Cómo diseñar una interfaz de usuario simple cuando tiene una solución compleja
Publicado: 2022-03-10Este artículo ha sido amablemente apoyado por nuestros queridos amigos de Flatfile, quienes crean hermosas experiencias centradas en el ser humano para eliminar las barreras entre las personas y los datos. ¡Gracias!
¿Qué es lo que dicen? ¿Problemas complejos requieren soluciones complejas? Eso es ciertamente cierto cuando se desarrollan aplicaciones y software.
Pero, ¿cómo se asegura de que el backend complejo no se filtre hacia el frontend?
Una interfaz de usuario compleja, en general, es motivo más que suficiente para que muchas personas abandonen un sitio web o una aplicación móvil. Sin embargo, cuando se trata de usuarios de pago o suscritos, no espere que ninguno de ellos se conforme con la complicada interfaz de su software.
No importa lo increíble que sea tu producto. Si la apariencia externa vuelve locos a sus usuarios, puede esperar grandes cantidades de costosas pérdidas de usuarios a cambio.
El equipo de Flatfile está muy familiarizado con este problema, ya que creó un importador de datos exitoso, que es una tecnología que muchos diseñadores han tenido problemas para desarrollar por su cuenta. A continuación, veremos algunos de los consejos que les ayudaron a superar este desafío de diseño de interfaz de usuario y que también pueden ayudarlo a usted.
Cómo diseñar una interfaz de usuario simple para una solución compleja
Su objetivo al diseñar la interfaz de su solución es presentar una interfaz muy simple e intuitiva para el usuario (y, a veces, también para sus usuarios finales).
Entonces, ¿cómo pudo Flatfile lograr esto? El proceso de incorporación de datos por sí solo puede ser complicado: tener que tomar datos de una variedad de fuentes, tipos de archivos y usuarios y luego traducirlos en datos utilizables dentro de la aplicación. Conseguir que los usuarios preparen, validen y desinfecten sus datos en la interfaz tampoco es una tarea fácil.
Además del proceso de diseño de software estándar, Flatfile tomó medidas adicionales para asegurarse de que los usuarios nunca percibieran la complejidad de su producto. Esto es lo que aprendieron:
1. Averigüe los objetivos de sus usuarios para poder diseñar una interfaz de usuario centrada en el usuario
Para crear un producto que los usuarios encuentren útil, debe diseñar para sus objetivos y desde su perspectiva. Si pierde de vista eso, podría terminar con una interfaz de usuario que prioriza sus objetivos y prioridades, lo que permite que brillen las complejidades detrás de escena.
Veamos cómo este paso en falso puede tener serias ramificaciones para su aplicación o software.
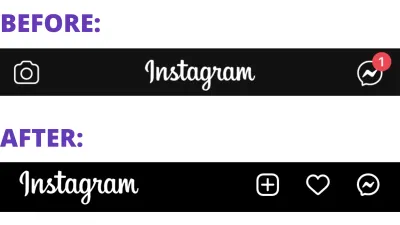
Instagram actualizó recientemente el encabezado y el pie de página de su antigua interfaz. Así es como se veía el encabezado antes y después de noviembre de 2020:

El diseño anterior contiene dos símbolos/acciones:
- El ícono de la cámara para tomar o cargar fotos.
- El ícono de Messenger para chatear con conexiones.
El diseño más reciente ha girado todos los íconos hacia la derecha. Hay tres de ellos ahora:
- El símbolo más para crear publicaciones, historias, carretes y vidas de Instagram.
- El símbolo del corazón para ver la actividad (es decir, participación en publicaciones, nuevos seguidores, etc.).
- El ícono de Messenger mantiene el mismo diseño y ubicación.
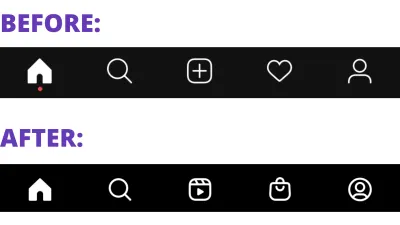
Mirando el encabezado, es posible que no piense que hay mucho mal aquí. Sin embargo, es probable que Instagram no rediseñó su navegación para mejorar la estética o la usabilidad. El nuevo pie de página es prueba de ello:

Mire los íconos del medio y el penúltimo. Después de noviembre, los íconos de más y corazón se movieron a la esquina superior derecha de la aplicación y se reemplazaron con lo siguiente:
- Un enlace a los carretes de Instagram, una característica que actúa de manera similar a TikTok (y podría decirse que aumenta la adicción a la plataforma).
- Un enlace a las compras de Instagram, una función que permite a los usuarios comprar en tiendas populares (no en las que siguen activamente).
La interfaz de usuario ya no anima (principalmente) a los usuarios a seleccionar contenido de sus cuentas favoritas o a establecer conexiones orgánicas con otros usuarios. En cambio, la interfaz de usuario prioriza los nuevos aspectos de pago por jugar de la plataforma, favoreciendo a las marcas y personas influyentes que gastan dinero en ella.
En consecuencia, la usabilidad de la aplicación se ha visto comprometida ya que los botones de notificación y creación se han movido de la zona del pulgar a una esquina de la aplicación. No solo hace que la aplicación sea más difícil de usar, sino que también genera más conciencia sobre lo que sucede detrás de escena. Si los usuarios de Instagram no estaban pensando en los algoritmos complejos y las decisiones comerciales en el trabajo, la interfaz de usuario ahora les llama la atención.
Antes de hacer cualquier otra cosa, averigüe qué quieren lograr sus usuarios y cómo esperan que suceda. Luego, resuma los objetivos de sus usuarios de forma similar a como lo hace Randy Wiafe, el jefe de producto de Flatfile:
“El objetivo de los usuarios de Flatfile es importar sin problemas los datos de sus clientes. Los usuarios de Flatfile necesitan mover datos de un producto de software a otro y este proceso debe ser lo más fácil posible porque es una de las primeras experiencias de producto que tendrá un nuevo cliente: importar sus datos”.
No puedes permitirte perder esto de vista. Porque si no está diseñando una interfaz de usuario que esté en línea con los objetivos de sus usuarios y su viaje preferido, es probable que revele parte de la complejidad que ocurre detrás de escena.
2. Evalúa los productos de la competencia para crear tu MVP
Un producto viable mínimo es absolutamente necesario cada vez que crea una aplicación. No solo ahorra tiempo y dinero al desarrollar solo la versión más simple del producto para comenzar, sino que una versión beta en vivo y en funcionamiento le brinda algo para recopilar comentarios de usuarios reales a medida que itera.
Eso es lo que hizo Flatfile. Wiafe explica el valor del MVP:
“La versión beta realmente nos abrió los ojos en términos de cómo los clientes y sus usuarios finales interactúan con el producto. Poder entender por qué y cómo se bloqueaba a los usuarios nos ayudó a mejorar considerablemente la experiencia”.
Dicho esto, ¿cómo sabes qué tan mínimo ir con la interfaz de usuario de tu MVP? Porque hay una gran diferencia entre mínimo e inutilizable.

En lugar de comenzar el proceso de diseño desde cero, recomendaría pasar tiempo dentro del software de sus competidores.
Obviamente, no estoy defendiendo que robes los diseños de otra persona. Lo que estoy sugiriendo, sin embargo, es que obtengas alguna experiencia de primera mano con ellos.
Para empezar, esto le permitirá identificar tendencias en las IU: tendencias de diseño con las que sus prospectos ya se sienten cómodos y seguros. En segundo lugar, puede usar estas demostraciones para reducir su MPV al mínimo absoluto necesario.
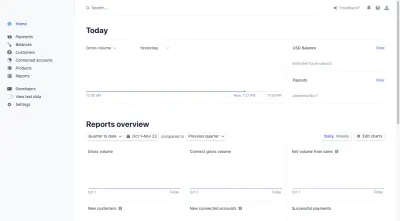
Supongamos que está creando un software de pasarela de pago. Podrías comenzar con Stripe:

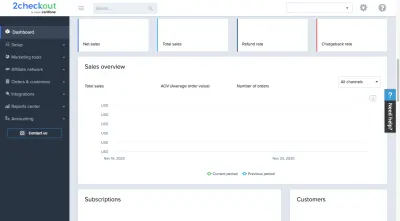
Y 2Pago:

Eliminé todos los datos de estos tableros y dejé solo los componentes principales, la navegación y las etiquetas. ¿Cuáles son los hilos comunes que vemos entre las dos interfaces de usuario?
- Una barra de búsqueda cerca del centro del encabezado,
- Un enlace a la configuración del usuario o información de la cuenta en la esquina superior derecha,
- Un panel de control alineado a la izquierda que ocupa entre un ⅙ o un ⅕ de la página,
- Datos presentados en bloques autónomos,
- Fuentes sans serif neutras utilizadas para el etiquetado,
- El contraste de color es mínimo y solo existe en el tablero para indicar pestañas seleccionadas o para distinguir conjuntos de datos.
Eso es solo un análisis básico, pero entiendes el punto. Al eliminar los detalles y convertir efectivamente los productos de sus competidores en esquemas, puede identificar los detalles de diseño que los usuarios se sentirían cómodos y confiados al ver dentro de su software.
También puede usar este tiempo dedicado a sus productos para descubrir dónde se muestra su complejidad. ¿Es ilógica la jerarquía de los datos presentados? ¿Hay elementos incluidos que complican demasiado las cosas porque aparecen en las pantallas equivocadas? ¿Está pidiendo a los usuarios que den demasiados pasos para alcanzar su objetivo principal?
Una cosa que sugiere Wiafe es no tratar su MVP estrictamente como una estructura alámbrica:
“Otra área de enfoque para nosotros fue cómo hacer que esta experiencia se sintiera bien para nuestros usuarios. No queríamos que la versión beta fuera fría y aburrida. Queríamos dar una buena primera impresión y eso significaba que necesitábamos dedicar tiempo a darle carácter al software antes de lanzarlo”.
Entonces, sí, utilizará el software de la competencia para desarrollar las especificaciones de diseño que mantendrán la interfaz de usuario simple. Sin embargo, su MVP aún debe ser un producto viable que los usuarios quieran usar, lo que significa diseñarlo para que sea atractivo.
3. Introducir la complejidad de forma incremental y confirmar con pruebas de usuario
¿Alguna vez ha pedido comida de un restaurante a través de una aplicación de entrega y se preguntó por qué tarda tanto?
Haces tu pedido a las 8:00 p. m. La aplicación dice que el restaurante confirmó el pedido unos segundos después y tendrás la comida alrededor de las 8:45. A las 8:40, abre la aplicación para ver dónde está el repartidor en el mapa y se pregunta por qué no se mueve. O, peor aún, por qué van en la dirección equivocada. Tu estómago comienza a gruñir y te arrepientes de no haber recogido el pedido tú mismo.
Si no estás familiarizado con esto, tienes suerte. Pero si busca en Google "el conductor de la entrega se fue en la dirección equivocada en la aplicación", verá lo que quiero decir:

Este es un nuevo problema para las personas que salen a cenar. En el pasado, todo lo que recibían era un mensaje de confirmación del pedido y luego recibían una llamada, un mensaje de texto o tocaban la puerta cuando llegaba la comida.
Pero las aplicaciones de entrega han cambiado durante el último año, brindando una visibilidad completa no solo del progreso del restaurante cocinando su comida, sino también mostrándole el paradero exacto del conductor de la entrega.
¿Fue esta una característica absolutamente integral para el éxito de las aplicaciones de entrega? Si está enfureciendo a los usuarios hasta el punto de experimentar grandes volúmenes de quejas de servicio al cliente, reembolsos de pedidos o abandono de usuarios, entonces no, no lo fue.
Esta es la razón por la cual la complejidad debe introducirse en su MVP poco a poco y solo debe integrarse completamente una vez que las pruebas del usuario confirmen que es una adición que vale la pena.
Como explica Wiafe:
“Dependiendo del usuario del producto, la introducción de complejidad en el producto varía. Con nuestro producto Portal, trabajamos con desarrolladores con mayor frecuencia, por lo que no fue un problema aumentar la complejidad del importador. Sin embargo, Concierge se creó para el éxito del cliente y los equipos de implementación, que tienden a tener una mentalidad menos técnica. Así que tuvimos mucho cuidado al agregar funciones o componentes complejos al software hasta que los probamos”.
Comprender los objetivos y expectativas de sus usuarios es valioso cuando recién comienza. Pero no asuma que entiende todo lo que pasa por la mente de sus usuarios una vez que tenga una aplicación o software en vivo que esté disponible.
A menos que esté en el lugar de sus usuarios, experimentándolo exactamente como ellos, realmente no tiene idea de qué nuevas capas de complejidad le harán a la usabilidad tal como la perciben.
Por lo tanto, es increíblemente importante formular hipótesis de trabajo relacionadas con lo que sucederá cuando introduzca más complejidad en la interfaz de usuario o cuando elimine algo que crea que es demasiado complejo. Una vez que tenga una idea respaldada por datos, puede comenzar a solicitar comentarios de sus usuarios y refinar su producto.
Terminando
Para crear una aplicación que usarán sus clientes, debe darles algo con lo que trabajar y no algo que requiera que se comuniquen con el servicio de atención al cliente para obtener ayuda todas las semanas. O eso los hace cuestionar por qué están usando algo que les causa más estrés y frustración que antes.
Por lo tanto, tenga cuidado con la cantidad de complejidad del backend que permite que infecte el frontend. Si la interfaz de usuario es demasiado complicada para navegar o demasiado intrincada para entenderla, los usuarios se rebelarán y huirán en masa.
