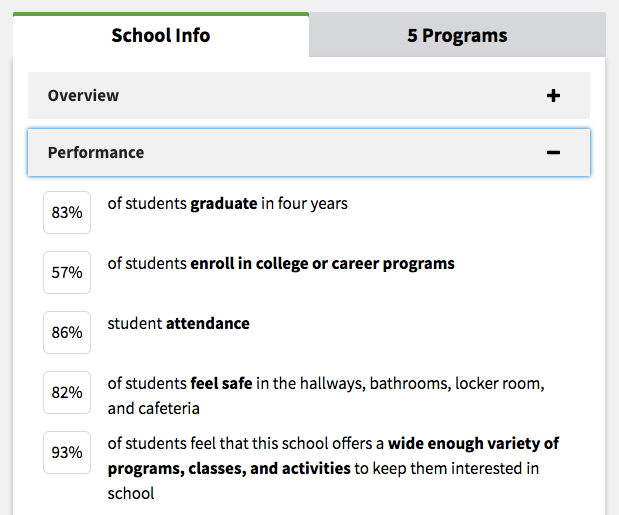
Pero, ¿qué sucede si desea que el título de la categoría se vincule directamente a la categoría? Una idea sería aportar claridad al tener dos elementos visualmente distintivos que "indiquen" los límites de los elementos, por ejemplo, con un color de fondo diferente para el ícono y el título de la categoría (vea el ejemplo anterior). En nuestros experimentos, no pudimos notar ningún cambio en el comportamiento y las expectativas: algunas personas seguirán haciendo clic en la categoría y se preguntarán qué sucedió. Nuevamente, tener la sección vinculada dentro del acordeón expandido parece ser una apuesta más segura.
¿Suficientemente bueno? Bueno, todavía no estamos allí. ¿Qué sucede si el usuario toca el ícono para expansión pero no hay suficiente espacio en la pantalla para mostrar todos los subelementos? Alguien de su equipo podría sugerirle que se desplace automáticamente hacia arriba en la página para asegurarse de que el área expandida se muestre en la parte superior de la pantalla. ¿Es una buena idea?
Cada vez que tratamos de quitarle el control al usuario, esa decisión debe ser probada y considerada a fondo. Quizás el usuario esté interesado en ver varias secciones a la vez y quiera saltar rápidamente entre los contenidos de estas secciones. En lugar de hacer que el usuario se pregunte sobre el desplazamiento automático o el comportamiento de salto y luego retroceder para restaurar el estado anterior, parece menos molesto mantener las cosas como están, dejar la decisión en manos del usuario, ya que puede desplazarse hacia abajo. si necesario. No muchos usuarios esperarán el salto a la parte superior: no interrumpir el flujo o quizás tener un enlace permanente a la sección (si es realmente larga) parece ser una mejor opción.

Y luego surge otra pregunta: si una sección ya está expandida y el usuario hace clic en otra sección, ¿debe colapsar la primera o quedarse como está? Si la primera sección se contrae automáticamente pero no es exactamente lo que el usuario esperaba, siempre podría volver a abrirla, pero no podría escanear ni comparar ambas categorías simultáneamente. Si la sección permanece expandida, tendrían que cerrar activamente la categoría que no necesitan. Ambas opciones parecen tener casos de uso razonables.
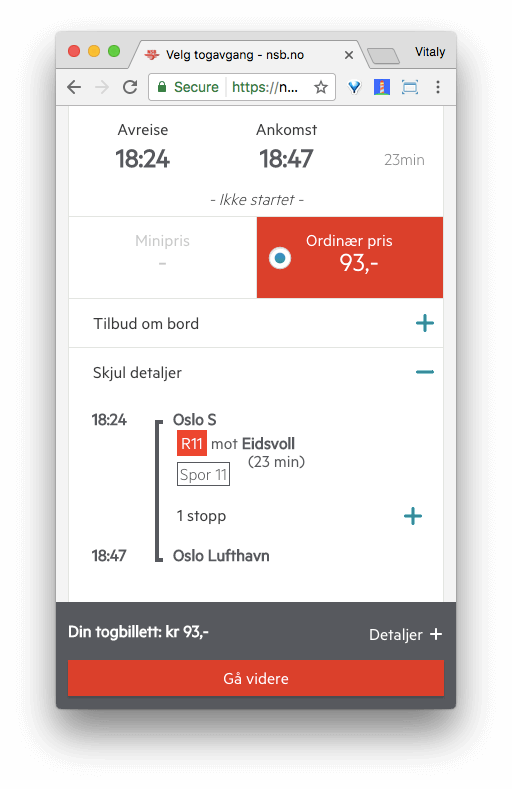
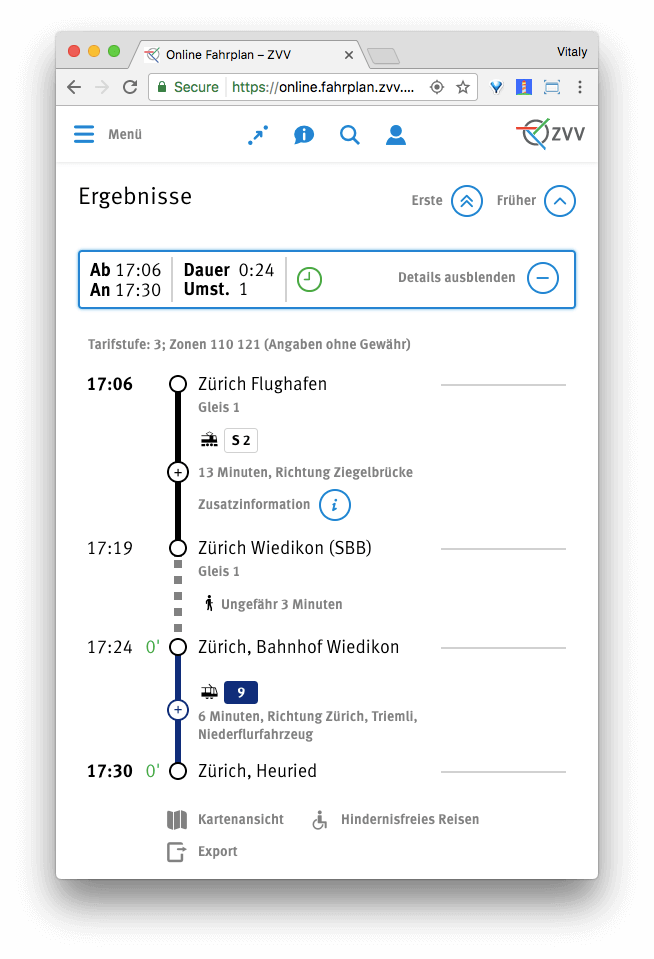
La naturaleza de un acordeón requeriría un colapso automático, pero podría no ser la mejor opción en términos de usabilidad. Para acordeones con muchos artículos, tendemos a dejar las secciones expandidas, porque los saltos que se producen cuando los paneles se cierran y abren al mismo tiempo son demasiado ruidosos. Por lo tanto, como alternativa, podría proporcionar un botón de “contraer todo”/“expandir todo”, que puede ser muy útil al diseñar un cronograma o una tabla detallada. Si no hay tantos elementos, la sección podría colapsarse de forma predeterminada porque el salto sería mínimo. (Tenga en cuenta que la sección definitivamente colapsaría para los acordeones horizontales; mantenerla abierta simplemente no tendría sentido).



Y luego hay algo más. No importa la elección del ícono o su posición, cada vez que se expande un acordeón, debería ser fácil colapsarlo inmediatamente. Esta interacción no debería requerir ningún movimiento adicional del cursor del mouse o del dedo, al igual que con cualquier otra interacción de ocultar y revelar. Esto significa que el ícono para colapsar y expandir, por supuesto, debe cambiar cuando se activa, pero su posición debe permanecer exactamente igual , lo que permite alternar instantáneamente el estado del acordeón.
Terminando
Uf, ese fue un examen extenso de un patrón de diseño aparentemente obvio. Entonces, ¿cómo diseñamos el acordeón perfecto? Elegimos un ícono que indica expansión (cheurón apuntando hacia abajo o un ícono más), lo hacemos lo suficientemente grande para tocar cómodamente y lo colocamos en el borde derecho de la barra. Toda la barra de navegación activa la expansión, con suficiente relleno alrededor de la barra para cambiar los estados y un enlace a la página principal de la categoría dentro de la categoría del acordeón.
Si elegimos usar un cheurón, la dirección debería cambiar al tocar, y si es un ícono más, podría pasar fácilmente a un “—” o “x” para indicar el colapso. Para mantener la interacción aún más clara, podemos usar transiciones o animaciones sutiles que se deslizarían dentro y fuera de los elementos de categoría.
Por supuesto, su solución puede ser muy diferente, ya que su contexto también puede ser muy diferente, por lo que si está buscando una solución alternativa, a continuación encontrará algunas preguntas que siempre hacemos al diseñar un acordeón.
Lista de verificación de diseño de acordeón
- ¿Qué icono elegirá para indicar la expansión?
- ¿Qué icono elegirá para indicar el colapso?
- ¿Dónde colocará exactamente el icono?
- ¿Cómo se diseña el título de una categoría?
- ¿Cómo se indican los estados de colapso y expansión (más allá del icono)?
- ¿Qué sucede si el usuario hace clic en la categoría?
- ¿Debe el acordeón contener un enlace a la página principal de la categoría?
- ¿Qué sucede si el usuario hace clic en un espacio vacío?
- ¿Debe colapsar automáticamente una sección expandida cuando se selecciona otra sección?
- ¿Qué sucede si no hay suficiente espacio para mostrar todos los elementos?
- ¿Debería tener un enlace o botón "contraer todo/abrir todo"?
El nivel de consideración requerido para un componente tan aparentemente establecido y predecible como un acordeón resulta ser una historia casi interminable de experimentos de diseño y sesiones de usabilidad, porque solo hay unas pocas pautas establecidas para la apariencia y la interacción de ese componente. Si bien construir un acordeón accesible no es difícil, diseñar un acordeón que se entienda universalmente no es tan fácil. En consecuencia, los usuarios a menudo se sienten perdidos porque sus expectativas no se cumplen o porque la interacción interrumpe su flujo. Nuestro trabajo es reducir la fricción y asegurarnos de que suceda tan raramente como sea necesario. Con un diseño tolerante y resistente podemos lograr precisamente eso.
¿Quizás tuviste experiencias muy diferentes a las mencionadas en el artículo? ¡Cuéntanoslo en los comentarios de este artículo! Además, si tiene otro componente en mente que le encantaría cubrir, infórmenos también: ¡veremos qué podemos hacer!
¡Manténganse al tanto!
Este artículo es parte de la nueva serie en curso sobre patrones de diseño receptivo aquí, en su verdadera revista Smashing. Publicaremos un artículo de esta serie cada dos semanas. No te pierdas el siguiente: ¡en selectores de fechas sofisticados (o no tan sofisticados)! Ah, ¿interesado en un libro (impreso) que cubra todos los patrones , incluido el de arriba? Háganos saber en los comentarios también: tal vez podamos considerar la combinación de todos estos patrones en un solo libro y publicarlo en Smashing Magazine. Seguir rockeando'!
