10 consejos para diseñar un sitio web compatible con ADA
Publicado: 2020-05-11Es la ley y la responsabilidad del sitio web proporcionar accesibilidad y un sitio web compatible con ADA debe ser una parte indispensable del diseño del sitio web. Uno de los elementos importantes del diseño web es la accesibilidad. Un sitio web accesible es aquel que acomoda a todos los usuarios independientemente de cualquier categoría de capacidad, ya sea física o mental. Accesibilidad web significa garantizar que el diseño del sitio web debe ser tal que las personas con discapacidad puedan usarlo. Los sitios web accesibles para personas discapacitadas están regulados por la Ley de Estadounidenses con Discapacidades (ADA). ADA incluyó la accesibilidad para sillas de ruedas en propiedades como tiendas minoristas, locales comerciales, centros comerciales y mucho más. Del mismo modo, los sitios web que cumplen con la ADA también deben ser de fácil acceso para las personas con discapacidades.
Muchas personas en los Estados Unidos viven con una discapacidad. ADA es una ley civil creada para proteger a las personas con discapacidad de la discriminación. Se volvió esencial para los sitios web, también los medios digitales se han convertido en un vasto campo. ADA dice que los lugares públicos que crean una barrera para las personas discapacitadas deben ser eliminados para facilitarles la comodidad y la accesibilidad.
Del mismo modo, las personas con discapacidad también deben tener acceso a los sitios web. Las personas discapacitadas utilizan varios dispositivos como escáneres de audio y lectores de texto para leer o interpretar, comunicar o traducir información del sitio web. El motivo es que incluso si las personas discapacitadas no pueden interactuar directamente con las funciones del sitio web, deben tener derecho a utilizar las herramientas que se les presentan. El cumplimiento de la ADA se ha convertido en uno de los temas más comentados. Un hombre en Florida había presentado una demanda contra una empresa porque su sitio web era inaccesible, lo que violaba la ADA. El hombre presentó casos similares contra otras 70 empresas. Esto demuestra que el cumplimiento de la ADA es ahora algo importante.
Estas son 10 formas de hacer que un sitio web cumpla con ADA, que son las siguientes:
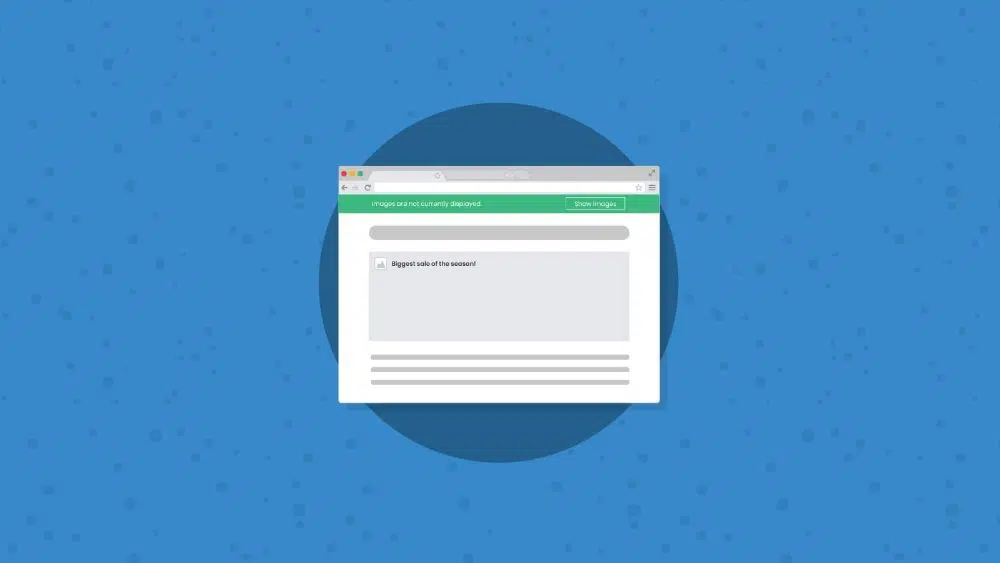
1. Agregue texto alternativo para las imágenes:
Las personas que tienen problemas visuales dependen de los lectores de pantalla para leer el contenido presente en el sitio web. Los lectores de pantalla pueden comprender todo el texto HTML presente en la página, pero no pueden detectar las imágenes. Al agregar una línea fácil pero convincente del texto alternativo de la imagen en el código, el lector de pantalla puede explicar lo que representa la imagen al visitante del sitio. La copia de texto alternativo es uno de los elementos principales de la creación y el diseño de contenido.
Además, el texto alternativo optimiza la página. Sin el texto alternativo, los usuarios con discapacidad visual no podrán acceder a todo el contenido de la página, y eso conduciría al incumplimiento de la ADA. Como los lectores de pantalla no pueden comprender las imágenes, un texto alternativo adecuado describe las imágenes correctamente. Y como los bots del motor de búsqueda de imágenes no pueden rastrear imágenes, el texto alternativo sirve para el mejor SEO. Los videos en el sitio consisten en elementos visuales y de audio para transmitir la información. Debe haber subtítulos para el audio que deben sincronizarse con el video, ya que eso ayudaría a los usuarios sordos o con problemas de audición.
2. Centrarse en la fuente:
Al diseñar un sitio web accesible, el estilo y el tamaño de la fuente son una consideración importante. Para los usuarios comunes, la elección de la fuente es más una preferencia personal y un gusto estético. Pero para los usuarios con discapacidad visual, el caso de interpretar el texto es diferente. Los lectores de pantalla ayudan a los usuarios con discapacidad visual a interpretar el texto, pero el uso de la fuente adecuada ayudaría a los usuarios desde el principio. Las malas elecciones de estilo y tamaño de fuente pueden causar dolor de cabeza o fatiga visual al usuario.
Asegúrese de que a los usuarios parcialmente discapacitados no les resulte difícil revisar el contenido. Entonces, si es posible, deshágase de la fuente elegante y use fuentes funcionales que sean fáciles de leer. Mantenga el fondo de la página web claro y oscuro para ayudar a los usuarios con ojos sensibles debido a la fatiga visual. El Departamento de Salud y Servicios Humanos (HHS, por sus siglas en inglés) del Departamento de EE. UU. recomienda extraoficialmente el uso de las fuentes Times New Roman, Verdana, Arial, Tahoma, Helvetica o Calibri. Las otras fuentes legibles son Georgia, Quicksand y Open Sans.
3. Mejor interfaz de usuario:
El anuncio o ventana emergente a veces se vuelve imposible de cerrar y es bastante irritante. Hay momentos en que el formulario es demasiado largo y elaborado, por lo que puede resultarle difícil terminarlo. Toda la situación es un inconveniente para los usuarios. Para las personas con discapacidad, las situaciones antes mencionadas son más que una simple molestia.
Si la experiencia del usuario es terrible, sería difícil para las personas con discapacidad acceder al servicio o a los datos. Por lo tanto, el diseñador debe crear una navegación minimalista e intuitiva con botones y elementos de página claros. Siempre divida todo el contenido en partes fáciles de interpretar para no abrumar a los visitantes.
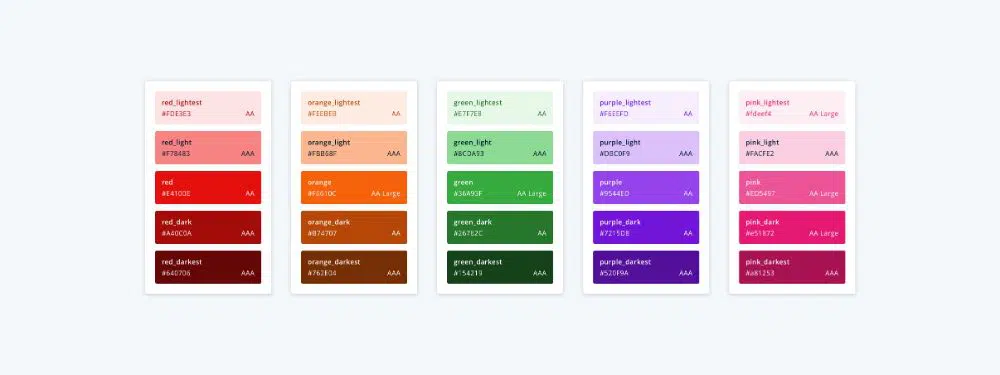
4. Piensa en el contraste:
Para hacer un sitio web compatible con ADA, cada vez que diseñe un sitio web, use contraste de color para que sea fácil diferenciarlo entre sí. Si los colores en el sitio son iguales o similares a los botones del menú, sería difícil para las personas con discapacidad distinguir las características.
El uso de colores iguales o similares no tendría suficiente contraste con los otros colores y, por lo tanto, sería difícil para los usuarios con discapacidades visuales. El uso de colores de contraste ayudaría a las personas con problemas de visión a leer cómodamente.
5. Use texto, color e ícono juntos:

Cuando navega el visitante del sitio y desea que actúe, debe mostrar varias formas de lograrlo. Utilice texto HTML, iconos informativos y color para que sea fácil de interpretar. Cada usuario interpreta de diferentes maneras, por lo que todas las formas de interpretación deben ser claras.
Para el icono de la interfaz de usuario, la tarea que realiza y la imagen que muestra deben indicar la tarea. Si el usuario no interpretó a través del ícono, el texto transmitiría lo mismo.
6. Funcionalidad:
Una de las cosas importantes sobre el sitio web compatible con ADA es que debe ser fácil de navegar para el visitante del sitio web. Navegación fácil significa navegar por todo el sitio sin el uso de un mouse. La mejor manera de verificar la funcionalidad del sitio es navegar por el sitio usando solo el teclado.
Cuando el usuario navega por la página a través de la tecla de tabulación, revelaría el flujo de contenido y permitiría acceder si hay algún error. Además, la navegación con teclado mostraría los dispositivos de asistencia que interpretan la página web. Esto permitiría al diseñador reconocer dónde debe estar todo el texto HTML en la página.
7. Vídeos e imágenes en movimiento:
Los sitios web que consisten en videos e imágenes en movimiento atraen a muchos visitantes y se enganchan a la página durante más tiempo. Cuando las personas con discapacidad visitan sitios web, se debe asegurar que el sonido sea audible y que los subtítulos estén allí.
Si hay carrusel en el sitio web, debe haber una opción de pausa para que los usuarios lo vean por completo e interpreten el mismo. Las personas con discapacidad necesitarían más tiempo de lectura para interpretar las imágenes. Evite tener destellos excesivos y colores brillantes ya que eso desencadenaría las condiciones de ciertas personas sensibles. Las páginas web no deben tener nada que parpadee más de tres veces en un segundo. Esto es importante para crear un sitio web compatible con ADA.
8. Código:
Cuando planee crear o rehacer su sitio web, el cumplimiento de ADA debe ser la prioridad, ya que el código es la base del sitio web. La codificación es el área técnica, por lo que es mejor consultar con una web experta. El contenido debe ser robusto para que sea confiable y fácil de interpretar por los usuarios. Dos formas de asegurarse de que el código sea robusto y accesible: usar el elemento HTML correcto y el flujo de contenido de arriba a abajo está en un orden y una jerarquía lógicos. Si crea su sitio web receptivo, el código sería robusto.
El contenido debe ser de fácil acceso y presentado de manera distintiva sin descuidar o perder información o estructura. Con el diseño receptivo viene la compatibilidad de la página web con computadoras portátiles, dispositivos móviles, computadoras de escritorio y dispositivos de asistencia, lo que facilita a los usuarios acceder a la página web en cualquier dispositivo.
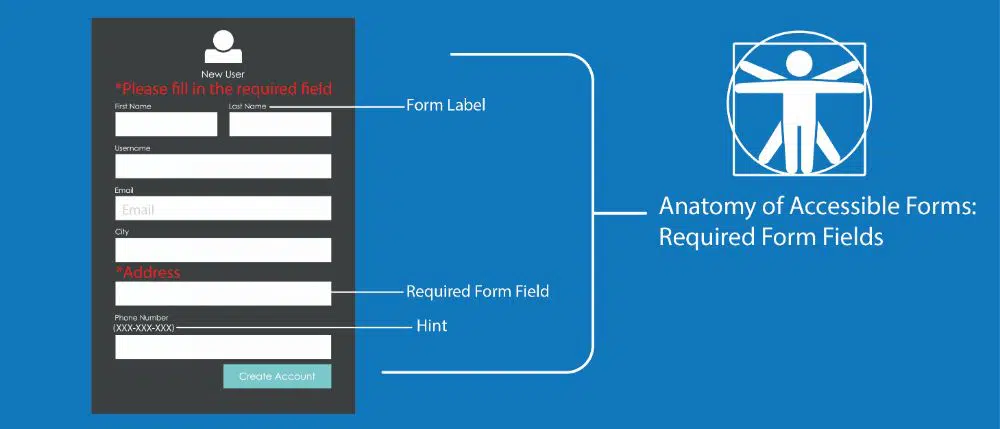
9. Etiquetado:
Una de las cosas más importantes al crear un sitio web compatible con ADA es etiquetar cada información. Cuando se trata de que los usuarios interpreten los datos, cada usuario percibe la información en sus formas distintivas. Por lo tanto, las instrucciones cruciales deben aparecer en todos los lugares donde sea necesaria la entrada del usuario.
Las entradas como la página de pago o el formulario de contacto están etiquetadas. Esto facilita a los visitantes la interpretación de la función. El etiquetado ayuda a las personas con discapacidad a interpretar la función a su ritmo.
10. Cumplimiento posterior al lanzamiento:
No solo es importante seguir el cumplimiento de ADA, sino también ser consistente para seguirlo en el futuro. Cumplir con las pautas de ADA al crear un sitio web no termina su tarea. Cumplir es una de las tareas continuas. Una vez que termine de diseñar un sitio web, asegúrese de mantenerse actualizado sobre los nuevos requisitos de cumplimiento o los próximos.
El componente importante del cumplimiento de la ADA es la accesibilidad para los discapacitados para brindarles igualdad. Significa que debe existir una consideración legal específica al crear un sitio web. Hay posibilidades de que la empresa se vuelva vulnerable a demandas y apelaciones al no cumplir con las pautas de la ADA. Hay personas en los Estados Unidos que tienen una discapacidad y tienen problemas para ver con anteojos o lentes, o son ciegas. Por lo tanto, si no está permitiendo la accesibilidad, entonces significaría que está rechazando a su cliente potencial antes de haberles presentado su negocio. Muchos pueden mirar hacia abajo la accesibilidad en el sitio web.
Conclusión:
No se trata de la discapacidad, sino más bien de la igualdad, ya que el cumplimiento de la ADA garantiza que los discapacitados obtengan su parte justa de acceso a la información y los datos sin muchas complicaciones, al igual que las demás personas. El incumplimiento de las pautas de la ADA puede terminar con su negocio en juicios. Es solo una cuestión de comprensión y un sentido de prioridad para las personas discapacitadas a quienes les resulta difícil acceder a la información al igual que otras personas. Es nuestra responsabilidad como empresa atender a cada cliente sin prejuicios y darles lo mejor, teniendo en cuenta la igualdad.
Hacer un sitio web que también se adapte a aquellos usuarios que lo encuentran difícil o tienen necesidades específicas debido a una discapacidad mejora la experiencia del usuario. Si lo miras minuciosamente, no se trata solo de cumplir con las pautas de la ADA o de ganar más dinero, sino de hacer lo ético. El Consorcio World Wide Web (W3C) tiene numerosas herramientas para revisar su sitio web en busca de posibles problemas de accesibilidad. Cuando trate con el cumplimiento de la ADA, nunca lo considere como un asunto complicado. Sin embargo, es algo que puede hacer usted mismo, ya que es lo correcto. Dejando a un lado el cumplimiento de ADA, considere si desea que su sitio sea accesible para todos los clientes, en caso afirmativo, ¿qué medida tomaría? Tener un sitio web que cumple con ADA asegura que haga lo correcto con la legalidad adjunta