9 consejos para diseñar sitios web para entablar una conversación y fomentar la conversión
Publicado: 2019-07-25Cada sitio web debe tener como objetivo proporcionar una experiencia de sitio gratificante para que los usuarios se sientan obligados a interactuar con él. Junto con la participación en el sitio web, la tasa de conversión de su sitio web es importante para hacer crecer su negocio. Una estrategia efectiva es mejorar el diseño de tu sitio web. Según la investigación, el 46,1% de las personas deciden la credibilidad de una empresa en función del diseño del sitio web. Entonces, aquí hay algunos consejos útiles para diseñar sitios web para entablar una conversación y fomentar la conversión.
1. Crea un sitio web atractivo:
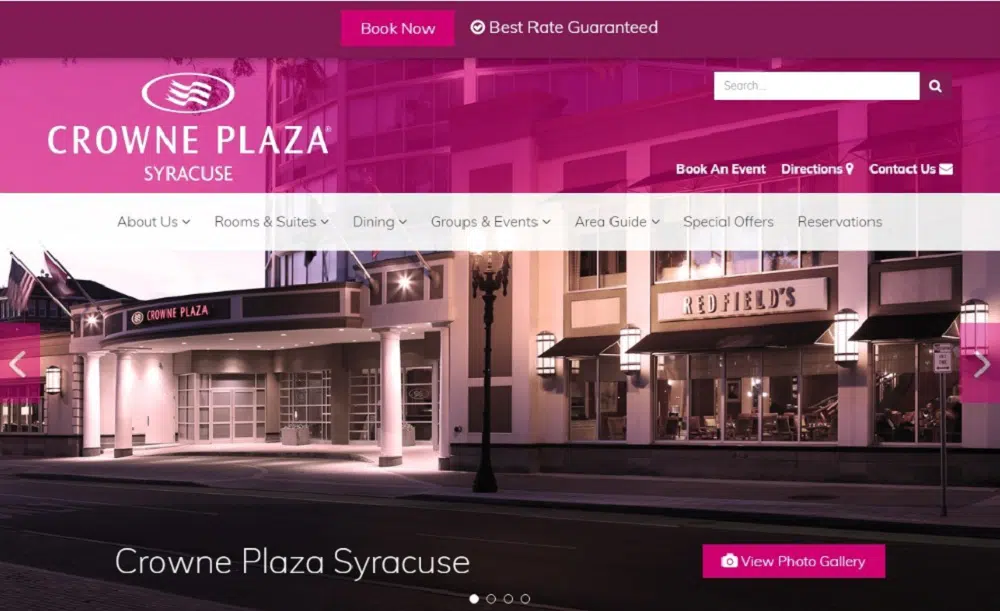
Los sitios web visualmente atractivos atraen más la participación de los usuarios. Por lo tanto, debe hacer que su sitio web parezca simétrico, organizado y estéticamente agradable. Según Adobe, el 38 % de las personas pierde interés si el sitio web tiene un contenido o un diseño poco atractivo. Por lo tanto, la estructura de su sitio web debe ser lógica, el contenido debe ser fácil de absorber y su propósito debe ser obvio.
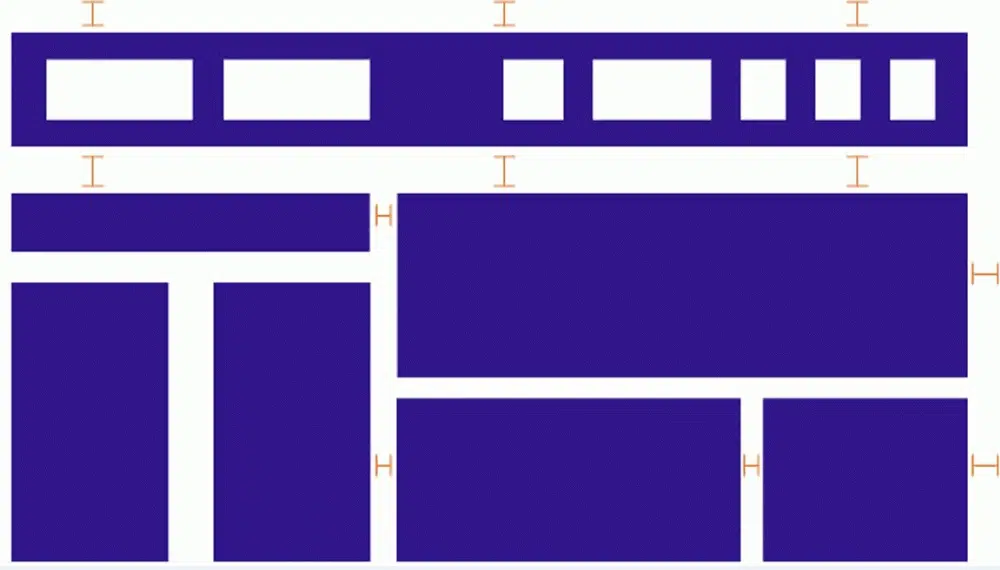
Para diseñar un sitio web para un alto compromiso, primero establezca una jerarquía visual. Una jerarquía visual determinará la importancia relativa de los elementos de su página para los usuarios. La gente tiende a centrarse en elementos de página más audaces y grandes. Puede agregar espacios en blanco para resaltar ciertos elementos. Los espacios en blanco también ayudan a los usuarios a moverse entre ideas sin problemas. Una página desordenada provoca fatiga visual porque los usuarios se confunden dónde termina una idea y comienzan otras. Además, intente utilizar el enfoque visual, ya que atrae la atención de las personas. Las imágenes funcionan bien para atraer la atención de las personas hacia una página. Sin embargo, recuerda siempre elegir elementos visuales que vayan bien con tu texto y mejoren el mensaje de tu sitio web.
2. Ofrezca a sus usuarios algo de contexto:
La narración le permite crear una experiencia emotiva para su sitio web. La mayoría de las marcas solo comentan los beneficios y características de sus servicios o productos. Sin embargo, puede destacarse proporcionando a su audiencia interacciones memorables. Para contar una historia convincente, debe evitar acumular varias imágenes y solo usar las que retratan su negocio de manera auténtica.
Hoy en día la gente prefiere ver videos en lugar de leer, así que dales lo que quieren. Un video de bienvenida es una gran idea para presentar su marca adecuadamente a los recién llegados. Por otro lado, los videos explicativos brindan más información sobre su servicio o producto.
Una forma más de integrar interacciones en su sitio web es mediante el uso de gráficos. Las visualizaciones de datos, tablas y gráficos son esenciales para demostrar su credibilidad y respaldar su propuesta de valor. Según Nielsen Norman, las personas gustan y comparten los infográficos 3 veces más que cualquier contenido. Lo último que debe recordar al contar una historia es el texto que tiene en su sitio web. Por lo tanto, al escribir contenido, siempre debe complementar la narración y guiar a los usuarios correctamente a través de su sitio. También debe incluir palabras clave relevantes en su subtítulo y encabezado para indicar la relevancia de su contenido web.
3. Haz que tu sitio responda:
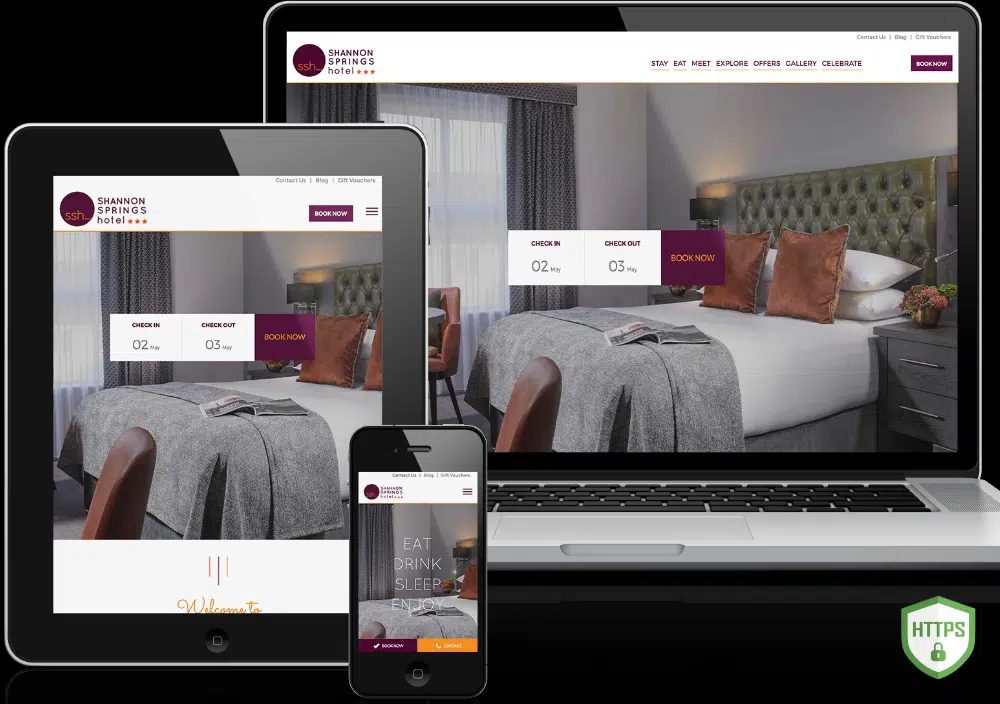
La experiencia móvil de su sitio web es tan valiosa como la experiencia de escritorio. Según las estadísticas, los usuarios de dispositivos móviles representan el 51,2 % del tráfico global total de Internet. Las marcas que tienen sitios web con capacidad de respuesta móvil experimentan una mayor participación y una mayor clasificación de SEO. Por otro lado, las marcas con sitios web móviles deficientes ven una caída significativa en el compromiso y el ranking de SEO. Se ve que los usuarios no regresan si tienen que luchar con elementos de página superpuestos, pellizcar y hacer zoom, y soportar grandes bloques de texto. Del mismo modo, los motores de búsqueda caracterizan estos sitios como no aptos para dispositivos móviles. Un diseño de sitio web con capacidad de respuesta móvil minimiza los elementos frustrantes que destruyen la experiencia del usuario.
Puede hacer que su sitio sea compatible con dispositivos móviles y receptivo ajustando los tamaños de los botones para que sean procesables y legibles en dispositivos más pequeños junto con la minimización del texto con viñetas para enfatizar los beneficios para el usuario. También puede simplificar su página web aumentando el espacio negativo, utilizando imágenes minimalistas y eliminando elementos innecesarios. Además, ofrecer una barra de navegación en todas las páginas es una gran idea para agilizar el acceso a los contenidos clave. Incluso puede realizar estos cambios utilizando complementos gratuitos de WordPress que están especialmente diseñados para que su sitio responda a dispositivos móviles. Una vez que haya hecho que su sitio sea compatible con dispositivos móviles, se sugiere realizar una prueba compatible con dispositivos móviles para averiguar la capacidad de respuesta móvil de su sitio web.
4. Aumenta la velocidad de tu sitio web:
Tener un sitio web adaptable a dispositivos móviles no es suficiente. También debe considerar hacer que su sitio sea más rápido para aumentar la participación en su sitio web, la clasificación del sitio y las conversiones. Si su página se carga más lentamente que la competencia, experimentará una caída en el compromiso. Según una encuesta realizada por Google, el 53% de las personas pierde interés si el tiempo de carga de una página web móvil es superior a 3 segundos. Del mismo modo, el 47% de las personas espera que una página web en el escritorio se cargue en 2 segundos. Por lo tanto, la tasa de rebote aumenta con la disminución de la velocidad de carga de la página. Un simple retraso de 1 segundo en el tiempo de carga da como resultado una reducción del 7% en las conversiones.
Puede aumentar la velocidad de su sitio web comprimiendo imágenes, minimizando las solicitudes HTTP, habilitando el almacenamiento en caché del navegador y reduciendo el tiempo de respuesta del servidor. Hay excelentes complementos disponibles para optimizar imágenes en su sitio web de WordPress. También es una gran idea eliminar recursos innecesarios, reducir la cantidad de complementos, eliminar o reducir las redirecciones, optimizar todas las imágenes y reducir el tamaño del archivo con compresión gzip. Para acelerar aún más el tiempo de carga, puede agregar alojamiento administrado y SSD y cambiar la posición de CSS y JS en su página web. Además de esto, asegúrese de comprobar la velocidad después de realizar estos cambios.
5. Utilice la Ley de Hick:

La ley de Hick es beneficiosa para el diseño web. Establece que el tiempo que tarda un individuo en tomar una decisión es proporcional a las opciones posibles que tiene. En palabras simples, si aumenta el número de opciones, el tiempo de decisión también aumentará. Según un famoso estudio, solo el 10% de las personas estaban interesadas en una mesa con 24 sabores de mermelada en comparación con una mesa con 6 sabores de mermelada.
En el diseño web, puede usar esta ley para aumentar sus conversiones al restringir la cantidad de opciones que se le dan al usuario. Primero debe eliminar la barra de navegación en su sitio web. Esto se debe a que una mayor cantidad de enlaces acaba con la excelente experiencia de usuario de su sitio web. Sin embargo, solo eliminar la barra de navegación no ayudará. También debe considerar eliminar otras opciones innecesarias, como una revisión del producto, compartir una publicación de blog en cinco plataformas diferentes, publicar un comentario, mostrar productos más relevantes y más.
La mejor manera de resolver este problema es mediante el uso de una página de bienvenida de pantalla completa en su sitio web. Una puerta de bienvenida cubrirá toda la pantalla, limitando las opciones disponibles para los usuarios cuando ingresan por primera vez a su sitio web. Esto minimizará las distracciones mientras mantiene la funcionalidad de su página de inicio. Si los usuarios quieren acceder a más opciones, simplemente pueden desplazarse. Por lo tanto, tome nota para diseñar cada página con un objetivo y apéguese a él.
6. Agregue el espacio negativo apropiado:
En términos de diseño web, el espacio negativo se refiere al espacio en blanco (espacio vacío). Mientras que el espacio positivo es donde todos los elementos esenciales están presentes en su sitio web. Independientemente del nombre, el espacio negativo es muy importante en el diseño web, ya que hace que su contenido sea legible y utilizable. El espacio negativo no solo se refiere a elementos significativos como el espacio entre el encabezado y el contenido o el espacio entre la barra lateral y el contenido. También incluye pequeños elementos como espacios entre líneas de texto, párrafos o letras. Por lo tanto, preste siempre atención a ambas formas de espacios negativos para que su sitio sea legible y fácil de leer, lo que en última instancia aumentará las conversiones.
Para aumentar el espacio negativo en su página web, debe considerar factores como el tamaño de la fuente, la altura de la línea, la longitud del párrafo y más. Entonces, si está utilizando una fuente pequeña, debe agregar más espacio entre las letras para que el texto sea legible. Además, recuerde establecer la altura de la línea al 150 % del tamaño de la fuente. En palabras simples, más pequeña la fuente, más alta la altura de la línea. Un truco más que podría usar para agregar espacio negativo es tratar de dividir un párrafo grande en algunos párrafos más pequeños. También debe agregar algo de espacio entre los elementos más grandes como el encabezado, el cuerpo, el pie de página, la barra lateral, etc.
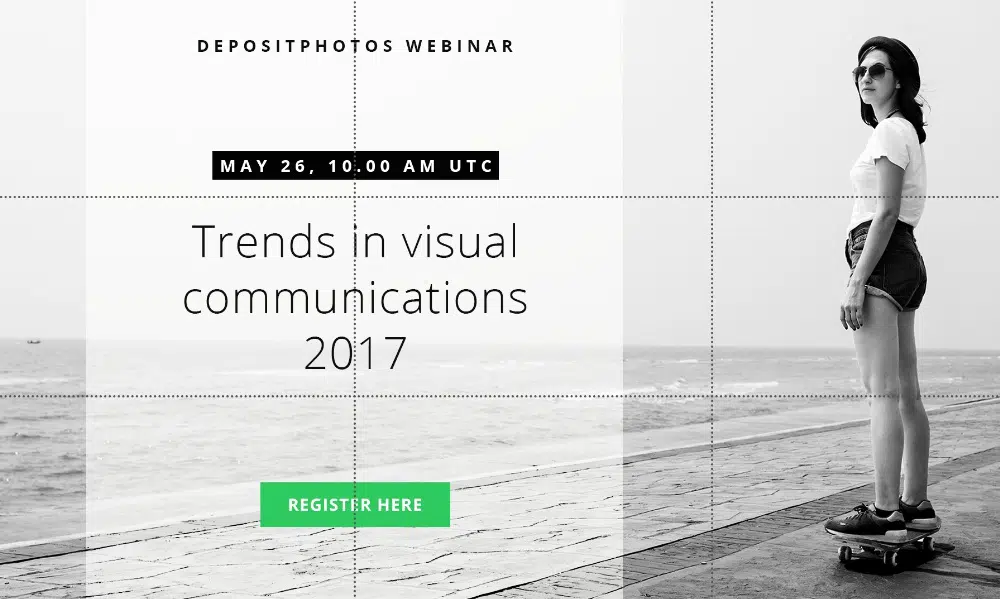
7. Sigue la regla de los tercios:
Esta regla es un famoso principio de fotografía que se puede utilizar para el diseño web. De acuerdo con la regla de los tercios, debe dividir visualmente la página del sitio web (imagen) vertical y horizontalmente en 9 cuadrados iguales. De acuerdo con esta regla, estratégicamente las cuatro intersecciones en el medio son lugares de interés. Los elementos crean el mayor impacto cuando se mantienen en estos puntos. En el diseño web, debe colocar los elementos más significativos en estas intersecciones para que las personas los noten y aumenten sus conversiones.
Los desarrolladores web populares colocan elementos como el botón de inicio, la imagen principal y el botón de llamada a la acción en cuatro puntos de intersección centrales. Además, nunca colocan su barra de navegación en estos puntos de intersección. Esto ayuda a los visitantes a mantenerse enfocados en la llamada a la acción principal. Además, el uso de esta regla no es necesario. Sin embargo, te ayuda a colocar los elementos esenciales en el lugar correcto. Una forma sencilla de usar la regla de los tercios en su página web es capturar una captura de pantalla de su página web (solo la sección de encabezado o arriba del pliegue, ya que nadie mira inicialmente la página en su totalidad) y dividirla en 9 partes iguales. cuadrados para obtener una imagen más práctica.
8. Usa los colores inteligentemente:
Según el diseñador TOM Kenny, el color es el aspecto más subestimado del diseño web. Sin embargo, puede desempeñar un papel importante al transmitir el significado de la banda, el estado de ánimo general del sitio web y aumentar su facilidad de uso. Diferentes combinaciones de colores pueden inducir diferentes reacciones y emociones. Por lo tanto, al decidir una combinación de colores para el diseño de su sitio web, asegúrese de optar por una combinación que muestre la emoción que desea transmitir a través de su marca. Una manera fácil de hacerlo es crear un tablero de Pinterest con imágenes que creas que coinciden con la visión de tu marca. Luego, puede cargar estas imágenes en la rueda de colores de Adobe para obtener un esquema de color que se crea automáticamente en función de las fotos cargadas. Puedes jugar con diferentes tonos para descubrir qué funciona para ti.
Una vez que tenga su combinación de colores en su lugar, lo siguiente que debe considerar es el contraste. El uso de un color de contraste adecuado puede resaltar el título, el botón de llamada a la acción, la barra de navegación y el texto. En palabras sencillas, los colores de los botones y la fuente deben contrastar mucho con el fondo. Además, los elementos que desea resaltar deben estar en un color que llame la atención pero que no contraste mucho. Debe consultar la rueda de colores para determinar los contrastes adecuados para cada color. Los colores opuestos entre sí son combinaciones contrastantes perfectas que la gente reconoce.
9. Usa imágenes de alta calidad:
Una cosa que puede afectar la experiencia del usuario de su sitio web son las imágenes de baja calidad. No importa cuán sorprendente sea tu artículo, si no usas imágenes de buena calidad en tus diseños, nadie mirará tu contenido. La calidad de las imágenes puede hacer o deshacer su sitio web. Bright local realizó un estudio y descubrió que el 60% de las personas están más interesadas en los resultados de búsqueda que incluyen imágenes. Además, otro 23% se siente más atraído por un negocio que muestra una imagen. Según otro estudio realizado por Skyword, se encontró que el contenido, incluidas las imágenes atractivas, obtiene un promedio de 94% más de vistas.
Por lo tanto, debe evitar el uso de fotos de archivo irrelevantes y sin vida y usar fotos de alta calidad que se sientan personales y desarrollen una asociación positiva con su contenido. La mayoría de las personas se sienten atraídas por las marcas que les resultan familiares. Por lo tanto, cambie las imágenes en su página web que parecen sofocantes o corporativas. Puede obtener imágenes personales y de alta calidad de forma gratuita desde Death to Stock, Unsplash, StockSnap, Little Visuals, Pexels, Gratisography, Picjumbo y Superfamous Studios.
Diseña tu sitio web de manera que todos tus usuarios tengan una experiencia intuitiva y fluida. Esto asegurará que tengan una gran experiencia en su sitio web. Permanecerán más tiempo e interactuarán con más páginas y esto también aumentará sus posibilidades de obtener más participación y aumentar las conversiones.