Diferentes formas de diseñar páginas de productos digitales
Publicado: 2022-03-10Creo que es justo decir que al diseñar páginas de productos móviles para productos físicos, utilizará un diseño similar e incluirá los mismos detalles, independientemente del sitio web.
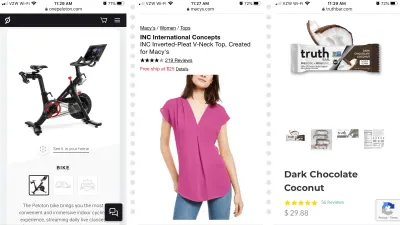
Por ejemplo, así es como se ven las páginas de productos para bicicletas Peloton, ropa de Macy's y Truth Bars:

Existen ligeras diferencias en la forma en que se coloca la información, con algunas páginas de productos que muestran el nombre del producto, la calificación promedio y el precio primero, mientras que otras dejan que la imagen del producto guíe el camino. De todos modos, no hay mucho margen de maniobra en términos de lo que puede incluir.
Diseñar páginas de productos digitales para dispositivos móviles no es tan sencillo.
Si bien es posible que pueda diseñar una página de productos de ropa, equipos y alimentos de manera similar, no puede hacer lo mismo para productos digitales como:
- libros electrónicos y otros documentos,
- Medios y otros archivos sujetos a licencia,
- Cursos.
A medida que los consumidores pasan más tiempo en línea y con sus teléfonos inteligentes, existe una creciente necesidad de productos digitales de alta calidad. Si está interesado en diseñar sitios web de comercio electrónico para este tipo de productos, deberá comprender las diferencias entre los tipos y cómo presentarlos de la manera correcta a los consumidores con el diseño de la página de su producto.
Diferentes formas de diseñar páginas de productos digitales para dispositivos móviles
Vender productos digitales es una excelente manera de generar ingresos (principalmente) pasivos en línea. Los proveedores de productos digitales no tienen que poseer o administrar inventario, lidiar con envíos y devoluciones u otros desafíos que conlleva la venta de artículos físicos.
En cuanto a la comercialización de esos productos digitales, ahí es cuando puede convertirse en un desafío.
Esto es lo que necesita saber al diseñar páginas para los siguientes tipos de productos digitales:
Diseño de página de producto de libro electrónico
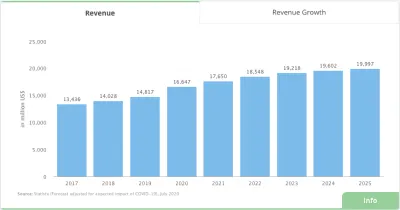
Con cada año que pasa, se gasta más y más dinero en libros electrónicos en todo el mundo. Estas son las ganancias globales proyectadas para los libros electrónicos, según los datos recopilados por Statista:

Debido a esto, los libros electrónicos son una gran empresa de marketing para las empresas en estos días. Lo mismo ocurre con otra documentación digital descargable, como plantillas, listas de verificación, etc.
Pero en lugar de dejar que los mercados se lleven una parte de las ganancias de los productos digitales, la comercialización y venta de libros electrónicos a través del propio sitio puede ayudar a una empresa a obtener más ingresos.
Usemos el ejemplo de Smashing Magazine. Si bien puede y vende sus libros electrónicos a través de Amazon, también tiene una sección dedicada a "Libros" en el sitio web. Y supongo que más ventas provienen del sitio que de Amazon... por varias razones.
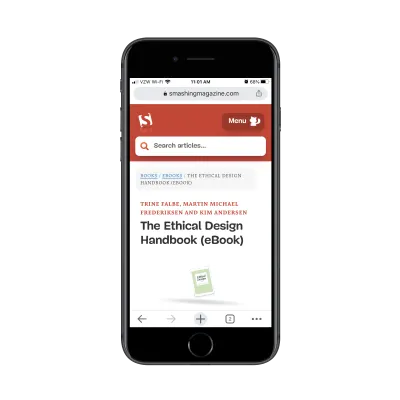
Por un lado, cada página del libro electrónico está diseñada para alinearse con la marca Smashing Magazine que los lectores conocen y en la que confían:

Esta sensación de consistencia y familiaridad ganará mucha más confianza de los lectores veteranos, mucho más que los clientes de Amazon que se topan con él.
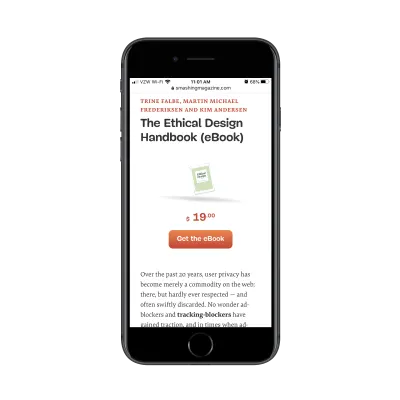
El resto de la página del producto hace lo que debe hacer para alentar a los visitantes a comprar el libro electrónico, incluso si no están listos para hacerlo cuando ven este primer CTA:

La descripción del libro electrónico se presenta de manera clara y directa. No hay distracciones en el camino promocionando otros libros o anuncios.
Y no pasa mucho tiempo antes de que los lectores interesados tengan la oportunidad de leer una vista previa del libro:

Esto es imprescindible cada vez que su sitio web vende un documento digital. La página del libro electrónico no solo debe explicar qué lecciones van a aprender (como lo hace esta), sino que también es imprescindible un extracto en su formato de archivo preferido.
Sin una vista previa de lo que están comprando, será muy difícil concretar esa venta.
Otro elemento que debe incluir en la página de destino de un libro electrónico es una sección sobre los autores.

Para los nuevos visitantes de su sitio web y la página de destino de su libro electrónico, es posible que se pregunten: "¿Por qué diablos debería siquiera escuchar a esta persona?" La sección del autor te permite poner cara y contexto al libro.
Hay otra sección en esta página en la que querrás reflejar tu propia página de libro electrónico después. Incluso sugeriría colocarlo más arriba si sus autores no son nombres conocidos (todavía):

Una sección de tabla de contenido es útil por varias razones:
- Un resumen de cada capítulo permite a los lectores determinar si será valioso.
- Una tabla de contenido optimizada para la búsqueda sería tan efectiva como el uso estratégico de etiquetas de encabezado en una publicación de blog.
- También se puede usar para generar datos estructurados y mostrar una tabla de contenido parcial en búsquedas en línea relevantes.
Hay una cosa que no está incluida en este ejemplo que le insto a que incluya en las páginas de su libro electrónico si puede: Calificaciones o testimonios.
El hecho de que sea un producto digital no significa que los lectores no necesiten pruebas sociales para pasar de "Suena interesante" a "Necesito leer esto". De hecho, es una gran parte de lo que ayuda a que los libros electrónicos se vendan en plataformas como Amazon y Barnes & Noble.
Si su sitio solo tiene uno o dos libros electrónicos a la venta, los testimonios de los lectores están bien. Si su sitio incluye un repositorio de libros electrónicos, agregue un sistema de calificación y revisión para que cualquiera pueda dejar sus comentarios fácilmente.
Diseño de página de producto de medios
Como diseñador web, ya está familiarizado con la gran cantidad de contenido sujeto a licencia que existe:
- Imágenes,
- Vídeos,
- iconos,
- Música,
- Efectos de sonido,
- Video,
- fuentes,
- Diseño de temas o plantillas,
- Complementos.
Seamos honestos, si está buscando contenido de stock o componentes prediseñados, lo más probable es que vaya a un mercado popular para comprarlos. La gran cantidad y diversidad de las ofertas es mucho más atractiva que tener que visitar los sitios web de creadores independientes para tratar de encontrar lo que necesita.
Entonces, ¿por qué estamos hablando de este, entonces?
Hay dos puntos que quiero hacer:
Si tiene la tarea de diseñar un mercado para contenido sujeto a licencia, no vuelva a crear la rueda.
Use la fórmula probada y verdadera que funciona para otros. Los clientes no quieren descubrir una nueva forma de encontrar contenido digital de un repositorio masivo solo porque tiene ganas de ser creativo.

Si tiene la tarea de crear páginas de productos digitales en el sitio web de una agencia pequeña o un creador independiente, esa es una historia diferente.
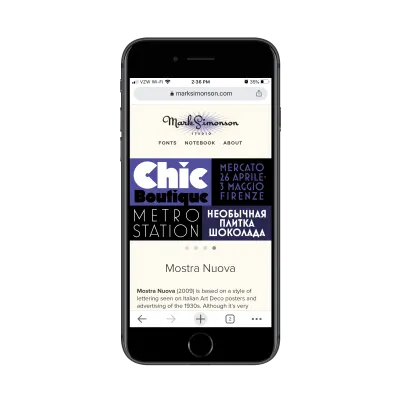
Voy a usar el sitio web del tipógrafo Mark Simonson para demostrar cómo debe abordar algo como esto.
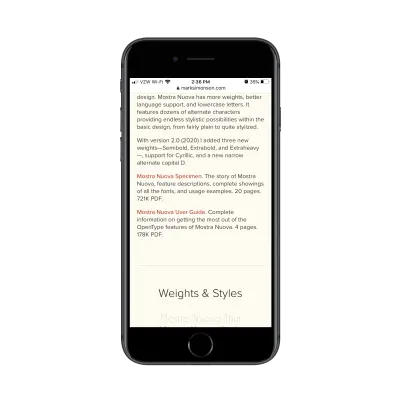
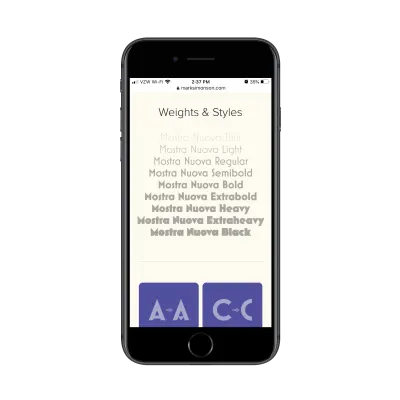
Esta es la página de destino de la fuente Mostra Nuova:

Cuando los creadores venden sus medios digitales en los sitios web del mercado, tienen muy poco control sobre cómo se presentan. Tampoco tienen control sobre qué otras distracciones o recomendaciones se presentan simultáneamente a los posibles clientes.
Sin embargo, al crear páginas dedicadas para cada producto en su sitio web, puede controlar el aspecto y la narrativa como lo hace esta página:

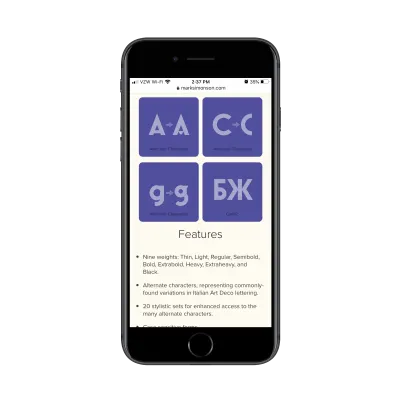
Tampoco tiene que ajustarse a las pautas del mercado. Su marca y sus productos son lo primero:

Otra cosa buena de vender productos de medios en el propio sitio web es que no hay un revisor del que obtener la aprobación cada vez que desea cargar o vender un nuevo archivo de medios. Tampoco tiene que esperar a que se envíen las actualizaciones de las existentes.

Esto significa que hay muy poco tiempo de retraso en el ciclo de marketing o ventas, lo que conduce a una mayor rentabilidad para el creador.
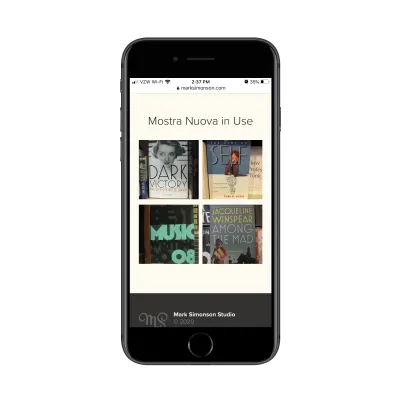
Antes de abordar cómo vender productos digitales como estos en un sitio web, quiero mostrarles algo que Mark Simonson incluye en la parte inferior de sus páginas de fuentes. Es una sección "... en uso":

Esto no es algo que se vea a menudo en los sitios web de los creadores, al menos no en los productos digitales que venden. Sin embargo, creo que una sección como esta realmente puede sellar el trato con los visitantes, ya que les brinda ejemplos reales del elemento mediático en acción.
Puede que no sea factible proporcionar ejemplos de clientes para cada sitio de productos digitales que cree. Pero es algo a considerar si los productos son lo suficientemente populares.
En cuanto a la venta de medios en su sitio web, tiene un par de opciones. Puede hacer lo que hace Mark Simonson Studio y proporcionar una larga lista de enlaces a lugares donde se vende la fuente:

La forma en que se presenta es excelente porque brinda a los clientes la flexibilidad de usar su mercado de fuentes preferido y obtener la fuente en el formato que necesitan. Y si su cliente no quiere lidiar con la molestia de administrar las ventas de productos, este es definitivamente el camino a seguir.
Si su cliente prefiere ser el propietario del proceso de ventas, configúrelo como lo haría con cualquier otro sitio de comercio electrónico. Proporcione un enlace de "Comprar", información sobre precios y licencias, y luego envíelos a un sitio de pago seguro. Ah, y si el contenido se puede tomar fácilmente del sitio sin una compra, asegúrese de colocarle una marca de agua.
Diseño de la página del producto del curso
Los cursos y clases pregrabados de expertos en la materia y personas influyentes son muy populares en estos días:
- Coursera tiene más de 68 millones de estudiantes.
- Udemy tiene 35 millones de estudiantes.
- edX tiene más de 20 millones de estudiantes.
Claramente, las personas están hambrientas de contenido de cursos digitales, especialmente cuando no tienen que sentarse en una sala de conferencias virtual y pueden tomar las clases a su propio ritmo.
No hay absolutamente nada de malo en vender cursos a través de estos mercados, ya que tienen una gran cantidad de estudiantes que esperan descubrir contenido nuevo.
Sin embargo, cuando los creadores venden contenido de cursos digitales a través de sus sitios web, pueden hacer mucho más con él y también ganar más dinero. Eso es porque ofrecen más que solo la oportunidad de iniciar sesión y presionar "Jugar". Estos cursos generalmente vienen con:
- Material suplementario,
- Boletines y recordatorios por correo electrónico,
- comunidades privadas,
- Y más.
La clave para vender un curso de esta manera es diseñar la página del producto digital como un embudo de ventas.
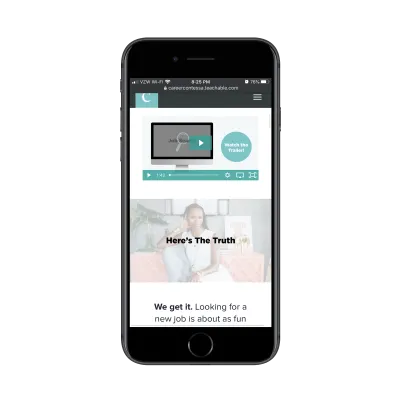
Veamos un ejemplo del sitio web Career Contessa. Esta es la página del programa The Job Search Academy:

De manera similar a lo que hemos visto antes, diseñar sus propias páginas de productos digitales le permite crear una experiencia de marca para los alumnos. Para aquellos que ya conocen y confían en esta marca, el siguiente desplazamiento hacia abajo en la página es una obviedad:

Para los estudiantes que todavía están indecisos, la poderosa estadística justo debajo del botón CTA podría ser suficiente para convencerlos. Si no, hay un montón de contenido en la página que ha sido cuidadosamente planeado para ayudarlos a tomar una decisión.

Si bien hay mucho contenido escrito en esta página de destino, tiene un buen formato. Los párrafos se mantienen en una longitud decente en el móvil, mientras que la negrita se usa para resaltar fragmentos de texto importantes.
Sin embargo, no todo son paredes de texto. Los alumnos también ven contenido de video:

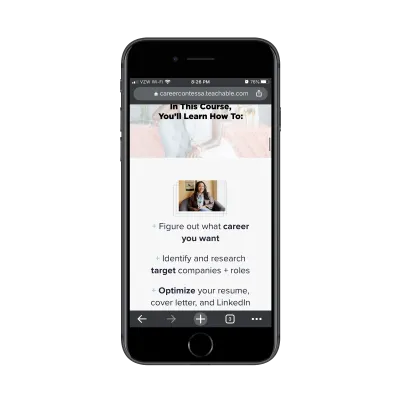
Listas de viñetas escaneables:

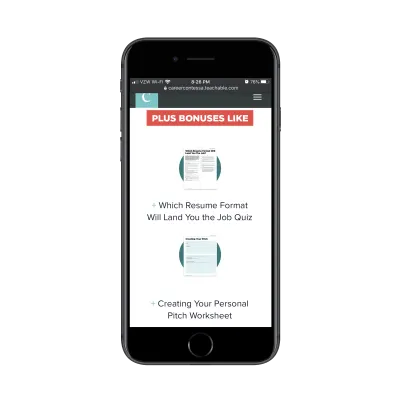
Información bien presentada sobre el contenido extra:

Es obvio que un diseñador dedicó mucho tiempo a darle a cada sección un aspecto distinto para que fuera mucho más fácil de escanear y leer.
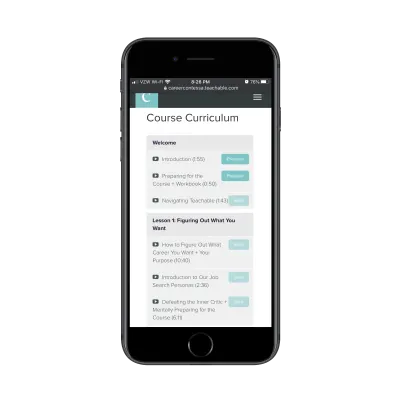
Si los alumnos han llegado hasta aquí, llegarán a la parte más crítica de la página de ventas. Aquí es donde descubren exactamente lo que aprenderán con un plan de estudios bien diseñado y vistas previas de lecciones:

Al igual que esperaría que hiciera una página de embudo de ventas, a los posibles alumnos se les presenta una sección de testimonios, así como una sección de preguntas frecuentes a continuación. Estos son dos elementos de los que no puedes prescindir a la hora de diseñar un funnel de ventas, para cursos o no. Y debe estar en la parte inferior de la página, justo antes de preguntar una vez más si están listos para inscribirse en el costoso curso.
Esto puede parecer una exageración, pero el enfoque es sólido. Puede vender sus cursos a estudiantes ocasionales en sitios como Coursera y edX, pero no hay relación allí. Se inscriben en su curso tan fácilmente como en el siguiente que se ofrece en el sitio.
Sin embargo, cuando diseña páginas de cursos en su sitio web, captura a los alumnos más dedicados: aquellos que completarán el curso en su totalidad y querrán inscribirse en más cursos y contenido en el futuro.
Terminando
Lo que es interesante notar sobre los ejemplos anteriores es cómo los creadores venden su contenido digital tanto a través de mercados populares como de sus sitios web. Como puede imaginar, esta es la mejor manera de capturar la mayor cantidad posible de ingresos de los productos digitales.
Solo asegúrese de que cuando diseñe páginas de productos digitales para los sitios móviles de sus clientes, no intente emular lo que hacen los mercados. A menudo, sus diseños están abarrotados, distraen y no están realmente optimizados para el usuario de teléfonos inteligentes. Al diseñar las páginas del creador para que sean más fáciles de usar, alentará a más personas a comprar directamente de ellos y, en consecuencia, pondrá más dinero en los bolsillos de sus clientes.
