Diseñando para Micro-Momentos
Publicado: 2022-03-10Hace un par de años, Google anunció una nueva iniciativa móvil primero que quería que los diseñadores web y los especialistas en marketing siguieran. Esta fue nuestra introducción a los micro-momentos .
No deben confundirse con las microinteracciones, que son compromisos minúsculos que los sitios web tienen con los visitantes cuando "tocan" puntos clave de la interfaz. Un mouse cambia su apariencia cuando un usuario pasa el mouse sobre un elemento en el que se puede hacer clic. Aparece un error de visualización después de que un campo se completa incorrectamente. Una casilla de verificación se amplía brevemente y cambia de color después de marcarla. Estas son micro-interacciones.
Sin embargo, un micromomento se origina con su visitante. En "Cosas que los diseñadores deben saber sobre SEO en 2018", Myriam Jessier resume los cuatro micro-momentos de Google:
- "Quiero saber."
- "Yo quiero ir."
- "Quiero hacer."
- "Quiero comprar."
Básicamente, estos son cuatro momentos clave en la vida de todo consumidor en los que decide tomar su dispositivo móvil para un propósito específico. Como tal, es su trabajo saber cómo diseñar específicamente para estos micromomentos.
Lectura recomendada : Lo que necesita saber para aumentar las conversiones de pago móvil
Cómo debería estar diseñando para los micromomentos
Cuando un visitante llega a un sitio web (o aplicación) móvil, lo hace con una motivación clara:
- "Quiero saber."
- "Yo quiero ir."
- "Quiero hacer."
- "Quiero comprar."
Parece bastante simple, ¿verdad? Sin embargo, cuando Google lanzó esta iniciativa hace un par de años, tuvo tiempo de observar en silencio a los usuarios en estos micromomentos, así como a los sitios web que respondieron de manera más adecuada. Como pronto verá, los consumidores tienen expectativas increíblemente altas sobre lo que la web móvil puede hacer por ellos. Básicamente, quieren que seas un lector de mentes y anticipes todas sus necesidades (e incluso su ubicación) sin que tengan que decir una palabra.
¿Es eso intimidante? no debería ser Ya tienes toda la información que necesitas para responder a esa pregunta.
Así es como debe diseñar su sitio web móvil para responder y atraer a los consumidores a medida que experimentan estos micromomentos:
1. Comience con los datos
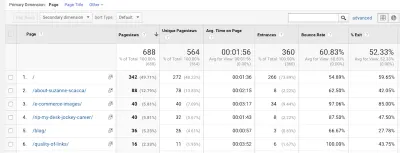
Google Analytics lo ayudará a descifrar dónde pasan más tiempo productivamente en su sitio web.

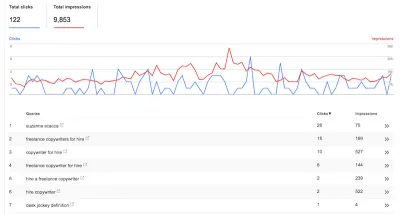
Google Search Console le dirá qué palabras clave son más efectivas para atraer clientes potenciales de alta calidad al sitio.

Una vez que sepa exactamente dónde los visitantes ven el mayor valor en su producto, puede recurrir a herramientas de terceros como Answer the Public para obtener información sobre las preguntas relevantes que sus usuarios pueden estar haciendo sobre usted.

En última instancia, estos datos deben contarle todo sobre el viaje de sus clientes antes de que lleguen a usted. ¿Cuál fue exactamente la pregunta que los llevó a tomar su teléfono inteligente y hacer esa búsqueda? Si puede identificar esos micromomentos, puede comenzar a usar varios elementos de diseño para responder a estas preguntas.
2. Responda con Inmediatez
Según Google:
Las personas buscan en el momento exacto en que necesitan algo y buscan lugares que puedan satisfacer su necesidad inmediata. En otras palabras, al tomar estas decisiones sobre el terreno, son más leales a su necesidad que a cualquier lugar en particular.
Aunque hemos escuchado mucho sobre la lealtad de los clientes a las marcas en el pasado, es interesante conocer la opinión de Google sobre este asunto.
Si bien los consumidores pueden seguir siendo leales a las marcas que los cuidan muy bien y producen un producto de alta calidad casi el 100 % del tiempo, esta oportunidad de llamar la atención de esos clientes en uno de sus micromomentos es real. Haga eso las veces suficientes y su marca y sitio web podrían ganarse a ese cliente de manera realista siempre que esté allí cada vez que busquen para satisfacer esa necesidad.
Una de las formas en que puede hacer esto es brindando a los usuarios soluciones instantáneas. ¿Está abierto su negocio ahora? ¿Puedes enviar por correo ese nuevo producto el mismo día? ¿Habrá una mesa abierta en su restaurante esta noche? Responda eso inmediatamente y podría encontrar que las conversiones aumentan dramáticamente.
Tome el sitio web de la Feria Estatal de Delaware, por ejemplo.
Mira la parte superior de la página de inicio. Están las fechas de la feria, que probablemente respondan a una de las preguntas más buscadas. Hay un enlace a la lista de conciertos, así como al calendario, que responde a cualquier cosa que la gente quiera saber sobre eventos especiales a los que les gustaría asistir. Y luego hay un botón para comprar boletos de inmediato. Está todo bien ahí.
Office Depot es una empresa que también aborda explícitamente las necesidades inmediatas:
Como puede ver en el ejemplo anterior, Office Depot utiliza una serie de tácticas y elementos de diseño para satisfacer esta necesidad de inmediatez.
- Hay una barra de búsqueda en la parte superior. Los consumidores ni siquiera tienen que molestarse en navegar o desplazarse por las páginas si no quieren o no tienen tiempo para hacerlo.
- También verá que se publican los horarios de la tienda más cercana y me dirá con valentía qué tan rápido puedo tener cualquier producto disponible en la tienda.
- Finalmente, tiene las categorías promocionales para las próximas necesidades de los padres que están a punto de enviar a los niños de regreso a la escuela.
Otro sitio web es Universal Studios Orlando; hace un gran trabajo ahorrando a los usuarios móviles el problema de filtrar información irrelevante y, en su lugar, les lleva exactamente a lo que necesitan:
Aparte de un solo banner en la parte superior de la página de inicio, el diseño del sitio web de Universal Studios ofrece a los visitantes exactamente lo que quieren de inmediato. La navegación incluye solo los enlaces más pertinentes a la información y la reserva, al igual que esta breve sección en la página de inicio. Realmente no hay tiempo que perder cuando las opciones son tan claras.
Y aquí hay un ejemplo final de un sitio web que se ocupa de la inmediatez, aunque con una técnica de diseño más sutil: Nordstrom:
Como puede ver, esta es una página de productos de comercio electrónico bastante típica. Sin embargo, hay una diferencia clave: Nordstrom está llamando sutilmente la atención sobre su oferta de aniversario y la razón principal por la que hay una caída significativa en el precio de esta compra. En lugar de usar una ventana emergente intrusiva para anunciar la venta y molestar a los usuarios para que compren, el precio cambia directamente en la página y llama la atención con el texto resaltado.
3. Responda con contenido relevante
Según Google:
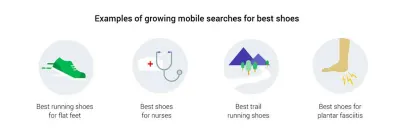
Las búsquedas móviles de "mejor" no solo han crecido más del 80% en los últimos dos años, sino que las búsquedas de "mejor" han mostrado un mayor crecimiento entre los productos de "baja consideración" que los productos de "alta consideración". En otras palabras, todos nos estamos obsesionando con la investigación, incluso sobre cosas pequeñas.
Entendemos que las opiniones de familiares, amigos y colegas tienen una gran importancia en la mente de los consumidores. Pero a medida que más y más recurren a la web para realizar sus compras, significa estar abierto a confiar también en otras opiniones en línea, que pueden expresarse más convenientemente desde el sitio web de una empresa, desde el blog de un influencer o desde las redes sociales.
Independientemente del origen de esas sabias palabras, es importante tomar en serio la investigación de Google. Con tantos consumidores ahora obsesionados con esta idea de tener lo mejor de todo y poder obtenerlo en un apuro, su sitio web debe ser la respuesta a esa pregunta.
Pero esa es la parte difícil. Según Google, no es tan simple como ser un fabricante de alimentos para perros y configurar su sitio para que sea la respuesta a:
“Mejor comida para perros”
Los consumidores experimentan estos micromomentos a nivel granular. Claro, puede haber algunos que piensen: "¿Cuál es la mejor comida para perros?" Pero, ¿no es más probable que esa pregunta sea de naturaleza más específica? Por ejemplo:
- ¿La mejor comida para cachorros?
- ¿La mejor comida para perros sin cereales?
- ¿La mejor comida vegana para perros?
Echemos un vistazo a Google, por ejemplo. Aquí hay una variedad de búsquedas para un concepto singular "lo mejor de":

Como puede ver, va más allá de las preguntas básicas. A través de tu diseño y tu contenido, debes estar preparado para responder las preguntas más relevantes que tus usuarios tengan sobre tu producto o servicio.
Con el contenido, podrá responder muchas de las preguntas "Quiero saber" que están relacionadas con la marca con cosas como:
- Páginas informativas sobre servicios y productos.
- Libros blancos, libros electrónicos, estudios de casos, informes y otro contenido de formato largo que brindan respuestas ampliamente investigadas sobre asuntos relacionados.
- Publicaciones de blog, vlogs, podcasts y otros contenidos breves que pueden incursionar más en apelar a las emociones de los consumidores.
- Tutoriales y guías que responden directamente a las preguntas que hacen los consumidores.
En lo que respecta a la pieza de diseño, es su responsabilidad resaltar estas páginas, para que los visitantes no tengan que buscar en varias partes o capas del sitio (como el pie de página o la navegación secundaria) para encontrar sus respuestas.
Google les dijo que estaba aquí, por lo que es su trabajo hacerlo llegar directamente.
La navegación jugará un papel importante en esto, como lo demuestra Globus Journeys:
Como puede ver en este ejemplo, Globus Journeys responde a muchos de esos micro-momentos dentro de la navegación: consejos sobre turismo (Touring 101), consejos sobre las mejores prácticas de viaje (Consejos de viaje), ofertas disponibles para viajar (Ofertas y promociones), etc
Otra forma de utilizar el diseño de navegación para informar a los visitantes sobre lo que aprenderán o sabrán de esta experiencia puede tener lugar en el blog. Salesforce tiene un ejemplo interesante de esto:
Está la navegación estándar para el sitio web de Salesforce y luego está la navegación que es específica para el blog de Salesforce. Esto le brinda a usted, como diseñador y planificador del diseño del sitio, la oportunidad de organizar mejor y con mayor claridad el contenido que se encuentra en él. Por lo tanto, cuando los visitantes aparecen y desean conocer consejos específicos para una de esas categorías, no requieren búsquedas aleatorias o (peor aún) desplazamientos interminables a través de un blog completo.

Otra forma en que puede informar a los visitantes de manera más rápida y completa sobre temas de interés para ellos es mediante el uso de secciones ubicadas estratégicamente dentro de las publicaciones del blog.
Si bien es probable que no tenga nada que ver con la redacción del contenido del blog de un sitio web, tendrá control sobre su diseño y formato. Lo primero que puede hacer para acelerar el proceso de adquisición de conocimientos es usar llamadas para detallar y vincular a las diversas secciones cubiertas en la página como lo hace Be Brain Fit:
Por supuesto, la publicación en sí es fácil de escanear, por lo que los lectores pueden guiarse por sí mismos a las partes más relevantes. Sin embargo, al colocar esto en la parte superior de la pieza, les permite acceder directamente a la información que buscan.
También voy a sugerir que las ventanas emergentes serían útiles en este asunto.
Sé que sé. Las ventanas emergentes móviles pueden ser molestas, pero no cuando se usan correctamente como lo ha hecho Fit Small Business aquí.
Encontré esta publicación de blog después de buscar la mejor manera de crear una página de Facebook. Este fue uno de los enlaces en el primer SERP. De hecho, estaba bastante satisfecho con la publicación en su conjunto. Lo dividió en pasos fáciles de seguir, visuales atractivos e informativos, y me dio la respuesta que necesitaba.
Sin embargo, me complació especialmente ver aparecer el banner inferior después de terminar de leer la publicación. Fit Small Business no solo ha intentado llegar a su audiencia proporcionando contenido útil, sino que también ofrece una solución alternativa para cualquier persona que llegó aquí y se dio cuenta: "Eh, realmente no quiero molestarme con esto por mi cuenta".
4. Responda con orientación geográfica
Según Google:
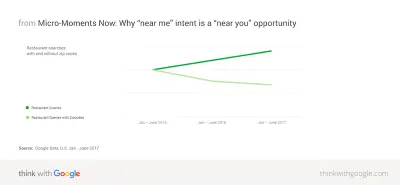
Buscar algo cercano (una cafetería, un restaurante de fideos, una zapatería) es una de las búsquedas más comunes que hacemos. De hecho, casi un tercio de todas las búsquedas móviles están relacionadas con la ubicación.
Sin embargo, aquí está la cuestión: los usuarios ya no utilizan tanto los calificadores "cerca de mí".

Según Google, esto se debe a que muchos consumidores ahora asumen que los motores de búsqueda, los sitios web y las aplicaciones móviles ya están rastreando este tipo de información. Esperan que si buscan algo como "comida para perros", Google les proporcionará automáticamente los resultados más relevantes, y eso incluye tener en cuenta la proximidad de la ubicación.
En la investigación de Google, se encontró que aproximadamente dos tercios de los consumidores de dispositivos móviles tienen más probabilidades de comprar algo de un sitio web o una aplicación si la información está geográficamente personalizada. Hay una gran cantidad de formas de comunicar esta amabilidad local a los visitantes: a través de la copia, a través de varios elementos de diseño e incluso fotos.
Google es pionero en este espacio y por eso quiero darle un reconocimiento especial en esta sección por lo que hace con los resultados de búsqueda:
Lo más importante que se puede sacar de aquí es el hecho de que Google proporciona a sus usuarios recomendaciones de búsqueda autocompletadas. Estos se basan en la geografía, el comportamiento, el historial de los usuarios, así como en lo que Google sabe sobre la consulta en sí. Como puede ver aquí, se expande en Baltimore para proporcionar resultados más específicos según el área de la ciudad en la que el usuario quiere beber.
Con la funcionalidad de búsqueda asistida por IA, cualquier sitio web puede ofrecer este mismo nivel de búsqueda inteligente para sus usuarios.
Por supuesto, primero debe obtener acceso a los datos geográficos de los visitantes antes de poder proporcionarles este tipo de resultados inteligentes y geográficamente relevantes. Una forma de hacerlo es solicitarles que inicien sesión y completen un perfil con estos detalles. Sin embargo, otra forma es brindarles esta solicitud de orientación geográfica como lo ha hecho Best Buy:
Sin embargo, una vez que tenga acceso a la ubicación actual de un visitante, puede comenzar a proporcionarles información que los ayude con los micromomentos "Quiero ir", "Quiero hacer" y "Quiero comprar". eso hizo que buscaran el teléfono en primer lugar.
Esto es lo que me muestra el sitio web de Best Buy después de que le di permiso:
La parte superior de la página ahora muestra la ubicación más cercana a mí, así como el horario de apertura. A medida que examino el resto del sitio, recibiré información relevante sobre la disponibilidad de productos en la tienda, las opciones de compra en línea, recogida en la tienda, etc. Esta es una opción realmente excelente para las empresas con un sitio web de ventas y una ubicación física que desean fusionar las dos experiencias.
También podría beneficiarse al usar esto en sitios web que ofrecen servicios, citas y reservas. Este es un ejemplo de lo que hace The Palm Restaurant con mi información:
Para empezar, usa mi información para avisarme de inmediato si hay una ubicación cerca de mí. Filadelfia no está demasiado lejos, pero aún así es bueno tener la dirección completa para poder decidir si quiero cenar allí. Y, si lo hago, puedo elegir el botón "Reservas" que se encuentra arriba.
Lo que es especialmente bueno de esto es que el formulario de reserva se completa previamente:
Como puede ver, se usa una combinación de mi ubicación geográfica junto con los tipos de reserva más populares (es decir, dos personas a las 7 p. m.) para completar previamente el formulario. Esto me ahorra, como usuario, tiempo en llenarlo y hacer mi reserva.
5. Responde con comodidad
Según Google:
Cada día, las personas se vuelven más dependientes de sus teléfonos inteligentes para realizar compras de última hora o tomar decisiones improvisadas. De hecho, los usuarios de teléfonos inteligentes tienen un 50 % más de probabilidades de esperar comprar algo inmediatamente mientras usan su teléfono inteligente en comparación con hace un año.
Recientemente, escribí una publicación sobre lo que necesita saber para aumentar las conversiones de pago móvil. El mensaje subyacente era que los consumidores móviles tienen ciertas expectativas que deben cumplirse si tiene la intención de convertirlos allí (en lugar de volver al escritorio).
- La conveniencia de obtener la información que desean es una de ellas.
- La velocidad para llegar y pasar por caja es otra.
- El manejo seguro de su información de contacto y pago es la pieza final.
Claramente, los diseñadores web están haciendo algo bien, ya que más de la mitad de los usuarios de teléfonos inteligentes buscan su teléfono para comprar algo y luego lo hacen. Pero no puede detenerse con los 10 consejos ofrecidos en ese artículo. Debe poder predecir lo que van a comprar y qué es exactamente lo que quieren hacer cuando los atrapa en esos micromomentos exactos.
Usemos UPack como un ejemplo.
En la parte superior de cada página hay un breve formulario de cotización que solicita solo los detalles más pertinentes que necesitan para proporcionar una cotización a los clientes interesados. Al anticipar que eso es lo que buscan hacer cuando visitan el sitio web de una empresa de mudanzas, es probable que UPack experimente tasas de conversión muy altas.
Sin embargo, si alguien llegara a este formulario y se preguntara: "¿Debería siquiera molestarme con una cotización de UPack?", Ellos han proporcionado una respuesta en el siguiente paso en la página de inicio:
Este gráfico explicativo es simple. Incluye cuatro puntos y muestra exactamente cómo alguien usa el servicio UPack para trasladar su casa de un destino a otro. Cuando alguien llega allí con la intención de obtener ayuda con su mudanza, UPack ya lo ha hecho aún más simple en solo un desplazamiento y dos paneles de la página de inicio.
Entonces, tienes una empresa como HostGator que no pierde nada de tiempo:
Si alguien aparece en el sitio web de una empresa de alojamiento web, especialmente uno que es muy conocido, por supuesto que sabe lo que quiere hacer. Ahora, podrían saltar a la navegación y profundizar en los diversos planes de alojamiento (lo que algunos pueden hacer). Sin embargo, HostGator probablemente espera atraer a dos audiencias específicas con estos "¡Comprar ahora!" llamadas en la página de inicio:
- El desarrollador web que sabe exactamente qué plan necesita y no necesita una página completa para explicarle los beneficios.
- El propietario de una pequeña empresa que no sabe nada sobre hospedaje web, pero confía en el buen nombre de HostGator y solo quiere obtener sus compras de hospedaje web lo antes posible.
Esta es una muy buena elección de técnicas de diseño si sabe que una buena parte de su audiencia estará lista para comprar de inmediato al ingresar al sitio. Si no tienen que hacer clic para ir a otro sitio, no les obligues a hacerlo.
Y, por supuesto, los CTA, en general, son un elemento importante para usar cuando se diseñan micromomentos. Cuando están bien diseñados (coloridos, grandes, bien etiquetados), esencialmente les está brindando a sus usuarios un atajo para la conversión.
BarkBox usa varios de estos en su página de inicio:
Dado que la marca es particularmente conocida entre los dueños de perros, este es un buen movimiento. Si bien hay algunas personas que disfrutan desplazándose por el sitio para ver las imágenes divertidas de perros y obtener más información sobre lo que hay en BarkBox de este mes, si llegaron aquí en dispositivos móviles, no deberían tener que esperar para suscribirse. BarkBox proporciona esos atajos en varios lugares, lo que garantiza que no haya fricción entre sus clientes y sus objetivos.
Terminando
Es bastante sorprendente ver cómo cambia la web tan rápidamente a medida que los consumidores confían más en sus dispositivos móviles. Ahora, casi dos años después de que Google comenzara a recomendar que diseñáramos teniendo en cuenta los micromomentos, parece que estas sugerencias realmente han valido la pena.
Diseñar para micro-momentos nos brinda la oportunidad de llegar de manera más efectiva a los consumidores en su momento de necesidad. Esto, en consecuencia, significa llegar a los consumidores que tienen una mentalidad más de intención de compra en lugar de los que navegan casualmente por la web. Si puede usar sus datos y diseño para llegar activamente a los consumidores en sus micromomentos, puede aumentar efectivamente la tasa de conversión de su sitio móvil en los años venideros.
