Cómo diseñar sitios web que capten la atención de tus visitantes
Publicado: 2017-07-18¿Eres uno de esos diseñadores que luchan con períodos de atención fugaces?
Lo que queremos decir cuando decimos 'lapsos de atención' es el lapso de tiempo en el que un usuario puede concentrarse en una tarea sin distraerse.
En el peor de los casos, un usuario se distraerá de verificar la información de su producto o incluso de comprarlo. Por lo tanto, es esencial que desarrolle habilidades que atraigan y mantengan la atención de los usuarios en su sitio web durante el tiempo que lo necesite.
Idealmente, todo diseñador sueña con que los usuarios se desplacen cuidadosamente a través de su contenido y fluyan hacia la acción sin pensarlo dos veces (registros, compras, etc.). La verdad agridulce es que los clientes no están aquí para comprar.
Para que lo hagan, debe proporcionar contenido interesante y atractivo que pueda cambiar la opinión de los clientes. Desea que sus prospectos naveguen por su sitio y sigan el flujo hacia una acción (registro, compra).
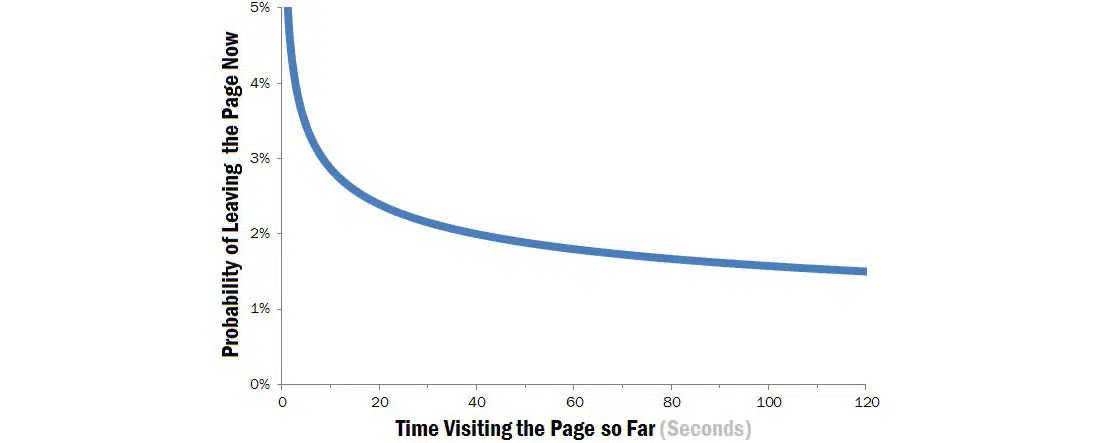
Lapsos de atención promedio en los sitios web
¿Cuánto tiempo puedes mantener a un usuario en tu sitio web?
Obviamente, depende de ti, pero si necesitas una respuesta general, no tardará mucho.
Según las estadísticas, la capacidad de atención dura menos de un minuto.
Teniendo en cuenta los hábitos de los usuarios, se 'escabullirían' en el sitio entre sus actividades y prácticamente podrán verificar solo una cuarta parte (ni siquiera eso). Por lo tanto, a menos que sea muy directo e inequívoco, difícilmente podrá transmitirles cualquier mensaje.
Resumamos: los usuarios tienen unos segundos para pasar en su sitio, pero aún puede compartir información con ellos y vencer la distribución negativa de Weibull (si proporciona contenido limpio y atractivo).
¿Cómo captar la atención de un visitante en 30 segundos?
En primer lugar, aprenda a estar agradecido de que los visitantes con un tiempo tan limitado hayan abierto su sitio web.
Prémialos con contenido exclusivo que los conquistará antes de que decidan hacer clic en "Atrás" y no volver nunca más. Dentro de los círculos de diseñadores, esto se conoce como la 'regla de 30 segundos para llamar la atención', incluso si generalmente se refieren a un lapso de tiempo más corto.
En segundo lugar, piensa por qué estás realmente presente en el mundo en línea (tanto a través de un sitio web como de un blog). ¿Quiere utilizar una presencia en línea para mejorar su negocio?
¿Espera que más personas conozcan su trabajo? Puede haber muchas razones para 'bucear en estas aguas', pero los objetivos ciertamente no se lograrán sin personas dispuestas a brindarle su tiempo.
Aquí es donde entra en juego la regla de los 30 segundos.
Según muchos estudios, 30 segundos son suficientes para captar la atención de los clientes, antes de que se vayan a hacer algo más importante. Un buen diseño de encabezado de sitio web es imprescindible. ¿Por qué? Esto es lo que el visitante ve primero.
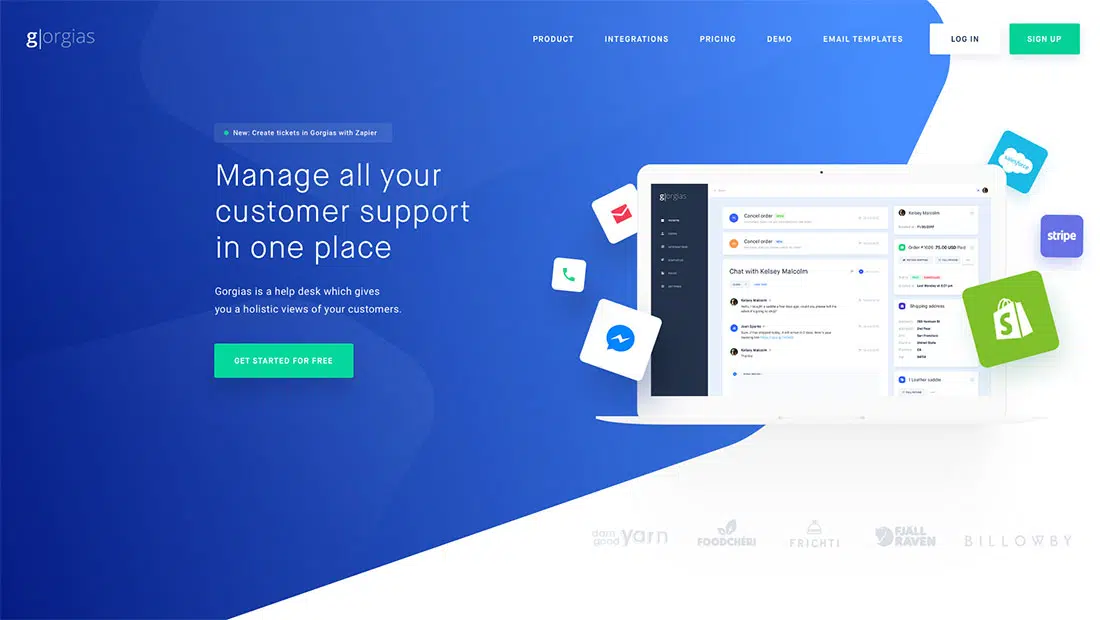
Tenga en cuenta que hay una competencia: ¡debe ser el primero en llamar la atención! Tu segundo y más difícil obstáculo será robar el tiempo de los usuarios y hacer que se queden aunque no puedan hacerlo. Solo mire cómo las aplicaciones web populares están manejando este problema. No desperdician ningún espacio de ventanilla.
Confía en el mejor contenido que tienes
Tememos que no haya otra opción que enviar su mejor información por adelantado. Para empezar, los usuarios llegaron con un objetivo y tienen que lograrlo exactamente.
Es posible que estén a la caza de su información clave, así que asegúrese de exponerla en el lugar correcto, de la manera correcta.
Piense como el visitante: ¿Qué está buscando?
Elecciones personales . Pensamos en comprar un nuevo dispositivo y toda nuestra atención se centró en él. Lo vemos en todas partes a nuestro alrededor, incluso si no solíamos notarlo antes. El efecto también se conoce como imprimación.
nuestro nombre No tenemos un nombre más querido que el nuestro, y siempre nos suena cuando lo escuchamos.
sentimientos Si algo es capaz de despertar nuestro sentimiento, ya tiene toda nuestra atención.
Aquí hay algunos consejos sobre cómo diseñar sitios web que capten la atención de sus visitantes:
La legibilidad es esencial
Probablemente sepa esto por experiencia personal: no hay forma de que grandes bloques de texto sin rostro lo mantengan a bordo.

Continúe y lea su texto: si requiere incluso la menor cantidad de esfuerzo, los usuarios se alejarán y buscarán información 'más limpia'.
Si bien todavía estamos tratando con contenido textual, puede pensar en dividirlo en pequeños párrafos o usar viñetas, numeración y subtítulos descriptivos.
Como ya sabes, las personas escanean en lugar de leer, y debes facilitarles la tarea de elegir la pieza que estaban buscando. Si logra adaptar su contenido en un formato que coincida con los hábitos de comportamiento en línea, considere que ha ganado contra la regla de los 30 segundos.
La novedad es perenne
Según algunos neurocientíficos, la novedad mejora la transmisión de información. Es porque nuestro cerebro se esfuerza por lograrlo y, a veces, se transforma en una necesidad básica.
La novedad representa lo nuevo y lo desconocido, lo que requiere al menos nuestra atención para tratar de reconocerlo. Luego, nos tomamos nuestro tiempo para observarlo y tratar de comprenderlo, y una vez hecho esto, comenzamos a buscar otra novedad.
Su tarea no es simplemente producir novedades perfectamente atractivas, ¡sino producir tantas como le sea posible!
La novedad es especialmente importante cuando se trata de mucho contenido textual: sus usuarios tienen experiencias previas positivas relacionadas con su trabajo y podría ser suficiente para ellos ver que está presentando nuevas piezas y que se preocupa por ese sitio web.
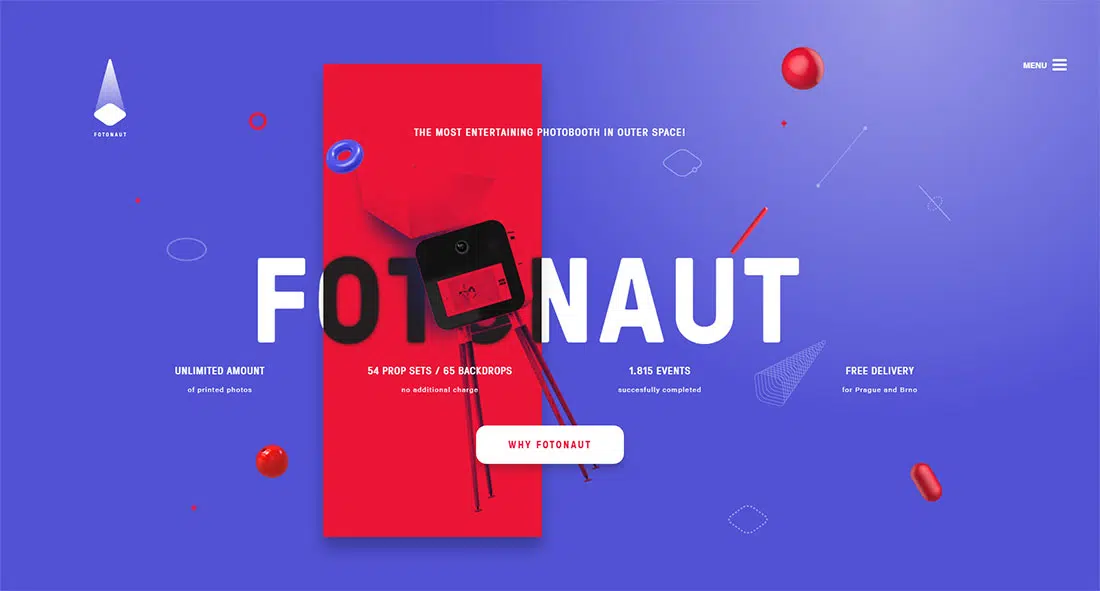
Destacarse de la multitud
Hay demasiadas plantillas y fuentes de datos estándar para que puedas darte el lujo de esconderte entre la multitud.
¿No querías que te noten?
Emplee algunas apariencias hermosas, especialmente en la página de inicio del sitio web, y reduzca el contenido en mensajes breves y relevantes.
Evite las fábricas sindicadas y de contenido. Tu tarea es mantenerte innovador y construir un estilo reconocible para tu marca.
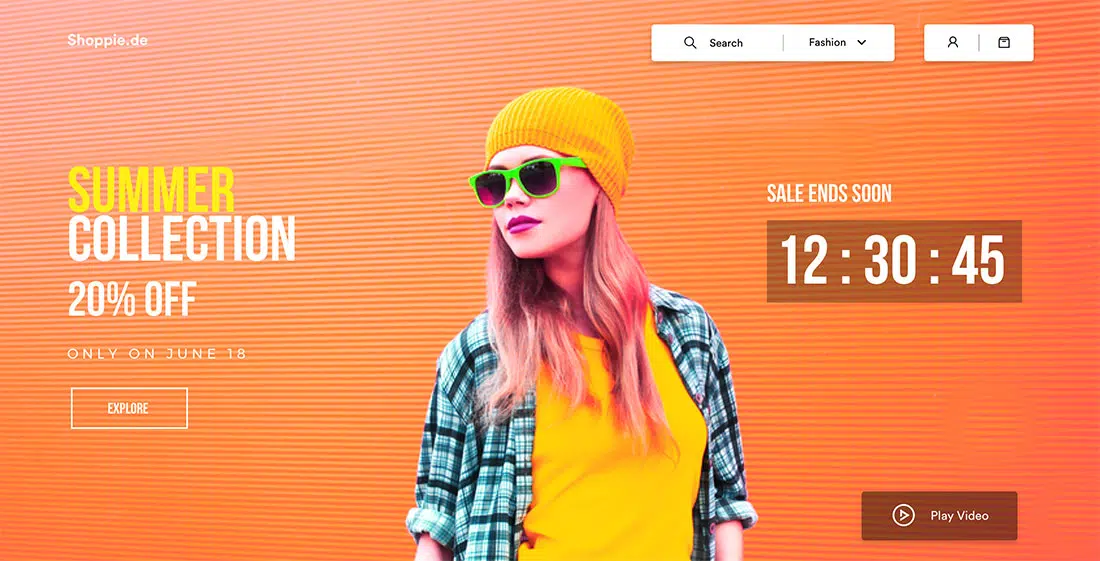
Usa algo interesante. Tal vez un control deslizante de héroe que presenta sus ofertas. ¿Por que no?
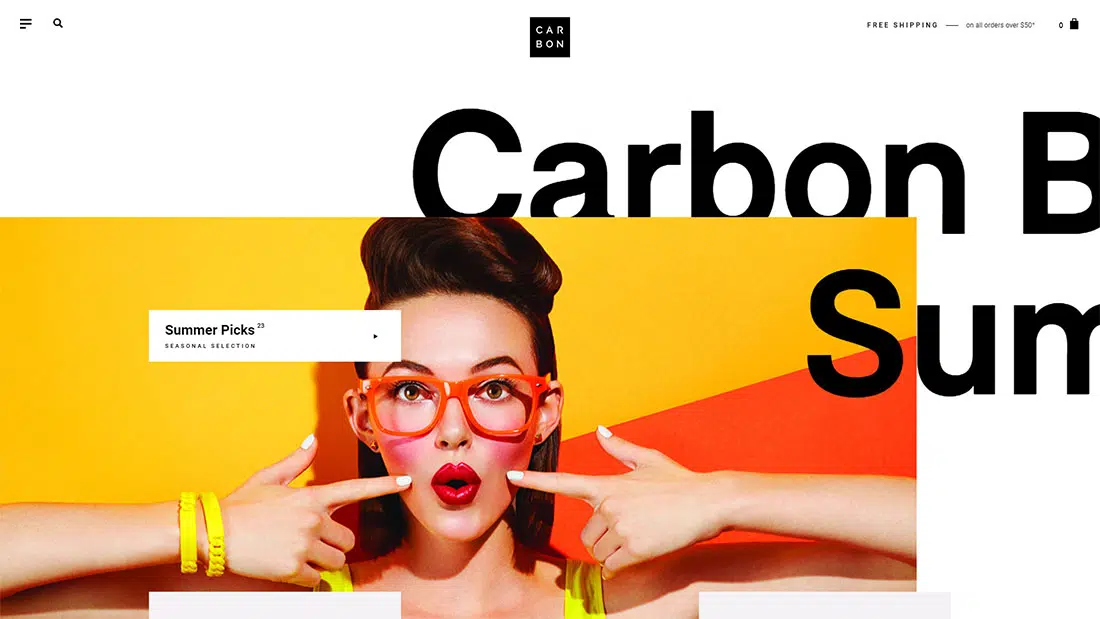
No tengas miedo de usar el contraste.
Está comprobado: las cosas que se mezclan entre sí a menudo se ignoran; mientras que se notan elementos contrastantes.
Puede ser cualquier contraste que desee contrastar el entorno; contrastando los elementos anteriores de un tipo, o incluso contrastando su gusto personal. Bajo cualquier forma que aparezca, el contraste llama la atención.
La parte antigua y decisiva de nuestro cerebro siempre está a la caza del contraste, lo que nos ayuda a tomar decisiones imperativas y a calcular resultados.
Tome las ventas como ejemplo: ¿con qué frecuencia ve la oferta de un proveedor comparando precios antiguos y nuevos (significativamente más baratos)?
Sí, sucede con bastante frecuencia. Lo que es necesario es la transformación de cualquier tipo: financiera, estética, estadística, física, etc.
Nuestro viejo cerebro también es un poderoso indicador de interrupciones y modificaciones: sin duda reaccionará cuando lo arriesgado se vuelva seguro; con se vuelve sin; o rápido cambia a lento. Probablemente ya hayas llegado a la conclusión de que la neutralidad y el contraste aburrido no te darán resultados.
Utilice los beneficios del contraste y empléelo al servicio de su producto. Por ejemplo, si vende una aspiradora eficiente, compárela con aspiradoras que no tienen la misma potencia. Es lo más cercano a la atención que puede obtener.
En términos de colores, si tiene un sitio web rojo, use verde o azul para los CTA o elementos sobre los que desea llamar la atención.
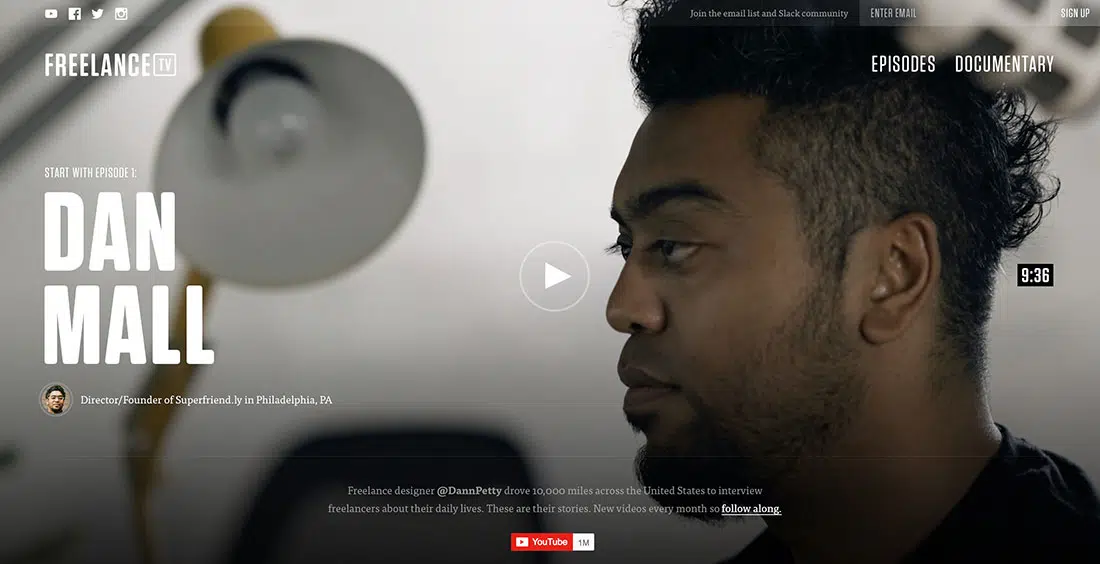
Multimedia es el futuro
Por suerte o no, los usuarios de hoy en día evitan los artículos largos y explicativos, y les gusta que les sirvan las cosas delante de ellos.
Multimedia ciertamente sabe cómo hacer esto: replica historias interesantes en videos; presenta información fáctica en imágenes y, de hecho, llama la atención. ¿Quién no adora un video corto y divertido?
Como mencionamos anteriormente, la novedad merece atención, así que siéntase libre de usar multimedia de una manera extraordinaria y experimental. Al final del día, es posible que tenga historias especiales y narradores geniales para compartir con su audiencia. Raro o no, la singularidad vende.
Alternativamente, puedes crear infografías web gracias a SVG y CSS3. Allí, puede mostrar varios gráficos y datos de forma interactiva para entretener a los visitantes.
La credibilidad es lo primero
Es posible que haya "puesto su corazón" en manos de sus usuarios para brindarles la mejor experiencia, pero aún es la autoridad de su sitio web y su contenido.
Llamar la atención está estrechamente relacionado con ganarse el respeto, así que trate de parecer lo más profesional posible, especialmente si le gusta el diseño, la consultoría en línea o, básicamente, cualquier cosa que requiera que tenga experiencia en el ámbito digital.
Brinde comentarios impecables, minimice la gramática y otros errores, evite los anuncios e innove su contenido. Debes establecerte como una autoridad en lo que ofreces, escribes o vendes.
La credibilidad es su mayor ventaja y su mayor riesgo: se la gana con esfuerzo, pero la pierde en un abrir y cerrar de ojos. Es por eso que la credibilidad es naturalmente similar a la atención, y por qué el éxito de todo su sitio web puede depender de ello.