¿Puede la visualización de datos mejorar la experiencia web móvil?
Publicado: 2022-03-10Puede ser difícil priorizar la experiencia móvil cuando a menudo se siente como un compromiso. No incluyas tanto texto. Elimina algunas de tus imágenes. Manténgase alejado de las funciones que se interponen en el camino del visitante móvil. Es como un padre que te dice: “¡Sal y diviértete, pero no hagas X, Y o Z!”
No es necesariamente que un visitante móvil necesite una página más corta, menos texto o menos imágenes para consumir contenido más fácilmente en un teléfono inteligente. Solo necesitan el contenido que les das para que no les apetezca tanto trabajo.
Si observa más de cerca sus páginas, es posible que descubra que parte del contenido escrito se puede convertir en visualizaciones de datos. Por lo tanto, hoy veremos algunas cosas que puede hacer para comenzar a convertir una mayor parte de su contenido en gráficos y mejorar las experiencias de los visitantes móviles en el proceso.
Herramientas de datos cuantitativos
Muchos diseñadores de UX tienen un poco de miedo a los datos, ya que creen que requieren un conocimiento profundo de las estadísticas y las matemáticas. Si bien eso puede ser cierto para la ciencia de datos avanzada, no lo es para el análisis de datos de investigación básica que requieren la mayoría de los diseñadores de UX. Leer un artículo relacionado →
1. Vaya más allá de los formatos tradicionales de visualización de datos
Cuando piensa en mostrar datos en un formato gráfico, ¿qué imagina? Probablemente gráficos y cuadros como este:

Esta captura de pantalla proviene de una infografía de Visual.ly que compara a diseñadores y desarrolladores web. Esta parte en particular trata con datos estadísticos relacionados con los trabajos, por lo que tiene sentido que se traduzca a formatos de gráficos de barras y gráficos de líneas.
Como escritor, soy un gran admirador de este tipo de visualización de datos porque tener que escribir estadísticas puede ser un fastidio. Sé que hay una diferencia significativa entre los puntos de datos, pero solo puedo usar fuentes en negrita y viñetas tantas veces antes de que los lectores comiencen a buscar la próxima novedad interesante en la que enfocarse.
Cuando se diseñan conjuntos de datos sólidos en lugar de escribirlos, es menos probable que los lectores se salten y pierdan información crítica sin querer. Pero no son solo los datos los que se pueden visualizar. Tome este otro segmento de la infografía, por ejemplo:

Esto podría haber sido escrito como un párrafo (por ejemplo, "_En general, los diseñadores web son pensadores del cerebro derecho, aprovechando la intuición, la creatividad, bla, bla, bla ... _"). También podría haberse mostrado como una tabla:
| Diseñador web | Desarrollador web | |
|---|---|---|
| hemisferio cerebral | Derecha | Izquierda |
| Conducido por | Intuición | Lógica |
| Acercarse | Creatividad | Pensamiento lineal |
| Fuerza | Imaginación | Técnico |
Si bien esto quizás hubiera sido más fácil de leer que un muro de texto, no es tan interesante como el gráfico anterior.
Para identificar diferentes tipos de datos que valga la pena convertir en gráficos, será necesario que los diseñadores web piensen un poco fuera de la caja. Le recomiendo que empiece por familiarizarse con los diferentes tipos de visualizaciones de datos que existen. Puedes usar la Biblioteca de la Universidad de Duke para eso. Tiene una página completa que muestra cómo se pueden traducir diferentes tipos de información a gráficos, como este ejemplo de un diagrama de dispersión:

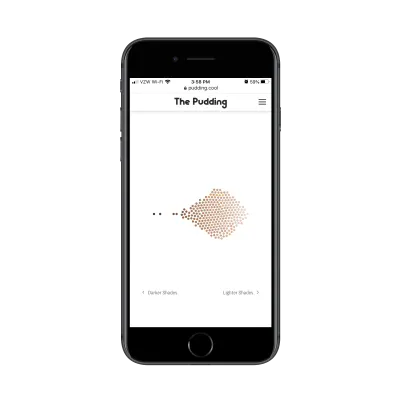
The Pudding tomó este concepto básico de trazar puntos de datos a lo largo del tiempo y lo convirtió en algo único en su artículo "Colorismo en la alta moda".
Este es un gráfico que representa el espectro de tonos de piel que se han presentado en la portada de Vogue :

Esta es una forma mucho más efectiva y llamativa de transmitir esta información que hacer que un escritor diga: "En los más de 200 números de la revista, el 75 % de las modelos de portada de Vogue tienden más hacia tonos de piel más claros".
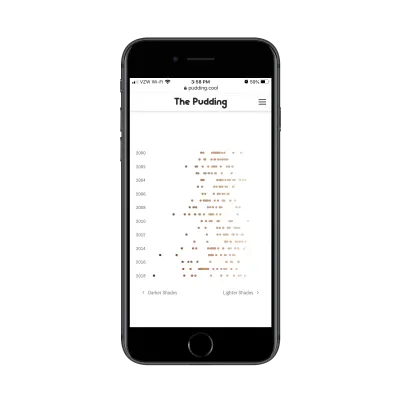
Dicho esto, este gráfico por sí solo no es un diagrama de dispersión, ya que solo representa la cantidad y las tendencias. Sin embargo, el desplazamiento eventualmente lo convierte en un diagrama de dispersión:

Observe cómo cada uno de los orbes se ha extraído en una línea de tiempo, que representa los rostros de los modelos en las portadas de las revistas. Esta no es la forma tradicional de usar un diagrama de dispersión, pero, en este caso, funciona muy bien. Y, de nuevo, hace un trabajo mucho más efectivo para transmitir el punto en el móvil que un muro de texto.
Mientras busca formas de hacer esto en su propio trabajo, perfeccione los siguientes elementos:
- Datos estadísticos,
- Listas breves con viñetas,
- Temas de alta complejidad,
- Explicaciones paso a paso,
- Resúmenes de páginas o temas.
Estos presentan las mejores oportunidades para convertir datos o temas esenciales en visualizaciones.
2. Diseñe sus visualizaciones de datos para que sean filtrables
Por supuesto, no querrás exagerar. En su misión de preservar el mensaje de su sitio web en dispositivos móviles, no desea crear tantos gráficos que comprometan la velocidad de la página o que comiencen a sentirse abrumadores.

Una solución a la sobrecarga de visualización de datos es crear un solo gráfico, pero usar filtros para controlar qué conjuntos de datos se muestran. Esto no solo le permite entregar una tonelada de información visual en una cantidad de espacio más pequeña, sino que también puede convertirse en una ventaja competitiva. Dejame mostrarte un ejemplo.
La razón por la que un CDN es útil es porque acerca geográficamente su sitio web a su público objetivo. Si la CDN no tiene el alcance para hacer eso, entonces no vale la pena. Por eso, de todas las consideraciones que la gente tiene que hacer al encontrar un proveedor, tienen que mirar dónde están realmente sus puntos de presencia.
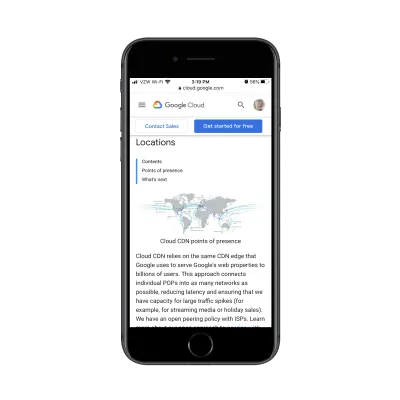
Así es como Google Cloud muestra esta información para su red de entrega de contenido:

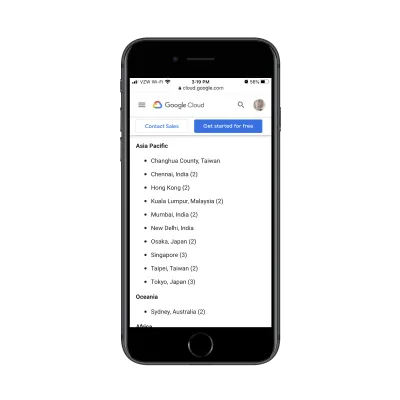
Este es un gran gráfico, ya que muestra dónde están sus ubicaciones de caché y qué tan amplia es el área que cubre la red. Sin embargo, esta es una imagen estática, así que lo que ves es lo que obtienes. Google tiene que usar el resto de la página para enumerar todas las principales ciudades donde tiene presencia de CDN:

Pero esto es de lo que estoy hablando. Esta lista debe ser parte de la visualización.
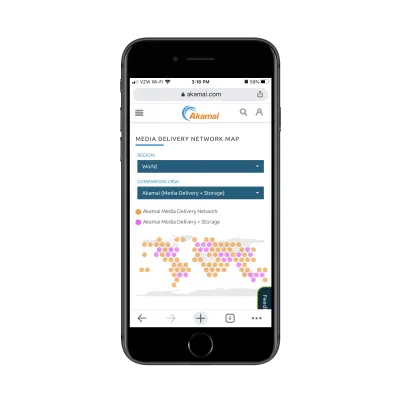
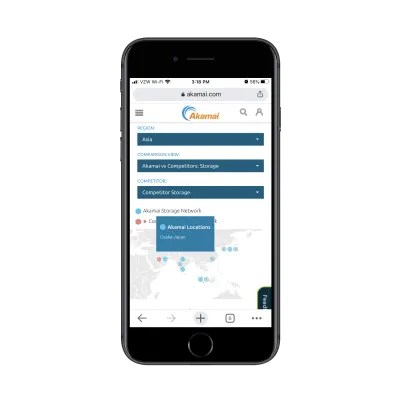
Akamai, un competidor de Google Cloud CDN, ha diseñado su mapa de red de medios de esta manera:

En este mapa, puede ver la red de entrega de medios de Akamai (en naranja) y sus ubicaciones de medios y almacenamiento (en rosa).
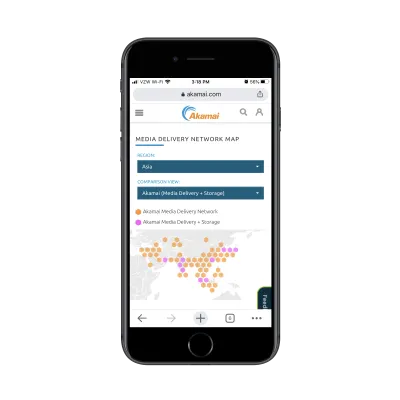
Los posibles usuarios interesados en profundizar en los datos pueden usar los filtros en la parte superior de la página. Por ejemplo, así es como se ve el mapa cuando alguien busca en la región de Asia:

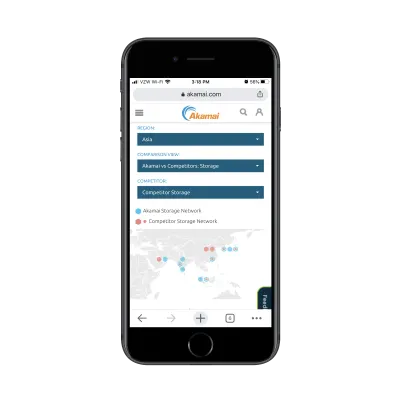
Y esto es lo que ven cuando eligen comparar la red de almacenamiento de Akamai con la de sus competidores:

Este diseño de visualización de datos no solo permite a los visitantes examinar de cerca los datos que son más relevantes para ellos, sino que también les ayuda en su proceso de toma de decisiones.
Este enfoque es realmente útil si desea convertir una gran cantidad de datos en una visualización de datos sin tener que sobrecargar la página con ellos. Y con este modelo particular de filtrado, puede ahorrarles a sus visitantes la molestia de tener que pellizcar para acercar y alejar el gráfico. Pueden personalizar la vista por su cuenta y llegar a las partes más relevantes con facilidad.
3. Haga que sus visualizaciones de datos sean interactivas
Otra cosa que puede hacer para empaquetar una tonelada de información en un solo gráfico es hacer que sus visualizaciones de datos sean interactivas. Esto no solo despejará su interfaz de usuario móvil, sino que también hará que sus visitantes hagan una pausa y realmente se tomen el tiempo para comprender la información que se les muestra.
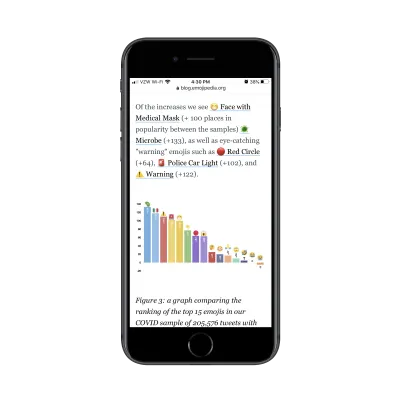
Esta es una publicación reciente de Emojipedia. El artículo comparte los resultados de un estudio que realizaron sobre el uso de emoji durante el coronavirus. Es una lectura fantástica y está repleta de visualizaciones de datos como esta:

El diseño es ciertamente atractivo, pero no es fácil ver todos los detalles dentro del gráfico en el móvil. Aquí es donde la interactividad sería útil.
Al hacer que se pueda hacer clic en cada una de las barras del gráfico, las personas pueden obtener más información sobre el emoji, ver claramente los aumentos porcentuales, etc.
Algo que no les mostré en el último punto es que el mapa de Akamai CDN es interactivo:

Este es el enfoque exacto que sugeriría para el gráfico de barras de Emojipedia. Al convertir cada punto de datos en un elemento en el que se puede hacer clic, los usuarios no tienen que luchar para obtener toda la información que necesitan ni abrumarlos con demasiados datos dentro de un solo gráfico.
Lo bueno de la interactividad es que también puede aplicarla a una amplia gama de visualizaciones de datos.
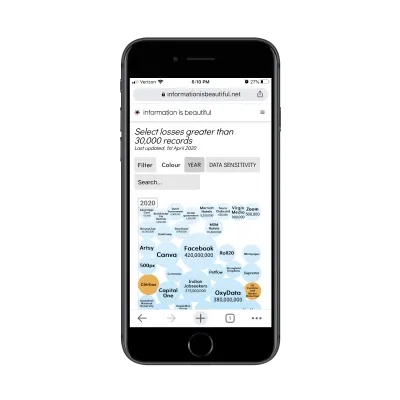
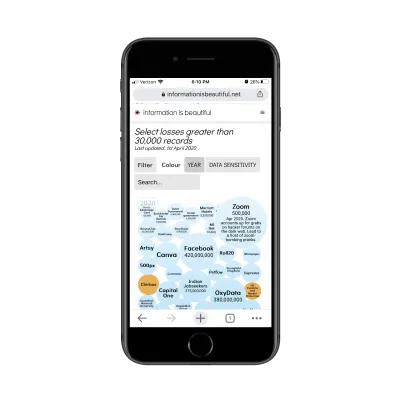
Este es un ejemplo de un gráfico de burbujas de Information Is Beautiful:

Cuando los visitantes hacen clic en cualquiera de las burbujas, se revela más información sobre la brecha de seguridad:

Una de las mejores cosas de priorizar la experiencia móvil es que nos permite encontrar soluciones creativas para diseñar mínimamente. Y las interacciones son una muy buena manera de lograrlo, ya que la interfaz de usuario sigue siendo clara y fácil de navegar, pero dentro de ella hay pequeñas pepitas jugosas que esperan ser descubiertas.
¿Es la visualización de datos la clave para una mejor experiencia móvil?
Hay muchas cosas que podemos hacer para mejorar la experiencia del usuario móvil. Si no ha considerado la visualización de datos como parte de esa estrategia, ahora sería un buen momento para hacerlo, ya que le permite:
- Condense la cantidad de espacio y tiempo que se necesita para transmitir su punto de vista,
- Diseñe sus páginas para que sean más atractivas visualmente,
- Preserve la integridad total de su copia para visitantes móviles y de escritorio.
Eso, por supuesto, no significa que deba dejar de buscar formas de reducir el contenido en dispositivos móviles. Si es innecesario o no agrega valor, debería desaparecer. Lo que queda se puede evaluar para un cambio de imagen de visualización de datos.
