Cómo diseñar aplicaciones móviles para uso con una sola mano
Publicado: 2022-03-10El viernes de enero de 2007, el mundo se encogió en nuestras manos cuando tres productos revolucionarios ( el iPod, un teléfono y un innovador comunicador de Internet ) se unificaron para crear los teléfonos inteligentes que conocemos y amamos hoy.

El iPhone fue diseñado para usarse cómodamente con una sola mano, lo que permite un movimiento más suave del pulgar en la pantalla.
Steve Jobs dijo una vez que la pantalla de 3,5 pulgadas es el "tamaño perfecto para los consumidores" y que las pantallas más grandes son una tontería.
“

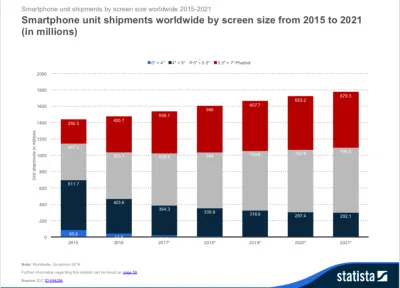
Pero no fue hasta el cambio de la década pasada que los phablets ganaron popularidad debido a sus pantallas más grandes, tanto que menos del 1% de los dispositivos vendidos en la actualidad tenían pantallas de menos de 4 pulgadas.
El 90% de los teléfonos inteligentes que se venden hoy en día tienen pantallas de más de 5 pulgadas.
“
Mientras tanto, esta fiebre del oro para los creadores y diseñadores de aplicaciones más grandes y mejores presentó oportunidades para utilizar el espacio real de la pantalla para brindar más contenido y funciones.
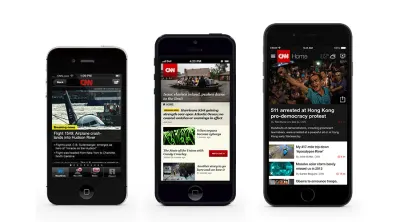
Por ejemplo, la aplicación CNN estuvo entre las pocas que obtuvieron acceso temprano al iPhone 5 presentado en 2012. Los desarrolladores no solo le dieron una transformación estética, sino que también diseñaron una experiencia visualmente atractiva y fácil de leer que hizo que los titulares se destacaran.

Con pantallas más grandes, la facilidad de acceso y la accesibilidad sufren
Si bien las pantallas más grandes son excelentes para mostrar más contenido, la consideración de diseño número 1 de Steve Jobs para fabricar teléfonos de 3,5 pulgadas sufre: diseñar para uso con una sola mano .
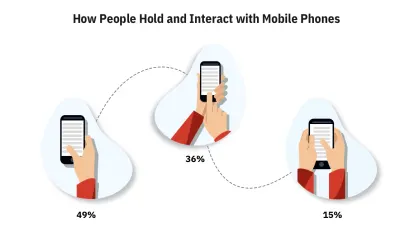
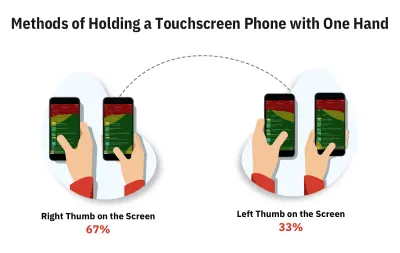
En su investigación de dos meses (en aeropuertos, calles, cafés, autobuses y trenes), Steven Hoober arrojó luz sobre las tres formas en que los usuarios sostienen sus teléfonos.

El 49% de los usuarios sostienen sus teléfonos con una sola mano específicamente mientras están en movimiento.
“
Presentar argumentos sólidos a favor del diseño de aplicaciones para uso con una sola mano. Steven también descubrió que los usuarios modifican con frecuencia su agarre en función de su comodidad y situación.
Por qué diseñar para el uso con una sola mano debería convertirse en la máxima prioridad para los creadores de aplicaciones
Usamos mucho nuestros teléfonos cuando estamos preocupados o tenemos prisa. Esto afecta en gran medida la forma en que los usuarios sostienen sus teléfonos y cómo usan las aplicaciones, lo que da como resultado un uso mucho mayor con una sola mano que el 49 % sugerido anteriormente.
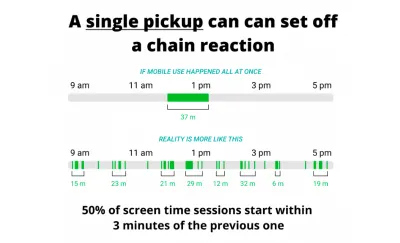
La investigación sugiere que un usuario promedio revisa sus teléfonos hasta 58 veces al día, de las cuales el 70% de la interacción móvil dura menos de 2 minutos.
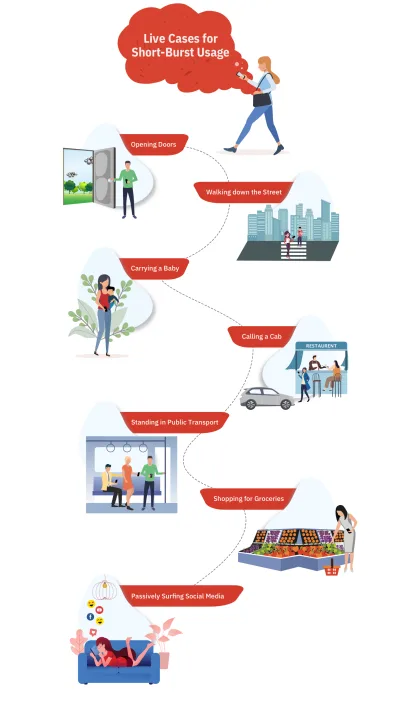
Usamos nuestros teléfonos en "uso distraído de ráfagas cortas".
“

Un equipo de investigadores de Simform observó el uso y el comportamiento del uso esporádico de ráfagas cortas en múltiples escenarios, como:

El director de productos de Google, Luke Wrobleski, denomina estas breves ráfagas como experiencia de uso móvil de "un pulgar, un globo ocular". Refleja cómo un entorno que distrae obliga a los usuarios a participar en el uso con una sola mano en períodos cortos de atención parcial. Agrega además que el tipo más óptimo de uso de teléfonos inteligentes con una sola mano es aquel en el que la interacción rápida es compatible con una funcionalidad fluida .
¿Cómo diseñar para tener en cuenta estos usos de ráfagas cortas con una sola mano?
La respuesta es bastante simple. Realice pruebas continuas de usabilidad y estudie las diferentes formas en que sus usuarios sostienen sus teléfonos en diversas situaciones.
Si los usuarios de su aplicación tienden a usar mucho la aplicación en escenarios de distracción, entonces debe enfocarse en diseñar patrones que tengan como objetivo la accesibilidad y el uso con una sola mano.

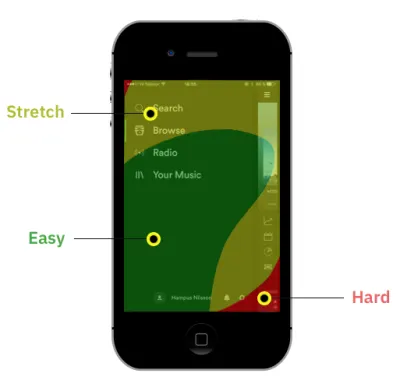
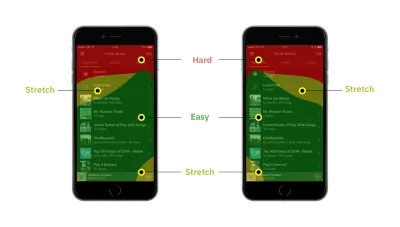
Echemos un vistazo a la evolución de la interfaz de Spotify para tener una perspectiva del problema:

Spotify usó el menú de hamburguesas en la parte superior izquierda que ocultaba estas características y puso a los usuarios en una especie de búsqueda del tesoro. Sin embargo, con la llegada de pantallas más grandes, se agregó otro desafío de diseño a la lista: la accesibilidad .

Esto obligó al equipo de Spotify a desplegar el menú Hamburger en 2016 y colocar sus funciones principales (Inicio, Navegar, Buscar, Radio y Biblioteca) en la parte inferior, lo que resultó en un aumento del 9 % en los clics en general y del 30 % en los elementos del menú.
Use patrones de UX establecidos para escenarios comunes de uso de aplicaciones para facilitar el uso con una sola mano
¿Por qué reinventar la rueda? Cuando puede usar patrones UX probados que funcionan. Muchos diseñadores ya se han centrado en el uso con una sola mano como principio de diseño.
Hemos revisado cientos de aplicaciones y miles de patrones para encontrar los mejores patrones en mente para el uso con una sola mano. Entonces, veamos qué funciona, qué problemas se resuelven y qué beneficios obtendrá de estos.
Dividimos los comportamientos de usuario y los patrones de UX más comunes en seis categorías:
- Patrones de navegación UX
por ejemplo, barras de menú, barras de pestañas y gestos para moverse fácilmente entre las secciones más importantes de la aplicación; - Diseñar para acciones
Crear, editar, publicar, agregar, eliminar y otras acciones que los usuarios realizan para utilizar la funcionalidad principal de la aplicación; - Patrones de diseño de flujo de compra, transaccional y de pago
- Patrones de búsqueda, clasificación y filtrado para cuando los usuarios desean encontrar o explorar contenido rápidamente;
- Patrones de entrada e interacción
Controles deslizantes, selectores, selectores, menús desplegables, rellenos de formularios, zoom, desplazamiento que conforman los componentes básicos de cualquier aplicación; - Varios patrones
Reproducción de medios, captura de fotos, edición de fotos y patrones de navegación de mapas.
1. Diseñar la navegación de aplicaciones teniendo en cuenta el 'uso con una sola mano'
¿Qué es?
La base de una gran aplicación es un buen diseño de navegación. Una buena navegación ayuda a los usuarios a descubrir las funciones más rápido y encontrar lo que es importante para ellos.
El 70 % de los usuarios descubren funciones de la aplicación mediante enlaces de navegación en comparación con la búsqueda u otras formas. Las barras de navegación, los menús, los gestos, los enlaces, las pestañas, etc. son los patrones de UX de navegación más comunes.
Un buen diseño de navegación debe tener todas las secciones importantes al principio y de fácil acceso.
Desafíos
Los patrones comunes de UX como la barra de pestañas de Apple y el menú deslizable de Google tienen limitaciones. Puede poner solo un número limitado de funciones en la barra de pestañas y acceder a todos los elementos del menú deslizables no es fácil.
Los usuarios no deberían tener que esforzarse para llegar a una parte importante de la aplicación extendiéndose hasta la parte superior de la pantalla. Eso es simplemente mala usabilidad. Específicamente, si los usuarios están en movimiento y usan la aplicación en un período breve.
Solución
Facebook y muchas otras aplicaciones resuelven este desafío colocando elementos en un ícono de pestaña llamado Más o Menú desde donde los usuarios pueden acceder a más funciones y secciones de la aplicación. Esto, sin embargo, no es ideal para la accesibilidad y el uso con una sola mano.
- Use el menú flotante en lugar de un menú de página completa para acceder y ajustar más de 5 elementos.
- Barra de pestañas ampliada para cuando tengas más contenido.
- Barra de pestañas personalizada para que los usuarios avanzados accedan rápidamente a lo que les gusta.
- Use gestos para imbuir la facilidad de acceso en los hábitos de los usuarios.
- Volver y cerrar una página también debería ser fácil.
- Saltar rápidamente a una sección de la página con patrones inteligentes de UX
Facebook, por ejemplo, oculta numerosas funciones en un menú de hamburguesas que despeja la pantalla principal. Aunque esta inclusión tiene un atractivo más limpio y organizado, los usuarios sufren de accesibilidad con una sola mano.
Use el menú flotante en lugar de un menú de página completa para la accesibilidad
Afortunadamente, tenemos una manera de resolver este desafío:
Los menús de página completa se pueden reemplazar con menús desplegables, que como su nombre sugiere "desplazamiento" desde la parte inferior. Esto permite un acceso más fácil a las opciones incluso con una mano.
Expanda la barra de pestañas para cuando tenga más contenido
Las pautas de interfaz humana recomiendan no tener más de 5 funciones en la barra de navegación inferior. Esto hace que sea complicado para los creadores de aplicaciones presentar funcionalidades básicas adicionales a la vanguardia.
Aquí es donde la opción 'Más' (3 puntos) resulta útil. Ubicado en la barra inferior, puede ocultar otras funcionalidades y revelarlas con un clic.
Barra de pestañas personalizada para que los usuarios avanzados accedan rápidamente a lo que les gusta
Cada usuario es diferente y una función que es importante para un usuario puede no serlo para otro. Para aprovechar al máximo su aplicación, puede permitir que los usuarios personalicen sus barras de pestañas con funcionalidades de uso frecuente.
Los gestos son fáciles de absorber en los hábitos de los usuarios para una navegación rápida
Popularizada por Tinder, la navegación basada en gestos es una gran técnica para facilitar el uso con una sola mano. Los gestos, si se usan de manera inteligente, pueden ayudar a expandir la navegación para usar con una sola mano.
Del diseño del “llegar” al “regresar” mediante gestos y accesibilidad
La navegación no se trata solo de llegar a una pantalla o sección de la aplicación. Es importante diseñar para: volver al lugar de donde vino el usuario, cerrar una pantalla o saltar a una sección de una página. Veamos cómo las aplicaciones usan gestos y patrones de UX para hacer esas cosas fácilmente.
Patrones para saltar rápidamente a diferentes secciones de la aplicación
Las aplicaciones con muchas categorías, subcategorías y secciones, como libros, wiki, menús de restaurantes, productos, pueden necesitar más organización para garantizar que los usuarios no tengan problemas para encontrar contenido.
Estos se pueden organizar en una jerarquía y usar patrones UX para aumentar la accesibilidad y la facilidad de uso.
2. Patrones de una mano para acciones principales como: crear, editar, publicar, agregar, eliminar y otros
¿Qué es?
Los usuarios dedican aproximadamente el 50 % del tiempo de su teléfono móvil a la autoexpresión, la interacción social, las compras en línea, la gestión de las finanzas, la salud y la productividad, y la planificación de próximos eventos. Estos patrones de UX impulsados por la acción incluyen cosas como la creación de publicaciones sociales, la edición de documentos, la edición y algunas otras.
Desafíos
Al diseñar aplicaciones impulsadas por la acción, debemos asegurarnos de que no se queden en segundo plano. Por ejemplo, tener una publicación o crear un botón en la parte superior en lugar de justo al lado de tu pulgar.
Solución
Hay tres cosas a tener en cuenta al diseñar la experiencia del usuario de estas acciones principales.
- Las acciones principales deben captar la atención de los usuarios mediante la ubicación destacada del icono o botón. No los coloque en la esquina superior derecha de la aplicación, donde pueden quedar enterrados. Debe ser fácilmente accesible sin necesidad de usar una segunda mano o estirarse demasiado.
- Además de eso, los usuarios deberían poder terminar todo el flujo de tareas de creación y adición con una mano. Esto incluye cosas como cancelar la tarea, escribir con el teclado abierto, pasar al siguiente paso, etc.
- Diseño para tareas de edición complejas con controles y menús de edición de varios niveles.
- Con la accesibilidad como objetivo, también puede hacer que compartir y enviar cosas sea fácil y simple.
El botón o icono para la tarea principal de la aplicación debe atraer a los usuarios
Las tareas principales de las aplicaciones se centran en cosas como capturar imágenes, crear una publicación, agregar archivos, compartir, etc. Es necesario que los usuarios se centren primero en esto y lo hagan accesible y detectable.
Por ejemplo, Snapchat oculta todo y solo incentiva a los usuarios a capturar fotos y videos. Además, el botón 'Enviar' pide inmediatamente a los usuarios que compartan sus historias con otros.
Dividir tareas de edición complejas con menús y controles diseñados específicamente para dispositivos móviles
Para muchos usuarios, los teléfonos móviles son los dispositivos informáticos más utilizados. Hay una generación de usuarios que realizan un trabajo real en sus teléfonos móviles. Por ejemplo, la edición de documentos ya no es un asunto exclusivo de la computadora, ya que una gran cantidad de aplicaciones móviles ofrecen el servicio.
Microsoft Word y WPS Office ofrecen una serie de herramientas de edición y menús de varios niveles al alcance de la mano. Estos sistemas de menú intuitivos son inteligentes y potentes, lo que permite a los usuarios realizar operaciones complejas y múltiples opciones.
Con la accesibilidad como objetivo, puede hacer que compartir y enviar cosas sea fácil y simple también
Lo que amplifica nuestra experiencia con nuestra música favorita en estos días son las opciones súper rápidas para compartir en las redes sociales, a menudo con solo un clic de distancia.

Puede emplear una extensión para compartir que se desliza hacia arriba desde la parte inferior y permite a los usuarios escribir mensajes directamente.
Divida la creación o adición de tareas en varios pasos
Crear tableros, favoritos y listas de deseos puede ser un lastre, especialmente cuando se colocan en los extremos superiores. Veamos los patrones que manejan entradas de datos de varios pasos.
Flipboard y Airbnb mantienen todo en la parte inferior y al alcance del pulgar. Desde escribir hasta seleccionar los siguientes pasos o cancelar la acción es muy sencillo.
3. Diseñar experiencias transaccionales y de pago más rápidas para cuando estás en movimiento
¿Qué es?
Según el índice de ciberseguridad de Kaspersky, el 50 % de las ventas de comercio electrónico se realizan en teléfonos móviles. Agregue a esa transacción comercial, como reservar un viaje, un vuelo, una habitación de hotel, entradas para el cine y entradas para conciertos, y se dará cuenta de lo importante que es diseñar la experiencia de pago móvil. Un informe del Instituto Baymard sugirió que el 23 % de los compradores que abandonan su carrito lo hacen debido al complicado proceso de pago. Esto es especialmente cierto para los compradores móviles para quienes pagar es un proceso de varios pasos en el que ingresar datos no es tan fácil.
Desafíos
El proceso de pago requiere muchas entradas y una cuidadosa atención por parte de los usuarios.
- Diseñar una experiencia de pago con una sola mano significaría que los usuarios pueden completar la transacción con un movimiento mínimo del pulgar y menos pasos.
- Esto es especialmente importante para los usuarios que están en movimiento o necesitan realizar la transacción de inmediato.
Solución
Para diseñar una experiencia de pago con una sola mano, debemos minimizar la información requerida de los usuarios.
- Al elegir variaciones de productos como tamaño, color, hora/fecha y otros, deben ser fácilmente accesibles y detectables.
- Podemos usar aplicaciones como Google y Apple Wallet o autocompletar desde cosas como Keychain, 1password y LastPass para completar la información como nombres, tarjetas de crédito, direcciones, contraseñas de un solo uso.
- También debemos destacar los simples y mínimos movimientos del pulgar por parte de los usuarios.
Agregar artículos a los carritos y elegir preferencias de productos al alcance del pulgar
La logística de las compras en línea se puede simplificar en tres pasos: agregar artículos a los carritos, elegir variaciones de productos y completar el proceso de pago.
Como diseñadores, se vuelve esencial para nosotros no solo hacer que estas selecciones se noten, sino también colocarlas al alcance de un pulgar.
Una forma de lograr este objetivo es mostrar las variaciones del producto en una bandeja que se desliza hacia arriba cuando el usuario elige un artículo.
Otra forma es permitir que los usuarios se desplacen por la página y seleccionen rápidamente variaciones de un producto mientras la opción "Hacer el pedido" o "Comprar" permanece estática en la parte inferior.
Uso de monederos electrónicos y administradores de contraseñas para pagos rápidos
El Informe de métodos de pago de 2019 sugiere que más del 71 % de las transacciones en línea se realizan a través de monederos electrónicos como Apple Pay, Google Pay, Alipay, Fitbit, Samsung Pay, YandexMoney y otros. Estas billeteras no solo se consideran más rápidas, sino que también son mucho más seguras y fáciles de acceder.
El proceso de pago se puede hacer más eficiente y sencillo. Además, también puede agregar una opción de pago con deslizamiento para obtener conversiones más altas.
4. Búsqueda, filtrado y clasificación de contenido con la accesibilidad como objetivo principal
¿Qué es?
Sin la experiencia de usuario adecuada, encontrar los productos o artículos correctos puede ser un desafío tedioso para el usuario. Las herramientas de búsqueda, filtrado y clasificación determinan qué tan fácil o difícil es para el usuario navegar por el catálogo de productos y artículos del sitio.
Los filtros son una gran herramienta para limitar grandes volúmenes de contenido y encontrar los resultados más relevantes.
En teoría, son diferentes: la clasificación organiza el contenido según un determinado parámetro, el filtrado lo elimina de la vista.
Durante el estudio Product Listings & Filtering de Baymard, se observó que los sitios con una facilidad de uso promedio de la lista de productos registraron tasas de abandono del 67% al 90%. Además, hubo entre un 17% y un 33% de abandonos por parte de los usuarios que intentaban encontrar exactamente los mismos tipos de productos en sitios de comercio electrónico con un conjunto de herramientas ligeramente modificado. Esto dio como resultado un aumento de aproximadamente 4X en los clientes potenciales.
Desafíos
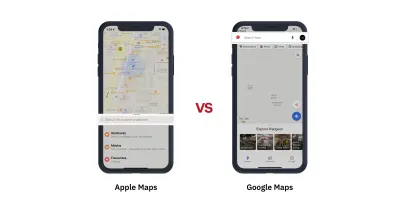
- La búsqueda en el móvil debe ser fácilmente accesible. Por ejemplo, Youtube, Amazon Prime, Slack, Google Maps dificultan que los usuarios lleguen al menú de búsqueda al hacer que lleguen a la esquina superior derecha.
- Organizar la jerarquía de información de los filtros ya que hay demasiados parámetros y categorías para que los usuarios puedan encontrar lo que buscan rápidamente.
- Administre información de varios niveles en la interfaz de usuario, especialmente cuando hay muchas categorías y cada categoría tiene muchos elementos.
- Cambiar la interfaz de usuario en función de diferentes estados como "Se aplica el filtro" y "Se aplican los filtros".
- Todo esto debe ser logrado por los usuarios al alcance del pulgar de los usuarios.
Solución
- Use gestos o botones de fácil acceso para buscar. Cuando los usuarios van a la pantalla de búsqueda, dan sugerencias y abren el cuadro de texto inmediatamente.
- Hable el idioma de los usuarios y tenga en cuenta la intención de los usuarios al organizar los filtros. Mantenga el botón de clasificación/filtros cerca del alcance de los usuarios. Además, facilita el acceso y cierre del menú de filtros con una sola mano.
- Para resolver la complejidad de la información, utilice un control de filtrado de dos pasos o un control de filtrado en paralelo.
- Aplicar filtros inmediatamente. Haga que los filtros sean interactivos según las acciones que realicen los usuarios. Permita que los usuarios elijan múltiples opciones. Cambie las categorías de filtro para que coincidan con los filtros aplicados.
- Mostrar recomendaciones, información usada recientemente o usada con más frecuencia primero.
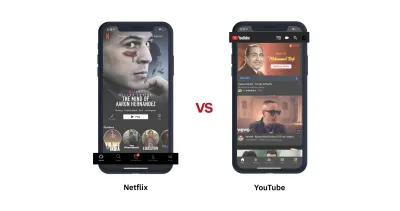
Para muchas aplicaciones, la búsqueda es una de las 5 funciones principales que se utilizan. Pero muchos diseñadores de aplicaciones dificultan llegar al icono de búsqueda. Vea la comparación a continuación para Apple Maps vs Google Maps y Netflix vs Youtube.


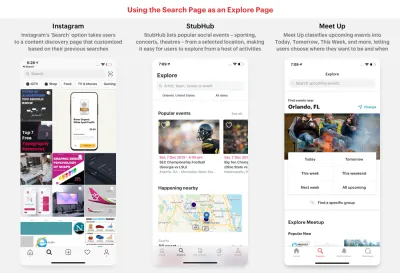
Algunas aplicaciones usan la pantalla de búsqueda como una pantalla de descubrimiento de contenido. Recomiendan a los usuarios lo que les gustaría, lo que buscaron antes, lo que está de moda, etc.

Elimine la fricción y los pasos inminentes de la búsqueda y el filtrado
Para hacer las cosas realmente rápidas para los usuarios, podemos hacer que cuando toquen el ícono de búsqueda en la barra de pestañas, el teclado aparezca inmediatamente para que los usuarios puedan comenzar a escribir sus consultas de inmediato. Vea los ejemplos de Netflix y SpotHero.
Muchas aplicaciones como Amazon o Google Drive utilizan la barra de búsqueda de forma destacada en la parte superior de la página de inicio. En tales casos, podemos usar gestos (deslizar hacia abajo) como la aplicación Inshorts para comenzar a escribir de inmediato en lugar de tener que llegar a la parte superior y tocar la barra de búsqueda.
Toca dos veces el icono de búsqueda para abrir el teclado
Si desea usar su página de búsqueda para mostrar información a los usuarios, también puede usar el doble toque para abrir el teclado como Microsoft News, Spotify y Reddit Apollo.
El menú de filtro accesible al pulgar debería permitir a los usuarios encontrar información más rápido
Las compras en línea, las reservas, las aplicaciones bajo demanda y otras aplicaciones similares pueden contener una larga lista de artículos para que los usuarios elijan.
La mayor consideración para diseñar un menú de filtrado para dispositivos pequeños es la jerarquía de información. Veamos estos ejemplos para comprender cómo se puede diseñar el filtrado y la clasificación cuando hay muchas opciones. Estos muestran cómo puede manejar la complejidad de la información sin dejar que sufra el uso con una sola mano.
Además, los filtros deben responder y reaccionar a las elecciones de los usuarios e indicar cuándo se aplican los filtros.
Para que este proceso sea más receptivo, los resultados de la búsqueda se pueden filtrar en segundo plano al mismo tiempo que los usuarios seleccionan las opciones.
5. Controles de entrada del usuario, como formularios, selectores, menús desplegables, controles deslizantes que constituyen los componentes básicos de una aplicación
¿Qué es?
Con pantallas más pequeñas vienen propiedades inmobiliarias más pequeñas. Las interacciones fundamentales de los usuarios deben reinventarse para aumentar la productividad de los usuarios móviles.
Cosas como llenar formularios, escribir la contraseña, elegir fecha/hora, hacer una selección, los popovers tenían que traducirse bien a la interfaz táctil sin abandonar las metáforas de las PC.
Desafíos
Ingresar datos en dispositivos móviles es tedioso, especialmente cuando hay una cantidad de campos de datos para completar.
Traducir las interacciones del usuario a dispositivos más pequeños no es fácil. Los mayores desafíos son:
- La velocidad de entrada del usuario debe ser muy rápida con un movimiento mínimo del pulgar de los usuarios.
- La información debe recopilarse en un número mínimo de pasos.
- El diseño de control de entrada debe tener una interfaz y una metáfora fáciles de entender.
- La experiencia debe ser placentera y consistente.
- Los usuarios deben conocer su ubicación y la información no debe perderse.
Cuando se hace correctamente, agregar entradas en rastreadores, calendarios y otros similares podría convertirse en una tarea corta.
Soluciones
- Cualquier acción del usuario, como completar formularios o tomar decisiones, debe estar más cerca de la parte inferior. El flujo de acciones y opciones debe ser coherente sin cambios molestos en la interfaz de usuario.
- La información necesaria para avanzar debe estar al alcance de la mano.
- Las opciones de entrada de datos, incluidas las notificaciones, deben ser claras y estar cerca de la parte inferior.
- Los formularios más grandes se pueden dividir en formularios de varios pasos y de varias pantallas. Este enfoque de pantallas múltiples debería permitir avanzar y retroceder con mucha facilidad.
Arreglando el llenado de formularios comenzando con formularios de registro
Todos odiamos llenar formularios de registro. Consumen mucho tiempo y piden información innecesaria.
Llenar formularios puede ser menos laborioso al convertir un formulario largo en varias pantallas. El uso de cosas como autocompletar, botones accesibles con el pulgar para los pasos siguientes y anteriores, la presencia continua del teclado y la ausencia de desplazamiento hace que este enfoque sea más rápido y fácil.
Obtenga información rápida de los usuarios con un movimiento mínimo del pulgar
La ubicación de los controles de entrada del usuario hacia la parte inferior de la pantalla permite una entrada de datos más rápida y respuestas rápidas de llamado a la acción.
Utilice selectores, menús desplegables, desplazadores y controles deslizantes para proporcionar información a los usuarios.
Patrones móviles inteligentes para controles de entrada de usuario
Veamos algunos patrones más que facilitan la obtención de información de los usuarios.
6. Varios patrones para reproducción de medios, captura de fotos, edición de fotos y patrones de navegación de mapas
Con más de 2 millones de aplicaciones en Google Store y 1,83 millones de aplicaciones en App Store, se ha vuelto imprescindible para los diseñadores hacer que sus aplicaciones se destaquen. Una forma de hacer esto es hacer que las funciones comunes sean divertidas y fluidas para los usuarios, y esta sección final es un resumen de las diversas interacciones de los usuarios.
Conclusión
Aunque la accesibilidad es una gran parte del diseño para el uso con una sola mano, no se trata solo de garantizar que todo esté cerca del alcance de los usuarios. Las aplicaciones que tienen un buen uso con una sola mano también ahorran tiempo a los usuarios, eliminan la fricción, eliminan pasos innecesarios y, lo que es más importante, se enfocan en acelerar el "uso distraído en ráfagas cortas" de las aplicaciones.
Observamos muchos patrones que los diseñadores pueden usar para resolver diferentes desafíos de UX. Para obtener más información, puede consultar estos sitios web para encontrar patrones que lo ayuden a diseñar para usar con una sola mano.
