Diseño de un importador de datos atractivo y utilizable para su aplicación
Publicado: 2022-03-10Este artículo ha sido amablemente apoyado por nuestros queridos amigos de Flatfile, quienes crean hermosas experiencias centradas en el ser humano para eliminar las barreras entre las personas y los datos. ¡Gracias!
Si alguna vez ha intentado importar datos a una aplicación, sabe, como usuario, cuán variada puede ser la experiencia. En algunos casos, el usuario está abrumado con instrucciones sobre cómo usar el importador. En otros, no hay ninguna dirección en absoluto. Y si bien eso puede verse mejor que un importador sobrecargado con instrucciones y enlaces a la documentación sobre cómo usarlo, una interfaz de usuario completamente inútil también causará frustración a los usuarios una vez que comiencen a aparecer los errores inevitables.
Entonces, cuando está diseñando una aplicación o software que necesita un importador de datos, ¿cómo se asegura de que esto no les suceda a sus usuarios finales? ¿Intenta crear a medida o encuentra una solución Goldilocks que logre el equilibrio adecuado entre mínimo e informativo? ¿Y cómo debería ser eso?
Hoy, quiero ver cuatro formas de garantizar que el diseño de la interfaz de usuario de su importador de datos no se interponga en el camino de una experiencia de usuario positiva.
Nota rápida antes de comenzar: usaré ejemplos de importadores de datos en vivo para demostrar cómo diseñar esto por su cuenta. Sin embargo, si prefiere usar un importador de datos listo para usar, pero no tiene tiempo para revisar las opciones existentes contra estas buenas prácticas de diseño, Flatfile Concierge es lo que está buscando. Mostraré algunos ejemplos a medida que avancemos y le contaré un poco más al final de esta publicación.
Consejos de diseño de interfaz de usuario para el importador de datos de su software
Hay muchos desafíos en la incorporación de datos para aplicaciones y software. Pero si puede obtener la interfaz de usuario correcta, en otras palabras, proporcionar a sus usuarios finales un importador atractivo y utilizable, puede minimizar esos desafíos de manera efectiva.
Este es el aspecto que debería tener su importador de datos si desea hacerlo realidad para sus usuarios:
1. Dar formato a las instrucciones para que sean legibles
No importa cuán sencillo sea el proceso de importación de datos. Nunca puede asumir que sus usuarios finales sabrán automáticamente cómo formatear sus archivos, qué tipos de archivos están permitidos y qué tipo de limitaciones de tamaño de archivo pueden existir.
Por lo tanto, la página principal del importador debe tener instrucciones para ellos. Solo ten cuidado de ir por la borda.
Si los deja con un muro de texto que explica para qué sirve el importador, se molestarán con la información redundante que les impide comenzar. Y si explicas cada paso posible en detalle, sus ojos se pondrán vidriosos. En el peor de los casos, comenzarán la experiencia sintiéndose como si les estuvieran hablando mal. Ninguno de estos resultados es ideal.
Para encontrar el punto ideal, apunte a lo siguiente:
Simplifique las instrucciones en 100 palabras o menos.
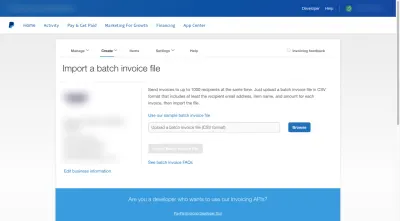
El importador de facturas de PayPal es un buen ejemplo de esto:

Hay un solo párrafo en esta página que les dice a los usuarios que los archivos deben:
- Estar en formato CSV;
- Incluya campos para la dirección de correo electrónico, el nombre del artículo y el monto de la factura;
- No incluya más de 1000 facturas.
Para cualquiera que se pierda un poco sobre el formato del archivo, recibirá un recordatorio en el campo de carga.
El resto de la información (el enlace a la plantilla de archivo y las preguntas frecuentes sobre cómo facturar por lotes) está vinculada a otras páginas, lo que hace que esta página del importador sea agradable y breve.
Cuando sea posible, recomendaría formatear las instrucciones usando párrafos, viñetas, encabezados en negrita o espacios en blanco . Esto sería similar a cómo estructuraría el texto para que sea legible en una página web o de una aplicación.
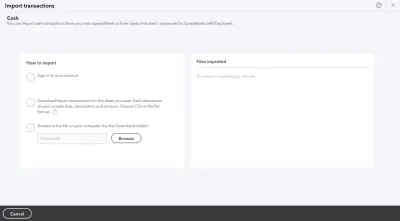
QuickBooks Self-Employed nos muestra cómo podría funcionar esto:

Hay tres pasos presentados y cada uno es breve y directo. Al agregar espacio adicional entre ellos y alrededor de ellos, leer las instrucciones de exportación/importación parecerá menos desalentador.
Una última cosa que puede hacer es hacer que el botón "Importar" se destaque para que los usuarios que usan el importador más de una vez puedan omitir rápidamente las instrucciones sobre usos posteriores.
Así es como podría verse esto si usa Flatfile como su importador de datos:

El botón se destaca claro como el día en esta página. Y para aquellos que han usado este importador antes, no necesitarán leer las instrucciones a la derecha para recordar qué tipos de archivos están permitidos. Hay una nota justo debajo del botón que aclara esto.
Además, el botón está en la esquina superior izquierda, que es donde la mayoría de los ojos de los usuarios se enfocan inicialmente en una nueva página. Por lo tanto, el color fuerte del botón junto con la ubicación de prioridad ayudará a los usuarios a iniciar rápidamente el proceso de importación.
2. Muéstreles todas las opciones de importación disponibles
Los consumidores a menudo esperan que las empresas les brinden opciones. Esto es algo que hemos visto mucho últimamente en el comercio electrónico, con compradores que desean varias opciones de compra disponibles (por ejemplo, recogida en la tienda, recogida en la acera, entrega en dos días, etc.)
Si tiene sentido hacerlo para su aplicación, considere brindarles a sus usuarios el mismo tipo de flexibilidad y control sobre cómo importan sus datos. Y cuando lo haga, diseñe cada opción para que quede claro, con solo mirarla, qué acción viene a continuación.
Por ejemplo, este es el importador de gastos e ingresos de AND.CO:

El bloque con el borde discontinuo les dice a los usuarios que tienen al menos una opción: arrastrar y soltar su archivo CSV en el widget para cargarlo. Si bien un diseño de importador como este no siempre permite hacer clic para cargar, este sí lo hace (según las instrucciones).
Flatfile usa un diseño similar en la parte superior de la página de importación:

La diferencia entre estos dos ejemplos es que Flatfile incluye un botón de carga dentro del cuadro de borde discontinuo para que quede claro que ambas opciones de importación están disponibles.
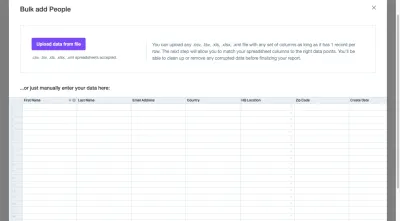
También hay una tercera opción debajo de este bloque:

Es una buena idea incluir una opción de importación manual si sus usuarios finales regresarán al importador para agregar pequeños puñados de datos y no quieren preparar un archivo cada vez.
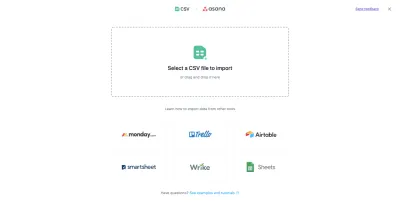
Una última forma de presentar las opciones de importación es mediante el uso de logotipos de software de terceros como lo hace Asana:

La opción de importación de archivos CSV estándar está disponible en la parte superior de la página. Debajo de eso, sin embargo, hay aplicaciones en las que es más probable que sus usuarios hayan almacenado los datos de su proyecto.
Como puede ver, la presentación visual de las opciones de importación es tan importante como las instrucciones proporcionadas. Entonces, en lugar de intentar ser creativo aquí, simplemente use un diseño probado y verdadero con el que sus usuarios finales estén familiarizados y los ayude a identificar instantáneamente la opción de importación que prefieren.
3. Haga que las importaciones complejas parezcan fáciles
En esta etapa del proceso de importación de datos, las cosas pueden ponerse un poco complicadas. Incluso si tiene un proceso de importación impecable en el backend, la forma en que se presenta a sus usuarios finales puede ser un problema si las complejidades del proceso comienzan a mostrarse.
Hay dos cosas que puede hacer con la interfaz de usuario para evitar que eso suceda. Este punto cubrirá lo que puede hacer si el proceso de importación en sí es complejo.
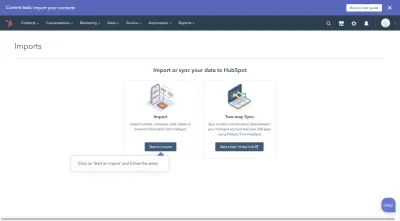
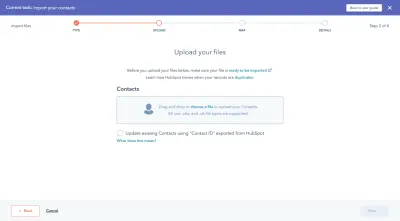
HubSpot es un sólido software de marketing y ventas, por lo que no sorprende que el proceso de importación de datos lleve un tiempo. Independientemente, comienza de manera bastante simple, preguntando a los usuarios si van a importar sus datos o si los extraerán de otra plataforma:

Ahora, este diseño va en contra de lo que acabo de hablar en el último punto sobre el diseño de la primera página. Sin embargo, hay una razón por la que esta fue una buena elección.

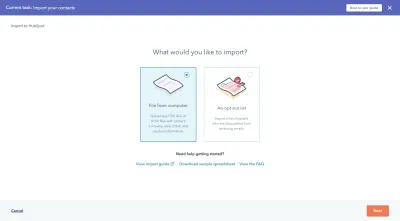
Digamos que este usuario de HubSpot decide importar sus datos desde un archivo CSV. Seleccionarían "Importar" y luego irían a esta página:

Si HubSpot usara el diseño típico de la página de importación, esta página requeriría que los usuarios hicieran una pausa y luego se familiarizaran con la nueva interfaz antes de continuar.
Por lo tanto, esto es algo a considerar si tiene un proceso de incorporación de datos complejo que debe dividirse en varios pasos antes de que comience la importación real.
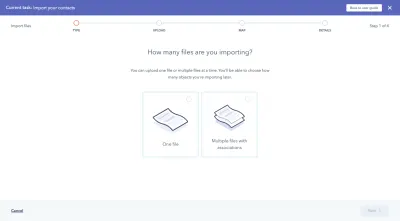
Suponiendo que el usuario solo quiera importar un archivo CSV, XLS o XLSX, se encontrará aquí a continuación:

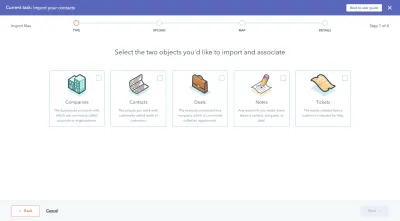
Lo bueno de este enfoque es que evita que los usuarios tengan que pasar por el importador una vez por cada archivo que tienen que cargar. Si hay datos relacionados, pueden seleccionar 'Múltiples archivos con asociaciones' y el importador los ayudará a realizar esas conexiones:

De esta manera, no es responsabilidad de los usuarios fusionar los datos en sus archivos. Tampoco tienen que pasar horas revisando sus registros importados para fusionar registros relacionados. Este importador les ayuda a hacerlo.
La siguiente pantalla es similar a "¿Cuántos archivos está importando?" pantalla. Este aparece, sin embargo, cuando el usuario selecciona “Un archivo”:

Esto nuevamente tiene como objetivo evitar que los usuarios importen datos y luego pasen una cantidad excesiva de tiempo limpiándolos.
A continuación, tenemos la parte del proceso donde el usuario finalmente ve al importador. Si bien no es exactamente como los diseños que vimos antes, sigue siendo lo suficientemente intuitivo como para que los usuarios sepan cómo cargar sus archivos en él:

Si bien me doy cuenta de que son muchos pasos para llegar a una página que otro software mostraría primero, piense en cuánto más rápido estos usuarios pueden ingresar a HubSpot y comenzar a trabajar.
Si tiene un proceso de carga complejo (es decir, varios archivos, asociaciones de objetos, etc.), considere usar un diseño similar con cada pregunta en su propia página, así como opciones presentadas de manera consistente.
4. Use el color para acelerar la limpieza de datos
La otra forma de simplificar un proceso de importación complejo se aplica a todos los importadores de datos. En particular, este consejo se refiere a los pasos finales en el proceso de incorporación de datos:
- Validación de datos
- Sanitización de datos
Ahora, tener un importador de datos que realmente pueda hacer parte de este trabajo será de gran ayuda. Sin embargo, en última instancia, depende de los usuarios finales revisar lo que han importado y aprobarlo antes de permitirlo dentro del software.
Para ayudarlos a no sentirse tan abrumados por todos los datos y todo lo que necesitan abordar, use el color para guiarlos.
Para este ejemplo, vamos a ver ClickUp. Y si te resulta familiar, es porque debería. Fue construido utilizando el importador de datos de Flatfile.
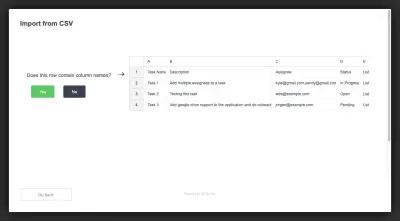
Comencemos con la primera parte del proceso de validación de datos:

Esta página es bastante sencilla. Muestra al usuario un fragmento de sus datos importados y le pregunta si la fila a la que apunta contiene nombres de columna.
Pero mira el botón verde "Sí" . Si bien esta es una táctica de diseño que usamos para las interfaces web y de aplicaciones (es decir, hacer que la llamada a la acción deseada tenga un color positivo y llamativo), hay otra razón por la que está aquí.
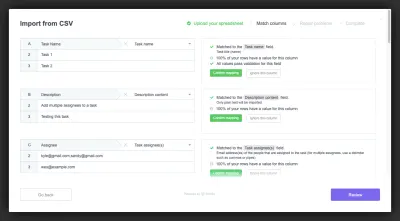
Asumiendo que los nombres de las columnas están ahí y ClickUp puede interpretar fácilmente los datos, esto es lo que el usuario ve a continuación:

Este es el intento del importador de datos de simplificar el trabajo de validación de datos. A la izquierda están todas las columnas identificadas del archivo.
A la derecha hay información sobre cómo se compararon las columnas con los campos de ClickUp. También hay tres posibles opciones de validación de datos:
- Confirmar mapeo (en verde) ;
- Ignore esta columna (en un botón fantasma gris);
- Incluir como campo personalizado (en otro botón fantasma).
El botón verde aquí coincide con lo que vimos en la última pantalla. Por lo tanto, los usuarios ya han sido condicionados para ver este botón verde como afirmativo, lo que les ayudará a revisar rápidamente todos los resultados y confirmar los campos que coincidieron correctamente.
El verde y el gris no son los únicos colores que deberían aparecer en su importador de datos.
Si surgen errores (lo cual no es malo), sus usuarios deberían tener la oportunidad de corregirlos antes de que se carguen los datos. Dependiendo de en qué parte de la aplicación aparezcan los errores, es posible que desee diseñarlos de manera diferente.
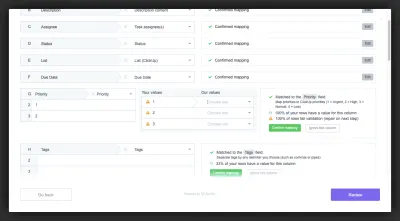
Por ejemplo, ClickUp usa un símbolo de advertencia naranja para señalar problemas con los valores durante la validación:

Esto permite que ClickUp diga a los usuarios: "Sí, los nombres de las columnas coinciden, pero sus valores no se alinean con lo que usamos".
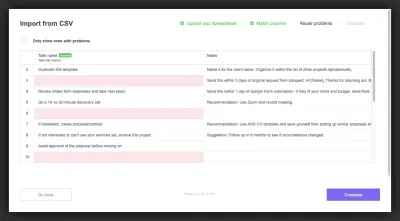
ClickUp luego usa un resaltador rojo durante la desinfección de datos para señalar errores con los campos:

Este es el paso final antes de la carga, por lo que este es el último intento de ClickUp para que sus usuarios perfeccionen la importación de datos. En este caso, ClickUp resalta un campo en rojo si está marcado como obligatorio pero no contiene datos.
El color solo debe llamar la atención sobre los campos. Sin embargo, ¿qué pasa si el usuario ha importado un archivo con cientos o miles de filas y no ve el rojo a primera vista? Darles una forma de concentrarse en estas líneas rojas sería muy valioso.
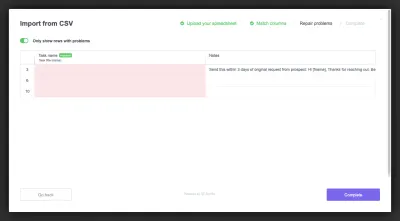
Y la opción "Mostrar solo las filas con problemas" de ClickUp hace esto:

Seamos realistas: a menos que su importador de datos le diga a sus usuarios cuándo y dónde hay un problema con sus datos, probablemente no le darán una segunda mirada. Es decir, no hasta que estén en el software y se pregunten por qué sus registros están todos desordenados.
Por supuesto, culparán al importador y al software; no por su propia negligencia. Por lo tanto, proporcionar estos marcadores de colores durante todo el proceso será de gran ayuda.
Terminando
Como mencioné antes, si no está seguro de poder lograr el complicado acto de equilibrio entre la creación de un importador de datos libre de fricción y errores mientras lo diseña para que sea atractivo, intuitivo y útil, ¿por qué molestarse?
Como ya hemos visto, Flatfile Concierge es una solución de importación de datos lista para usar que no solo está diseñada para manejar una amplia gama de escenarios de importación de datos, sino que también se ve muy bien. Al dejar que impulse su proceso de importación de datos, puede dedicar más tiempo a la creación de productos y sus clientes pueden dedicar más tiempo a brindar a sus usuarios un mejor servicio al cliente y soporte.
