10 generadores de contenido de demostración para diseñadores web
Publicado: 2022-05-12El contenido de demostración es probablemente uno de los elementos de los que menos se habla en la caja de herramientas de un diseñador. Sin embargo, también es muy útil. Si bien a menudo lo vemos como un medio para completar una maqueta o mostrar de lo que es capaz un tema de CMS, existen otros buenos usos.
Por ejemplo, puede servir como marcador de posición durante el desarrollo del sitio, ya sabes, mientras esperas que lleguen las cosas "reales". Esto lo ayuda a continuar avanzando en un proyecto que de otro modo podría estancarse.
Del mismo modo, el contenido de demostración puede estar a la altura de su nombre al ayudarlo a demostrar varios procesos. Cosas como videos de capacitación o documentación pueden usar fragmentos para mostrar a los usuarios cómo funciona una determinada función.
En general, es algo que puede ser bastante útil tener cerca. Y existen varios recursos disponibles para satisfacer sus necesidades específicas. A continuación se muestra una selección de algunos de los mejores generadores de contenido de demostración en la web. ¡Disfrutar!
Generadores de texto basados en web
El uso de texto generado es una excelente manera de probar el ajuste y el acabado de su trabajo de diseño. Por ejemplo, puede ver cómo una plantilla maneja pasajes excepcionalmente largos o incluso analizar qué tan legible es su tipografía. Esto le proporciona la información que necesita para tomar decisiones de diseño inteligentes.
Generador profesional de Lorem Ipsum para tipógrafos
Hay un montón de generadores de lorem ipsum por ahí. Pero lo que hace que este se destaque es la cantidad de opciones realmente útiles que ofrece. Claro, puede configurar la cantidad de palabras o párrafos que necesita, eso es bastante estándar. Sin embargo, esta herramienta "Profesional" también le permite elegir entre HTML y texto sin formato (que puede copiar o descargar), junto con varios idiomas diferentes para elegir.


Generador de texto ciego
El punto de venta único de Blind Text Generator es que realmente se enfoca en las necesidades de los diseñadores web. Por ejemplo, además de establecer un número personalizado de palabras o párrafos, también puede generar un número específico de caracteres. Esto es útil cuando se prueban entradas de formulario. También se incluye una selección de etiquetas HTML rellenadas previamente, que luego puede copiar y pegar en su diseño. ¿No te gusta el lorem ipsum estándar? Elige entre diferentes tipos de textos e idiomas.

CorporativoLorem
Si bien CorporateLorem adopta la pura aleatoriedad, también presenta palabras en inglés en lugar de latín, una ventaja para algunos usuarios. Y no podría ser más fácil de usar. Presione el botón Actualizar en su navegador (o el que se proporciona en la esquina superior derecha del sitio) y aparecerá un nuevo artículo de relleno. Si prefiere usar citas de películas famosas, también tienen una herramienta para eso.

Marcadores de posición de imagen
Al crear diseños, el uso de un marcador de posición le permite averiguar dónde desea colocar las imágenes sin la molestia de tomar decisiones específicas. Esto proporciona una manera más imparcial de mostrarles a los clientes sus ideas mientras los alienta a imaginar qué tipo de imágenes les gustaría usar en ese espacio.
Mejor marcador de posición
Si está buscando una imagen temporal sencilla, Better Placeholder es para usted. Simplemente ingrese las dimensiones deseadas de la imagen, actualice la vista previa y se generará una imagen básica. De forma predeterminada, las dimensiones se muestran en la imagen, lo que lo convierte en un práctico recordatorio del tamaño al cambiarlas más adelante. Sin embargo, también puede personalizar ese texto, así como la combinación de colores y el formato del archivo.

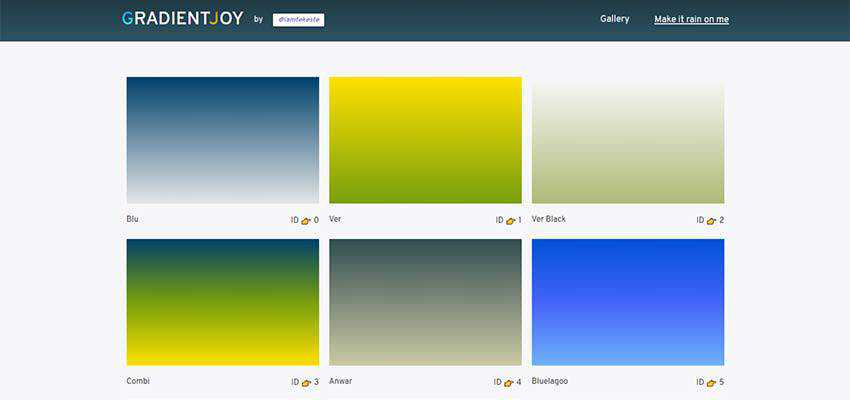
Alegría degradada
¿Quién dice que los marcadores de posición no pueden agregar un toque de color? Gradient Joy ofrece una biblioteca de imágenes degradadas que utilizan varios esquemas de color diferentes. Tenga en cuenta que todo aquí está alojado de forma remota y requiere agregar un enlace a una URL externa dentro de su sitio. La estructura de URL también le permite cambiar el tamaño de las imágenes para que coincidan fácilmente con sus requisitos de tamaño. Además, la API JSON disponible puede automatizar aún más el proceso.

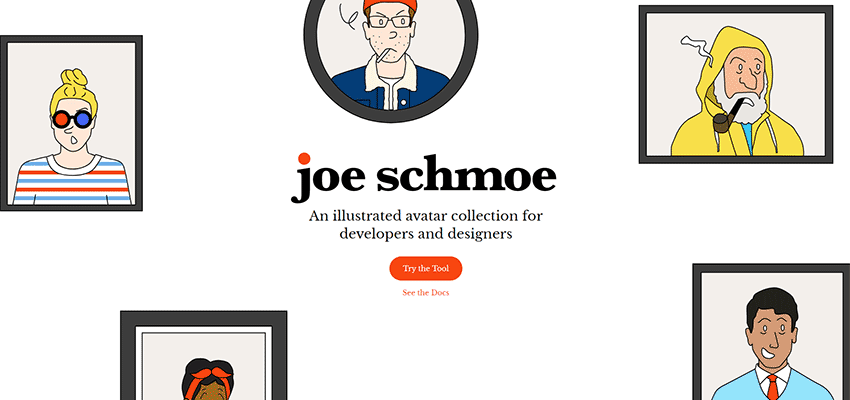
joe schmoe
Joe Schmoe es una API que los desarrolladores pueden aprovechar para agregar marcadores de posición de avatar divertidos e ilustrados a sus proyectos. A diferencia de la mayoría de los generadores, este se sugiere para su uso en sitios de producción. Podría, por ejemplo, usar la API para asignar avatares temporales consistentes para nuevos usuarios en un sitio basado en membresía. Hay varios avatares para elegir, y se pueden llamar al azar o por su nombre.

Complementos y complementos
Cuando está ocupado, cada segundo cuenta, ahí es donde los complementos y complementos a continuación pueden ayudarlo a ahorrar su valioso tiempo al generar contenido directamente dentro de su editor o CMS favorito.
Hormiga
Emmet es un complemento que funciona con muchos editores de texto populares, incluidos Sublime Text, Dreamweaver, Notepad ++ y muchos más. Y hace una serie de cosas para mejorar el flujo de trabajo, incluida la capacidad de generar texto lorem ipsum con una facilidad impresionante.

FakerPress
Si crea sus propios temas de WordPress, querrá asegurarse de que se vean perfectos en píxeles con una amplia gama de contenido. FakerPress le permite elegir qué tipos de contenido desea agregar a su sitio de prueba. Puede generar HTML aleatorio para publicaciones, imágenes (incluidas imágenes destacadas), perfiles de usuario, metadatos y mucho más. Cuando haya terminado, el complemento incluso eliminará el contenido generado por usted.

Cualquier Ipsum
¿No sería genial generar tu propio texto de relleno personalizado? Any Lipsum es un complemento de WordPress que le brinda el poder de hacerlo realidad. Active el complemento y podrá agregar sus propias palabras personalizadas a través de un panel de configuración. El contenido se puede devolver como HTML, JSON o texto sin formato. Los usuarios de la línea de comandos estarán encantados de saber que también es compatible con WP-CLI.

Generador de labios
Generar texto aleatorio puede ser tan simple como un clic, gracias a la extensión de Chrome Lipsum Generator. La configuración incluye la capacidad de elegir entre un número personalizado de párrafos, oraciones o palabras. Incluso puede configurar las cosas para que el texto generado se copie automáticamente en su portapapeles.

Hablando de mi generación
Las herramientas anteriores cubren una amplia gama de nichos y posibles casos de uso. Ya sea que desee generar contenido dentro de su herramienta favorita, navegador web o una API, podrá hacerlo con un mínimo esfuerzo.
Sin embargo, parece que existe toda una subcultura dedicada a los generadores de contenido de demostración. Si bien no podemos enumerarlos a todos aquí, es posible que desee consultar Awesome Ipsum, un repositorio de Github que presenta una gran lista de herramientas seleccionadas. Ya sea que esté buscando algo serio o divertido, hay muchas opciones interesantes para elegir.
