Diseñar con código: un enfoque moderno del diseño (desafíos de desarrollo)
Publicado: 2022-03-10Este artículo ha sido amablemente apoyado por nuestros queridos amigos de UXPin, cuya misión es permitir las mejores experiencias de usuario al fusionar el diseño y la ingeniería en un mundo de desarrollo de productos mejores y más rápidos. ¡Gracias!
La fricción en la cooperación entre diseñadores y desarrolladores está alimentando una discusión en constante evolución tan antigua como la industria misma. Hemos recorrido un largo camino hasta donde estamos hoy. Nuestras herramientas han cambiado. Nuestros procesos y metodologías han cambiado. Pero los problemas subyacentes a menudo seguían siendo los mismos.
Uno de los problemas recurrentes que tiendo a ver con frecuencia, independientemente del tipo y tamaño del equipo, es mantener una fuente confiable de la verdad . Incluso contratar a las mejores personas y usar soluciones probadas estándar de la industria a menudo nos deja con un disgusto de que definitivamente se podría haber hecho algo mejor. La infame "versión final" a menudo se encuentra distribuida en documentación técnica, archivos de diseño, hojas de cálculo y otros lugares. Mantenerlos todos sincronizados suele ser una tarea tediosa y desalentadora.
Nota : Este artículo ha sido escrito en colaboración con el equipo de UXPin. Los ejemplos presentados en este artículo se han creado en la aplicación UXPin. Algunas de las funciones solo están disponibles en planes pagos. La descripción completa de los precios de UXPin se puede encontrar aquí.
El problema con las herramientas de diseño
Hablando de mantener una fuente de verdad, la ineficiencia de las herramientas de diseño a menudo se indica como uno de los puntos débiles más desgastantes. Las herramientas de diseño modernas están evolucionando y evolucionan rápidamente con tremendos esfuerzos. Pero cuando se trata de construir el puente entre el diseño y el desarrollo, no es raro tener la impresión de que muchos de esos esfuerzos se basan en suposiciones erróneas.
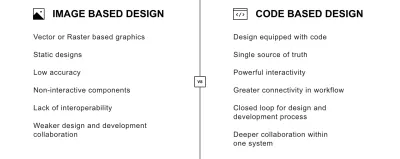
La mayoría de las herramientas de diseño modernas se basan en modelos diferentes a las tecnologías utilizadas para implementar los diseños más adelante. Están construidos como editores gráficos y se comportan como tales. La forma en que se construyen y procesan los diseños en las herramientas de diseño es, en última instancia, diferente de cualquier CSS, JavaScript y otros lenguajes de programación que puedan ofrecer. La construcción de interfaces de usuario utilizando gráficos vectoriales (o incluso rasterizados) es una conjetura constante sobre cómo y si lo que crea se debe convertir en código más adelante.
Los diseñadores a menudo terminan lamentándose de que sus creaciones no se implementen según lo previsto. Incluso los esfuerzos más valientes para lograr diseños con píxeles perfectos no resuelven todos los problemas. En herramientas de diseño, es casi imposible imaginar y cubrir todos los casos posibles. Admitir diferentes estados, cambiar la copia, varios tamaños de ventana gráfica, resoluciones de pantalla, etc., simplemente proporciona demasiadas variables cambiantes para cubrirlas todas.
Además de eso vienen algunas restricciones y limitaciones técnicas . Al ser un diseñador sin experiencia previa en desarrollo, es inmensamente difícil tener en cuenta todos los factores técnicos. Recuerde todos los estados posibles de las entradas. Comprender las limitaciones del soporte del navegador. Predecir las implicaciones de rendimiento de su trabajo. Diseño para la accesibilidad, al menos en un sentido mucho más amplio que el contraste de color y los tamaños de fuente. Al ser conscientes de estos desafíos, aceptamos cierta cantidad de conjeturas como un mal necesario.

Pero los desarrolladores a menudo también tienen que depender de las conjeturas. Las interfaces de usuario simuladas con editores de gráficos rara vez responden a todas sus preguntas. ¿Es el mismo componente que el que ya tenemos, o no? ¿Debo tratarlo como un estado diferente o como una entidad separada? ¿Cómo debería comportarse este diseño cuando X, Y o Z? ¿Podemos hacerlo un poco diferente, ya que sería más rápido y más barato? Irónicamente, preguntarle a quién creó los diseños en primer lugar no siempre es útil. No pocas veces, ellos tampoco lo saben.
Y por lo general, aquí no es donde termina el alcance de la creciente frustración . Porque entonces, también están todos los demás . Gerentes, partes interesadas, líderes de equipo, vendedores. Con su atención y capacidad mental escasa entre todas las herramientas y lugares donde viven las distintas partes del producto, luchan más que nadie por comprenderlo bien.
Navegar por prototipos, comprender por qué faltan ciertas características y estados en los diseños y distinguir entre lo que falta, lo que es un trabajo en progreso y lo que se ha excluido conscientemente del alcance parece casi imposible. Repetir rápidamente lo que ya se ha hecho, visualizar sus comentarios y presentar sus propias ideas tampoco parece posible. Irónicamente, cada vez más herramientas y procesos sofisticados están dirigidos a diseñadores y desarrolladores para trabajar mejor juntos ; pusieron el listón aún más alto y la participación activa en los procesos para otras personas aún más difícil.
Las soluciones
Innumerables jefes de nuestra industria han trabajado para abordar esos problemas dando como resultado nuevos paradigmas, herramientas y conceptos. Y, de hecho, mucho ha cambiado para mejor. Echemos un vistazo rápido y veamos cuáles son algunos de los enfoques más comunes hacia los desafíos descritos.
Diseñadores de codificación
“¿Deberían programar los diseñadores?” es una pregunta cliché discutida innumerables veces a través de artículos, charlas de conferencias y todos los demás medios con nuevas voces en la discusión que aparecen con regularidad estable de vez en cuando. Existe una suposición común de que si los diseñadores "supieran cómo codificar" (ni siquiera comencemos a detenernos en cómo definir "saber cómo codificar" en primer lugar), sería más fácil para ellos crear diseños que tomen la tecnología. en cuenta las restricciones y son más fáciles de implementar.
Algunos irían aún más lejos y dirían que deberían tener un papel activo en la implementación. En esa etapa, es fácil sacar conclusiones precipitadas de que no estaría de más omitir el uso de las herramientas de diseño por completo y simplemente "diseñar en código".
Por tentadora que parezca la idea, rara vez se demuestra en la realidad. Todos los mejores diseñadores de codificación que conozco todavía usan herramientas de diseño. Y eso definitivamente no se debe a la falta de habilidades técnicas. Para explicar el por qué es importante resaltar una diferencia entre la ideación, el boceto y la construcción de la cosa real.
Siempre que haya muchos casos de uso válidos para "diseñar en código" , como utilizar estilos y componentes predefinidos para construir rápidamente una interfaz completamente funcional sin molestarse en absoluto con las herramientas de diseño, las herramientas de diseño ofrecen la promesa de una libertad visual sin restricciones. sigue en pie de un valor innegable. Muchas personas encuentran que esbozar nuevas ideas en un formato que ofrecen las herramientas de diseño es más fácil y más adecuado para la naturaleza de un proceso creativo. Y eso no va a cambiar en el corto plazo. Las herramientas de diseño están aquí para quedarse y quedarse para siempre.
Sistemas de Diseño
La gran misión de los sistemas de diseño, una de las palabras de moda en el mundo del diseño digital en los últimos años, siempre ha sido exactamente esa: limitar las conjeturas y repeticiones, mejorar la eficiencia y la mantenibilidad, y unificar las fuentes de la verdad. Los sistemas corporativos como Fluent o Material Design han hecho mucho trabajo de campo en la promoción de la idea y han dado impulso a la adopción del concepto en jugadores grandes y pequeños. Y, de hecho, los sistemas de diseño ayudaron a cambiar mucho para mejorar. Un enfoque más estructurado para desarrollar una colección definida de principios, patrones y componentes de diseño ayudó a innumerables empresas a crear productos mejores y más fáciles de mantener .
Sin embargo, algunos desafíos no se habían resuelto de inmediato. Diseñar sistemas de diseño en herramientas de diseño populares obstaculizó los esfuerzos de muchos para lograr una única fuente de verdad. En cambio, se ha creado una plétora de sistemas que, aunque unificados, aún existen en dos fuentes separadas e incompatibles: una fuente de diseño y una fuente de desarrollo. Mantener la paridad mutua entre los dos generalmente resulta ser una tarea dolorosa, repitiendo todos los puntos débiles más odiados que los sistemas de diseño estaban tratando de resolver en primer lugar.
Integraciones de diseño y código
Para resolver los dolores de cabeza relacionados con la mantenibilidad de los sistemas de diseño, pronto ha llegado otra ola de soluciones. Conceptos como los tokens de diseño han comenzado a ganar terreno. Algunos estaban destinados a sincronizar el estado del código con los diseños, como las API abiertas que permiten obtener ciertos valores directamente de los archivos de diseño. Otros estaban destinados a sincronizar los diseños con el código, por ejemplo, generando componentes en herramientas de diseño a partir del código.

Pocas de estas ideas alguna vez obtuvieron una adopción generalizada. Lo más probable es que esto se deba a la cuestionable ventaja de los posibles beneficios sobre los costos de entrada necesarios de soluciones aún muy imperfectas. La traducción automática de diseños a código aún plantea enormes desafíos para la mayoría de los casos de uso profesional. Las soluciones que le permiten fusionar el código existente con los diseños también se han visto gravemente limitadas.
Por ejemplo, ninguna de las soluciones que le permiten importar componentes codificados en herramientas de diseño, incluso si es visualmente fiel a la fuente, replicaría completamente el comportamiento de dichos componentes. Ninguno hasta ahora.
Fusión de diseño y código con UXPin
UXPin, al ser una aplicación de diseño madura y con todas las funciones, no es un jugador nuevo en el escenario de las herramientas de diseño. Pero sus avances recientes, como la tecnología Merge, son los que pueden cambiar las probabilidades de cómo pensamos sobre las herramientas de diseño y desarrollo.
UXPin con la tecnología Merge nos permite llevar componentes reales y en vivo al diseño al preservar tanto sus imágenes como su funcionalidad, todo sin escribir una sola línea de código. Los componentes, aunque incrustados en archivos de diseño, se comportarán exactamente como sus contrapartes reales, porque son sus contrapartes reales. Esto nos permite no solo lograr una paridad perfecta entre el código y el diseño, sino también mantener los dos en sincronización ininterrumpida.
UXPin admite bibliotecas de diseño de componentes React almacenados en repositorios git, así como una sólida integración con Storybook que permite el uso de componentes de casi cualquier marco front-end popular. Si desea probarlo usted mismo, puede solicitar acceso en el sitio web de UXPin:
- Solicitar acceso a UXPin con tecnología Merge →
Fusionar componentes en vivo con diseños en UXPin toma sorprendentemente pocos pasos. Después de encontrar el componente correcto, puede colocarlo en el lienzo de diseño con un clic. Se comportará como cualquier otro objeto dentro de sus diseños. Lo que lo hará especial es que, a pesar de ser una parte integral de los diseños, ahora puede usarlo y personalizarlo de la misma manera que lo haría en el código .
UXPin le da acceso a las propiedades del componente, le permite cambiar sus valores y variables y llenarlo con sus propios datos. Una vez iniciado el prototipo, el componente se comportará exactamente como se espera, manteniendo todos los comportamientos e interacciones.
En sus diseños, puede mezclar y combinar un número ilimitado de bibliotecas y sistemas de diseño . Además de agregar una biblioteca propia, también puede elegir entre una amplia variedad de bibliotecas de código abierto disponibles listas para usar, como Material Design, Fluent UI o Carbon.

El uso de un componente "tal cual" también significa que debe comportarse de acuerdo con el cambio de contexto, como el ancho de la ventana gráfica. En otras palabras, dichos componentes son totalmente sensibles y adaptables.
Nota : si desea obtener más información sobre cómo crear diseños realmente receptivos con UXPin, le recomiendo que consulte este artículo.
Contexto también puede significar tematización. Cualquiera que haya intentado construir (¡y mantener!) un sistema de diseño temático en una herramienta de diseño, o al menos crear un sistema que le permita cambiar fácilmente entre un tema claro y uno oscuro, sabe cuán complicada es la tarea y cuán imperfecta es la los resultados suelen serlo. Ninguna de las herramientas de diseño está bien optimizada para temas listos para usar y los complementos disponibles destinados a resolver ese problema están lejos de resolverlo por completo.
Como UXPin con la tecnología Merge utiliza componentes reales en vivo, también puede crearles temas como componentes reales en vivo . No solo puede crear tantos temas como necesite, sino que cambiarlos puede ser tan rápido como elegir el tema correcto de un menú desplegable. (Puede leer más sobre el cambio de tema con UXPin aquí).
Ventajas
UXPin con la tecnología Merge permite un nivel de paridad entre el diseño y el código pocas veces visto antes. Ser fiel a la fuente en un proceso de diseño trae ventajas impecables para todos los lados del proceso. Los diseñadores pueden diseñar con confianza sabiendo que lo que hacen no se malinterpretará ni se desarrollará incorrectamente. Los desarrolladores no tienen que traducir los diseños en código y lidiar con casos extremos no explícitos y escenarios descubiertos. Además de eso, todos pueden participar en el trabajo y rápidamente crear prototipos de sus ideas utilizando componentes en vivo sin ningún conocimiento sobre el código subyacente. Lograr procesos más democráticos y participativos está mucho más al alcance.
Fusionar su diseño con el código no solo puede mejorar la forma en que los diseñadores cooperan con los demás componentes del equipo, sino también refinar sus procesos y prácticas internas. UXPin con la tecnología Merge puede cambiar las reglas del juego para aquellos que se centran en la optimización de los esfuerzos de diseño a escala , a veces denominados DesignOps.
Usar la fuente correcta de información hace que sea inexplicablemente más fácil mantener la coherencia entre los trabajos producidos por diferentes personas del equipo, ayuda a mantenerlos alineados y resuelve los problemas correctos junto con un conjunto conjunto de herramientas. No más "símbolos separados" con un puñado de variaciones no solicitadas.
En resumen, lo que obtenemos es un enorme ahorro de tiempo . Los diseñadores ahorran tiempo al usar los componentes con confianza y sus funcionalidades listas para usar. No tienen que actualizar los archivos de diseño a medida que cambian los componentes, ni documentar su trabajo y "agitar la mano" para explicar sus visiones al resto del equipo. Los desarrolladores ahorran tiempo al obtener los componentes de los diseñadores de una manera instantáneamente digerible que no requiere conjeturas ni retoques adicionales.
Las personas responsables de las pruebas y el control de calidad ahorran tiempo buscando inconsistencias entre los diseños y el código y averiguando si la implantación se realizó según lo previsto. Las partes interesadas y otros miembros del equipo ahorran tiempo a través de una gestión más eficiente y una navegación más sencilla de dichos equipos. Menos fricción y procesos fluidos limitan la frustración entre los miembros del equipo.
Desventajas
Sin embargo, aprovechar estos beneficios tiene algunos costos de entrada. Para usar herramientas como UXPin de manera eficiente en su proceso, debe tener un sistema de diseño existente o una biblioteca de componentes . Alternativamente, puede basar su trabajo en uno de los sistemas de código abierto que siempre brindaría cierto nivel de limitación.
Sin embargo, si está comprometido con la creación de un sistema de diseño en primer lugar, utilizar UXPin con la tecnología Merge en su proceso tendrá un costo adicional mínimo o nulo. Con un sistema de diseño bien construido, la adopción de UXPin no debería ser una lucha, mientras que los beneficios de tal cambio podrían resultar drásticos.
Resumen
La adopción generalizada de sistemas de diseño abordó los problemas de los desarrolladores y diseñadores de medios con los que trabajan. Actualmente, podemos observar un cambio hacia procesos más unificados que no solo transforman el medio sino también la forma en que lo creamos. Usar las herramientas adecuadas es crucial para ese cambio. UXPin con tecnología Merge es una herramienta de diseño que permite combinar el diseño con componentes de código en vivo y reduce drásticamente la brecha entre los dominios en los que operan el diseño y el desarrollo.
¿Dónde sigue?
- Combinación de UXPin: integración de libros de cuentos
¡Descubra cómo la integración de Storybook puede ayudar a su equipo de productos y pruébelo! - Combinación de UXPin: integración de Git
Solicite acceso para ver cómo funciona la integración con el repositorio de Git. - Breve video explicativo sobre UXPin Merge
Como parte de “Sistemas de Diseño Interactivo: Webinar con Johnson & Johnson”. - Diseño con código: Tutorial de combinación de UXPin
Un tutorial de introducción a UXPin con tecnología Merge. - Diseño receptivo con UXPin Merge
Una guía para crear prototipos de experiencias totalmente receptivas con UXPin con tecnología Merge.
