Cuando lo grande no es lo suficientemente grande: diseñar con imágenes destacadas
Publicado: 2022-03-10Una imagen de héroe es más que una imagen bonita. Es una poderosa herramienta de comunicación. En este artículo, te daré algunos consejos sobre el uso de imágenes destacadas. Además, si desea comenzar y probar la creación de prototipos y la estructuración de sus propios diseños de manera un poco más diferente, puede descargar y probar Adobe XD de forma gratuita.
Lectura adicional en SmashingMag:
- Cómo la animación funcional ayuda a mejorar la experiencia del usuario
- No solo bonito: Construir emociones en sus sitios web
- Elegir una solución de imagen receptiva
- Cómo diseñar mejores botones
1. Hazlo relevante
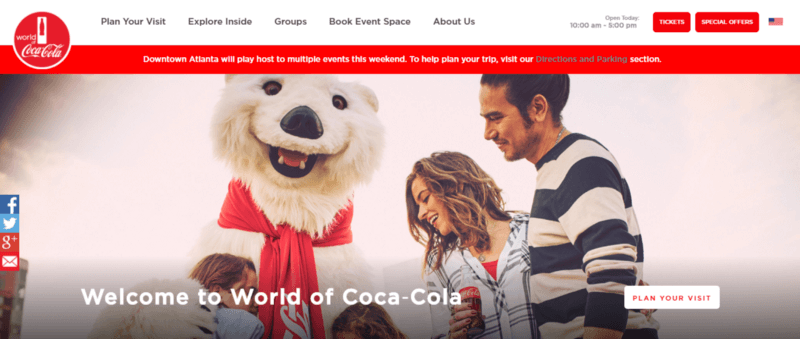
Piense en la imagen del héroe como una introducción: les da a los usuarios una idea de qué esperar del resto de su sitio web. El propósito de una imagen destacada es decirle al visitante de inmediato de qué se trata su sitio web y qué idea quiere transmitir. Cuando una imagen destacada no contextualiza con precisión el contenido del sitio web, no proporciona ningún valor al usuario. Desperdicia el precioso espacio vertical de la pantalla y, a veces, incluso puede causar confusión. Los visitantes se confunden fácilmente cuando una imagen no concuerda con su idea preconcebida de la marca o el producto.

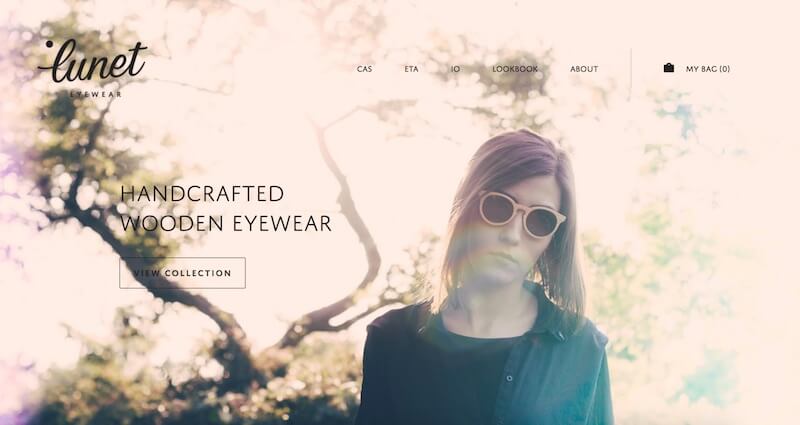
Sé exigente con la foto. Elija uno que se ajuste al tema, propósito o campaña de la experiencia que está creando. Mire la imagen principal de Lunet Eyewear: aclara el mensaje del sitio web. El contenido de la imagen es representativo de la marca.

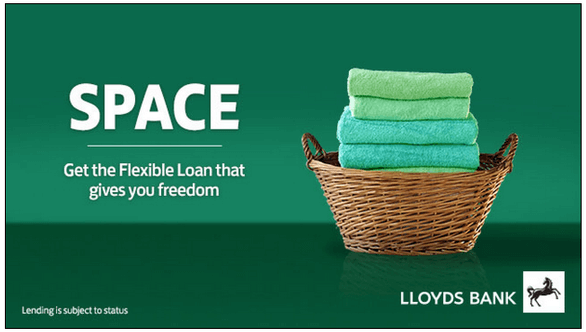
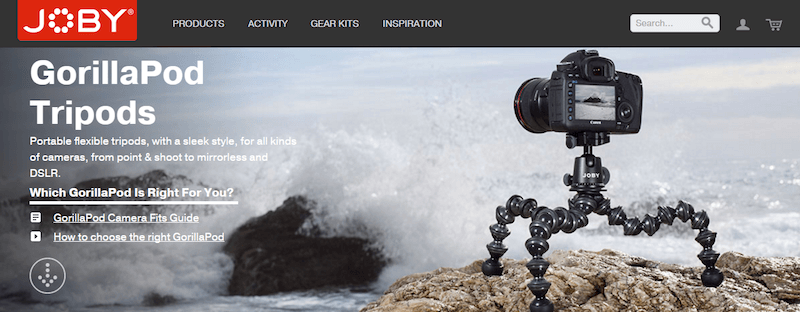
Si está utilizando su sitio web para promocionar o vender un producto , la imagen principal debe mostrar sus beneficios. Considere usar imágenes de héroes contextuales para los productos, que muestren no solo cómo se ve un producto, sino también cómo funciona en un entorno real .

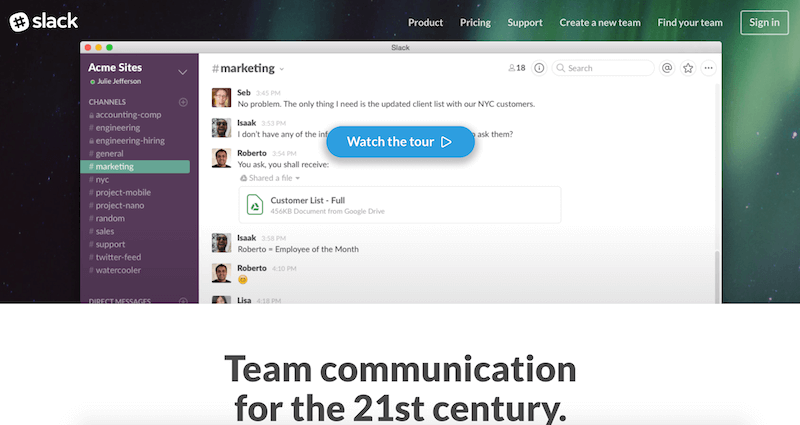
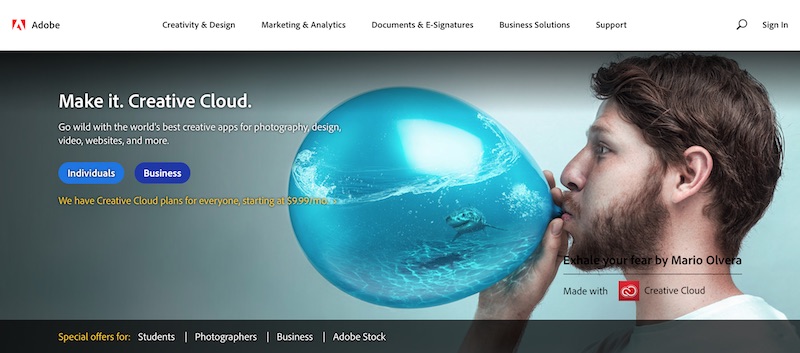
Sin duda, lo mismo ocurre con los productos y servicios digitales. Ofrezca a las personas una muestra de lo que pueden esperar de su aplicación o servicio al crear una captura de pantalla en un dispositivo compatible.

Por supuesto, diseñar y elegir una imagen de héroe es difícil; es tanto arte como ciencia. Para simplificar la tarea, puede utilizar un marco para guiar sus decisiones. Angie Schottmuller creó un marco de siete puntos para juzgar imágenes de héroes:
- Relevancia de palabras clave
¿La imagen visualiza la palabra clave objetivo? - Claridad de propósito
¿La imagen aclara el mensaje del sitio web? - Apoyo al diseño
¿La imagen respalda y hace que el flujo de la página que conduce a la llamada a la acción sea más fluido? - Autenticidad
¿La imagen representa tu marca de manera creíble? - Valor añadido
¿La imagen aumenta la relevancia o demuestra beneficios? - emoción deseada
¿Representa la imagen emociones que ayudarán a desencadenar la acción deseada? - Cliente como héroe
¿La imagen destacada muestra al cliente como el héroe una vez que está equipado con el producto?
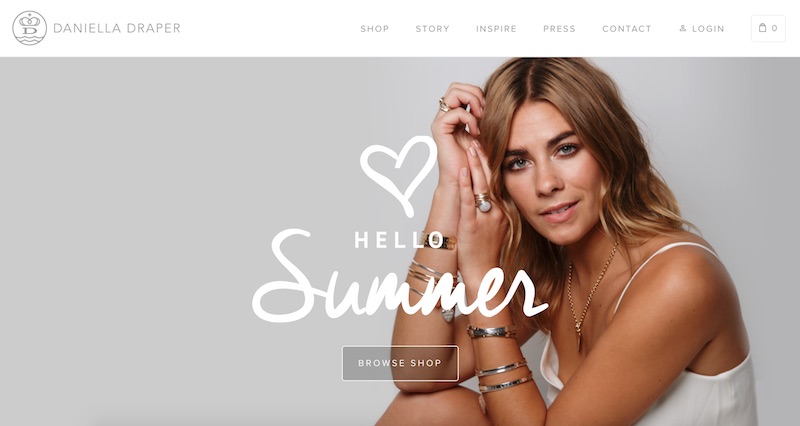
2. Haz que la imagen sea la pieza central
Una imagen de héroe es el contenedor perfecto para un poco de información. Quieres algo que sea distinto y que se destaque. Debe hacer que el usuario se detenga y examine el sitio web cada vez que lo visite. Pero esto no significa que la imagen tenga que decirlo todo. Más bien, la imagen solo necesita reforzar visualmente el mensaje de manera relevante.

3. Seleccione imágenes emocionalmente persuasivas
La emoción debe estar integrada en el diseño. Tus imágenes deben tener un impacto emocional, generar inspiración y reforzar el sentimiento que intentas inculcar. Después de todo, la emoción a menudo anula la lógica cuando las personas toman decisiones importantes. Los estímulos emocionales positivos pueden generar una sensación de compromiso con sus usuarios.


4. Cargue y renderice lo antes posible
Debido a que las imágenes principales son elementos de diseño críticos, deben renderizarse rápidamente. Desafortunadamente, muchos diseños que cuentan con una imagen de héroe sufren de HID (retraso de la imagen de héroe), principalmente debido al bloqueo de scripts y hojas de estilo.
Los diseñadores deben concentrarse en cuándo se verá una imagen destacada . Pero esto es más complicado de lo que parece: los navegadores de hoy no tienen ganchos que puedan usarse para saber cuándo el contenido se vuelve visible. Steve Souders, en su artículo "Métricas personalizadas de imagen de héroe", propone agregar una métrica personalizada a cualquier página que presente una imagen de héroe para determinar qué tan rápido (o lento) se muestra este contenido importante.
Un ejemplo simple es un temporizador de script en línea , un script que registra el tiempo y que se coloca inmediatamente después de la etiqueta img . Así es como se ve el código:
<img src="hero.jpg" onload="performance.mark('hero1')"> <script>performance.mark('hero2')</script>El código aprovecha la API de sincronización del usuario y puede ver cómo funciona en la página de prueba de Steve.
5. Usa imágenes de alta definición
Las imágenes no deben aparecer pixeladas o borrosas. Nada es peor que una gran imagen de baja calidad. Si vas a utilizar esta técnica, la imagen lo es todo y una primera impresión positiva es vital. Incluya imágenes de alta calidad para asegurarse de que esto suceda; sin embargo, no castigue activamente a las personas con pantallas de baja resolución; después de todo, también son sus clientes. Para las imágenes críticas, es tan importante proporcionar una variedad de variantes de imagen usando el elemento <picture> y srcset y sizes : una guía detallada sobre imágenes receptivas lo respalda (¡también es posible con sugerencias de clientes!)

6. Considere diferentes tamaños de pantalla
Asegúrese de que sus imágenes tengan el tamaño adecuado para pantallas y plataformas. Optimice las imágenes para todos los dispositivos, incluso si eso significa cambiar el tamaño o cambiar una imagen grande por una más pequeña en un dispositivo pequeño.

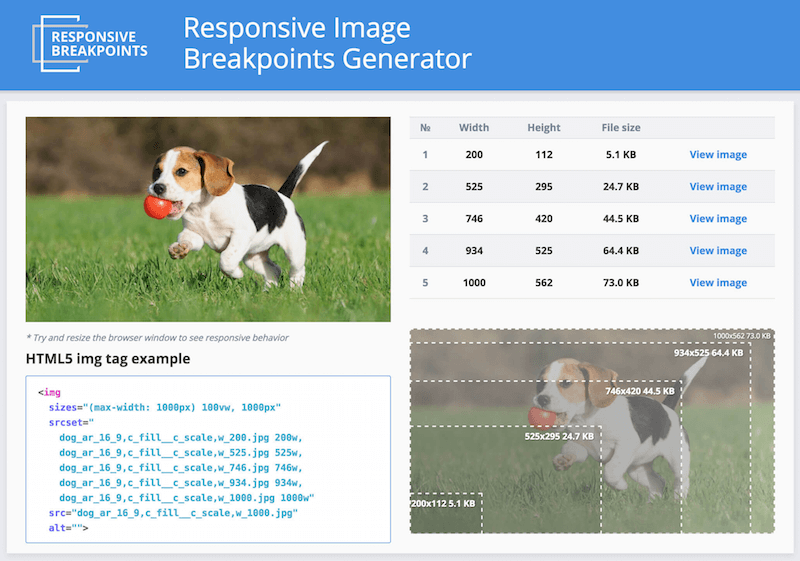
Los desarrolladores de sitios web receptivos, incluso los más modernos, a menudo tienen dificultades para seleccionar las resoluciones de imagen que mejor se adapten a los distintos dispositivos. Está bastante claro que una imagen para todas las resoluciones de pantalla y dispositivos no es suficiente. Un sitio web debe adaptarse para verse perfecto en todos los diferentes dispositivos y en todas las resoluciones, densidades de píxeles y orientaciones. Administrar, manipular y entregar medios, específicamente imágenes, es uno de los principales desafíos que enfrentan los desarrolladores al crear sitios web receptivos. Afortunadamente, hay una solución a este problema. Responsive Breakpoints Generator es una herramienta web gratuita de código abierto que le ayuda a generar puntos de interrupción para imágenes de forma interactiva.

7. Enfatice la llamada a la acción
Si bien la imagen del héroe es la pieza central, aún deberá incluir elementos esenciales, como un llamado a la acción. Una llamada a la acción no debe competir con la imagen. El color es muy importante para el énfasis. Un botón de llamada a la acción debería brillar aún más de lo habitual.

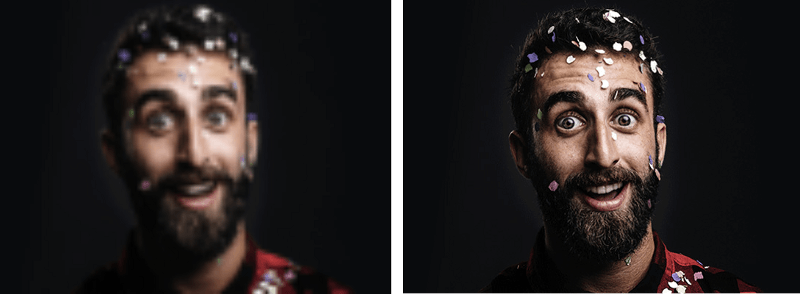
Pruebe su llamada a la acción usando un efecto de desenfoque
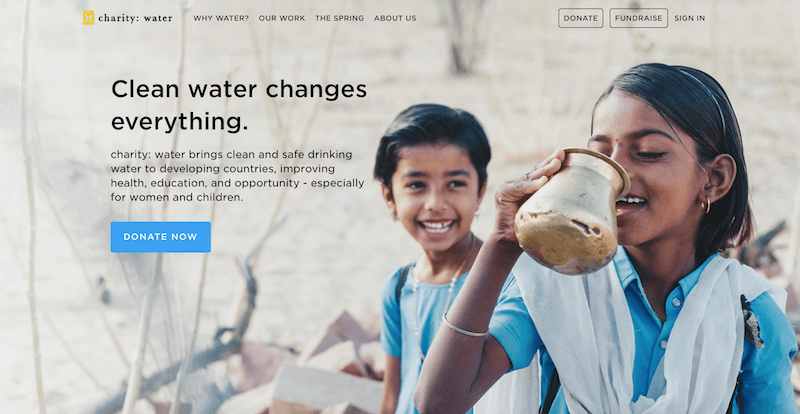
Usa un efecto de desenfoque para probar la jerarquía visual de tu página. Una prueba de desenfoque es una técnica rápida para ayudarlo a determinar si el ojo del usuario realmente irá a donde usted quiere que vaya. Todo lo que necesita hacer es tomar una captura de pantalla de su sitio y aplicar el efecto de desenfoque de objetos en Adobe XD (Agregar efectos de desenfoque en XD) (vea el ejemplo de la página de Charity Water a continuación). Mirando la versión borrosa de su página, ¿qué elementos se destacan? Si no le gusta lo que se está proyectando, regrese y revise.

8. Diseño para el contraste
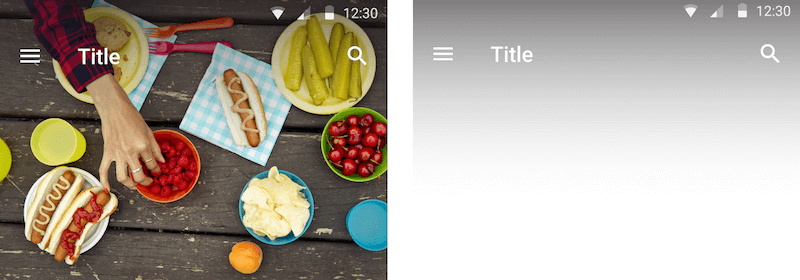
Asegúrate de que la tipografía en la parte superior de la imagen sea legible. Elija tipografías audaces y fáciles de leer que combinen con las imágenes pero que se diferencien de ellas. Si planea colocar texto sobre la imagen, asegúrese de que la parte principal de la imagen aún sea visible y comprensible.
Cubrir
Quizás lo más fácil sería colocar el texto sin formato directamente sobre la imagen. Sin embargo, si el contraste entre el texto y la imagen no es suficiente, puede superponer toda la imagen con un bloque de color semitransparente.

Puede usar los colores de su marca para mejorar la imagen del héroe. Si está diseñando para un producto o marca, es probable que ciertos colores ya estén asociados con él. Identifique el color primario e intente traerlo al frente de la imagen.

mallas
Alternativamente, puede agregar contraste de texto en forma de malla. Una malla es una ayuda de diseño visual que suaviza una imagen para que el texto superpuesto se vuelva más legible.

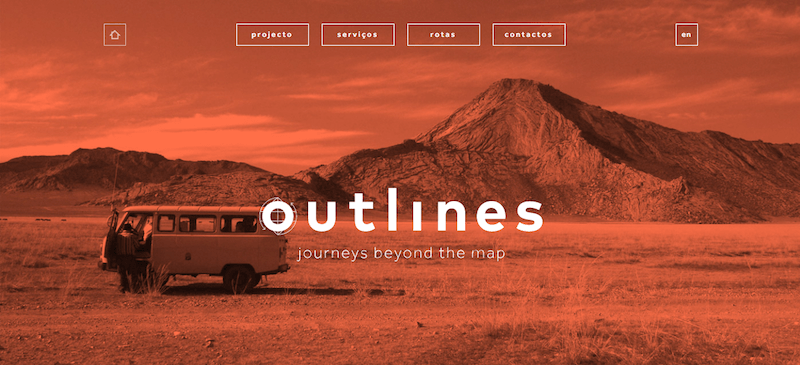
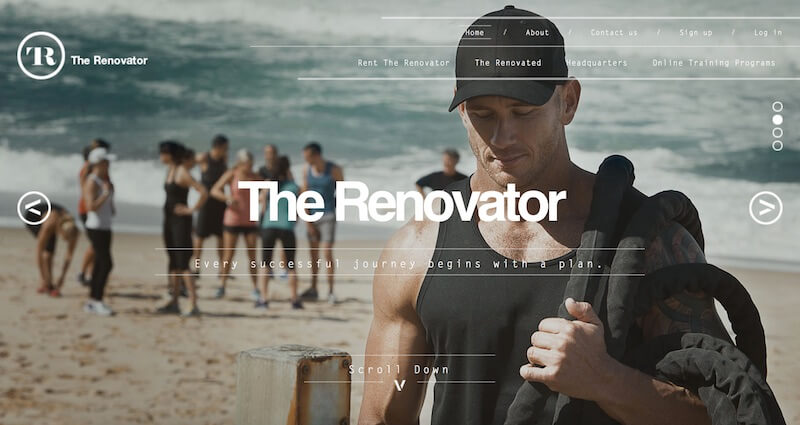
Elija la opacidad del degradado según el entorno. Algunas imágenes destacadas requieren un degradado más oscuro, como la imagen que se muestra a continuación, que tiene un degradado del 60 %.

Encontrará consejos prácticos sobre cómo implementar varias de estas técnicas en el artículo de CSS-Tricks "Consideraciones de diseño: texto en imágenes".
9. Mostrar personas reales
Usar imágenes de humanos es una forma muy efectiva de atraer a los usuarios. Cuando vemos las caras de las personas, nos sentimos conectados con ellas y no sentimos que solo estamos comprando un producto. Sin embargo, muchos sitios web corporativos son conocidos por el uso excesivo de fotografías poco sinceras, empleadas para “generar confianza”.
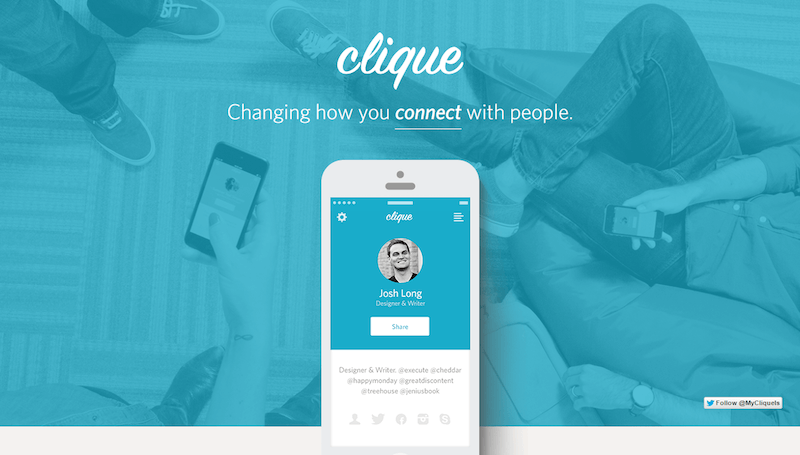
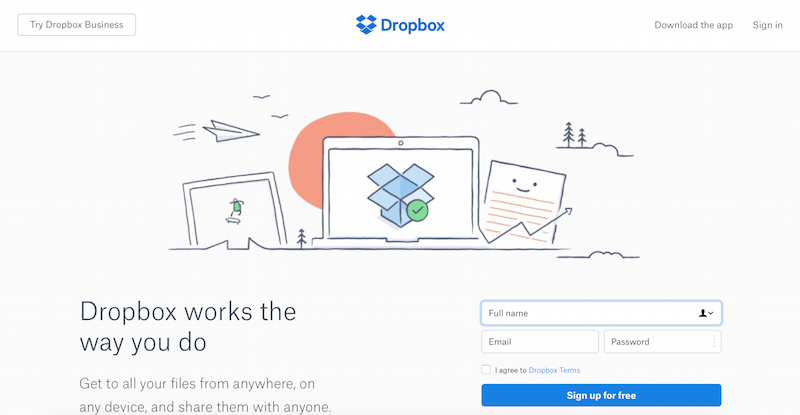
Las pruebas de usabilidad muestran que las fotos puramente decorativas (como la que se muestra a continuación) rara vez agregan valor a un diseño y dañan más a menudo que mejoran la experiencia del usuario. Por lo tanto, evite que los empresarios de apariencia genérica sonrían sin razón aparente.

Una regla general muy simple es usar fotografías de alta calidad de personas que coincidan con el carácter de su aplicación o sitio web. Las imágenes deben ser una representación auténtica de su producto, empresa o cultura.


Aquí hay algunos consejos:
- Trate de evitar tomas de multitud. Usa fotos que tengan un solo tema principal.
- Esfuércese por imágenes que tengan historias genuinas. Toma fotos de tu gente haciendo cosas interesantes. Si tiene un producto, considere formas en que pueden interactuar con ese producto.
10. Considere las ilustraciones, con un toque personal
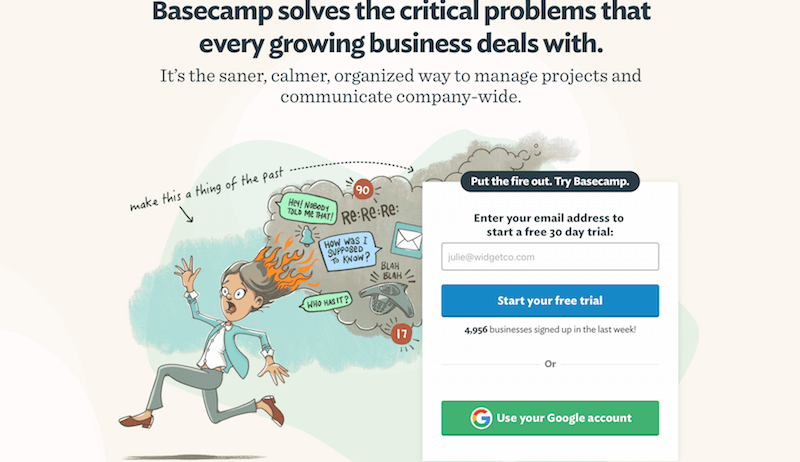
Una imagen de héroe es meramente visual: cualquier tipo de imagen podría cumplir los requisitos. Las ilustraciones se están convirtiendo rápidamente en una alternativa popular, a veces dando más personalidad que las fotos. Le dan más control sobre el contenido de la imagen y los detalles técnicos. Con una ilustración única hecha a medida, puede distinguirse de la multitud y crear un mejor recuerdo de la marca .


Para ser funcional, la ilustración debe ser fácilmente reconocible y la información que transmite debe ser decodificada de manera similar por diferentes espectadores. Si usa varias ilustraciones, deben verse consistentes, como si vinieran de la misma fuente, es decir, como si fueran ilustradas por la misma persona.
Conclusión
Siempre que sea de alta calidad, interesante a la vista y funcione bien con el contenido, una imagen principal es una gran opción. Diseño con suficiente contraste y una clara llamada a la acción para aprovechar al máximo esta técnica.
Este artículo es parte de la serie de diseño de UX patrocinada por Adobe. La herramienta Adobe Experience Design CC (Beta) recientemente presentada está hecha para un proceso de diseño de UX rápido y fluido, ya que le permite pasar de la idea al prototipo más rápido. Diseñe, cree prototipos y comparta, todo en una sola aplicación. Puede consultar más proyectos inspiradores creados con Adobe XD en Behance y también visitar el blog de Adobe XD para mantenerse actualizado e informado. Adobe XD se actualiza con nuevas funciones con frecuencia y, dado que se encuentra en versión beta pública, puede descargarlo y probarlo de forma gratuita.
