Anatomía del diseño: un curso intensivo sobre principios de diseño y tipos de diseño
Publicado: 2019-08-12Para mí, diseñar fue y es siempre como pensar en cómo hacer que las cosas se vean mejor. Ya sea que se trate de vestimenta, muebles para el hogar, decoración y mi favorito, escribir. Estamos rodeados de varios tipos de diseño. Mira a tu alrededor y lo sabrás.
Aunque el diseño es parte de nuestra vida cotidiana, no puedo definir su significado.
¿Puede?
Gracias a Wikipedia de donde copié la definición de diseño y la simplifiqué con mis propias palabras: “El diseño es la creación de un plan para construir algo”.
Algo significa cualquier cosa que quieras crear. El diseño de su habitación personal, el diseño de su oficina y, lo que es más importante, su diseño de marketing.
Sí, has escuchado bien.
El diseño tiene una presencia importante en el mundo de su organización a través de la marca y el marketing. Cada uno de sus pasos de marketing requiere diseño. Ya sea que esté haciendo un plan de marketing o decidiendo su logotipo. El diseño está en todas partes. A pesar de saber esto, solo unas pocas organizaciones logran utilizar el poder del diseño en cada etapa. Otros piensan que el diseño se limita al trabajo de un diseñador gráfico.
Hoy, vamos a descifrar el código de diseño para que pueda aumentar su efecto de marketing y captar la atención instantánea de los usuarios a través del diseño.
En primer lugar, discutiremos los principios del diseño para aprender los conceptos básicos y evitar errores.
7 principios de diseño
Énfasis
Un error que cometen todos los especialistas en marketing es asignar la tarea de diseño al diseñador gráfico sin decirle qué es lo que quieren que se destaque más dentro del diseño. Resultado: el diseño se rechaza 10 veces antes de que resulte perfecto: una pérdida de tiempo.
En lugar de saltar a la tarea de diseño de inmediato, tómese un momento y pregúntese, ¿qué es lo que quiere que su audiencia note primero tan pronto como lleguen a su diseño? ¿Es tu marca? ¿Lanzamiento de un nuevo producto? ¿Avenida? costo del producto? O cualquier cosa que sea más importante que otros factores. Algo que no te puedes permitir pasar desapercibido.
Fíjese en eso e indíquele a su diseñador que lo haga parecer más grande que otros elementos durante el diseño.

Balance
¿Puedes poner todos los muebles de tu casa en un solo lugar?
De nada.
Incluso un tonto sabe que parecerá un almacén, no un comedor.
Del mismo modo, no puede volcar todos los elementos de diseño en un solo lugar. El equilibrio es tan necesario como la amplitud para un cuerpo humano. De lo contrario, su diseño no podrá transmitir el mensaje correcto a su público objetivo.

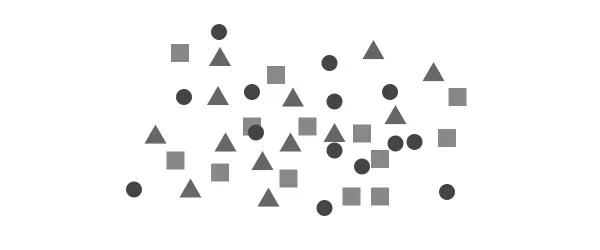
Ejemplo de diseño desequilibrado
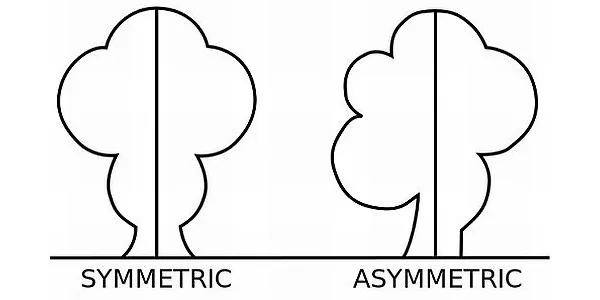
Básicamente, hay dos tipos de equilibrio: equilibrio simétrico y asimétrico.
- Symmetrical Balance alinea elementos de igual peso alrededor de la línea central del diseño.
- Equilibrio asimétrico alinea elementos desiguales alrededor de la línea central del diseño.
Imagina una línea en el centro de tu diseño. Coloque elementos que parezcan iguales alrededor de esa línea central: esto se llama equilibrio simétrico. Ahora reemplace esos elementos iguales con elementos de diferentes tamaños y colóquelos alrededor del centro; esto se llama equilibrio asimétrico. El equilibrio asimétrico se ve tan bien como el simétrico si un diseñador sabe dónde poner qué.

Contraste
Me recuerda a las tiendas de telas donde el vendedor siempre me dice la combinación de contraste de los atuendos. Y como usuario, estoy notando su efecto.
¿Recuerda?
El contraste hace que los elementos sobresalgan del diseño y se adhieran a tu memoria. Para lograr un efecto de contraste, cree un diseño con colores de elementos que difieran del color de la imagen de fondo. Al mismo tiempo, asegúrese de que la imagen de fondo esté en armonía con los colores de los elementos, ofreciendo una experiencia de fácil lectura para los usuarios.

Proporción
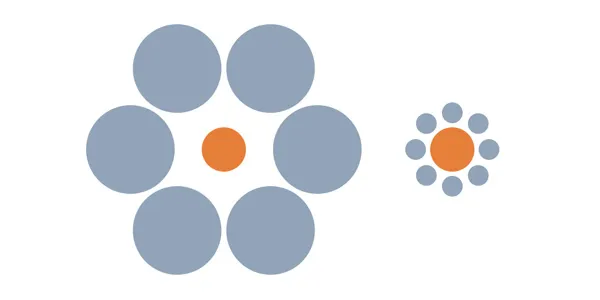
La proporción es el tamaño y el peso de los elementos utilizados en el diseño. Por ejemplo, crear una caja de gran tamaño con un color llamativo para que se destaque mientras se mantiene un círculo de tamaño pequeño con un color claro, según los requisitos de diseño. Se trata de utilizar la proporción adecuada de cada elemento.

Movimienot
El movimiento consiste en colocar los elementos de tal manera que los ojos de los usuarios viajen de un elemento a otro en una secuencia, la forma en que usted decida que vayan. Digamos, por ejemplo, que tiene el lanzamiento de un nuevo producto y lo está vendiendo con un descuento por un período de tiempo limitado. La imagen de tu producto debe ser de mayor tamaño; un poco más pequeño debe ser el precio con descuento, nuevamente un poco más pequeño que el precio debe ser una cuenta regresiva de disponibilidad limitada, y así sucesivamente.

espacio en blanco
Donde cada principio se trata de qué agregar en su diseño, White Space se trata de qué no agregar en su diseño y dónde dejar el espacio vacío.
Debes haber notado un diseño desbordante con toneladas de elementos. Dichos diseños no transmiten el mensaje de la marca, ya que los usuarios a menudo los encuentran confusos. Es por eso que White Space ocupa un lugar importante en los principios de diseño.

Unidad
Aquí viene tu parte creativa. La unidad es cómo creas el diseño como un todo mientras decides dónde colocar qué objeto. La unidad se refiere a la relación entre los objetos y el diseño completo.
Unity tiene su propio conjunto de seis principios:
- Alineación : para organizar elementos alrededor del centro
- Continuación : para extender la línea o el patrón en el diseño
- Perspectiva : mantener la distancia entre los elementos
- Proximidad : colocar objetos muy juntos
- Repetición : copiar objetos varias veces
- Ritmo : objetos recurrentes con un ligero cambio

Ahora que sabe muy bien qué debe tener en cuenta al crear un diseño, es hora de adquirir conocimientos sobre los tipos de diseño con fines de marketing.
Tipos de diseño de marketing
Diseño gráfico
El diseño gráfico se utiliza para resolver un problema o para comunicar ideas a los usuarios a través de una composición visual como imagen, color, tipografía, etc. En el mundo del marketing, las marcas se comunican con los usuarios a través de imágenes de redes sociales, infografías, postales, etc.

Diseño de Identidad Visual de Marca
Una marca representa la relación entre una organización y su audiencia. La identidad visual de la marca es cómo comunica su propia personalidad, tono, recuerdos, emociones y experiencias con los usuarios. Digamos que el logo de Facebook tiene un atractivo emocional entre sus usuarios. ¿no es así?
Logotipo, tipografía, paletas de colores, guía de estilo, etc., todos son diferentes tipos de identidad visual de marca.
La identidad visual de la marca difunde el conocimiento de su organización.

Diseño de UI y UX
Imagina el cuerpo humano. Sus huesos son Diseño UX (Experiencia de Usuario) – estructura interna de un diseño. La forma en que se ve el cuerpo desde el exterior es el diseño de la interfaz de usuario (interfaz de usuario): presentación del diseño.
La interfaz de usuario es cómo los usuarios interactúan con el diseño: lo que ven. UX es cómo los usuarios experimentan el diseño: lo que sienten. Combine UI y UX, y obtendrá un diseño completo para cumplir con su propósito de marketing. El diseño de páginas web, el diseño de temas, el diseño de aplicaciones, etc., son algunas formas populares de diseño que las marcas utilizan para interactuar con los usuarios.

Diseño gráfico en movimiento
Simplemente poner el diseño en movimiento se llama diseño gráfico en movimiento. Animación, vídeo, anuncios en televisión, cine, etc., los conoces bien. Con la era cada vez mayor de las imágenes y el contenido visual fácilmente consumible, la demanda de diseño gráfico en movimiento aumenta día a día.
Si una imagen vale más que mil palabras, entonces un video vale un millón.

El diseño en movimiento tiene más éxito para captar la atención que una imagen inamovible. Las marcas confían en los gráficos en movimiento para captar la atención instantánea de los usuarios.
Diseño ambiental
El diseño ambiental conecta visualmente a los usuarios con el entorno del diseño. ¿Alguna vez te has encontrado con un diseño memorable, imágenes impresionantes, una imagen asombrosa, citas motivacionales con diseño, etc.?
Recuerdas la impresión duradera que dejan y cómo los crees en un instante. Es el entorno el que puede hacer o deshacer la experiencia general del usuario. Si cuidas el diseño ambiental, puedes dejar un recuerdo imborrable entre tus usuarios.


Consejos de diseño de marketing
Solo aclarar los conceptos básicos de diseño no ayudará. Sabes bien qué hacer pero aún no sabes cómo hacerlo.
Con la ayuda del pequeño curso intensivo de diseño mencionado anteriormente, creará un diseño con éxito, pero no podrá reflejar su marca y su mensaje para conectarse con los usuarios. Para eso, necesitas mezclar tu diseño con consejos de marketing inteligentes.
Estos son algunos consejos de diseño de marketing para lograr una etapa de conexión entre los usuarios y tu diseño.
1. Encuentra tu propósito
Siempre encuentro el propósito de mi escritura. Me mantiene en el camino y me ayuda a escribir mejor. A medida que exploro más en la vida, me di cuenta de que el propósito es el núcleo de todo lo que hacemos. Si desea que su diseño refleje su marca, encuentre el propósito para el cual está creando el diseño en primer lugar. Anote la lista de razones por las que desea crear este diseño.
2. Reúna sus elementos de diseño
Los elementos son los activos del diseño. Una imagen, el logo de tu marca, el texto que quieras resaltar, las tipografías que elijas, etc., son diferentes tipos de elementos de diseño. Una vez que decida el propósito, su próximo paso es hacer otra lista de elementos que necesitaría para cumplir su propósito.
3. Organiza tus elementos
Es hora de decidir dónde poner qué. Con los elementos disponibles, el siguiente paso es colocarlos en su diseño de tal manera que la vista de los usuarios viaje de un elemento a otro según su deseo. Por ejemplo, si desea mostrar el lanzamiento de su nuevo producto, asegúrese de que su imagen sea más grande en tamaño con el color resaltado en comparación con otros elementos. A continuación, desea que los usuarios viajen con un precio de descuento que debe mantenerse cerca de la imagen del producto, un poco más pequeño y con un color notable, y así sucesivamente.
4. Dale sabor a tu diseño
Cuando todo esté configurado según los 3 consejos anteriores, su diseño estará listo para darle un poco de sabor. Agregue colores, imágenes, texto, etc., para que su diseño cobre vida. Si exagerar o no, depende de su elección. He visto muchos diseños exitosos, sin importar si son simples o no. Su diseño debe verse lleno de vida, transmitiendo con éxito el mensaje de su marca.
Consejos de diseño de marca y logotipo
Cada uno de sus diseños debe reflejar su marca de alguna u otra manera. Por ejemplo, Facebook revela su color azul con cada uno de sus diseños. Incluso usa una camiseta de color similar que hace que los usuarios recuerden Facebook cada vez que ven un color azul. Tienes que seguir un camino similar. Sin embargo, usar el color de la marca es opcional.
1. Diseña la personalidad de tu marca
¿Cómo quieres que se parezca tu marca?
¿Quieres una persona que represente tu marca?
¿Algo en particular como Apple?
¿Alguna fuente como Facebook?
¿Algún icono como Whatsapp?
¿O algo inesperado como Hubspot?
Anota lo que te venga a la mente. Tus sueños para tu marca serían de gran ayuda. Solicite sugerencias a sus empleados sobre cómo les gustaría ver su marca y en qué color. Reúne todo lo que tengas en tus manos. Elija algunos que le lleguen al corazón y se relacionen mucho con su marca. Experimente con varias combinaciones y elija un logotipo único. Mantenga la otra selección a un lado para una mayor marca.
2. Ir raro
Está bien ponerse raro. No hay nada malo en eso. De hecho, volverse extraño con sus diseños lo ayudará a inventar algunos diseños fuera del mundo que jamás haya imaginado. Sin embargo, atractivo al mismo tiempo. El logotipo extraño genera curiosidad entre los usuarios para explorar más.

3. Sé sencillo
Por un lado, te estoy diciendo que te vuelvas raro, por otro lado, ¿estoy insistiendo en la simplicidad?
Déjame explicarte esto.
Por extraño que sea con el diseño, asegúrese de no complicarlo.
La mente de los usuarios funciona como una cámara cuando ven una imagen. Toman un chasquido rápido solo cuando es fácil de entender. Por lo tanto, la rareza combinada con la simplicidad le dará a su diseño un aspecto fácil de capturar y una captura inolvidable para los usuarios.
4. Sea consistente
Por supuesto, ser consistente significa crear un diseño regularmente sin fallar. Pero aquí, también significa que todo su diseño debe reflejar su marca, su logotipo, sus colores, fuentes, etc. Con cada diseño, su marca debe aparecer para recordar a los usuarios que el contenido es suyo y que usted se está ocupando de él. necesidades de los usuarios. La creación de un diseño potenciado por la marca siempre deja una impresión duradera de su marca entre los usuarios. Poco a poco, se acostumbran a reconocer tu marca de un vistazo. La conciencia se construye a partir de ahí.
Diseño de UI y UX
Puede aplicar los consejos que se dan a continuación tanto para la interfaz de usuario como para el diseño de experiencia de usuario.
1. Ver a través del ojo de los usuarios
¿Qué les gustaría ver primero a los usuarios cuando lleguen a tu diseño?
¿Cómo les gustaría interactuar con tu diseño?
¿Cómo les gustaría usar su diseño web o aplicación?
¿Su diseño resuelve el problema de los usuarios o les promete resolverlo?
¿Cuáles son los desafíos de los usuarios y cómo los enfrentará su diseño?
Respóndelas todas mientras diseñas tu sitio web, aplicación o imagen. Vea su diseño a través del ojo de los usuarios. ¿Cómo le gustaría tener su diseño como usuario cuando aterrice en él por primera vez? Responderlas todas le dará una dirección clara sobre qué diseñar.
2. Prevenir errores
Incluso un accidente de diseño perfecto a veces. Ni que sea tu culpa. A veces, Internet no puede cargar el diseño a tiempo, lo que hace que los usuarios pierdan la paciencia y se recuperen.
"Es mejor prevenir que curar"
Si los errores de diseño son controlables, puede corregirlos. Pero si es incontrolable, al menos puede prevenirlos adoptando mecanismos como colocar un cuadro de confirmación con un mensaje que diga "No abandonar el sitio hasta que se cargue, ya que el sitio tiene algo útil para los usuarios".
Mantenga un registro en el sitio web para descubrir los problemas técnicos que enfrentan los usuarios. Rectifica el que puedas y adapta mecanismos para otros.
3. No olvide los principios básicos
Las personas creativas se dedican a construir algo único e inesperado. Sin ofender por eso. Pero no seguir los principios básicos a menudo confunde a los usuarios cuando el diseño va en contra de sus hábitos. Por ejemplo, los usuarios suelen ver la barra de navegación en la parte superior y la barra de contacto en la parte inferior o en la esquina derecha. Si altera estos principios, está interrumpiendo el hábito de los usuarios que no les gustará a menos que tengan una razón sólida para navegar más. Aparte de eso, ve tan creativo como quieras.
4. Sea compatible con dispositivos móviles
Los diseñadores web a menudo confían en un sitio receptivo para atender las demandas de los usuarios en dispositivos móviles. Responsive puede compensar bien por un sitio optimizado para dispositivos móviles, aún así, no puede negar el hecho de que sus características son predeterminadas. No hay nada malo con el diseño receptivo, pero debe verificar el espacio entre los botones, la fuente y el tamaño del texto, y otras funciones de navegación. Pueden parecer pequeños cambios, pero marcan una gran diferencia cuando se trata de la experiencia del usuario móvil.
Diseño Web (Front-End)
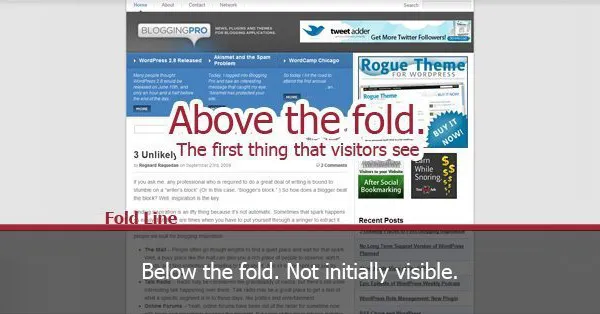
1. Aprovecha el poder de doblar
El pliegue es la línea entre el pliegue superior y el pliegue inferior. Imagine un periódico y sus titulares donde sus ojos ven primero, eso es arriba de la página. Ahora, si le interesa, sus ojos viajan hacia abajo para saber más, eso está debajo del pliegue. Lo primero que ven los visitantes cuando aterrizan en el sitio es el diseño de la mitad superior. Aquí es donde tienes que poner a tus mejores jugadores para convencer a los usuarios. El diseño del pliegue inferior solo es visible cuando los usuarios se desplazan hacia abajo. Aquí es donde puede acercarse a ellos para tomar medidas.

No es de extrañar que los diseñadores presten más atención a la introducción que a otras partes del diseño. Después de todo, la primera impresión es tu última impresión.
2. Declutter con espacios en blanco
Una página llena de varios diseños y colores suena tentador. Pero una página con menos diseños es más legible, comprensible y digna de navegar. Con la ayuda del espacio en blanco, puede despejar su diseño haciéndolo simple para una experiencia de usuario perfecta. Los espacios en blanco evitan que los usuarios se confundan, lo que los lleva a tomar medidas.
3. Use un color diferente para la llamada a la acción
Si desea captar la atención instantánea de los usuarios hacia la llamada a la acción, use el color que varía de todos los colores en su diseño. Haga que su llamada a la acción se vea audaz y pegadiza para acercarse a los usuarios para que tomen medidas.
4. Di “No” a las imágenes genéricas
Atrás quedaron los días en que los usuarios creían en su sitio sobre la base de una imagen con el grupo sonriente.
Ahora los usuarios son inteligentes para atrapar mentiras. A menudo veo sitios web indios con imágenes de grupos pertenecientes a países extranjeros. Capto la mentira de vez en cuando. Por el contrario, los sitios web con imágenes de su organización y empleados parecen más legítimos. Y nada puede vencer el poder del contenido generado por el usuario. Así que evita usar imágenes genéricas y comienza a publicar imágenes y videos de tu propia gente y clientes.
Hora de implementar el conocimiento
Dicen que el conocimiento es poder. Creo que el conocimiento no es nada si no lo implementas. Tan buenos como suenan los consejos de diseño, no son nada sin ponerlos en práctica. Empezar ahora. Toma notas de lo que hayas aprendido de este artículo. E implemente cada uno en sus próximos diseños. Recuerda, la práctica te hace perfecto. Mis mejores deseos.
