Visualización de datos con ApexCharts
Publicado: 2022-03-10ApexCharts es una biblioteca de gráficos moderna que ayuda a los desarrolladores a crear visualizaciones hermosas e interactivas para páginas web con una API simple, mientras que React-ApexCharts es la integración React de ApexChart que nos permite usar ApexCharts en nuestras aplicaciones. Este artículo será beneficioso para aquellos que necesitan mostrar datos gráficos complejos a sus clientes.
Empezando
Primero, instale el componente React-ApexCharts en su aplicación React e importe react-apexcharts .
npm i react-apexcharts apexcharts import ReactApexCharts from 'react-apexcharts' Los componentes principales de un ApexChart son su objeto de configuración. En el objeto de configuración, definimos las propiedades de series y options para un gráfico. series son los datos que queremos visualizar en el gráfico. En la serie, definimos los datos y el nombre de los datos. Los valores en la matriz de datos se trazarán en el eje y del gráfico. El nombre de los datos aparecerá cuando se desplace sobre el gráfico. Puede tener una serie de datos única o múltiple. En options , definimos cómo queremos que se vea un gráfico, las características y herramientas que queremos agregar a un gráfico y las etiquetas de los ejes x e y de un gráfico. Los datos que definimos en las propiedades de series y options del objeto de configuración son los que luego pasamos a los accesorios de series y options del componente ReactApexChart , respectivamente.
Este es un ejemplo de cómo funcionan juntos los componentes de un ApexChart. (Los veremos más de cerca más adelante en el artículo).
const config = { series: [1, 2, 3, 4, 5], options: { chart: { toolbar: { show: true }, } } } return ( <ReactApexChart options={config.options} series={config.series} type="polarArea" /> )Al revisar los documentos, notará que el ancho, el alto y el tipo de gráfico se definen en el objeto de opciones, como en el fragmento de código a continuación.
const config = { series: [44, 55, 13, 43, 22], chart: { width: 380, type: 'pie' } }, Esto se debe a que los documentos se escribieron con la aplicación Vanilla JavaScript en mente. Estamos trabajando con React, por lo que definimos el ancho, la altura y el tipo pasándolos como accesorios al componente ReactApexCharts . Veremos cómo funciona esto en la siguiente sección.
Gráficos de líneas
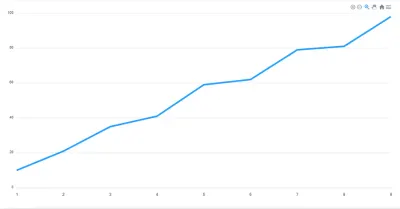
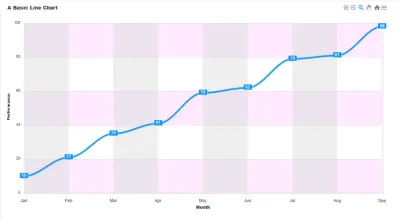
Este es un tipo de gráfico que se utiliza para mostrar información que cambia con el tiempo. Trazamos una línea usando varios puntos conectados por líneas rectas. Usamos gráficos de líneas para visualizar cómo cambia una parte de los datos con el tiempo. Por ejemplo, en una aplicación financiera, podría usarlo para mostrarle a un usuario cómo han aumentado sus compras durante algún tiempo.

Este gráfico consta de los siguientes componentes:
- Título
Esto se encuentra en la parte superior del gráfico e informa al usuario sobre qué datos representa el gráfico. - Barra de herramientas
La barra de herramientas está en la esquina derecha de la imagen de arriba. Controla el nivel de zoom del gráfico. También puede exportar el carácter a través de la barra de herramientas. - Etiquetas de eje
En los ejes izquierdo y derecho, tenemos las etiquetas para cada eje. - Etiquetas de datos
Las etiquetas de datos son visibles en cada punto de la línea. Facilitan la visualización de los datos en el gráfico.
Hemos visto cómo se ve un gráfico de líneas y sus diferentes componentes. Ahora repasemos los pasos para construir uno.
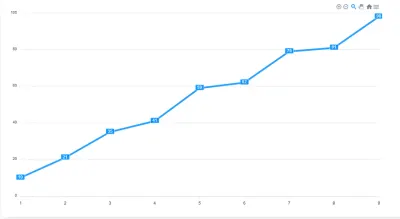
Empezamos con la series . Aquí definimos los datos de la serie y su nombre. Luego, pasamos las options y series a los accesorios del componente ReactApexChart . También definimos el tipo de gráfico en type prop y lo configuramos como line .
const config = { series: [{ name: "Performance", data: [10, 21, 35, 41, 59, 62, 79, 81, 98] }], options: {} } return ( <ReactApexChart options={config.options} series={config.series} type="line" /> ) La parte crítica de un ApexChart son sus datos de series . Las configuraciones definidas en la propiedad options son opcionales. Sin establecer ninguna definición en las options , los datos aún se mostrarán. Sin embargo, puede que no sea el gráfico más legible. Si decide no establecer ninguna definición personalizada en options , aún debe estar presente como un objeto vacío. 
Configuremos las opciones del gráfico agregando algunos valores al objeto de options que tenemos en el objeto de config .
En la propiedad de chart del objeto de options , definimos las configuraciones del gráfico. Aquí, agregamos la barra de herramientas del gráfico al establecer su propiedad show en true . La barra de herramientas nos proporciona herramientas para controlar el nivel de zoom del gráfico y para exportar el gráfico en diferentes formatos de archivo. La barra de herramientas está visible de forma predeterminada.
options: { chart: { toolbar: { show: true }, }, } Podemos hacer que nuestro gráfico sea más fácil de leer habilitando etiquetas de datos para el gráfico. Para hacer eso, agregamos la propiedad dataLabels al objeto de options y establecemos su propiedad enabled en true . Esto facilita la interpretación de los datos en el gráfico.
dataLabels: { enabled: true }, 
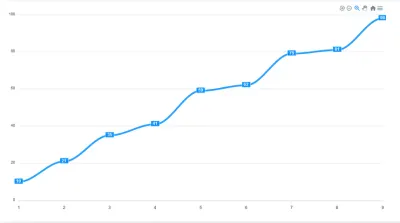
De forma predeterminada, el trazo de un gráfico de líneas es recto. Sin embargo, podemos hacerlo curvo. Agregamos la propiedad de stroke a las options y configuramos su curve para smooth .
stroke: { curve: "smooth" } 
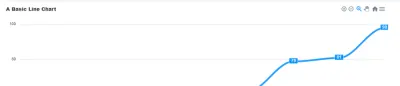
Una parte importante de cualquier gráfico es su título. Agregamos una propiedad de title a las options para darle un título al gráfico.
title: { text: 'A Line Chart', align: 'left' }, 
Podemos agregar etiquetas a los ejes x e y del gráfico. Para hacer esto, agregamos las propiedades xaxis y yaxis a las options y allí definimos el title para cada eje.
xaxis: { categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep'], title: { text: 'Month' } }, yaxis: { title: { text: 'Performance' } } 
Al final, su código debería verse así. Con estos pasos, no solo creamos un gráfico de líneas, sino que también vimos un desglose de cómo las options que definimos pueden mejorar un gráfico.
import ReactApexCharts from 'react-ApexCharts' const config = { series: [{ name: "Performance", data: [10, 21, 35, 41, 59, 62, 79, 81, 98] }], options: { chart: { toolbar: { show: true }, }, dataLabels: { enabled: true }, stroke: { curve: "smooth" } title: { text: 'A Line Chart', align: 'left' }, xaxis: { categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep'], title: { text: 'Month' } }, yaxis: { title: { text: 'Performance' } } } } return ( <ReactApexChart options={config.options} series={config.series} type="line" /> )Gráficos de área
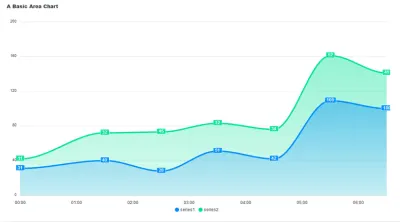
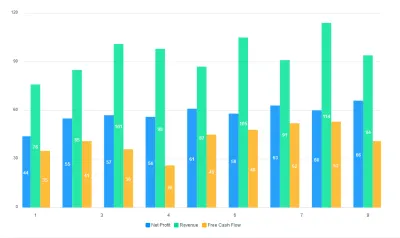
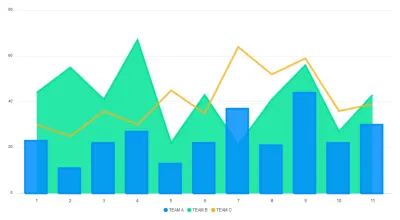
Un gráfico de áreas es como un gráfico de líneas en términos de cómo los valores de datos se trazan en el gráfico y se conectan mediante segmentos de línea. La única diferencia es que en un gráfico de área, el área trazada por los puntos de datos se rellena con sombras o colores. Al igual que los gráficos de líneas, los gráficos de áreas representan cómo cambia una parte de los datos con el tiempo. Sin embargo, a diferencia de los gráficos de líneas, también pueden representar visualmente el volumen. Podemos usarlo para mostrar cómo se cruzan los grupos en una serie de datos. Por ejemplo, un gráfico que te muestre el volumen de usuarios que acceden a tu aplicación a través de diferentes navegadores.

En la imagen de arriba, tenemos un ejemplo de un gráfico de área. Al igual que el gráfico de líneas, tiene un título, etiquetas de datos y etiquetas de eje. La parte sombreada del gráfico de áreas trazadas muestra el volumen de los datos. También muestra cómo los datos en series1 cruzan con los de series2 . Otro caso de uso de los gráficos de área es mostrar la relación entre dos o más datos y cómo se cruzan.
Veamos cómo crear un gráfico de áreas apiladas y cómo agregarle etiquetas de datos.
Para hacer un gráfico de área, establecemos el tipo de gráfico en area y el trazo en smooth . Este es el trazo predeterminado para un gráfico de áreas.
const config = { options: { stroke: { curve: 'smooth' } } } return ( <ReactApexChart options={config.options} series={config.series} type="area" /> ) 
Para convertirlo en un gráfico apilado, en la propiedad de chart del objeto de options , establecemos stacked en true .
const config = { options: { stroke: { curve: 'smooth' }, chart: { stacked: true } } return ( <ReactApexChart options={config.options} series={config.series} type="area" /> ) 
Gráfica de barras
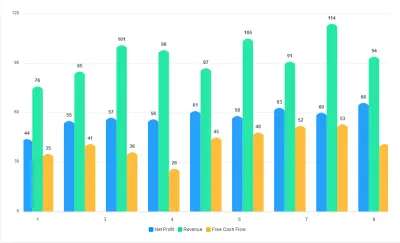
Usamos gráficos de barras para presentar datos con barras rectangulares en alturas o longitudes proporcionales a los valores que representan. Se utiliza mejor para comparar diferentes categorías, como qué tipo de automóvil tiene la gente o cuántos clientes tiene una tienda en diferentes días.

Las barras horizontales son los componentes principales de un gráfico de barras. Nos permiten comparar fácilmente valores de diferentes categorías con facilidad.
Al crear un gráfico de barras, comenzamos definiendo los datos de la serie para el gráfico y configurando el type del componente ReactApexChart en bar .

const config = { series: [{ data: [400, 430, 448, 470, 540, 580, 690, 1100, 1200, 1380] }], options: {} } return ( <ReactApexChart options={config.options} series={config.series} type="bar" /> ) 
Añadamos más vida y distinción a las barras. Por defecto, los gráficos de barras son verticales. Para hacerlas horizontales, definimos cómo queremos que se vean las barras en la propiedad plotOptions . Establecemos el accesorio horizontal en true para hacer que las barras sean horizontales. Establecemos la posición de las dataLabels de datos en la bottom . También podemos configurarlo en la top o en el center . El puntal distributed añade distinción a nuestras barras. Sin él, no se aplicarán colores distintos a las barras y la leyenda no se mostrará en la parte inferior del gráfico. También definimos la forma de las barras usando las propiedades de forma startingShape y endingShape .
options{ plotOptions: { bar: { distributed: true, horizontal: true, startingShape: "flat", endingShape: "rounded", dataLabels: { position: 'bottom', }, } }, } 
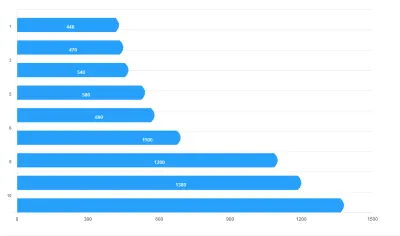
distributed establecida en falso. (Vista previa grande) 
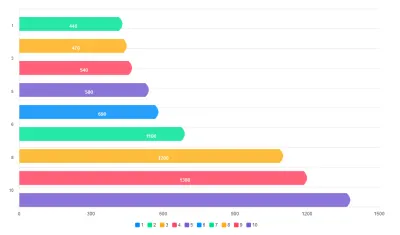
distributed establecida en verdadero. (Vista previa grande)A continuación, agregamos las categorías, etiquetas y títulos al gráfico.
xaxis: { categories: ['South Korea', 'Canada', 'United Kingdom', 'Netherlands', 'Italy', 'France', 'Japan', 'United States', 'China', 'India'] }, title: { text: 'A bar Chart', align: 'center', }, 
Gráficos de columnas
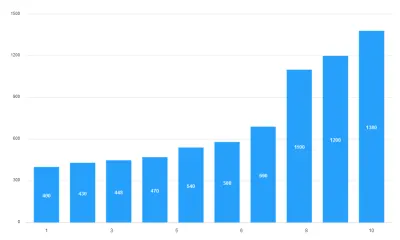
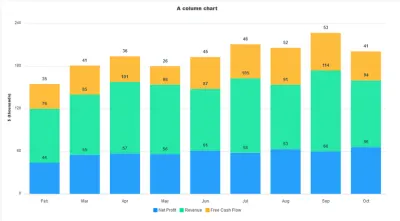
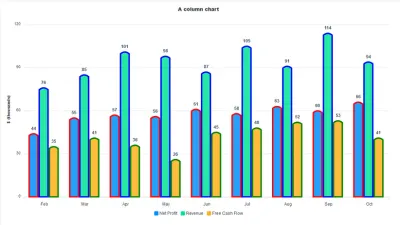
Un gráfico de columnas es una visualización de datos en la que cada categoría está representada por un rectángulo, siendo la altura del rectángulo proporcional a los valores trazados. Al igual que los gráficos de barras, los gráficos de columnas se utilizan para comparar diferentes categorías de datos. Los gráficos de columnas también se conocen como gráficos de barras verticales. Para convertir el gráfico de barras de arriba en un gráfico de columnas, todo lo que tenemos que hacer es establecer horizontal en false en plotOptions .

Las columnas verticales facilitan la interpretación de los datos que visualizamos. Además, las etiquetas de datos agregadas en la parte superior de cada columna aumentan la legibilidad del gráfico.
Analicemos la creación de un gráfico de columnas básico y veamos cómo podemos convertirlo en un gráfico de columnas apiladas.
Como siempre, comenzamos con los datos de la series y configuramos el type de gráfico en "barra".
const config = { series: [{ name: 'Net Profit', data: [44, 55, 57, 56, 61, 58, 63, 60, 66] }, { name: 'Revenue', data: [76, 85, 101, 98, 87, 105, 91, 114, 94] }, { name: 'Free Cash Flow', data: [35, 41, 36, 26, 45, 48, 52, 53, 41] }], options: {} } return ( <ReactApexChart options={config.options} series={config.series} type="bar" /> ) 
Esto es lo que sacamos de la caja. Sin embargo, podemos personalizarlo. Definimos el ancho y la forma de las barras en la propiedad plotOptions . También establecemos la posición de dataLabel en top .
options: { plotOptions: { bar: { columnWidth: '75%', endingShape: 'flat', dataLabels: { position: "top" }, }, }, } 
A continuación, definimos el estilo y el tamaño de fuente de las etiquetas de datos y su distancia de los gráficos. Finalmente, agregamos las etiquetas para los ejes x e y.
options: { dataLabels: { offsetY: -25, style: { fontSize: '12px', colors: ["#304758"] } }, xaxis: { categories: ['Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct'], }, yaxis: { title: { text: '$ (thousands)' } }, } 
Para convertir esto en un gráfico apilado, todo lo que tenemos que hacer es agregar una propiedad stacked al chart y configurarlo como true . Además, dado que cambiamos a un gráfico apilado, cambiaremos la endingShape de las barras a flat para eliminar las curvas.
options: { chart: { stacked: true, }, plotOptions: { bar: { endingShape: 'flat', } } } 
Gráficos circulares y de anillos
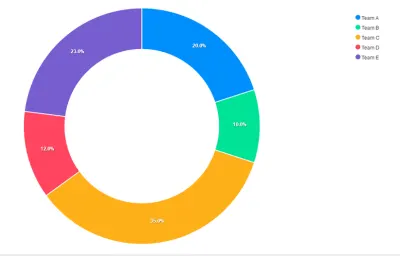
Un gráfico circular es un gráfico circular que muestra categorías individuales como porciones, o porcentajes, del todo. El gráfico de anillos es una variante del gráfico circular, con un agujero en el centro y muestra las categorías como arcos en lugar de sectores. Ambos hacen que las relaciones de parte a todo sean fáciles de comprender de un vistazo. Los gráficos circulares y los gráficos de anillos se usan comúnmente para visualizar los resultados de elecciones y censos, ingresos por producto o división, datos de reciclaje, respuestas a encuestas, desgloses de presupuestos, estadísticas educativas, planes de gastos o segmentación de la población.

En los gráficos circulares y de anillos, las series se calculan en porcentajes. Esto significa que la suma de los valores de la series debe ser 100.
Comencemos construyendo un gráfico circular. Establecemos el type de gráfico en pie . También definimos la series para el gráfico y definimos las etiquetas en las options . El orden de las etiquetas se corresponde con los valores de la matriz de series .
const config = { series: [20, 10, 35, 12, 23], options: { labels: ['Team A', 'Team B', 'Team C', 'Team D', 'Team E'], } } return ( <ReactApexChart options={config.options} series={config.series} type="pie" /> ) 
Podemos controlar la naturaleza receptiva de nuestros gráficos. Para hacer esto, agregamos una propiedad responsive a las options del gráfico. Aquí establecemos el punto de interrupción max-width en 480px . Luego, establecemos el width del gráfico en 450px y la position de la leyenda en la bottom . Ahora, en tamaños de pantalla de 480px e inferiores, la leyenda aparecerá en la parte inferior del gráfico.
options: { labels: ['Team A', 'Team B', 'Team C', 'Team D', 'Team E'], responsive: [{ breakpoint: 480, options: { chart: { width: 450 }, legend: { position: 'bottom' } } }] }, Para convertir el gráfico circular en un gráfico de anillos, todo lo que tiene que hacer es cambiar el type de componente a donut .
<ReactApexChart options={config.options} series={config.series} type="donut" /> 
Gráficos mixtos
Los gráficos mixtos le permiten combinar dos o más tipos de gráficos en un solo gráfico. Puede usar gráficos mixtos cuando los números en sus datos varían mucho de una serie de datos a otra o cuando tiene tipos de datos mixtos (por ejemplo, precio y volumen). Los gráficos mixtos facilitan la visualización simultánea de diferentes tipos de datos en el mismo formato.

Hagamos una combinación de un gráfico de líneas, áreas y columnas.
Definimos los datos de la series y el type para cada uno de los gráficos. Para los gráficos mixtos, el tipo de cada gráfico se define en su series y no en la propiedad de type del componente ReactApexChart .
const config = { series: [{ name: 'TEAM A', type: 'column', data: [23, 11, 22, 27, 13, 22, 37, 21, 44, 22, 30] }, { name: 'TEAM B', type: 'area', data: [44, 55, 41, 67, 22, 43, 21, 41, 56, 27, 43] }, { name: 'TEAM C', type: 'line', data: [30, 25, 36, 30, 45, 35, 64, 52, 59, 36, 39] }], options: {} } 
A continuación, configuramos el tipo de trazo para smooth y definir su ancho. Pasamos una matriz de valores para definir el ancho de cada gráfico. Los valores de la matriz corresponden al orden de los gráficos definidos en series . También definimos la opacidad del relleno de cada gráfico. Para esto, también pasamos una matriz. De esta forma, podemos controlar la opacidad de cada gráfico por separado.
Por último, agregamos las etiquetas para los ejes x e y.
options: { stroke: { width: [2,2,4], curve: 'smooth' }, fill: { opacity: [0.7, 0.3, 1], }, labels: ['Jan', 'Feb', 'March', 'April', 'May', 'June', 'July', 'Aug', 'Sept', 'Oct', 'Nov'], yaxis: { title: { text: 'Points', }, }, } 
Personalizando nuestros gráficos
Además de cambiar el color de nuestros gráficos, podemos agregarles cierto nivel de personalización.
Podemos agregar cuadrículas a nuestros gráficos y diseñarlos. En la propiedad grid , definimos los colores para las filas y columnas del gráfico. Agregar cuadrículas a su gráfico puede hacer que sea más fácil de entender.
options: { grid: { row: { colors: ['#f3f3', 'transparent'], opacity: 0.5 }, column: { colors: ['#dddddd', 'transparent'], opacity: 0.5 }, }, } 
Podemos ajustar el trazo de los gráficos y definir sus colores. Hagámoslo con el gráfico de columnas. Cada color de la matriz de colors se corresponde con los datos de la matriz de series .
options: { stroke: { show: true, width: 4, colors: ['red', "blue", "green" ] }, } 
Conclusión
Revisamos algunos de los tipos de gráficos que ofrece ApexCharts y aprendimos cómo cambiar de un tipo de gráfico a otro. También hemos visto algunas formas de personalizar la apariencia de nuestros gráficos. Todavía hay muchas cosas por descubrir, así que sumérjase en los documentos de ApexCharts de inmediato.
