Diseño con movimiento reducido para sensibilidades de movimiento
Publicado: 2022-03-10CSS ha agregado funciones recientemente que nos permiten reconocer ciertas preferencias del usuario y cualidades del entorno actual del usuario. Una de esas nuevas funciones, específicamente la función multimedia de movimiento reducido preferido, puede ser especialmente útil para diseñar un movimiento más inclusivo en la web.
Hace algunos años, escribí un artículo sobre el diseño de animaciones web más seguras para la sensibilidad al movimiento y las opciones limitadas que teníamos en ese momento para diseñar un movimiento seguro en la web. Algunas cosas se han mantenido igual desde ese artículo original, como los tipos de efectos de movimiento que pueden activarse y la importancia del contexto y las expectativas del usuario. Pero lo que ha cambiado es la existencia y el soporte de la función de medios de preferencia de movimiento reducido. Eso hace una gran diferencia en cómo podemos diseñar el movimiento en nuestro trabajo para que sea inclusivo y accesible.
¿Por qué reducir el movimiento?
El lanzamiento de iOS7 en 2013 provocó que todo el mundo del diseño digital se diera cuenta de que algunos movimientos en la pantalla, incluso si formaban parte de una interfaz, podrían tener consecuencias físicas para las personas sensibles al movimiento. En los años transcurridos desde entonces, los principales sistemas operativos móviles y de escritorio han agregado funciones para que las personas reduzcan la cantidad de movimiento que encuentran en sus sistemas operativos.
Artículos como "Tu interactivo me enferma" y "Accesibilidad para trastornos vestibulares" comparten historias de primera mano sobre cómo nuestras elecciones de diseño, especialmente en torno al movimiento, pueden tener consecuencias físicas para las personas con sensibilidad al movimiento. Las causas fundamentales de estas sensibilidades al movimiento pueden variar mucho entre individuos. Para algunos, tiene sus raíces en un trastorno vestibular, mientras que para otros puede deberse a migrañas u otros factores. Lo que desencadena también puede variar de persona a persona, o incluso de día a día para algunos. Los síntomas físicos que experimentan las personas como resultado de ese movimiento desencadenante pueden variar desde ligeros mareos o dolores de cabeza hasta náuseas o algo peor.
Las elecciones de diseño que hacemos en torno a la animación en nuestro trabajo impactan directamente en cómo nuestro trabajo afecta a las personas con sensibilidad al movimiento. Saber qué tipos de movimiento son potencialmente desencadenantes y cómo podemos mitigarlos con nuestras elecciones de diseño nos ayuda a diseñar experiencias que sean seguras para nuestra audiencia y que no causen daños no deseados. La animación todavía puede tener un impacto absolutamente positivo en nuestros esfuerzos de UX, pero depende de nosotros asegurarnos de que la usamos de manera responsable, al igual que tratamos de usar nuestras otras herramientas de diseño de manera responsable.
Prefiere el movimiento reducido en la web
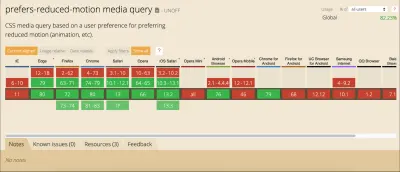
La característica multimedia de movimiento reducido preferido ahora tiene un fuerte soporte de navegador. Es compatible con las versiones actuales de Edge, Firefox, Chrome, Safari, Opera, iOS Safari, así como con los navegadores de Android y Chrome para Android. El nivel de soporte que tenemos hoy lo convierte en algo que absolutamente puede usar en producción. Además, si el navegador de alguien no es compatible con esta función, no sucede nada malo, simplemente se ignorará y las cosas continuarán como antes.

En el lado del desarrollo, podemos probar el movimiento reducido preferido de la misma manera que usaríamos cualquier otra consulta de medios en CSS o JavaScript para averiguar si se ha solicitado el movimiento reducido.
En CSS se verá algo como esto:
@media (prefers-reduced-motion: reduce) { /* reduced behaviour */ }Y en JavaScript:
let motionQuery = matchMedia('(prefers-reduced-motion)'); const handleReduceMotionChanged = () => { if (motionQuery.matches) //reduced behaviour; } motionQuery.addListener(handleReduceMotionChanged); handleReduceMotionChanged()Independientemente de la forma que elija para acceder a ella, esta consulta de medios devolverá uno de dos valores: sin preferencia (falso) o reducido (verdadero). Una vez recuperados, puede usar estos valores para informar lo que muestra en el navegador.
De los dos valores que se pueden devolver, el único del que podemos estar seguros que se ha establecido de forma intencionada es el valor de reduce (true) . Sin preferencia (falso) puede significar que la persona en cuestión está bien con todos los tipos de movimiento, o podría significar que esa preferencia aún no se ha establecido. Esto hace que cualquier enfoque que iguale el valor de no preferencia (falso) a que la persona en cuestión opte por todos los niveles de movimiento no sea confiable. Debido a esto, el mejor enfoque es reducir los posibles efectos de movimiento desencadenantes cuando se devuelve un valor de reduce (true) .
Por ejemplo, aquí la animación de rebote en bucle se reemplaza con una animación de aparición gradual cuando se solicita un movimiento reducido:
/* A constant bouncing motion effect applied to the title */ h2 { animation: bouncing 1.5s linear infinite alternate; } /* Replace it with a safer effect when prefers-reduced-motion returns true */ @media (prefers-reduced-motion) { h2 { animation: fade 0.5s ease-in both; }Movimiento reducido desde la perspectiva de los usuarios
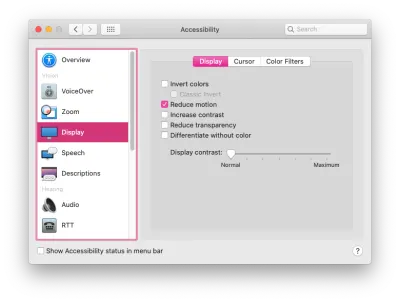
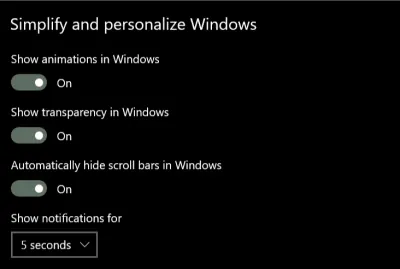
La mayoría de los principales sistemas operativos permiten a las personas establecer sus preferencias en la configuración del sistema. La redacción exacta y la ubicación de la configuración varían, pero la preferencia se puede configurar en los sistemas operativos iOS, OSX, Windows y Android.


La función Preferencias de medios de movimiento reducido en la práctica
Decidir cómo utilizar la función de medios preferidos de movimiento reducido es donde tenemos espacio para crear soluciones que se adapten mejor al contexto de nuestros productos y contenido. Para la mayoría de los proyectos web, querrá identificar primero cualquier efecto de movimiento potencialmente desencadenante en su sitio y luego usar la función de medios de movimiento reducido preferido para proporcionar una versión reducida de ese efecto.
Veamos cada paso con más detalle.
Identificación de movimiento potencialmente desencadenante
Para encontrar cualquier movimiento potencialmente desencadenante que pueda tener, revise algunos flujos de usuarios típicos para su sitio o producto y observe más de cerca los efectos de movimiento utilizados: ¿Tiene alguna interacción que tenga grandes movimientos? ¿Algún zoom grande, efectos giratorios o efectos de paralaje? Es muy probable que todos esos tipos de efectos animados sean problemáticos para las personas con sensibilidad al movimiento. Por el contrario, es poco probable que los efectos animados como el desvanecimiento del color, los cambios de opacidad y los pequeños cambios en la escala sean problemáticos. En caso de duda, no está de más agregar el efecto en cuestión a su lista de "reducir" para pecar de precavido.
Las Pautas de accesibilidad al contenido web recomiendan proporcionar una versión reducida para cualquier “movimiento que cree la ilusión de movimiento… que no sea esencial para el significado del contenido”. Creo que también es útil ver algunos ejemplos, especialmente si no te consideras sensible al movimiento en la pantalla. Cubro ejemplos de posibles movimientos desencadenantes en mi artículo anterior y esta publicación en el blog de Webkit también tiene algunos. Lo más probable es que, a menos que su sitio dependa en gran medida del movimiento, terminará con una lista bastante corta de efectos en los que concentrarse aquí.
Crear una versión de movimiento reducido
A continuación, desea determinar la condición de movimiento reducido más adecuada para estos posibles efectos desencadenantes. ¿Se puede ajustar fácilmente la animación para usar un efecto sin movimiento como un fundido de opacidad o un fundido cruzado para solicitudes de movimiento reducido? ¿Pausar el movimiento o eliminar el efecto por completo para reducir el movimiento preservaría el significado del contenido?
El papel de la moción en cuestión será un factor importante para decidir cuál sería la versión reducida más apropiada. No desea eliminar contenido sin querer ni degradar la experiencia general. Aquí hay algunos ejemplos de lo que podría funcionar bien para los posibles efectos desencadenantes que encuentre:
Transiciones de página grande
Es probable que los efectos de transición de página grande se reemplacen con un efecto de fundido cruzado para un modo de movimiento reducido. Lo mismo suele ser cierto para grandes transiciones de zoom o giro que cambian entre diferentes estados o vistas.
Ilustraciones animadas
Las ilustraciones animadas, por otro lado, se pueden reemplazar mejor con una versión estática para reducir el movimiento si son principalmente para efectos de personalidad o marca. Querrás asegurarte de que la versión estática siga siendo significativa, y el arreglo que tiene más significado puede no ser siempre el principio o el final de la animación. Agregar la funcionalidad para reproducir ilustraciones animadas a pedido para reducir el movimiento también podría ser útil al permitir que las personas reproduzcan la animación cuando estén listos para ello.
No olvide considerar el movimiento en sus gifs animados o videos de reproducción automática aquí también. Estos también pueden contener un movimiento potencialmente desencadenante y necesitarían una versión reducida si lo hicieran.
Efectos de paralaje
Los efectos de paralaje y los efectos de desplazamiento suave exagerados se activan universalmente para las personas con sensibilidad al movimiento, por lo que deben reducirse significativamente o eliminarse por completo para reducir el movimiento. (Todas las personas con las que he hablado en mi investigación sobre esto han señalado que el paralaje es específicamente un problema para ellos). Los efectos de desplazamiento suave se pueden reemplazar con el comportamiento predeterminado del enlace de anclaje del navegador como lo describe aquí Eric Bailey. Eliminar los efectos de paralaje para reducir el movimiento es la solución ideal, pero asegúrese de verificar que todo el contenido necesario aún sea visible y utilizable con el paralaje eliminado.
En la mayoría de los casos, sustituir el efecto potencialmente desencadenante con un efecto más seguro para reducir el movimiento es la mejor manera de preservar la mayor parte posible de la intención y usabilidad del contenido. Afortunadamente, sustituir un efecto reducido también puede ser bastante sencillo.
Un ejemplo de movimiento reductor
Por ejemplo, supongamos que marqué esta animación de encabezado como potencialmente desencadenante cuando revisé mi sitio. El movimiento es lo suficientemente grande como para crear la ilusión de movimiento, por lo que es probable que se active, y las múltiples direcciones de movimiento también pueden ser problemáticas. Definitivamente es uno que pondría en mi lista de efectos que necesitan una versión reducida al revisar mi sitio.
Todas las fotos de plantas tienen los mismos estilos aplicados al estado final de su animación para colocarlas intrínsecamente donde estarían en el flujo del documento de forma predeterminada:

.active .plant1, .active .plant2, .active .plant3 { transform: translateY(0); opacity:1; }Y cada uno tiene un estado inicial con posicionamiento para traducirlo ligeramente por encima o por debajo de su posición intrínseca para comenzar. Junto con una transición definida para que la animación suceda:
.plant1 { transform: translateY(-100%); transition: $dur $ease-both; } .plant2 { transform: translateY(120%); transition: $dur $dur/6 $ease-both; } .plant3 { transform: translateY(-100%); transition: $dur $dur/3 $ease-both; }La animación de texto funciona de la misma manera pero con traducción horizontal de cada palabra en lugar de una traducción vertical.
Puedo cambiar la animación a opacidad de transición en lugar de cambiar la posición de transformación cuando se solicita un movimiento reducido cambiando el estado inicial de las animaciones de esta manera:
@media (prefers-reduced-motion: reduce) { .plant1, .plant2, .plant3 { transform: translateX(0); opacity:0; } }Ahora, cuando la función de medios de preferencia de movimiento reducido se vuelve verdadera, el estado inicial de cada animación de foto de planta se configurará para que ya esté posicionado en el estado final con una opacidad de 0. Esto significa que puede usar las mismas propiedades de transición: el la misma aceleración, duración y compensaciones, pero la opacidad se animará ahora en lugar de la posición a través de una transformación:
Observe cómo no necesité hacer ningún cambio en la duración, la aceleración o los retrasos de la animación para hacer esto. Cambiar la propiedad de animación, pero aún usando los mismos detalles de animación, fue suficiente para reducir el movimiento. Este ejemplo en particular se hizo en CSS, pero cambiar la propiedad de animación puede ser igual de sencillo con JavaScript o también cuando se usan bibliotecas de animación.
Ejemplos de movimiento reducido en la naturaleza
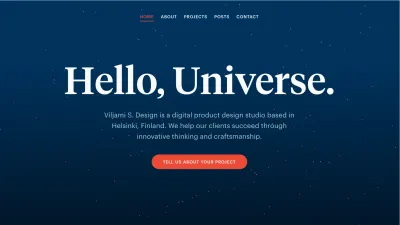
Puede ver este enfoque en acción en viljamisdesign.com, que resulta ser uno de los primeros sitios además de apple.com que noté que funcionaba con movimiento reducido. Cuando va al sitio donde se solicita un movimiento reducido, la animación del campo estelar giratorio se detiene y los movimientos más grandes del titular se eliminan. Pero las animaciones como los diversos efectos de desplazamiento siguen ahí. Esto da como resultado una experiencia que tiene intactas sus posibilidades de UX y detalles de diseño, a la vez que es más segura para la persona que solicita movimiento reducido. (Aquí hay un video de Viljamisdesign.com con y sin movimiento reducido habilitado como referencia: https://vimeo.com/399979166/1bd41d1919)

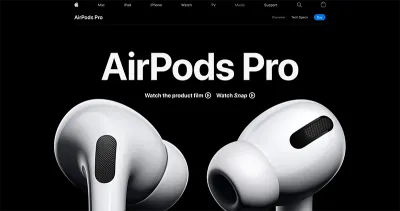
La página de Airpods Pro también responde a las preferencias de movimiento reducidas, pero de una manera muy diferente por el contenido y los efectos utilizados. Casi todo el movimiento en la página podría ser potencialmente desencadenante, ya que tiene muchos grandes movimientos de zoom y efectos de estilo de paralaje. Cuando se solicita un movimiento reducido, se eliminan todos los efectos de paralaje y movimiento grande, pero hacen más que solo pausar o eliminar las animaciones. La versión que ve con el movimiento reducido seleccionado se ha diseñado cuidadosamente para conservar el mismo contenido y significado de la experiencia de movimiento completo. (Aquí hay un video del sitio The Airpods Pro con y sin movimiento reducido seleccionado como referencia).

Agregue conmutadores personalizados para experiencias con mucho movimiento
Mencioné anteriormente que la mayoría de los sitios "basados en tareas" probablemente solo tengan un puñado de animaciones que podrían activarse y necesitan una versión reducida. Pero esos no son los únicos tipos de sitios web que existen en la web. Los proyectos que implican una gran cantidad de movimiento, como los sitios destinados más a la narración de historias o la creación de una experiencia, pueden beneficiarse de un enfoque ligeramente diferente.
Para proyectos como estos, sería difícil hacer una lista de posibles movimientos desencadenantes y proporcionar una alternativa reducida para cada uno porque casi todos los movimientos utilizados podrían ser potencialmente desencadenantes. Además, el movimiento es una parte muy importante del contenido y su significado. Diseñar un modo de movimiento reducido para este tipo de sitios requerirá un enfoque más global y un mayor esfuerzo para asegurarse de que el significado de su contenido se conserve incluso cuando se reduce el movimiento.
Para estos sitios de experiencia altamente animados, proporcionar un cambio de movimiento personalizado visible es algo útil para incluir. Esto permitirá a las personas que aún no conocen la configuración de movimiento reducido, o que experimentan cierta sensibilidad al movimiento en ese momento, ajustar rápidamente la experiencia. Un cambio de movimiento proporciona una forma para que las personas sensibles al movimiento participen en su contenido de una manera que no los enfermará. Eso es definitivamente mejor para todos los involucrados que tener que evitar su sitio por completo.
El contexto es un factor clave
Recuerde que el contexto también juega un papel importante aquí. Nadie quiere ser sorprendido por grandes cantidades de movimiento donde no lo esperan. Si está visitando un sitio que se anuncia como una experiencia de narración altamente interactiva, sus expectativas serán muy diferentes a las de cuando visite el sitio web de su banco. Ambos sitios ciertamente podrían presentar una gran cantidad de animación, pero sería una sorpresa inesperada en el sitio del banco.
Creación de un conmutador de movimiento personalizado
La idea de un conmutador personalizado es algo que mencioné en mi artículo de 2015, pero hoy es una opción mucho más viable. En la web de hoy, podemos crear uno con más facilidad e incluso hacer un conmutador más inteligente que el que podíamos tener hace solo unos años.
Marcy Sutton tiene un gran ejemplo de cómo un conmutador de movimiento personalizado moderno podría funcionar en este CodePen. (Este ejemplo es parte de su curso sobre cómo hacer aplicaciones web accesibles, que también vale mucho la pena revisar). Su ejemplo usa un interruptor para eliminar todo el movimiento porque solo incluye una animación, pero este enfoque se puede usar para proporcionar un movimiento reducido. efectos en toda una aplicación o sitio siguiendo la misma lógica también.
La característica clave de este enfoque es lo bien que Marcy lo vincula con la tecnología web moderna, es decir, prefiere el movimiento reducido y el almacenamiento local. Al usar este enfoque, si alguien llega a su sitio con una solicitud de movimiento reducido, obtiene automáticamente la versión de movimiento reducido sin tener que activar manualmente la palanca también. Y si alguien invoca el interruptor para reducir el movimiento, esa preferencia se guardará a través del almacenamiento local para que no tengan que hacer esta selección repetidamente cada vez que visiten.

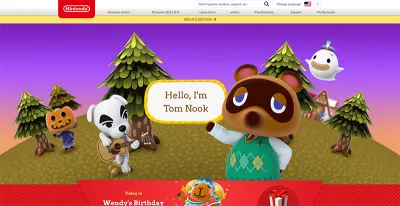
El sitio oficial de Animal Crossing es un maravilloso ejemplo del mundo real de un conmutador personalizado de reducción de movimiento combinado con la función de medios de preferencia de movimiento reducido. Es uno de mis ejemplos favoritos de manejo de movimiento reducido. Las elecciones de diseño que hicieron sobre cómo reducir potencialmente el movimiento desencadenante, mientras se mantienen fieles a la sensación general del sitio y el contenido, son excelentes. Escribí más sobre cómo lo lograron en esta publicación de blog. Hay muchos sitios por ahí cuya audiencia podría beneficiarse de un enfoque similar.
Otras formas de usar los conmutadores de movimiento
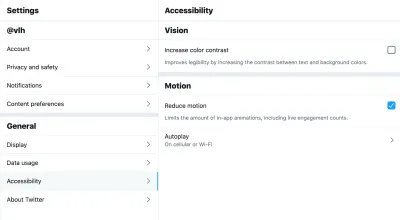
Si ya tiene un panel de preferencias o configuraciones, agregar un interruptor para solicitar un movimiento reducido podría ser algo valioso para agregar a estas configuraciones como lo hace Twitter en su sitio. En este caso, no se presentan grandes cantidades de movimiento inmediatamente al visitar el sitio y ya hay un panel de configuración, por lo que la implementación de la alternancia como parte de las preferencias de configuración encaja bien. La alternancia de Twitter también respeta la configuración del nivel del sistema operativo a través de la consulta de movimiento reducido preferida y está preestablecida para activarse o desactivarse según lo que el usuario haya configurado en el nivel del sistema operativo. Diseñar su interruptor de movimiento para respetar la configuración del sistema operativo es definitivamente un enfoque inteligente para implementarlos bien, sin importar dónde pueda aparecer el interruptor.

Los cambios contextuales son otro enfoque que podría usarse para reducir el movimiento en ilustraciones animadas específicas u otras áreas de contenido que aparecen en su sitio. El artículo del lado oscuro de The Grid hace esto muy bien al agregar botones de alternancia contextuales a cada figura animada para permitir que el lector reproduzca la animación cuando quiera verla, pero que no se reproduzca sin cesar mientras lee.

En esa misma línea, Dave Rupert compartió una técnica para combinar preferencias de movimiento reducido con el elemento de imagen para mostrar elementos estáticos en lugar de gifs animados cuando se solicita movimiento reducido. Chris Coyier fue un paso más allá y sugirió presentar un interruptor de reproducción para esos gifs animados basado en el mismo enfoque. El ejemplo del desanimador gif de Steve Faulkner también podría ser un enfoque útil.
Todos estos, o algo similar, podrían ser buenas opciones para mitigar cualquier movimiento potencialmente desencadenante en la web. Menciono estos ejemplos por dos razones. El primero es mostrar que hay varias formas de abordar la provisión de variaciones de movimiento reducidas y que tiene mucha flexibilidad para encontrar el enfoque que mejor se adapte a su contenido. Y en segundo lugar, a medida que pasa el tiempo y más personas construyen sitios con opciones de movimiento reducido, más soluciones innovadoras veremos compartidas en la comunidad.
Hay muchas formas creativas de agregar conmutadores y configuraciones de una manera que tenga sentido para el contexto de su proyecto. Es un paralelo interesante que estamos viendo que cada vez más sitios web incluyen paneles de configuración u opciones para configurar preferencias como el modo oscuro. Incluir una opción para movimiento reducido podría ser el siguiente paso natural.
Cuanto más lo usemos, mejor será para todos
Creo que es importante para nosotros, las personas que diseñamos y creamos cosas para la web, aprovechar la característica de medios de movimiento reducido preferido para hacer que nuestro trabajo sea más inclusivo. Al tomar medidas para respetar las preferencias de movimiento, hacemos que la web sea más segura para que la usen más personas, y eso solo puede ser algo bueno. Absolutamente podemos ser expresivos y creativos con el movimiento en la web al mismo tiempo que somos responsables e inclusivos.
Pero el nivel de conciencia sigue siendo algo de lo que debemos ser conscientes. No todos los que pueden necesitar movimiento reducido conocen la opción en la configuración de su sistema operativo. Quizás aún menos personas saben que puede tener efecto en el contenido de su navegador, ya que muy pocos sitios web actualmente lo aprovechan. Cuanto más aprovechemos la característica multimedia de movimiento reducido preferido y proporcionemos una experiencia de movimiento reducido de calidad con ella, más significativa será la característica para aquellos que la necesitan.
