Mi proceso de diseño del diseño de portada para la revista Smashing Edición impresa #1
Publicado: 2022-03-10En 2016, Vitaly Friedman me pidió que diseñara la portada y el diseño de una versión impresa de Smashing Magazine, una revista para diseñadores y desarrolladores web. Sin embargo, el diseño que creé en ese entonces para la portada y el diseño de la plantilla interior se archivó por un tiempo, ya que el proyecto se detuvo durante unos dos años debido a otras prioridades. Más tarde, después de que Smashing Magazine lanzara su nuevo sitio web, nació un nuevo estilo y el diseño que había creado ya no coincidía. Así que se dejó caer.

A mediados de 2018, se reinició el proyecto y se me pidió que diseñara una nueva plantilla de diseño para la revista. Más tarde, a principios de este año, también rediseñé la portada. Ahora, se ha lanzado la edición piloto de una nueva y brillante Smashing Magazine Print.


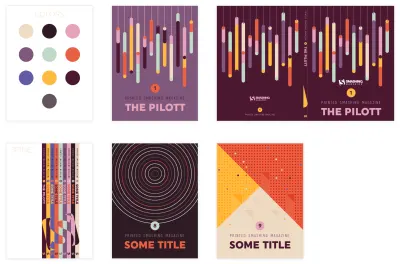
Estoy muy feliz de que hayan elegido mi diseño inicial de la tabla de contenido, ya que a mí también me gustaba mucho. La versión que creé más tarde (ver la imagen de arriba a la derecha) era muy diferente, ya que opté por algo más cercano al estilo de diseño actual.

En mi primer diseño allá por 2016, podía elegir las tipografías y tenía total libertad sobre el estilo de diseño. Era totalmente diferente, muy geométrico y más modernista. Así que me alegró mucho ver que se adoptaron algunos de los diseños en el diseño final de la revista, como el índice y este diseño de página para la introducción.
Reformar para adaptarse al nuevo estilo de diseño
El desafío ahora era remodelar el diseño para que se ajustara al estilo actual de redondez naranja-roja y gatos de dibujos animados. La respuesta era, por supuesto, muy sencilla: empezar de cero.
Lluvia de ideas y bocetos
Afortunadamente, se había identificado el tema de la primera edición, lo que me facilitó pensar en una ilustración adecuada. Smashing Print #1 sería sobre ética y privacidad. Mi primera idea en términos del concepto de diseño general fue probar algo en la dirección del estilo de diseño de espacio negativo de Noma Bar. Es más fácil decirlo que hacerlo, por supuesto, pero pensé que sería increíble si pudiera lograrlo y encontrar algo inteligente como eso.

Después de escribir algunas palabras clave (espiar, observar, rastrear), se me ocurrieron cosas como un ojo, un ojo de cerradura y una lupa como temas adecuados para usar en mi ilustración. En cuanto al "rastreo", pensé en un rastro de datos digitales, que vi en forma de una línea curva perfecta con unos y ceros. Así que garabateé un par de ideas básicas.
Navegación de inspiración
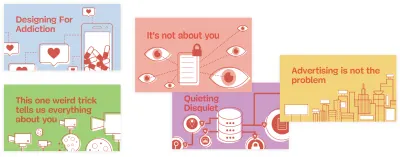
Mientras diseñaba esta portada, curioseé mucho. Aquí hay un par de imágenes que me inspiraron. El de abajo a la izquierda me inspiró puramente en términos de diseño. En la de arriba a la derecha me gustan mucho las formas redondeadas, además de su sencillez y contraste de colores. Los de la mitad superior e inferior derecha usan lindas figuras y un divertido enfoque vertical en 2D. El de arriba a la izquierda tiene bonitas formas y colores suaves, y me gusta su imagen fuerte. Había más imágenes, seguro, pero estas cinco lo hicieron por mí.

primer diseño
Elegir colores
A menudo empiezo un diseño eligiendo primero mi paleta de colores. Los colores que elegí aquí fueron elegidos simplemente porque sentí que combinan bien. No estaba seguro de si los usaría todos, pero de alguna manera estoy acostumbrado a tener una paleta de colores en círculos colocada sobre mi mesa de trabajo. Luego uso la herramienta de selección de color para seleccionar el relleno de color que quiero aplicar, o los selecciono todos y los convierto en muestras globales.

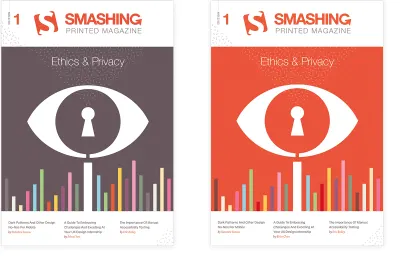
Luego trabajé con el garabato de la lupa como un ojo en Illustrator y jugué con un poco de color y composición. Pensé que agregar algunas barras de colores en la parte inferior le daría un toque llamativo a la ilustración. Representan datos digitales recopilados de los usuarios, convertidos en gráficos analíticos.

Terminé con el diseño que se muestra a la izquierda. (Ignora el nombre de la revista, ya que esto se cambió más adelante). No estaba seguro de cuánto de Smashing orange-red debería usar, así que probé una versión con mucho naranja también, aunque prefería el otro.
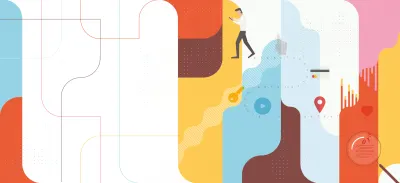
Si bien me gustó el resultado, la idea de hacer algo con un rastro también me atrajo como segundo concepto. Visualicé a una persona caminando con un teléfono inteligente dejando un rastro literal de todas sus interacciones. Luego se recogió ese rastro, se amplió, se guardó y se analizó. Al comienzo del recorrido añadí una lupa. También habría mezclado algunas barras gráficas, pero en este punto no sabía dónde o cómo exactamente las incorporaría a mi composición, aunque ya estaba jugando con la idea de usar algún tipo de fondo de forma redondeada, combinado con algunos patrones sutiles.

Por lo general, no esbozo todo mi diseño. Solo garabateo rápidamente la idea y esbozo los elementos que necesito con más detalle, como la persona con el teléfono. Una vez que tuve el concepto fijado en mi mente, comencé a diseñar en Adobe Illustrator. Primero, creé una cuadrícula de guías para usar en las formas de fondo y también para posicionar el rastro y la figura. Hubo un par de pasos para llegar a este diseño final.
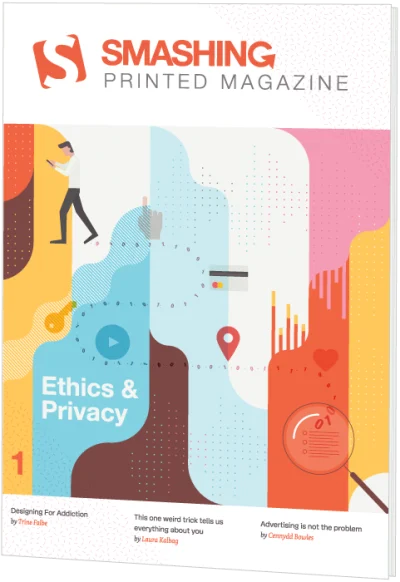
Diseño final
Configuración de una cuadrícula
La imagen de inspiración en la parte inferior izquierda me animó a optar por un diseño con mucho espacio en blanco en la parte superior para el título y algo de espacio en blanco en la parte inferior para agregar tres artículos clave. En cuanto a la ilustración en sí, visualicé el uso de una cuadrícula, tal vez recorriendo todo el lomo y la espalda.

Creé esta cuadrícula cuadrada y coloqué las guías en una capa separada. Una vez que esto estuvo configurado, comencé con el hombre que camina y su teléfono inteligente, colocándolo en algún lugar en la parte superior izquierda.

Luego vino el camino sinuoso. Simplemente dibujé una línea en ángulo en la parte superior de la cuadrícula y usé el widget de esquina para convertirlos en esquinas redondeadas perfectas. Estaba pensando en usar unos y ceros en el rastro, porque así es como visualizo los datos digitales. Transformé el camino curvo en una fina línea punteada con un espacio muy amplio para usar como guía para colocar los números. Una vez que comencé a colocar los números en cada punto, parecía demasiado ocupado, así que decidí colocar un pequeño punto entre cada número.
Lo siguiente en el proceso fue la creación del fondo. Solo tenía una idea vaga en mi cabeza: una composición de formas geométricas verticales con esquinas redondeadas en diferentes colores de la paleta. Durante esta fase, experimenté mucho. Moví y volví a colorear las formas una y otra vez. Una vez que terminé las formas planas de colores, comencé a agregar patrones en la parte superior. Probé cuadrículas de puntos diminutos que formé al azar en largo y ancho, y les apliqué color. Todo esto fue una cuestión de intuición, para ser honesto, probando algo, luego probando otra cosa, comparando ambos y eligiendo lo que funcionaba mejor: cambiar el color, cambiar el modo de transparencia, el valor de opacidad, etc.
En la última fase se crearon los gráficos de barras y los iconos, junto con la lupa, el lomo y el dorso. Simplemente mantuve la idea en la parte de atrás de mi cabeza y esperé hasta que tuve listos al hombre y las formas de fondo. Finalmente, agregué algunos íconos básicos para hacer referencia al tipo de acción que se realiza sobre los datos, como la geolocalización.
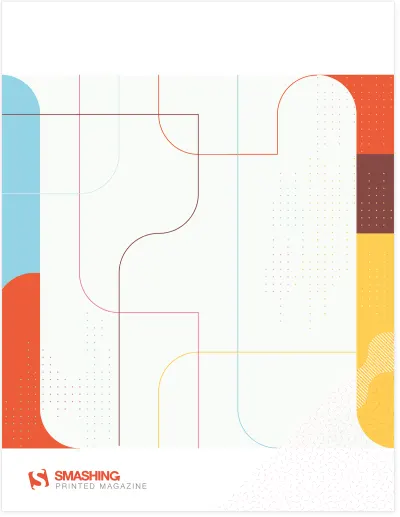
Contraportada
En cuanto a la contraportada, ya había imaginado que la composición de fondo daría la vuelta, solo que mucho más clara. Así fue como se me ocurrió la idea de usar un área clara en el centro con un par de líneas de colores que se cruzan allí.

En la versión impresa final, el texto se agrega en el espacio central, bien enmarcado en un cuadro redondeado con un borde amarillo, por lo que la composición de las líneas que ves aquí se eliminó y no coincide con la versión impresa.
Columna vertebral
Para el lomo, antes tuve la idea divertida de tener el logotipo de Smashing construido con cada lanzamiento (vea la imagen en la parte superior del artículo), pero el problema aquí es que cada edición debe tener exactamente el mismo grosor o todo el concepto se desmorona. No era realista ya que no estaba seguro de que cada edición tuviera exactamente el mismo número de páginas. Tenía que recordar que el ancho del lomo podía variar. Así que se me ocurrió la idea de usar algún tipo de combinación de patrones que pueden variar en ancho, pero aún tener las revistas conectadas.

La idea general también era utilizar un patrón temático diferente para cada número. La edición piloto usa puntos finos en combinación con un patrón de cápsulas. En la columna uso un par de otros. La idea es lograr una composición coherente al colocarlos o apilarlos en el orden correcto, lo que también sirve como motivación para comprar todos los números.
Dibujar puede ser realmente simple
Aquí describiré un proceso rápido de un detalle simple de la ilustración de la portada: la creación de la cara del hombre que camina. Sé que mucha gente está convencida de que dibujar en Adobe Illustrator no es fácil y que tienes que usar mucho la herramienta Pluma, pero eso no es cierto. Puede crear bellas ilustraciones utilizando solo formas simples como rectángulos y círculos, combinadas con el widget de esquina, las opciones de búsqueda de ruta y las herramientas de alineación.
Proceso de diseño rápido del hombre que camina
Si mantiene las formas en su ilustración como 2D simples y planas, dibujar en Adobe Illustrator puede ser fácil. Toma la cabeza del hombre que camina. Ni siquiera usé la herramienta pluma. Solo he usado formas simples: rectángulos y un círculo, y estos pasos:

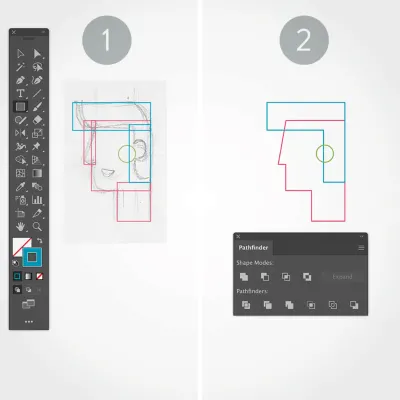
1. Rectángulos y círculo
Con el boceto de fondo, dibujé un rectángulo para cada parte de la cabeza y un círculo para la oreja.
2. Alinear y unir
Luego, usé las opciones de alineación para alinear las formas correctamente, y la opción Pathfinder > Unite , y también moví el punto de la esquina superior izquierda un poco hacia la derecha de su nariz, usando la tecla → .

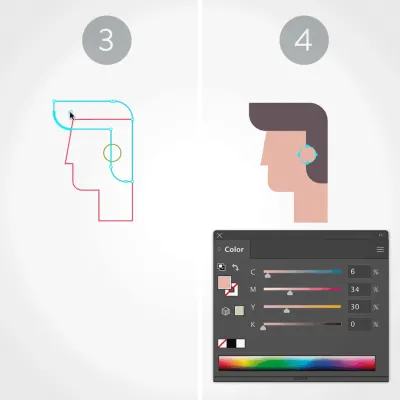
3. Esquinas redondeadas
Luego, con la herramienta Selección directa (flecha blanca) creé las esquinas redondeadas para el cabello y la barbilla.
4. Organizar y aplicar color
Todo lo que queda es eliminar los trazos y aplicar un color de relleno adecuado para cada forma. Por último, pero no menos importante, me aseguré de que las formas estuvieran en el orden de apilamiento correcto usando las opciones Object > Arrange .
Ilustraciones del capítulo
Las ilustraciones de los capítulos también tienen un poco de mi trabajo. A continuación se muestran las ilustraciones creadas por otra persona, pero el pedido vino para mejorarlas un poco y hacerlas de página completa.

Y así lo hice. A continuación se muestran los que entregué a Smashing Magazine y que se implementaron en la versión final.
Nota : Como puede ver, incorporé el patrón de puntos y modifiqué un poco algunos de los íconos, pero mantuve el estilo general de la ilustración.
Para el primer capítulo, no había imagen, por lo que se basó en el estilo ya existente.

Espero que hayas disfrutado mi historia del proceso de diseño y el tutorial de proceso rápido. No olvide consultar la edición piloto de Smashing Magazine Print (ver PDF de muestra). ¡Es imprescindible para cualquier diseñador web! ¡Disfrutar!

Imprimir
$ 17 .50 $ 24 .95 Obtenga una impresión espectacular Revista impresa + PDF, ePUB, Kindle.
Envío gratuito por correo aéreo a todo el mundo.
Imprimir + Membresía
$ 9 / mes. Conviértete en un aplastadorRevista impresa gratis + libros electrónicos sin DRM, seminarios web y otras cosas elegantes.
