Lo que aprendí al diseñar aplicaciones AR
Publicado: 2022-03-10El panorama digital y tecnológico cambia constantemente: aparecen nuevos productos y tecnologías todos los días. Los diseñadores deben realizar un seguimiento de las tendencias y dónde están las oportunidades creativas. Un gran diseñador tiene la visión para analizar nuevas tecnologías, identificar su potencial y utilizarlas para diseñar mejores productos o servicios.
Entre las diversas tecnologías que tenemos hoy en día, hay una que llama mucho la atención: la Realidad Aumentada. Empresas como Apple y Google se dan cuenta del potencial de AR e invierten cantidades significativas de recursos en esta tecnología. Pero cuando se trata de crear una experiencia AR, muchos diseñadores se encuentran en un territorio desconocido. ¿AR requiere un tipo diferente de UX y proceso de diseño?
En cuanto a mí, soy un gran fanático de aprender haciendo, y tuve la suerte de trabajar en la aplicación móvil de Airbus, así como en el diseño del producto del sistema operativo de gafas Rokid AR. Establecí algunas reglas prácticas que ayudarán a los diseñadores a comenzar a crear experiencias de realidad aumentada convincentes. Las reglas funcionan tanto para la realidad aumentada móvil (MAR) como para las experiencias con gafas AR.
Glosario
Definamos rápidamente los términos clave que usaremos en el artículo:
- Mobile Augmented Reality (MAR) ofrece realidad aumentada experimentada en dispositivos móviles (teléfonos inteligentes y tabletas);
- Las gafas AR son una pantalla inteligente portátil con una visualización transparente y una experiencia de realidad aumentada.
1. Obtenga la aceptación de las partes interesadas
Al igual que con cualquier otro proyecto en el que trabaje, es vital que obtenga el apoyo de las partes interesadas lo antes posible en el proceso. A pesar de haber sido comentado durante años, muchas partes interesadas nunca han usado productos AR. Como resultado, pueden cuestionar la tecnología simplemente porque no entienden el valor que ofrece. Nuestro objetivo es conseguir un acuerdo de ellos.
“¿Por qué queremos usar AR? ¿Qué problema soluciona?" son preguntas que las partes interesadas hacen cuando evalúan el diseño. Es vital conectar sus decisiones de diseño con las metas y objetivos del negocio. Antes de llegar a las partes interesadas, debe evaluar el potencial de AR de su producto. Aquí hay tres áreas donde AR puede aportar mucho valor:
- Objetivos de negocio
Comprenda los objetivos comerciales que está tratando de resolver para usar AR. Las partes interesadas siempre aprecian conectar las soluciones de diseño con los objetivos del negocio. Muchas empresas de tiempo responderán a números cuantificables. Por lo tanto, prepárese para brindar una explicación de cómo su diseño pretende ayudar a la empresa a ganar más dinero o ahorrar más dinero. - Utilidad para los usuarios
AR proporcionará una mejor experiencia de usuario y hará que el viaje del usuario sea mucho más fácil. Las partes interesadas aprecian las tecnologías que mejoran el uso principal de la aplicación. Piense en el valor específico que AR aporta a los usuarios. - Creatividad
AR es excelente cuando se trata de crear una experiencia más memorable y mejorar el lenguaje de diseño de un producto. Las empresas a menudo tienen una imagen específica que intentan retratar, y el diseño del producto debe reflejar esto.
Solo cuando tenga una respuesta clara a la pregunta "¿Por qué esto es mejor con AR?", deberá compartir sus pensamientos con las partes interesadas. Invierte tu tiempo en preparar una presentación. Ver para creer, y tendrá mejores posibilidades de aceptación por parte de la gerencia cuando les muestre una demostración. La demostración debe dejar en claro lo que está proponiendo.
2. Descubrimiento e Ideación
Explore y utilice soluciones de otros campos
No importa qué producto diseñes, debes dedicar suficiente tiempo a investigar el tema. Cuando se trata de diseñar para AR, busque innovaciones y ejemplos exitosos con soluciones similares de otras industrias. Por ejemplo, cuando mi equipo estaba diseñando la salida de audio para las gafas AR, aprendimos mucho de los auriculares y altavoces de los teléfonos móviles.
Diseñar el viaje del usuario utilizando la técnica "Como usuario que quiero"
Una de las cosas fundamentales que debe recordar al diseñar experiencias de RA es que la RA existe fuera del teléfono o las gafas. La tecnología AR es solo un medio que las personas usan para recibir información. Las tareas que los usuarios quieren realizar con esta tecnología son lo realmente importante.
"¿Cómo definir un conjunto de características clave y estar seguro de que será valioso para nuestros usuarios?" es una pregunta crucial que debe responder antes de diseñar su producto. Dado que la idea central del diseño centrado en el usuario es mantener al usuario en el centro, su diseño debe basarse en la comprensión de los usuarios, sus objetivos y contextos de uso. En otras palabras, debemos adoptar el viaje del usuario.
Cuando trabajo en un nuevo proyecto, uso una técnica simple: “ Como [tipo de usuario], quiero [objetivo] porque [razón]. “Me pongo en el lugar del usuario y pienso en lo que será valioso para él. Esta técnica es útil durante las sesiones de lluvia de ideas. Usado junto con el guión gráfico, le permite explorar varios escenarios de interacción.
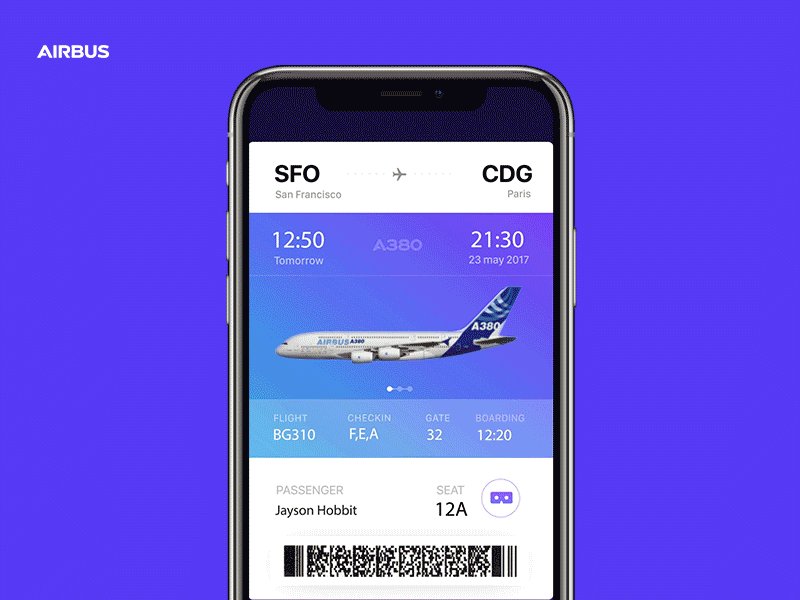
En el artículo “ Diseñando el mañana hoy: la aplicación Airbus iflyA380 ”, describí en detalle el proceso que siguió mi equipo cuando creamos la aplicación. El elemento crítico del proceso de diseño fue meterse en la mente del pasajero, buscando ideas sobre cuál sería la mejor experiencia de usuario antes, durante y después de su vuelo.
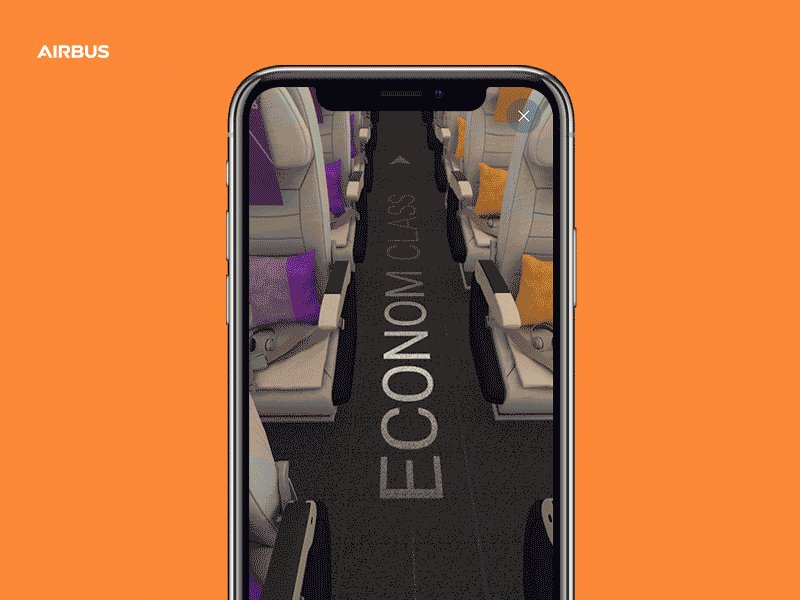
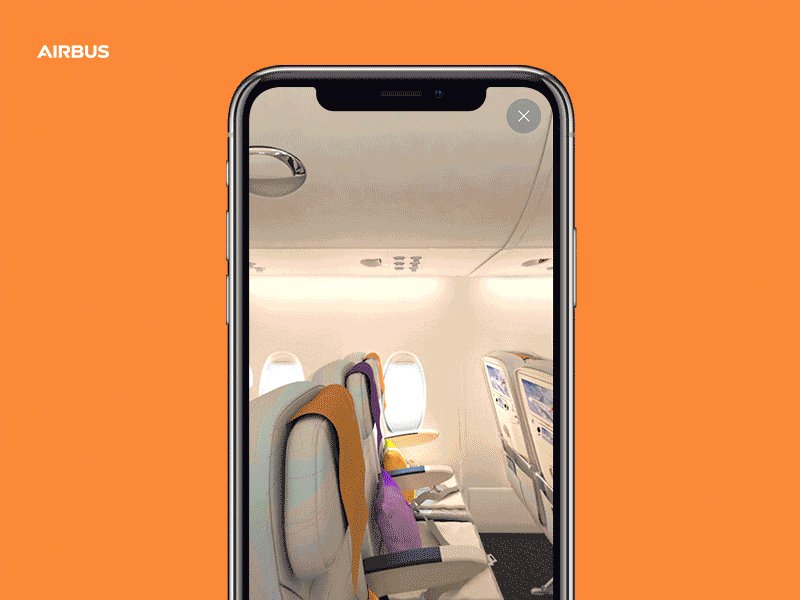
Para comprender lo que les gusta y lo que no les gusta a los viajeros de la experiencia de viajar, llevamos a cabo muchas sesiones de intercambio de ideas junto con Airbus. Esas sesiones revelaron muchas ideas valiosas. Por ejemplo, descubrimos que visitar la cabina (desde casa) antes de volar en el A380 era una de las cosas comunes que los usuarios querían hacer. La aplicación utiliza realidad aumentada para que las personas puedan explorar la cabina y visitar virtualmente la cubierta superior, la cabina, los salones, donde quieran ir, incluso antes de abordar el avión.

La aplicación también acompaña a los pasajeros desde el principio hasta el final de su viaje; básicamente, todo lo que un viajero quiere hacer con el viaje está incluido en una sola aplicación. Encontrar su asiento es una de las características que implementamos. Esta función utiliza AR para mostrar su asiento en un avión. Como viajero frecuente, me encanta esa característica; no necesita buscar el lugar en el momento en que ingresa a la cabina, puede hacerlo de antemano, desde la comodidad de su sofá. Los usuarios pueden acceder a esta función directamente desde la tarjeta de embarque, tocando el ícono de 'vidrio'.

Reducir los casos de uso
Puede ser tentador usar AR para resolver algunos problemas diferentes para los usuarios. Pero en muchos casos, es mejor resistir esta tentación. ¿Por qué? Porque al agregar demasiadas funciones a su producto, no solo lo hace más complejo sino también más costoso. Esta regla es aún más crítica para la experiencia AR que generalmente requiere más esfuerzo. Siempre es mejor comenzar con una experiencia de realidad aumentada simple pero bien diseñada en lugar de múltiples experiencias de realidad aumentada complejas pero poco diseñadas.
Aquí hay dos reglas simples a seguir:
- Prioriza los problemas y enfócate en los críticos.
- Use guiones gráficos para comprender exactamente cómo los usuarios interactuarán con su aplicación.
- Recuerda ser realista. Ser realista significa que debe lograr un equilibrio entre la creatividad y las capacidades técnicas.
Use prototipos para evaluar ideas
Cuando diseñamos aplicaciones tradicionales, a menudo usamos bocetos estáticos para evaluar ideas. Pero este enfoque no funcionará para las aplicaciones AR.
Comprender si una idea en particular es buena o mala no se puede capturar a partir de un boceto estático; muy a menudo, las ideas que se ven muy bien en el papel no funcionan en un contexto de la vida real.
“
Por lo tanto, necesitamos interactuar con un prototipo para obtener esta comprensión. Por eso es fundamental llegar al estado de prototipo lo antes posible.
Es importante mencionar que cuando digo "estado de creación de prototipos" no me refiero a un estado en el que se crea un prototipo pulido de alta fidelidad de su producto que se ve y funciona como un producto real. Lo que quiero decir es usar una técnica de creación rápida de prototipos y construir un prototipo que te ayude a experimentar la interacción. Necesita hacer prototipos muy rápido; recuerde que el objetivo de la creación rápida de prototipos es evaluar sus ideas, no demostrar sus habilidades como diseñador visual.
3. Diseño
Al igual que cualquier otro producto que diseñe, cuando trabaja en un producto AR, su objetivo final es crear una interfaz intuitiva, atractiva y limpia. Pero puede ser un desafío ya que la interfaz en las aplicaciones AR tiene en cuenta tanto la entrada como la salida.
Entorno físico
AR es inherentemente un medio ambiental. Es por eso que el primer paso en el diseño de la experiencia AR es definir dónde usará su aplicación el usuario. Es vital seleccionar el entorno por adelantado. Y cuando digo "entorno", me refiero a un entorno físico en el que el usuario experimentará la aplicación, puede ser en interiores o exteriores.
Aquí hay tres momentos cruciales que debes considerar:
- ¿Cuánto espacio necesitan los usuarios para experimentar AR? Los usuarios deben tener una idea clara de la cantidad de espacio que necesitarán para su aplicación. Ayude a los usuarios a comprender las condiciones ideales para usar la aplicación antes de comenzar la experiencia.
- Anticipe que las personas usarán su aplicación en entornos que no son óptimos para AR. La mayoría de los entornos físicos pueden tener limitaciones. Por ejemplo, su aplicación es un juego de tenis de mesa AR, pero es posible que sus usuarios no tengan una gran superficie horizontal. En este caso, es posible que desee utilizar una tabla virtual generada en función de la orientación de su dispositivo.
- La estimación de la luz es esencial. Su aplicación debe analizar el entorno automáticamente y brindar orientación contextual si el entorno no es lo suficientemente bueno. Si el entorno es demasiado oscuro o demasiado brillante para su aplicación, dígale al usuario que debería encontrar un mejor lugar para usar su aplicación. ARCore y ARKit tienen un sistema integrado para la estimación de la luz.
Cuando mi equipo diseñó la experiencia AR móvil del Airbus i380, tuvimos en cuenta el espacio físico disponible. Además, hemos considerado los otros aspectos de la interacción, como la velocidad a la que el usuario debe tomar decisiones. Por ejemplo, el usuario que quiera encontrar su asiento durante el embarque no tendrá demasiado tiempo.
Dibujamos el entorno (en nuestro caso, era un plano por dentro y por fuera) y pusimos objetos AR en nuestro boceto. Al hacer tangibles nuestras ideas, comprendimos cómo el usuario querrá interactuar con nuestra aplicación y cómo nuestra aplicación se adaptará a las limitaciones del entorno.
Realismo AR y estética de objetos AR
Después de definir el entorno y las propiedades requeridas, deberá diseñar objetos AR. Uno de los objetivos detrás de la creación de la experiencia AR es combinar lo virtual con lo real. Los objetos que diseñe deben encajar en el entorno; la gente debe creer que los objetos AR son reales. Por eso es importante representar el contenido digital en contexto con los más altos niveles de realismo.
Aquí hay algunas reglas a seguir:
- Concéntrese en el nivel de detalles y diseñe recursos 3D con texturas realistas. Recomiendo usar un modelo de textura multicapa como PBR (modelo de renderizado basado en la física). La mayoría de las herramientas de desarrollo de AR lo admiten, y esta es la solución más rentable para lograr un grado avanzado de detalle para sus objetos de AR.
- Consigue la iluminación adecuada. La iluminación es un factor muy importante para crear realismo: la luz incorrecta rompe instantáneamente la inmersión. Use iluminación dinámica, refleje las condiciones de iluminación ambiental en objetos virtuales, proyecte sombras de objetos y reflejos en superficies del mundo real para crear objetos más realistas. Además, su aplicación debe reaccionar a los cambios de iluminación del mundo real.
- Minimiza el tamaño de las texturas. Los dispositivos móviles son generalmente menos potentes que las computadoras de escritorio. Por lo tanto, para permitir que su escena se cargue más rápido, no haga que las texturas sean demasiado grandes. Esfuércese por usar una resolución de 2k como máximo.
- Agregue ruido visual a las texturas AR. Las superficies de colores planos se verán falsas a los ojos del usuario. Las texturas aparecerán más realistas cuando introduzca rasgaduras, interrupciones de patrones y otras formas de ruido visual.
- Evite el parpadeo. Actualice la escena 60 veces por segundo para evitar el parpadeo de los objetos AR.
Diseño para seguridad y comodidad.
AR generalmente acompañado de la palabra 'inmersivo'. Crear una experiencia inmersiva es un gran objetivo, pero la inmersión en RA puede ser peligrosa: las personas pueden estar tan inmersas en los teléfonos inteligentes o anteojos que se olvidan de lo que sucede a su alrededor y esto puede causar problemas. Es posible que los usuarios no noten los peligros a su alrededor y choquen con objetos. Este fenómeno se conoce como tunelización cognitiva. Y causó muchos traumas físicos.

- Evite que los usuarios hagan algo incómodo, por ejemplo, acciones físicamente exigentes o movimientos rápidos/expansivos.
- Mantenga al usuario seguro. Evite situaciones en las que los usuarios tengan que caminar hacia atrás.
- Evita las sesiones de AR de larga duración. Los usuarios pueden fatigarse usando AR durante períodos prolongados. Diseñe puntos de parada y notificaciones en la aplicación de que deben tomar un descanso. Por ejemplo, si diseña un juego AR, permita que los usuarios pausen o guarden su progreso.
Colocación de objetos virtuales
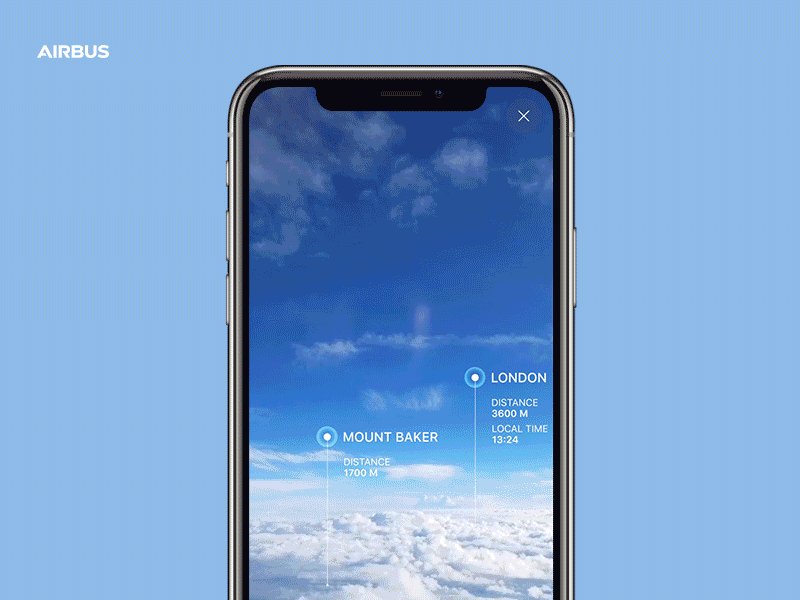
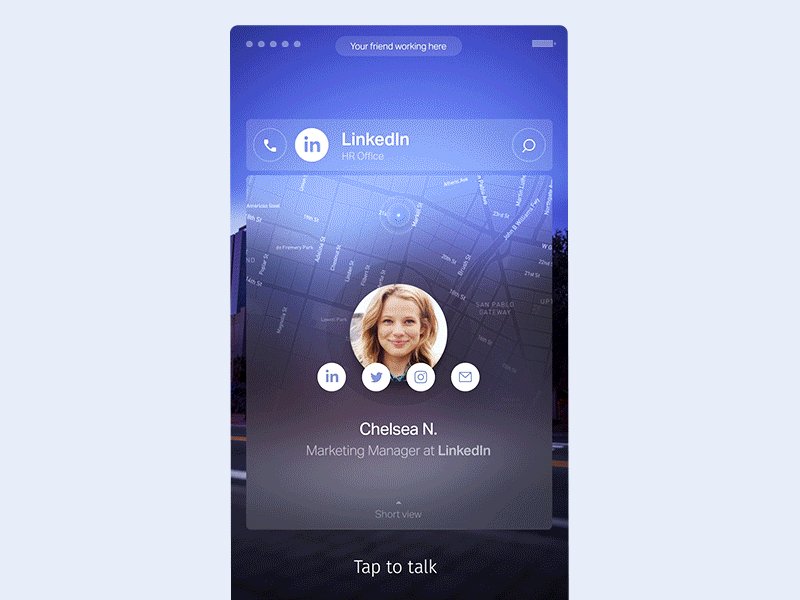
Hay dos formas de colocar objetos virtuales: en la pantalla o en el mundo. Según las necesidades de su proyecto y las capacidades del dispositivo, puede seguir el primer o el segundo enfoque. En general, los elementos virtuales deben colocarse en el espacio mundial si se supone que actúan como objetos reales (por ejemplo, una estatua virtual en el espacio AR), y deben colocarse como una superposición en pantalla si pretenden ser controles de interfaz de usuario o mensajes de información ( ej., notificación).

'¿Todos los objetos en el espacio AR deberían ser 3D?' es una pregunta común entre los diseñadores que trabajan en experiencias AR. La respuesta es no. No todo en el espacio AR debe ser 3D. De hecho, en algunos casos, como las notificaciones dentro de la aplicación, es preferible usar objetos 2D planos porque distraerán menos la vista.

Evite el uso de comentarios hápticos
Las vibraciones del teléfono se utilizan con frecuencia para enviar comentarios en las aplicaciones móviles. Pero usar el mismo enfoque en AR puede causar muchos problemas: la retroalimentación háptica introduce ruido adicional y hace que la experiencia sea menos agradable (especialmente para los usuarios de gafas AR). En la mayoría de los casos, es mejor usar el efecto de sonido para la retroalimentación.
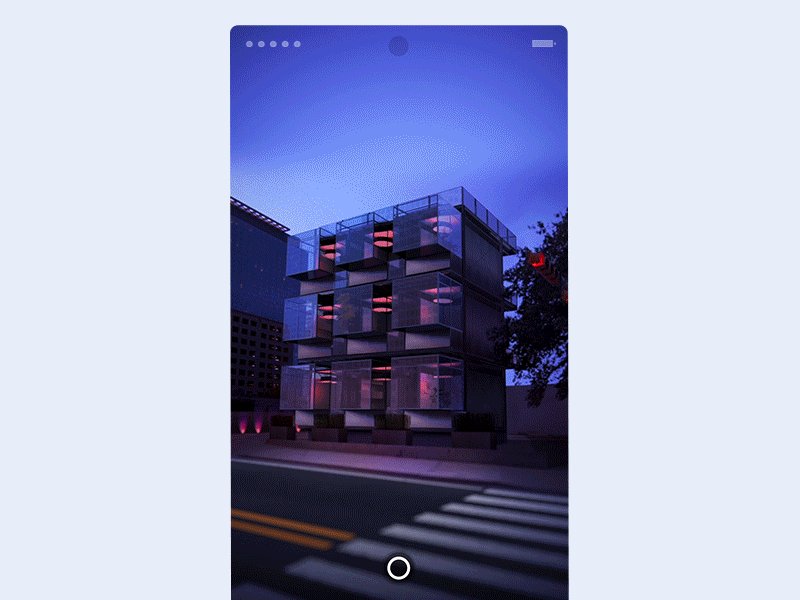
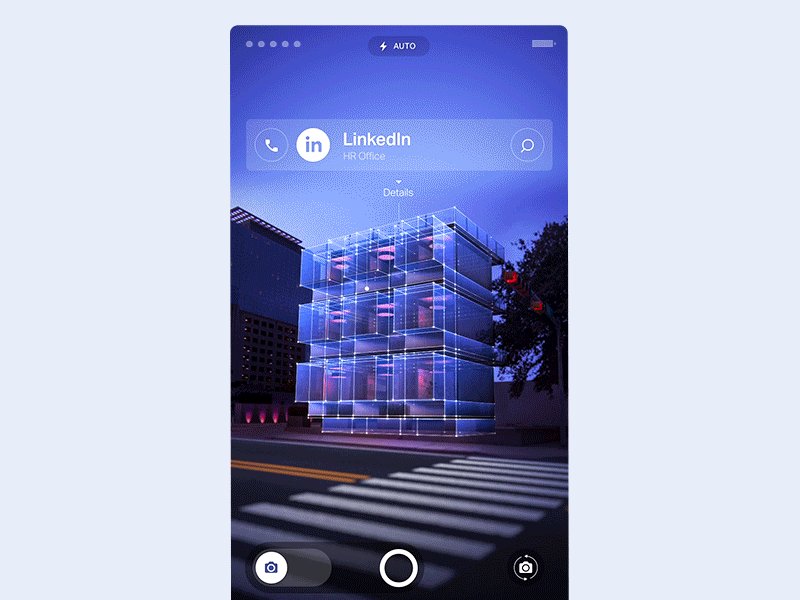
Haga una transición clara a AR
Tanto para las experiencias de vidrio MAR como AR, debe informar a los usuarios que están a punto de hacer la transición a AR. Diseñar un estado de transición. Para la aplicación ifly380, usamos una transición animada, un efecto animado simple que el usuario ve cuando toca el ícono del modo AR.
Recorta toda la grasa.
Dedique la mayor parte de la pantalla posible a ver el mundo físico y los objetos virtuales de su aplicación:
- Reducir el número total de elementos interactuables en la pantalla disponibles para el usuario en un momento de tiempo.
- Evite colocar controles de IU visibles y mensajes de texto en su ventana gráfica a menos que sean necesarios para la interacción. Una interfaz de usuario visualmente limpia se presta perfectamente a la experiencia inmersiva que está creando.
- Evita las distracciones. Limite la cantidad de veces que los objetos aparecen en la pantalla del usuario de la nada. Cualquier cosa que aparezca de la nada mata instantáneamente el realismo y hace que el usuario se concentre en el objeto.
Manipulación de objetos AR y delimitación de límites entre el 'aumento' y la 'realidad'
Cuando se trata de diseñar un mecanismo de interacción con objetos virtuales, favorezca la manipulación directa de los objetos virtuales: el usuario debe poder tocar un objeto en la pantalla e interactuar con él usando gestos estándar y familiares, en lugar de interactuar con controles de IU visibles separados. .
Además, los usuarios deben tener una comprensión clara de con qué elementos pueden interactuar y qué elementos son estáticos. Facilite a los usuarios la detección de objetos interactivos y luego interactúen con ellos proporcionando significantes visuales para objetos interactivos. Use contornos brillantes u otros elementos visuales destacados para que los usuarios sepan qué es interactivo.

Cuando el usuario interactúa con un objeto, debe comunicar que el objeto se selecciona visualmente. Diseñe un estado de selección: resalte todo el objeto o el espacio debajo de él para darle al usuario una indicación clara de que está seleccionado.
Por último, pero no menos importante, sigue las reglas de la física para los objetos. Al igual que los objetos reales, los objetos AR deben reaccionar al entorno del mundo real.
Diseño para la libertad de cámara
AR invita al movimiento y al movimiento del usuario. Uno de los desafíos importantes al diseñar o AR es brindar a los usuarios la capacidad de controlar la cámara. Cuando les da a los usuarios la capacidad de controlar la vista, moverán el dispositivo en un intento de encontrar los puntos de interés. Y no todas las aplicaciones están diseñadas para ayudar al usuario a controlar el visor.
Google identifica cuatro formas diferentes en que un usuario puede moverse en el espacio AR:
- Sentado, con las manos fijas.
- Sentado, con las manos en movimiento.
- De pie, quieto, con las manos fijas.
- Moverse en un espacio del mundo real.
Las tres primeras formas son comunes para la realidad aumentada móvil, mientras que la última es común para las gafas de realidad aumentada.
En algunos casos, los usuarios de MAR desean rotar el dispositivo para facilitar su uso. No interrumpa la cámara con la animación de rotación.
Considere la accesibilidad al diseñar AR
Al igual que con cualquier otro producto que diseñamos, nuestro objetivo es hacer que la tecnología de realidad aumentada sea accesible para las personas. Aquí hay algunas recomendaciones generales sobre cómo abordar los problemas de accesibilidad del mundo real:
- Usuarios ciegos. La información visual no es accesible para los usuarios ciegos. Para hacer que AR sea accesible para usuarios ciegos, es posible que desee utilizar comentarios de audio o hápticos para brindar instrucciones de navegación y otra información importante.
- Usuarios sordos o con problemas de audición. Para la experiencia AR que requiere interacción de voz, puede usar señales visuales como método de entrada (también conocido como lectura de voz). La aplicación puede aprender a analizar el movimiento de los labios y traducir estos datos en comandos.
Si está interesado en obtener más consejos prácticos sobre cómo crear aplicaciones AR accesibles, considere ver la charla en video de Leah Findlater:
Anime a los usuarios a moverse
Si su experiencia exige exploración, recuerde a los usuarios que pueden moverse. Muchos usuarios nunca antes han experimentado un entorno virtual de 360 grados y debe motivarlos para que cambien la posición de su dispositivo. Puedes usar un objeto interactivo para hacer eso. Por ejemplo, durante I/0 2018, Google usó un zorro animado para Google Maps que guiaba a los usuarios al destino objetivo.

Recuerde que la animación es el mejor amigo de un diseñador
La animación puede ser polivalente. Primero, puede usar una combinación de señales visuales y animación para enseñar a los usuarios. Por ejemplo, la animación de un teléfono en movimiento dejará en claro lo que los usuarios deben hacer para inicializar la aplicación.
En segundo lugar, puedes usar la animación para crear emociones.
Un segundo de emoción puede cambiar toda la realidad de las personas que interactúan con un producto.
“
Los efectos animados bien diseñados ayudan a crear una conexión entre el usuario y el producto: hacen que el objeto parezca tangible. Incluso un objeto simple como un indicador de carga puede construir un puente de confianza entre los usuarios y el dispositivo.

Un momento crítico sobre la animación: después de descubrir los elementos del diseño y encontrar soluciones de diseño para la base de la animación, es esencial dedicar suficiente tiempo a crear un efecto animado adecuado. Se necesitaron muchas iteraciones para terminar una animación de carga que ves arriba. Debe probar cada animación para asegurarse de que funcione para su diseño y estar listo para ajustar el color, la posición, etc. para lograr el mejor efecto.
Prototipo en el dispositivo real
En la entrevista para el equipo de Rokid, Jeshua Nanthakumar mencionó que los prototipos AR más efectivos son siempre físicos. Esto se debe a que, cuando crea un prototipo en el dispositivo real, desde el principio, hace que el diseño funcione bien en el hardware y el software que la gente realmente usa. Cuando se trata de pantallas únicas como las gafas Rokid, esta metodología es especialmente importante. Al hacerlo, se asegurará de que su diseño sea implementable.

Mi equipo fue responsable de diseñar el lenguaje de diseño de movimiento AR y cargar la animación para gafas AR. Decidimos usar una esfera 3D que girará durante la carga y tendrá bonitos reflejos en sus bordes. El diseño del efecto animado tomó dos semanas de arduo trabajo de los diseñadores de movimiento y se veía magnífico en los monitores de alta resolución de nuestro equipo de diseño, pero el resultado final no fue lo suficientemente bueno porque la animación causaba mareos.
El mareo por movimiento suele ser causado por las discrepancias entre el movimiento percibido en la pantalla de las gafas AR y el movimiento real de la cabeza del usuario. Pero en nuestro caso, la causa raíz del mareo por movimiento fue diferente, ya que pusimos mucha atención en pulir detalles como formas, reflejos, etc. Sin querer, hicimos que los usuarios se concentraran en esos detalles mientras la esfera se movía.
Como resultado, el movimiento ocurrió en la periferia, y dado que los humanos son más sensibles a los objetos en movimiento en la periferia, esto provocó el mareo por movimiento. Resolvimos este problema simplificando la animación. Pero es fundamental mencionar que no podremos encontrar este problema sin probarlo en el dispositivo real.
Si comparamos el procedimiento real de prueba de aplicaciones AR con aplicaciones GUI tradicionales, será evidente que probar aplicaciones AR requiere más interacciones manuales. Una persona que realiza las pruebas debe determinar si la aplicación proporciona el resultado correcto según el contexto actual.
Aquí hay algunos consejos que tengo para llevar a cabo sesiones de prueba de usabilidad eficientes:
- Prepare un entorno físico para probarlo. Intente crear condiciones del mundo real para su aplicación: pruébela con varios objetos físicos, en diferentes escenas con diferente iluminación. Pero el entorno podría no estar limitado a la escena y la iluminación.
- No intentes probar todo de una vez. Utilice una técnica de fragmentación. Siempre es beneficioso dividir un flujo complejo en partes más pequeñas y probarlas por separado.
- Grabe siempre su sesión de prueba. Graba todo lo que ves en el cristal AR. Un registro de la sesión será beneficioso durante las discusiones con su equipo.
- Pruebas para el mareo por movimiento.
- Comparta los resultados de sus pruebas con los desarrolladores. Trate de mitigar la brecha entre el diseño y el desarrollo. Asegúrese de que su equipo de ingeniería sepa a qué problema se enfrenta.
Conclusión
Al igual que cualquier otra tecnología nueva, AR viene con muchas incógnitas. Los diseñadores que trabajan en proyectos de realidad aumentada tienen el papel de exploradores: experimentan y prueban varios enfoques para encontrar el que mejor se adapte a su producto y brinde valor a las personas que lo utilizarán.
Personalmente, creo que siempre es genial explorar nuevos medios y encontrar nuevas formas originales de resolver viejos problemas. Todavía estamos en las etapas iniciales de la nueva revolución tecnológica, el momento emocionante en el que las tecnologías como AR serán una parte esperada de nuestras rutinas diarias, y es nuestra oportunidad de crear una base sólida para la futura generación de diseñadores.
