Diseño a escala: un año con Figma
Publicado: 2022-03-10Este artículo tratará sobre cómo los equipos grandes pueden beneficiarse del uso de herramientas colaborativas más abiertas y cómo hacer que la adopción y la migración sean factibles y agradables. Además, en caso de que aún no lo hayas adivinado por el título del artículo, gran parte será sobre Figma y cómo logramos adoptar esta herramienta de diseño en nuestro equipo.
El público objetivo son diseñadores experimentados que trabajan en equipos más grandes con sistemas de diseño, desarrolladores o gerentes de productos que buscan mejorar la forma en que trabajan los equipos multifuncionales en su organización.
He estado usando herramientas de diseño en un entorno profesional durante más de diez años y siempre trato de hacer que los equipos a los que sirvo trabajen de manera más eficiente y efectiva. Desde secuencias de comandos y acciones en Photoshop, hasta bibliotecas de widgets en Axure, complementos de Sketch y ahora con Figma: he ayudado a los equipos de diseño a mantenerse a la vanguardia sin dejar atrás a los desarrolladores o gerentes de productos.

El conocimiento básico de los sistemas y herramientas de diseño será útil, pero no necesario, ya que espero compartir ejemplos específicos y también conceptos y métodos de "alto nivel" que pueda adaptar a su equipo o contexto.
Nuestro flujo de trabajo de diseño Circa 2015
Nuestra herramienta principal en 2015 fue Sketch, y ahí es donde se detuvieron los puntos en común. Todos teníamos diferentes métodos para crear prototipos, exportar y compartir diseños con las partes interesadas (InVision, Axure, Marvel, Google Slides e incluso el anticuado Adobe PDF) y desarrolladores (Avocode, Zeplin, complementos sin aplicaciones independientes como Measure). En raras ocasiones, podíamos enviar archivos directamente a los ingenieros que tenían la suerte de tener la rara combinación de una MacBook y una licencia de Sketch.
Cuando InVision lanzó el complemento Craft, nos llenamos de alegría: poder crear prototipos y cargar pantallas de Sketch en InVision, compartir componentes y estilos en bibliotecas incipientes entre archivos: era el sueño del diseñador hecho realidad.

Eventualmente, todos convergimos en la plataforma InVision. Creamos y documentamos los procesos que ayudaron a reducir gran parte de la fricción en la colaboración de las partes interesadas y el traspaso de los desarrolladores. Sin embargo, debido a la compleja estructura de permisos, InVision seguía siendo un ecosistema cerrado: si no era diseñador, había una cadena de aprobación que dificultaba obtener una cuenta de InVision y, una vez que tenía una cuenta, tenía que ser agregado. a los grupos correctos.
Administrar manualmente versiones y archivos, almacenarlos y organizarlos en una unidad compartida y lidiar con conflictos de sincronización fueron solo algunas de las cosas que nos causaron muchos dolores de cabeza.

¿Podríamos realmente tener una herramienta todo en uno que tuviera las mejores funciones de Sketch e InVision, con las funciones de comunicación y colaboración en tiempo real que se encuentran en Google Docs? Además de reducir los gastos generales del cambio de contexto, también podríamos simplificar potencialmente de tres suscripciones de herramientas (para maquetas, creación de prototipos y transferencia de desarrolladores) a solo una.
El proceso
Los primeros diseñadores de nuestro equipo en adoptar Figma comenzaron a experimentar con él cuando se lanzó la primera versión beta de Figma en 2016. Las funciones eran limitadas pero cubrían el 80 % de lo que necesitábamos. La importación de bocetos tenía errores, pero aun así encontramos un gran valor en poder colaborar en tiempo real y, lo que es más importante, pudimos hacer el 90% del trabajo de diseño para un proyecto dentro de una sola herramienta. Los comentarios de las partes interesadas, las revisiones y el traspaso de los desarrolladores mejoraron exponencialmente.
Para 2017, algunos diseñadores lo usaban para la mayor parte de su trabajo, y uno de los diseñadores de Lexicon (sistema de diseño de Liferay), Emiliano Cicero, se estaba convirtiendo rápidamente en un evangelista, lo que resultó ser un factor clave para convencer al resto de el equipo para hacer el cambio.
Cuando Figma 2.0 debutó en el verano de 2017 con funciones de creación de prototipos agregadas y grandes mejoras en las capacidades de transferencia del desarrollador, sabíamos que esta podría ser una herramienta viable para nuestro equipo global. Pero, ¿cómo convences a más de 20 diseñadores para que abandonen las herramientas y los flujos de trabajo que les encantan y que han usado cómodamente durante años?
Podría escribir una serie sobre ese tema, pero lo resumiré diciendo que las dos cosas más importantes fueron: comenzar poco a poco y crear una infraestructura sólida .
Comenzando pequeño
En el otoño de 2017, comenzamos nuestra primera prueba de Figma con un equipo de producto distribuido entre Estados Unidos y Brasil. Tuvimos la suerte de tener una inauguración de una semana juntos en nuestra oficina de Los Ángeles. Diseñar flujos y wireframes juntos en Figma fue mucho más rápido y eficiente. Pudimos dividir tareas y compartir archivos y componentes sin tener que preocuparnos por sincronizar constantemente una carpeta o una biblioteca.
En nuestra reunión global en enero de 2018, formulamos un plan para adoptar Figma lentamente, utilizando las experiencias de este equipo para ayudar a formar la infraestructura que necesitaríamos para el resto de la organización para que la migración fuera lo más fluida posible.
El mayor desafío al que nos enfrentamos fue un plazo ajustado: no tenía ningún sentido para nosotros volver a trabajar en nuestro proceso de revisión y entrega debido a la escala del proyecto con múltiples equipos de ingeniería y gerentes de producto distribuidos en todo el mundo. Aunque el resultado final hubiera sido mejor, el momento no era el adecuado. Otro factor fue la falta de una experiencia de diseño fuera de línea confiable de Figma (más sobre esto más adelante) , y por estas razones, el equipo decidió usar Sketch y Figma para estructuras alámbricas y maquetas, pero cualquier creación de prototipos o revisión tenía que hacerse en InVision.

Crear una estructura sólida de Figma
Uno de los primeros pasos fue formular pautas generales para la organización del proyecto, el archivo y los componentes. La base de estas cosas fue iniciada por dos diseñadores junior (en ese momento), Abel Hancock y Naoki Hisamoto, quienes nunca desarrollaron los malos hábitos de nombrar capas que parecen provenir de diseñadores que se iniciaron en Photoshop. Este método de organización, junto con un año dedicado al desarrollo de una pequeña biblioteca de componentes para las propiedades de Liferay.com, fue fundamental para preparar al resto del equipo global para el éxito.
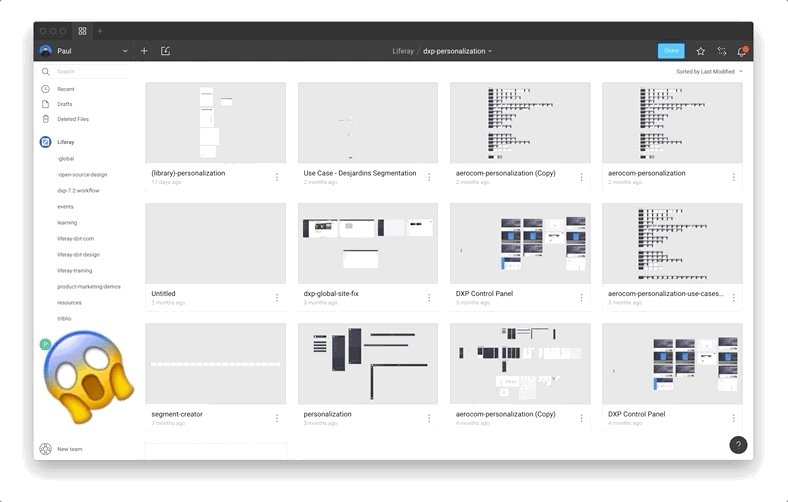
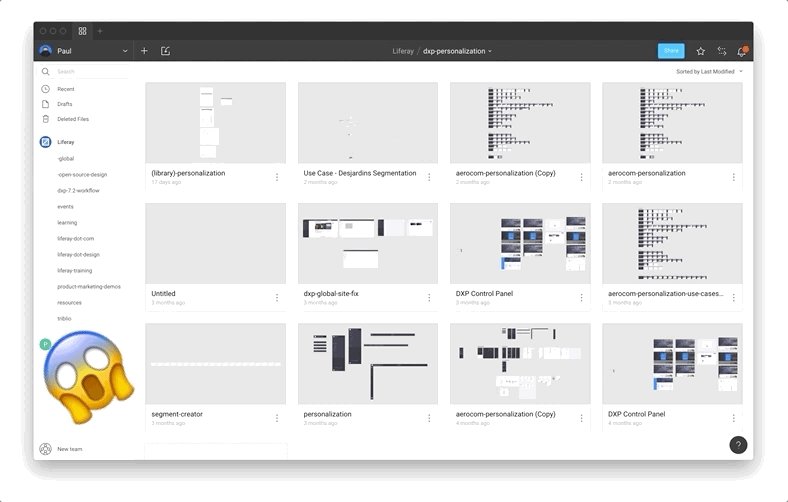
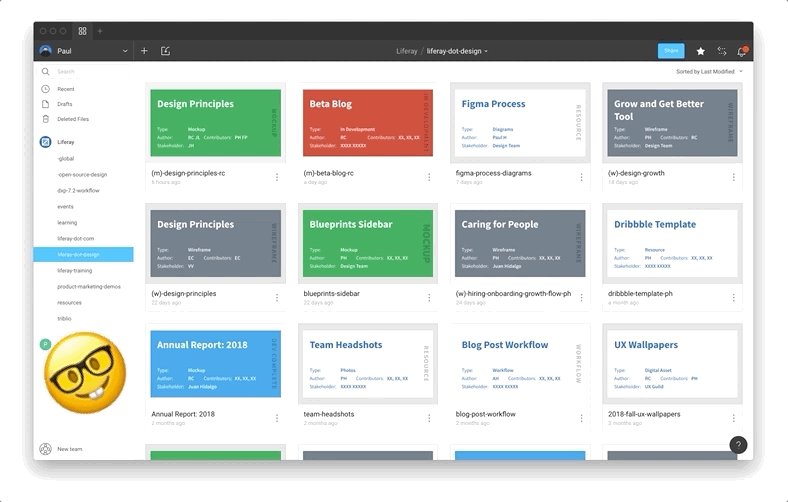
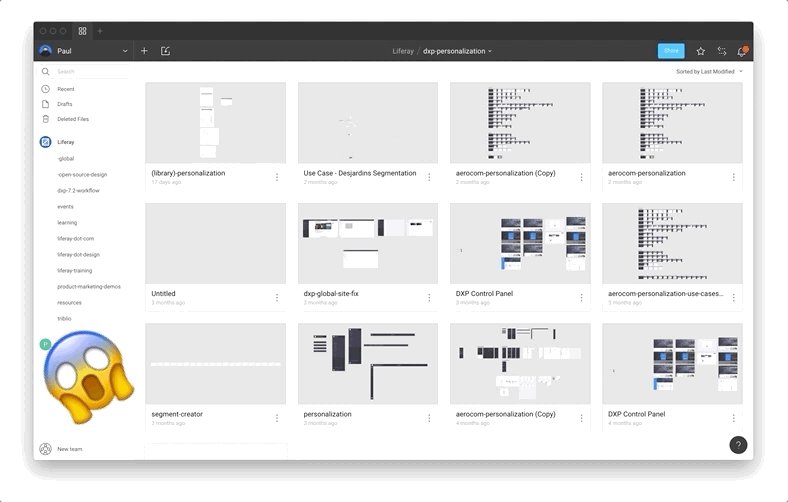
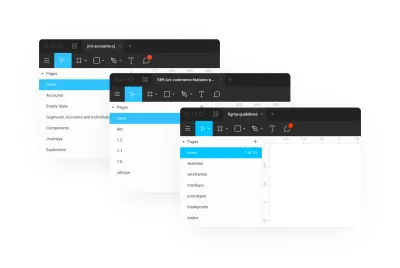
Una de las primeras mejoras organizativas creada por uno de nuestros diseñadores de Liferay.com, inspirado en el tweet de Ben, fue nuestro sistema de cubiertas .

Hemos hecho que este archivo esté disponible si desea copiarlo; de lo contrario, es un truco bastante sencillo:
- Cree un solo marco en la primera página de su archivo que sea de 620 × 320.
- Añade tu diseño. Si tiene texto, encontramos que el tamaño mínimo es ~24, los títulos en nuestros ejemplos se establecen en 48.
- ¡Disfrutar!
Nota: siempre habrá un pequeño margen alrededor de la portada, pero si configura el lienzo de la página del mismo color que la tarjeta, se reducirá la apariencia de este margen.
Esto ayudó a transformar nuestra biblioteca, no solo para diseñadores, sino también para gerentes de proyectos y productos e ingenieros que intentan encontrar cosas rápidamente. La funcionalidad de búsqueda ya era realmente buena, pero las portadas ayudaron a las personas a reducir las búsquedas aún más rápido, y además nos permitieron comunicar instantáneamente el estado de cualquier archivo.

Antes de usar Figma, además de un archivo de boceto del sistema de diseño 'maestro', la mayoría de los diseñadores tenían archivos base que habían desarrollado con el tiempo con cosas como elementos de estructura alámbrica y componentes básicos. A medida que nos fusionamos en un solo patrón, comenzamos a combinar todo y lo refinamos en una sola biblioteca. Dado que estábamos haciendo estructuras alámbricas, maquetas y prototipos en Figma, también comenzamos a abandonar las aplicaciones de flujo como Lucidchart, en lugar de crear nuestros propios componentes de flujo de tareas en Figma.
Otras utilidades que desarrollamos con el tiempo fueron componentes de línea roja para hacer especificaciones de transferencia precisas, notas adhesivas para diagramas de afinidad (y casi cualquier cosa) y nodos de flujo.

Uno de los mayores beneficios de hacer esto en Figma fue que las mejoras a cualquiera de estos componentes que cualquier diseñador hizo podrían extraerse fácilmente a la biblioteca y luego enviarse a todas las instancias. Tener esto en un lugar centralizado también facilita mucho el mantenimiento, ya que cualquier miembro del equipo puede contribuir a las mejoras con un proceso relativamente simple.
Un documento de línea roja es para facilitar que el desarrollador conozca las dimensiones, las especificaciones visuales y otras propiedades de un componente de interfaz de usuario o un conjunto de componentes. Si está interesado en el tema, también puede consultar el artículo de Dmitriy Fabrikant sobre planos de diseño.
Algunas recomendaciones a tener en cuenta a la hora de crear componentes:

- Uso de anulaciones y maestros para potentes componentes base (más sobre eso aquí);
- Establecer un patrón consistente para nombrar (usamos el modelo atómico);
- Documente y etiquete todo, especialmente las capas.
Con las características de estilo avanzadas lanzadas a principios de junio de 2017, el equipo de sistemas terminó una versión completa de nuestra biblioteca Lexicon entre nuestros grandes lanzamientos de productos en julio y la aceleración en agosto. Esta fue la pieza final que necesitábamos para apoyar al equipo global. Los diseñadores que trabajaban en Marketing y otros departamentos ya habían estado usando Figma durante algún tiempo, pero para el otoño pasado, casi todos los demás equipos de productos habían finalizado el cambio a Figma.
A partir de hoy, la mayoría de los diseñadores de productos solo usan Figma, también hay un par de diseñadores que trabajan en sistemas heredados con muchos prototipos de Sketch complicados que no vale la pena importar a Figma. Otra excepción son algunos diseñadores que ocasionalmente usan aplicaciones como Principio o Adobe After Effects para una animación más avanzada que no tendría sentido hacer en Figma. Incluso tenemos algunos diseñadores que exploran Framer X para obtener prototipos aún más robustos, especialmente con trabajos que requieren aprovechar cualquier tipo de datos a escala. Si bien hay algunos diseñadores que utilizan varias herramientas de forma semiregular, el 80 % de nuestros diseñadores de productos utilizan Figma para todo su trabajo de diseño y creación de prototipos.
Mejoras Continuas
Siempre estamos trabajando en formas de trabajar de manera más efectiva, y una de las cosas actuales que estamos iterando son las mejores prácticas para nombrar páginas. Al principio, nombramos las páginas de acuerdo con el nombre de la página, pero eso resultó problemático; además, a medida que mejoramos nuestras bibliotecas, se redujo la necesidad de archivos más grandes con varias páginas.
Actualmente, estamos usando un sistema de numeración dentro de los archivos, siendo la página superior la que se entrega a los desarrolladores. La siguiente fase que estamos discutiendo hoy en día es hacer que las versiones sean más significativas con etiquetas explícitas (estructuras alámbricas, maquetas, puntos de interrupción, etc.) y hacer un mejor uso de las versiones integradas de Figma, estableciendo las mejores prácticas sobre cuándo y cómo guardar versiones.

Final_Final_Last_2 — ¡No más!
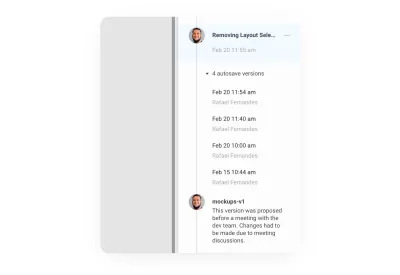
En general, odio usar el término 'cambio de juego', pero cuando Figma lanzó el nombre/anotación en el historial de versiones en marzo pasado, cambió drásticamente la forma en que organizamos nuestros archivos. Anteriormente, todos teníamos diferentes formas de guardar iteraciones y versiones.
Por lo general, creamos nuevas páginas dentro de un solo archivo, a veces, con archivos grandes, los duplicamos y agregamos una letra al final del nombre del archivo para señalar una iteración. Si iba a realizar cambios drásticos, entonces podría crear un nuevo archivo y agregar un número de versión. Esto fue muy natural, viniendo del paradigma de Photoshop/Sketch de administrar múltiples archivos para todo.

La capacidad de trabajar, deteniéndose periódicamente para nombrar y anotar un punto en el tiempo, será muy familiar para cualquiera que haya usado un control de versión como Git anteriormente. Incluso puede ver todo el historial del archivo e ir a instantáneas anteriores, elegir una, nombrarla y anotarla.
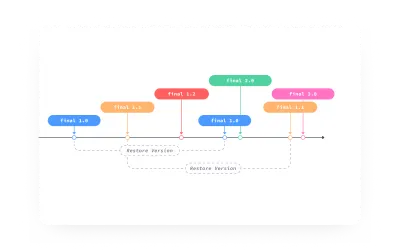
Si desea regresar y volver a una versión anterior, puede restaurarla y trabajar en ese archivo desde ese punto en el historial. La mejor parte es que no perdiste nada del trabajo porque la versión que 'restauraste' no estaba eliminando nada; simplemente estaba copiando ese estado y pegándolo en la parte superior.

En esta ilustración, el diseñador llega a la versión final 3.0 después de restaurar la versión final 1.1 , pero el historial de versiones del archivo aún es completamente visible y accesible.
En los casos en los que esté comenzando un nuevo proyecto, o desee realizar cambios realmente drásticos en el archivo, puede ser necesario que "bifurque" el archivo. Figma le permite duplicar un archivo en cualquier punto del historial, pero es importante tener en cuenta que el historial del archivo no se copiará.
Descubrimos que una buena manera de trabajar en este sistema versionado es usar su historial de archivos de una manera similar a como un desarrollador usa git: piense en una versión de Figma como una solicitud de confirmación o extracción, y nómbrelos y anótelos como tal. Para obtener ideas más inteligentes sobre esto, recomiendo Comprometerse a menudo, perfeccionar más tarde, publicar una vez: Prácticas recomendadas de Git de Seth Robertson: esta es una buena filosofía general sobre cómo trabajar en un ecosistema controlado por versiones. Además, How to Write a Git Commit Message de Chris Beams es una excelente guía para escribir notas significativas y útiles mientras trabaja.
Algunos consejos prácticos que hemos descubierto:
- Mantenga los títulos en 25 caracteres o menos .
Los títulos más largos se recortan y debe hacer doble clic en la nota en el historial de versiones para abrir el modal 'Editar información de la versión' para leerlo. - Mantenga su descripción en 140 caracteres o menos .
Siempre se muestra la descripción completa, por lo que mantenerla en el punto ayuda a que el historial sea legible. - Utilice el modo imperativo para el título .
Esto le da al futuro una idea más clara de lo que sucederá cuando haga clic en ese punto en el tiempo, por ejemplo, "cambiar los colores de los botones a azul" frente a "cambiar los botones a azul". - Utilice la descripción para explicar "qué" y "por qué" frente a "cómo" .
Responder el 'por qué' es una parte crítica del trabajo de cualquier diseñador, por lo que esto lo ayuda a concentrarse en lo que es importante mientras trabaja, así como a brindarle mejor información en el futuro.
Trabajar sin conexión
Descargo de responsabilidad: esto se basa en nuestra propia experiencia, y gran parte de ella es nuestra mejor suposición sobre cómo funciona.
Como mencioné antes, el soporte fuera de línea en Figma es tenue. Si ya tiene un archivo abierto antes de desconectarse, puede continuar trabajando en el archivo. Parece que cada cambio que haces tiene una marca de tiempo. En el caso de que alguien más esté trabajando en el mismo archivo mientras usted estaba fuera de línea, el último cambio será el que se represente una vez que vuelva a estar en línea.

En este ejemplo simple, no parece un gran problema, pero en la vida real, esto puede volverse muy complicado, muy rápido. Además de la alta posibilidad de que alguien anule su trabajo, los marcos y los grupos podrían apilarse unos encima de otros.
Nuestro flujo de trabajo es duplicar la página antes (o después) de desconectarse y luego hacer su trabajo en esa copia. De esa manera, no se tocará cuando vuelva a conectarse y podrá realizar las fusiones necesarias manualmente.
"F" es para el futuro
Adoptar una nueva herramienta nunca es fácil, pero al final, los beneficios pueden superar con creces los costos.
Las mayores áreas de mejora que nuestro equipo ha experimentado son:
- Colaboración
Es mucho más fácil compartir nuestro trabajo y mejoras con el equipo y la comunidad. - Transparencia
Un sistema que está abierto por defecto es naturalmente más inclusivo para las personas fuera del campo del diseño. - Evolución
Eliminar las "capas" entre diseñadores e ingenieros, permitiéndonos dar el siguiente paso en la madurez del diseño. - Operaciones
La adopción de una sola herramienta para estructuras alámbricas, maquetas, prototipos y traspasos de desarrolladores hace que la vida sea más fácil para la contabilidad, la TI y la administración.
Reducir la cantidad total de suscripciones fue realmente útil para nuestro equipo, pero como los costos pueden variar de 'gratis' a más de $500 por año, esto podría no tener sentido para su contexto y necesidades específicas. Para obtener un desglose completo, consulte la página de precios de Figma.
crecer y mejorar
Por supuesto, ninguna herramienta es perfecta y siempre hay espacio para mejoras. Algunas cosas que faltaban en las herramientas anteriores que usamos son:
- Sin ecosistema de complementos .
La extensibilidad de Sketch fue un factor muy importante para que el cambio de Photoshop fuera una obviedad. Figma tiene una API web, pero actualmente no hay una funcionalidad de 'escritura'. Por ahora, Sketch sigue siendo el líder del mercado con su vibrante comunidad de extensiones y complementos. (Por supuesto, las cosas podrían cambiar en el futuro en caso de que Figma también abra el escenario para el desarrollo de complementos). - Importación de datos web o JSON en prototipos .
Sería mucho más fácil para nosotros diseñar con datos reales. Sketch introdujo recientemente una característica de "Datos" en v.52, el complemento Craft de InVision sigue siendo el estándar de oro cuando se trata de agregar fácilmente grandes cantidades de datos diferentes, y por ahora, estamos atascados rellenando manualmente los campos de texto. - Más movimiento .
La integración de Principio es agradable (si tiene Principio), pero tener animación básica y funciones avanzadas de creación de prototipos en Figma sería mucho mejor. - Una experiencia sin conexión más fluida
Como se mencionó anteriormente, siempre que tenga el archivo Figma abierto antes de desconectarse, está bien. Esto probablemente esté bien para la mayoría de las personas, pero si le gusta apagar su computadora todas las noches, puede ser doloroso cuando la abre por la mañana en un tren o avión y se da cuenta de que olvidó dejar Figma abierta.
Diseño de código abierto
Hace unos meses, el siempre controvertido Dann Petty recientemente tuiteó sobre los desarrolladores que tienen GitHub, los fotógrafos que tienen Unsplash, pero los diseñadores que no tienen una plataforma para compartir cosas de forma gratuita. Design Twitter️ se abalanzó y eliminó su tweet antes de que pudiera obtener una captura de pantalla, pero una cosa que me gustaría mencionar es que lo que nos apasiona en Liferay es el código abierto. Con ese fin, hemos creado un proyecto Figma para compartir recursos con la comunidad de diseño.

Para acceder a cualquiera de estos archivos, visite liferay.design/resources/figma y manténgase informado a medida que crecemos y compartimos más.
Otras lecturas
- “Nuestros primeros 6 meses con Figma”, Danny Saltaren
- "¿Esperando una señal para comenzar a construir la biblioteca de componentes de su equipo de diseño?", William Newton
- "Cómo agilizar su flujo de trabajo de UI/UX con Figma", Nicole Saidy
- “Primeros pasos con los equipos en la organización de Figma”, Thomas Lowry
- “5 formas de estructurar su flujo de trabajo con páginas en Figma”, Josh Dunsterville
- "Prácticas recomendadas: componentes, estilos y bibliotecas compartidas", Thomas Lowry
- “Figma: un enfoque de diseño fluido y modular para la tipografía con componentes”, Mirko Santangelo
Otros recursos
- Comunidad Figma en Spectrum
- Manual de diseño de Figma por David Ukauwa
