Diseñe una página de inicio de generación de leads para dispositivos móviles que convierta
Publicado: 2022-03-10Hay una gran diferencia entre un sitio web (que puede generar clientes potenciales) y una página de captura de clientes potenciales (que se supone que solo genera clientes potenciales).
Los sitios web les dicen a los visitantes:
Esto es todo lo que podemos hacer por usted. ¡Echa un vistazo y avísanos cuando estés listo para gastar algo de dinero!
Las páginas de captura de clientes potenciales, en cambio, les dicen a los visitantes:
Tenemos esta cosa súper valiosa que queremos darte gratis. Comparta su nombre, dirección de correo electrónico y tal vez un par de otros detalles, ¡y se lo enviaremos directamente!
También hay una diferencia significativa en la forma en que los dos están diseñados.
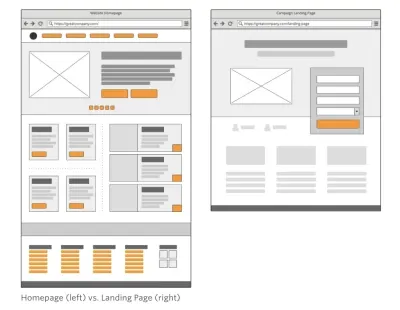
Unbounce tiene una buena comparación lado a lado que muestra esta diferencia en el diseño entre los dos:

El único problema con esto es que representa el diseño desde una perspectiva de escritorio tradicional. Así como consideraría las diferencias en la conversión entre un sitio web de escritorio y móvil, debe hacer lo mismo con sus páginas de destino.
En la siguiente publicación, le daré algunos puntos en los que pensar mientras diseña páginas de captura de clientes potenciales para audiencias móviles. También analicé una serie de páginas de destino en dispositivos móviles para que pueda ver cómo pueden cambiar los criterios de diseño en función de lo que está promocionando y a quién está tratando de promocionarlo.
La diferencia entre un sitio web y una página de captura de clientes potenciales
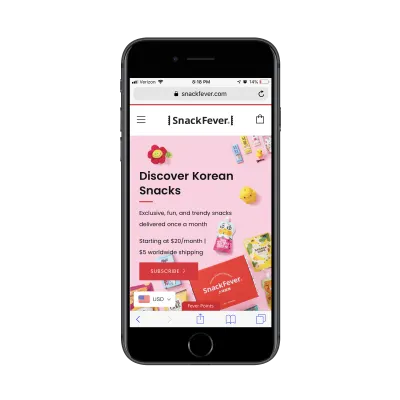
Este es el sitio web de SnackFever:

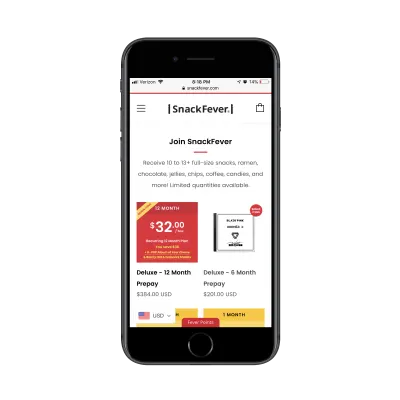
Se necesitan algunos pergaminos para pasar por todo el contenido:

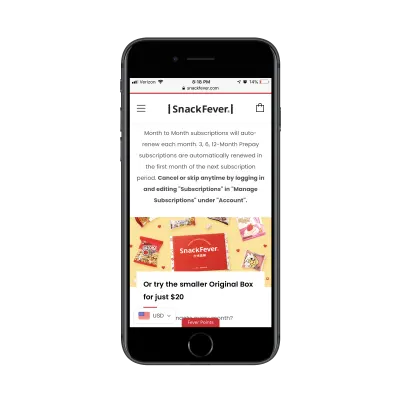
Y un poco más de desplazamiento...

Esta es una página de inicio repleta de contenido, incluso para dispositivos móviles. Una página como esta debe significar que están preparados para que los visitantes exploren todas las opciones y oportunidades disponibles en el sitio web. Como sabe, esto puede ser una apuesta en los dispositivos móviles, ya que las tasas de conversión históricamente son más bajas en esos dispositivos.
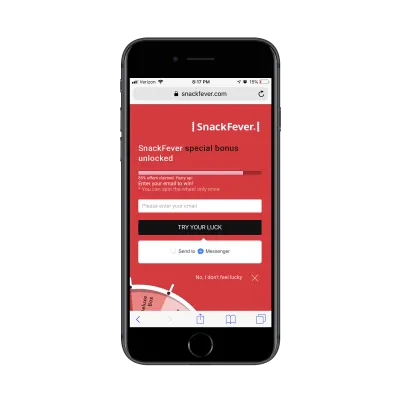
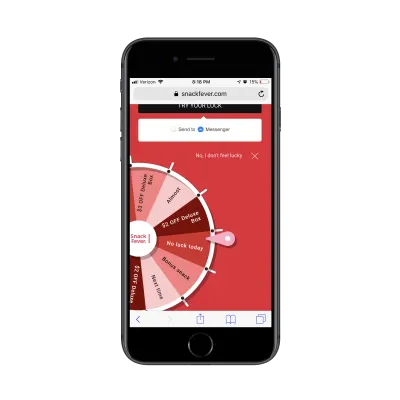
Luego, compare esto con la página de captura de prospectos de obsequios gratuitos de SnackFever:

Solo se necesita un deslizamiento de la pantalla para ver la página completa:

Técnicamente, esta es una ventana emergente de captura de clientes potenciales. Sin embargo, en dispositivos móviles, SnackFever ha convertido esto en un diseño de página completa (que es una opción mucho mejor).
Este es un ejemplo bastante impresionante de por qué debería diseñar diferentes experiencias para diferentes dispositivos.
Puede ver que esto es mucho más sucinto y fácil de seguir, ya que tiene un propósito singular. El objetivo aquí es capturar esa ventaja lo antes posible. Esto no está diseñado para darles espacio para caminar por el sitio y reflexionar sobre otras decisiones.
Esta es exactamente la razón por la que debería crear páginas de captura de clientes potenciales fuera del sitio web. No importa qué tipo de generación de prospectos esté utilizando para atraer a los visitantes allí:
- Libros electrónicos, libros blancos y otros informes personalizados
- Cursos o webinars
- listas de verificación
- Resultados de calculadora o cuestionario
- Descuentos o cupones
- Demos o consultas
- Pruebas gratis
Al mover los posibles clientes potenciales a una página de destino sin distracciones llena de mensajes y elementos visuales muy específicos, puede mejorar sus posibilidades de convertirlos en clientes potenciales. Puede que no sea una compra, pero los has ayudado a dar ese primer paso.
Consejos de diseño para páginas de captura de clientes potenciales en dispositivos móviles
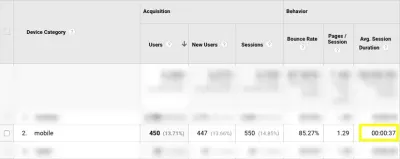
Antes de hacer cualquier otra cosa, le insto a que eche un vistazo a los datos de Google Analytics de su sitio web. Específicamente, ve a Audiencia > Móvil > Resumen y busca esto:

Esta es la cantidad promedio de tiempo que sus visitantes móviles pasan en su sitio web.
Este punto de datos será útil para determinar, de manera realista, cuánto tiempo tiene para capturar y mantener la atención de sus visitantes móviles.
Una forma aún mejor de hacerlo es ir a Comportamiento > Contenido del sitio > Todas las páginas . Luego, configure la Dimensión secundaria en Móvil (incluida la tableta) y haga clic en el nuevo filtro de dimensión para que los valores "Sí" vayan a la parte superior:

Esto le permite ver el rendimiento de las páginas individuales en términos de tiempo en la página con visitantes móviles.
Mire de cerca cualquier página que tenga un CTA fuerte y singular, como un servicio dedicado o una página de producto. Puede usar esos tiempos como un punto de referencia promedio de cuánto tiempo los visitantes móviles permanecerán comprometidos con una página que está estructurada de manera similar (como su página de captura de clientes potenciales).
Ahora que tiene una idea de cuál es el umbral de visitantes móviles, estará mejor preparado para diseñar una página de captura de clientes potenciales para dispositivos móviles. Sin embargo, lo único es que no es tan sencillo.
Ojalá fuera tan fácil decir:
- Escribe un título de menos de 10 palabras.
- Escribe una descripción memorable de menos de 100 palabras.
- Agregar un formulario.
- Diseña un botón llamativo.
- Estás listo.
En su lugar, tendrá que pensar dinámicamente sobre cómo su página de captura de clientes potenciales convertirá mejor a los visitantes en ella.
Estas son las diversas cosas que debe tener en cuenta al diseñar cada parte de su página de destino móvil:
#1: Navegación
El menú de navegación es una parte crítica de cualquier sitio web. Permite a los visitantes moverse por el sitio con facilidad mientras obtienen una mejor comprensión de todo lo que está disponible dentro de las paredes del mismo.
Pero las páginas de captura de clientes potenciales no existen dentro de la navegación de un sitio web. Los visitantes, en cambio, encuentran enlaces o botones promocionales en páginas web, correos electrónicos, redes sociales y anuncios pagados en la búsqueda. Al hacer clic, son llevados a una página de destino que recuerda al sitio web, pero tiene un estilo propio único.
Ahora, la pregunta es:
¿Su página de captura de clientes potenciales debe incluir la navegación del sitio web principal encima?
Si el objetivo de una página de captura de clientes potenciales es capturar clientes potenciales , entonces debería tener solo una llamada a la acción en la que se pueda hacer clic, ¿verdad? ¿No dictaría la lógica que un menú de navegación con enlaces a otras páginas serviría como una gran distracción? ¿Y el logo de la marca? Después de todo, cualquier otro enlace enviará la señal:
"Oye, está bien si quieres abandonar esta página".
En lugar de decir:
“No estábamos bromeando. Mira lo increíble que es esta oferta. Desplácese hacia abajo y reclame el suyo ahora”.
Diría que la navegación solo debe incluirse cuando el sitio web ya está convirtiendo con éxito a los visitantes en clientes/suscriptores/miembros/lectores que pagan. Si la generación de prospectos está ahí simplemente como un elemento de bonificación, entonces no es gran cosa si los visitantes quieren regresar al sitio.
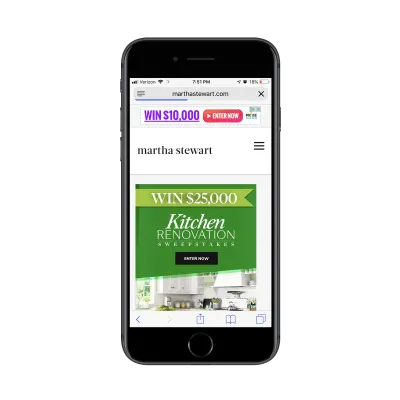
Sin embargo, el logotipo debería estar bien, ya que es más un elemento de marca que un enlace de la competencia en este contexto. Tomemos, por ejemplo, este sorteo en el sitio web de Martha Stewart:

Este elemento promocional en el que se puede hacer clic lleva a los visitantes a la página de captura de clientes potenciales donde el elemento de navegación ha desaparecido y solo queda el logotipo:

En general, si necesita que esta oferta de generación de prospectos sea realmente un vehículo para hacer crecer su lista de correo electrónico, la navegación no debería estar ahí. Tampoco deberían hacerlo otros enlaces de la competencia que los alejen de la conversión.
#2: Copiar
Aquí se aplican todas las reglas habituales para la tipografía en el diseño web móvil, que incluyen el tamaño, el espaciado, el color y la fuente. También se aplican todas las reglas a las que se adherirá en términos de formato de una página para dispositivos móviles. Por ejemplo:
- Titulares muy concisos;
- Párrafos cortos y contundentes;
- Listas con viñetas o numeradas para describir puntos rápidamente;
- etiquetas de encabezado para dividir grandes franjas de texto;
- Negritas, cursivas, hipervínculos y otros textos estilizados para llamar la atención sobre áreas clave.
Sin embargo, ¿qué pasa con la cantidad de copia en la página? Por lo general, la respuesta para dispositivos móviles es:
Escribe solo la cantidad de texto que necesites.
De hecho, ese es el caso de las páginas móviles de captura de prospectos... pero hay una trampa.
Algunas generaciones de clientes potenciales son más fáciles de "vender", lo que significa que no debería necesitar mucho más que lo siguiente para que las personas se conviertan:
- Un título breve y descriptivo;
- Un párrafo que explique por qué la generación de leads es tan valiosa;
- Tres a cinco balas rompiendo los beneficios;
- Un breve formulario que solicita lo básico: nombre, correo electrónico y tal vez un número de teléfono.
- Un botón de llamada a la acción de colores brillantes y redactado personalmente.
Hay otros casos en los que la oferta de generación de leads requiere más convencimiento. O cuando la marca que está detrás decide usar el texto de la página como una forma de calificar clientes potenciales. Verás esto mucho si la generación de leads es algo que requiere una inversión de tiempo por parte de la marca. Por ejemplo:
- demostraciones de productos
- Consultas o auditorias
- Seminarios web (a veces)
En estos casos, tiene más sentido escribir una página larga de captura de clientes potenciales. Incluso entonces, voy de un lado a otro porque no estoy seguro de que sea el movimiento más inteligente para los visitantes móviles. Entonces, lo que voy a sugerir es esto:
Si está creando una página de captura de clientes potenciales para una marca bien establecida que es conocida por páginas demasiado largas y cuyos clientes potenciales están valorados en más de $ 1,000 cada uno, una página de captura de clientes potenciales súper larga está bien.
Si está creando una página de captura de clientes potenciales para una marca nueva que simplemente quiere hacer crecer su lista de correo electrónico rápidamente, no haga que los visitantes esperen para realizar la conversión.
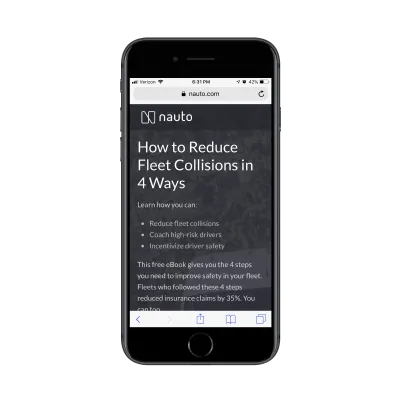
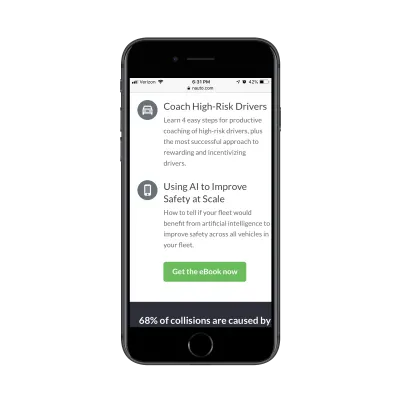
Eche un vistazo a esta página de destino de Nauto para obtener un libro electrónico gratuito:

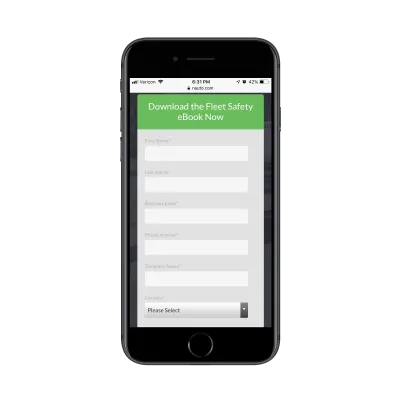
Hace un gran trabajo al resumir la oferta de generación de prospectos en la parte superior de la página. Desplácese hacia abajo una pantalla completa y encontrará este llamativo formulario:


Podría haber sido tan simple como eso. Sin embargo, Nauto continúa con más copia después de la CTA:

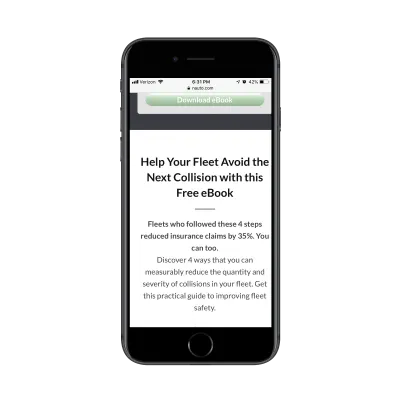
Lo interesante aquí es que esta parte de la página esencialmente reescribe la introducción en la parte superior de la página. Supongo que hicieron esto para fortalecer el SEO de la página con un recuento de palabras más largo y una reiteración de las palabras clave principales.
O eso, o descubrieron que los visitantes no completaban el formulario de inmediato y necesitaban un poco más de aliento. Eso explicaría por qué un par de desplazamientos más hacia abajo lo llevan a ver más de cerca el contenido del libro electrónico, así como otro enlace para descargarlo (que simplemente lo devuelve al formulario):

Claramente, aún puede escribir un montón de copias después del formulario de generación de prospectos, siempre que haya una buena razón para ello.
#3: Formulario de Captura de Leads
Nick Babich tiene un excelente artículo sobre cómo diseñar formularios para dispositivos móviles. Aunque la guía se refiere más a los formularios de pago de comercio electrónico, aquí también se aplican los mismos principios básicos.
Hay una serie de otros factores que debe considerar al diseñar formularios para capturar clientes potenciales en una página de destino dedicada.
¿Dónde debe colocar el formulario?
Principalmente he respondido esa pregunta en el punto anterior sobre la copia. Pero, si queremos ser más específicos, el formulario de captura de clientes potenciales siempre debe aparecer en no más de tres deslizamientos en el dispositivo móvil.
Siendo realistas, el vistazo inicial a una página de captura de clientes potenciales debe ser un elemento visual atractivo y un titular. El próximo deslizamiento hacia abajo (si es necesario) debe ser un párrafo explicativo y una breve lista de beneficios. Luego, debe llevarlos directamente al formulario.
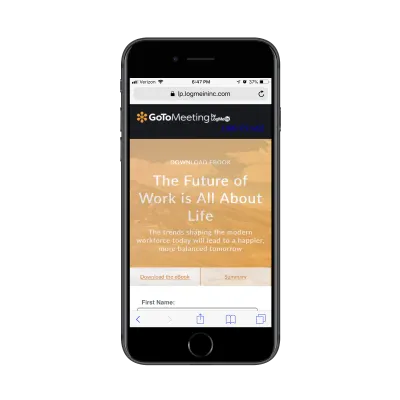
Este es un ejemplo de la página de captura de clientes potenciales de libros electrónicos de GoToMeeting:

Han truncado todos esos elementos de introducción clave en el diseño del encabezado superior.
¿Puedes escribir las etiquetas de manera diferente?
No, las etiquetas nunca deben manipularse, especialmente en dispositivos móviles. Manténgalos claros y al grano. Nombre. Correo electrónico. Negocio. # de los empleados. Etc
Sin embargo, lo que puede y debe hacer de manera diferente es crear títulos de formulario y CTA más atractivos. O puede encapsular el formulario dentro de bordes de colores brillantes.
El objetivo de esta página es convertir a los visitantes en un solo elemento. Si bien no puede jugar con las etiquetas de campo, puede aumentar su compromiso con el texto y el diseño atípicos.
¿Cuántos campos debe incluir?
La respuesta a esto siempre es “solo los que sean necesarios”. Sin embargo, no desea ir demasiado lejos hacia el lado simple si el propósito de la generación de prospectos es calificar prospectos.
Si todo lo que está haciendo es hacer crecer una lista de correo electrónico, seguro, el nombre y el correo electrónico serán suficientes. Si su objetivo es proporcionar algo de valor a las personas que realmente lo necesitan y, luego, darles seguimiento e iniciarlos en el viaje de ventas, el formulario de captura de clientes potenciales debe ser más largo.
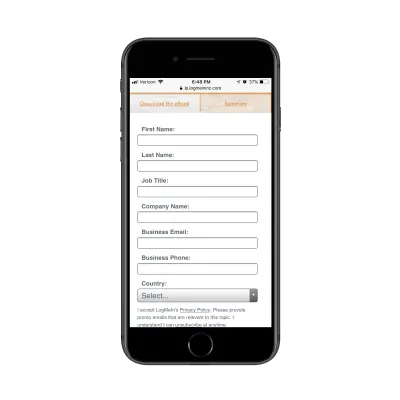
Aquí hay otro vistazo a la página de inicio de GoToMeeting:

Puede darse cuenta de inmediato de que no están tratando de dar este libro electrónico a todos y cada uno. Esto es para un tipo específico de negocio y es probable que también filtren los clientes potenciales que reciben de él según el título del trabajo y el país.
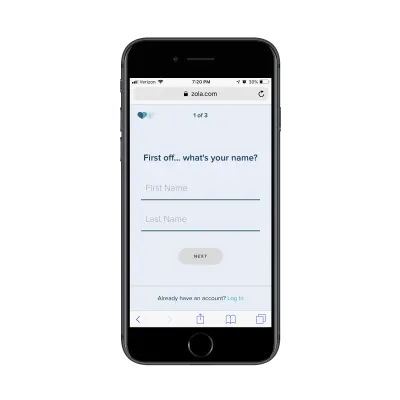
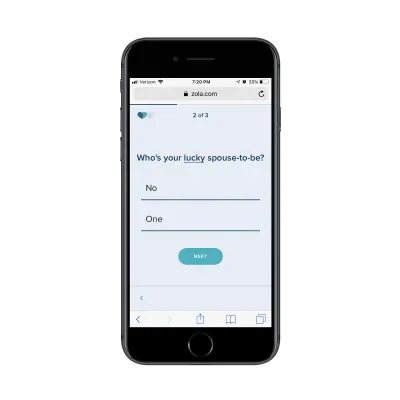
No sienta que esto es solo algo que puede usar para sitios web B2B. Eche un vistazo a este formulario personalizado de captura de clientes potenciales de la lista de control de bodas de Zola:

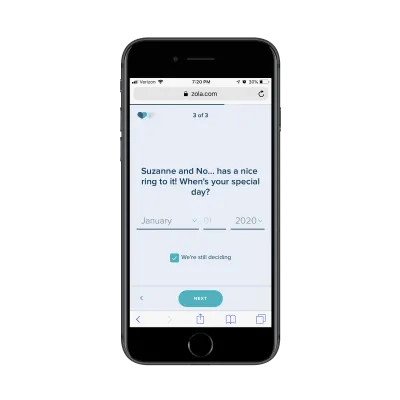
La primera página del formulario le pide su nombre. La segunda página del formulario solicita el nombre de su futuro cónyuge:

La pregunta final pregunta por el día de su boda programado o tentativo:

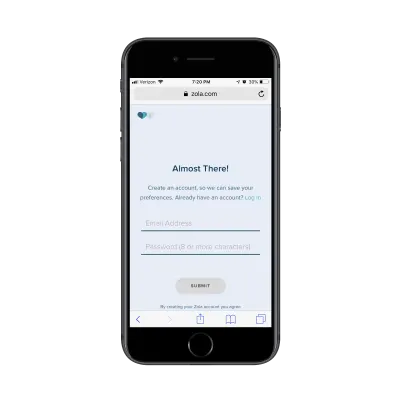
En la página final, Zola le informa que puede recibir su lista de verificación de boda personalizada si está dispuesto a crear una cuenta:

Es una serie de preguntas bastante simple, pero tampoco del tipo que encontraría en la mayoría de los formularios de captura de clientes potenciales. Por lo tanto, no tenga miedo de salirse de la norma si mejora el valor de la oferta de generación de prospectos para el visitante y ayuda a su cliente a recopilar mejores datos sobre sus prospectos.
#4: Marcas de confianza
Las marcas de confianza se utilizan a menudo en los formularios de pago de comercio electrónico móvil. Eso tiene mucho sentido ya que el objetivo es hacer que los visitantes móviles se sientan lo suficientemente cómodos para comprar algo desde sus teléfonos inteligentes.
Pero, ¿son necesarias las marcas de confianza para las páginas de captura de clientes potenciales?
Creo que esto se reduce a qué tipo de generación de prospectos estás regalando y qué tipo de comunicación pretendes tener con el prospecto después de que haya completado el formulario.
Tome el ejemplo de SnackFever anterior. Es un pequeño juego divertido que han puesto en su sitio que intercambia un descuento por una dirección de correo electrónico. No hay motivo para que SnackFever coloque una marca de confianza de Norton Security o SSL junto al formulario. Es apuestas muy bajas.
Pero cuando el valor de la generación de prospectos depende del conocimiento y las habilidades de la empresa que lo respalda, es muy importante incluir marcas de confianza en la página.
En este caso, desea demostrar que hay clientes satisfechos (no clientes potenciales) que están dispuestos a dar fe de las capacidades y destrezas de la empresa. Si puede aprovechar los logotipos de marcas conocidas y los testimonios halagadores de las personas, su página de destino capturará de manera más efectiva los tipos correctos de clientes potenciales (es decir, los que están dispuestos a ingresar al embudo de ventas después de obtener su generación de clientes potenciales).
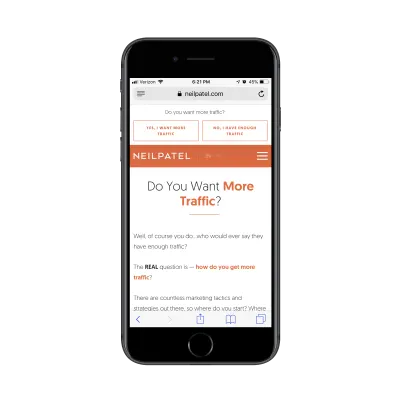
No sorprende que alguien como Neil Patel aproveche este tipo de marcas de confianza: tiene muchos clientes satisfechos y de alto perfil. Sería una tontería no incluirlos en su página de captación de clientes potenciales.
Esta es la parte superior de su página de captura de clientes potenciales "Sí, quiero más tráfico":

Sigue y sigue así durante una docena de pergaminos. (Como mencioné antes, si es conocido por escribir contenido demasiado largo en su sitio, puede salirse con la suya).

Eventualmente, llega a un punto en el que permite que otros le digan al visitante por qué deberían buscar esta oferta. El primer bloque de marcas de confianza se presenta en forma de citas breves y logotipos de empresas conocidas:

La siguiente sección pone el foco en los clientes "más pequeños" que están dispuestos a divulgar qué tipos de resultados impresionantes ha obtenido Neil para ellos:

Si bien no sugeriría la longitud o el estilo de esta página para sus clientes, creo que hay una gran lección que aprender aquí en términos de aprovechar las palabras y la reputación de una base de clientes satisfechos para generar confianza.
#5: Pie de página
Si bien me cuesta justificar el uso de una navegación en una página de captura de clientes potenciales, en realidad creo que un pie de página es una buena idea. Dicho esto, no creo que deba ser el mismo que el pie de página de su sitio web. Nuevamente, queremos evitar cualquier elemento de diseño repleto de enlaces que puedan distraer la atención del objetivo de la página.
En su lugar, debe usar el pie de página para establecer aún más la confianza con los clientes potenciales. Los términos de uso, la política de privacidad y otras páginas de políticas de gestión de datos pertenecen aquí.
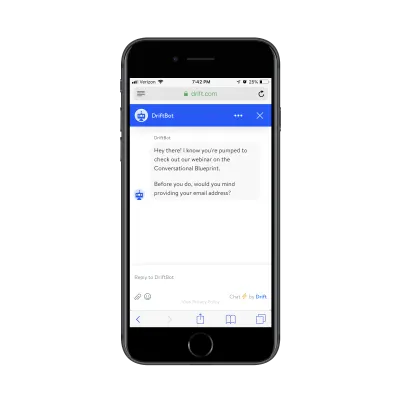
Incluyo este ejemplo final de Drift porque, bueno, es la "página" de captura de clientes potenciales más exclusiva que he encontrado hasta ahora, y porque el pie de página es tan simple como parece.
Esta página promociona los seminarios web próximos y anteriores de Drift:

Si intenta "Ver la grabación" de un seminario web anterior, es justo suponer que Drift querrá capturar su dirección de correo electrónico. Sin embargo, Drift está en el negocio de desarrollar herramientas de marketing conversacional para empresas. Si bien podrían haber creado una página de destino conversacional (algo así como lo que hizo Zola con su formulario anterior), tomó una ruta diferente:

Los visitantes interesados en la generación de leads del webinar son dirigidos a una página de DriftBot. Tiene un diseño muy simple (como debería ser cualquier interfaz de chat) e incluye los pies de página más simples. Si bien el enlace de Drift está ahí, la única otra competencia por llamar la atención es la "Política de privacidad" y está claro que Drift quiere que sea una ocurrencia tardía basada en la elección del color de la fuente.
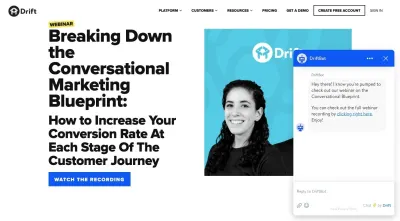
Una cosa más que quiero señalar sobre este ejemplo es que si tuviera que seguir estos mismos pasos en el sitio web de escritorio, DriftBot no le pedirá una dirección de correo electrónico. Simplemente te da un enlace:

Esta es una prueba más de que debe diseñar diferentes experiencias en función de los resultados esperados en cada dispositivo. En este caso, es probable que tengan datos que muestren que los visitantes de escritorio miran el seminario web de inmediato mientras que los visitantes de dispositivos móviles esperan hasta estar en un dispositivo de pantalla más grande.
Terminando
Si bien adherirse a los principios básicos del diseño móvil es lo mejor que puede hacer al diseñar algo nuevo para sus clientes, también tenga en cuenta el propósito del nuevo elemento o página.
Como puede ver en muchos de los ejemplos anteriores, existe una gran diferencia entre los tipos de ofertas de generación de leads que sus clientes pueden querer compartir con los visitantes.
Los intercambios más simples (por ejemplo, dame tu correo electrónico/obtén esta lista de verificación) no requieren mucha desviación de los diseños de otras páginas web móviles. Más intercambios de apuestas altas (p. ej., dame tu información/obtén una cotización personalizada, consulta o demostración) pueden requerir algunas técnicas de diseño no compatibles con dispositivos móviles.
Le sugiero que investigue, vea cuánto tiempo puede mantener de manera realista la atención de sus visitantes en el móvil y diseñelo. Luego, comience a realizar pruebas A/B de su diseño para experimentar con la construcción de formularios, la longitud de la página, etc. Es posible que se sorprenda de lo que buscarán sus visitantes móviles si la oferta de generación de leads es lo suficientemente jugosa.
