5 consejos para diseñar formularios de contacto para sitios web compatibles con dispositivos móviles
Publicado: 2019-07-19Los formularios de contacto pueden ser muy beneficiosos para establecer una conexión con tus usuarios. Afortunadamente, crear formularios de contacto para sitios web compatibles con dispositivos móviles no es tan difícil. En general, solo necesita tener en cuenta algunos aspectos básicos para ayudarlo a diseñar formularios de contacto para sitios web optimizados para dispositivos móviles. Si tiene un sitio web de WordPress, hay complementos de formulario de contacto prediseñados que lo ayudarán a crear formularios de contacto compatibles con dispositivos móviles.
Aquí hay 5 consejos para ayudarlo a comenzar.
1. Eliminar campos extra:
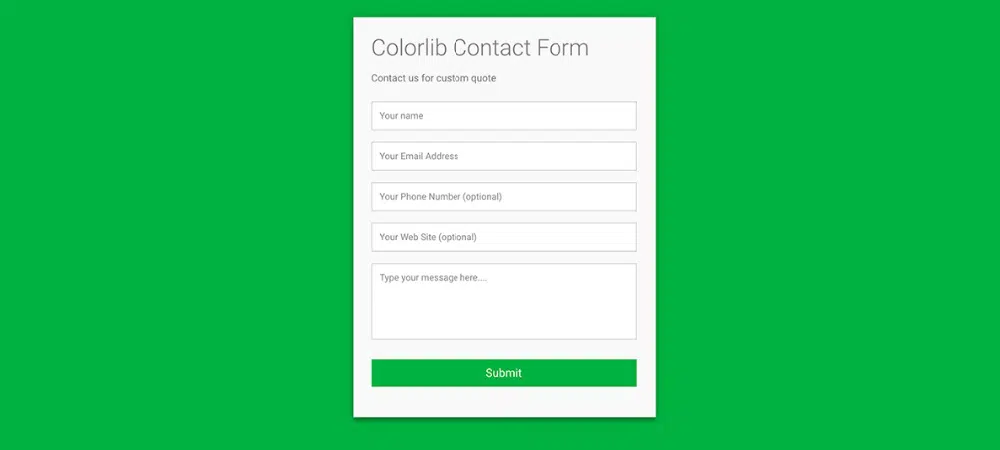
A medida que aumenta la cantidad de campos en su formulario, aumenta la dificultad del formulario para usar en dispositivos móviles. Por lo tanto, el uso de formularios en sitios web móviles se vuelve complicado. Nadie quiere perder el tiempo llenando esos formularios largos y detallados. Por lo tanto, una menor cantidad de campos aumentará la posibilidad de que los clientes completen los formularios.
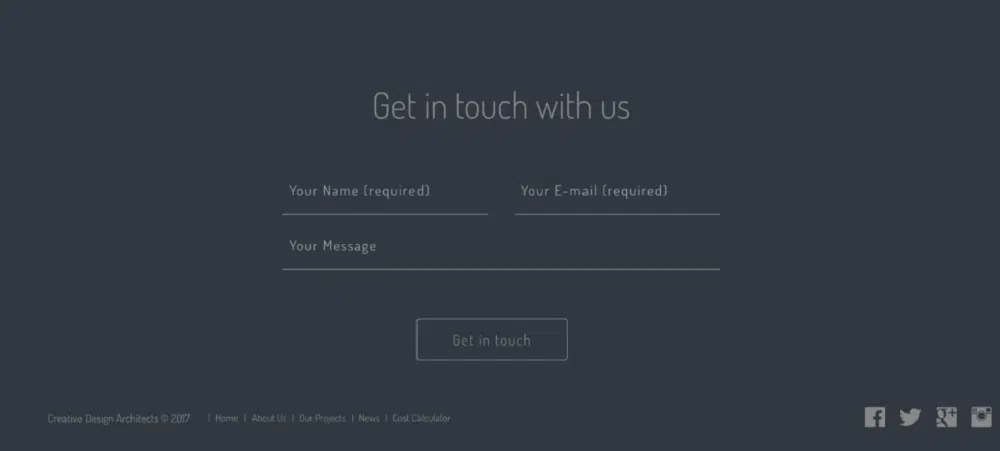
Solo incluya campos primarios como nombre, correo electrónico y el mensaje importante que desea recibir para maximizar la eficiencia de su formulario. El cuerpo del formulario dependerá del tipo de sitio web que tenga. Además, su formulario de contacto debe tener detalles específicos si está tratando de recopilar clientes potenciales.
Por lo tanto, al incluir menos y más campos obligatorios, facilitará a los usuarios de dispositivos móviles el uso de sus formularios de contacto. En cualquier caso, seleccionar cada campo mediante una pantalla táctil puede resultar tedioso aunque no esté bien organizado y bien diseñado. Por lo tanto, debe minimizar los saltos que tienen que hacer los visitantes móviles.
Por lo tanto, vaya a su formulario existente sección por sección y mírelo desde la perspectiva de un usuario. Esto te ayudará a deshacerte de todas las secciones adicionales innecesarias que has creado en tu formulario de contacto.
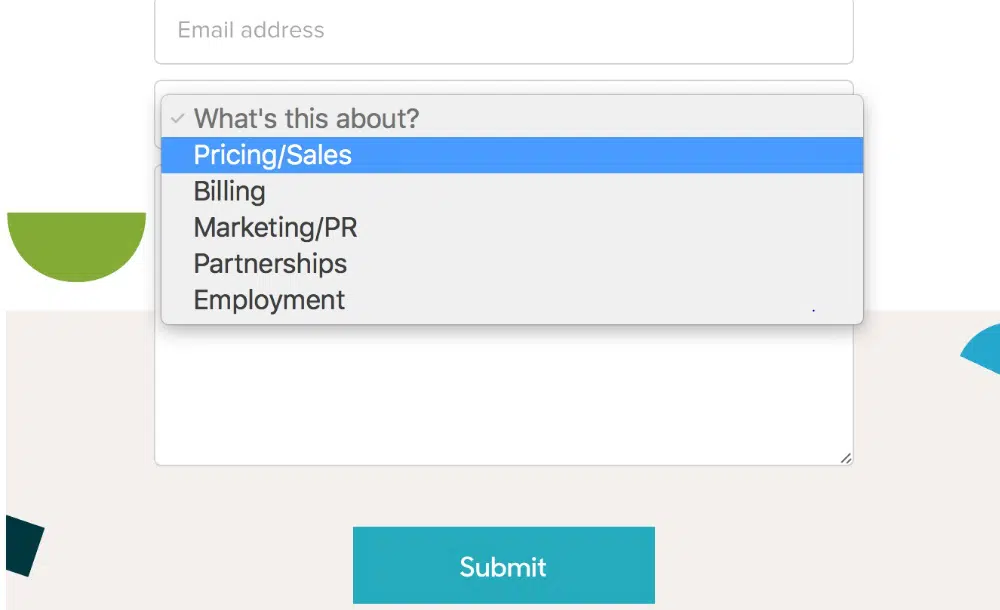
2. Cree listas desplegables:
Usar la pantalla táctil y escribir en un teléfono móvil es cómodo para la mayoría de nosotros. Sin embargo, chatear con un amigo y llenar un formulario son experiencias muy diferentes. Esto se debe a que escribir mucha información que no beneficia directamente a los usuarios puede volverse frustrante y tedioso para ellos. Una forma de resolver este problema para los usuarios de dispositivos móviles es modificar los campos para que las personas tengan que tomar decisiones simples con respecto a los elementos de su sitio web.
Por ejemplo, supongamos que desea hacer una reserva en un restaurante. Para hacer una reserva, deberá proporcionar su nombre, número de teléfono, correo electrónico, hora y la cantidad de personas que asistirán. Puede crear un formulario de dos maneras para simplificar su formulario. Primero, diseñe campos que solo acepten entradas numéricas. En segundo lugar, cree una lista desplegable que incluya todas las respuestas posibles.
Aquí, el segundo enfoque es más útil porque los usuarios no necesitan escribir nada, solo necesitan elegir una opción. Por lo tanto, debe buscar campos que tengan respuestas estándar y crear un menú desplegable. Estas listas desplegables no funcionarán con campos como nombre, correo electrónico, número de teléfono, pero intente usarlas siempre que sea posible. Además, recuerde diseñar su menú desplegable lo suficientemente grande para que sus usuarios seleccionen una opción.
3. Diseñe un botón de envío fácil de usar:

La mayoría de los webmasters conocen este consejo, pero vale la pena mencionarlo. Cada formulario requiere una opción de envío para confirmar las elecciones de los usuarios y enviarlas a la base de datos. En una computadora, hacer clic en enviar es muy natural. Sin embargo, en un móvil, hacer clic en un botón de envío es mucho más difícil. Si sus usuarios no pueden enviar la información, la han llenado; todos tus esfuerzos serán en vano. Además, tener un botón de envío que no funciona parece poco profesional.
Al diseñar un botón de envío, debe hacer que el botón sea lo suficientemente grande para que los usuarios de dispositivos móviles puedan presionarlo con facilidad. Además, coloque su botón lejos de otros elementos para resaltar la opción de envío. Otra forma de resaltar su botón de envío es usar tipografía creativa o colores contrastantes. Además de todo esto, también debe considerar probar su botón a fondo para asegurarse de que funciona correctamente antes de que su sitio web se active.
4. Disminuye el tiempo de carga:
La mayoría de la gente no quiere lidiar con un sitio web lento. Por lo tanto, debería considerar mejorar el rendimiento de su sitio web, especialmente para los usuarios móviles. Con velocidades de Internet más altas, esperar a que se cargue un sitio web puede ser frustrante para los usuarios. Además, las velocidades de Internet móvil varían mucho en comparación con las conexiones Wi-Fi domésticas normales. Debe desarrollar un sitio web que esté altamente optimizado para dispositivos móviles si desea brindar una experiencia de usuario rica para sus visitantes móviles. Además, no todas las personas tendrán una velocidad de Internet adecuada, así que asegúrese de tenerlo en cuenta al diseñar un sitio web.
Este consejo no solo ayudará a mejorar el rendimiento de su sitio web, sino que también mostrará formularios en sus páginas web móviles rápidamente. Si su sitio web tarda demasiado en cargarse, comenzará a perder clientes potenciales y posibilidades de establecer conexiones con sus usuarios. Por lo general, un sitio web debe cargarse en 2 segundos para funcionar de manera efectiva. Una vez que el tiempo supere este límite, la tasa de rebote comenzará a disminuir drásticamente. Por lo tanto, intente reducir el tiempo de carga para aumentar el rendimiento general del sitio. También puede comprimir sus imágenes, actualizar a un mejor plan de alojamiento y elegir un tema receptivo optimizado para la velocidad para aumentar la velocidad de su formulario de contacto.
5. Examine los formularios:
Los formularios que no funcionan son simplemente una pérdida de su esfuerzo, así que haga una regla para probar sus formularios a fondo antes de publicarlos. Puede usar WordPress fácilmente para diseñar páginas específicas para mostrar su formulario y no hacer que se activen hasta que se prueben a fondo. Puede elegir un complemento o un tema para ayudarlo a desarrollar sitios web móviles.
El formulario que diseñe debe ser compatible con varios dispositivos, reducirse correctamente y verse bien organizado. Además, preste especial atención a los íconos y el texto cerca de los bordes de la pantalla, ya que define el aspecto de su formulario. Finalmente, mantenga su formulario de contacto simple para evitar problemas de estructura o diseño.
Por lo tanto, debe mantener sus formularios al mínimo para asegurarse de que funcionen bien en los dispositivos móviles. Además, intente reducir las secciones mientras aprovecha al máximo las listas desplegables y asegúrese siempre de probar sus formularios antes de publicarlos. Consulte estas plantillas de formulario de contacto HTML y CSS gratuitas para usar en su sitio web móvil para atraer a sus lectores y ayudarlo a generar más clientes potenciales.