Del diseño al código React fácil de usar para desarrolladores en minutos con Anima
Publicado: 2022-03-10Este es un artículo patrocinado amigable escrito con el amable apoyo de nuestros queridos amigos en Anima que lo ayudan a diseñar prototipos de alta fidelidad totalmente interactivos con Sketch, Figma o Adobe XD. ¡Gracias!

La promesa de un diseño perfecto para la traducción del código se remonta a los primeros creadores de páginas WYSIWYG. A pesar del objetivo admirable, su mayor defecto (entre muchos) fue el horrible código que generaron. El escepticismo permanece hasta el día de hoy y cada vez que reaparece esta idea, las mayores preocupaciones siempre están relacionadas con la calidad y la mantenibilidad del código.
Esto está a punto de cambiar ya que los nuevos productos han dado grandes pasos en la dirección correcta. Su objetivo final es automatizar el proceso de diseño a código, pero no a costa de la calidad del código. Uno de estos productos, Anima, está tratando de cerrar la brecha proporcionando un diseño completo para la plataforma de desarrollo.
¿Qué es Ánima?
Anima es una herramienta de diseño a desarrollo. Su objetivo es convertir el proceso de transferencia de diseño en una colaboración continua. Los diseñadores pueden usar Anima para crear prototipos totalmente receptivos que se vean y funcionen exactamente como el producto terminado (no se requiere codificación). Los desarrolladores , a su vez, pueden tomar estos diseños y exportarlos a un código React/HTML fácil de usar para desarrolladores. En lugar de codificar la interfaz de usuario desde cero, pueden centrarse en la lógica y la arquitectura.
Lo hace con la ayuda de un complemento que se conecta directamente a su herramienta de diseño y le permite configurar diseños y sincronizarlos con la plataforma web de Anima. Ahí es donde el resto del equipo puede acceder al prototipo, discutirlo y elegir especificaciones o activos útiles. Además de la funcionalidad de colaboración, brinda a los desarrolladores una ventaja inicial gracias al código generado.
Esto podría marcar una gran diferencia en el tradicional baile de ida y vuelta que se da entre diseñadores y desarrolladores. Mantiene todo en un solo lugar, sincronizado, y permite que ambas partes realicen cambios usando código o herramientas de diseño.
Instalar el complemento y configurar un proyecto
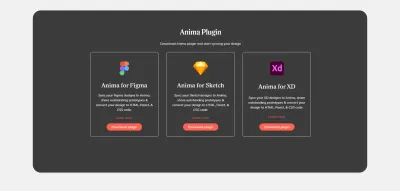
Comenzar con Anima es simple. Primero debe crear una cuenta y luego instalar el complemento. Si bien usaré Figma para este tutorial, Anima es compatible con todas las principales herramientas de diseño: Sketch, Figma y Adobe XD.
- Anima para Sketch
- Ánima para Figma
- Anima para Adobe XD

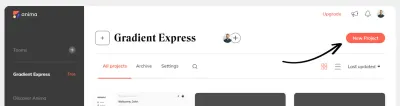
Una vez hecho esto, asegúrese de crear un proyecto en la plataforma de Anima; ahí es donde aparecerán nuestros diseños cuando los sincronicemos.

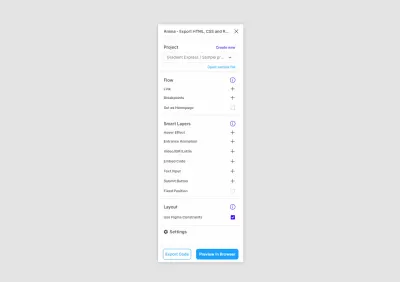
El complemento en sí está separado en tres secciones principales, cada una con una lista de opciones. La mayor parte de lo que haremos es simplemente seleccionar una de esas opciones y luego aplicar una capa o marco específico en Figma .

Creación de un prototipo receptivo
A los efectos del artículo, hemos diseñado una experiencia de incorporación que se transformará en un prototipo interactivo. Hasta ahora, hemos preparado pantallas para los tres puntos de interrupción más comunes y los hemos vinculado mediante las funciones de creación de prototipos de Figma.

Una de las cosas interesantes que podemos lograr con Anima es hacer prototipos que se ajusten a todos los tamaños de pantalla. Los prototipos tradicionales hechos de imágenes en las que se puede hacer clic son estáticos y, a menudo, fallan en diferentes tamaños de pantalla.
Para hacer eso, haga clic en la opción "Breakpoints" y Anima le pedirá los marcos que desea conectar. Seleccione todos los fotogramas para agregarlos como puntos de interrupción. Luego confirme su selección haciendo clic en "Listo".
Una vez que esté listo, haga clic en "Vista previa en el navegador" para ver el resultado. Ahí es cuando Anima convertirá tus diseños en código.
Lo primero que notará es que el prototipo ahora se transforma en HTML y CSS. Todo el contenido es seleccionable y se redistribuye a medida que se cambia el tamaño de la pantalla. Esto es más visible cuando selecciona el modo "Responsivo" en la vista previa del prototipo y juega con diferentes tamaños de pantalla.
Para lograr transiciones más suaves, es importante utilizar las funciones de restricción de Figma al diseñar sus componentes. Asegúrese de marcar también la casilla "Usar restricciones de Figma" en la sección "Diseño" del complemento.
Da vida a tus diseños con capas inteligentes
Podemos llevar las cosas un poco más lejos. Dado que Anima convierte los diseños en código, las posibilidades son infinitas para las cosas que podemos agregar para hacer que nuestro prototipo sea más realista.
Las animaciones y los efectos de desplazamiento serían una excelente manera de hacer que el prototipo tuviera más vida e impresionar a las partes interesadas. Anima ofrece una variedad de opciones que se pueden aplicar a cualquier capa o componente. En nuestro caso, seleccionaremos la capa del título, luego elegiremos la "Animación de entrada" y "Aparición gradual". En el campo de retraso, agregaremos 0.5 .

Para cada campo, agregaremos un efecto de brillo al pasar el mouse. Seleccione la capa de campo, luego "Efecto de desplazamiento" y elija "Resplandor". Repita lo mismo para el botón.
Ahora que hemos aplicado todos los cambios, podemos ver que el prototipo comienza a sentirse como un producto real.
Una de las características únicas que ofrece Anima es la capacidad de agregar campos y formularios en vivo a los prototipos. Dado que estamos diseñando una experiencia de incorporación, esto será realmente útil para nosotros. La entrada de datos es uno de los mayores puntos de abandono en cualquier experiencia de producto y es muy difícil probar ideas sin tenerlo en cuenta.
Similar a cómo agregamos los efectos anteriores, ahora seleccionamos el componente de campo y elegimos "Campo de texto". A partir de ahí, tendremos que elegir el tipo de campo que necesitamos. Si elegimos un campo de contraseña, por ejemplo, la entrada se ocultará y Anima agregará una funcionalidad de mostrar/ocultar al campo.
Como puede ver, los campos ahora funcionan según lo previsto. También es posible recopilar todos los datos recopilados de esos campos en una hoja de cálculo. Seleccione el botón "Continuar" y luego haga clic en la opción "Botón Enviar" en Anima. Esto abrirá un cuadro de diálogo adicional, donde debemos marcar la casilla "Agregar a la hoja de cálculo" y seleccionar destinos de redirección en caso de éxito o fracaso.
A continuación, agregaremos una animación de Lottie para nuestra pantalla de éxito, ya que será una excelente manera de hacer que la experiencia sea un poco más atractiva. Para eso, debemos agregar una capa de marcador de posición en el lugar de la animación, luego seleccionarla y elegir la opción "Video / GIF / Lottie" en el complemento.
Luego pegaremos la URL de nuestra animación de Lottie y marcaremos las casillas de “Reproducción automática” y “Sin controles”. En nuestro caso, no queremos tener ningún control del reproductor de video, ya que esta es una animación exitosa.
Aplique los cambios y abra el modo de vista previa para ver los resultados. Como puede ver, cuando completamos los campos y enviamos el formulario, somos redirigidos a nuestra página de éxito, con una animación en bucle.
Comparte diseños con el resto del equipo
Hasta ese momento, trabajábamos en un borrador que solo nosotros podíamos ver. Ahora es el momento de compartirlo con el resto del equipo . La forma de hacer esto en la aplicación es haciendo clic en "Vista previa en el navegador", verifique cómo se ve y, si está satisfecho, continúe con "Sincronizar".
Todos los invitados al proyecto ahora tendrán acceso a los diseños y podrán obtener una vista previa, dejar comentarios e inspeccionar el código.
Los desarrolladores pueden obtener código React reutilizable
Como se mencionó anteriormente, como desarrolladores, generalmente somos escépticos con las herramientas que generan código, principalmente porque escribir algo desde cero siempre es más rápido que refactorizar algo mal escrito. Para evitar esto, Anima ha adoptado algunas de las mejores prácticas para mantener el código limpio, reutilizable y conciso.
Cuando cambiamos al modo "Código", podemos desplazarnos e inspeccionar elementos de nuestro diseño. Siempre que seleccionemos un elemento, veremos debajo el código generado. La vista predeterminada es React , pero también podemos cambiar a HTML y CSS. También podemos ajustar las preferencias en la sintaxis y las convenciones de nomenclatura.
Las clases reutilizan los nombres de las capas dentro de su herramienta de diseño, pero tanto los diseñadores como los desarrolladores también pueden cambiar el nombre de las capas. Aún así, es importante acordar convenciones de nomenclatura unificadas que sean claras y directas tanto para los diseñadores como para los desarrolladores.
Incluso si hemos dejado algunas capas sin nombre, los desarrolladores pueden anularlas y realizar cambios cuando sea necesario. Esta experiencia me recuerda a la función Inspeccionar elemento de Chrome, y todos los cambios se guardan y sincronizan con el proyecto.
Si está utilizando Vue o Angular, se espera que Anima también comience a admitir estos marcos en un futuro cercano.
Viendo hacia adelante
Como podemos ver, la brecha entre el diseño y el código se sigue cerrando. Para aquellos que escriben código, usar una herramienta de este tipo es muy práctico, ya que puede reducir mucho el trabajo repetitivo en la interfaz. Para aquellos que diseñan, permite la creación de prototipos, la colaboración y la sincronización que serían difíciles de lograr con el envío de imágenes estáticas de un lado a otro.
Lo que ya es seguro es que Anima elimina muchas actividades inútiles en el proceso de transferencia y permite que tanto los diseñadores como los desarrolladores se concentren en lo que importa: crear mejores productos. ¡Espero ver lo que viene a continuación en Anima!
