6 pasos para diseñar el selector de fecha y hora adecuado
Publicado: 2019-09-14Los selectores de fecha y hora a menudo se consideran un elemento infalible para la selección de fecha y hora: coherente, genérico y predecible. La mayoría de la gente los usa como su guía universalmente aceptada para la entrada de fecha y hora. Sin embargo, hay situaciones en las que los selectores de fecha y hora son útiles, y luego hay situaciones en las que interfieren con la experiencia del usuario del sitio. Por lo tanto, debe considerar cuidadosamente si su sitio requiere un selector de fecha y hora o no. Debe incluirlo solo si brindará entradas a sus usuarios de forma rápida y sencilla. También debe colocarlo frente a su interfaz, ya que alentará a los visitantes a usarlo. Sin embargo, es bastante difícil encontrar un selector de fechas que se ajuste a su interfaz. Pero si se requiere un selector de fecha y hora, es bastante tedioso especificar una fecha y, en la mayoría de los casos, produce páginas sin resultados o resultados irrelevantes. Unos pocos cambios menores harían que el diseño fuera mucho más manejable. Entonces, aquí hay seis consejos esenciales para crear el selector de fecha y hora correcto para su sitio web.
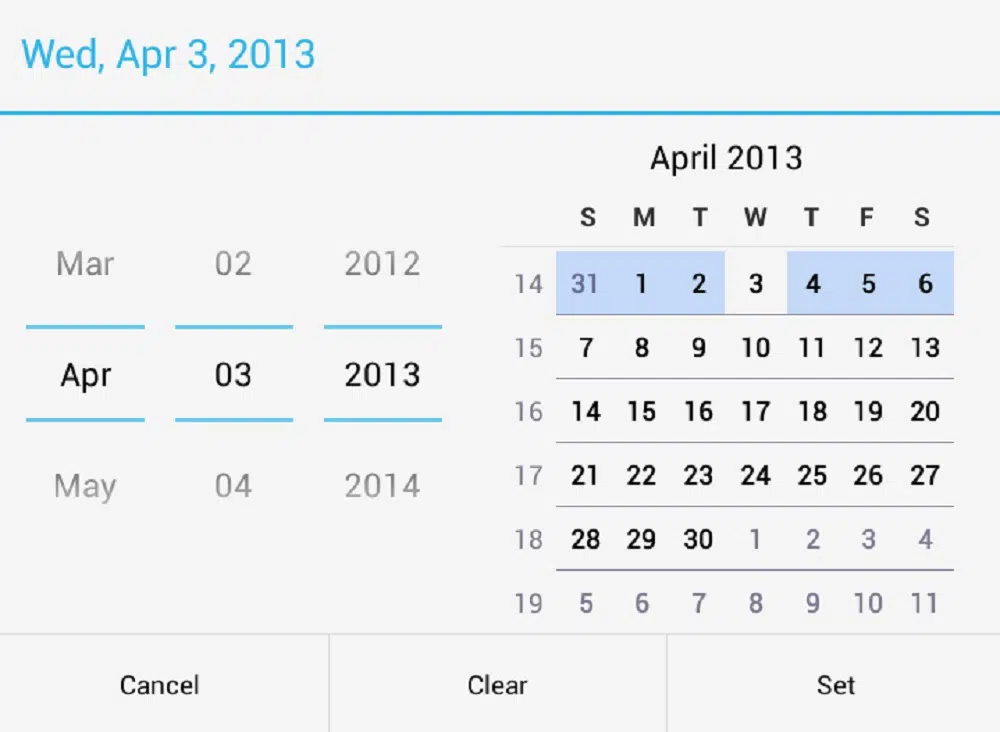
1. Agregue valores numéricos:
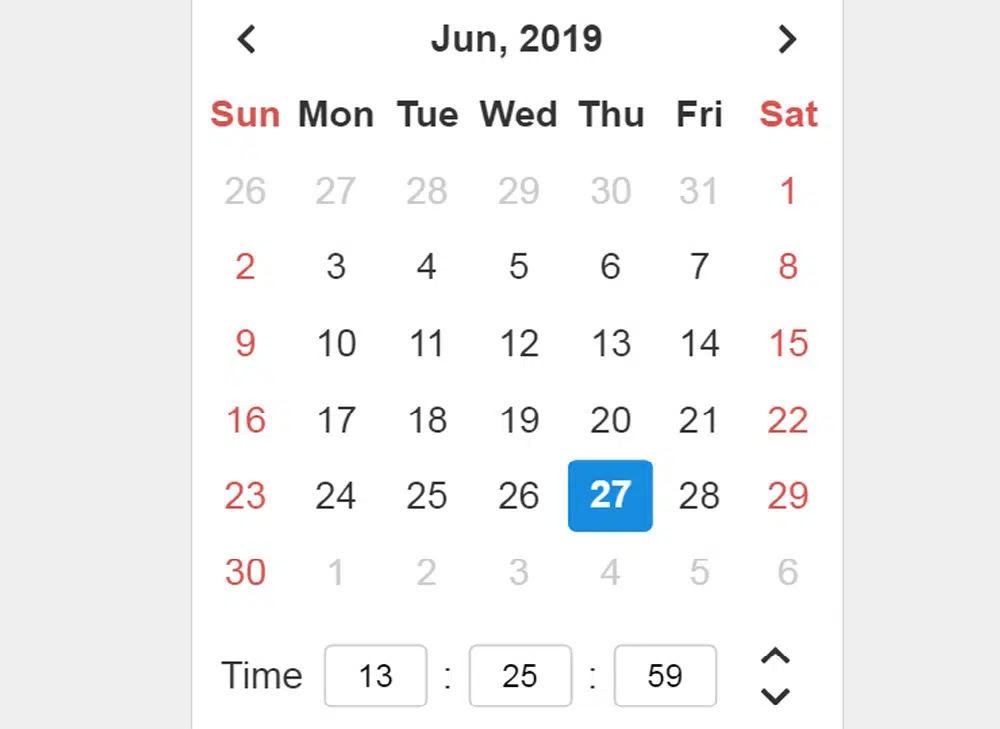
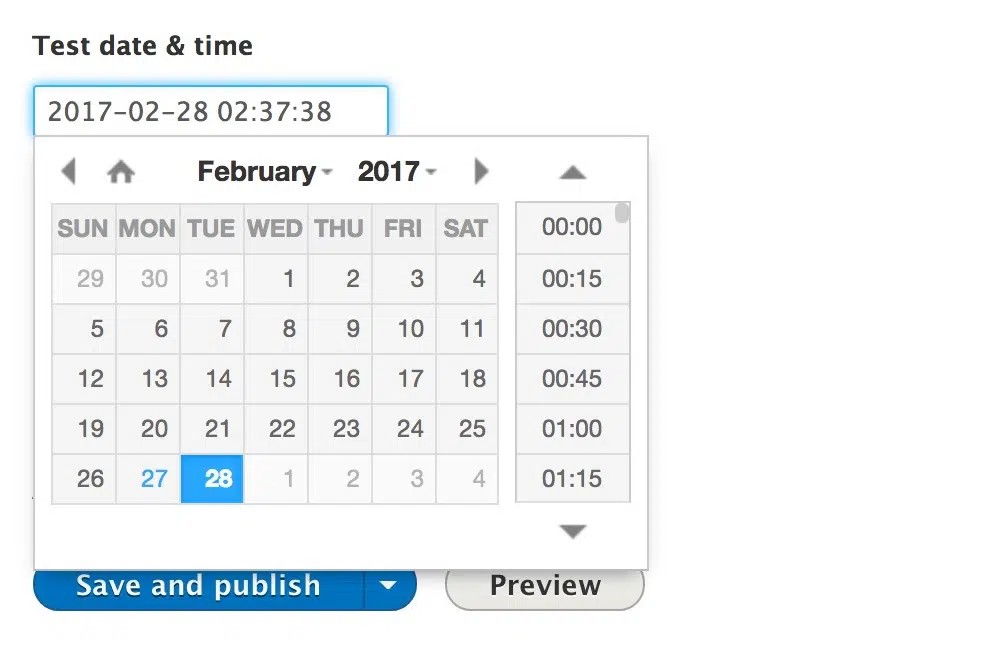
Al diseñar un selector de fecha y hora, lo primero que debe tener en cuenta es algún tipo de entrada de fecha y hora. Debe utilizar tres entradas numéricas independientes para la fecha y un mínimo de dos entradas numéricas para la entrada de la hora. Estas entradas deben estar separadas por "-" o "/" y también puede usar un menú desplegable para el día, el mes y el año e incluso para la hora y los minutos. Sin embargo, tocar y desplazarse no son la experiencia más fluida o rápida. Debe hacer una selección rápida de fecha y hora, probablemente dentro de dos toques (uno para abrir el calendario o la configuración de la hora y otros para elegir un día o una hora). Para resolver este problema, puede diseñar un formato que cambie automáticamente el mes y el año mientras el usuario comienza a escribir el valor numérico para determinar el día. Además, debemos asegurarnos de que la entrada numérica sea lo suficientemente confiable para administrar todos los casos extremos. También debe usar algún tipo de marcador de posición o etiqueta para indicar el formato del selector de fecha y hora. Debe asegurarse de que cuando los usuarios activen el campo de entrada, aparezca la sugerencia de formato de fecha.
Al diseñar un selector de fechas, debe considerar invertir tiempo para crear una entrada numérica adecuada. Puede proporcionar sugerencias como "ahora", "hace un año", "ayer", "hoy", "5 días para octubre", etc. Dependiendo de la aplicación que esté diseñando, puede decidir proporcionar una fecha flexible o predefinida. opciones Por supuesto, debe comunicar la entrada a sus usuarios de manera destacada. Si bien la entrada numérica es una entrada invaluable para determinar la fecha, siempre debe tener algunas fechas predeterminadas dentro de las seis semanas. Esto ayudará a aquellos clientes confundidos que intentan reservar un viaje rápido de fin de semana pero no tienen fechas exactas. En tales casos, el calendario sería una excelente opción para mostrar todas las opciones disponibles. Además, es bueno considerar la ubicación de sus clientes al sugerir fechas para evitar reservas equivocadas.
2. Establecer valores predeterminados:
Si observa la entrada del selector de fecha y hora, encontrará decisiones pequeñas pero esenciales sobre su diseño de interacción. Algunos diseñadores a menudo se encuentran con la opción de colocar valores predeterminados en el campo de entrada o dejarlo en blanco o mostrar un ejemplo de entrada correcta. Además, decidir los valores predeterminados y la visibilidad de los valores de entrada es bastante desafiante. Aunque no se ha probado ni se ha detectado ninguna preferencia, establecer valores aleatorios para los usuarios no es la mejor opción, ya que obligará a los usuarios a cambiar los valores aparentemente aleatorios por los que desean elegir. Sin embargo, si es probable que sus usuarios reserven ofertas de última hora en su sitio web (como transporte u hotel), entonces un día actual ("hoy") o la hora actual ("ahora") sería una buena opción, especialmente en tiempo- contenido sensible.
Una vez que el usuario ha elegido las fechas o la franja horaria, pero actualizó la página de forma accidental o deliberada, es posible que desee conservar la selección o devolverla a los valores predeterminados. Si el visitante actualizó la página inesperadamente, no estará feliz de ver que se pierde su entrada y tener que escribirla nuevamente. Sin embargo, si deliberadamente actualizaron la página, verían fechas predefinidas. En ambos casos, no estarán felices de encontrar que se pierde su entrada. Por lo tanto, es mejor guardar la entrada y proporcionar un enlace visible de "Nueva búsqueda" o "Restablecer" junto a la entrada de fecha y hora. En lugar de eliminar la entrada de su usuario, tendrán la opción de eliminar la entrada anterior. Este también es un mini paso a paso que podría ser útil y, por lo tanto, es posible que las fechas no cambien significativamente. Si está seguro de que es probable que sus usuarios elijan fechas, entonces es una buena idea establecer fechas.
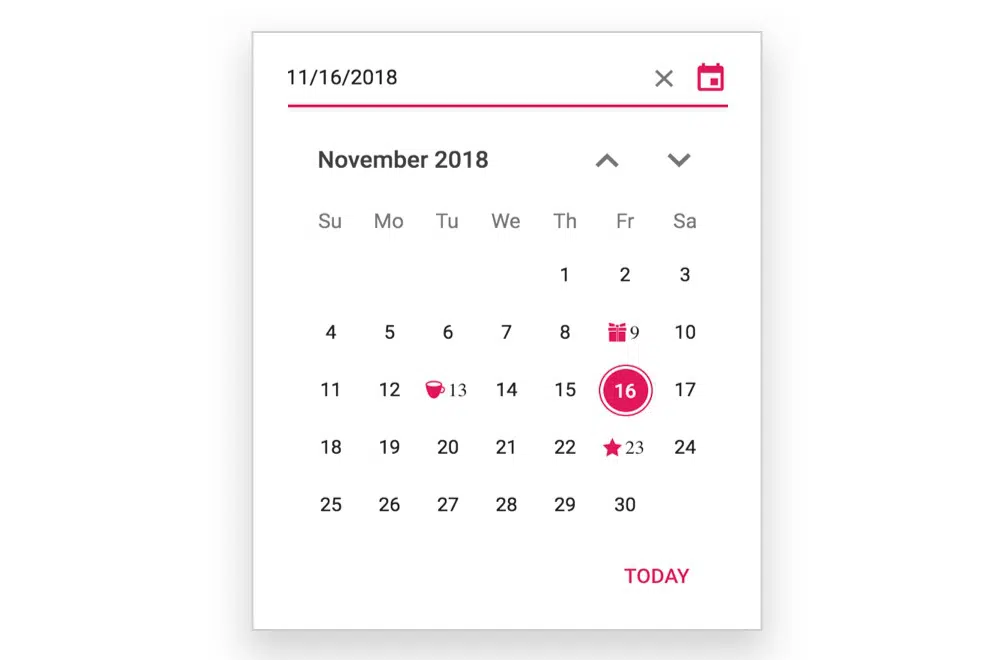
3. Cree una superposición de calendario:
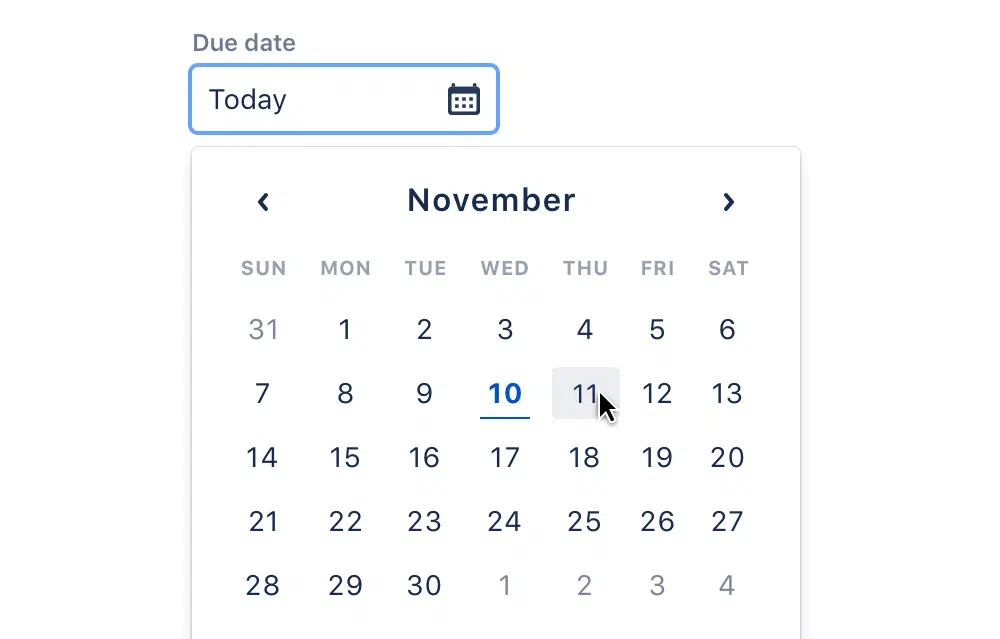
No necesita ser creativo para diseñar una superposición de calendario clara. Por lo general, la superposición del calendario aparece debajo del campo de entrada de fecha, como un pequeño panel en un escritorio o como una vista de pantalla completa en pantallas estrechas. Los días están organizados en filas, agrupados como semana junto con un menú desplegable para navegar por meses y años. Una superposición de calendario podría contener varios niveles de navegación y detalles, como cuándo debería comenzar la fila de la semana o si debería contener la entrada del año o no. Todo esto solo depende de tu audiencia y la aplicación de tu sitio web. Si tiene un sitio web de transporte público, un servicio de comida o un televisor con una entrada de año no tiene sentido. Además, si tiene un sitio web de alquiler de automóviles, no tiene sentido mostrar la entrada del mes.

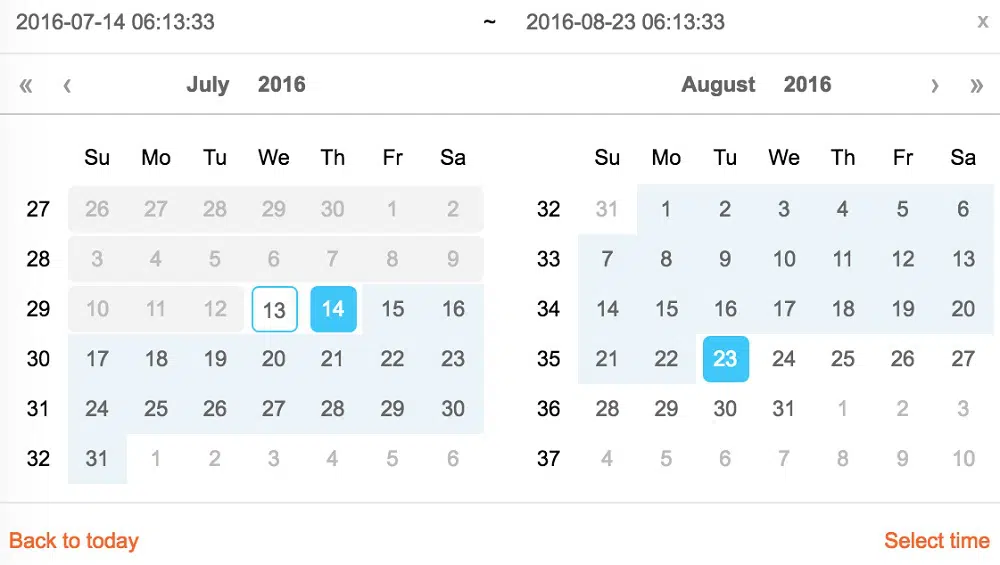
Otra complejidad ocurre al mostrar un día de la semana si la gente quiere reservar una cita. A veces, también querrá mostrar precios o disponibilidad (como reservar un vuelo). Además, es posible que desee agregar un rango de fechas y un intervalo de tiempo exacto. En tales casos, debe incluir la selección de intervalos de tiempo con la selección de fecha o indicar una conexión entre la fecha de inicio y finalización. Por lo tanto, vale la pena invertir tiempo en agregar detalles a su calendario para que sea útil para sus usuarios seleccionar la fecha y la hora rápidamente. Si la disponibilidad importa, es bueno separar las fechas disponibles y no disponibles en un código de colores para que se distinga fácilmente. Además, si hay diferentes precios para diferentes fechas, es mejor mostrarlos en el calendario. Si a sus clientes les interesan más los fines de semana o los días festivos, es mejor mostrarlos también. Además, es mejor indicar y restringir la selección en el propio calendario para que los clientes obtengan una pista de inmediato.
4. Incluir saltos de fecha:
Si es probable que sus clientes busquen una opción de rango de fecha bastante corto, puede agregar una navegación rápida "siguiente" y "anterior" junto a la entrada de fecha. Por ejemplo, al reservar un viaje de fin de semana, un cliente querría salir el jueves por la noche o el viernes por la mañana, lo que sea más barato. Entonces, en lugar de hacer que sus clientes vuelvan a escribir o seleccionen una fecha en el calendario, un solo toque proporcionaría el resultado esperado. Google Vuelos utiliza esta función para que su selector de fechas sea eficiente. Poder saltar entre meses y años podría ser útil. Junto con esto, un mini paso a paso es una mejora excelente para el selector de fecha y hora. Sin embargo, no es un reemplazo para la superposición del calendario, ya que tocar demasiado puede volverse tedioso. En las sesiones de usabilidad, hacer tapping por décima vez podría poner a prueba la paciencia de sus clientes. Eventualmente, sus clientes cambiarían por completo a la entrada numérica.
Por lo tanto, primero debe estudiar el alcance del rango de entrada de fechas y el propósito del calendario. Por ejemplo, si la fecha de la reserva es futura, es mejor proporcionar una entrada numérica en el selector de fechas. Por otro lado, si el rango de entrada de fecha es corto, puede considerar agregar un mini paso a paso para saltos rápidos. Idealmente, debe proporcionar los tres (una superposición de calendario, un mini paso a paso y una entrada numérica) para que los clientes tengan opciones confiables. Si hay algunas opciones para mostrar la hora, probablemente no necesite un selector de fecha. Debería considerar mostrar opciones predefinidas como botones, enlaces o un control deslizante en lugar de usar una superposición de calendario. Además, su selector de fecha no aparecerá a menos que esté a la vista. Por lo tanto, el selector de fecha y hora debe solicitarse tocando o haciendo clic en un icono de selector de fecha o en un campo de entrada.
5. Proporcione flexibilidad:
Si sus clientes están confundidos y no tienen una fecha exacta en mente, un selector de fecha debe ser el método de último recurso. Más a menudo, un par de sugerencias generales y preestablecidas junto con filtros funcionarían mejor que navegar por años y meses. En tal caso, aún podría ofrecer a sus usuarios una vista de calendario detallada, utilizando códigos de colores y mostrando todas las opciones a la vez, por ejemplo, para mostrar los mejores precios. Google Flight utiliza este enfoque al mostrar fechas flexibles seleccionadas. Sin embargo, la opción se reduce a pantallas estrechas. Por otro lado, Dohop utiliza fechas flexibles junto con ubicaciones flexibles como característica principal. Destacan de forma destacada ambas características una vez que sus usuarios comienzan a escribir la fecha o el destino. En lugar del precio, tienen una vista de calendario que destaca la disponibilidad de vuelos indirectos y directos, además de mostrar los días de vuelo sin conexiones.
Para que su selector de fechas sea aún más útil para los usuarios, puede codificar por colores el fondo mientras muestra los precios altos y bajos usando colores contrastantes. En caso de accesibilidad, es útil considerar la paleta de colores al elegir los colores para el fondo. Este diseño es bastante útil para que los usuarios utilicen un selector de fechas. Además, debe describir el significado del color en la parte inferior para que no haya confusión. Si está diseñando un selector de fechas para el transporte, será útil proporcionar una opción entre "solo ida" y "ida y vuelta" en la parte superior de la superposición del calendario. Además, dar fechas flexibles para meses específicos no es suficiente, puede ir un paso más allá e incluir rangos de fechas más generales como primavera, invierno, verano y otoño.
6. Incluya un control deslizante:
Al igual que cualquier otra entrada, los datos de fecha y hora se pueden navegar usando la perilla de un control deslizante. El control deslizante se puede usar para una entrada de valor único o especificar un rango de fechas. A menudo aparece en la interfaz en la que el cliente puede establecer un rango de fechas predefinido. Pero un control deslizante también trae el problema de seleccionar una entrada precisa. Cuanto más denso o más amplio sea el rango seleccionable a través del control deslizante, más difícil será de usar. En una prueba de usabilidad, un control deslizante hace que los clientes muevan la perilla muy lentamente y con cuidado. Por lo tanto, no es fácil de usar al elegir rangos de fecha y hora en pantallas estrechas.
Los controles deslizantes funcionan mejor cuando el rango no está definido pero es flexible, o no tiene muchas opciones para elegir. Desafortunadamente, un selector de fechas no funciona de esta manera ya que los clientes tienen que ajustar y refinar con bastante frecuencia. Por lo tanto, la entrada numérica sería mucho más rápida que deslizar para seleccionar un número para la fecha y la hora. Solo en algunos casos, parecen ser útiles.
Por lo tanto, el primer paso para diseñar un selector de fecha y hora será determinar si necesita uno para la aplicación de su sitio web. Una vez que se decide, puede seleccionar los diseños que ayuden a sus usuarios a elegir la fecha y la hora más rápido. Estos consejos podrían ayudarlo a crear un selector de fecha y hora que coincida con su interfaz y mejore la usabilidad de su sitio web. Para que su selector de fecha y hora sea aún más útil, puede incluir detalles más relevantes, como el precio o la disponibilidad. Además, el campo de entrada depende de lo que prefieran los clientes, así que asegúrese de incluir el que hace que la selección sea más rápida.