Cómo diseñar la búsqueda para su aplicación móvil
Publicado: 2022-03-10¿Por qué Google es el gigante de las búsquedas que es hoy? Parte de la razón se debe a cómo ha transformado nuestra capacidad de buscar respuestas.
Piense en algo tan simple como buscar la definición de una palabra. Hace 20 años, habría tenido que sacar su diccionario del estante para encontrar una respuesta a su consulta. Ahora, abre su teléfono o enciende su computadora, escribe o dice la palabra, y obtiene una respuesta en muy poco tiempo y con poco esfuerzo de su parte.
Esta forma de acceso directo digital no solo existe en motores de búsqueda como Google. Las aplicaciones móviles ahora también tienen funciones de búsqueda independientes.
¿Es necesaria una barra de búsqueda en la interfaz de una aplicación móvil o es una exageración? Echemos un vistazo a por qué el elemento de la barra de búsqueda es importante para la experiencia de la aplicación móvil. Luego, veremos varias formas de diseñar la búsqueda según el contexto de la consulta y la función de la aplicación.
Uso de la web con un lector de pantalla
¿Sabías que VoiceOver representa el 11,7 % de los usuarios de lectores de pantalla de escritorio y asciende al 69 % de los usuarios de lectores de pantalla en dispositivos móviles? Es importante saber de primera mano qué tipo de dificultades enfrentan los usuarios con discapacidad visual y qué pueden hacer los desarrolladores web para ayudarlos. Leer un artículo relacionado →
La búsqueda de aplicaciones móviles no es negociable
La barra de búsqueda ha sido una parte estándar de los sitios web durante años, pero las estadísticas muestran que los usuarios no siempre la ven como una necesidad. Estos datos de Neil Patel y Kissmetrics se centran en la percepción y el uso de la barra de búsqueda en los sitios web de comercio electrónico:

Como puede ver, el 60% de los usuarios encuestados prefieren usar la navegación en lugar de la búsqueda, mientras que el 47% opta por la "búsqueda" filtrable en lugar de la función de búsqueda normal.
En un sitio web de escritorio, esto tiene sentido. Cuando un menú está bien diseñado y bien etiquetado, sin importar lo extenso que sea, es bastante fácil de usar. Agregue a eso opciones de filtrado avanzadas, y puedo ver por qué los visitantes del sitio web preferirían eso para buscar.
Pero los usuarios de aplicaciones móviles son una raza diferente. Van a las aplicaciones móviles por diferentes motivos que a los sitios web. En resumen, quieren una experiencia más rápida, concentrada y conveniente. Sin embargo, dado que las pantallas de los teléfonos inteligentes tienen un espacio limitado, no es factible incluir un menú extenso o un conjunto de filtros para ayudar en la navegación de una aplicación.
Es por eso que las aplicaciones móviles necesitan una barra de búsqueda.
Encontrará mucho uso para la búsqueda en aplicaciones móviles:
- Aplicaciones basadas en contenido como periódicos, plataformas de publicación y blogs;
- Tiendas de comercio electrónico con grandes inventarios y categorización de esos inventarios;
- Aplicaciones de productividad que contienen documentos, calendarios y otros registros de búsqueda;
- Listado de sitios que conectan a los usuarios con el hotel, restaurante, itinerario, artículo en venta, apartamento en alquiler, etc. correctos;
- Aplicaciones de citas y redes que conectan a los usuarios con grandes cantidades de "coincidencias".
Hay muchas más razones por las que necesitaría usar una barra de búsqueda en su aplicación móvil, pero dejaré que los ejemplos a continuación hablen por sí mismos.
Formas de diseñar la búsqueda para su aplicación móvil
Voy a dividir la siguiente sección en dos categorías:
- Cómo diseñar el elemento de búsqueda físico en su aplicación móvil,
- Cómo diseñar la barra de búsqueda y sus resultados dentro del contexto de la aplicación.
1. Diseño del elemento de búsqueda física
Hay una serie de puntos a considerar cuando se trata de la presencia física del elemento de búsqueda de su aplicación:
¿Parte superior o inferior?
Shashank Sahay explica por qué hay dos lugares donde aparece el elemento de búsqueda en una aplicación móvil:
- 1. Barra de ancho completo en la parte superior de la aplicación.
Esto es para aplicaciones impulsadas por la búsqueda. La mayoría de las veces, los usuarios abren la aplicación con el propósito expreso de realizar una búsqueda.

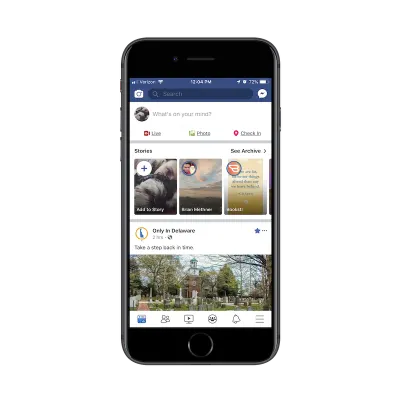
Facebook es un buen ejemplo. Aunque lo más probable es que los usuarios de Facebook interactúen con las noticias en la aplicación, tengo la ligera sospecha de que los datos de Facebook indican que la función de búsqueda se involucra más comúnmente, al menos en términos de primeros pasos. Por lo tanto, por qué se coloca en la parte superior de la aplicación.
- 2. Una pestaña en la barra de navegación alineada en la parte inferior.
Esto es para aplicaciones que utilizan la búsqueda como una mejora de la experiencia principal de usar las funciones principales de la aplicación.
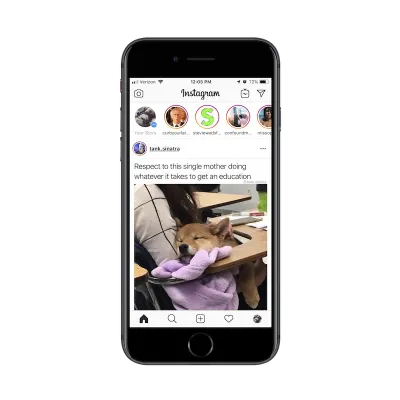
Comparemos Facebook con una de sus propiedades hermanas: Instagram. A diferencia de Facebook, Instagram es una aplicación de redes sociales muy simple. Los usuarios siguen otras cuentas y echan un vistazo al contenido que comparten a través de actualizaciones de historias en pantalla completa, así como desde dentro de su fuente de noticias de desplazamiento continuo.

Dicho esto, la función de búsqueda existe en la barra de navegación para que los usuarios puedan buscar otras cuentas para examinar o seguir.
En lo que respecta a este desglose básico, Sahay tiene razón sobre cómo la ubicación de la búsqueda se correlaciona con la intención. Pero el diseño del elemento de búsqueda va más allá de su ubicación en la aplicación.
¿Superficial o profunda?
Habrá ocasiones en las que una aplicación móvil se beneficiaría de una función de búsqueda en lo profundo de la experiencia de la aplicación.
Verá este tipo de cosas con bastante frecuencia en aplicaciones de comercio electrónico como Bed Bath & Beyond:

En este ejemplo, esta función de búsqueda existe fuera de la búsqueda de productos estándar en la página de destino principal. Los resultados de este tipo de búsqueda también se muestran de una manera única que refleja el propósito de la búsqueda:

Hay otras formas en las que puede necesitar usar funciones de búsqueda "profundas" en aplicaciones de comercio electrónico.
Piense en las tiendas que tienen muchos comentarios adjuntos a cada producto. Si sus usuarios quieren concentrarse en lo que otros consumidores dijeron sobre un producto (por ejemplo, si una tienda de campaña es resistente al agua), la función de búsqueda les ayudaría a llegar rápidamente a las reseñas que contienen palabras clave específicas.
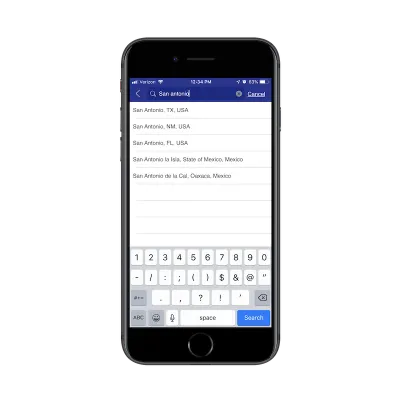
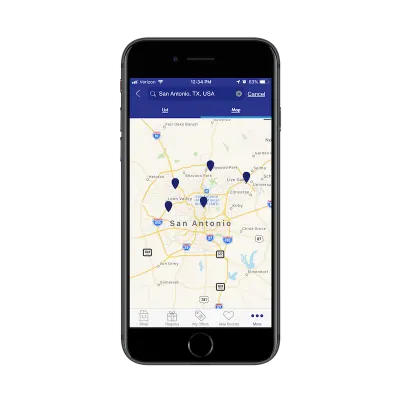
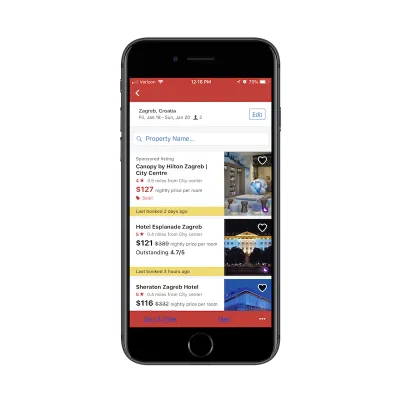
También verá búsquedas profundas plantadas en aplicaciones de viajes y entretenimiento como Hotels.com:

Probablemente todos estén familiarizados con la función de búsqueda básica que acompaña a cualquier aplicación relacionada con viajes. Ingresa los detalles de su viaje y obtiene los resultados más relevantes en un formato de lista o mapa. De eso se trata esta captura de pantalla.
Sin embargo, ¿ves dónde dice "Nombre de la propiedad" al lado de la lupa? Esta es una función de búsqueda dentro de una función de búsqueda. Y lo único que los usuarios pueden buscar aquí son los nombres reales de las propiedades del hotel.
¿Barra, pestaña o lupa?
Esto me lleva a mi siguiente punto de diseño: cómo saber con qué elemento de diseño representar la función de búsqueda.
Ya ha visto razones claras para usar una barra de búsqueda completa en lugar de colocar una pestaña en la barra de navegación. Pero, ¿qué tal una lupa en miniatura?
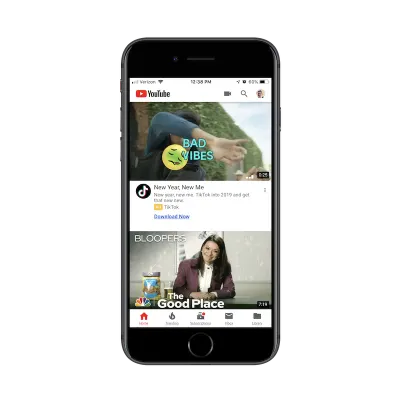
Este es un ejemplo de cómo se usa esto en la aplicación móvil de YouTube:

A mi modo de ver, la lupa es el elemento de diseño de búsqueda que usarías cuando:
- Una de las principales razones por las que los usuarios acuden a la aplicación es para realizar una búsqueda,
- Y compite contra otro caso de uso primario.
En este caso YouTube necesita la minilupa porque atiende a dos tipos de usuarios:
- Usuarios que acuden a la aplicación para buscar vídeos.
- Usuarios que acuden a la aplicación para subir sus propios vídeos.
Para ahorrar espacio, existen enlaces a ambos dentro del encabezado de la aplicación de YouTube. Si tiene prioridades contrapuestas dentro de su aplicación, considere hacer lo mismo.
¿"Buscar" o dar una pista?
Otra cosa a tener en cuenta al diseñar la búsqueda de aplicaciones móviles es el texto dentro del cuadro de búsqueda. Para decidir esto, tienes que preguntarte:
"¿Mis usuarios sabrán qué tipo de cosas pueden buscar con esta función de búsqueda?"
En la mayoría de los casos lo harán, pero podría ser mejor incluir texto de sugerencia dentro de la barra de búsqueda solo para asegurarse de que no está agregando fricción innecesaria. Esto es lo que quiero decir con eso:
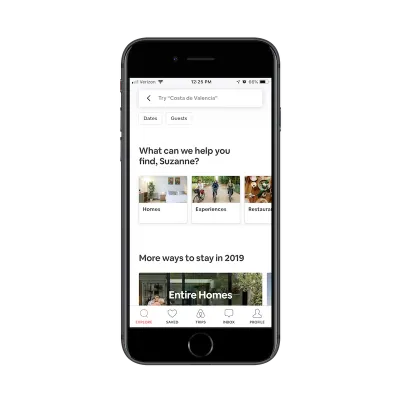
Esta es la aplicación para Airbnb:

La barra de búsqueda me dice "Prueba 'Costa de Valencia'". No es necesariamente una sugerencia explícita. Me ayuda más a descubrir cómo puedo usar esta barra de búsqueda para buscar lugares para hospedarme en un próximo viaje.

Para los usuarios que son nuevos en Airbnb, este sería un consejo útil. Es posible que visiten el sitio pensando que es como Hotels.com, que permite a los usuarios buscar cosas como vuelos y alquiler de autos. Airbnb, en cambio, se trata de proporcionar alojamiento y experiencias, por lo que este texto de búsqueda es una buena manera de guiar a los usuarios en la dirección correcta y evitar que reciban una respuesta de "Lo sentimos, no hay resultados que coincidan con su consulta".
2. Diseñar la barra de búsqueda y los resultados en contexto
Averiguar dónde colocar el elemento de búsqueda es un punto a considerar. Ahora, debe pensar en cómo presentar los resultados a los usuarios de su aplicación móvil:
Búsqueda sencilla
Esta es la más básica de las funciones de búsqueda que puede ofrecer. Los usuarios escriben su consulta en la barra de búsqueda. Los resultados relevantes aparecen a continuación. En otras palabras, usted deja que sus usuarios sepan lo que están buscando y lo ingresen correctamente.
Cuando se ingresa una consulta relevante, puede proporcionar resultados de varias maneras.
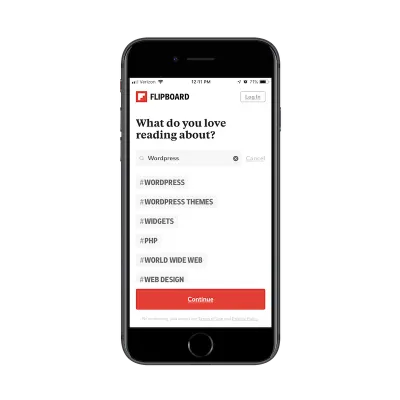
Para una aplicación como Flipboard, los resultados se muestran como hashtags de tendencias:

No es la forma más común de ver los resultados de búsqueda, pero tiene sentido en este contexto particular. Lo que buscan los usuarios son categorías de contenido que quieren ver en su feed. Estas categorías etiquetadas permiten a los usuarios elegir temas de alto nivel que sean los más relevantes para ellos.
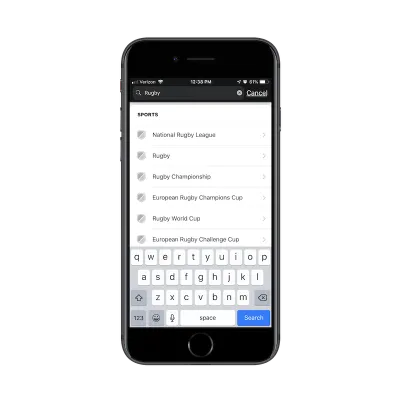
ESPN tiene una función de búsqueda básica más tradicional:

Como puede ver, ESPN proporciona una lista de resultados que contienen la palabra clave. Aunque no hay nada más que eso. Como verá en los siguientes ejemplos, puede programar su búsqueda de aplicaciones para guiar más de cerca a los usuarios a los resultados que desean ver.
Búsqueda filtrada
Según la encuesta de Kissmetrics antes mencionada, el filtrado avanzado es un método de búsqueda popular entre los usuarios de sitios web. Si su aplicación móvil tiene mucho contenido o un amplio inventario de productos, considere agregar filtros al final de su función de búsqueda para mejorar aún más la experiencia. Sus usuarios ya están familiarizados con la técnica de búsqueda. Además, le ahorrará la molestia de tener que agregar avances a la función de búsqueda en sí.
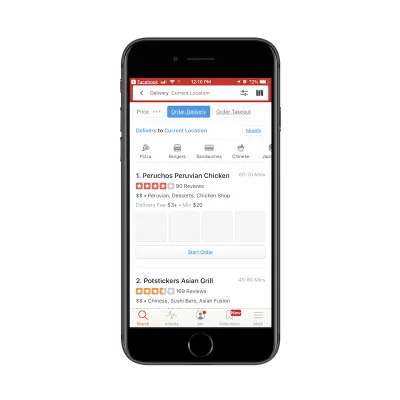
Yelp tiene un buen ejemplo de esto:

En la búsqueda anterior, originalmente busqué restaurantes en mi "Ubicación actual". Entre los diversos filtros que se muestran, decidí agregar "Entrega de pedidos" a mi consulta. Mi consulta de búsqueda se convirtió en:
Restaurantes > Ubicación actual > Entrega a domicilio
Esto realmente no es diferente a usar migas de pan en un sitio web. En este caso, permite que los usuarios hagan el trabajo inicial ingresando una consulta de búsqueda. Luego, les proporciona filtros que les permiten reducir aún más su búsqueda.
Nuevamente, esta es otra forma de reducir las posibilidades de que los usuarios encuentren la respuesta "Sin resultados" a su consulta. Debido a que los filtros se correlacionan con las categorías y segmentaciones reales que existen dentro de la aplicación, puede asegurarse de que siempre obtengan resultados de búsqueda válidos.
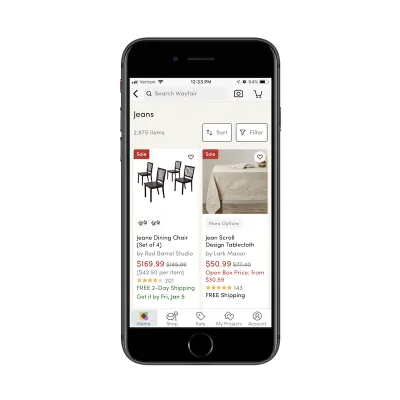
Los sitios web de comercio electrónico son otro buen caso de uso para los filtros. Así es como Wayfair hace esto:

La lista de resultados de búsqueda de Wayfair es bastante estándar para un mercado de comercio electrónico. Se muestra el número de artículos, seguido de una cuadrícula de imágenes de productos coincidentes y detalles resumidos.
Sin embargo, aquí está la cosa: Wayfair tiene un inventario masivo. Es lo mismo con otros mercados en línea como Amazon y Zappos. Entonces, cuando les dice a los usuarios que su consulta de búsqueda produjo 2,975 elementos, necesita una forma de mitigar parte de la abrumación que puede generar eso.
Al colocar los botones Ordenar y Filtrar directamente al lado del resultado total de la búsqueda, anima a los usuarios a trabajar un poco más en su consulta de búsqueda para asegurarse de obtener los mejores y más relevantes resultados.
Búsqueda predictiva
Autocompletar es algo con lo que sus usuarios ya están familiarizados. Para aplicaciones que contienen mucho contenido, utilizar este tipo de funcionalidad de búsqueda podría ser de gran ayuda para sus usuarios.
Por un lado, ya saben cómo funciona y, por lo tanto, no se sorprenderán cuando aparezcan sugerencias de consultas relacionadas. Además, el autocompletado ofrece una especie de personalización. A medida que recopila más datos sobre un usuario, así como los tipos de búsquedas que realiza, la función de autocompletar anticipa sus necesidades y proporciona un acceso directo al contenido deseado.
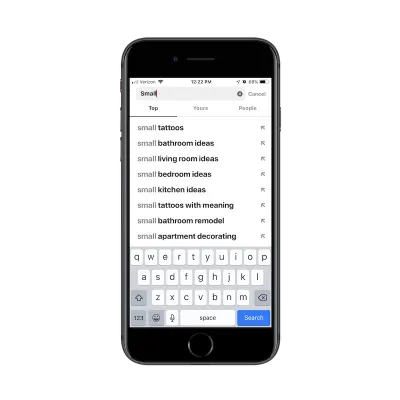
Pinterest es una aplicación de redes sociales que las personas usan para agregar contenido que les interesa y para buscar inspiración para casi cualquier cosa que estén haciendo en la vida:

Echa un vistazo a los resultados de búsqueda de arriba. ¿Puedes decir en qué he estado pensando últimamente? La primera es cómo voy a decorar mi nuevo apartamento. El segundo es mi próximo tatuaje. Y a pesar de que solo escribió la palabra "Pequeño", Pinterest supo de inmediato lo que más me ha preocupado recientemente. Eso no significa necesariamente que yo, como usuario, llegué a la aplicación con esa intención específica hoy... pero es bueno ver ese toque personalizado cuando interactúo con la barra de búsqueda.
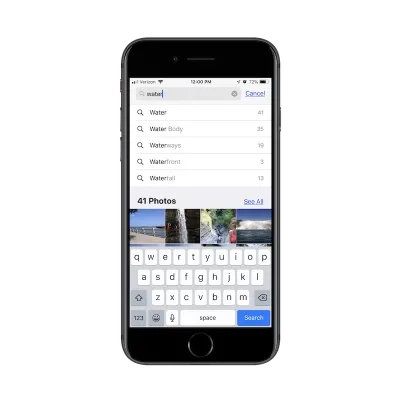
Otra aplicación con la que interactúo mucho es la aplicación Fotos de Apple:

Además de usarlo para almacenar todas mis fotos personales, lo uso regularmente para tomar capturas de pantalla para el trabajo (como lo hice en este artículo). Como puede imaginar, tengo mucho contenido guardado en esta aplicación y puede ser difícil encontrar lo que necesito simplemente desplazándome por mis carpetas.
En el ejemplo anterior, estaba tratando de encontrar una foto que había tomado en las Cataratas del Niágara, pero no podía recordar si la había etiquetado como tal. Entonces, escribí "agua" y recibí algunas sugerencias útiles de autocompletado sobre palabras relacionadas con "agua", así como fotos que se ajustan a la descripción.
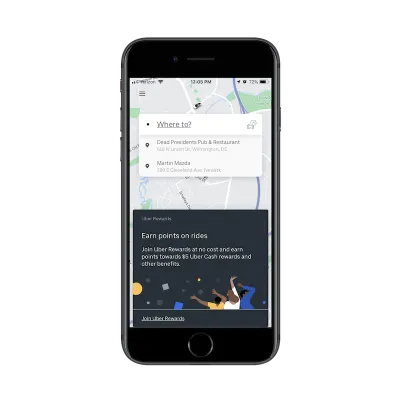
También pondría los resultados de "Búsqueda reciente" en este cubo. Aquí hay un ejemplo de Uber:

Antes de que tuviera la oportunidad de escribir mi consulta de búsqueda en la aplicación de Uber, me muestra mis consultas de búsqueda más recientes.
Creo que esto sería especialmente útil para las personas que utilizan los servicios de viajes compartidos con regularidad. Piensa en los profesionales que trabajan en una ciudad. En lugar de poseer un automóvil, usan Uber para transportarse hacia y desde su oficina, así como para las citas con los clientes. Al proporcionar un acceso directo a viajes recientes en los resultados de búsqueda, la aplicación de Uber reduce el tiempo que dedican a reservar un viaje.
Si tiene suficientes datos sobre sus usuarios y tiene una forma de anticipar sus necesidades, el autocompletado es una forma fantástica de personalizar la búsqueda y mejorar la experiencia general.
Búsqueda limitada
Creo que este punto de ahorro de tiempo es importante para recordar al diseñar la búsqueda de aplicaciones móviles.
A diferencia de los sitios web donde los tiempos más largos en la página son importantes, ese no es siempre el caso con las aplicaciones móviles. A menos que haya creado una aplicación de juegos o noticias en la que los usuarios deban pasar mucho tiempo interactuando con la aplicación a diario, por lo general, no es la cantidad de tiempo que pasan dentro de la aplicación lo que importa.
Su objetivo al crear una aplicación móvil es retener a los usuarios durante períodos más largos, lo que significa brindar una experiencia significativa mientras están dentro de ella. Una función de búsqueda bien pensada contribuirá en gran medida a esto, ya que lleva a los usuarios de inmediato a lo que quieren ver, incluso si eso significa que abandonan la aplicación solo unos segundos después.
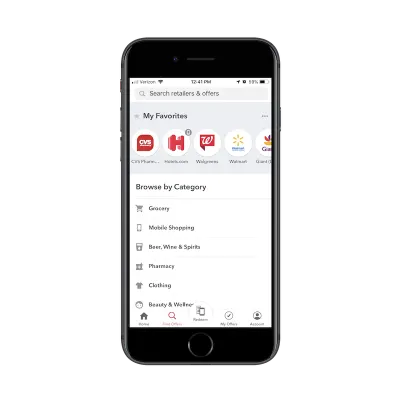
Si tiene una aplicación que necesita que los usuarios entren y salgan de ella rápidamente, piense en limitar los resultados de búsqueda como lo ha hecho Ibotta:

Si bien los usuarios ciertamente pueden ingresar cualquier consulta que deseen, Ibotta deja en claro que las categorías a continuación son las únicas disponibles para buscar. Esto sirve tanto como un recordatorio de lo que la aplicación es capaz de hacer como un medio para eludir los resultados de búsqueda que no son importantes para los usuarios.
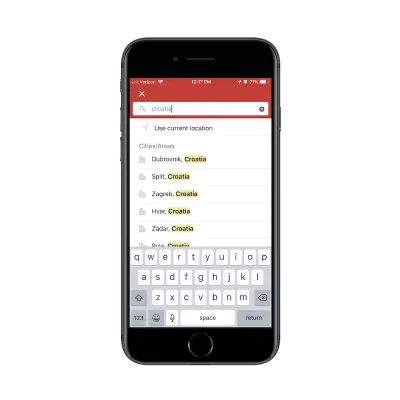
Hotels.com también pone límites a su función de búsqueda:

Como puede ver aquí, los usuarios no pueden simplemente buscar hoteles en todo el país de Croacia. Es una búsqueda demasiado amplia y Hotels.com no debería proporcionarla. Por un lado, probablemente sea demasiado exigente para el servidor de Hotels.com ejecutar una consulta de esa naturaleza. Además, proporcionaría una experiencia terrible para los usuarios. Imagina cuántos hoteles aparecerían en esa lista de resultados.
Al controlar lo que sus usuarios pueden buscar y los resultados que pueden ver, puede mejorar la experiencia general y acortar el tiempo que les lleva realizar la conversión.
Terminando
Como puede ver aquí, una barra de búsqueda no es un elemento de diseño desechable. Cuando su aplicación promete una experiencia rápida y conveniente para sus usuarios, una barra de búsqueda puede reducir el tiempo que tienen que pasar dentro de ella. También puede hacer que la aplicación sea un recurso más valioso, ya que no requiere mucho trabajo o esfuerzo para llegar al contenido deseado.
