Diseñando para llamar la atención
Publicado: 2022-03-10Nos enfrentamos a muchos intereses contrapuestos por el tiempo y la atención de los usuarios. Si tenemos en cuenta las percepciones de la disminución de la capacidad de atención humana, podríamos especular que capturar y mantener la atención de los usuarios se basa tanto en la suerte como en el diseño de sonido. Sin embargo, podemos incorporar tácticas significativas en nuestro diseño para asegurarnos de captar la atención de los usuarios. Esto es crítico, no tendremos usuarios si no tenemos su atención.
Cubriré algunos de estos elementos de diseño táctico. También hablaré sobre la importancia de entender por qué y por cuánto tiempo queremos la atención de nuestros usuarios, para asegurarnos de que creamos productos que sean significativos y estén en línea con los mejores intereses de los usuarios.
¿Qué es la atención?
Los investigadores de psicología cognitiva que han escrito libros sobre la atención se han esforzado por encontrar una definición única (Styles, 2005). Usaré la palabra atención para referirme a obtener la conciencia mental de sus usuarios el tiempo suficiente para que puedan interpretar, comprender y tomar una decisión basada en la información que presenta su producto, visual, física o audible (a menos que su sitio web o aplicación de teléfono inteligente use también el olfato o el gusto).
Los investigadores han hecho un buen trabajo al definir dos subtipos de atención que deberían preocuparnos como profesionales del diseño:
- Atención Transitoria
Este tipo de atención es breve, quizás incluso pensada como una distracción rápida, que atrae la atención de alguien. Piensa en un destello de luz que llame tu atención y luego desaparezca rápidamente. - Atencion sostenida
Esto es lo que pensamos cuando hablamos de enfoque y capacidad de concentración; atención profunda que le permite tomar y procesar información o realizar una tarea que requiere más tiempo para completarse.
Ningún tipo de atención es superior. Es posible que solo necesite una fracción de segundo para alertar a un usuario sobre un cambio de estado, o que los usuarios comprendan material complejo y vean un video que dure 15 minutos o más.
Por ejemplo, un sonido que indica que se completó la descarga de un archivo proporciona un estímulo suficiente para llamar la atención transitoria de un usuario para que luego pueda procesar qué paso (es decir, abrir el archivo o continuar con otra cosa) les gustaría dar. siguiente sin prestar más atención al hecho de que un archivo se ha descargado correctamente. Puede incorporar elementos adicionales dentro del archivo descargado para mantener la atención de los usuarios una vez que abren el archivo, como el uso efectivo del espacio y la visualización del progreso hacia la conclusión para permitir que los usuarios se concentren en el contenido.
¿Por qué es importante la atención?
Hace tiempo que nos hablan de la importancia de causar una buena impresión en los usuarios. Estos momentos iniciales de atención harán o deshacerán su experiencia en la mente de los usuarios.
En 2006, los investigadores publicaron los resultados de estudios que sugerían que las personas se forman las primeras impresiones de un sitio web en menos de medio segundo (Lindgaard, et al., 2006). Más allá de las primeras impresiones, si está diseñando un sitio o producto que requiere que los usuarios se concentren e ingresen datos mientras completan un flujo de trabajo, necesitará su atención durante un período prolongado. Necesitas mantener su atención. Los necesita para procesar la información que presenta y responder con la información o acción adecuada que está solicitando.
Disipando un mito
Muchos de nosotros hemos escuchado (repetidamente) que los humanos tienen un período de atención más corto que un pez dorado. Esto no es cierto. El concepto erróneo se presentó en un artículo de Time de 2015 que indicaba que los investigadores de Microsoft descubrieron que la capacidad de atención humana había disminuido de 12 segundos a 8 segundos durante el período de tiempo examinado. Hay muchos problemas con estas suposiciones y la forma en que se definió y midió el período de atención.
Crítico para la declaración de clickbait, no podemos comparar la atención humana con los peces de colores. En parte, porque nadie sabe cómo medir la atención de un pez dorado (Bradbury, 2016). Además, el estudio que Time citó para medir la atención de los peces dorados de hecho midió la memoria de los peces dorados, dos conceptos distintos que no se pueden combinar.
Mi punto final sobre esto es que no importa si nuestros usuarios tienen un período de atención más corto o más largo que el pez dorado, a menos que estemos diseñando una experiencia destinada a los peces dorados como usuarios. Los humanos tienen períodos de atención más cortos que los peces dorados, es una declaración pegadiza que es falsa e irrelevante.
¿Por qué merece la atención de los usuarios?
Sugiero que nos preocupemos más por cómo podemos ganar la atención de nuestros usuarios de manera efectiva y respetuosa en lugar de la supuesta reducción de la capacidad de atención humana. La Ley de la experiencia del usuario de Internet de Jakobs (2000) establece:
“Los usuarios pasan la mayor parte de su tiempo en otros sitios. Esto significa que los usuarios prefieren que su sitio funcione de la misma manera que todos los demás sitios que ya conocen”.
También podemos reafirmar esto en términos de la necesidad de respetar el tiempo y la atención de nuestros usuarios:
“Los usuarios pasan la mayor parte de su tiempo en otros sitios y actividades de la vida . Esto significa que debe comprender por qué y durante cuánto tiempo necesita la atención de los usuarios. No hagas que pasen más tiempo en tu sitio”.
Una vez que tienes la atención de un usuario, ¿qué quieres hacer con él? Necesitas respetar a tus usuarios. Comprender por qué quiere que presten su atención y tiempo a su sitio le ayudará a asegurarse de que los respete. Además, debe comprender por qué desea diseñar para atraer la atención a fin de elaborar el diseño correcto: ¿busca una breve interacción con los usuarios o necesita una atención sostenida para transmitir de manera efectiva lo que los usuarios necesitan saber?
Preguntas clave para las partes interesadas y los usuarios
Se requiere investigación de descubrimiento de productos y UX para lograr sus objetivos. Su equipo de producto debe responder las preguntas enumeradas en la Columna A de la siguiente tabla. Su investigación de usuario debe responder las preguntas en la Columna B a continuación.
A B Preguntas para su equipo de producto y partes interesadas Preguntas que debe responder su investigación de usuario ¿Por qué la gente debería usar su producto? ¿Cómo realizan actualmente los usuarios la tarea o satisfacen la necesidad que resuelve su producto? ¿Cuánto tiempo necesita su atención?
¿En qué se diferencia su producto de la competencia? ¿Por qué utilizan productos similares/de la competencia? ¿Por qué quieres su atención? ¿Los usuarios están realizando una tarea (transaccional) en lugar de buscar información (educativa)? ¿Qué más compite por la atención de los usuarios durante el uso (contexto)? ¿Por qué mereces su atención? ¿Qué tan rápido pueden los usuarios realizar la tarea usando su producto? ¿Existen posibles problemas éticos con el aumento de la atención/compromiso con su producto? ¿Qué información adicional o ayuda necesitan los usuarios para que la experiencia se explique por sí misma?
Responder a las preguntas de la Columna A le brindará la claridad que necesita para asegurarse de que su producto sea intencional y ético. Si no puede responder estas preguntas de manera efectiva, su producto necesita más descubrimiento y una mejor justificación.
Responder a las preguntas de la Columna B garantizará que brinde las soluciones correctas para obtener y mantener la atención de los usuarios, así como para respetarlos como usuarios.
Debe responder a todas estas preguntas incluso si no se está enfocando en captar la atención de los usuarios. Estas preguntas no son exclusivas del concepto de atención, son obligatorias para responder para un diseño de UX responsable. ¿Por qué la gente debería usar su producto sobre las muchas opciones existentes si no puede explicar por qué?
No puede sustituir libros y artículos sobre diseño de UX para realizar investigaciones con usuarios. No cubriré los detalles de los métodos de investigación de usuarios individuales en este artículo, pero realizar investigaciones utilizando métodos comunes lo ayudará a comprender cómo responder mejor a las preguntas anteriores y diseñar para las necesidades de atención de sus usuarios. Estos métodos deben incluir:
- Entrevistas
Hacer preguntas a la gente uno a uno es un método básico de investigación de UX. Puede explorar las actitudes y el comportamiento, así como ajustar las preguntas en función de los comentarios que está recibiendo. - Investigación contextual
Sentado al lado del otro o en el contexto de uso con un usuario. Aprenderá sobre las distracciones y otras tareas en las que se involucran los usuarios al intentar usar su producto. Diferentes contextos presentarán diferentes desafíos para inspirar su diseño. - Pruebas de usabilidad
Este método te permite responder preguntas tácticas relacionadas con tu diseño: ¿Funciona tu diseño? ¿Los usuarios entienden qué hacer? ¿Los elementos destinados a atraer y mantener la atención lo hacen de manera efectiva?
Pongámonos tácticos
Bien, ahora ha decidido incluir de manera responsable elementos diseñados para obtener y mantener la intención de los usuarios. Cubriré algunas tácticas clave que puede usar para diseñar mejor para la atención de sus usuarios:
- movimiento,
- sonar,
- avances e interrupciones,
- limpiar el desorden y eliminar las distracciones,
- atajos para el resultado,
- gamificación,
- dando a los usuarios algo que hacer.
Estos son ejemplos de algunas opciones de tácticas a considerar, no son exhaustivas, pero la mayoría tiene investigaciones que respaldan el vínculo entre la atención humana y la táctica.
Movimiento
Motion es una forma científicamente sólida de captar la atención transitoria de los usuarios. Cuando algo aparece de repente en nuestra visión periférica, no podemos evitar notarlo (Liu, Pestilli y Carrasco 2005). Puede usar el movimiento para atraer la atención a un área específica de la pantalla, reducir la frustración mostrando una perspectiva crítica como "haga clic aquí" cuando sienta que los usuarios tienen problemas o resalte un cambio de estado.
El movimiento no es una panacea para todas las situaciones que requieren la atención del usuario. En primer lugar, no todos los usuarios son videntes. Si observó detenidamente el estudio de Liu, Pestilli y Carrasco de 2005, todos los participantes de su investigación tenían una visión de 20 ⁄ 20 o corregida a 20 ⁄ 20 . Sabemos que debemos tener en cuenta a los usuarios ciegos y con baja visión en muchas situaciones para las que diseñamos. En segundo lugar, el movimiento simplemente no es la forma correcta de abordar muchos escenarios de diseño. El movimiento puede distraer negativamente tan fácilmente como puede ser una mejora para llamar la atención. Nielsen Norman Group proporciona un buen artículo que brinda información sobre el uso de la animación que incluye lo siguiente:
- ¿Cuál es el objetivo de la animación?
- ¿Cuál es la frecuencia de ocurrencia?
- Emplee animaciones con moderación y solo cuando agreguen significado a la interacción.
- Piense si la animación causará un cambio de atención o no y si es probable que el mismo usuario tropiece con ella una y otra vez.
- ¿Reforzará la animación las relaciones entre los elementos de la interfaz de usuario?
Nielsen Norman Group brinda un excelente recordatorio para no usar el movimiento para impedir el progreso de los usuarios. Nadie quiere esperar mientras se reproduce un video de un pollo animado para reflejar el estado actualizado de un ticket en su software de seguimiento de proyectos. Encuentre otras formas de mantener la atención de los usuarios.
Sonar
El sonido es otra táctica con respaldo científico (Fritz, et al, 2007). El sonido es útil para ir más allá del estímulo visual. Podemos usar el sonido para llamar a los usuarios a un cambio de estado, atrayendo brevemente su atención transitoria (piense en "Tienes un correo") y podemos usar el sonido para mantener la atención de nuestros usuarios a través de la narración o la música. Podemos combinar el sonido con las imágenes para crear un fuerte impacto.
El sonido también tiene el potencial de ser una opción más segura en algunos entornos. Por ejemplo, las aplicaciones de asistente de voz nos permiten tener las manos libres en nuestros teléfonos durante situaciones como la conducción. O tener una aplicación de mapas que brinde alertas e instrucciones audibles en lugar de requerir que los usuarios vean una pantalla. Pensando más allá de los dispositivos con pantallas más grandes, el sonido también puede y debe incorporarse a los dispositivos portátiles. ¿Cómo podría un monitor de frecuencia cardíaca comunicar información a los usuarios de forma audible? ¿O cómo podría un monitor de frecuencia cardíaca comunicar de manera audible información crítica a los socorristas, si es necesario? El Smashing Article de Karen Kaushanksy de 2012 es un buen recurso con enlaces a otros recursos para tener en cuenta al diseñar audio en su experiencia (incluso si no estamos de acuerdo con el valor de "Tienes correo").
Progreso (o no)
Puede usar pantallas gráficas de progreso para mantener la atención de los usuarios. Cuando los usuarios están sopesando cuánto tiempo tienen o están dispuestos a prestar atención a su sitio, puede proporcionar un gráfico de progreso para mantenerlos interesados. ¡El final está cerca! Además, mostrar el progreso en incrementos les permite a los usuarios sentir una sensación de logro o progreso al completar una tarea que de otro modo podría considerarse mundana (por ejemplo, completar un formulario o progresar en una capacitación en línea obligatoria en el trabajo).

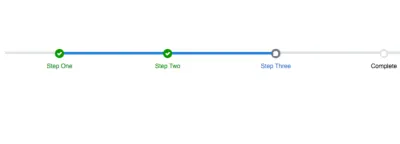
Podría considerar probar si los usuarios apreciarían que su gráfico de progreso se duplique como navegación en ciertos contextos. Por ejemplo, si la barra de progreso en la Figura 1 refleja páginas en un formulario, ¿necesitarían los usuarios la capacidad de volver a hacer clic en el paso uno si necesitaran actualizar la información y luego hacer clic para volver al paso tres sin pasar por el Paso 2 nuevamente? Esto podría mantener a los usuarios interesados si regresan al flujo de trabajo y luego no tienen que omitir sin rumbo fijo información redundante para volver a donde lo dejaron.

Detener el progreso es otra forma de llamar la atención de los usuarios, especialmente cuando se hace durante una tarea normalmente rutinaria. Si tiene un anuncio importante o necesita que los usuarios hagan una pausa para consumir información, mostrar la información y solicitar un acuse de recibo puede ser una técnica eficaz.
Muchos sitios y aplicaciones (incluida la aplicación de citas Hinge que se muestra a continuación) compartieron mensajes importantes sobre temas de raza e igualdad durante los esfuerzos recientes para aumentar la conciencia sobre la desigualdad en los EE. UU. y en todo el mundo. Hinge presentó a los usuarios esta pantalla después de abrir la aplicación, un punto en el que un usuario normalmente aterrizaría en un perfil de una posible coincidencia.
Puede frustrar a los usuarios si detiene el progreso con demasiada frecuencia. Además, es probable que los usuarios estén insensibles a cierto nivel de que se les impida el progreso. Muchos sitios de noticias y comercio electrónico utilizan esta técnica para presentar a los nuevos usuarios una pantalla para suscribirse a las actualizaciones por correo electrónico (a menudo con el incentivo de un descuento). Sin embargo, esto podría dar validez a la técnica si muchos de estos sitios tienen éxito al hacerlo.
Borrar desorden/eliminar distracciones
Cuando desee que los usuarios entiendan algo y realicen una acción, tal vez en una interfaz desconocida con un propósito específico, debe presentarles una orientación inmediata para mantener su atención.
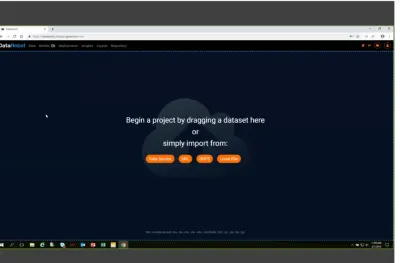
El siguiente ejemplo es de la página inicial de un programa complejo de modelado y análisis estadístico. El diseño muestra a los usuarios de inmediato lo que pueden hacer para comenzar un proyecto, en lugar de abrumarlos con todas las opciones posibles. Obtienen los datos de los usuarios en la plataforma, les permiten ver el valor y luego pueden desplegar progresivamente una guía sobre cómo ejecutar varios análisis y visualizaciones. Agobiar a los usuarios es una buena manera de que dejen de prestar atención.

Cuando realizo pruebas de usabilidad y escucho a los participantes, parece mucho más moderno que lo que tenemos ahora y me gusta, a menudo se refiere al buen uso del espacio, despejar el desorden y mostrarles a través de la interfaz exactamente lo que necesitan. hacer para completar una tarea crítica.
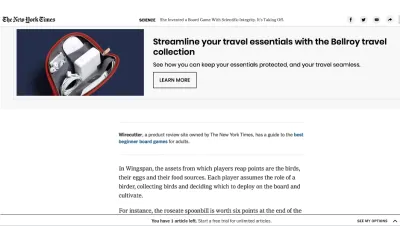
La siguiente imagen no es un ejemplo de cómo el desorden es perjudicial para la atención. Agregar desorden ha sido una técnica que utilizan algunos medios de comunicación para distraer a los usuarios con el fin de promover la compra de una suscripción o una actualización paga que eliminará el desorden. Piense en experiencias de publicidad frente a tarifa de publicidad en aplicaciones y juegos.

Atajos al resultado
Si cree que sus usuarios potenciales tienen períodos de atención cortos, debe llevarlos al resultado deseado lo más rápido posible. Tenemos muchas técnicas para hacer esto dependiendo de cuál sea su producto. Esto incluye:
- Botones 'Comprar ahora',
- Guardando un carrito,
- Listas de deseos,
- Crear cuentas/guardar información crítica,
- Rellenar campos de datos,
- Eliminando campos no requeridos,
- Proporcionar resúmenes concisos,
- Mostrar una estimación de tiempo para completar una tarea, video o artículo.
Los sitios de comercio electrónico pueden agregar una opción de 'Comprar ahora' a sus artículos para eludir tantos pasos intermedios como sea posible. Del mismo modo, permitir que los compradores guarden los carritos o hagan listas de deseos les permitirá guardar cosas para un momento posterior, cuando puedan tener más atención para prestar. Ambas tácticas sugieren que le gustaría que los usuarios creen cuentas y guarden información crítica para completar campos o agilizar el uso en un momento posterior.
Permitir a los usuarios omitir información no crítica o ver resúmenes concisos de información es otra técnica si su sitio presenta grandes cantidades de información. Mostrar el tiempo que tardará en reproducirse un archivo de vídeo o audio es una buena manera de que los usuarios sepan por adelantado cuánto tiempo necesitarán invertir.
Debe permitir que los usuarios guarden el progreso si su producto requiere formularios o flujos de trabajo extensos. Puede frustrar a los usuarios que invierten tiempo pero no pueden completar completamente una tarea si les pide que comiencen desde cero cuando regresen. El llenado previo de datos en función de la información que ya tiene y la reducción o eliminación de campos no esenciales son formas adicionales de respetar el tiempo y la atención de los usuarios.
Gamificación
Los productos de todas las industrias han encontrado formas de gamificar su experiencia para captar la atención de las personas. Los investigadores en el campo de la educación han descubierto que los elementos de la ludificación podrían aumentar la atención que los estudiantes prestan a las conferencias y otros contenidos en los que se requiere atención para un procesamiento exitoso (p. ej., Barata, et al, 2013). Stephen Dale (2014) proporciona un examen exhaustivo de la gamificación y los factores críticos relacionados con una gamificación exitosa.
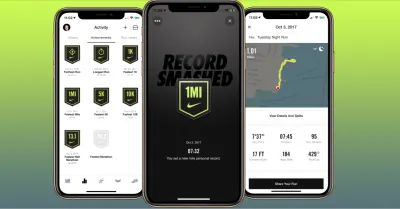
Dependiendo de su producto, hay muchas oportunidades para la gamificación. Vemos esto en todos los ámbitos en las aplicaciones de salud y estado físico: recompensas y reconocimiento por ciertos logros, desafíos y tablas de clasificación, y la capacidad de compartir y comparar con amigos a través de las redes sociales.
El siguiente ejemplo de Netflix muestra la importancia de hacer gamificación con la intención correcta y la audiencia adecuada. Si aumentar el uso de su producto puede ser éticamente cuestionable o una pérdida de tiempo para los usuarios, debe explorar otras técnicas para mantener la atención solo durante el tiempo necesario. Dale (2014) sugiere que debemos responder las siguientes preguntas para gamificar nuestras experiencias de manera efectiva y ética:
Dale sugiere que debemos responder las siguientes preguntas antes de gamificar nuestras experiencias:
- Comprender el público objetivo al que pretendemos llegar;
- Reconocer los comportamientos que queremos cambiar;
- Comprenda qué motiva a su audiencia y mantiene su compromiso;
- Definir cómo se medirá el éxito.

Dar a los usuarios algo que hacer
Aumenta la probabilidad de mantener la atención de los usuarios cuando hace que interactúen activamente con el contenido. Las aplicaciones de citas y las redes sociales han perfeccionado el entretejido de relevancia y acción en pantallas del tamaño de un teléfono. Deslizar los perfiles, desplazarse hacia abajo y hacia arriba, tirar hacia abajo para actualizar, deslizar hacia la derecha para hacer una nueva conexión, todo esto refuerza una conexión entre una acción física, una respuesta en la pantalla del teléfono y un golpe inmediato de dopamina. Algunos expertos sugieren que así es como hemos creado un uso problemático de los teléfonos inteligentes.
No somos intrínsecamente malvados cuando pedimos a los usuarios que interactúen de forma táctil con nuestras aplicaciones. Hay muchos productos válidos y bien intencionados que los diseñadores están creando para ayudar a las personas con afecciones médicas como la enfermedad de Parkinson y los accidentes cerebrovasculares, entre muchos otros potenciales futuros (algunos ejemplos de muchos: de Baros, et al. 2013, Oh, et al. 2018) , estoy presentando esta técnica porque es la definición de una técnica efectiva para mantener la atención de los usuarios, sin embargo, también puede ser problemática para los usuarios propensos a comportamientos adictivos.
La interacción física tampoco es una solución general. No aumentará significativamente la atención de los usuarios a su aplicación de banca móvil sin importar de cuántas maneras les permita actualizar su saldo tirando hacia abajo en la pantalla, sin embargo, es posible que algunos usuarios actualicen sin parar durante ciertos períodos de tiempo en los que están esperando un depósito o retiro de fondos. Debe tener las otras piezas con un buen diseño y tecnología para que la experiencia sea efectiva en ese punto.
Por ejemplo, ¿ha aclarado a los usuarios las políticas del banco sobre la publicación de depósitos? Tal vez detecte que un usuario actualizó su saldo 15 veces en 3 minutos y aparece un mensaje que indica que los saldos de las cuentas solo se actualizan a las 5 p. m. en cualquier zona horaria en la que se encuentre su banco todos los días de la semana y nunca los fines de semana. Ha introducido una intervención positiva para permitir que este usuario siga adelante con su vida y pueda volver en el momento apropiado para usar su producto por el motivo apropiado.
Las consecuencias del diseño irresponsable
He cubierto los conceptos básicos de algunas tácticas a considerar al diseñar para llamar la atención. Deberá explorar más al tomar la decisión de qué es lo mejor para sus usuarios y su producto. Estamos expuestos a sufrir consecuencias negativas si no tenemos buenas respuestas sobre por qué queremos la atención de nuestros usuarios. Puede sonar dramático, pero somos responsables de cómo nuestro diseño afecta la vida de nuestros usuarios. Netflix aprendió esto hace unos años cuando estaban explorando un sistema de insignias/recompensas para gamificar a los niños que ven Netflix.
Los adultos responsables rápidamente señalaron esto como un intento de alentar a los niños a pasar aún más tiempo frente al televisor o viendo programas en un dispositivo. Netflix retiró la función, pero no sin antes recibir prensa negativa y gastar mucho dinero para diseñarla y desarrollarla.

Implicaciones éticas
Más allá de la mala publicidad, el uso excesivo de productos digitales puede ser perjudicial para la salud mental de los usuarios y poco ético. La idea de la adicción a Internet es casi tan antigua como la propia Internet, con el trabajo seminal de Young (1996) que mide la adicción a Internet, iniciando todo un campo de investigación dirigido a este tema.
Independientemente de sus sentimientos personales, la investigación y la financiación han tenido como objetivo reducir el uso problemático (patológico) de los sitios en línea y los videojuegos. El reconocimiento de la Organización Mundial de la Salud de 2018 del "trastorno del juego" como una enfermedad clasificable valida el impacto negativo que las experiencias digitales pueden tener en usuarios Debemos a nuestros usuarios el respeto de hacer lo que podamos para evitar el uso excesivo de productos digitales innecesarios. Probablemente no deberíamos llamarlos usuarios.
También tenemos la oportunidad de hacer el bien cuando reconocemos que el diseño puede volverse adictivo e intentamos abordarlo en nuestros productos. Por ejemplo, el presidente de Nintendo colocó a la empresa al frente de la conversación sobre la adicción a los juegos al anunciar que la empresa ha agregado controles parentales como una forma de combatir el problema.
Screen Time de Apple es otra característica destinada a crear conciencia en el usuario y evitar el uso excesivo de productos digitales. Debe pensar en cómo puede hacer que los usuarios se separen de su producto lo más rápido posible, una vez que hayan realizado la tarea en cuestión.
Dándole vida
Necesitamos diseñar proactivamente para la atención de nuestros usuarios. Queremos que la gente use nuestros productos, por eso diseñamos. Sin embargo, debemos comprender y respetar a nuestros usuarios a través de las técnicas que utilizamos para captar y mantener su atención.
No existe una solución única para el problema de la atención del usuario. Creo que eso es parte de la belleza; debemos experimentar y debemos conocer verdaderamente a nuestros usuarios si queremos involucrarlos de manera efectiva. Puede utilizar las técnicas presentadas aquí, junto con la recopilación continua de comentarios de los usuarios, para tomar las mejores decisiones para sus usuarios.
También tengo buenas noticias para ti: si todavía estás leyendo esto, tienes una capacidad de atención más larga que un pez dorado.
