Diseño de tablas receptivas complejas en WordPress
Publicado: 2022-03-10(Este es un artículo patrocinado). Los dispositivos móviles pueden ser problemáticos para mostrar tablas y gráficos complejos que, de lo contrario, se extenderían por todo el ancho de la pantalla de una computadora portátil o de escritorio. Esto puede hacer que algunos de ustedes se pregunten si vale la pena mostrar tablas a los visitantes de su sitio web desde dispositivos móviles y tabletas.
Pero eso no tiene sentido. En muchos casos, una tabla no es una elección estilística para mostrar contenido en un sitio web. Las tablas son elementos críticos para recopilar, organizar y compartir grandes cantidades de datos complejos y valiosos. Sin ellos, la experiencia de sus visitantes móviles se verá comprometida.
No puede darse el lujo de omitir los datos. Entonces, ¿qué haces al respecto?
Esto requiere una solución más estratégica. Esto significa comprender para qué sirven los datos y luego diseñar la tabla web compleja de una manera que tenga sentido para el consumo móvil.
Un complemento de tabla de WordPress llamado wpDataTables ha simplificado el diseño de tablas compatibles con dispositivos móviles y de escritorio, por lo que he incluido ejemplos de estas tablas complejas a lo largo de esta publicación. Sigue leyendo para explorar las posibilidades.
Los casos de uso más comunes para tablas en la web
Hay mucho valor en la presentación de datos en un formato de tabla en un sitio web.
Sus escritores probablemente podrían encontrar una manera de abordar cada punto de datos uno por uno o proporcionar un resumen de alto nivel de los datos en su conjunto. Sin embargo, cuando los datos se manejan de esta manera, a sus visitantes les queda demasiado trabajo por hacer, lo que solo dificultará el proceso de toma de decisiones.
Por otro lado, las tablas son excelentes para organizar grandes cantidades de datos y, al mismo tiempo, brindan a los visitantes una forma más fácil de examinar los datos por su cuenta.
Como tal, sus visitantes se beneficiarían enormemente de tener conjuntos de datos complejos presentados como tablas, también en una amplia variedad de casos de uso.
Listas de características
Hay un par de formas de usar las tablas para mostrar las características del producto.
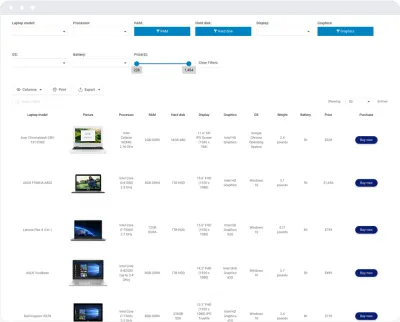
Para los sitios de comercio electrónico, el inventario de productos se divide por sus características más pertinentes, lo que permite a los visitantes filtrar sus resultados en función de lo que es más importante para ellos:

Esto sería excelente para cualquier gran proveedor que tenga docenas o cientos de productos de apariencia similar que desean que los clientes puedan filtrar y clasificar.
También puede usar una tabla para comparar las características de su producto directamente con las de la competencia. Esto sería mejor para un mercado de terceros donde los vendedores venden sus productos.
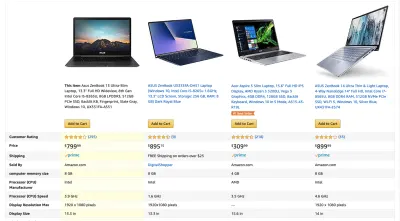
Amazon incluye este tipo de tablas:

Al mostrar los datos en este formato, los clientes pueden hacer rápidamente una comparación lado a lado de productos similares para encontrar el que cumple con todos sus requisitos.
Tablas de precios
Si está diseñando un sitio web donde se venden servicios o membresías en lugar de productos, aún puede usar tablas para mostrar la información.
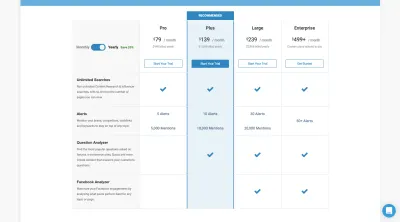
Encontrarás un buen ejemplo de esto en el sitio web de BuzzSumo:

Aunque hay menos datos para compilar, puede ver cómo la estructura de la tabla y el apilamiento de los servicios uno al lado del otro realmente ayudan a los visitantes a tomar una decisión de compra más informada y más fácil .
Catálogos
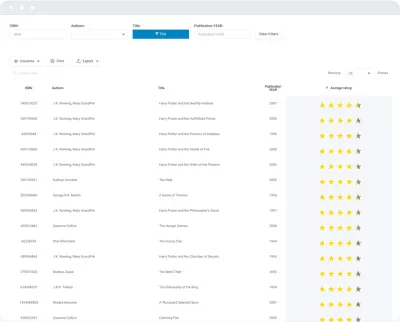
Un catálogo es útil para proporcionar a los visitantes una lista ordenada alfabéticamente o numéricamente. Puede usar uno para organizar un inventario físico o digital como lo demuestra este ejemplo:

Esto sería bueno para librerías, bibliotecas y sitios web que tengan su propio repositorio de material o contenido de referencia.
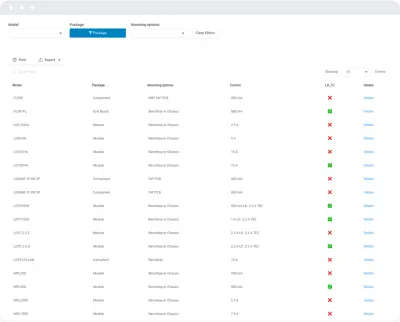
También puede usar un catálogo para ayudar a los clientes a mejorar la precisión de sus pedidos:

Este tipo de tabla proporciona a los clientes las especificaciones clave de los productos disponibles para garantizar que ordenen los tipos correctos de piezas o equipos.
Lo mejor de las listas
Hay toneladas de recursos en línea que brindan resúmenes de los ganadores "Principales" o listas de "Lo mejor de". Las tablas son una forma útil de resumir los hallazgos del artículo o informe antes de que los lectores se desplacen hacia abajo para obtener más información.
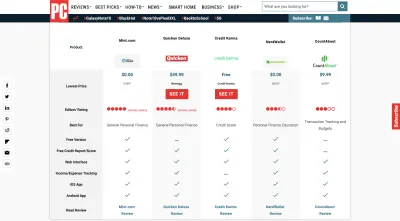
Esto es algo que los sitios web como PC Mag (y, en realidad, cualquier sitio de revisión de productos o tecnología) hacen muy bien:

Esto ayuda a los lectores a tener una idea de lo que está por venir. También permite que aquellos que tienen poco tiempo tomen una decisión más rápida.
Tablas de directorio
Los sitios web de directorio tienen listas de datos en constante crecimiento y actualizadas regularmente. Estos son sus sitios de listados de bienes raíces, sitios de viajes, directorios profesionales y otros sitios que contienen grandes volúmenes de datos complejos que realmente no deberían consumirse sin una tabla filtrable.
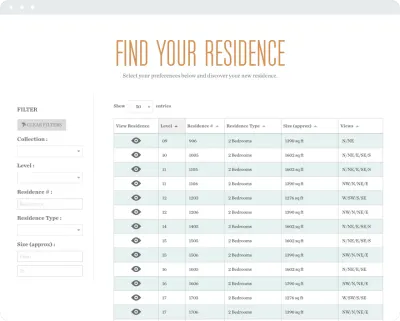
Caso en cuestión: esta lista de apartamentos disponibles:

Esto hace que sea mucho más fácil para los visitantes ver todas las opciones de un solo vistazo, en lugar de tener que ir una por una a través de las entradas individuales que coincidieron con una consulta de búsqueda.
Informacion General
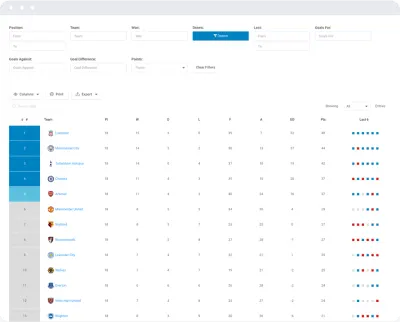
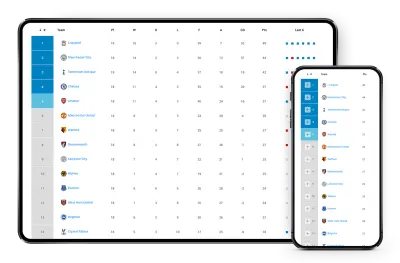
Hay otras listas de datos que son demasiado complejas para manejarlas como texto suelto. Los datos deportivos, por ejemplo, siempre deben presentarse en este formato:

Puede ver cómo esto mantiene todos los datos en un solo lugar y en una lista de búsqueda. Ya sea que los visitantes busquen las estadísticas de su equipo local o quieran comparar el desempeño de diferentes equipos de su liga de deportes de fantasía, todo está ahí.
Cómo diseñar tablas receptivas complejas
Independientemente del tipo de datos que tenga la tarea de presentar en un sitio web, el objetivo es hacerlo de manera clara para que los visitantes puedan tomar medidas más rápidamente.
Ahora es el momento de descubrir cómo formatear mejor estos datos para los visitantes móviles.
Borrar, Borrar, Borrar
Si su cliente ha extraído sus datos de un informe automatizado, es posible que no se haya tomado el tiempo para limpiar los resultados. Entonces, antes de comenzar cualquier trabajo de diseño sobre la mesa, le sugiero que revise los datos que le han proporcionado.
Primero, pregúntese: ¿Hay suficientes datos que justifiquen una tabla?
Si es una lista lo suficientemente simple y pequeña, podría tener más sentido deshacerse de la tabla.
Luego, repase cada columna: ¿Son útiles cada uno de estos?
Puede encontrar que algunas de las columnas incluidas no son necesarias y pueden eliminarse por completo.
También puede encontrar que algunas columnas, si bien son una parte esencial de la lista de especificaciones individuales de cada artículo, no ayudarán a los visitantes a tomar una decisión dentro de la tabla. Este sería el caso si la columna contiene un punto de datos idéntico para cada elemento.
Finalmente, hable con su escritor o administrador de datos: ¿Hay alguna forma de acortar las columnas?
Es posible que las etiquetas y los datos de la tabla se hayan escrito en su totalidad, pero su escritor puede tener una manera de simplificar las respuestas sin comprometer la comprensión.
Cuando sea posible, pídales que hagan su magia para encoger el texto para que las columnas no ocupen tanto espacio y se pueda revelar más en el móvil. No hagas esto solo para los usuarios de dispositivos móviles. Incluso en las pantallas de las computadoras de escritorio y las tabletas, donde hay más espacio disponible en la pantalla, el acortamiento de las etiquetas puede ayudar a ahorrar espacio.

Puede ser tan simple como cambiar la palabra "Rango" por el símbolo numérico (#) y abreviar "Puntos" como "Ptos".

Si bien puede parecer que una sola palabra no marcará una gran diferencia, se suma cuanto más complejas y largas sean sus tablas.
Comience con dos columnas
De forma predeterminada, las tablas móviles siempre deben comenzar con dos columnas. Se trata de todo lo que permite el ancho de la pantalla sin comprometer la legibilidad de los datos que contiene, por lo que es mejor comenzar con lo básico.
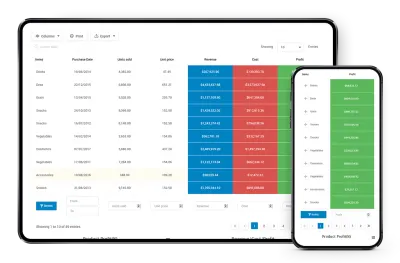
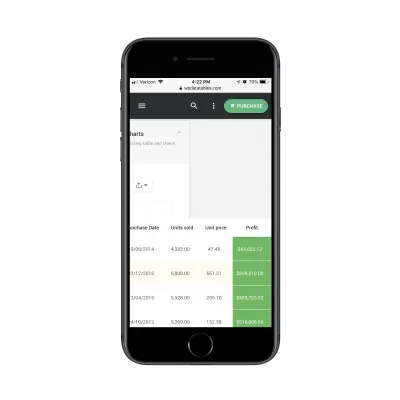
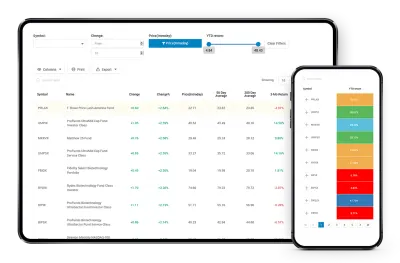
Cuando compara una tabla de pantalla completa en el escritorio con su contraparte en el móvil, puede ver lo fácil que es identificar las dos columnas que se deben incluir. Por ejemplo, una tabla de estadísticas móviles incluye una columna para el tipo de artículo y otra para las ganancias obtenidas de cada uno:

Esto no significa que todos los demás datos se pierdan en el móvil. Solo necesita informar a los visitantes cómo pueden ampliar la vista de la tabla.
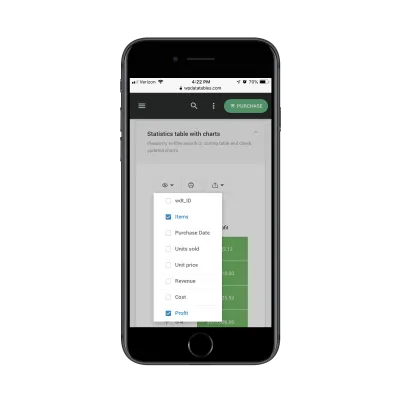
En este ejemplo, cuando los visitantes seleccionan el ícono del globo ocular sobre la tabla, tienen la opción de agregar más columnas a la tabla:

Al permitir esta opción en dispositivos móviles, sus visitantes pueden controlar cómo consumen datos y al mismo tiempo seleccionar solo los puntos de datos que son más importantes para ellos.
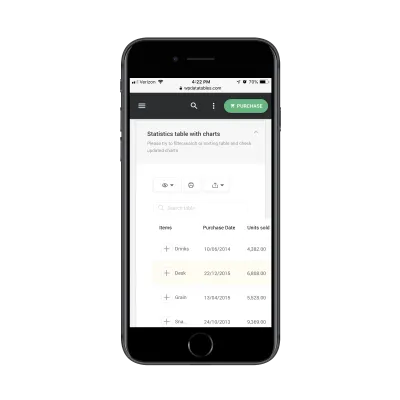
El resultado se verá así:

Si bien los usuarios tendrán que desplazarse hacia la derecha para ver el resto de la tabla, el control que ejercen sobre las vistas de columna ayuda a que esta sea una tarea razonable. Con solo un desplazamiento hacia la derecha, verán el resto de la tabla:

Esta es una buena opción para las listas de productos donde la comparación en paralelo es útil para acelerar el proceso de toma de decisiones.
Use un acordeón para entradas independientes
Hay otra opción que puede incluir que le dará a los visitantes más control sobre cómo ven el contenido de la tabla.
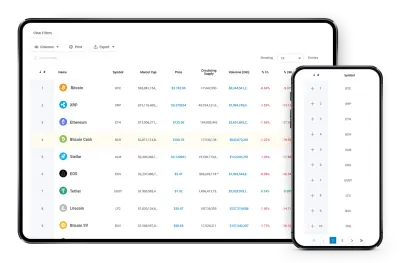
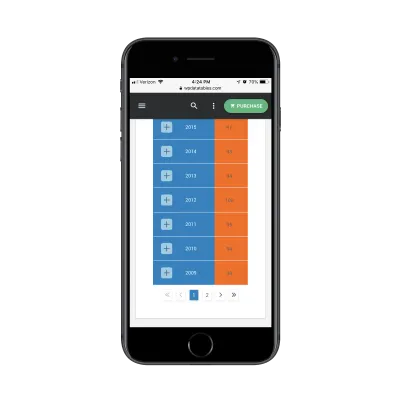
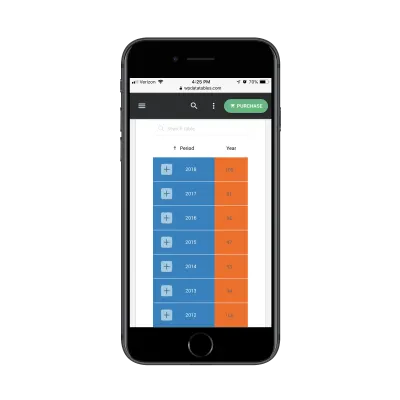
Para este ejemplo, veremos una lista de criptomonedas disponibles:

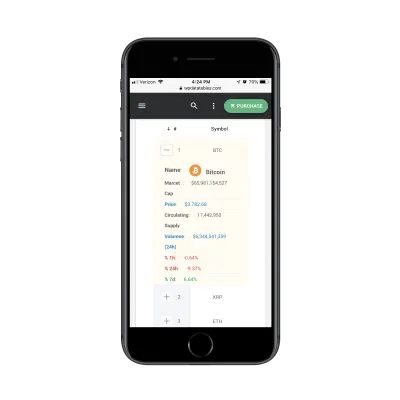
Como puede ver, el valor predeterminado aquí sigue siendo mostrar solo dos columnas. En este caso, sin embargo, un clic en el signo más (+) revelará una nueva forma de ver la tabla:

Cuando está abierto, todos los datos que de otro modo obligarían a los visitantes a desplazarse hacia la derecha ahora están visibles en una sola pantalla.
Si bien puede incluir un acordeón expandible en cualquier tabla receptiva que cree, sería más adecuado para aquellas en las que no es necesaria una comparación directa en paralelo entre productos o servicios.
Mantenga el desplazamiento vertical al mínimo
Así como desea evitar que sus visitantes tengan que desplazarse más allá de los límites horizontales de las páginas del sitio web móvil, también debe limitar la cantidad de desplazamiento vertical que tienen que hacer.
El consumo de datos, en general, no siempre es una tarea fácil, por lo que cuanto más pueda minimizar el trabajo que tienen que hacer para llegar a él, mejor.
Una forma de limitar la cantidad de desplazamiento vertical que realizan sus visitantes es dividir una tabla con docenas o cientos de filas en páginas.

Solo recuerde facilitar que los visitantes se desplacen por las páginas. Sería útil un conjunto bien diseñado de controles de paginación en la parte superior o inferior de la tabla:

Esto sería especialmente útil para un puñado de páginas. Algo más que eso y el proceso de paginación puede volverse tedioso.
También puede incluir una función de búsqueda de tabla directamente encima:

Esto permite un atajo rápido cuando los usuarios tienen una buena idea de lo que están buscando y quieren acceder directamente a él.
Incluya filtrado y clasificación para conjuntos de datos más grandes
Entonces, digamos que tiene una lista muy extensa de datos. No desea obligar a los usuarios a desplazarse por docenas de páginas de tablas, pero tampoco puede darse el lujo de eliminar ninguno de los conjuntos de datos. Es todo pertinente.
En ese caso, devolverá parte del control a sus visitantes. De esta manera, sus elecciones determinarán qué parte de la mesa terminarán viendo.
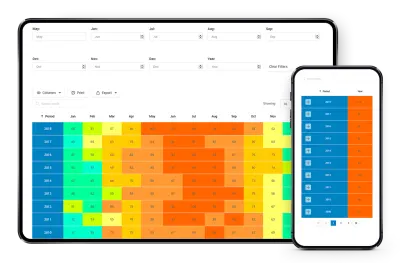
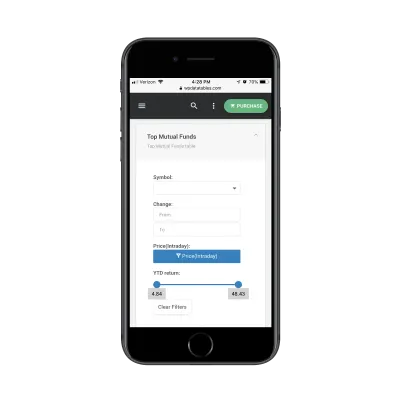
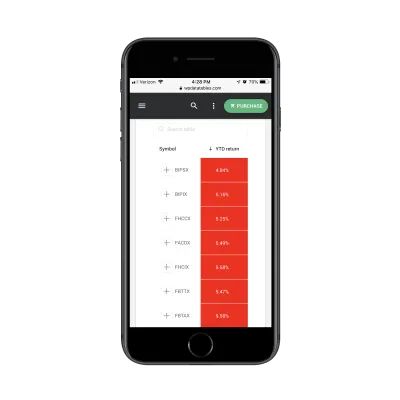
Usemos esta lista de fondos mutuos como ejemplo:

La imagen de arriba es la vista predeterminada que verían los visitantes si se desplazaran inmediatamente a la tabla. Sin embargo, pueden encontrarlo intimidante y decidir que filtrar los malos resultados mejorará la vista:

Lo bueno de incluir filtros en las tablas móviles es que funcionan de la misma manera que los formularios de contacto móviles. Por lo tanto, a los visitantes les resultará fácil completar y moverse entre campos, lo que los llevará más rápido a los resultados que desean ver.
Otra forma de mejorar la forma en que se muestran sus resultados es mediante el uso de la función de clasificación. Cuando hacen clic en la etiqueta superior de cualquier columna, ordenará automáticamente la columna en orden descendente. Otro clic lo revertirá.

Estas dos características son imprescindibles para cualquier mesa que cree, aunque son especialmente importantes para los visitantes móviles que no tienen tanto tiempo o atención para dedicar a sus mesas.
Terminando
Está aquí porque desea una mejor manera de presentar tablas complejas a sus visitantes móviles.
La clave para hacer esto bien es primero familiarizarse con los tipos de tablas que puede crear. Incluso si los dispositivos móviles limitan cuánto se puede ver a primera vista, eso no hace que sea imposible compartir ese tipo de datos con ellos.
A continuación, debe incorporar el control del usuario en sus tablas, de modo que los visitantes puedan decidir qué ven y cómo lo ven.
Y, por último, haría bien en encontrar una herramienta creada específicamente para esta tarea compleja. Para aquellos de ustedes que crean sitios web con WordPress, wpDataTables es un complemento de tabla de WordPress que puede crear tablas y gráficos receptivos. No importa cuán grande sea su conjunto de datos o para qué caso de uso sea, le permitirá organizar y mostrar tablas receptivas de manera rápida y efectiva en su sitio web de WordPress.
