Diseñando para una web sin navegador
Publicado: 2022-03-10¿Qué sucede cuando sacamos el navegador web de la navegación web? La nueva función "Agregar a la pantalla de inicio" de Google ofrece experiencias web rápidas y enfocadas que son indistinguibles de las de una aplicación nativa. ¿Qué pueden aprender los diseñadores de los éxitos de los primeros usuarios, como Twitter, y cómo podemos aprovechar los patrones de diseño similares a las aplicaciones para abordar este nuevo conjunto de desafíos de experiencia del usuario?

Hemos visto debates sobre el tema de experiencias nativas versus experiencias web. Ambos tienen sus pros y sus contras, pero muy a menudo, la mayor desventaja de la experiencia en el navegador es que no se siente tan confiable, rápida e inmersiva como la experiencia de la aplicación nativa.
En este artículo, cubriremos consejos y trucos para diseñar y desarrollar aplicaciones web progresivas (PWA), específicamente las que se agregan a la pantalla de inicio en dispositivos Android. Pero primero, veamos un par de ejemplos y defendamos las PWA.
De aplicaciones web a aplicaciones de escritorio
¿Sabía que puede agregar "desarrollador de aplicaciones de escritorio" a su currículum con un poco más de esfuerzo? Todo lo que necesita hacer es revisar la documentación de la API y crear su primera aplicación de escritorio moderna.
Saltar a un artículo relacionado ↬
El auge de la experiencia similar a una aplicación
Los PWA son, en pocas palabras, sitios web que se ven y se sienten como aplicaciones nativas. En su charla en la conferencia de desarrolladores de Google I/O, el vicepresidente de productos de Google, Rahul Roy-Chowdhury, los describe como "una experiencia web radicalmente mejor... que a los usuarios les encanta y con la que están más comprometidos".
Los números respaldan las afirmaciones de Rahul. Forbes ha visto duplicarse la participación de sus usuarios desde el lanzamiento de su PWA. Los números también continúan mostrando un crecimiento en el sector del comercio electrónico, con Lancome viendo un gran aumento en las tasas de conversión luego del lanzamiento de su nuevo PWA.
A los usuarios no podría importarles menos si una tecnología es nativa, una aplicación web instalada o un sitio web. Lo que hace que los usuarios participen y que los compradores se conviertan es la experiencia en sí misma.
“
Este tipo de experiencias móviles rápidas, fluidas y similares a aplicaciones son lo que los usuarios quieren y esperarán a medida que surjan más PWA en el mercado principal. Una característica que parecerá acelerar esta ola es "Agregar a la pantalla de inicio", que es básicamente un proceso de instalación de PWA. Para el usuario final, agregar un PWA a la pantalla de inicio inicia esa experiencia similar a la de una aplicación.
¿Qué es "Agregar a la pantalla de inicio" y vale la pena?
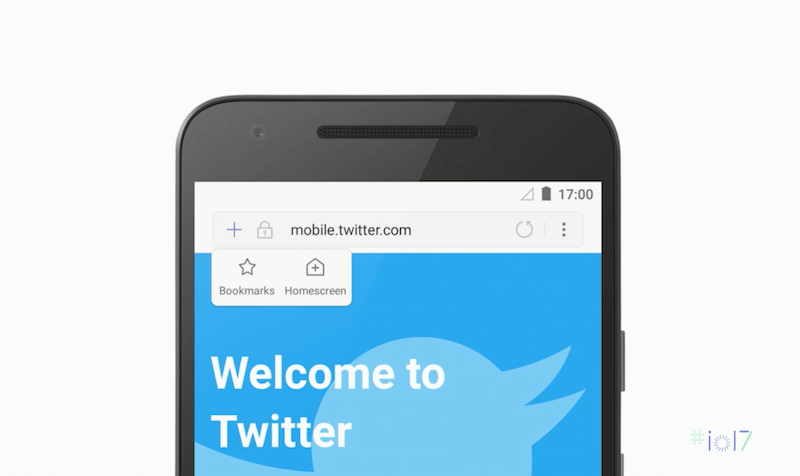
"Agregar a la pantalla de inicio" es una función que instala un PWA en la pantalla de inicio de Android, lo que hace que el PWA sea accesible al instante sin que el usuario necesite abrir un navegador y escribir la URL o usar un motor de búsqueda. (Nota al margen: aunque una característica similar ha estado disponible en iOS Safari desde los primeros iPhones, a los usuarios no se les ofreció mucho para simular el comportamiento de una aplicación. Por esta razón, la versión de Safari no es parte de este artículo).
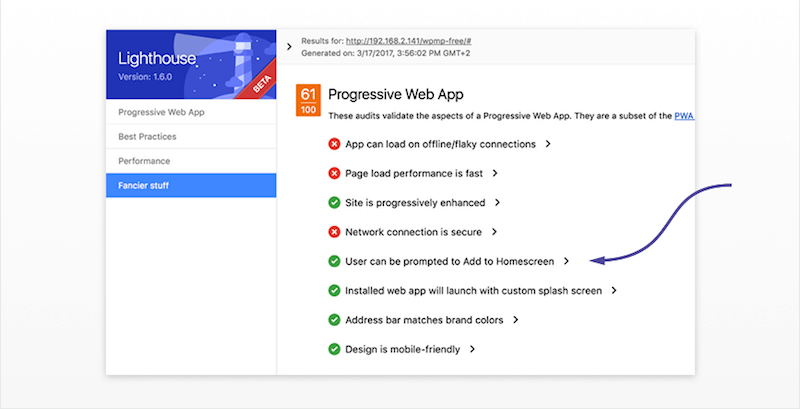
Como se refleja en la lista de verificación Lighthouse de Google, las PWA con esta capacidad obtienen una puntuación más alta y, como resultado, es probable que obtengan una mejor clasificación en los resultados de búsqueda.

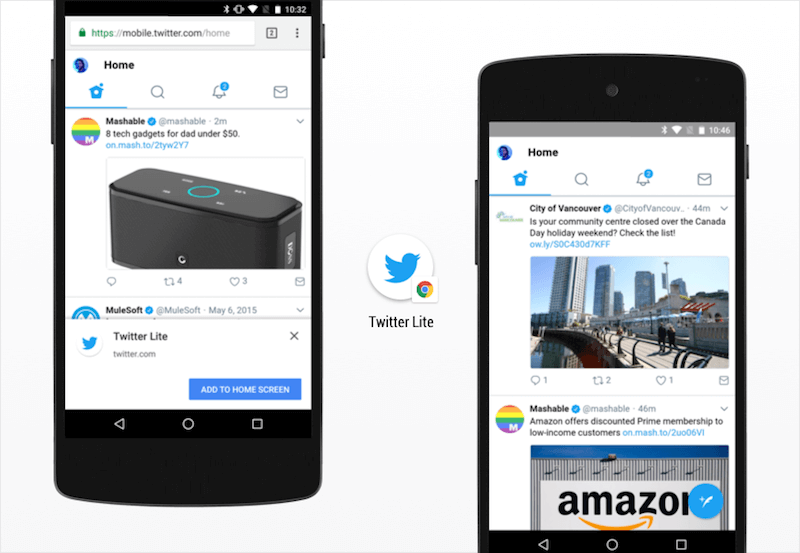
Tome Twitter Lite, una PWA. Tradicionalmente, a Twitter le ha resultado difícil volver a involucrar a sus millones de usuarios en la web móvil. Desde la introducción del indicador "Agregar a la pantalla de inicio" en su PWA de Twitter Lite, 250 000 usuarios diarios únicos inician la aplicación web desde la pantalla de inicio en un promedio de cuatro veces al día.

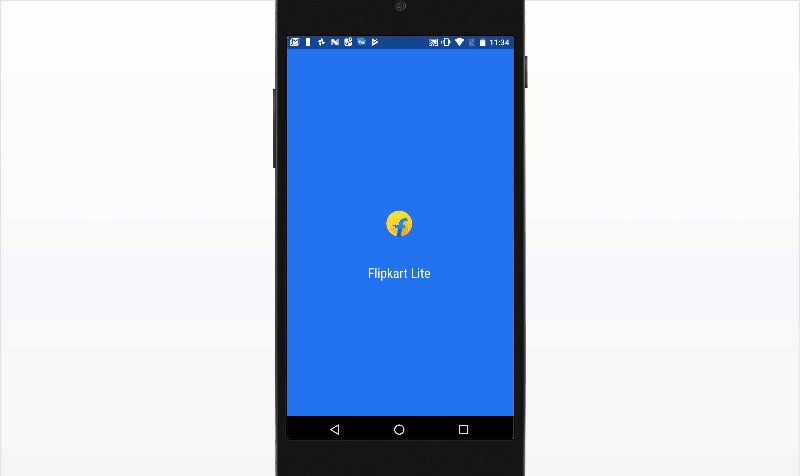
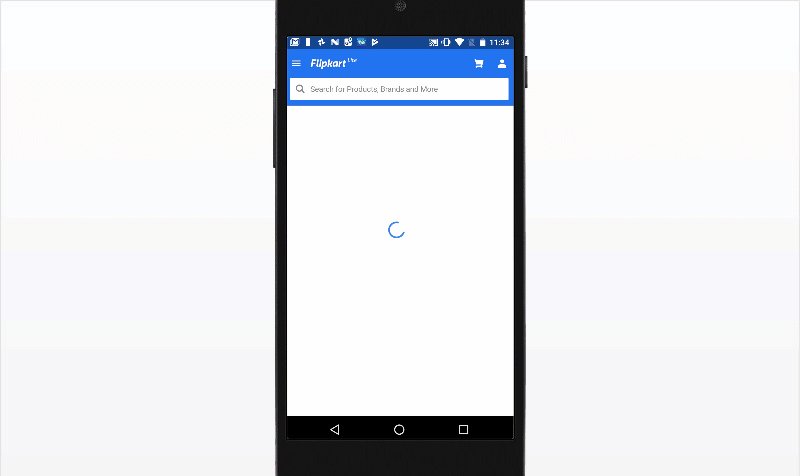
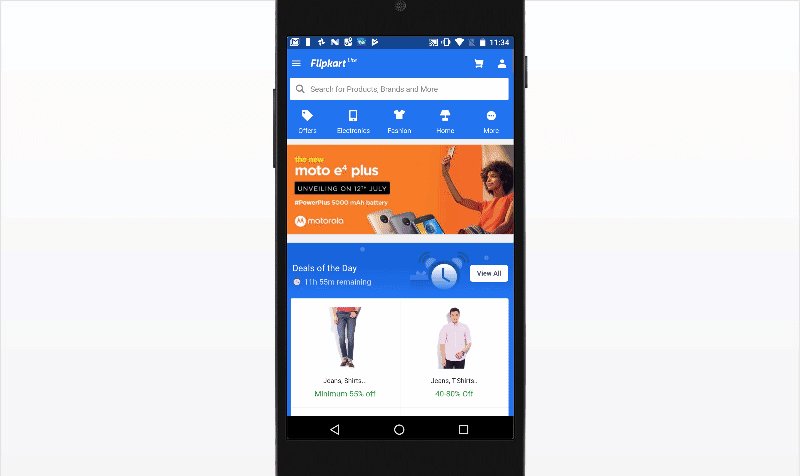
El sector minorista también está teniendo éxito. Alibaba informó una tasa de interacción cuatro veces mayor después de que los usuarios agregaron el PWA a la pantalla de inicio de su dispositivo, y Flipkart experimentó un aumento del 70% en la tasa de conversión entre los compradores que llegaron a través del ícono de la pantalla de inicio.
Aunque la base de usuarios de "Agregar a la pantalla de inicio" se limita a Android Chrome, la característica recompensa a esta minoría altamente comprometida con una experiencia inmersiva y más exclusiva, un papel que tradicionalmente desempeñan las aplicaciones nativas.
¿Las aplicaciones web progresivas no son solo sitios web envueltos como aplicaciones?
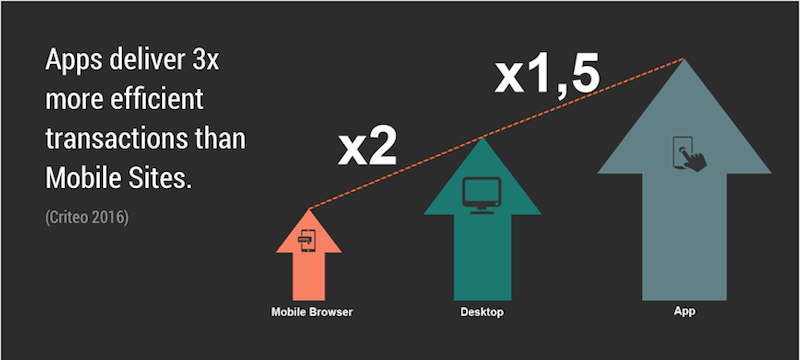
Esencialmente, sí, ¿y por qué no? El 90 % de los minutos móviles se gastan en aplicaciones, con tasas de conversión un 120 % mejores en el sector minorista.

Este es el tipo de estadísticas que guiaría a cualquier minorista por el camino del desarrollo de aplicaciones nativas. Sin embargo, con el costo promedio de una aplicación nativa de alrededor de $ 270,000, "Agregar a la pantalla de inicio" ofrece una alternativa financiera atractiva.
A los usuarios no podría importarles menos si una tecnología es nativa, una aplicación web instalada o un sitio web. Lo que hace que los usuarios participen y que los compradores se conviertan es la experiencia en sí misma:
- ¿Se carga rápido?
- ¿Funciona sin conexión?
- ¿La navegación es instantánea?
- ¿Se integra perfectamente con el dispositivo?
Estas son las características del diseño similar a una aplicación que se deben incorporar si se quiere que "Agregar a la pantalla de inicio" brinde el tipo de estadísticas de alta participación comúnmente asociadas con las aplicaciones nativas.
¿Qué hace que una experiencia sea similar a una aplicación?
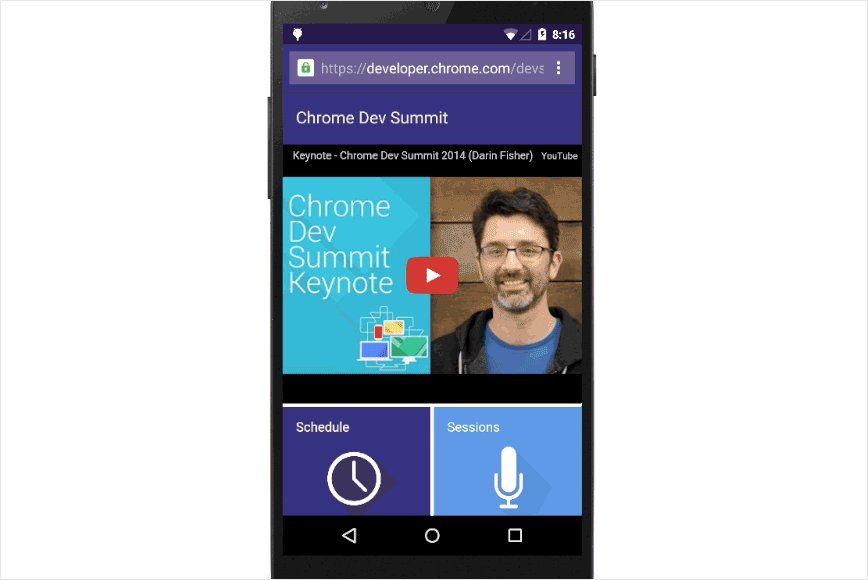
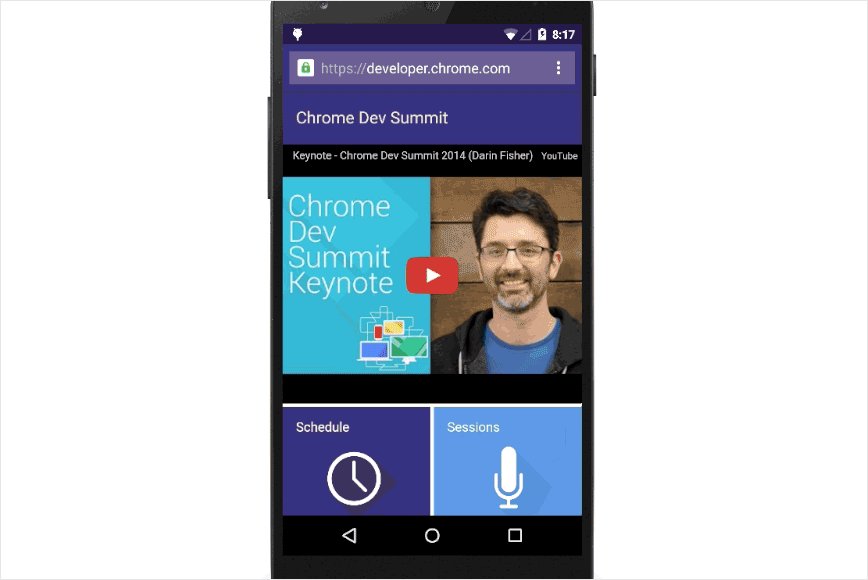
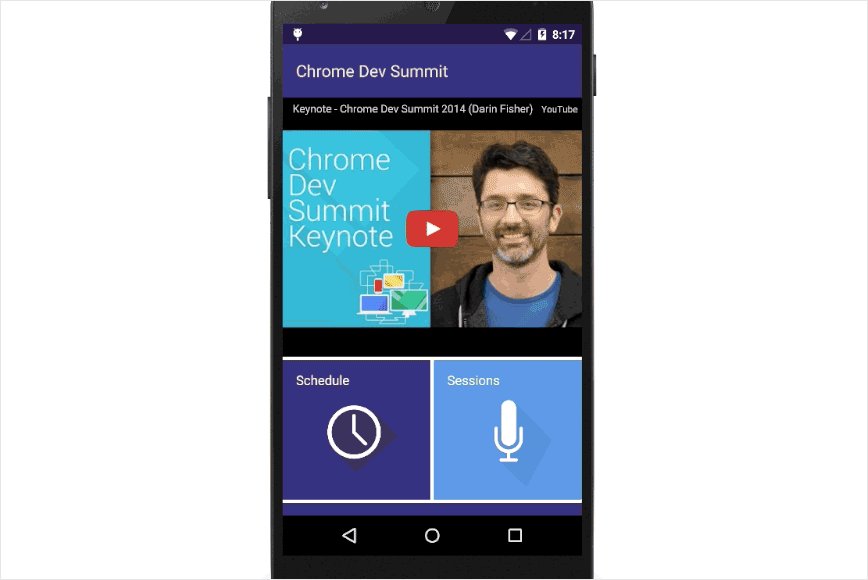
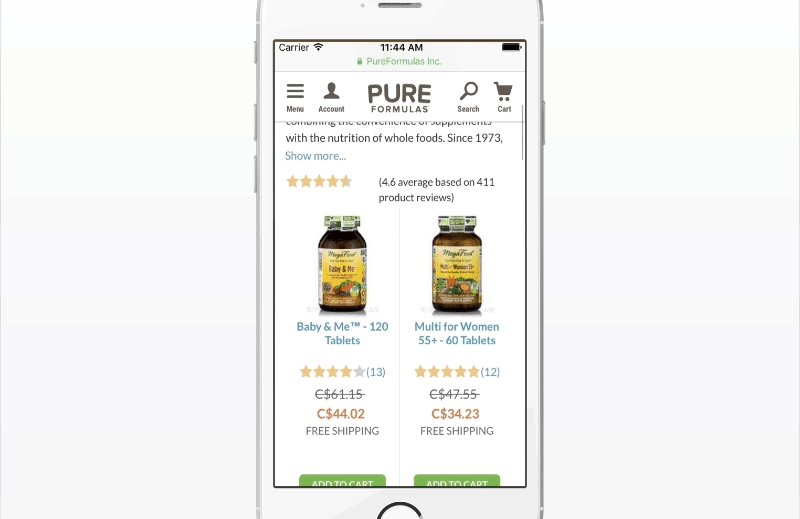
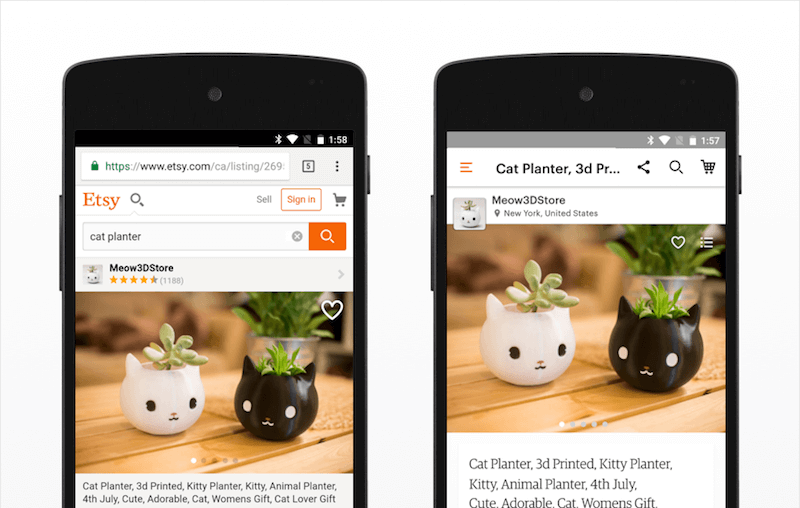
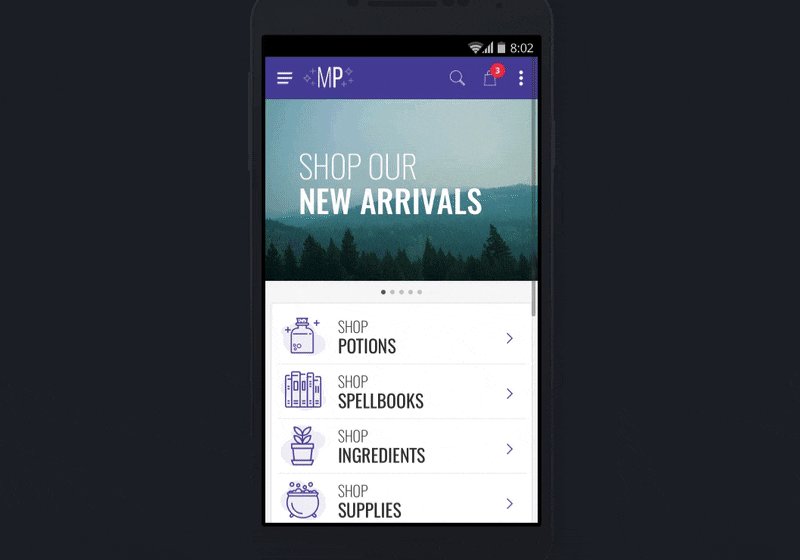
"Agregar a la pantalla de inicio" crea una experiencia centrada únicamente en la aplicación en cuestión. El sitio web se abre a través del icono de una aplicación, sin la barra de direcciones URL del navegador ni ninguna barra de herramientas de navegación que de otro modo ofrecería enlaces a sitios web externos.
Es un buen punto de partida, pero también debemos reconocer y cumplir con ciertas expectativas de los usuarios de aplicaciones nativas si queremos que la experiencia se sienta verdaderamente similar a la de una aplicación, lo que incluye:
- transiciones de página instantáneas;
- alto desempeño percibido;
- accesibilidad fuera de línea;
- integración completa del dispositivo;
- navegación estilo aplicación;
- botón de retroceso;
- compartir acción;
- copie la URL, imprima y siga adelante.
¿Listo para sumergirte? Veamos cada uno.
Transiciones de página instantáneas
Los usuarios esperan poder acceder a una aplicación rápidamente, sin esperar a que se cargue contenido nuevo después de cada interacción.
Resuelto con PWA
Para que una PWA apruebe la lista de verificación de Lighthouse, debe seguir ciertas pautas para mejorar el rendimiento. El contenido debe almacenarse en caché detrás de escena, y las nuevas páginas deben cargarse tan rápido que parezca que no hubo un evento de carga.

Rendimiento percibido
¡Sorprendentemente, el nivel de estrés causado por los retrasos en el móvil es comparable al de ver una película de terror! Los usuarios que descargan una aplicación no esperan tener que esperar por su contenido. Tampoco están dispuestos a sufrir una experiencia desarticulada provocada por elementos que aparecen de forma asincrónica a medida que se cargan.
Resuelto con PWA
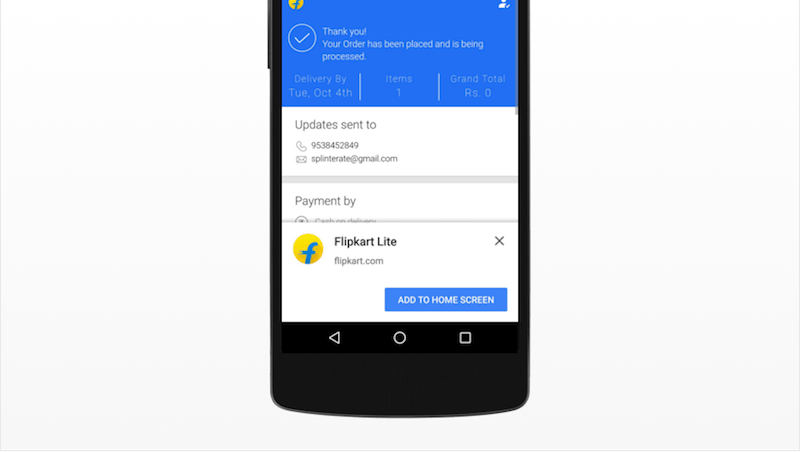
La transición de inicio de PWA "Agregar a la pantalla de inicio" (consulte el ejemplo de Flipkart a continuación) proporciona un puente visual entre la carga y el contenido cargado. Este es un ejemplo de cómo los "estados precargados" pueden mejorar la percepción de velocidad y fluidez. Una PWA bien diseñada se basará en esta idea mediante el uso de marcadores de posición (esqueletos) que imitan el estado final de la página y mediante el uso de carga diferida para restar prioridad a los elementos que están fuera de la vista, haciendo que la carga inicial parezca más rápida.

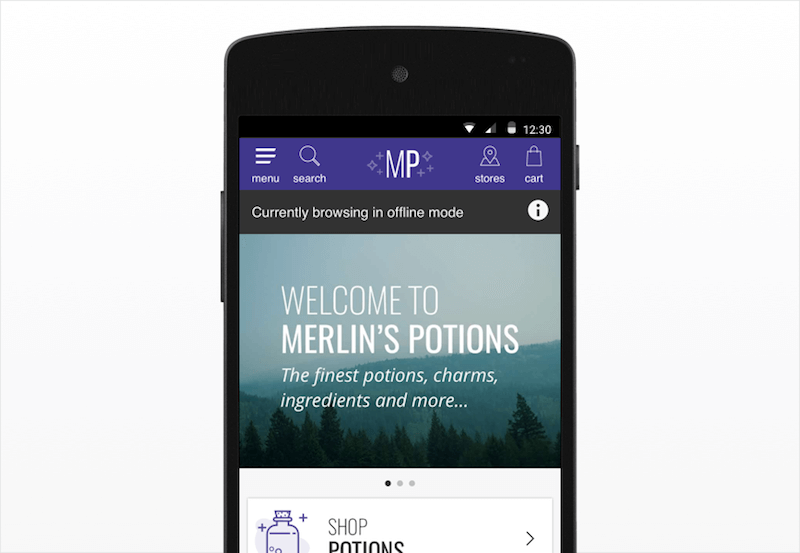
Funciona sin conexión
Los usuarios que descargan aplicaciones nativas no esperan tener que depender de una conexión a Internet para que las aplicaciones funcionen correctamente.
Resuelto con PWA
Los trabajadores de servicios (una tecnología que mejora la experiencia fuera de línea) se pueden usar para mostrar instantáneamente contenido en línea en áreas con baja o nula conectividad. El contenido de la página se almacena en caché detrás de escena, lo que permite acceder a él donde de otro modo habría un retraso en la experiencia de navegación, como al ingresar a un túnel en un tren.

Integración completa del dispositivo
Hay ciertas ubicaciones en un dispositivo donde los usuarios esperan encontrar y administrar sus aplicaciones.

Solución PWA
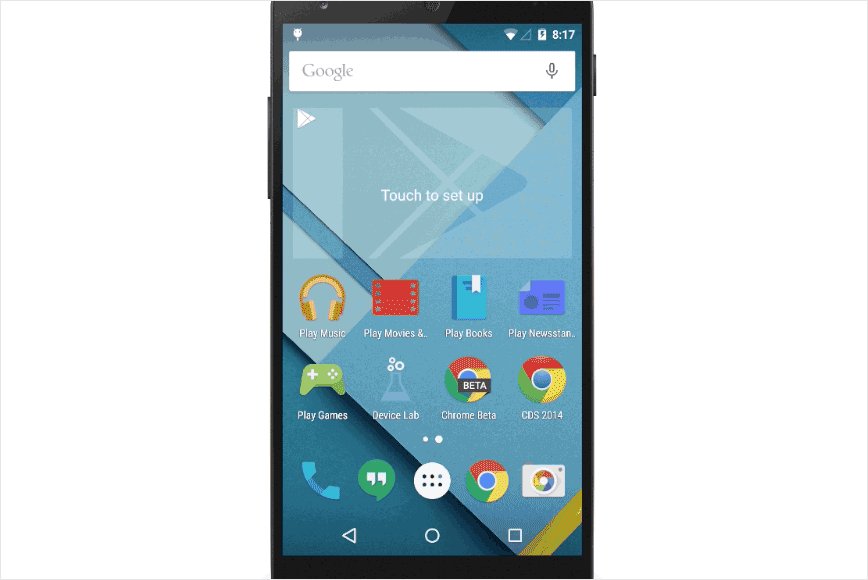
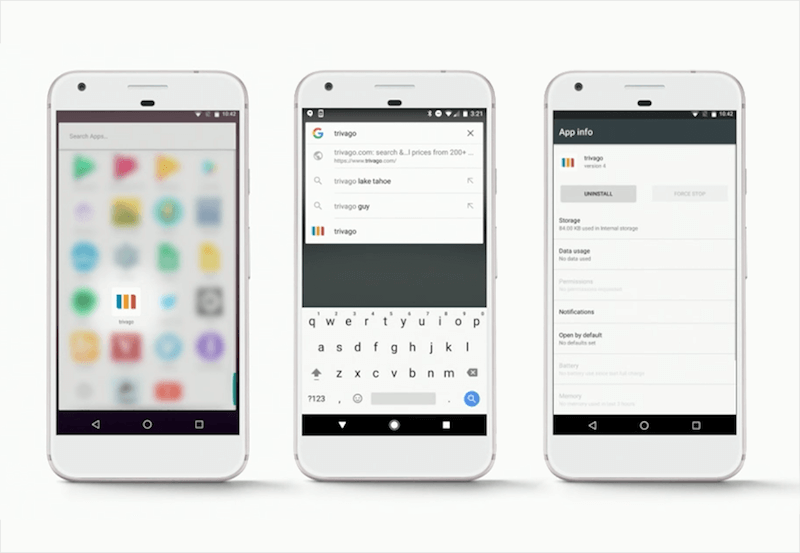
Los PWA agregados a la pantalla de inicio ahora aparecen en cualquier lugar donde esperaría que apareciera una aplicación de Android. Esto incluye el iniciador de aplicaciones, el conmutador de tareas y la configuración del sistema. Esto también garantiza que cualquier otra aplicación que se vincule a una página en la PWA, como una búsqueda de Google o un enlace de redes sociales, abrirá la aplicación y no el navegador. Las notificaciones automáticas incluso aparecen como si vinieran de una aplicación nativa.

Navegación estilo aplicación
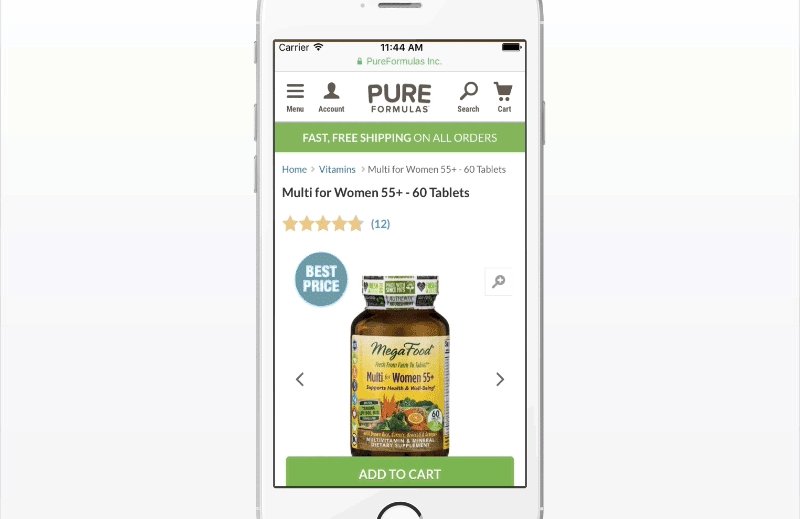
Las aplicaciones comparten un enfoque común para la navegación. La barra de encabezado generalmente muestra el título de la sección actual en el centro; el botón Atrás está en la parte superior izquierda; y cualquier acción contextual (favoritos, compartir, etc.) están en la parte superior derecha.
Sin solución PWA, todavía
Este patrón no es común en la web móvil. En cambio, estas acciones se encuentran en la funcionalidad integrada del navegador (por ejemplo, el botón Atrás del navegador). La web funciona de esta manera por una razón. Por lo general, una aplicación comenzará desde la misma pantalla cada vez, mientras que los usuarios de la web móvil a menudo son referidos desde la búsqueda o las redes sociales; cualquier página puede ser su página de destino. Por esta razón, el logotipo y otras acciones globales ocupan un lugar central en la barra de encabezado y permanecen allí durante toda la experiencia.

Esta expectativa debe abordarse si las PWA con "Agregar a la pantalla de inicio" realmente se sienten como aplicaciones. Para hacer esto, los diseñadores deben descubrir cómo recuperar los patrones de navegación clave que ahora se han perdido con el navegador.
Botón de retroceso
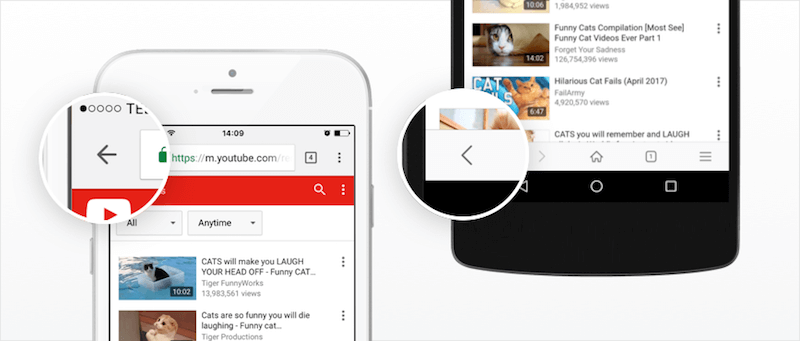
Algunos podrían argumentar que debido a que Android proporciona un botón de retroceso a través del propio dispositivo, entonces no es necesario reemplazar la funcionalidad de retroceso del navegador. De hecho, las dos interacciones hacen cosas diferentes. La mayoría de las aplicaciones continúan ofreciendo un botón Atrás en el encabezado como una acción "arriba", para navegar dentro de la relación jerárquica entre las páginas. La funcionalidad de retroceso del sistema puede cerrar una ventana modal o navegar a una aplicación completamente diferente.

Solución
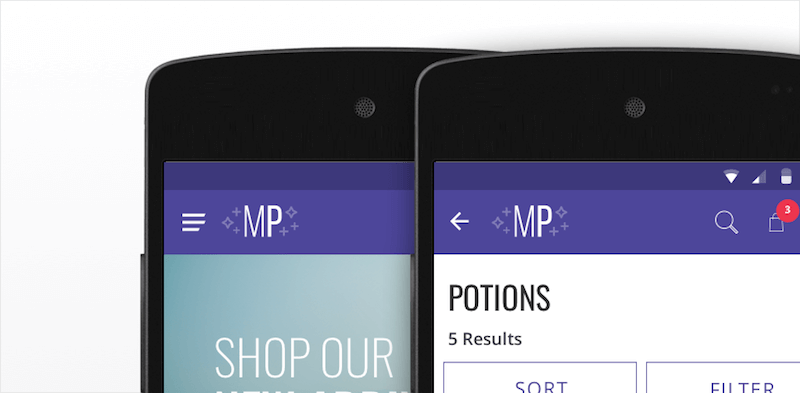
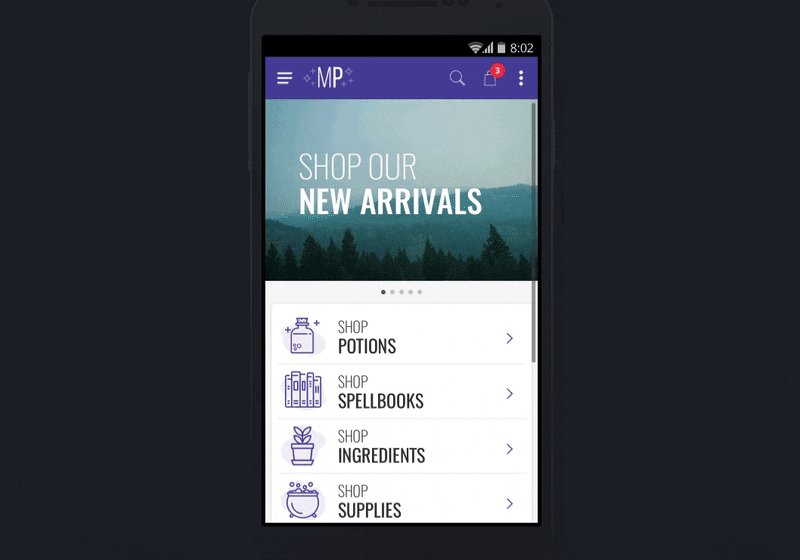
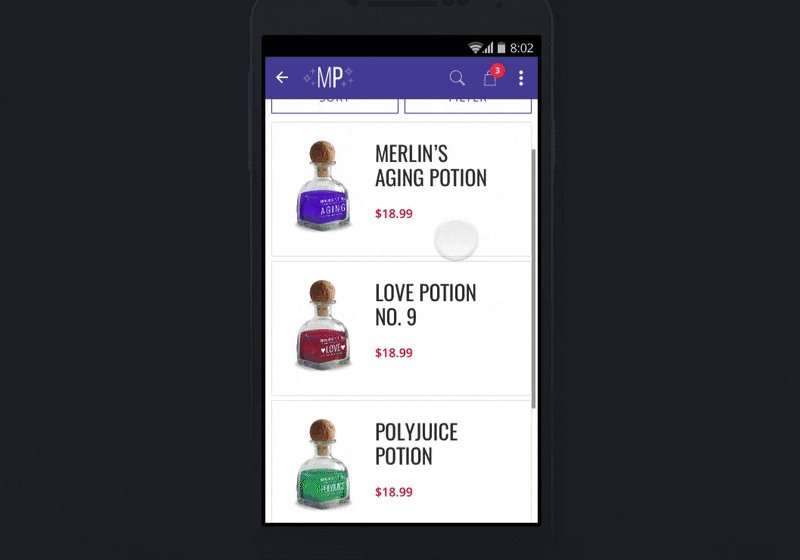
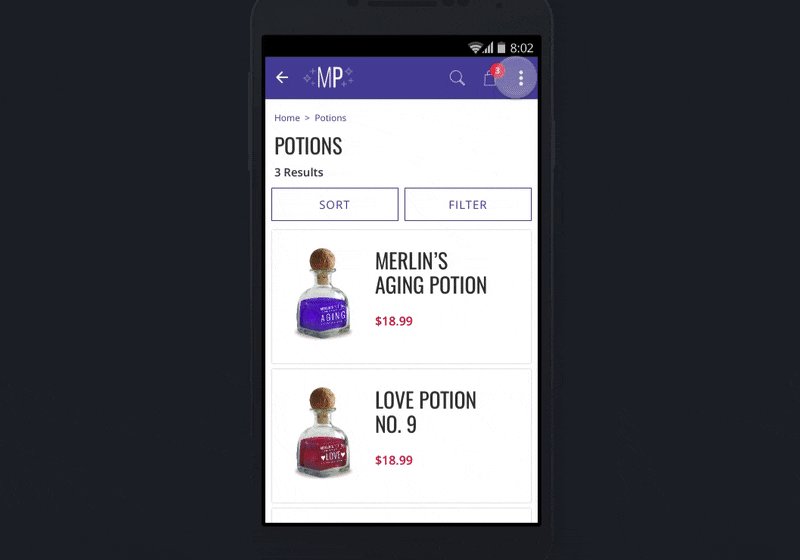
Una posible solución es reemplazar el botón de menú en la parte superior izquierda con un botón de retroceso una vez que el usuario avanza más allá de la página inicial. Esto se validó cuando pusimos este patrón frente a los usuarios. Una vez que los participantes avanzaron a través de la página de inicio inicial (y el ícono del menú ya no estaba visible), les pedimos que navegaran a una nueva sección. Seis de cada seis usaron intuitivamente el botón Atrás para navegar a la página de inicio, donde podían abrir el menú.

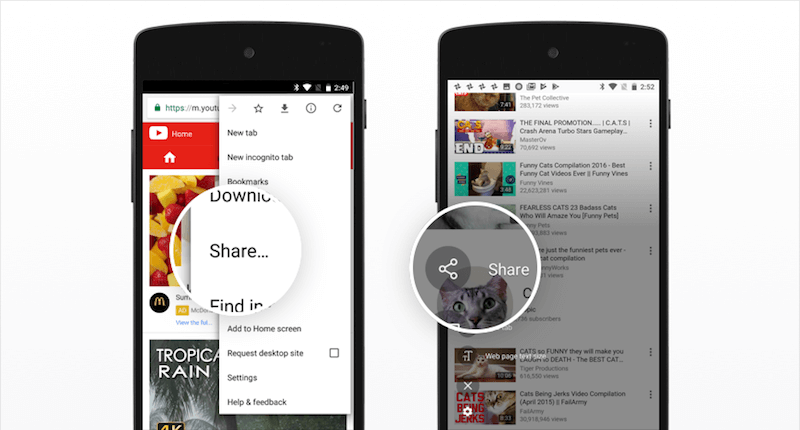
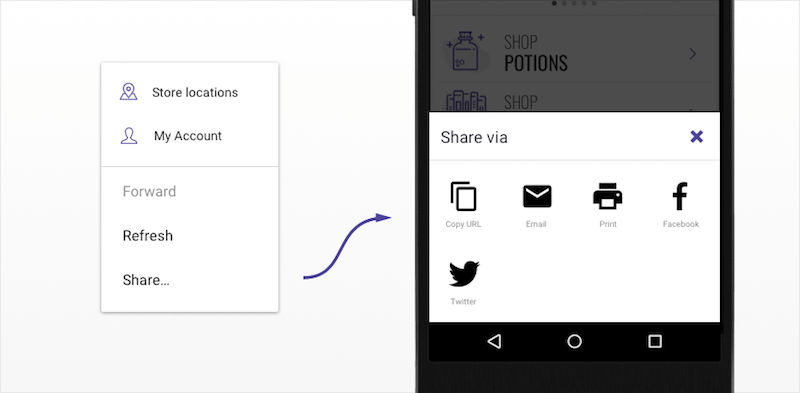
Compartir acción
Integrada en la interfaz de usuario de cualquier navegador web está la capacidad de compartir una página en las redes sociales y a través de otras aplicaciones instaladas en el dispositivo.

Solución
Los diseñadores deben proporcionar más indicaciones para compartir contenido comúnmente compartido dentro de la página. Durante las pruebas, descubrimos que los usuarios generalmente buscarán botones para compartir alrededor del encabezado de la página o la imagen del producto antes de abrir cualquier menú. Si no se encontraba la funcionalidad, los participantes esperaban encontrar un icono para compartir en la barra de encabezado.
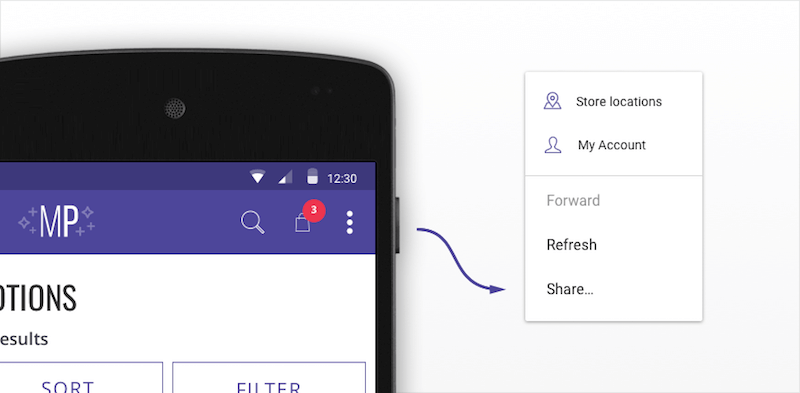
El ícono "Más" es un patrón similar a Android que se usa para indicar un desbordamiento de opciones. Intente agregar la acción de compartir detrás de un menú como este. Incluso es posible activar el cuadro de diálogo de uso compartido nativo de Android utilizando la API Web Share (que, en el momento de escribir este artículo, es una función exclusiva de Chrome y aún no tiene un seguimiento estándar).

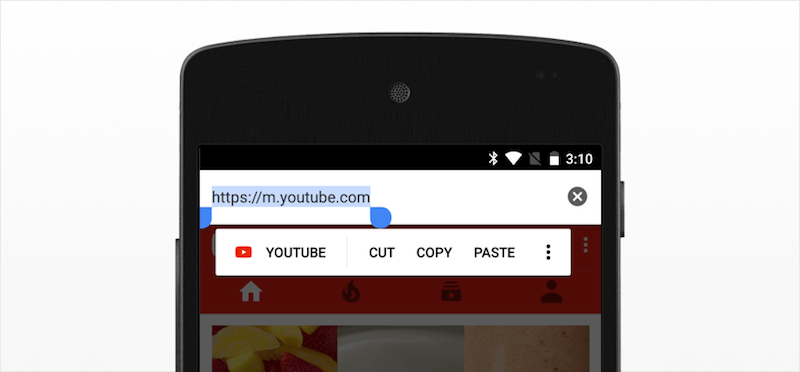
Copiar URL, Imprimir, Avanzar
Acciones menos comunes, como copiar la URL e imprimir, son funciones básicas de un navegador y no deben pasarse por alto.

Solución
Una manera fácil de ofrecer la funcionalidad de copia de URL e impresión es mediante el uso de la API de Web Share (nuevamente, en el momento de escribir este artículo, solo se admite en Google Chrome). Alternativamente, se pueden presentar como opciones separadas en el menú adicional. Este menú se puede ampliar para incluir la acción de reenviar o cualquier otra cosa que se beneficiaría de una ubicación persistente en la barra de encabezado (por ejemplo, iniciar y cerrar sesión).

Cómo hacer que funcione en el mundo real
Llevará tiempo que "Agregar a la pantalla de inicio" se convierta en un grupo de patrones aceptado. A continuación se presentan algunas de las mejores prácticas que podrían ayudar en este desarrollo.
Encabezados fijos, acciones persistentes
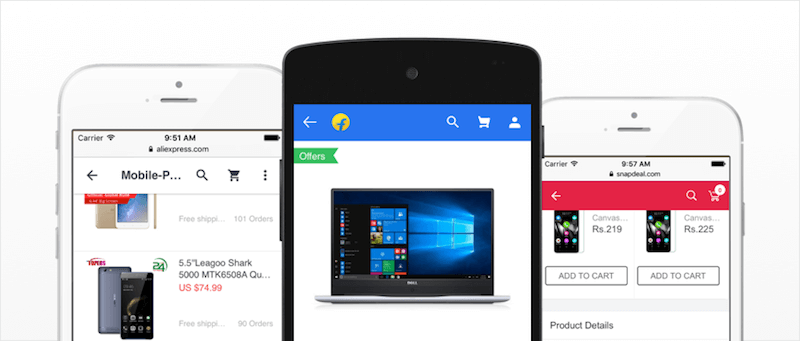
Los primeros usuarios de "Agregar a la pantalla de inicio", Flipkart y AliExpress, reconocen la importancia de la capacidad de aprendizaje al introducir nuevos patrones. Garantizan que los usuarios siempre sepan dónde encontrar acciones globales cruciales (atrás, carrito, búsqueda): en una barra de encabezado que se adhiere a la parte superior de la pantalla.

Promover inteligentemente
Desde que el equipo de Google Chrome anunció que otorgaría a las PWA el control total de cuándo avisar a los usuarios, las instalaciones de "Agregar a la pantalla de inicio" han aumentado. Flipkart vio un aumento de tres veces en el compromiso al preguntar a los usuarios después de haber realizado una compra.

Estrés y prueba
Parte del proceso de validación de cualquier patrón nuevo es someterlo a pruebas de estrés en múltiples aplicaciones. Descubrimos que el patrón resistía bien los casos extremos. La barra de encabezado de la PWA de Lancome contiene muchas llamadas a la acción. Lancome identificó el menú de desbordamiento como una gran oportunidad para simplificar su interfaz de usuario, al tiempo que ofrecía exclusivas a los usuarios avanzados que esperaba usar "Agregar a la pantalla de inicio", exclusivas como un enlace a su programa de fidelización.

¿Dónde se admite "Agregar a la pantalla de inicio"?
Apple ha anunciado que apoyará a los trabajadores de servicios, pero también se ha comprometido a hacer de la App Store un lugar atractivo para que los desarrolladores de aplicaciones nativas inviertan su tiempo y dinero. Esta podría ser la razón por la que el navegador Safari de iOS ha tardado en adoptar las PWA y la navegación web sin navegador, a pesar de los avances de la competencia.
El navegador de Internet de Samsung ha desarrollado un mensaje persistente "Agregar a la pantalla de inicio" dentro de la barra del navegador, para que los usuarios siempre sepan dónde encontrarlo.

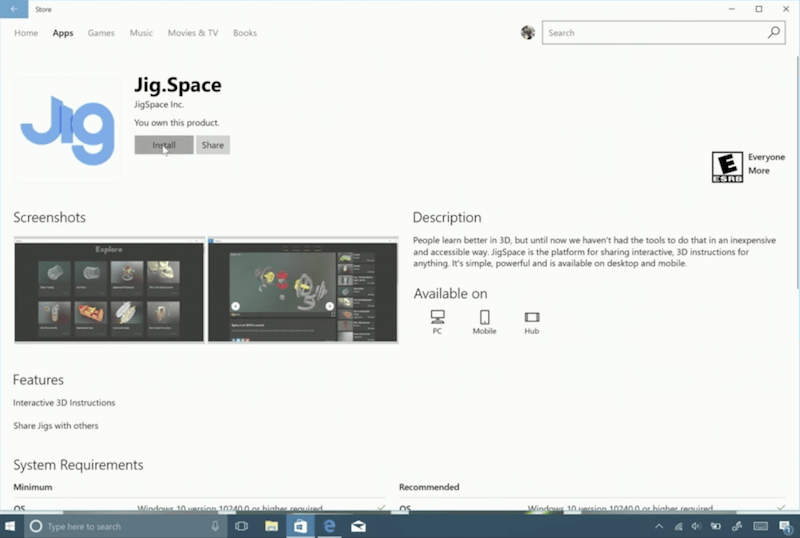
Windows lleva "Agregar a la pantalla de inicio" un paso más allá. Cualquier PWA con esta capacidad aparecerá ahora en la Tienda Windows como una aplicación descargable. Estas aplicaciones son livianas y se pueden instalar rápidamente en dispositivos de escritorio y tabletas, ejecutando los sitios web como experiencias convenientes sin navegador.

Conclusión
"Agregar a la pantalla de inicio" ofrece una experiencia inmersiva y exclusiva para el usuario altamente comprometido y que convierte. Si bien la adopción crece, tanto en la base de usuarios como en los dispositivos que admiten la función, la validación se puede encontrar en las primeras historias de éxito, como Twitter Lite. Estas historias muestran cómo una web más moderna, similar a una aplicación, puede tener un efecto positivo en el compromiso cuando cumple con las expectativas de rendimiento y diseño del usuario.
Estas expectativas se cumplen mediante la combinación de mejoras de rendimiento de PWA con patrones de diseño intuitivos en la navegación y experiencias de usuario similares a las de una aplicación. Con esto, podemos allanar el camino para una nueva era de navegación web sin navegador.
