Cómo diseñar interfaces emocionales para aplicaciones aburridas
Publicado: 2022-03-10Hay una línea continua de unos y ceros que desaparece detrás de un gran tubo amarillo. Un oso sale del tubo cuando una garra comienza a apuntar a la barra de herramientas de mi navegador, y aparece un titular que dice: "¡Empieza a rastrear osos!".
Entre mi awwing y oohing olvidé lo que quería navegar.
Los productos como un servicio VPN rara vez evocan cariño, o cualquier otra emoción, para el caso. No es su trabajo, no es para lo que fueron creados. Pero como TunnelBear lo hace, lo elijo sobre cualquier otra VPN y se lo recomiendo a mis amigos, para que puedan reírse un poco mientras están atrapados en la rutina.

Los humanos no pueden soportar el aburrimiento durante mucho tiempo, razón por la cual los productos creados para tareas repetitivas y no emocionantes a menudo se abandonan y acumulan polvo en computadoras y teléfonos. Pero el aburrimiento, según los psicólogos, es simplemente falta de estimulación, el deseo insatisfecho de una actividad satisfactoria. Entonces, ¿qué pasa si usamos la interfaz para darles esa estimulación?
Me senté con diseñadores de productos aquí en MacPaw, quienes pasan sus horas de día diseñando cosas no tan atractivas como buscadores de duplicados y aplicaciones de encriptación, y compartieron cinco secretos para interfaces de usuario más emocionales: ludificación, humor, animación, ilustración y mascotas.
Los juegos que la gente juega
Existe cierto debate en torno al uso de la gamificación en las interfaces de usuario: 24 estudios empíricos, por ejemplo, llegaron a diversas conclusiones sobre su eficacia. Pero, de nuevo, la efectividad depende de lo que estaba tratando de lograr al diseñar esas brillantes insignias de logros.
Para muchos creadores de productos, incluido Akar Sumset aquí, el objetivo de la gamificación no es permitir que los usuarios se diviertan per se, sino empujarlos suavemente hacia ciertos comportamientos a través de dicha diversión. Los logros, rangos, tablas de clasificación aprovechan la necesidad humana básica de estima, desencadenan la competitividad y supuestamente instan a los usuarios a hacer lo que usted quiere que hagan, como progresar, volver a la aplicación o compartirla en las redes sociales.
La gamificación puede tener éxito o fracasar en eso, pero lo que sí logra es una respuesta emocional. Nuestro cerebro está repleto de células que controlan los niveles de dopamina, uno de los principales neuroquímicos de la felicidad. Cuando sucede algo placentero, estas neuronas se encienden y desencadenan una liberación de dopamina en la sangre, pero lo que es aún mejor, si este evento placentero es regular y se puede predecir, se encenderán y liberarán dopamina incluso antes de que suceda. ¿Qué significa eso para su interfaz? Que esperar algo placentero como el próximo logro le dará a los usuarios pequeños chupitos de felicidad a lo largo de su experiencia con el producto.
Gamificación en UI: Gemini 2 y Duolingo
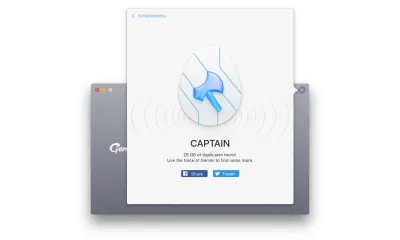
Al diseñar Gemini 2, la nueva versión de nuestro buscador de duplicados para Mac, teníamos un serio problema entre manos. Revisar gigabytes de archivos era abrumadoramente aburrido, y algunos usuarios se quejaron de que abandonaron antes de terminar. Entonces, lo que tratamos de lograr con el sistema de logros es intensificar la sensación de un elemento tachado en una lista de tareas pendientes, que es la única ventaja de las tareas tediosas. El tema del espacio, involuntariamente establecido con el nombre de la aplicación y explotado en la interfaz, era perfecto para la gamificación. Nuestra audiencia creció con Star Wars y Star Trek, por lo que los rangos inspirados en la ciencia ficción los tocarían.
A los pocos días del lanzamiento, comenzamos a recibir tweets de usuarios que pedían pistas sobre el Easter Egg que desbloquearía el logro final. Un año después del lanzamiento, Gemini 2 obtuvo el premio Red Dot Award por un diseño que exhibe “claridad y emoción”. Entonces, si bien es difícil medir qué tan motivador ha sido nuestro sistema de logros, seguro que no dejó a la gente indiferente.

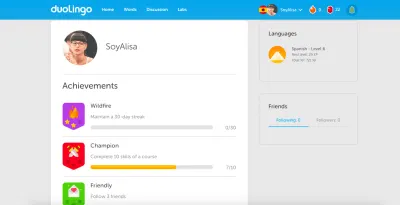
Otro producto que lo hizo bien, y tiene, con mucho, la interfaz más gamificada que he visto, es Duolingo, un servicio en línea y una aplicación móvil para aprender idiomas. Tratar de dominar una lengua extranjera desde cero es desalentador, especialmente si solo está usted y su computadora portátil, sin la tranquilidad que brinda tener un maestro. Dada la rapidez con la que las personas pierden interés en sus esfuerzos lingüísticos (hablando aquí por experiencia), Duolingo tendría que hacer todo lo posible para mantenerlo enganchado. Y lo hace
Cada vez que completa una lección rápida de 5 minutos, gana 10 puntos. ¿Tomar clases 30 días seguidos? Consigue un logro. ¿Completar 20 lecciones sin un solo error tipográfico? Desbloquear otro. Por cada pequeño paso que das, tus sentidos son recompensados con sonidos triunfantes y gráficos coloridos que desencadenan la liberación de esa dulce, dulce dopamina. Eventualmente, comienzas a asociar Duolingo con el sentimiento de logro y orgullo, el tipo de sentimiento al que quieres volver.

Si desea profundizar más en la gamificación, el libro de Gabe Zichermann "Gamification by Design: Implementing Game Mechanics in Web and Mobile Apps" es una excelente manera de comenzar.
Tienes que estar bromeando
Victor Yocco ha presentado un caso sólido para usar el humor en el diseño web como una herramienta para crear experiencias memorables, conectarse con los usuarios y hacer que su trabajo se destaque. Pero el mayor poder de los chistes es que son emocionales. Si bien todavía no entendemos completamente la naturaleza del humor, una cosa está clara: hace felices a los humanos. De acuerdo con la investigación de imágenes cerebrales, los dibujos animados divertidos activan la red de recompensas en el sistema límbico, la misma red que responde a la comida, la música, el sexo y las drogas que alteran el estado de ánimo. En otras palabras, un buen chiste le da a la gente una especie de subidón emocional.
¿Le gustaría ese tipo de reacción a su interfaz? Por supuesto. Pero la parte complicada es que el humor no solo es subjetivo, sino que la forma en que respondemos depende mucho del contexto. Una cosa es hacer un juego de palabras en la pantalla de inicio; una completamente diferente es perder el tiempo en un mensaje de error. Y si bien todos los seres humanos disfrutan del humor en esta o aquella forma, es vital conocer a su audiencia: lo que encuentran divertido y lo que puede parecer inapropiado, crudo o inoportuno. No tan diferente de hacer bromas en la vida real.
Humor en la interfaz de usuario: Clima auténtico y Slack
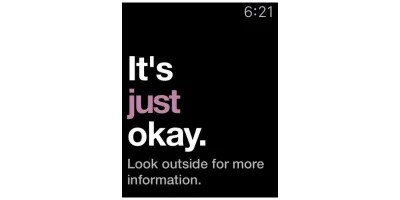
Una aplicación que clava el uso del humor, y no solo como un alivio cómico complementario, sino como una propuesta de venta única, es Authentic Weather. Las aplicaciones meteorológicas son un excelente ejemplo de productos utilitarios: son algo que la gente usa para obtener información, punto. Pero con Authentic Weather, obtienes mucho más que eso. No importa el clima, te hará reír a carcajadas con un comentario sarcástico como "Se está congelando", "Vete a casa en invierno" y mi favorito personal "Está bien". Busque afuera para obtener más información”.
Lo que sucede cuando usas Authentic Weather es que no solo lo abres para el pronóstico, sino que quieres ver qué ocurre a continuación, y una tarea rutinaria como verificar el clima se convierte en algo que esperas por la mañana. Ahora, los comentarios malhumorados de la aplicación, repletos de palabras malsonantes y desprecio, probablemente le parezcan menos entretenidos a mi madre. Pero siendo el millennial gruñón que soy, lo encuentro hilarante, lo que demuestra que el humor funciona si conoces a tu audiencia.

Otra interfaz que le da un buen uso a la diversión es la de Slack. Para una aplicación que la gente asocia con emergencias laborales, Slack hace un trabajo sólido al crear una experiencia más humana, sobre todo por sus frases ingeniosas. Desde las pantallas de carga hasta los momentos en los que finalmente estás al día con todos tus chats, bromea cuando no lo ves venir.
Con una demografía tan diversa, el humor es impredecible, por lo que Slack juega a lo seguro con juegos de palabras tontos y bromas amables, el tipo de bromas que no te hacen rodar por el suelo pero que tampoco molestan ni ofenden. En el mejor de los casos, el usuario se reirá y compartirá la captura de pantalla en uno de sus canales; en el peor de los casos, simplemente pondrán los ojos en blanco.

Más sobre el humor: “Es broma: usar el humor de manera efectiva” por Louis R. Franzini.
Haz que el mundo se mueva
Casi todas las interfaces utilizan una forma de animación. Es la forma natural de pasar de un estado a otro. Pero las animaciones en la interfaz de usuario pueden servir para muchos más propósitos que significar un cambio de estado: pueden ayudarlo a dirigir la atención y comunicar lo que sucede mejor que las imágenes estáticas o la copia. El movimiento estimula tanto el aprendizaje visual como el cinestésico, lo que significa que es más probable que los usuarios se concentren y descubran cómo usar la cosa.

Todas estas son buenas razones para incorporar animación en su diseño, pero ¿por qué provoca emociones exactamente? Simon Grozyan, que trabajó en nuestras aplicaciones Encrypto y Gemini Photos, cree que se debe a que en el mundo físico interpretamos las cosas animadas como vivas:
“Estamos acostumbrados a ver las cosas en movimiento. Todo lo que nos rodea se mueve o cambia de apariencia debido a la luz. Estática es igual a muerto.
Además de la cualidad realista e identificable de un objeto en movimiento, la animación tiene el poder de algo encantador e inesperado que nos brinda mucho más placer que algo igualmente encantador pero esperado. Por lo tanto, al usarlo en lugares menos habituales que las transiciones, puede lograr esa codiciada estimulación que hace que su producto sea divertido de usar.
Animación en UI: Encrypto y Shazam
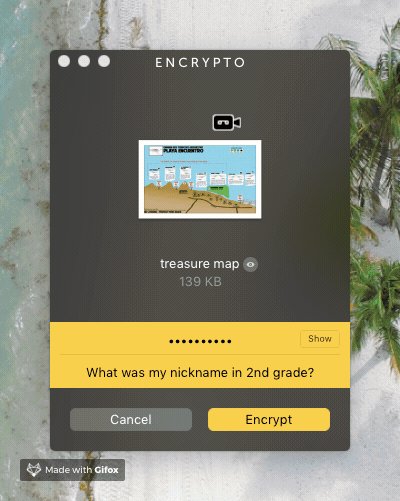
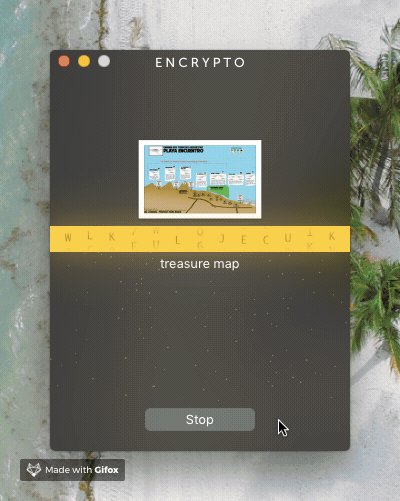
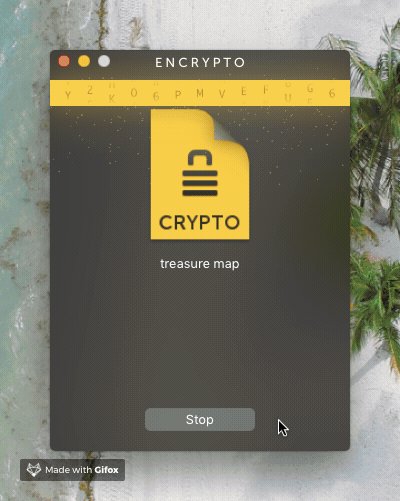
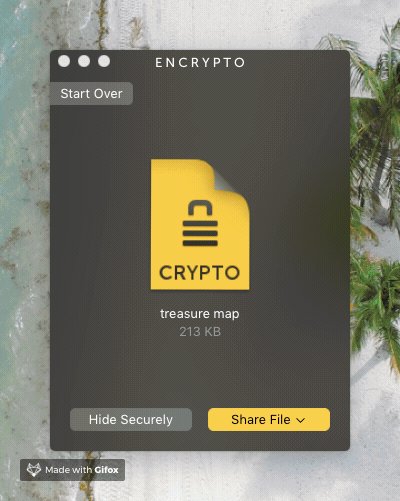
Encrypto es una pequeña aplicación para Mac que cifra y descifra tus archivos para que puedas enviárselos a alguien de forma segura. Es una herramienta indispensable para quienes se preocupan por la seguridad y la privacidad de los datos, pero no es el tipo de herramienta a la que te sentirías apegado. Sin embargo, Encrypto es, con mucho, mi aplicación MacPaw favorita en lo que respecta al diseño, gracias a la barra animada estilo Matrix que se desliza sobre su archivo y lo transforma en una nueva entidad segura. El cifrado cobra vida; ya no es un proceso aburrido en su computadora: es una magia digital fascinante.

La animación está en el corazón de otra gran interfaz de usuario: la de Shazam, una aplicación que probablemente tengas en tu teléfono. Cuando usa Shazam para averiguar qué se está reproduciendo, el botón que toca comienza a enviar círculos concéntricos hacia afuera y hacia adentro. Esta similitud con un altavoz de audio palpitante hace que la interfaz sea casi tangible, física, como si estuvieras escuchando tu álbum favorito en un potente sistema de sonido.

Más sobre animación: "Cómo la animación funcional ayuda a mejorar la experiencia del usuario".
El arte está en todas partes
Como argumenta Blair Culbreth, el pulido ya no es suficiente para las interfaces. Se espera un diseño elegante y profesional, pero son los detalles humanos y personalizados los que los usuarios sonríen y reenvían a sus amigos. El arte personalizado puede ser este detalle.
A diferencia de las imágenes genéricas, la ilustración es emocional porque comunica más que significado. Tiene asociaciones positivas con los dibujos animados que todas las personas solían ver cuando eran niños, muestra las cosas de una manera más divertida e imaginativa y, lo que es más importante, contiene un toque de la personalidad del artista.
“Creo que cuando un artista crea una ilustración, siempre infunde algo de su experiencia personal, su contexto, su historia”, dice Max Kukurudziak, uno de nuestros diseñadores de productos. La teoría suena cierta: es más probable que un toque humano despierte sentimientos.
Ilustración en la interfaz de usuario: Gemini Photos y Google Calendar
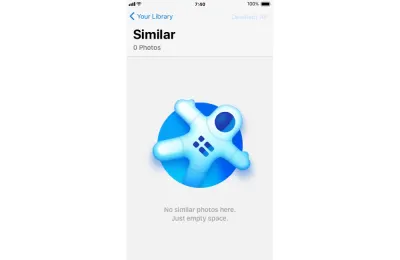
Uno de nuestros productos más nuevos, Gemini Photos, es una aplicación para iPhone que lo ayuda a borrar fotos innecesarias. Al igual que Gemini 2 para escritorio, implica una revisión tediosa para el usuario, por lo que incluso con una interfaz de usuario práctica y atractiva, nos resultará difícil mantener su atención y, en general, hacer que se sientan bien.
Como en muchas de nuestras aplicaciones anteriores, usamos animaciones y sonidos para animar la interfaz, pero el arte personalizado se ha convertido en lo más destacado de la experiencia. Como se dijo anteriormente, está científicamente probado que las cosas placenteras y sorprendentes provocan una afluencia de esa sustancia química de la felicidad en nuestra sangre, por lo que al usar ilustraciones extravagantes en lugares inesperados no solo llenamos una pantalla vacía, sino que agregamos un poco de diversión a una actividad monótona.

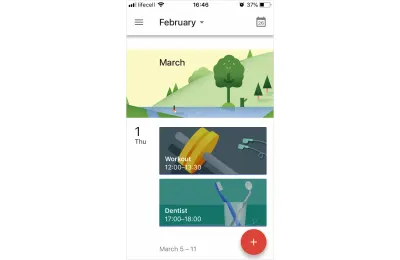
Un ejemplo más de cómo la ilustración puede hacer que un producto sea más adorable es Google Calendar. Hasta hace poco había una diferencia llamativa entre la versión web y la aplicación iOS. Mientras que el primero tenía el atractivo de una hoja de cálculo, el segundo instantáneamente ganó mi corazón con un detalle increíble. Para muchos tipos de eventos, Google Calendar incluye arte que los ilustra, en función de las palabras clave que recoge de los títulos de los eventos. De esa manera, sus planes para la semana se verán mucho más emocionantes, incluso si todo lo que tiene en marcha es el gimnasio y una cita con el dentista.
Pero eso ni siquiera es lo mejor. Me di cuenta de que cada vez que creo un nuevo evento, secretamente espero que Google Calendar tenga arte para él y me sienta realmente complacido cuando lo haga. Así, usar un calendario dejó de ser una necesidad y se convirtió en una fuente de emoción positiva. Y, aparentemente, el experimento de la ilustración no funcionó solo para mí, porque Google lanzó recientemente la versión web de su calendario con el mismo arte.

Más sobre ilustración: “Ilustración que funciona: técnicas profesionales para el éxito artístico y comercial” por Greg Houston.
que personaje
Los personajes lindos que se hacen pasar por productos se han utilizado en el diseño web y el marketing durante años (piense en Ronald McDonald y el Hombre Michelin). En las interfaces, no tanto. Las mascotas en la interfaz de usuario pueden percibirse como intrusivas y molestas, especialmente si distraen al usuario de una acción importante u obstruyen la vista. Un ejemplo notorio de una mascota que salió mal es Clippy de Microsoft: no evocaba nada más que miedo y aversión (que, por supuesto, son emociones, pero no del tipo que estás buscando).
Al mismo tiempo, los estudios muestran que las personas personifican fácilmente las cosas, incluso si son meras figuras geométricas. Las criaturas realistas son más fáciles de relacionar, comprender el comportamiento y, en general, sentirse de alguna manera. Además, es más fácil atribuir una personalidad a un personaje animado, por lo que puede transmitir las características de su producto a través de ese personaje: hágalo juguetón y tonto, entusiasta y servicial, o lo que sea que necesite que sea. Con ese potencial sin explotar, las mascotas son perfectas para productos no emocionales.
El truco es el tiempo.
Clippy era tan detestable porque aparecía sin ser invitado, interrumpía tareas completamente ajenas y, en general, estorbaba. Pero si la mascota aparece en un momento relativamente inactivo, por ejemplo, el usuario acaba de completar una tarea, hará su adorable trabajo.
Mascotas en la interfaz de usuario: RememBear y Yelp
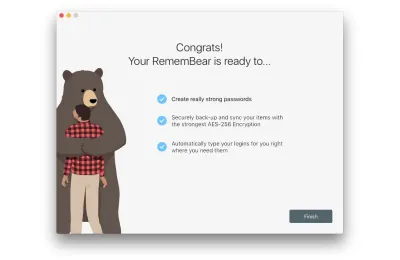
TunnelBear Inc. recientemente lanzó una versión beta de otra utilidad que es tan linda como un botón (sin juego de palabras). RememBear es un administrador de contraseñas, y se supone que las contraseñas no son una broma. Pero la brillantez de las caricaturas de osos en RememBear es que no están a la vista cuando haces cosas serias e importantes como crear una nueva entrada. En su lugar, recibe un abrazo de oso cuando termina la etapa uno de registrarse en la aplicación y aún no ha pasado a la etapa dos: guardar su primera contraseña. Al colocar a la mascota en este lugar, RememBear evitó estorbar pero me hizo sonreír cuando menos lo esperaba.

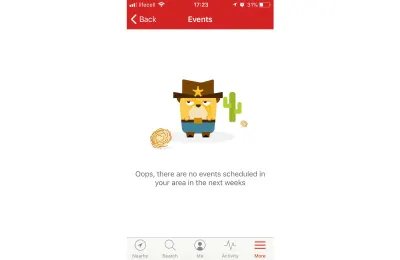
Al igual que RememBear, Yelp, una aplicación ampliamente conocida para reseñas de restaurantes, tiene el momento perfecto para su mascota. El divertido hámster apareció por primera vez en la parte inferior de la configuración de la aplicación iOS para que el usuario lo descubriera como un huevo de Pascua.
“En Yelp siempre nos esforzamos por hacer que nuestro producto y nuestra marca se sientan divertidos y agradables”, dice Yoni De Beule, gerente de diseño de productos de Yelp. “Reflejamos la personalidad de Yelp en todo, desde nuestros divertidos diseños de carteles y divertidas notas de lanzamiento hasta proyectos internos de hackathon y fiestas Yelp Elite. Cuando descubrimos que nuestra página de configuración de iPhone carecía seriamente del departamento de diversión, decidimos arremangarnos y arreglarlo”.
Más tarde, el hámster de la aplicación de iOS se hizo compañía, ya que el equipo diseñó un velociraptor para la versión de Android y un perro para la web. Entonces, cuando sea y donde sea que use Yelp, casi querrá quedarse sin recomendaciones para poder ver otra versión del encantador personaje.

Si desea aprender a crear su propia mascota, hay un buen tutorial de Sirine (también conocida como 'Miss ChatZ') en Envato Tuts+.
Para envolverlo…
No todos los productos son inherentemente divertidos como lo son los juegos o las aplicaciones de redes sociales, pero incluso las utilidades no tienen que ser meramente utilitarias. Las aplicaciones que se ocupan de tareas repetitivas a menudo tienen dificultades para retener a los usuarios: las personas las abandonan porque se sienten aburridas y el aburrimiento es simplemente falta de estímulo. Mediante el uso de estímulos positivos como humor, movimiento, arte único, elementos del juego y personajes identificables, podemos hacer que los usuarios se sientan de una manera diferente: más emocionados, menos distraídos y, en última instancia, más felices.
Otras lecturas
- “Diseño emocional: por qué amamos (u odiamos) las cosas cotidianas”, Don Norman
- "Diseño de interacción seductora: creación de experiencias de usuario lúdicas, divertidas y efectivas (voces que importan)", Stephen P. Anderson
