Patrones oscuros y otros diseños prohibidos para dispositivos móviles
Publicado: 2022-03-10Cuando se trata de ganar dinero, algunas empresas harán lo que sea necesario para que la gente entre en su establecimiento. Pero, ¿funciona ese tipo de táctica comercial?
En mi opinión, si tiene que mentir o engañar a sus consumidores para que realicen una venta, ¡eso obviamente no funcionará! Es posible que pueda atraer una buena cantidad de tráfico peatonal (e incluso hacer algunas ventas con la estrategia engañosa), pero veamos el panorama general . Si los niveles de tráfico no se sostienen y maneja más reembolsos que ventas, el enfoque fue un fracaso total. Sospecho que eso sucederá con muchas personas que intentan usar trucos para impulsar los negocios tanto en el mundo real como en el espacio digital.
Por eso, hoy dedico este post a los patrones oscuros. Vamos a hablar sobre qué es un patrón oscuro, veremos algunos ejemplos conocidos y luego hablaremos sobre por qué siempre son una mala idea, incluso si su cliente intenta convencerlo de lo contrario.
Diseño de fricción para una mejor experiencia de usuario
En el diseño de experiencias, la fricción suele ser lo opuesto a ser intuitivo o sin esfuerzo. Sin embargo, eso no significa que siempre sea malo para los usuarios. Leer artículo relacionado →
¿Qué son los patrones oscuros?
La frase fue acuñada por Harry Brignull, un especialista en investigación de UX. Según Brignull:
"Los patrones oscuros son trucos que se usan en sitios web y aplicaciones que te hacen comprar o suscribirte a cosas que no tenías la intención de comprar".
Desde entonces, ha desarrollado un sitio web dedicado a los peores de los peores patrones oscuros:

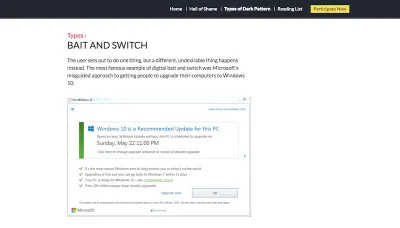
Como puede ver aquí, Brignull ha definido uno de los tipos de patrones oscuros que se usan en la web. Este ejemplo específico proviene del uso de Microsoft de una ventana emergente de cebo y cambio que no se comporta como debería. Voy a explicar por qué esto fue un problema tan grande para los usuarios de Microsoft a continuación.
¿Cómo se usan los patrones oscuros en el diseño web?
En total, Brignull clasifica los patrones oscuros en 12 categorías. Voy a incluir cada uno de ellos, así como algunos propios, en la siguiente guía:
1. Cebo y cambio
Esto sucede cuando un usuario asume que se producirá una reacción específica al interactuar con un sitio web. Por lo general, esto se basa en las expectativas establecidas por el resto de la web. Sin embargo, en el caso de cebo y cambio, el resultado es una respuesta no deseada.
Microsoft usó esta táctica hace un par de años cuando intentaba que los usuarios realizaran la actualización recomendada de Windows 10. (Esa es la imagen de arriba del sitio web de Brignull). Los usuarios afirmaron que, al salir de la ventana emergente, su sistemas actualizados automáticamente sin consentimiento. La “X” debería haber indicado que el usuario no quería continuar, pero hizo lo contrario.
Ahora, aquí está la cosa. El software debe actualizarse para mantener los sistemas funcionando de forma rápida y segura. Sin embargo, si está engañando a los usuarios para que inicien una actualización que no quieren o para la que no están preparados, podría enfrentar graves consecuencias si sale mal. Por ejemplo, esta mujer ganó $ 10,000 como resultado del daño que la actualización de Windows causó en su sistema.
Sin embargo, este tipo de patrones oscuros no siempre conducen a consecuencias destructivas. A veces son realmente perjudiciales para la experiencia del usuario.
Por ejemplo, estaba mirando el sitio web de join.me mientras buscaba soluciones para compartir la pantalla con mis clientes. Mientras miraba las opciones de precios, el widget de contacto de la parte inferior de la pantalla se abrió en esta ventana emergente:
No necesitaba ayuda en ese momento, así que hice clic en la "X" en la esquina derecha de la ventana emergente. Sin embargo, al hacerlo, esto es lo que vi:
Me sorprendió ver esta página, ya que definitivamente no había pedido "Iniciar chat". Luego, una vez que me di cuenta de lo que intentaba hacer esta ventana emergente de página completa, inmediatamente quise salir. Pero la forma de hacerlo es en la esquina superior izquierda, lo que me dejó un poco confuso ya que la "X" de la ventana emergente original estaba en la esquina superior derecha.
La experiencia completa con el chat en vivo probablemente no consumió más de cinco segundos de mi tiempo, pero aún así fue discordante. Traté de tomar una acción que decía: "No, gracias", pero me vi obligado a participar . Es como estar en un restaurante y que el mesero te traiga un menú de postres o una bandeja a pesar de que les dijiste explícitamente que no estabas interesado.
Si quiere molestar a sus visitantes y demostrarles que no los está escuchando, use este patrón oscuro.
Lectura recomendada : ¿Están muriendo las ventanas emergentes móviles? ¿Vale la pena salvarlos?
2. Confirmar la vergüenza
Confirmshaming era bastante popular en las ventanas emergentes hace un año o dos. Los usuarios verían la ventana emergente y tendrían dos opciones:
- La opción positiva les animaría a caminar hacia la conversión;
- La opción negativa los avergonzaría por haber tomado una decisión aparentemente mala al no hacerlo.
Todavía hay una serie de sitios web que verá que hacen esto, aunque hay muchos menos en estos días, ya que muchos diseñadores se mantienen alejados de las ventanas emergentes en los dispositivos móviles.
Sin embargo, Social Media Examiner todavía usa esta ventana emergente de doble CTA en su sitio móvil:
Personalmente, no creo que la vergüenza en esta ventana emergente sea tan mala en comparación con otras que he visto. Ya sabes de los que estoy hablando. El CTA positivo dice algo así como: "¡Sí, quiero duplicar mis ingresos este año!" El otro dice algo como: “¡No, quiero que mi negocio se derrumbe y se queme!”
La intención de usar CTA de confirmación vergonzosa es usar los temores de los consumidores para convencerlos de que tengan sentido. Pero, ¿es eso realmente lo que está pasando aquí? Si bien estoy seguro de que esta estrategia funciona en algunos usuarios, no sé si la mayoría de la gente caería en ella.
Mi sugerencia aquí sería evitar avergonzar a los visitantes por completo . Sin embargo, si desea utilizar el método de doble CTA, opte por algo como los botones fantasma. Esta estrategia tiene como objetivo brindarle el mismo resultado: lograr que los visitantes hagan clic y/o se conviertan. Sin embargo, lo hace con una sutil persuasión de diseño. En otras palabras:
- Este botón que es grande y colorido merece tu atención;
- Este botón que no tiene vida está aquí (si lo desea), pero nos complacerá que también lo ignore por completo.
3. Anuncios disfrazados
En general, es bastante claro cuando un anuncio, incluso uno nativo colocado en medio del contenido, está ahí con fines promocionales. Sin embargo, cuando un anuncio no se puede distinguir claramente como tal, esto puede ser un problema para los visitantes.
Si sigues lo que sucede en el mundo del marketing de influencers en las redes sociales, es posible que reconozcas este problema con el engaño de Instagram. Básicamente, esto es lo que estaba (y todavía está) sucediendo:
- Los usuarios que promocionan productos o contenidos como forma de publicidad o patrocinio deben declarar explícitamente la promoción como tal. Eso es porque les pagan por sus esfuerzos y no es una recomendación genuina de su parte.
- Cuando los influencers no anuncian que dichos respaldos son colocaciones pagas de las marcas, los usuarios pueden ser engañados para que compren algo porque creían que era una recomendación válida. Y ese es un problema importante.
Según la FTC:
“Si existe una 'conexión material' entre un patrocinador y un anunciante, en otras palabras, una conexión que podría afectar el peso o la credibilidad que los consumidores otorgan al respaldo, esa conexión debe divulgarse clara y visiblemente, a menos que ya esté claro de el contexto de la comunicación”.
Lo mismo debería ser cierto cuando se trata de anuncios en el sitio, pero hasta ahora no ha habido una regulación real al respecto. Dicho esto, reconocemos ciertos anuncios disfrazados por lo que son: patrones oscuros .
Un ejemplo que quiero compartir proviene de Travel & Leisure:
Mientras leía un artículo sobre los mejores lugares para experimentar los colores cambiantes del otoño en los Estados Unidos, me quedé bastante embelesado con las imágenes incluidas.
Mientras miraba más abajo, encontré esta imagen, o lo que pensé que era una imagen.
Una vez que la página se cargó por completo (lo que tomó más de unos segundos), me di cuenta de que se trataba de un video. En este punto, un par de pensamientos pasaron por mi mente:
- ¿Me desplacé demasiado? ¿Estaban el resto de las recomendaciones de viajes de follaje de otoño en un control deslizante arriba?
- ¿Por qué se incluyen las vacaciones de verano en las Bermudas en una lista sobre el follaje de otoño?
Decidí seguir desplazándome por el texto con formato idéntico para las Bermudas para ver qué venía a continuación, y luego noté una nota debajo que decía "De la Autoridad de Turismo de las Bermudas":
Una vez que pasé el anuncio de video nativo que se veía exactamente como el resto de la página, pude leer el resto de la publicación. Pero me dejó un mal sabor de boca.
Me propuse ver algunas imágenes geniales y recoger algunos consejos para viajar en otoño, pero me engañaron. Aunque el patrón oscuro solo me atrapó temporalmente, interrumpió la experiencia y me hizo preguntarme qué otros engaños abundarían . ¿Qué pasa si todas las ideas en esta publicación o en cualquier parte del sitio provienen únicamente de patrocinadores y no de viajes reales que vale la pena realizar?
Si deja a sus visitantes preguntándose si pueden o no confiar en su sitio web, entonces ha ido por un mal camino, amigos míos.
4. Continuidad Forzada
Este tipo de patrón oscuro ocurre cuando alguien se registra para una prueba "gratuita", pero debe compartir la información de la tarjeta de crédito durante el proceso de admisión. Luego, cuando finaliza el período de prueba, se carga su tarjeta de crédito sin previo aviso.
Para los usuarios que no prestan atención a este tipo de cosas y asumen que las marcas no las aprovecharán, esta forma de engaño definitivamente no caerá bien. Además de perder la confianza y el negocio de estos usuarios, su negocio podría verse penalizado si se involucra una compañía de tarjetas de crédito o una oficina comercial local.
Aunque este tipo de patrón oscuro por lo general no tiene nada que ver con el diseño, vale la pena conocerlo como diseñador. Esto se debe a que puede usar varias estrategias de diseño y diseños para señalar a los clientes potenciales aquellos que revelan detalles sobre pagos automáticos y otras cosas.
Voy a usar join.me una vez más para mi próximo ejemplo.
En la página de precios de join.me, encontrará tres planes, cada uno con un costo asociado. En realidad, no es hasta que localizas el CTA mucho más pequeño y no resaltado que puedes explorar más sobre lo que viene con cada plan:
Los usuarios que descubran esta CTA podrán explorar las características de cada plan dentro de esta ventana emergente detallada:
Me alegró mucho descubrir que join.me tiene un plan gratuito. Sin embargo, para poder acceder a él, debe registrarse en el plan PRO. Esto es lo que incluye la versión de prueba:
Una vez que haya enviado su usuario y los detalles de la compra, tendrá acceso a una prueba gratuita de 14 días. Si elige no continuar con PRO, solo entonces podrá obtener acceso al plan gratuito que join.me no anuncia fácilmente.
Ahora, este ejemplo se desvía ligeramente del punto mencionado anteriormente. O al menos espero que así sea. Dado que no compré una versión de prueba de join.me, no puedo decirle si este sitio se carga automáticamente después de la prueba sin previo aviso. Dicho esto, la forma en que se menciona el plan gratuito y la forma en que los usuarios pueden obtenerlo me lleva a creer que será difícil cancelar el plan PRO antes de que finalice la prueba.
5. Spam de amigos
Iniciar sesión en sitios web y aplicaciones con cuentas de redes sociales o Google es algo común hoy en día. Sin embargo, las empresas que están utilizando su lista de amigos para enviar spam a sus contactos, sin embargo, (con suerte) no lo son.
Dicho esto, una marca importante fue declarada culpable de esto y ahora tiene que pagar 13 millones de dólares como resultado: LinkedIn.
Parece que LinkedIn usó las listas de contactos de sus usuarios para beneficio personal. Básicamente, ofreció una función de "agregar conexión" en su sitio web a principios de la década de 2010. Esto permitió a los usuarios conectarse rápidamente con personas que conocían o, más bien, enviarles un mensaje y pedirles que se conectaran en LinkedIn.
Si bien el servicio parece bastante justo (después de todo, puede ser difícil rastrear a conocidos y trabajadores anteriores por su cuenta), LinkedIn lo llevó demasiado lejos.
Lo que debería haber sido un simple correo electrónico que decía: "Oye, tal y tal quiere conectarse contigo en LinkedIn", se convirtió en una serie de correos electrónicos de seguimiento para esos contactos. El acoso injustificado no era necesariamente el problema. El mayor problema fue que LinkedIn elaboró estos correos electrónicos de manera que pareciera que provenían directamente de un conocido conocido.
Esto solo demuestra que no importa cuán popular o reverenciada sea su plataforma. Si abusa de la confianza de sus usuarios para su propio beneficio personal, habrá una gran reacción negativa . Una demanda de $ 13 millones es definitivamente una consecuencia grave, pero incluso la pérdida de clientes debería ser suficiente para disuadirlo de este patrón oscuro.
6. Costos ocultos
Este se explica por sí mismo. Hace algunas compras en línea, está satisfecho con los artículos que ha agregado a su carrito, por lo que finalmente decide ir a la caja donde descubre costos que desconocía.
Si bien es posible que no crea que este es un asunto en el que usted, como diseñador, tiene algo que ver, le insto a que eche un vistazo a este ejemplo de patrón oscuro de Southwest Airlines:
Mientras buscaba un vuelo de ida y vuelta entre Albany, NY y Atlanta, GA, se me presentaron varias opciones de precios. La hora del día, la cantidad de escalas, etc., afectaron cuánto tendría que pagar en cada tramo de mi viaje. Eso es de esperar.
Sin embargo, lo que no esperaba era que el precio total que se mostraba antes del pago no fuera el que yo pensaba. Como puede ver aquí, esta página final ya ni siquiera muestra los precios de los tramos individuales del viaje. Simplemente muestra el costo total y luego me pide que continúe.
Fue entonces cuando me di cuenta de que había pequeños mensajes que decían "Incluye impuestos y cargos" y "Mostrar desglose de tarifas" debajo de la línea Total. Cuando los expandí, me encontré con esto:
Cuando se trata de viajes y hospitalidad, es normal esperar cargos por cosas como equipaje de mano, tarifas de resort, etc. Aún así, esto no era lo que esperaba que apareciera y no hubo una mención real al respecto cuando seleccioné mis vuelos anteriormente. Lo que es peor, muchos de estos cargos ni siquiera se explican .
Ahora, hay algunos sitios de viajes que manejan este tipo de cosas de manera confiable. Sin embargo, asumo que muchos de ellos prefieren seguir la ruta de Southwest Airlines de manipular el diseño y la tipografía de una manera que mantiene los cargos adicionales ocultos a simple vista.
Lectura recomendada : Cómo el diseño web móvil afecta la búsqueda local (y qué hacer al respecto)
7. Desorientación
La mala dirección en un sitio web no es realmente diferente al truco de un mago. El sitio web llama su atención sobre una cosa mientras hace algo engañoso en otra parte .
Un buen ejemplo de esto son los formularios de suscripción para publicaciones en línea. Por lo general, ves esto cuando una revista pertenece a una marca mucho más grande. A continuación, se promocionan otras revistas del editor durante el proceso de registro. Y, por lo general, no es más que una casilla de verificación previamente marcada en la parte inferior del formulario que le pregunta si también desea suscribirse a sus boletines o suscripciones.
Por ejemplo, aquí está el formulario de suscripción al boletín Eater:
No es tan extraño que el formulario se encuentre en la parte superior de la página. O, al menos, no lo sería si fuera la única suscripción ofrecida.
Pero a medida que se desplaza hacia abajo, puede ver que el boletín informativo Hoy se verifica automáticamente:
Eso estaría bien, excepto que estaba en el sitio web de Eater Philly. No quería noticias genéricas de Eater. Quería noticias relacionadas específicamente con el área de los EE. UU. en la que vivo. Tampoco sé si estaba demasiado loco por un boletín diario.
Si tuviera que desplazarme aún más hacia abajo en la página, descubriría más opciones de boletines:

Afortunadamente, ninguno de estos se verificó en mi nombre, pero aún así es extraño que todas estas opciones se coloquen debajo del formulario, incluida la selección de la ciudad:
Al "ocultar" las casillas de verificación y preseleccionar una para sus usuarios, los está poniendo en una posición para recibir mensajes que probablemente no les gustará recibir. Cuando se dan de baja de esos correos electrónicos y declaran el motivo como "Nunca me suscribí a estas comunicaciones". Eso no es bueno.
8. Prevención de comparación de precios
Para muchos usuarios, los sitios web móviles se visitan con el fin de realizar investigaciones. Tener acceso a múltiples dispositivos para buscar simultáneamente o tener un dispositivo para llevar mientras viaja para complementar la experiencia de compra en el sitio es un beneficio que muchos compradores disfrutan enormemente.
Sin embargo, si impides que los usuarios puedan comparar fácilmente los precios dentro de tu sitio web, es probable que estés ocultando algo .
Con el ejemplo de Southwest Airlines que mencioné anteriormente, el sitio web me impidió rastrear los precios individuales de cada tramo de mi viaje. Eso fue un dolor ya que me obligaba a escribirlos en algún lugar para poder asegurarme de que al final no estaba excediendo mi presupuesto.
Luego, está esta aerolínea que simplemente no revela los precios en absoluto: British Airways.
Como puede ver aquí, puede hojear los horarios de los vuelos y las opciones de escala en British Airways. Si bien puede comparar los tiempos y la cantidad de paradas entre sí, los precios no se revelan hasta que selecciona un viaje.
Esto hace que la experiencia de reservar un vuelo a través de British Airways sea increíblemente molesta, por decir lo menos. Si bien los precios se pueden comparar, se requiere una serie de idas y venidas para recopilar esa información . Y es muy probable que si presiona el botón "Atrás" del navegador, restablecerá los datos y tendrá que volver a ingresar toda la información de su viaje desde el principio.
Si bien es bueno que los diseñadores de este sitio móvil informen a los visitantes que los precios no se revelan en esta etapa, la decisión de hacerlo es una mala elección por parte de British Airways.
9. Zuckering de privacidad
Aquí está la premisa básica de este patrón oscuro: cuando un diseño o contenido no deja en claro que el intercambio de datos es opcional o no presenta una salida fácil, este sería un caso de Zuckering.
Estoy seguro de que Mark Zuckerberg no estaría muy feliz de saber que Brignull nombró a este en su honor, pero Facebook es conocido por atraer a los usuarios para que brinden más información de la que deben , razón por la cual este nombre es apropiado.
Un ejemplo de esto con el que me encuentro a menudo no ocurre en Facebook. En cambio, es uno que encuentro en BuzzFeed cuando estoy tomando un descanso de escribir. Esto es lo que sucede:
Mi cerebro comienza a doler y me encuentro necesitando una distracción rápida. Voy a la sala de estar, me siento en mi sofá y saco mi teléfono. Inmediatamente voy a la sección de cuestionarios de BuzzFeed. Son entretenidos y sé que puedo superarlos rápidamente. Como este sobre películas:
Comienzo el cuestionario y rápidamente me pongo a leer la pregunta, miro los gráficos entretenidos y elijo mi respuesta. Es una gran actividad para adormecer la mente que me ayuda a reiniciar.
Hasta que esto sucede:
Esta es una pregunta no relacionada que BuzzFeed ha incluido en mi prueba. Por lo general, ocurre dos o tres pasos hacia abajo en la página. Este ejemplo no tiene ninguna relación con el cuestionario que estaba tomando, por lo que pude detectarlo de inmediato. Pero a veces hacen un muy buen trabajo mezclando los temas para que me engañen y les dé una respuesta reveladora.
Cuando su diseño incorpora elementos interactivos adicionales con los que en realidad no es necesario interactuar , debe informar a los usuarios que ese es el caso. No solo es una pérdida de tiempo, especialmente para los usuarios móviles, sino que distrae del resto de la experiencia.
10. Motel cucaracha
El producto de marca registrada "Roach Motel" de Black Flag es uno que atrae a las cucarachas y otras plagas a una situación complicada de la que es muy difícil salir. Esto es exactamente lo que hacen algunos sitios web.
En algunos casos, un motel de cucarachas ocurre cuando un sitio web o una aplicación hace que sea increíblemente difícil eliminar una cuenta o darse de baja de una lista. Normalmente verá esto con pruebas gratuitas de productos SaaS.
En otros casos, podría ser una página de destino en la que un visitante ha caído, pero no puede retirarse del uso de la navegación del sitio web (ya que se ha ido). En cambio, los usuarios deben confiar en el botón Atrás del navegador, lo que puede ser una molestia si restablece cualquier trabajo que se haya ingresado antes de esa página de destino.
Luego, hay moteles de cucarachas como el sitio web del Wells Fargo Center:
La primera página del formulario de compra de boletos está bien. Usted indica en qué rango de precios desea que se encuentren sus boletos y luego elige cuántos necesita. Parece bastante sencillo.
Sin embargo, lo extraño es que ahora dice "Agregar al carrito". Supongo que podré elegir mis asientos específicos en ese momento.
Lo que sucede en cambio es que el Wells Fargo Center elige automáticamente mis boletos y los agrega al carrito. No tenía nada que decir en qué asientos quería. En cambio, se agregaron a mi carrito los boletos más caros por $1,250.
En este punto, decido que quiero dar marcha atrás y tratar de encontrar mejores asientos. Cuando hago clic en "cambiar de asiento", me lleva de regreso a la página original donde solo puedo tomar decisiones vagas sobre dónde quiero sentarme y cuánto quiero pagar. El ícono de la papelera a continuación hace lo mismo, excepto que borra completamente los boletos en mi carrito. De cualquier manera, me siento impotente ya que no tengo control sobre la experiencia .
En un último esfuerzo, pensé en pasar al siguiente paso para ver si tenía más control allí. Hice clic en "detalles de costos", vi los cargos y actualizaciones asociados (que no esperaba) y me di cuenta de que solo podía "Pagar" en ese momento:
Eventualmente decidí no comprar estos boletos porque no tenía control sobre el proceso y por lo atascado que me sentí una vez que me adentré en él.
Cuando diseñe recorridos para sus propios usuarios, no les haga esto. Ofrézcales una manera fácil de revertir sus pasos y de retirarse de un proceso si no están satisfechos con él. Y, si se puede evitar, bríndeles más control sobre las elecciones y personalizaciones que hacen. Ya es bastante difícil convertir a los usuarios móviles, no los apagues de tu sitio web móvil por completo debido a esto.
11. Colarse en la canasta
Por lo general, hay dos formas en que los usuarios encontrarán un artículo inesperado en su carrito de compras. El primero es que el sitio web lo agregue automáticamente. La segunda es que el sitio web engañe al usuario para que lo agregue colocando una casilla de verificación u otra opción adicional en un lugar donde debería haber algo más.
Caso en cuestión: el Zoológico de Central Park.
El formulario para comprar entradas es bastante básico. Simplemente elige las entradas para las personas que visitarán el zoológico.
Usted hace sus selecciones y se desplaza hacia abajo para realizar la compra.
Para los usuarios de dispositivos móviles que tienen prisa, es posible que ni siquiera piensen en leer el botón que aparece. Es grande, en negrita y aparece directamente debajo del formulario. ¿Por qué no hacer clic en él?
Sin embargo, después de una inspección más cercana, verá que "Sí, agregue $ 5 a mi pedido" es lo que pide este botón CTA. Ahora, alguien que lea eso rápidamente podría leerlo como "Sí, agregar a mi pedido" pensando que se refiere a los boletos.
No es hasta que el usuario móvil hace un deslizamiento más en su teléfono que ve el botón de pago real:
Como usuarios, estamos capacitados para comprender cómo actúan los elementos web comunes. Un formulario de contacto sigue una fórmula simple:
- Complete los detalles pertinentes.
- Haga clic en el botón para completar la compra.
Es un golpe fácil de 1-2 para ejecutar como diseñador web. Sin embargo, cuando arroja algo en el camino de sus usuarios que se parece a un botón, es muy probable que los haga tropezar en el proceso. O encontrará muchos visitantes enojados que, sin saberlo, agregaron y pagaron dinero extra debido a la forma confusa en que se diseñó el formulario.
12. Preguntas trampa
Esto sucede mucho con cosas como ventanas emergentes con intención de salida. Mediante el uso de un lenguaje confuso o escrito incorrectamente (como un doble negativo), el sitio puede mantener a los visitantes quietos hasta que se den cuenta de su error al entender la pregunta.
Los mensajes engañosos también se pueden utilizar para aumentar los costos. Esto es lo que experimenté al intentar pedir flores de 1-800-Flowers:
Estaba bastante feliz con este arreglo floral y pensé que el grande sería bueno para la mesa de mi amiga. Mientras me desplazaba hacia abajo, vi esta casilla de verificación para "Envío GRATIS". No me molesté en hacer clic en el icono "i" porque pensé: "¿Qué más necesito saber sobre el envío gratuito y sin cargos por servicio?" A mí me parece un buen negocio.
Después de hacer clic en la casilla, apareció este mensaje sobre el Pasaporte de Celebraciones, pero no me molesté en prestarle atención. Una vez que marqué la casilla, pasé rápidamente a ingresar mi código postal; Quería que me entregaran esas flores lo antes posible.
Mientras continuaba seleccionando una fecha de entrega, apareció esta pantalla de venta adicional en mi teléfono. Lo consideré brevemente y decidí que no necesito ninguno de estos complementos. No pude encontrar un botón "X", así que hice clic en "Continuar" y esperaba que ninguno de estos artículos se hubiera agregado a mi compra.
Finalmente llegué a mi carrito de compras y descubrí que también se había agregado '12 meses de pasaporte' a mi carrito. Afortunadamente, hice una captura de pantalla del proceso para este artículo. De lo contrario, no habría tenido idea de dónde vino el complemento. Por supuesto, terminó aquí porque no leí los detalles de cerca.
Dicho esto, cuando comienza con algo como "envío GRATIS", ¿cuántos clientes cree que se tomarán el tiempo para leer más? Todos entendemos lo que significa esa frase en la mayoría de los contextos. Al no indicar claramente que se trataba de una actualización de 1-800-Flowers, es probable que muchos usuarios seleccionen esa casilla y terminen con un artículo no deseado al finalizar la compra.
Además de la lista de Brignull, quiero agregar un par de patrones oscuros más que encuentro especialmente perturbadores en la web móvil y en las aplicaciones móviles.
Lectura recomendada : Lo que necesita saber para aumentar las conversiones de pago móvil
13. Navegación innecesariamente profunda
Esta referencia a la navegación no se refiere realmente al menú de hamburguesas que los visitantes móviles usan en los sitios web. En cambio, me refiero más a esos sitios web que tienen publicaciones de blog y cuestionarios que abarcan varias páginas.
En algunos casos, estoy seguro de que esto se hace con el fin de mantener rápidos los tiempos de carga en páginas individuales. Sin embargo, un servidor correctamente optimizado y un sitio web con un sólido mecanismo de almacenamiento en caché no deberían tener ese tipo de problemas, incluso con una página cargada de imágenes. ¿Mi conjetura? Estos sitios web crean varias páginas para una sola publicación con el fin de aumentar superficialmente la cantidad de páginas vistas que obtienen.
Un buen ejemplo de esto viene de MagiQuiz:
La imagen de arriba muestra cómo se ve un cuestionario típico del sitio web de MagiQuiz. Imágenes atractivas, preguntas y respuestas para elegir.
Sin embargo, la imagen a continuación es el aspecto de la interfaz de prueba típica cuando realmente se desplaza por ella. Está plagado de anuncios, que distraen la experiencia del cuestionario en la página:
Como si esos anuncios en línea no fueran suficientes, los usuarios finalmente llegan al final de la página para encontrar esto:
En realidad, no es la parte inferior de la prueba en absoluto. Todo ese desplazamiento y omisión de anuncios no relacionados hizo que la prueba tomara mucho tiempo, y ahora aún queda más por hacer para llegar a la recompensa. ¡Eso apesta, si me preguntas!
Desafortunadamente, los sitios de cuestionarios como MagiQuiz no son los únicos que hacen esto. Los principales editores como Forbes también son culpables de esto, al dividir las historias cortas (no más de 800 o 1,000 palabras) en varias páginas. If this were a way to conserve server bandwidth, that would make sense, but I'm guessing this dark pattern is used for mainly selfish reasons.
14. Made-You-Look Notifications
One final dark pattern I want to call out is the made-you-look notification. I usually see this sort of thing on mobile apps that claim that I have activity or communications to look at. Since I'm already active on those apps, it's usually not a big deal to open them and see what all the fuss is about. Sure, it's annoying to discover the notification was just to remind me to respond to someone, but it's not a problem if I was going to be in there anyway.
Mobile websites, on the other hand, shouldn't be making use of this dark pattern. If there's no history of engagement, then visitors' attention should not be drawn to something that won't improve the experience.
1-800-Flowers, again, is guilty of using this particular dark pattern:
See how my inbox has a green number “1” hovering over it? It looks just like email reminders you'd get from Gmail or Outlook, right?
Here's the problem with this: Before today, I'd never been to the 1-800-Flowers website nor do I have an account with them. Yet, my eye was drawn to that message sitting in my inbox . It's just a gut reaction I have. When I see that someone has messaged me, it's usually from a client that I want to get back to ASAP. It's that sense of urgency that compels me to instantly click to find out what action is needed.
And, so, this is what I did:
I knew the message that appeared wouldn't be of relevance to me even before I clicked it, but I needed to see what it said.
As you can imagine, I wasn't too happy to see an unhelpful promotion like this waiting for me. It's not even like 1-800-Flowers went to the trouble of promoting flowers for an upcoming occasion (like homecoming events or the approaching holiday season). They just wanted to distract me from what I set out to do in the first place.
Honestly, I'm not sure what 1-800-Flowers (and other brands that do this) hoped to gain from this dark pattern. When people come to a flower delivery site, they typically know what they're there for. Let them take the user journey you've already so carefully planned it out for them and leave those urgent notifications for websites or apps that can share personalized content and messages with their users.
Terminando
Okay, so what have we learned here? To begin with, dark patterns are a way to use design and content to trick users into taking an unintended action . Still, are they effective?
In all honesty, I'm going to guess that — initially — dark patterns work on many visitors. For companies that are only concerned with the superficial success of a website (ie visits, page views, and sales), then that may be a good thing.
For companies that understand that short-term gains in these areas can easily be outweighed by losses from refunds, low customer retention rates and lawsuits, dark patterns will ultimately prove not to be worth it .
Deceitful design tactics won't get you anywhere good with your visitors. Not only does this deception hurt your ability to gain customer loyalty, but it hurts the overall user experience online.
Think about it: enough users get burned by a certain type of website (say, a SaaS tool that makes it difficult to cancel). So, now they comb through every field in the sign-up or check-out process because they're nervous about being overcharged or sucked into a bad deal. Or they spend so much time digging through your site trying to find some hint that gives the jig away. At the end of the day, users just give up or avoid making those kinds of purchases online altogether .
The user experience should be fast and easy and take visitors on a straight and narrow path to conversion — not make them second-guess their decision to be there in the first place.
